WordPress에서 포트폴리오 사이트를 만드는 방법(8단계)
게시 됨: 2023-10-03전문적인 포트폴리오가 부족하면 유치하는 고객이나 고용주의 유형에 심각한 영향을 미칠 수 있습니다. 특히 프리랜서인 경우 더욱 그렇습니다. 많은 사람들은 이 단계가 너무 복잡하다고 생각하거나 어디서부터 시작해야 할지 모르기 때문에 주의를 기울이지 않습니다. 하지만 WordPress에서 전문가 수준의 포트폴리오 사이트를 만드는 것은 매우 쉽습니다!
WordPress는 예산에 맞춰 자신의 작품을 선보이려는 프리랜서를 위한 완벽한 솔루션입니다. 즉시 사용할 수 있는 강력한 성능과 사용 가능한 수많은 테마 및 플러그인을 통한 다양한 추가 기능 등 필요한 모든 것을 갖추고 있습니다.
이 기사를 마무리할 때쯤이면 WordPress에서 기본적인(그러나 우아한) 포트폴리오 사이트를 8단계로 만드는 방법을 알게 될 것입니다. 그리고 웹과 같은 측면에 익숙하지 않은 분들을 위해 처음부터 바로 시작하겠습니다. 호스트 및 WordPress 설치. 시작하자!
목차 :
- 좋은 WordPress 호스트를 선택하세요
- 워드프레스 설치
- 적합한 테마와 플러그인을 찾아 설치하세요.
- 헤더 작성
- 프로젝트 갤러리 구축
- 내 소개 섹션 만들기
- 문의 양식 작성
- WordPress에서 새로운 포트폴리오 사이트를 구체화하세요.
1. 좋은 WordPress 호스트를 선택하세요
우리는 과거에 이 주제에 대해 자세히 논의했지만, 바로 시작하고 싶다면 WordPress 호스트를 선택할 때 명심해야 할 네 가지 사항은 다음과 같습니다.
- 확장성 : 향후 새로운 프로젝트를 추진하려는 경우 호스트가 까다로운 사이트를 처리할 수 있어야 합니다.
- 보안 : 좋은 호스트는 웹 보안을 중요하게 생각하고 사용자를 안전하게 보호할 수 있는 기능을 제공해야 합니다.
- 지원 : 이것은 매우 중요합니다. 사이트에 문제가 있는 경우 신뢰할 수 있는 지원팀에 문의하세요.
- 평판 : 모든 웹 호스트에는 비방하는 사람이 있지만 전반적으로 입증된 실적이 있는 웹 호스트를 선택하고 싶을 것입니다.
좋은 호스트를 추천한다면 바로 Bluehost입니다. 가격이 저렴할 뿐만 아니라 중소기업부터 대기업까지 모든 서비스를 제공합니다. 또한 Bluehost는 설정 중에 WordPress를 자동으로 설치하므로 모든 작업이 최대한 간단해집니다.
Bluehost 링크를 클릭하시면 호스팅을 더욱 저렴하게 구매하실 수 있습니다. 페이지에 들어갈 때 자동으로 적용되는 할인을 받으려면 이를 사용하세요.
그러나 Bluehost가 시장에서 유일한 훌륭한 호스팅 서비스는 아닙니다. 다른 호스트에 대해 자세히 알아보고 옵션을 비교하는 데 관심이 있다면 시중 최고의 WordPress 호스팅 회사 또는 초보자를 위한 최고의 WordPress 호스팅에 대한 정보를 모아 귀하의 요구 사항에 가장 적합한 솔루션이 무엇인지 명확하게 확인할 수 있습니다.
이제 WordPress 설치로 넘어가겠습니다.
2. 워드프레스 설치
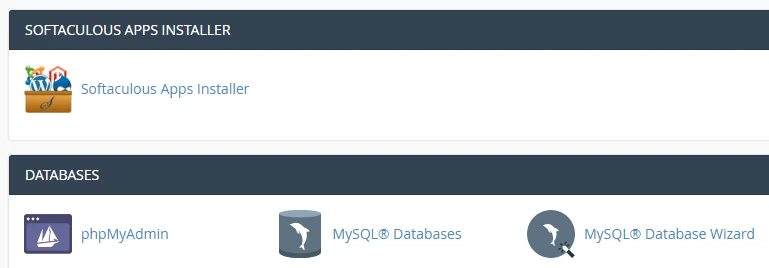
이 프로세스는 선택한 웹 호스트에 따라 약간 다르게 보일 수 있지만 기본 단계는 동일합니다. 공급자에 가입하면 호스팅 계획에 대한 비공개 cPanel에 액세스할 수 있습니다. 여기에는 WordPress 또는 Softaculous Apps Installer 설치를 위한 원클릭 옵션이 포함될 수 있습니다.

