팝업 알림이란 무엇이며 WordPress에서 설정하는 방법
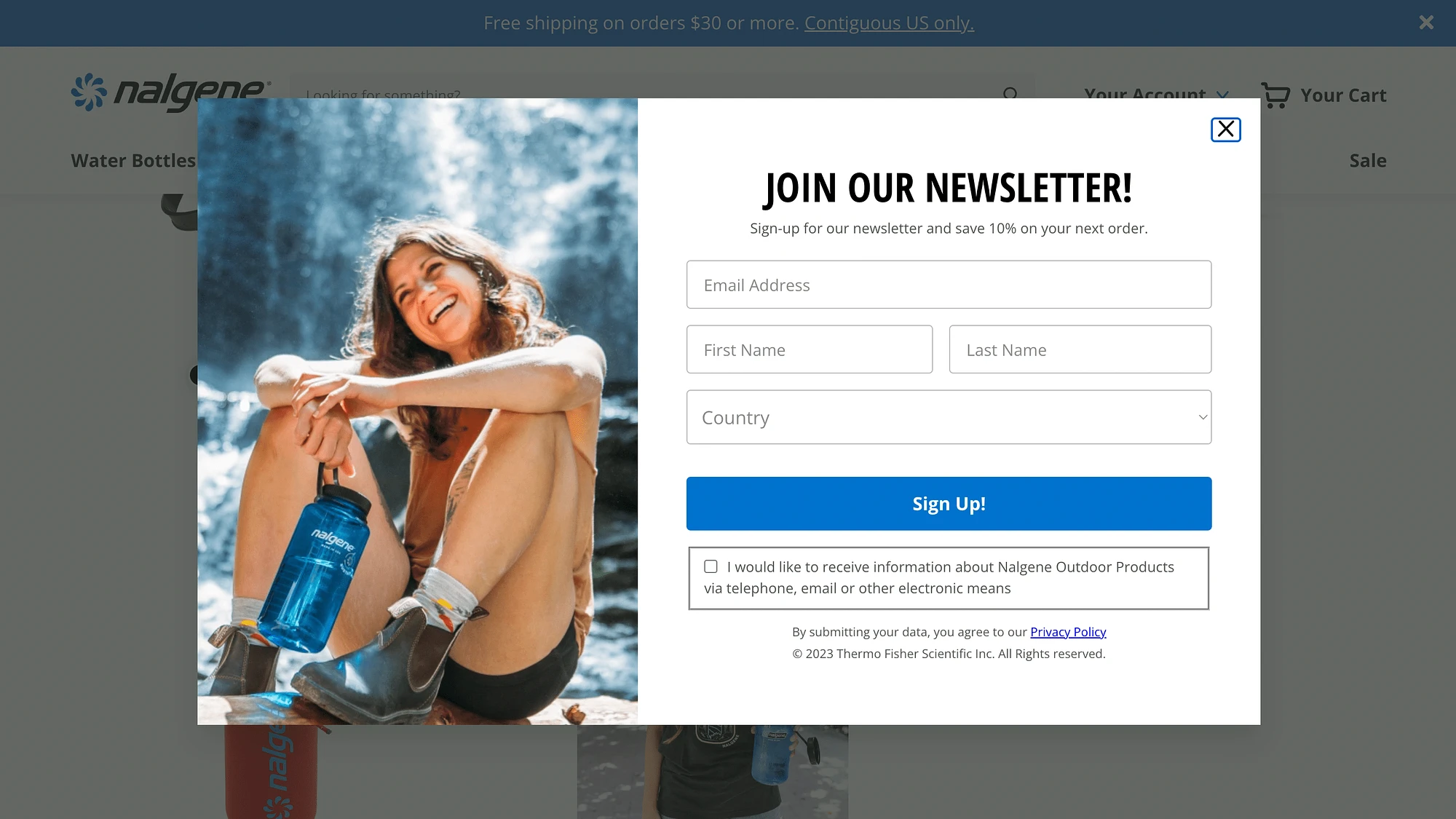
게시 됨: 2023-10-26시기적절한 팝업 알림은 강력한 도구가 될 수 있습니다. 새로운 제품을 홍보하고, 이메일 목록을 늘리는 등 많은 도움이 될 수 있습니다. 그러나 WordPress 웹 디자인에 익숙하지 않다면 만드는 방법을 잘 모를 수도 있습니다.
WordPress는 즉시 팝업 알림을 만드는 쉬운 방법을 제공하지 않지만 Otter Blocks 와 같은 무료 도구를 사용하여 작업을 완료할 수 있습니다. 그런 다음 코드가 필요 없는 직관적인 편집기를 사용하여 팝업 블록을 사용자 정의하기만 하면 됩니다.
이 게시물에서는 웹 디자인에서 팝업을 사용하면 얻을 수 있는 많은 이점 중 일부를 살펴보겠습니다. 그런 다음 간단한 4단계로 WordPress를 사용하여 WordPress를 만드는 방법을 보여 드리겠습니다. 마지막으로 팝업 사용에 대한 몇 가지 모범 사례로 마무리하겠습니다. 시작해 봅시다!
팝업 알림을 사용하는 이유는 무엇입니까?
WordPress에서 팝업 알림을 생성하는 방법을 보여주기 전에 이를 사용하여 얻을 수 있는 몇 가지 이점에 대해 논의해 보겠습니다. 간단히 말해서, 팝업 알림은 사람들의 관심을 끌고, 사이트에 머물게 하고, 전환을 유도하는 훌륭한 방법이 될 수 있습니다.
팝업 알림을 사용하여 리드 수집, 설문 조사 광고, 뉴스레터 가입 수집, 소셜 미디어 계정 홍보, 할인, 새로운 제품 또는 기능 발표, 대화형 콘텐츠로 사용자 참여 유도 등을 수행할 수 있습니다.

