전환율이 높은 팝업 제작: 팝업 메이커 및 비버 빌더
게시 됨: 2024-03-15모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


팝업은 웹사이트 방문자의 관심을 끌고 전환을 유도하는 강력한 도구입니다. 그러나 시각적으로 매력적이고 효과적인 팝업을 만드는 데는 시간이 많이 걸릴 수 있습니다. Beaver Builder와 Popup Maker의 강력한 듀오가 등장하는 곳입니다!
Beaver Builder 2.8에서는 사용자가 웹 사이트에서 팝업을 쉽게 만들고 관리할 수 있게 해주는 WordPress 플러그인인 Popup Maker와의 통합을 도입했습니다. 이 통합을 통해 귀하는 페이지 빌더를 사용하여 팝업 콘텐츠를 디자인할 수 있습니다. 또한 편집하는 동안 Beaver Builder 내부에 팝업을 렌더링할 뿐만 아니라 링크를 클릭할 때 팝업을 트리거하기 위해 링크 필드에서 팝업을 선택하는 기능도 제공합니다.
이 블로그 게시물에서는 Beaver Builder와 Popup Maker의 통합에 대해 자세히 알아보고 이 동적 듀오가 쉽고 유연하게 설득력 있고 전환율이 높은 팝업을 만드는 데 어떻게 도움이 되는지 살펴보겠습니다.
청중의 공감을 불러일으키는 매력적인 팝업을 디자인하는 데 어려움을 겪고 계십니까? Popup Maker와 Beaver Builder보다 더 나은 것은 없습니다!
이 강력한 통합은 창의적인 가능성의 세계를 열어줍니다. Beaver Builder의 직관적인 인터페이스를 사용하여 웹 사이트 생성의 친숙한 흐름 내에서 드래그 앤 드롭으로 시각적으로 멋진 팝업을 만드세요.

트리거 및 타겟팅과 같은 Popup Maker의 고급 기능을 사용하면 적시에 적절한 청중에게 적절한 메시지를 표시할 수 있습니다. 이러한 동적 통합을 통해 다음과 같은 두 가지 인기 플러그인의 장점을 활용할 수 있습니다.
다음으로 Popup Maker에서 팝업을 만드는 과정을 안내해 드리겠습니다. 그런 다음 Beaver Builder 모듈을 팝업에 원활하게 연결하여 익숙한 끌어서 놓기 기능을 사용하여 콘텐츠를 시각적으로 디자인할 수 있는 방법을 보여 드리겠습니다.

Beaver Builder에 팝업을 추가하는 것은 웹사이트 방문자의 참여를 효과적으로 유도할 수 있는 간단한 프로세스입니다. 다음은 프로세스를 진행하는 데 도움이 되는 단계별 가이드입니다.
WordPress 웹사이트에 Beaver Builder와 Popup Maker 플러그인이 모두 설치되고 활성화되었는지 확인하는 것부터 시작하세요.
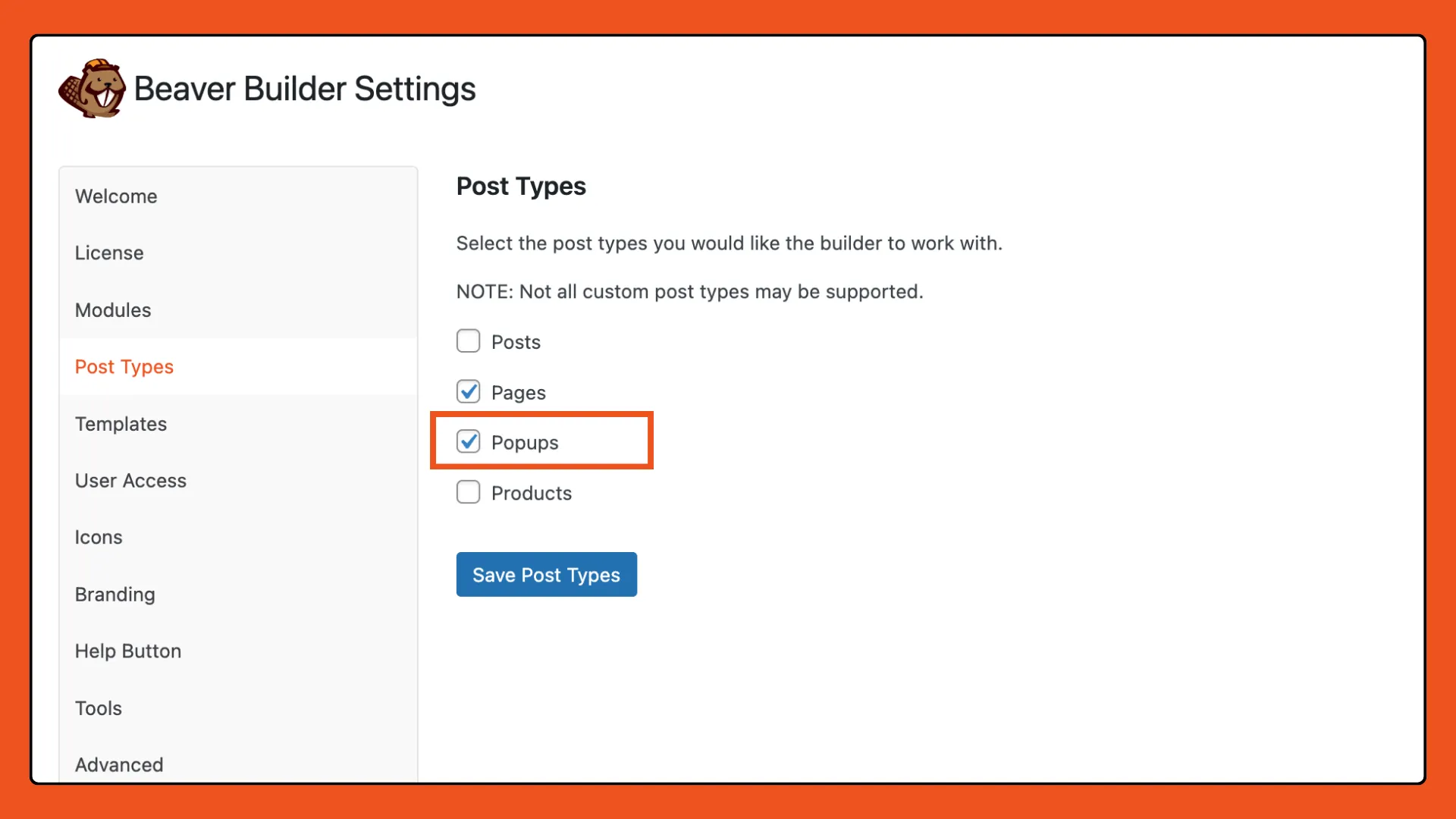
Popup Maker 플러그인을 설치하고 활성화하면 Beaver Builder 설정 내에서 Popup Maker 게시물 유형(팝업)이 자동으로 활성화됩니다.