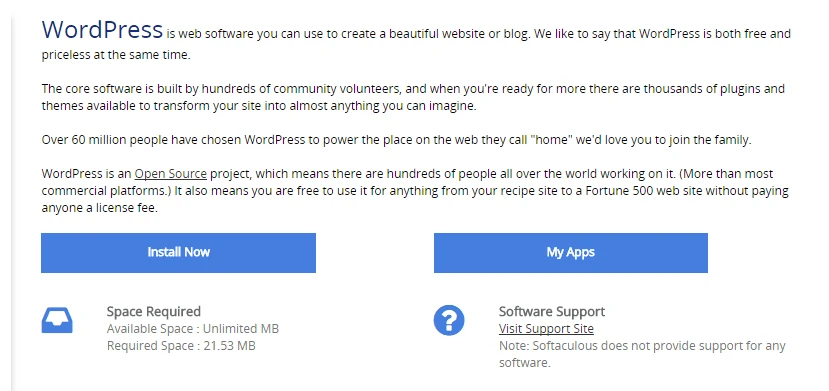
Softaculous Apps Installer 아이콘을 클릭하고 다음 화면에서 WordPress 옵션을 찾으세요. 그런 다음 지금 설치를 클릭하여 프로세스를 시작합니다.

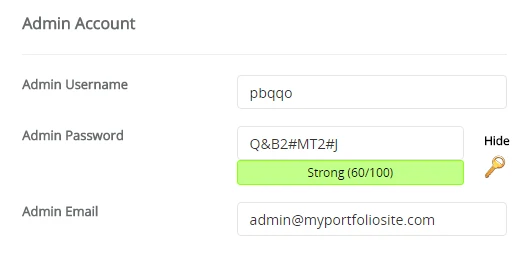
다음 화면에서는 이름, 설명, 계정 이름, 비밀번호 등 WordPress 사이트의 세부 정보를 입력하라는 메시지가 표시됩니다. 이들 중 대부분은 설명이 필요하지 않지만 보안상의 이유로 기본 관리자 사용자 이름과 데이터베이스 이름을 변경하는 것을 잊지 마십시오.

설치 를 클릭하고 잠시 기다리면 첫 번째 WordPress 사이트가 생성됩니다! 다음에는 이를 멋진 포트폴리오로 바꿔보겠습니다.
3. 적합한 테마와 플러그인을 찾아 설치하세요.
이 단계는 이 가이드의 나머지 부분보다 좀 더 개방적입니다. 왜냐하면 우리가 귀하의 필요에 맞는 완벽한 테마와 플러그인을 선택할 수 없다는 단순한 이유 때문입니다. 현재 WordPress에는 매우 다양한 종류가 있고 사용자의 요구 사항도 너무 다양하여 모든 사람의 요구 사항을 한 번에 충족할 수 있는 하나의 도구를 추천하기 어렵기 때문에 이렇게 말하는 것입니다.
하지만 우리는 그것을 시도해 보고 스스로 포트폴리오 웹 사이트를 구축하려는 사용자로서 가질 수 있는 필수적인 요구 사항을 충족하는 몇 가지 테마와 플러그인을 제안할 것입니다.
테마
테마부터 시작해 보겠습니다.
예를 들어, 오늘날 사람들이 내려야 하는 주요 결정 중 하나는 Neve와 같은 클래식 테마와 Neve FSE와 같은 블록 테마 중에서 선택하는 것입니다.
Neve를 선택하면 단 몇 번의 클릭만으로 포트폴리오 기반 시작 사이트를 로드하는 것이 매우 쉽습니다. 여기에는 좋은 포트폴리오 웹사이트가 갖추어야 할 많은 기능이 이미 포함되어 있으며, 귀하가 해야 할 일은 자신의 콘텐츠를 연결하는 것뿐입니다.