좋은 팝업 알림은 이메일 마케팅 전략의 필수적인 부분이 될 수 있습니다. 또한 전자상거래 상점을 운영하는 경우 팝업을 사용하여 신제품, 시간에 민감한 거래 등을 홍보할 수도 있습니다.
전반적으로 팝업 알림은 사용자 경험(UX)을 개선하고 목표 달성에 도움이 되는 많은 잠재력을 가지고 있습니다.
WordPress에서 팝업 알림을 만드는 방법
이제 WordPress에서 팝업 알림을 사용할 때의 주요 이점을 다루었으므로 간단한 4단계로 팝업 알림을 만드는 방법을 보여 드리겠습니다.
- 1단계: Otter Blocks 플러그인 설치 및 활성화
- 2단계: 게시물이나 페이지에 팝업 블록 추가
- 3단계: 팝업 차단 변형 선택
- 4단계: 팝업 알림 맞춤설정
1단계: Otter Blocks 플러그인 설치 및 활성화
앞서 언급했듯이 기본적으로 WordPress에는 팝업을 생성하는 간단한 방법이 포함되어 있지 않습니다. 블록 목록은 방대하지만 이 옵션이 없습니다.
다행히 Otter Blocks와 같은 무료 도구를 사용하여 이 기능을 얻을 수 있습니다.
 수달 블록 – 구텐베르그 블록, 구텐베르그 편집기 및 FSE용 페이지 빌더
수달 블록 – 구텐베르그 블록, 구텐베르그 편집기 및 FSE용 페이지 빌더현재 버전: 2.4.1
최종 업데이트: 2023년 10월 25일
수달-블록.zip
이름에서 알 수 있듯이 플러그인을 사용하면 사용자 정의 가능한 고급 블록을 사용하여 사이트 기능을 확장할 수 있습니다.
23개 이상의 블록을 제공하므로 단일 솔루션 팝업 플러그인에 대한 탁월한 대안입니다. 팝업 빌더 블록 외에도 애니메이션, 고정 요소, 제품 리뷰 등에 대한 옵션이 제공됩니다.
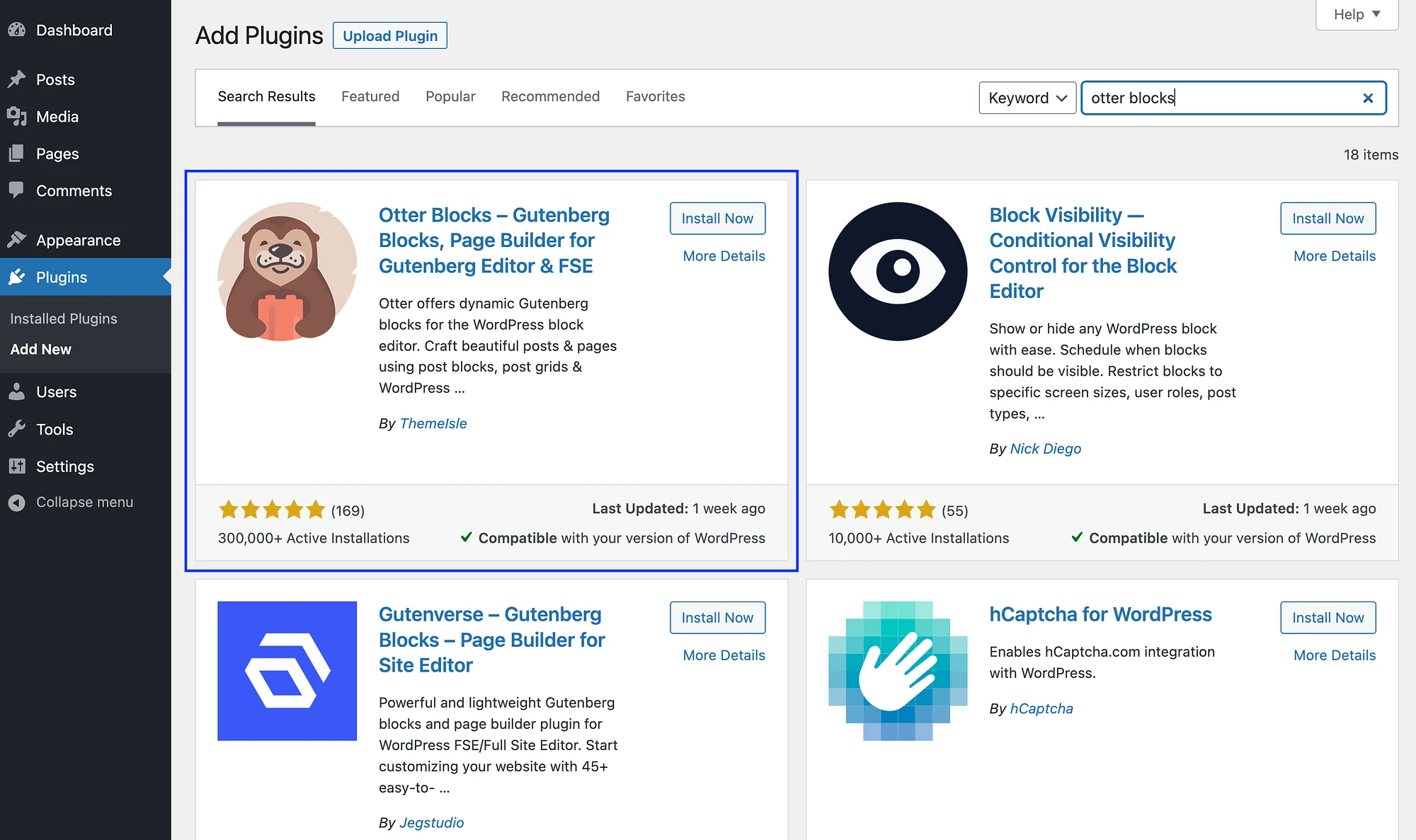
플러그인을 시작하려면 WordPress 대시보드로 이동하세요. 플러그인 → 새로 추가 로 이동하여 도구를 검색하세요.

찾으면 지금 설치를 클릭하고 활성화를 클릭하세요.
2단계: 게시물이나 페이지에 팝업 블록 추가 ️
Otter Blocks 플러그인을 설치하고 활성화한 후 다음 단계는 원하는 페이지나 게시물에 팝업 블록을 추가하는 것입니다.
WordPress 블록 테마를 사용하는 경우 사이트 편집기를 사용하여 페이지에 추가할 수 있습니다. 또는 위젯 영역에 팝업 블록을 추가해야 합니다. 테마 유형에 관계없이 모든 게시물에 추가할 수 있습니다.
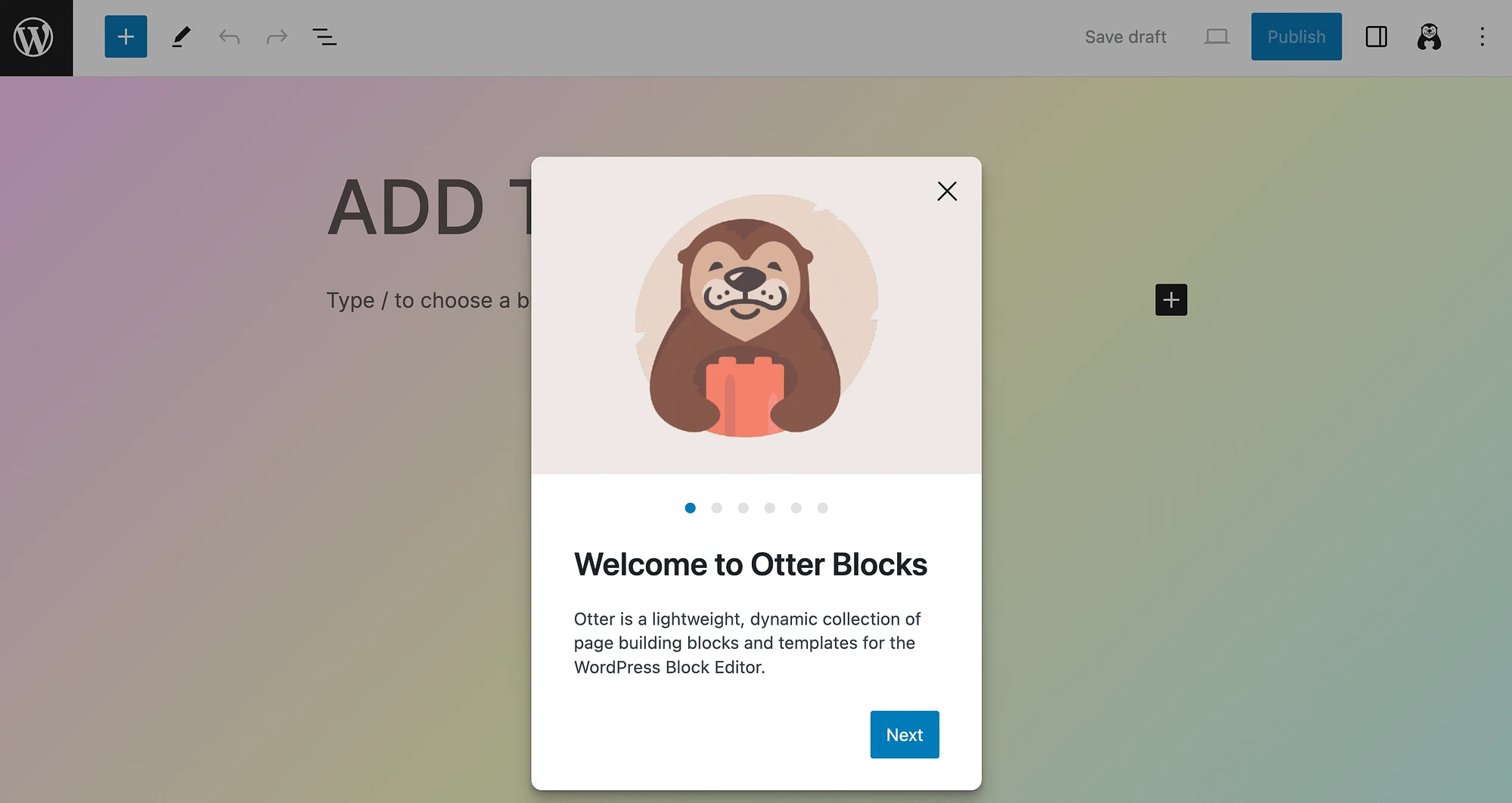
이 튜토리얼에서는 게시물을 사용합니다. Otter Blocks를 설치한 후 처음으로 블록 편집기를 열면 다음 환영 메시지가 나타납니다.