WordPress 관리 대시보드의 설정 > Beaver Builder > 게시물 유형 에서 이 설정을 찾을 수 있습니다.

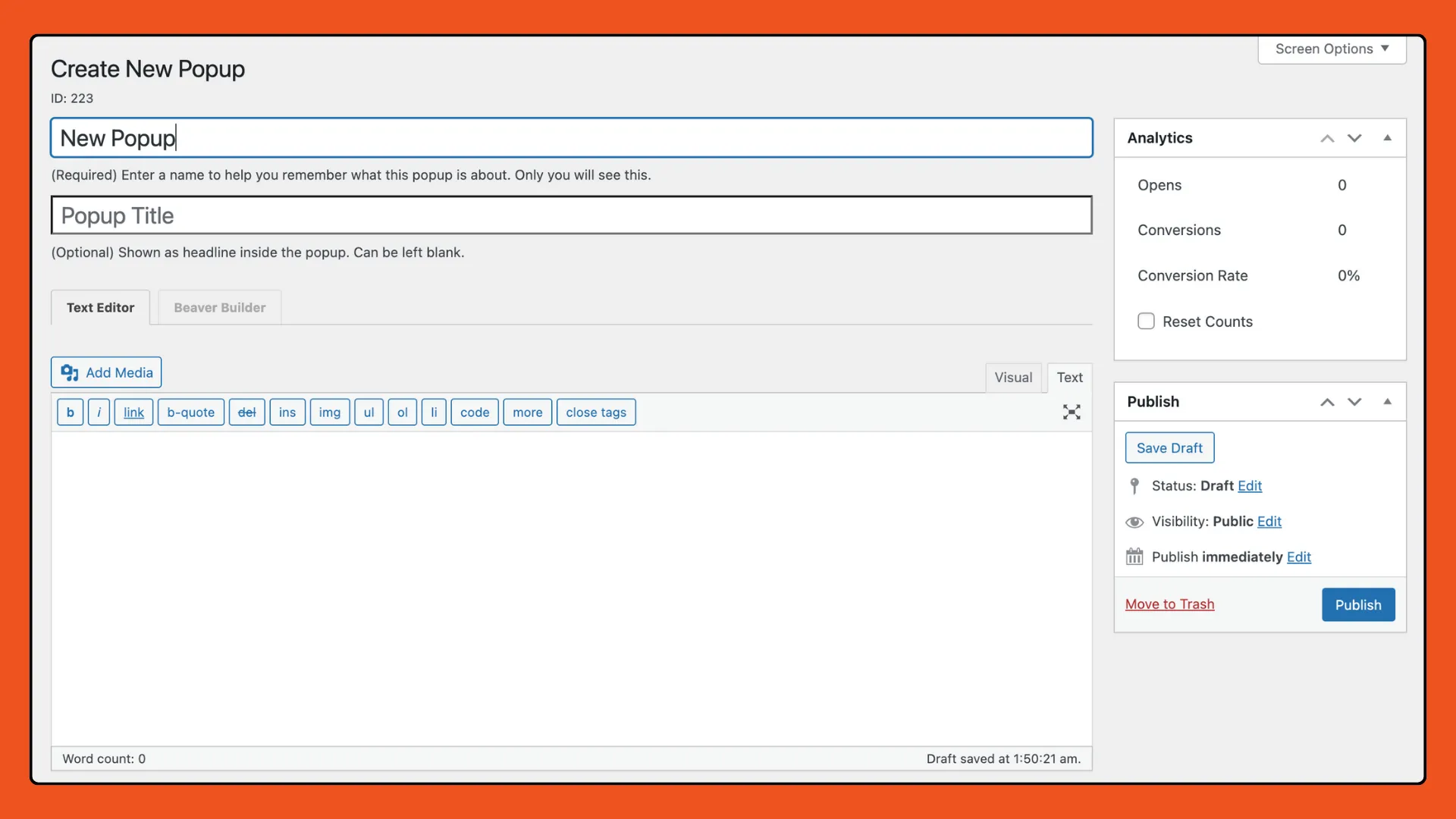
