팝업 컨버터블 디자인을 찾는 방법
게시 됨: 2022-05-06팝업 컨버터블 시장에 있다면 자신의 취향에 맞는 컨버터블을 찾고 싶을 것입니다. 웹사이트의 디자인과 일치하는 것을 선택할 수도 있습니다. 이렇게 하면 방문자가 클릭에 대해 혼란스럽거나 주저하지 않을 것입니다. 색상 조합을 사용하여 독특한 룩을 연출할 수도 있습니다. 팝업 컨버터블 디자인에 대한 더 나은 지식을 얻으려면 팝업 컨버터블 디자인 기사를 계속 읽으십시오.

팝업 컨버터블 디자인이란 무엇입니까?

항목 위로 마우스를 이동하거나 고유 기능 키를 누르면 팝업 창이 나타납니다. 사용자의 주의를 끌고 사용자가 닫을 때까지 활동을 계속하지 못하도록 하기 위한 것입니다.
많은 팝업은 운영 체제 또는 응용 프로그램에서 제공됩니다. 나머지는 사용자 입력이 필요한 대화 상자입니다. 다음은 보다 일반적인 팝업 유형 중 일부입니다. 팝업의 목적은 사용자에게 새로운 기능을 알리거나 특정 작업을 프롬프트하는 것입니다.
또한 읽기: 최고의 WordPress 팝업 플러그인
다양한 유형의 팝업
이 기사에서는 다양한 유형의 팝업과 이를 사용하는 방법을 다룹니다.
- 환영/참가 팝업
- 스크롤 팝업
- 안녕/종료 팝업
- 스크롤 팝업
- 시간 기반 팝업
- 바 및 배너
1. 환영/참가 팝업
환영/입력 팝업은 방문자가 특정 작업을 완료하도록 권장하는 효과적인 방법입니다. 많은 팝업이 이점을 제공하지만 항상 필요한 것은 아닙니다. 웹사이트에서 팝업이 작동하도록 하려면 텍스트와 이미지의 디자인을 단순하고 깨끗하게 유지해야 합니다. 주요 목표는 방문자의 주의를 헤드라인, 문장 및 행동 촉구에 끌어들이는 것이어야 합니다. 이러한 팝업은 짧은 기간 동안만 표시되므로 눈에 띄게 만드는 것이 중요합니다.
2. 스크롤 팝업
가장 인기 있는 팝업 중 하나인 스크롤 팝업을 통해 방문자는 현재 창에서 나가지 않고도 콘텐츠를 볼 수 있습니다. 이 팝업은 클릭하여 닫을 필요가 없기 때문에 덜 방해가 됩니다. 예를 들어 스크롤 팝업을 사용하여 착즙기를 홍보할 수 있습니다. 스크롤 팝업은 방문 페이지에 가장 효과적이며 방문자의 이메일 주소를 캡처하여 전환율을 높일 수 있습니다.
3. 안녕/종료 팝업

Goodbye/Exit 팝업의 효율성을 높이는 가장 좋은 방법은 가능한 한 원활한 종료 프로세스를 만드는 것입니다. 이탈 의도 팝업은 방문자가 떠나려고 하는 완벽한 시간에 피드백을 요청하며 팝업은 방문자의 탐색을 방해하지 않습니다. 따라서 사이트 트래픽을 증가시키는 강력한 도구입니다. 효과적인 종료 의도 팝업을 만드는 몇 가지 방법은 다음과 같습니다.
4. 스크롤 팝업
스크롤 팝업의 장점은 다른 팝업 유형의 단점보다 큽니다. 사이트 방문자를 늘리고 전환율을 높일 수 있는 좋은 방법입니다. 이 기사에서는 스크롤 팝업의 가장 좋은 세 가지 사용 사례와 이를 사용해야 하는 이유에 대해 설명합니다. 또한 비즈니스에서 이러한 팝업을 사용하기 위한 모범 사례를 다룹니다. 다음은 그 중 일부입니다.
1. 시간 기반 팝업
시간 기반 팝업은 트래픽을 유도하고 리드를 생성하는 훌륭한 방법입니다. 방문자가 페이지를 반쯤 스크롤하거나 특정 비율에 도달한 후 지정된 시간에 트리거될 수 있습니다. 이러한 유형의 팝업은 적극적인 참여를 높이는 데 도움이 되지만 방문자가 참을성이 없으면 이 옵션이 효과적이지 않을 수 있습니다. 이 문제를 피하려면 메시징에서 전략적이어야 합니다. 팝업 메시지는 방문자가 찾고 있는 것과 일치해야 하며 메시지는 명확하고 간결하며 방문자의 요구와 관련이 있어야 합니다.
2. 바 및 배너
이메일 팝업은 이메일 주소를 캡처하는 데 효과적일 수 있지만 배너는 쇼핑객의 쇼핑 경험에 추가 가치를 추가하는 데 더 효과적일 수 있습니다. 전환율 최적화는 쇼핑객의 요구를 충족하는 데 중점을 두고 있으므로 프로모션 코드를 추가하면 추가 이메일 가입을 유도할 수 있는 훌륭한 방법이 될 수 있습니다. 프로모션 코드는 쇼핑객에게 즉시 사용할 수 있는 가치를 부여하며 잠재적인 신규 고객과 버려진 방문자의 차이를 의미할 수 있습니다.
최고의 팝업 컨버터블 디자인을 찾는 팁
최고의 팝업 컨버터블 디자인을 찾으려면 다음 팁을 고려하십시오.