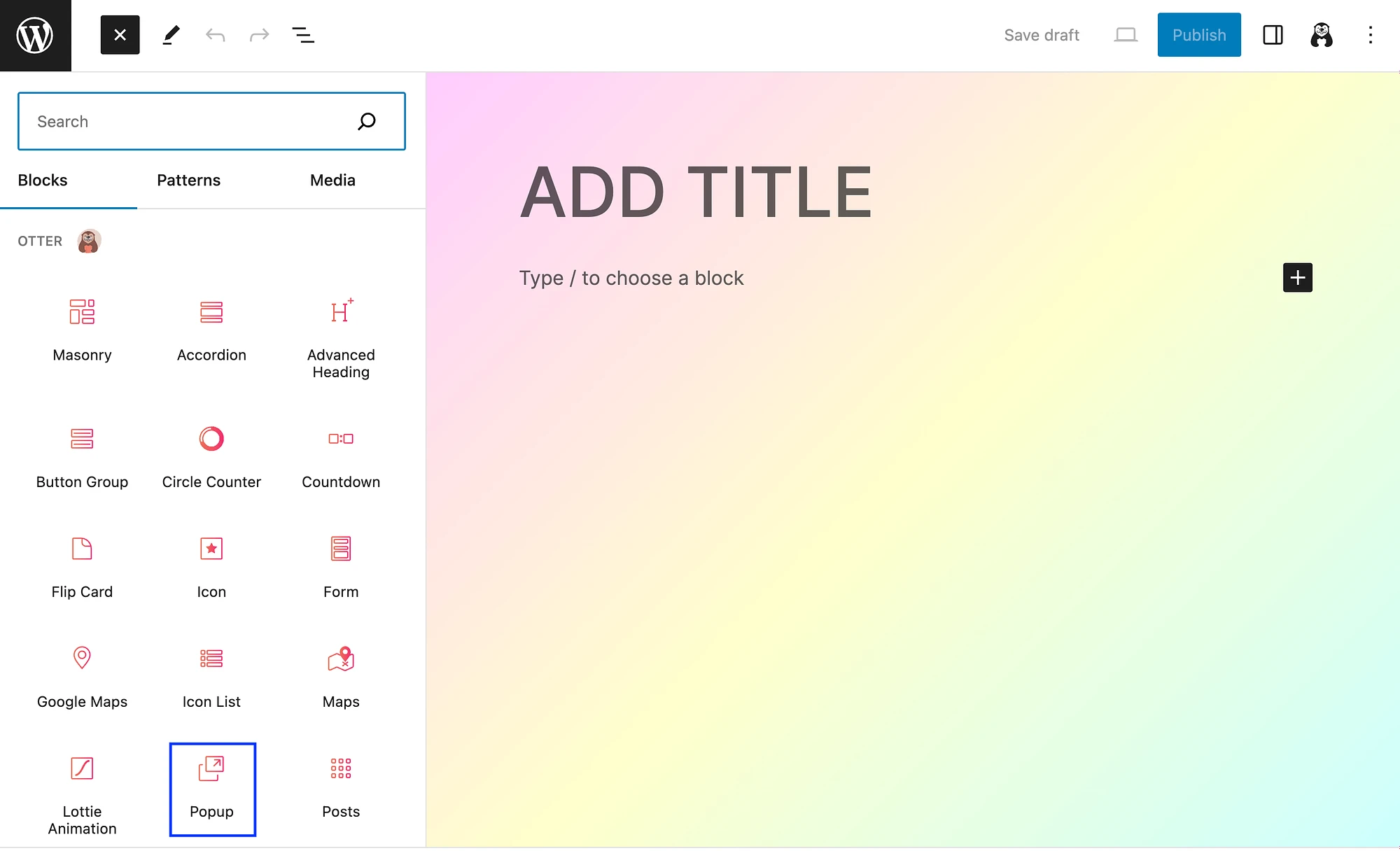
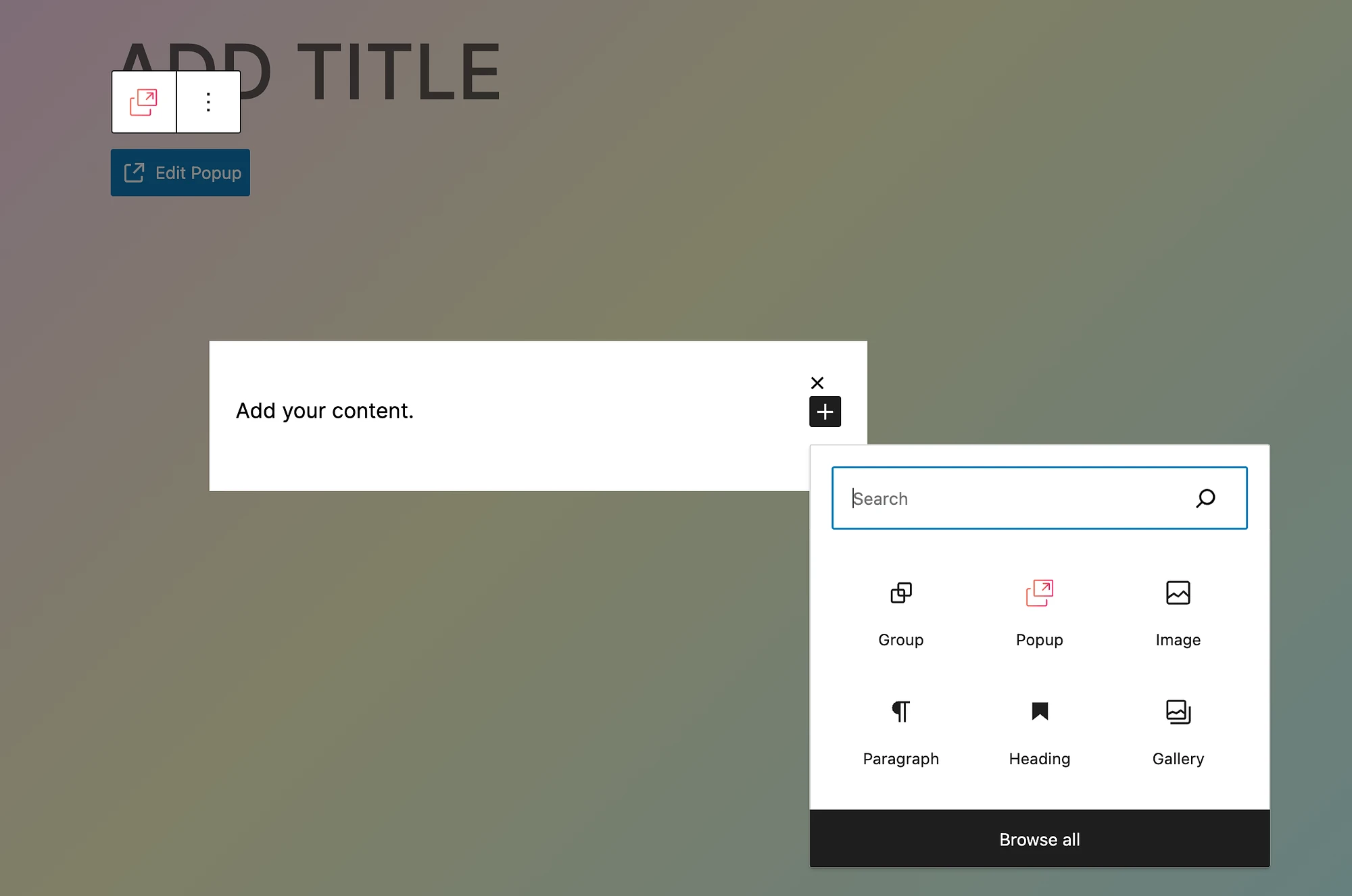
간단한 소개를 보려면 프롬프트를 클릭해 볼 수도 있습니다. 그렇지 않은 경우 더하기 아이콘을 눌러 새 수달 블록을 확인하세요.