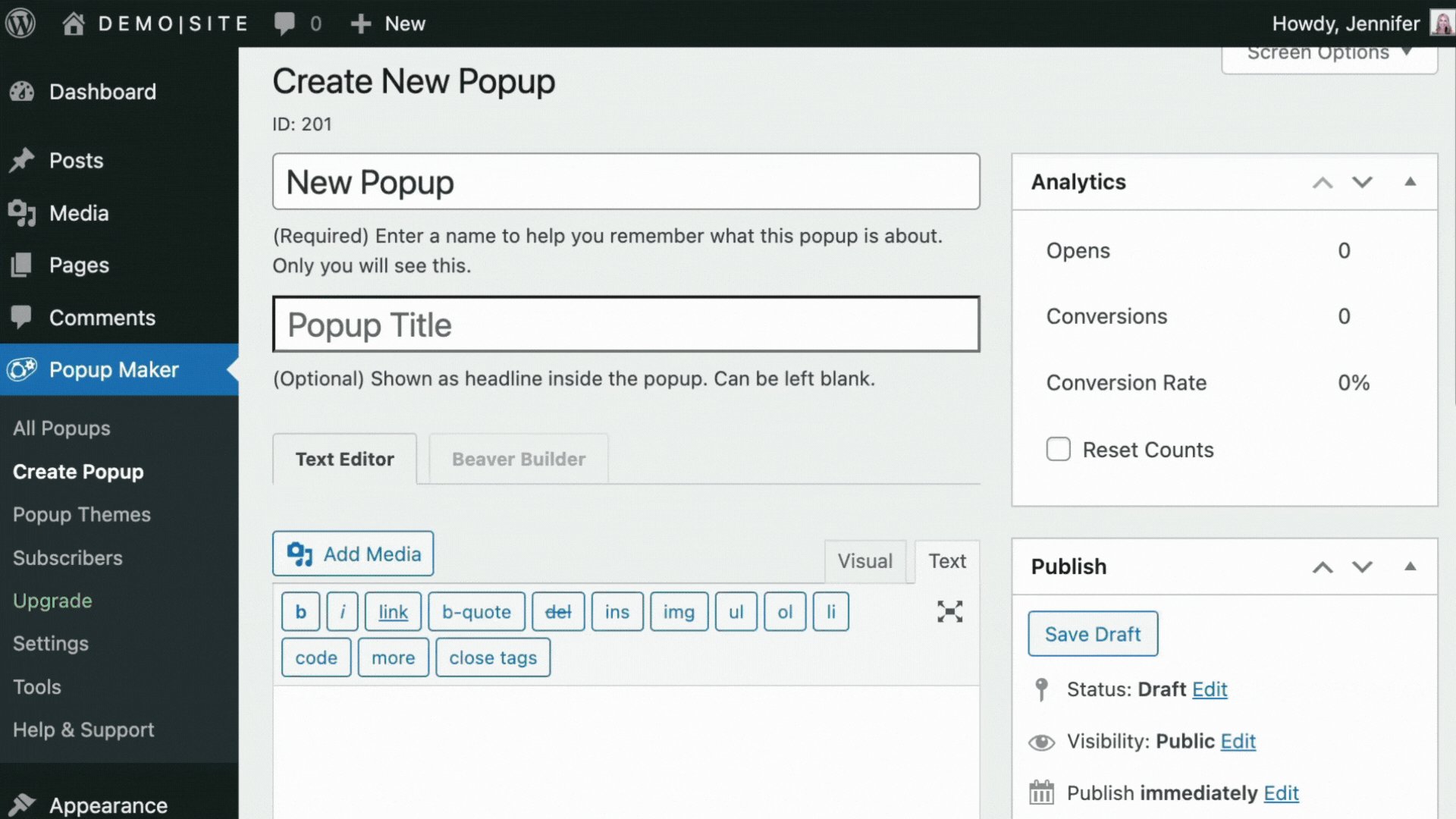
새 팝업을 만들려면 WordPress 대시보드로 이동하여 팝업 메이커 > 팝업 만들기 로 이동하세요. 쉽게 식별할 수 있도록 팝업 이름을 설명하는 이름으로 지정하세요.