Neve는 완벽하게 확실한 선택이지만, 주변을 둘러보고 자신에게 꼭 맞는 테마를 찾으시기 바랍니다. 다목적 테마(예: Neve 또는 Neve FSE)를 선택하거나 시각적 포트폴리오에 맞는 테마를 찾을 수 있습니다. 테마에 적절한 평가가 있고 문서가 양호하다면 괜찮을 것입니다.
완벽한 포트폴리오 WordPress 테마를 찾은 후에는 이를 설치해야 합니다. 그렇게 하려면 WordPress 대시보드에서 시작해야 합니다. YOURSITE.com/wp-admin 으로 이동하여 액세스할 수 있습니다. 로그인하여 해당 대시보드를 숙지하세요.

우리에게는 이미 몇 가지 추가 옵션이 있지만 지금 당장은 그것에 대해 걱정하지 마십시오. 대신 모양 탭을 살펴보세요. 모양 을 클릭하면 다음 화면에 새로 추가 옵션이 표시됩니다.
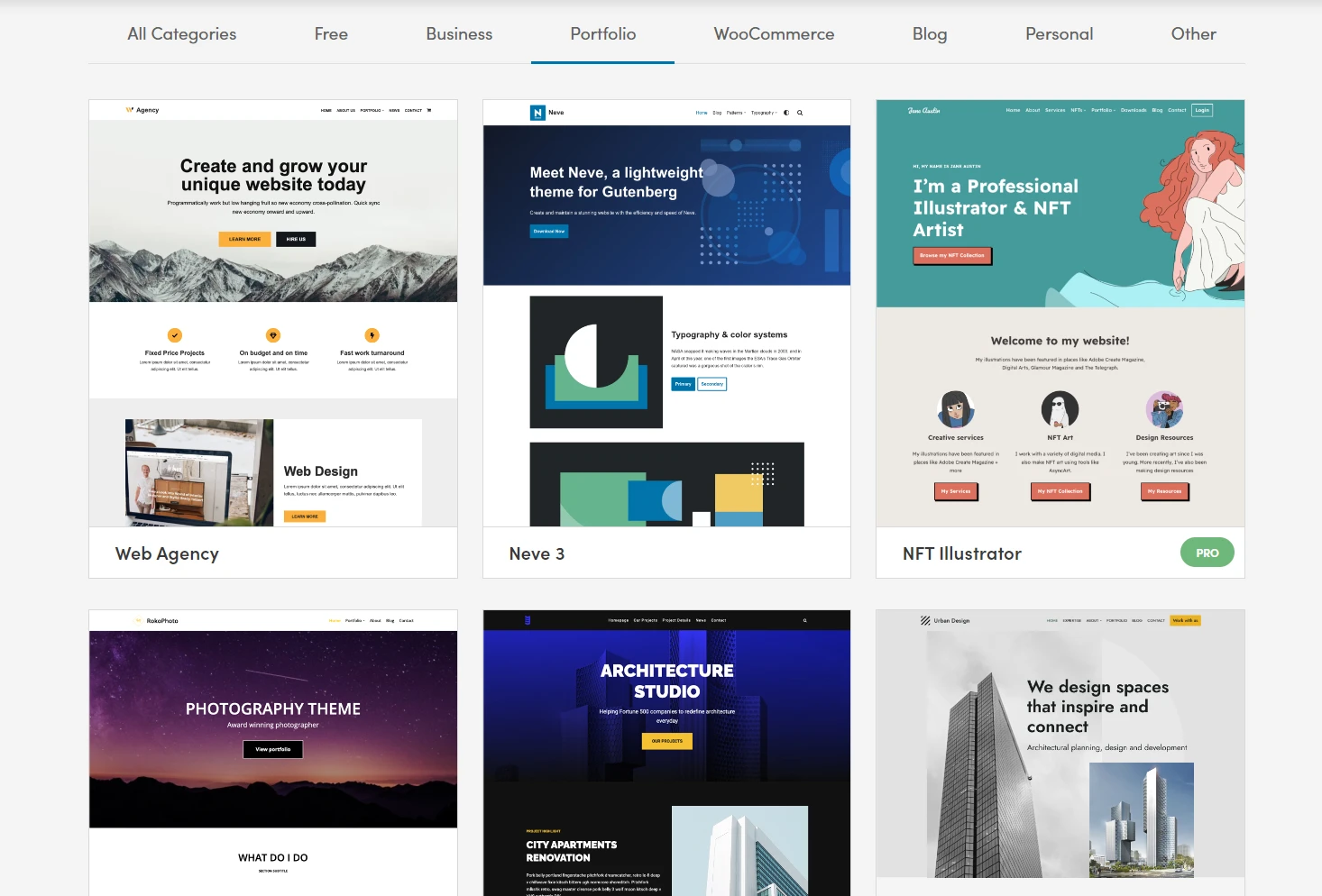
이를 클릭하면 대시보드를 통해 바로 설치하고 활성화할 수 있는 WordPress 테마를 검색하거나 새 테마를 업로드할 수 있는 새 화면이 나타납니다.