그런 다음 팝업 블록을 클릭하여 게시물에 추가하세요.
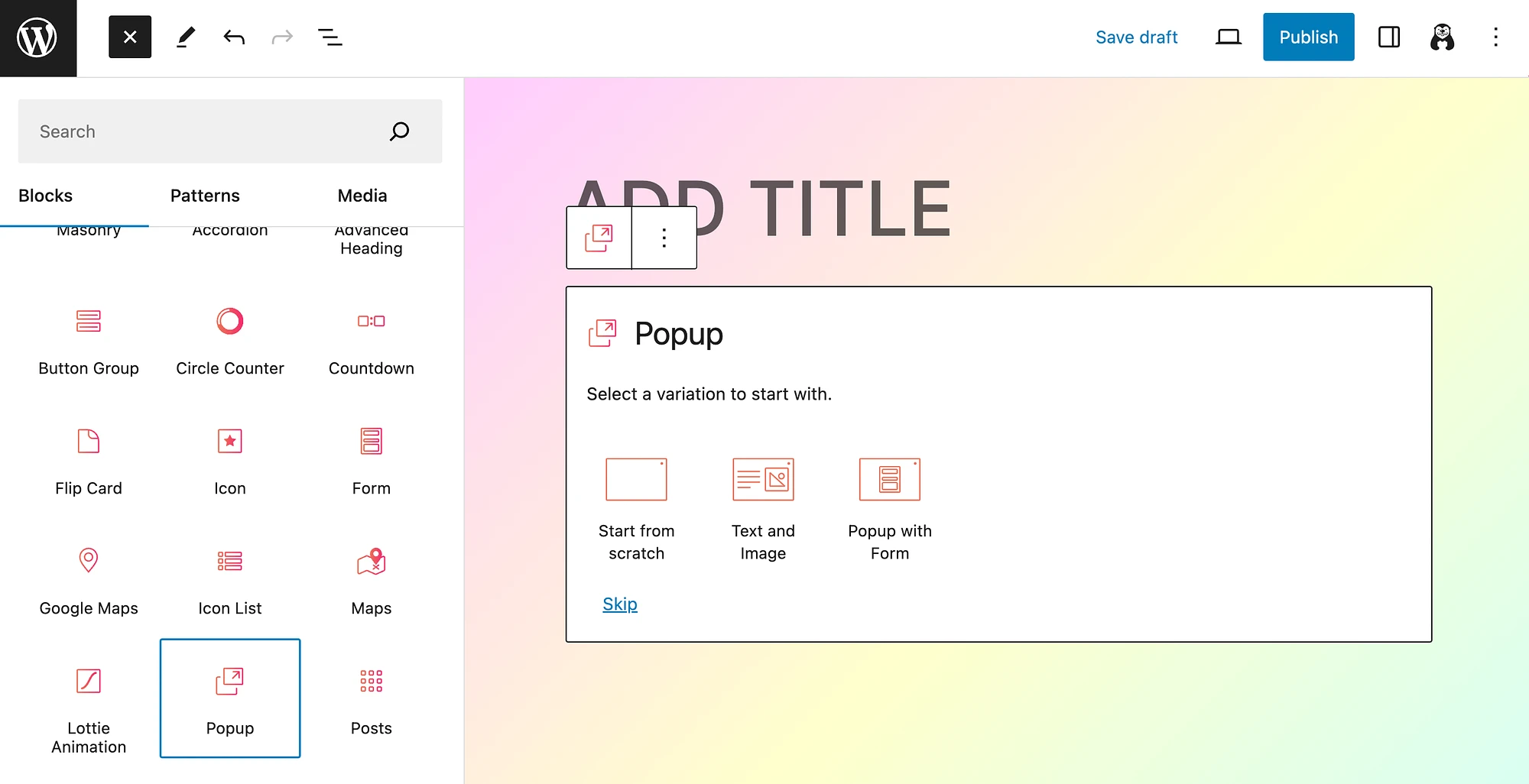
3단계: 팝업 차단 변형 선택
페이지나 게시물에 팝업 블록을 추가할 때 팝업 블록 변형을 선택해야 합니다. 이는 본질적으로 팝업 알림의 레이아웃을 결정합니다. 세 가지 옵션이 있습니다:

보시 다시피 처음부터 시작하거나 , 텍스트 및 이미지를 사용하거나, 양식을 사용하여 팝업을 생성하도록 선택할 수 있습니다.
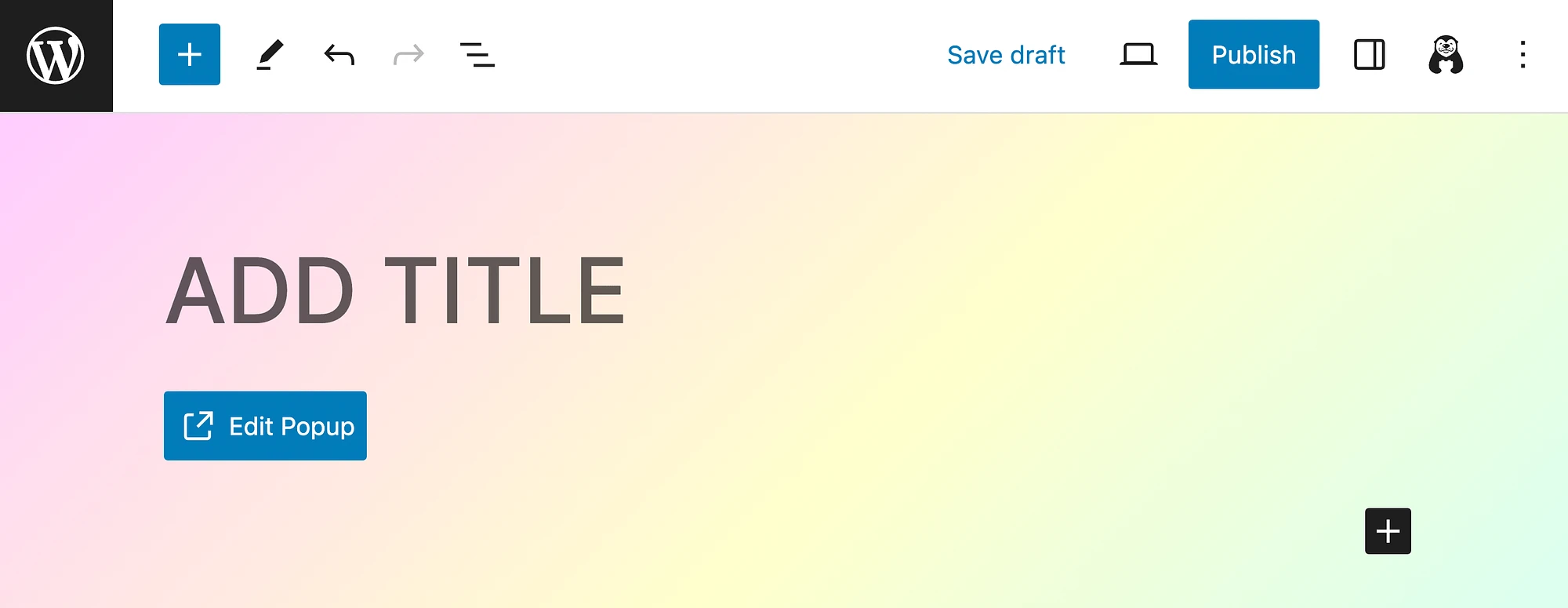
각 옵션이 어떻게 보이는지 살펴보겠습니다. 처음부터 시작 하면 다음과 같은 이점을 얻을 수 있습니다.

시작하려면 팝업 편집을 클릭하세요.