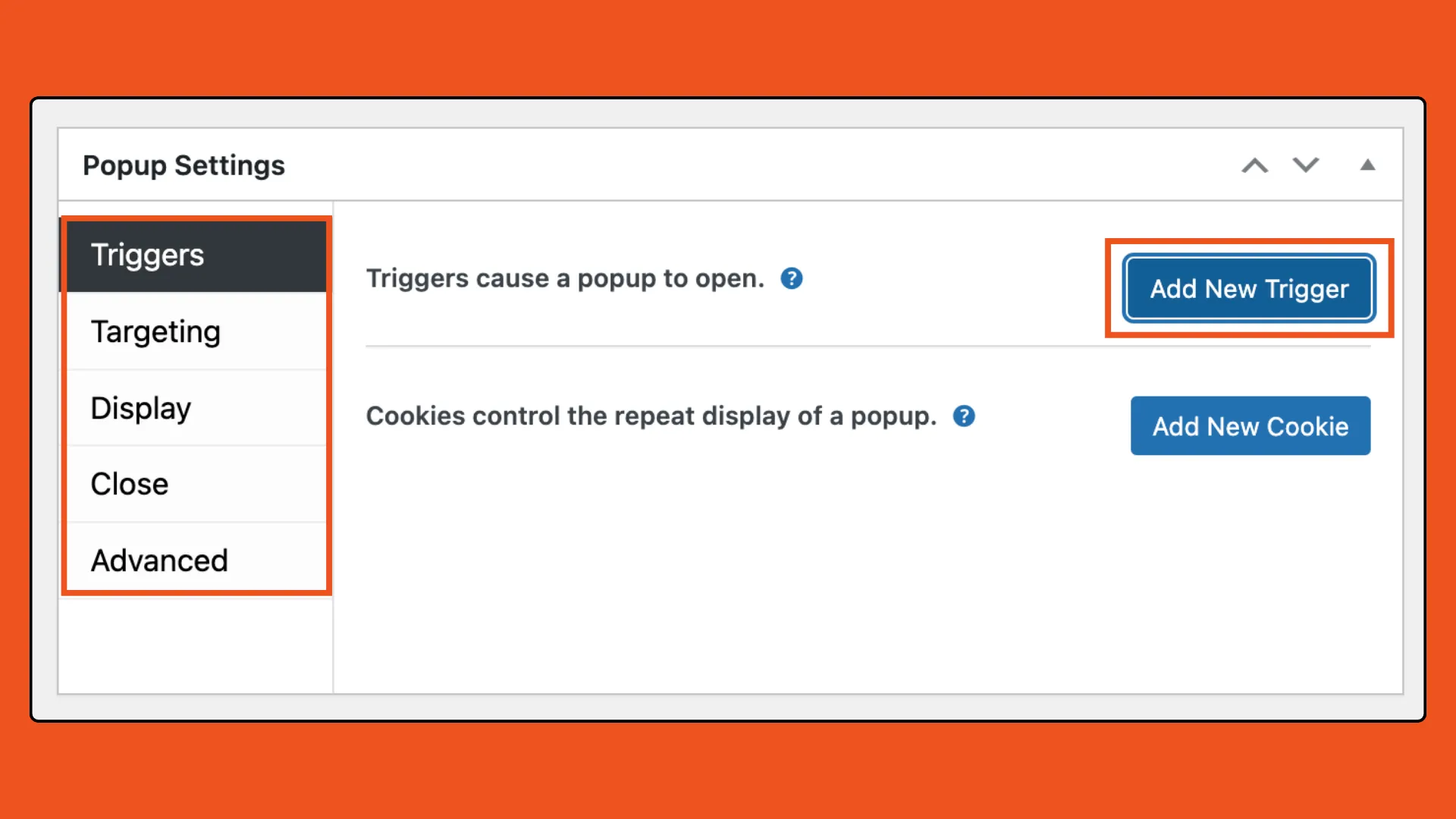
아래로 스크롤하여 설정 패널을 사용하여 팝업 모양을 정의합니다. 팝업이 나타나는 시기를 결정하도록 트리거를 설정하고 특정 페이지, 사용자 역할 또는 장치를 대상으로 하는 표시 규칙을 구성합니다.

여기에서 다음 유형의 트리거 중에서 선택할 수 있습니다.
트리거를 추가하는 방법에 대한 자세한 내용은 팝업 메이커 문서: 팝업 트리거 추가를 확인하세요.