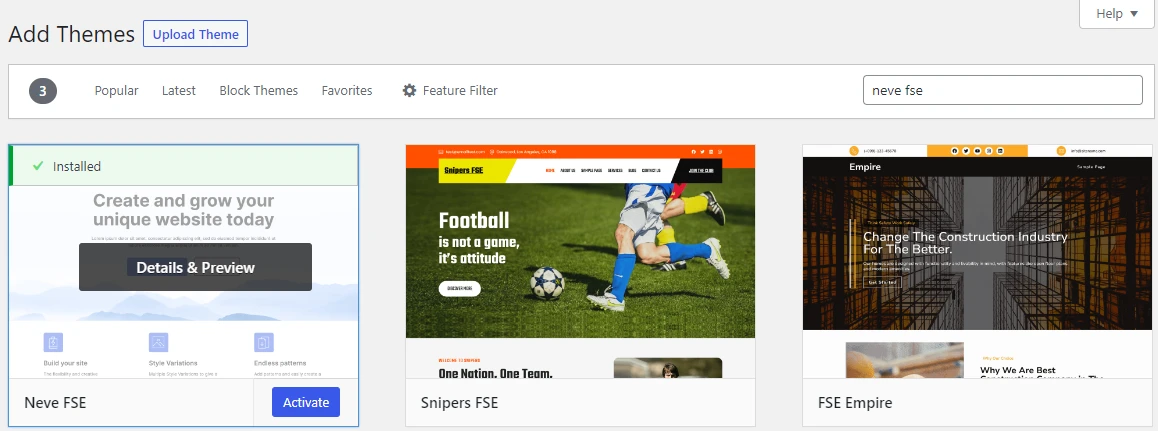
대부분의 테마는 이미 대시보드 내에서 직접 사용할 수 있습니다. 예를 들어 Neve FSE를 사용하려면 오른쪽 상단 검색창에 "Neve FSE"를 입력하세요. 그런 다음 설치 및 활성화를 클릭합니다.
그렇지 않고, 다른 곳에서 테마를 다운로드한 경우 테마 업로드를 선택하면 컴퓨터에서 다운로드한 테마를 찾으라는 메시지가 표시됩니다. 폴더를 선택하고 지금 설치를 클릭한 다음 활성화를 클릭하면 모든 설정이 완료됩니다.