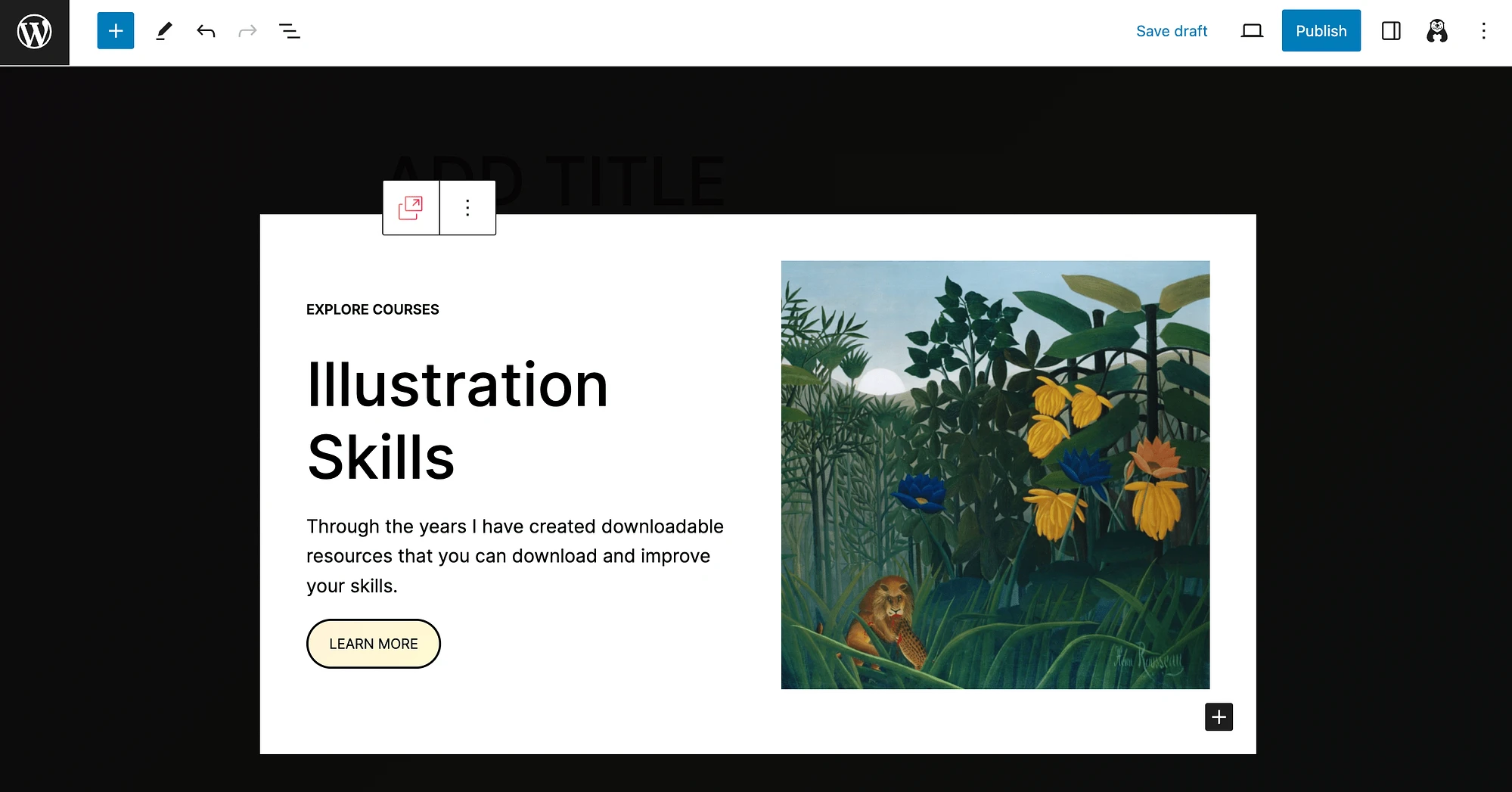
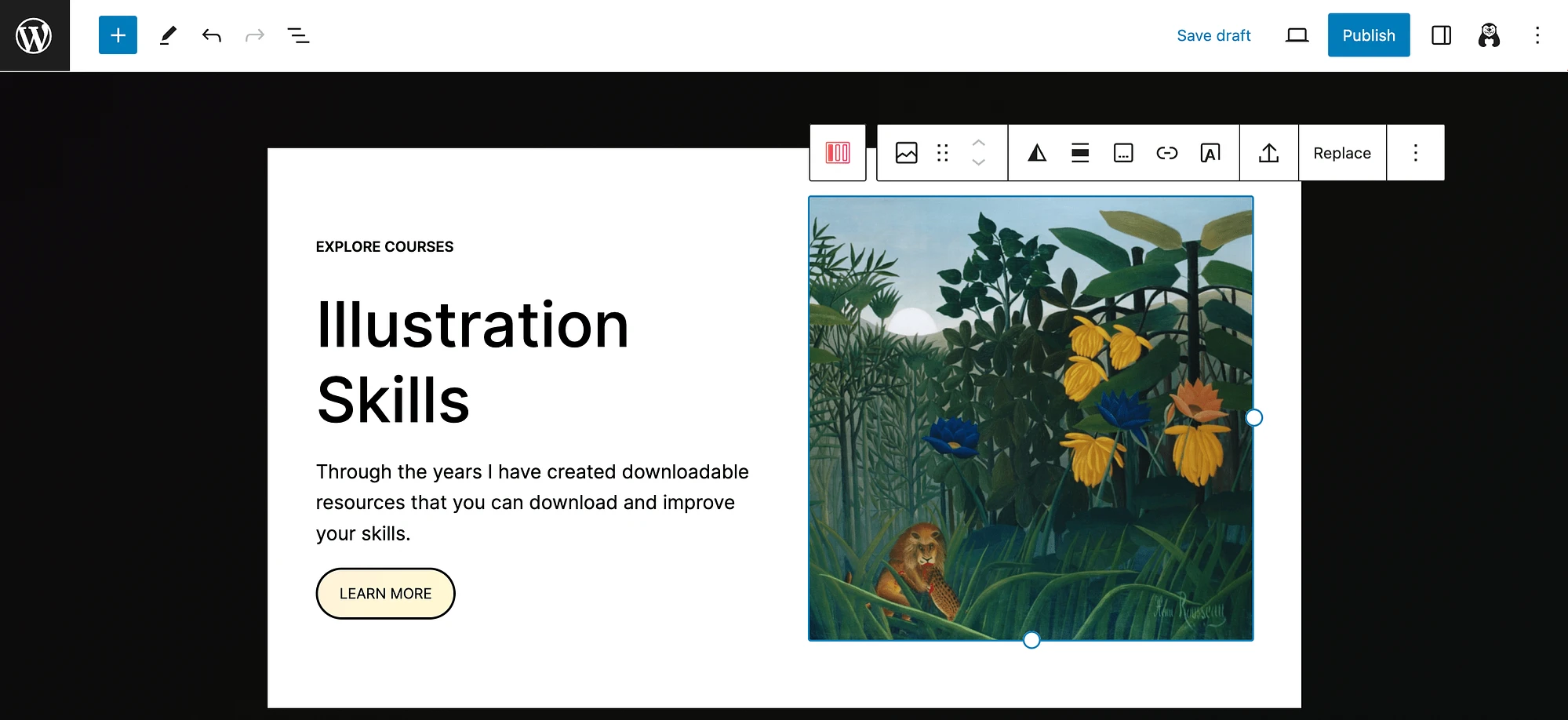
Otter Block의 팝업 빌더를 사용하면 원하는 블록을 팝업에 추가할 수 있습니다. 이제 텍스트 및 이미지를 선택하면 다음과 같은 결과를 얻을 수 있습니다.

팝업 변형에는 일부 자리 표시자 콘텐츠가 있으므로 가능성을 파악할 수 있습니다. 수정하려면 요소를 클릭하기만 하면 됩니다.

보시다시피 이것은 온라인 강좌를 홍보하려는 경우 훌륭한 템플릿입니다. 하지만 전자책과 같은 공짜 제품을 광고하려는 경우에도 유용할 수 있습니다.
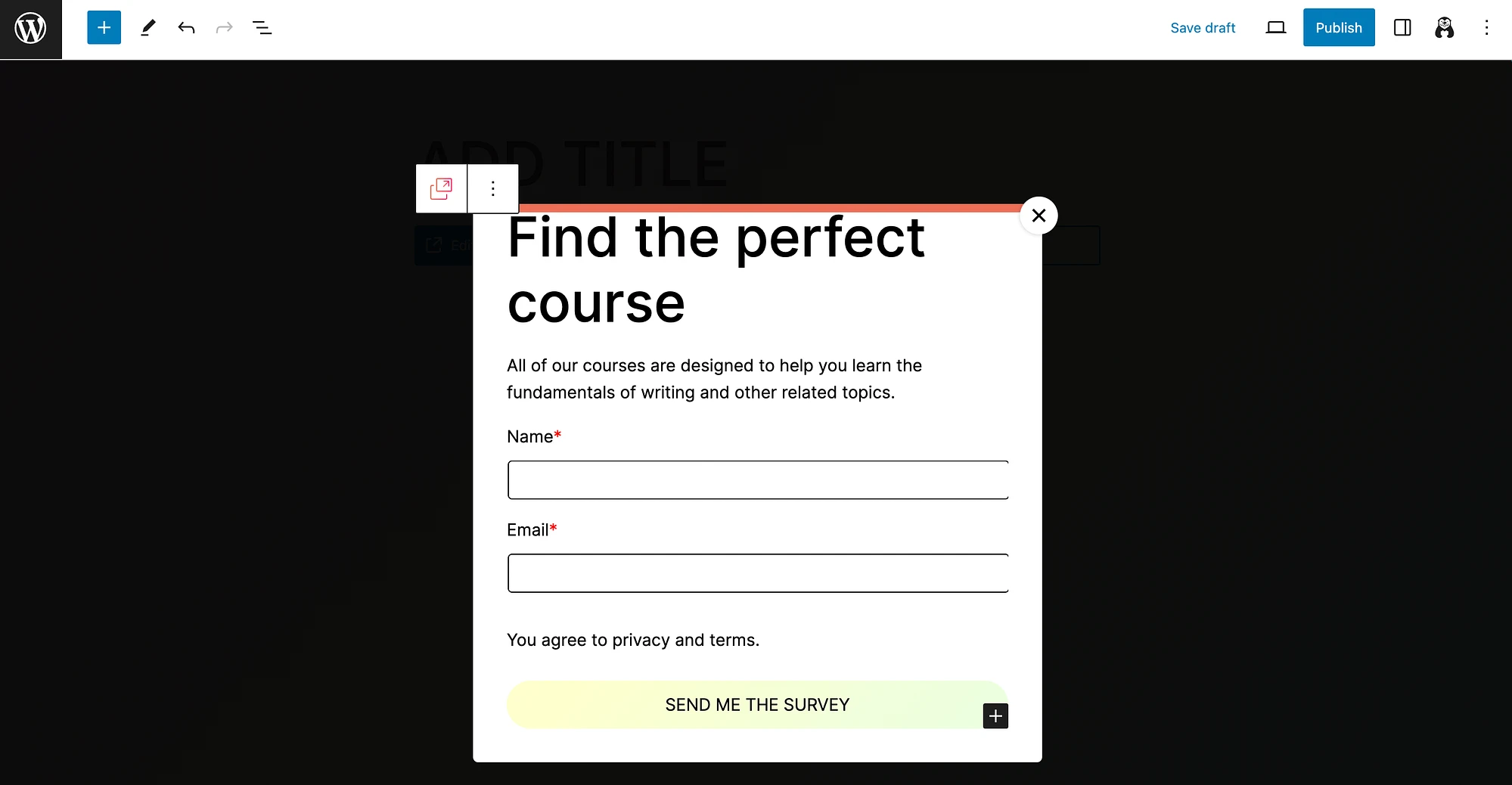
이제 마지막 옵션인 Popup with Form을 살펴보겠습니다.