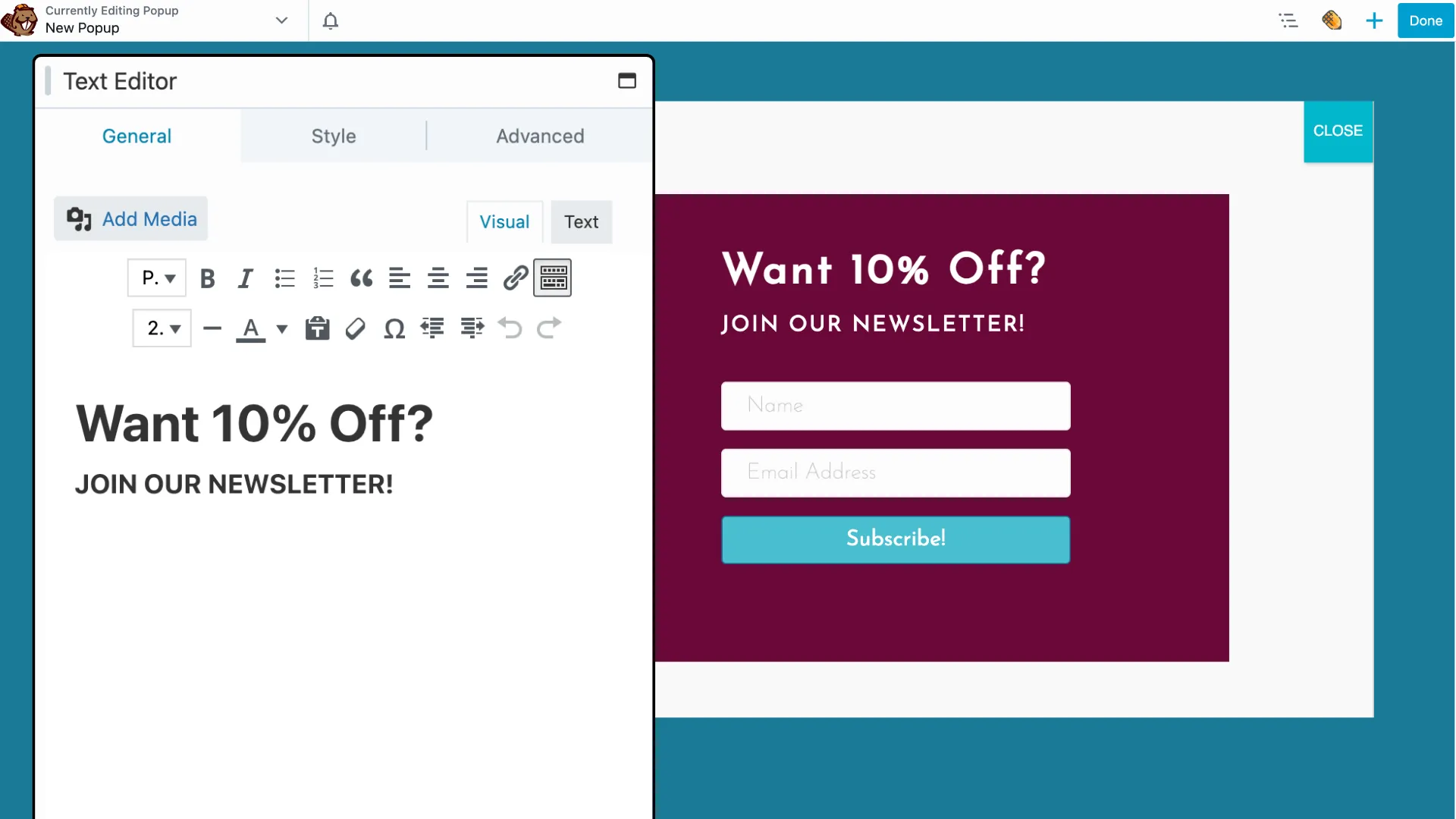
이곳이 바로 마법이 일어나는 곳입니다! Beaver Builder의 직관적인 인터페이스를 사용하여 창의력을 발휘해보세요.

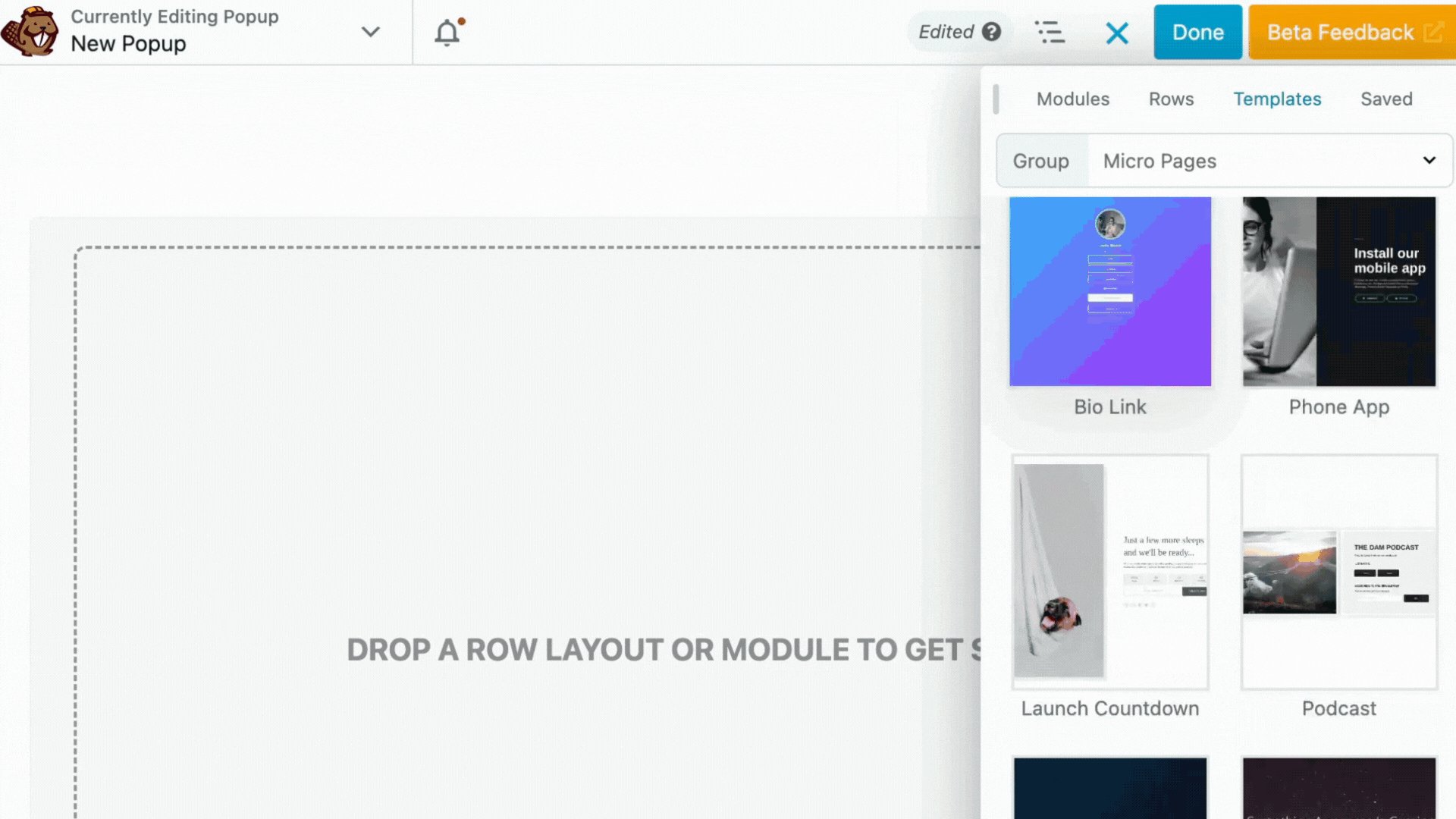
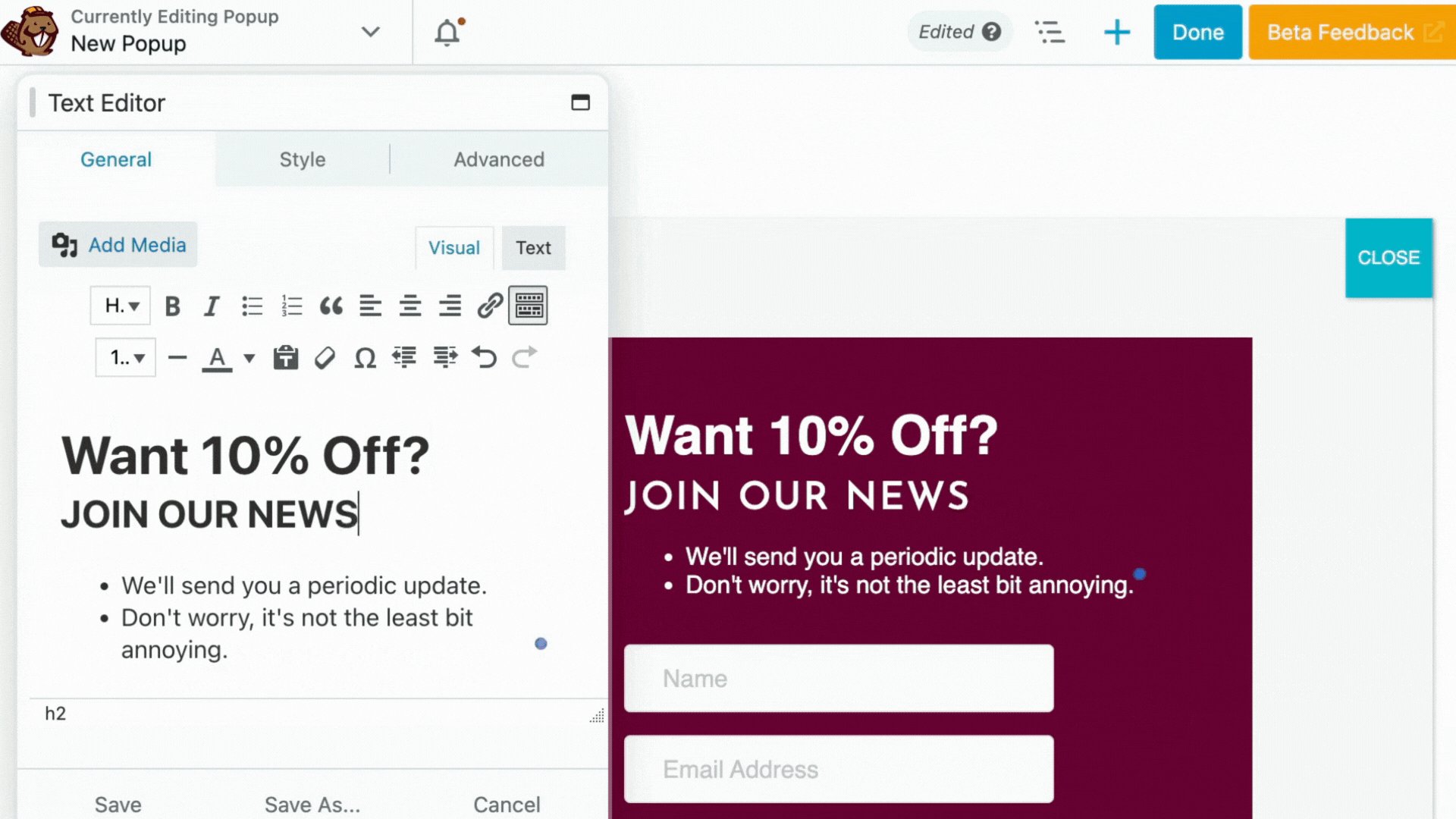
Beaver Builder 탭을 클릭하여 편집기를 시작합니다. 여기서 팝업 레이아웃을 디자인할 수 있습니다. 다양한 Beaver Builder 모듈을 드래그 앤 드롭하여 팝업 콘텐츠를 구성하세요. 웹사이트 브랜드에 맞게 텍스트, 이미지, 양식을 추가하고 팝업 스타일을 지정하세요.
또한 Beaver Builder의 글로벌 스타일 기능을 활용하여 팝업과 웹 사이트 전체에서 디자인 일관성을 유지할 수 있습니다.
팝업 디자인이 완료되면 완료 및 게시를 클릭하세요.