플러그인
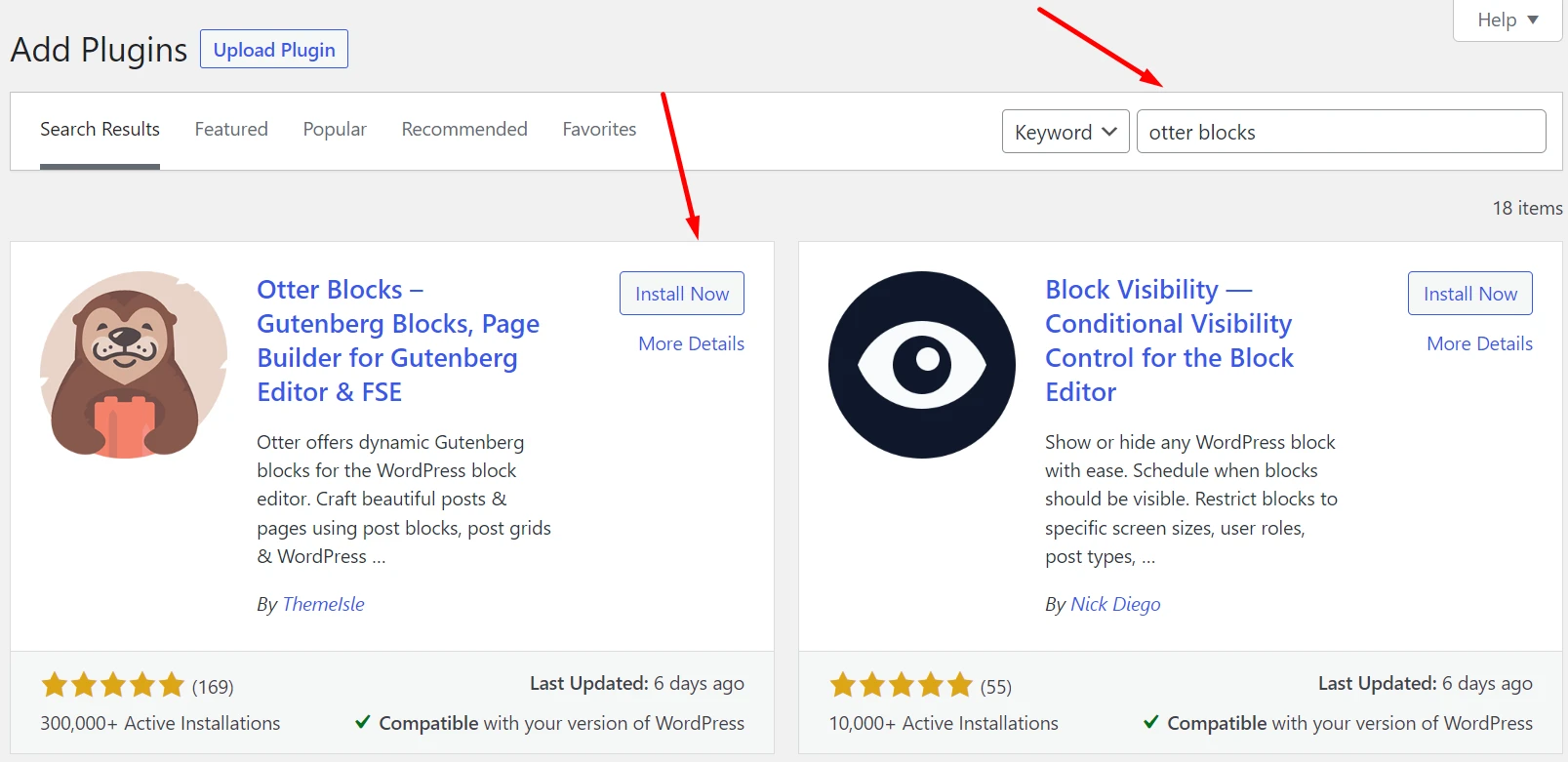
플러그인을 다룰 때도 비슷한 문제가 발생합니다. 무작위로 플러그인을 추천하는 것은 무책임한 일입니다(비록 일부는 완전히 필수적이지만). 그러나 최고의 무료 서비스를 찾는 방법을 알려드릴 수 있습니다 . 일단 이를 알게 되면 공식 플러그인 디렉토리를 자세히 살펴보고 무엇이 당신의 관심을 불러일으키는지 확인할 준비가 된 것입니다.
웹 사이트를 사용자 정의하기 위한 주요 방법으로 WordPress 블록 편집기와 전체 사이트 편집을 사용하는 경우 다양한 목적을 위한 블록을 제공하는 플러그인이 필수입니다. Otter Blocks는 이러한 플러그인 중 하나입니다. 이를 통해 사이트에 섹션, 양식, 디자인 요소 및 새로운 기능을 삽입할 수 있습니다. 이 튜토리얼의 뒷부분에서는 Otter를 사용하여 포트폴리오 웹사이트용 문의 양식을 작성하는 방법을 보여 드리겠습니다.
플러그인을 설치하는 과정은 매우 유사합니다. 이 모든 작업은 모양 > 테마 탭 대신 플러그인 탭에서 발생합니다. 다음은 WordPress 플러그인 설치 방법에 대한 심층 가이드입니다.
마지막으로, 새로 설치하는 플러그인이 작동하려면 활성화해야 한다는 점을 명심하세요. 활성화를 건너뛰면 플러그인이 작동하지 않습니다.