이 옵션은 시작하는 데 도움이 되는 몇 가지 유용한 자리 표시자 세부 정보도 제공합니다. 그리고 보시다시피 양식은 기본적으로 사이트의 테마(색상, 글꼴 등)와 일치합니다.
4단계: 팝업 알림을 맞춤설정하세요 ️
마지막으로 팝업 알림을 맞춤설정하는 방법을 살펴보겠습니다. 가장 일반적인 사용 사례 중 하나인 팝업 양식 예제를 계속 진행하겠습니다.
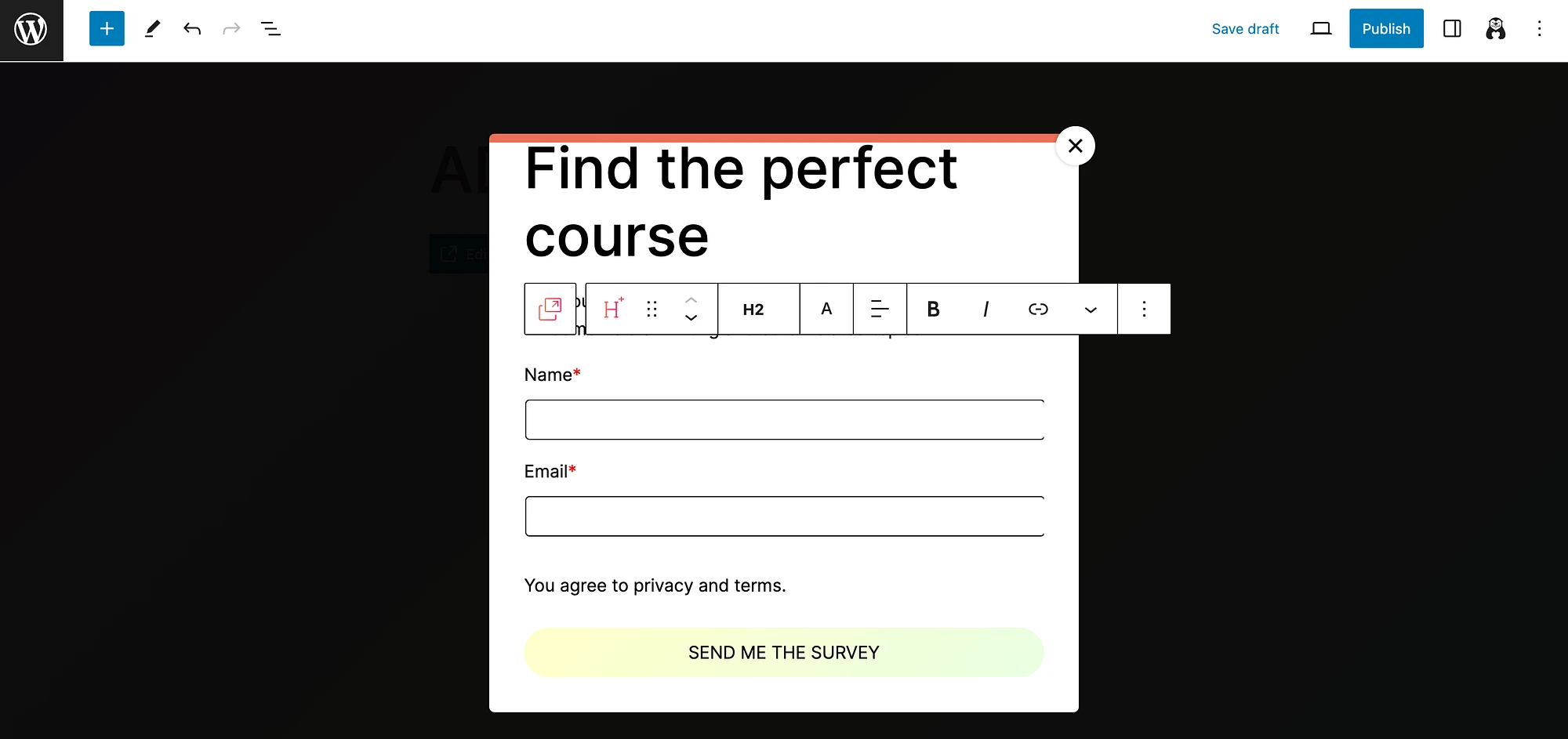
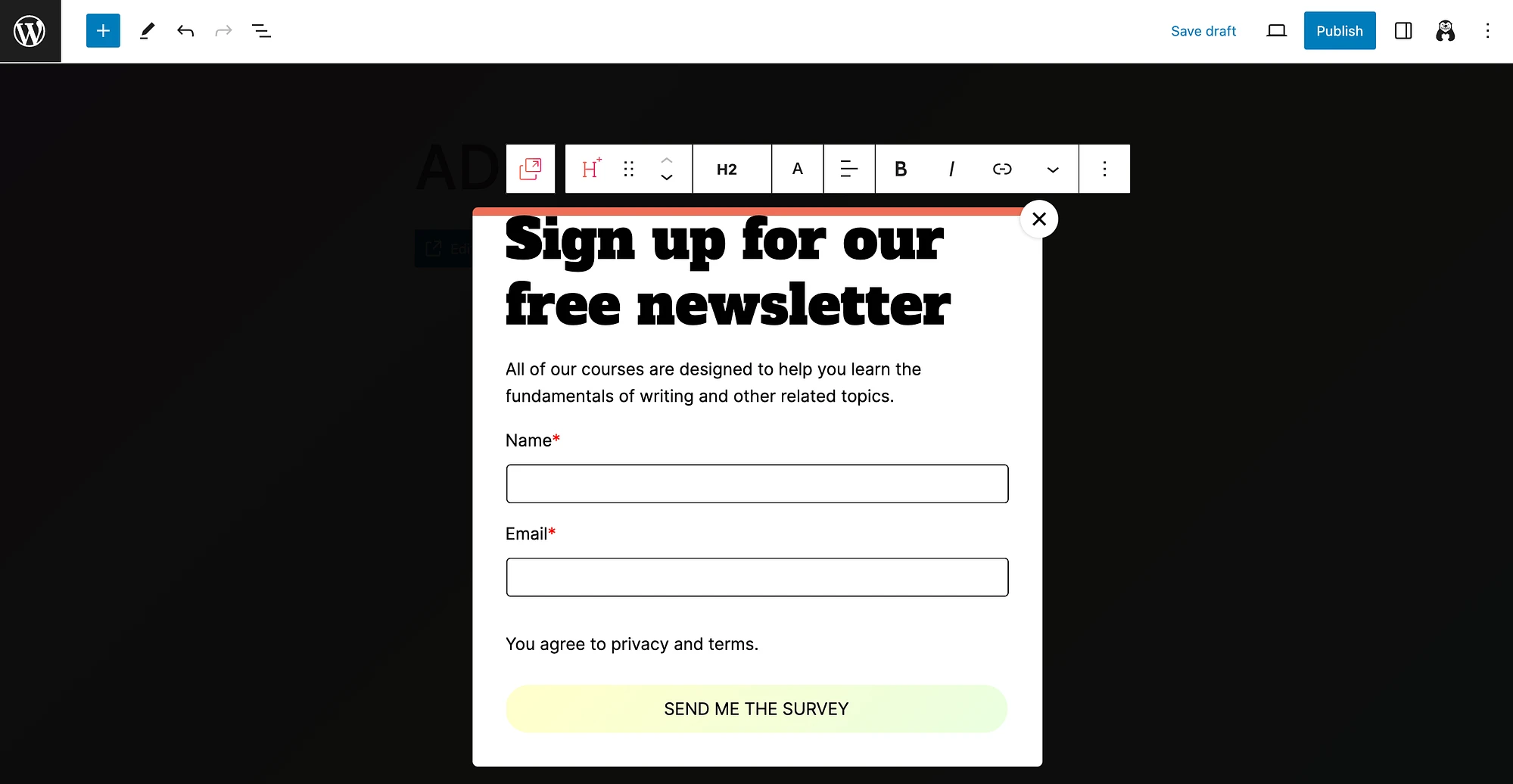
뉴스레터 가입 양식을 만들고 싶다고 가정해 보겠습니다. 우선, 헤드라인을 클릭하여 사용자 정의 옵션을 엽니다.