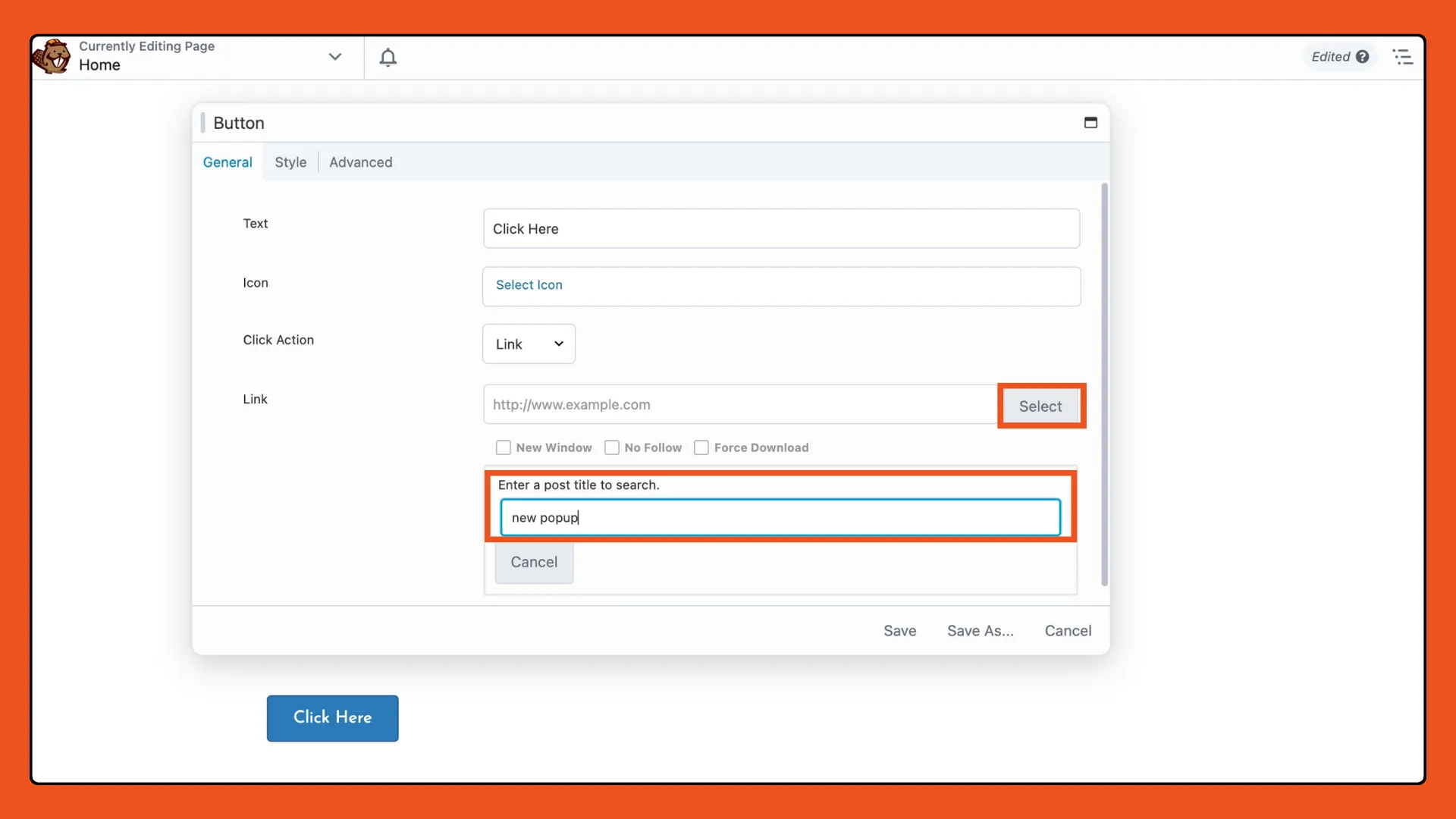
마지막 단계는 페이지에 팝업을 표시하는 것입니다. 버튼이나 콜아웃 모듈과 같이 연결을 지원하는 Beaver Builder 레이아웃 내에서 모듈을 선택하기만 하면 됩니다.
그런 다음 모듈 설정 패널에서 "링크" 옵션으로 이동합니다. "선택"을 클릭하고 Popup Maker에서 생성한 팝업을 찾아 목록에서 선택합니다.

설정을 저장하면 짜잔! 이제 팝업이 연결되었으며 청중의 참여를 유도할 준비가 되었습니다.
Beaver Builder의 강력한 디자인 기능과 Popup Maker의 기능을 결합하면 웹 사이트 디자인과 완벽하게 조화를 이루는 전환율이 높은 팝업을 만들 수 있습니다. 다음은 몇 가지 예입니다.