- 먼저 방문자를 구독자로 전환하는 양식을 찾으십시오. 팝업을 매력적이고 읽기 쉽게 디자인해야 합니다. 예를 들어, 무료 eBook 가이드를 홍보하는 팝업은 광범위한 청중에게 어필할 것입니다.
- 전환 가능한 팝업 디자인의 또 다른 유형은 모달 또는 슬라이드 아웃 창이며 디자인은 어느 경우에도 방문자의 시선을 끌 수 있을 만큼 단순해야 합니다.
- 디자인을 결정했으면 테스트해야 합니다. 팝업을 만든 후에는 전환율을 측정하고 조정해야 합니다.
- A/B 테스팅은 효율성을 결정하기 위해 두 디자인을 비교하는 널리 사용되는 방법입니다. 예를 들어 한 버전이 다른 버전보다 여성에게 더 매력적이면 아름다운 여성이 있는 팝업이 더 잘 전환됩니다.
필터 및 검색 옵션 비교
1. 검색 팝업 컨버터블 디자인

검색 기능은 사용자가 필터 범주에 포함되지 않은 키워드를 사용하여 검색을 구체화할 수 있기 때문에 편리합니다. 또한 브랜드 이름 또는 이미지 설명으로 검색을 제공합니다.
사용자는 브랜드 이름이나 산 및 '해변'과 같은 설명을 검색하여 원하는 모양과 느낌을 찾을 수 있습니다.
필터 옵션을 함께 사용하여 디자인의 특정 예를 찾을 수 있으므로 프로모션 디자이너가 영감을 얻고 성공적인 디자인을 쉽게 만들 수 있습니다.
2. 팝업 컨버터블 디자인의 필터 카테고리
팝업 예제의 핵심 기능은 필터 범주 기능입니다. 사용자는 여러 범주에서 선택하여 보고 싶은 디자인 예제를 좁히고 선택할 수 있습니다.
필터 조합의 한 예는 다음과 같습니다.
여름 이메일 캡처 – 행동 유도 – 할인 제안 – 뷰티 센터 화면
팝업 의도
Pop Up Intent 카테고리는 사용자가 팝업의 다양한 목적을 선택할 수 있도록 합니다. 아래 예는 이 목표에 사용할 수 있는 다른 옵션을 보여줍니다. 이메일 캡처에서 승자에 이르기까지 다양합니다.
- 판매까지
- 이메일 캡처
- 종료 제안
- 임계값 제안
- 메시징
- 웰컴 오퍼
- 스핀 투 윈
- 카운트 다운 타이머
디자인 영감
디자인 영감은 디자인의 원천입니다. 클릭 유도문안은 사용자가 이메일 뉴스레터에 가입하도록 설득하는 예제의 의도를 나타냅니다.
고유한 양식을 중심으로 구축된 예를 사용자 정의 양식이라고 합니다. 우아한 디자인 디자인은 우아하고 잘 만들어진 예를 보여줍니다. 디자인에 브랜딩 또는 식별 가능한 요소가 포함되어 있으면 디자인이 브랜딩 가능한 것으로 간주됩니다.
- 사용자 정의 양식
- 행동을 요구하다
- 우아한 디자인
- 브랜드
또한 읽기: 라이트박스 팝업이 이메일 목록을 늘리는 방법은 무엇입니까?
디스플레이 유형:

표시 유형은 팝업이 표시되는 화면 방향을 나타냅니다. 이 필터를 사용하면 특히 특정 크기와 디스플레이가 필요한 경우 사용자가 예제를 더욱 정확하게 선별할 수 있습니다.
- 중앙 화면
- 전체 화면
- 이동하는
- 배너
팝업 컨버터블 디자인은 어떻게 만드나요?
성공적인 팝업 디자인은 읽기 쉽고 제안 또는 가치 제안을 포함하고 방문자가 버튼을 클릭하도록 권장해야 합니다. CTA 버튼은 명확하고 쉽게 볼 수 있어야 하며 방문자의 주의를 끌기 위해 이익 중심 문구를 사용해야 합니다. 디자이너를 고용하여 사용자 지정 팝업 디자인을 만들거나 사용자 지정 가능한 팝업 디자인 템플릿을 사용할 수 있습니다. CTA 버튼은 방문자가 클릭하도록 설득할 수 있을 만큼 창의적이고 매력적이며 명확해야 합니다.
성공적인 팝업 디자인은 읽기 쉬워야 합니다. 쉽게 읽을 수 있고 웹사이트 스타일과 일치하는 글꼴을 선택하십시오. 혼동을 피하기 위해 2~3개의 글꼴만 사용하십시오. 카피와 헤드라인에 대비되는 색상을 사용해야 합니다. 팝업은 읽기 쉬워야 합니다. 더 많은 색상을 사용할수록 더 좋습니다. 하지만 세 개를 넘지 마십시오. 팝업을 텍스트로 너무 바쁘게 만들지 마십시오.
또한 읽기: 비디오 팝업 구현을 위한 WordPress 플러그인
팝업 메커니즘은 어떻게 작동합니까?
팝업북에는 다양한 요소가 있지만 그 메커니즘으로 인해 모두 함께 작동합니다. 이 기사에서는 몇 가지 메커니즘을 살펴보고 작동 방식과 팝업 및 표시되는 다양한 모양을 볼 수 있습니다. 궁극적으로 목표는 고객을 흥분시킬 독특한 책을 만드는 것입니다. 그러나 시작하기 전에 팝업이 어떻게 만들어지는지 자세히 살펴보겠습니다.
훌륭한 팝업 메커니즘은 간단하지만 복잡할 수 있습니다. 팝업이 인기를 끄는 이유입니다. 간단한 팝업의 한 예는 foldscope입니다. 이 저렴한 현미경은 종이로 만들어졌으며 v-fold 메커니즘을 사용합니다. 대칭선은 메커니즘의 점선이며 두 각도 A와 B가 정확한 측정 방법을 알려줍니다.
팝업 광고는 어떻게 받나요?
누군가가 배너를 클릭할 때마다 팝업 광고를 실행할 수 있습니다. 이를 위해 텍스트 색상 및 배경 이미지를 포함하여 배너 설정을 사용자 정의할 수 있습니다. 사용자 정의 글꼴을 추가하려면 CSS 파일을 업로드할 수도 있습니다. 동적 텍스트를 추가하려면 웹사이트에서 요소를 클릭하면 됩니다. 이렇게 하면 방문자에게 광고를 알릴 수 있습니다.
팝업을 표시할 때 창의 오른쪽에 가장 잘 표시되는 행동 유도 버튼을 사용하는 것이 필수적입니다. 혜택 중심의 카피를 사용하여 CTA 버튼을 눈에 띄게 만들 수 있습니다. 방문자가 그것을 놓치지 않도록 흰색 배경에 어두운 색상을 사용하십시오. 방문자가 버튼을 클릭하지 않더라도 창을 닫지 못하면 고객이 될 수 있습니다.

팝업 컨버터블 디자인의 결론
팝업을 만들 때 디자인은 사용자의 컨텍스트와 관련이 있고 매력적이어야 한다는 점을 항상 염두에 두십시오. 디자인을 초과하지 마십시오.
귀하의 제안이 설득력 있고 카피라이팅이 올바른지 확인하십시오! 경험은 팝업 성공에 매우 중요합니다. 좋은 디자인을 가지고 나면 팝업에 넣을 제안에 대해 생각하십시오.
흥미로운 읽기:
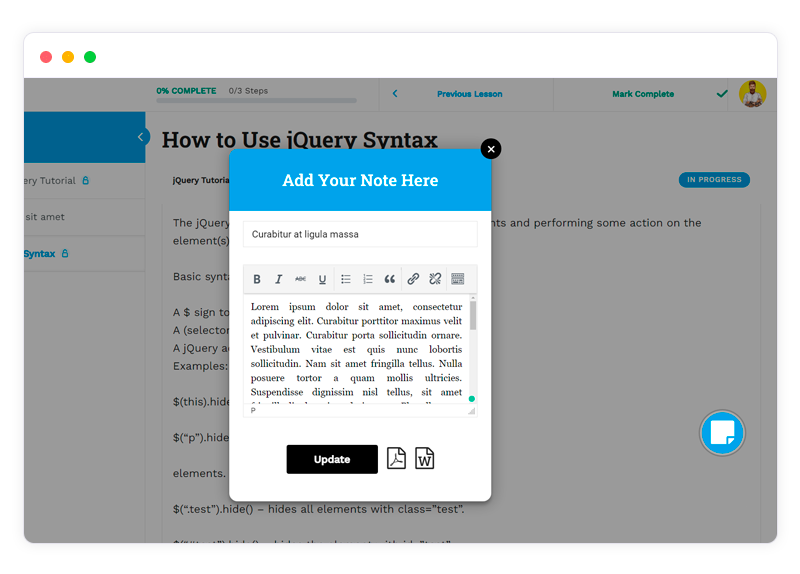
메모를 추가하고 메모를 업데이트하고 메모를 인쇄하는 방법은 무엇입니까?
WooCommerce에 대한 빠른 보기
라이트박스 팝업이 이메일 목록을 늘리는 방법은 무엇입니까?