텍스트와 글꼴을 변경하겠습니다.

그런 다음 나머지 텍스트와 클릭 유도 문구(CTA) 버튼을 수정하겠습니다.


아직 설정하지 않았다면 오른쪽에서 설정을 확장하는 것이 좋습니다. 가로 메뉴와 동일한 사용자 지정 옵션이 조금 더 사용자 친화적인 방식으로 표시됩니다.
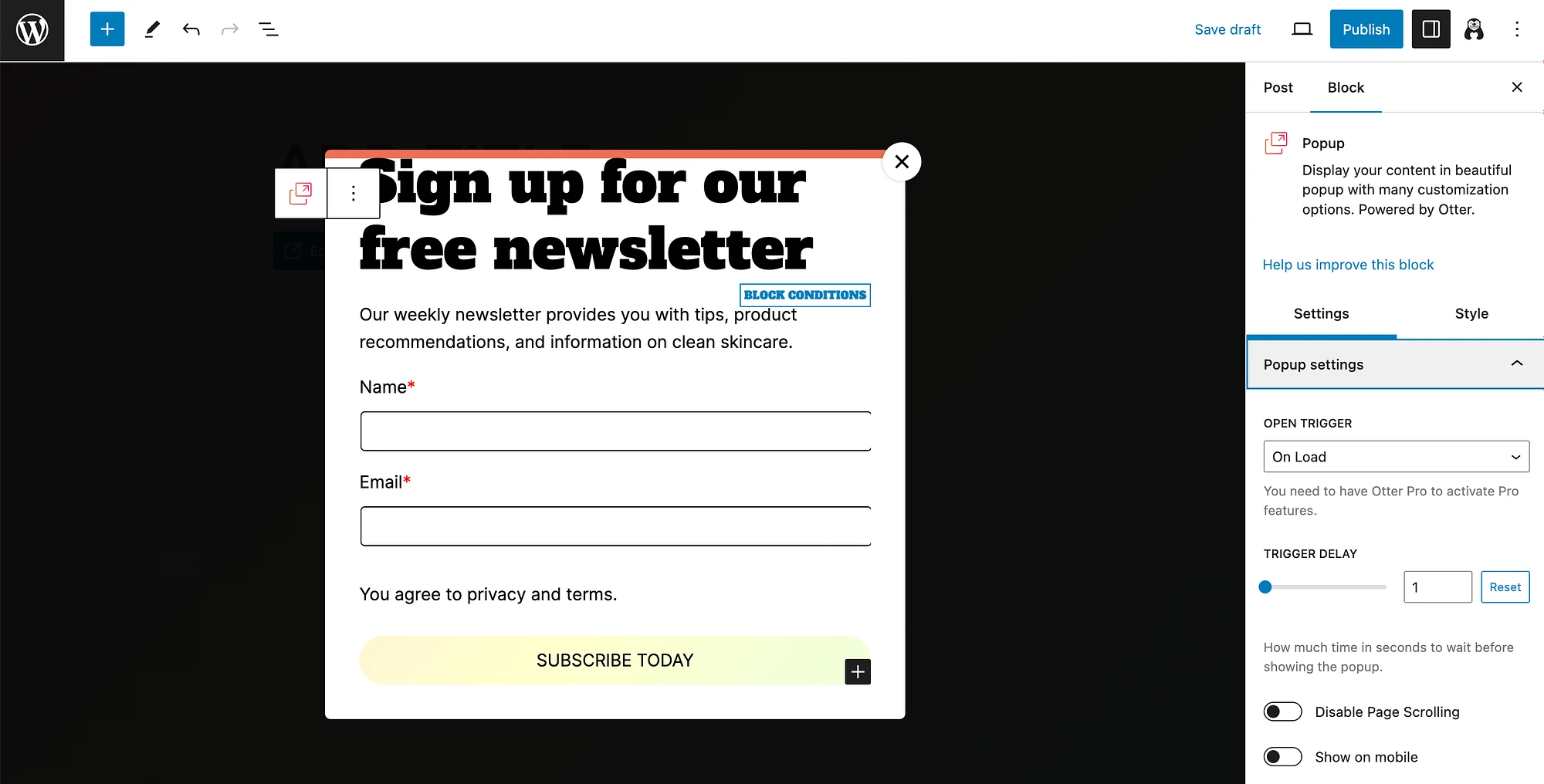
이제 팝업별 설정에 액세스하겠습니다. 이렇게 하려면 먼저 전체 팝업 블록(그 안에 있는 요소 중 하나가 아님)을 선택했는지 확인하세요. 그런 다음 팝업 설정 으로 이동하십시오.

여기에서 Open Trigger 를 사용자 정의할 수 있습니다. 트리거 지연 (초), 페이지 스크롤 비활성화를 선택하고 모바일 장치에 팝업을 표시할지 여부를 결정할 수 있습니다.
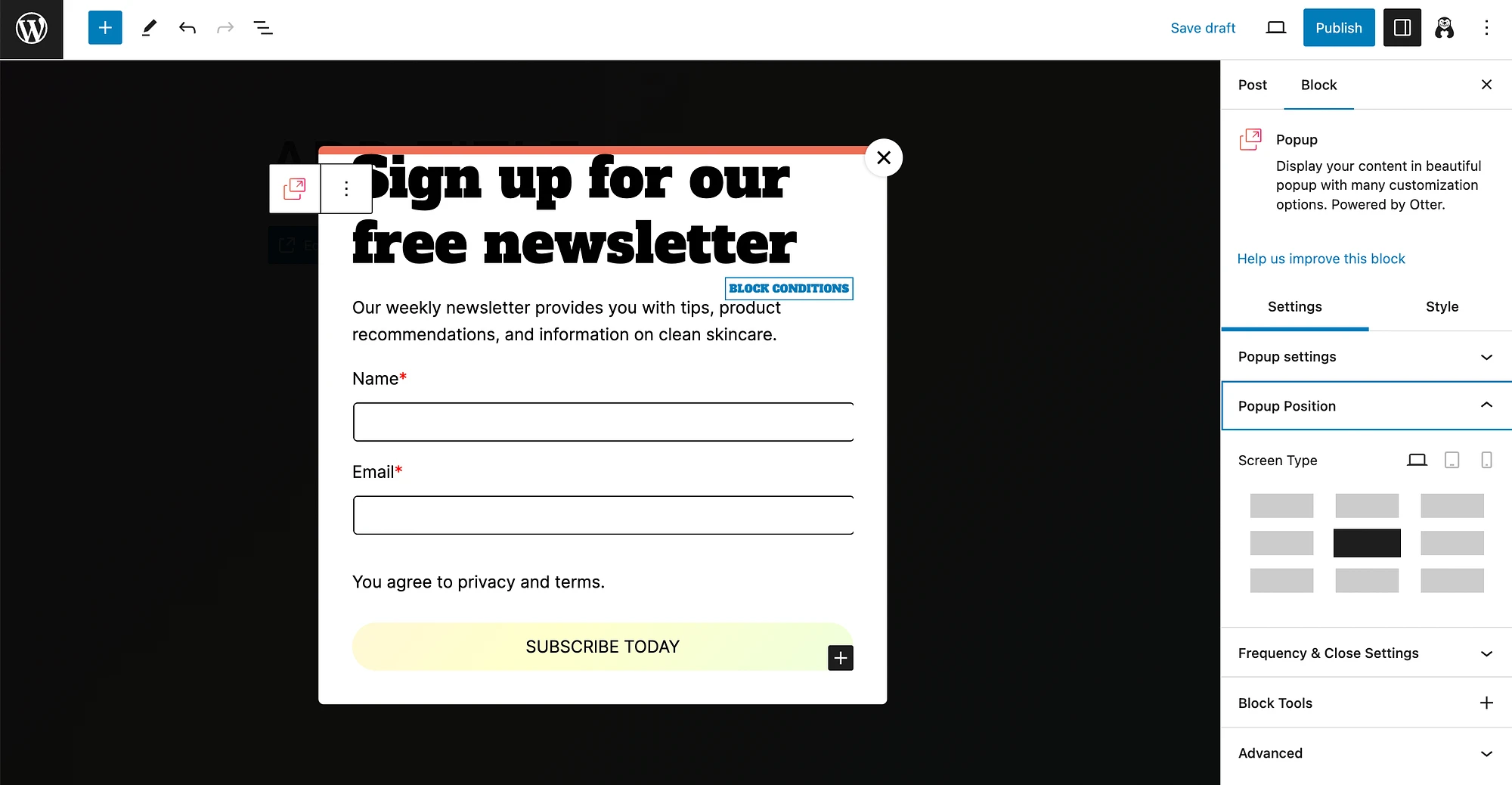
그런 다음 계속 스크롤하여 Popup Position 설정에 액세스합니다.