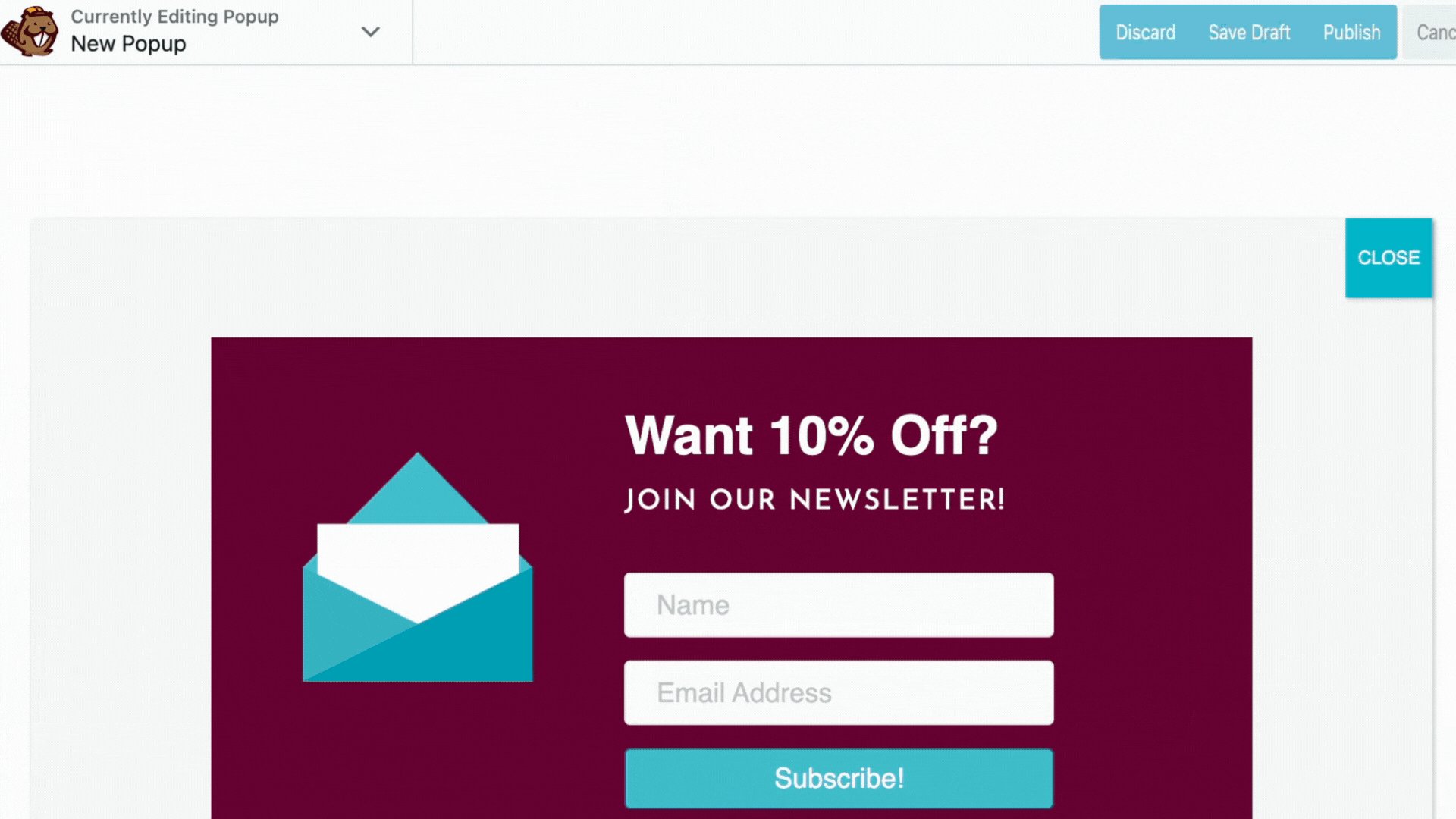
환영 팝업은 귀하의 웹사이트에 새로운 방문자를 맞이하고 귀하의 이메일 목록에 가입하도록 장려하는 환상적인 방법입니다. 이메일 주소를 대가로 매력적인 할인 코드, 독점 제안 또는 경품을 제공하세요. 즉각적인 가치를 제공함으로써 방문자가 브랜드에 더 많이 참여하고 향후 업데이트 및 프로모션에 대한 연결을 유지하도록 유도할 수 있습니다.
잠재적인 리드를 놓치지 마세요! 이탈 의도 팝업은 귀하의 웹사이트를 떠나려는 방문자의 관심을 끌기 위해 설계되었습니다. 이러한 팝업은 사용자의 마우스 커서가 브라우저의 종료 버튼 쪽으로 움직일 때 트리거되어 떠나려는 의도를 나타냅니다. 이 기회를 이용하여 막바지 제안을 제시하고, 놓쳤을 수 있는 귀중한 콘텐츠를 선보이거나, 향후 숙박 또는 재방문을 장려하는 특별한 인센티브를 제공하세요. 종료 의도 팝업을 효과적으로 활용하면 이탈한 방문자를 참여 고객 및 구독자로 전환하여 궁극적으로 전환율과 유지율을 높일 수 있습니다.
스크롤로 작동되는 팝업을 통해 방문자가 웹사이트를 탐색할 때 참여를 유도하세요. 이러한 팝업은 사용자가 페이지의 특정 지점으로 스크롤할 때 나타나며, 사용자가 콘텐츠에 적극적으로 참여하는 순간 주의를 끌게 됩니다. 스크롤로 작동되는 팝업을 사용하여 특별 제안을 홍보하거나, 뉴스레터 가입을 장려하거나, 탐색 행동에 따라 방문자를 관련 제품 페이지로 안내할 수 있습니다.
다음은 Popup Maker와 Beaver Builder를 사용하여 만들 수 있는 팝업 유형의 몇 가지 예입니다. 유연한 디자인 기능과 강력한 기능을 사용하면 이메일 목록 확장, 특별 제안 홍보, 청중의 피드백 수집 등 특정 목표에 맞게 팝업을 사용자 정의할 수 있습니다.
팝업을 한 단계 더 발전시킬 준비가 되셨나요? Beaver Builder와 Popup Maker를 통합하여 창의적인 가능성의 세계를 열고 전환율이 급증하는 것을 지켜보세요.