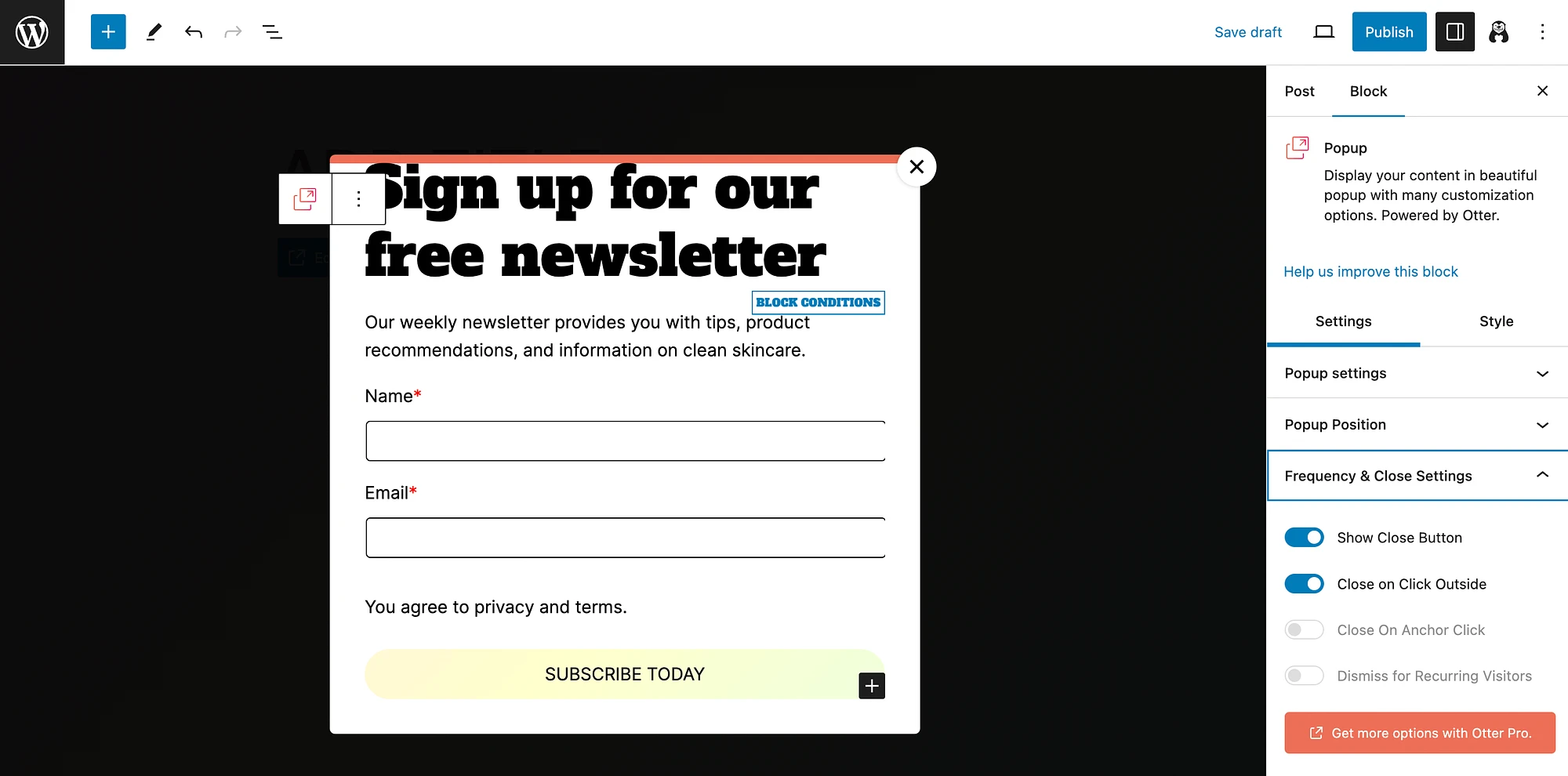
보시다시피 화면의 어느 위치에나 나타나도록 팝업을 구성하고 화면 유형별로 사용자 정의할 수 있습니다. 그런 다음 빈도 및 마감 설정 옵션을 확장합니다.

Otter Blocks Pro로 업그레이드하면 더 많은 옵션을 얻을 수 있다는 점을 명심하세요. 배경색, 이미지 배치, 애니메이션 효과 등 다른 요소를 맞춤설정할 수도 있습니다.
변경을 마쳤으면 변경 사항 저장 또는 게시를 누르기만 하면 됩니다.
WordPress에서 팝업 알림 사용 시 모범 사례
이제 WordPress에서 팝업 알림을 만드는 방법을 알았으니 이를 사용하기 위한 몇 가지 모범 사례를 살펴보겠습니다.
이 글의 시작 부분에서 언급했듯이 팝업은 UX를 개선하고 전환을 유도할 수 있는 잠재력을 가지고 있습니다. 그러나 양날의 검이 될 수 있습니다. 왜? 사용자에게 쉽게 방해가 될 수 있기 때문입니다.
이를 방지하려면 다음 팁을 고려하십시오.
- 단순하게 유지하세요 . 팝업은 간결해야 하며 명확한 CTA(이상적으로는 버튼 형식)가 있어야 합니다.
- 사용자에게 선택권 제공 : 사용자가 실망하지 않도록 하려면 항상 팝업을 닫을 수 있는 옵션을 제공하십시오.
- 시각적인 요소 사용 : 팝업은 사람들의 관심을 끌 수 있지만, 관련성이 높고 눈길을 끄는 이미지는 전환에 도달할 만큼 오랫동안 유지하는 데 도움이 될 수 있습니다.
- 모바일 피하기 : 화면 크기로 인해 팝업은 모바일에서 매우 짜증스러울 수 있으므로 이 옵션을 비활성화하거나 신중하게 사용자 정의하는 것이 좋습니다.
- 너무 늦추지 마세요 : 모든 페이지에 팝업을 포함하고 싶은 유혹이 있을 수 있지만 이렇게 하면 사용자에게 부담을 줄 수 있으므로 팝업을 아껴서 배치하세요.
- 해당 내용이 표시되는 페이지의 내용과 관련됩니다 . 이는 사용자가 해당 내용을 방해적이거나 관련성이 없다고 생각하지 않도록 하는 데 도움이 됩니다.
이러한 모범 사례를 고려하면 성공적인 팝업 캠페인을 진행하게 될 것입니다!
결론
커뮤니티 기반 웹사이트를 운영하든 온라인 상점을 운영하든 방문자의 관심을 끄는 것은 어려울 수 있습니다. 팝업 알림은 전환을 지원하는 CTA 또는 메시지를 만드는 데 도움이 될 수 있습니다. 그러나 WordPress 코어에는 기본적으로 팝업 기능이 포함되어 있지 않습니다.
좋은 소식은 Otter Blocks와 같은 초보자 친화적인 무료 도구를 사용하여 눈길을 끄는 팝업을 만들 수 있다는 것입니다. 그런 다음 레이아웃, 글꼴, 색상 등을 포함하여 모양을 맞춤설정할 수 있습니다. 마지막으로 배치, 타이밍 등에 대한 팝업 설정을 신중하게 사용자 정의해야 합니다. ️️️
WordPress에서 팝업 알림을 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션을 통해 알려주세요!