이 튜토리얼에서는 Neve FSE 테마를 기초로 사용하겠습니다(100% 무료). 이 튜토리얼에서는 작업을 단순하게 유지하기 위해 Neve FSE 테마와 Otter Blocks 플러그인을 설치했습니다.
4. 헤더 작성
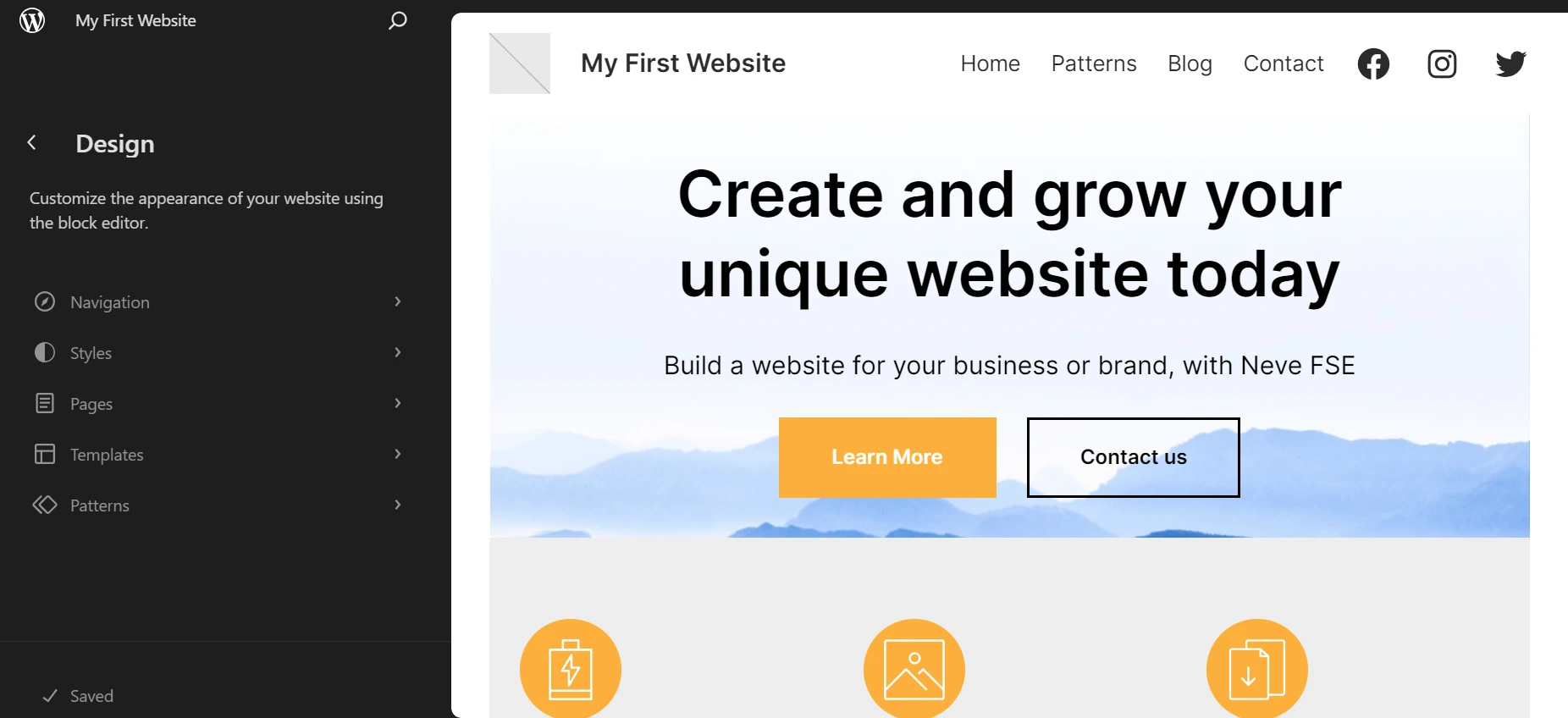
WordPress가 설치되어 있고 작동하는 테마가 있으므로 이제 실제로 포트폴리오 페이지를 만들 차례입니다. 첫 번째 구성 요소는 헤더입니다. 이는 사이트를 방문하는 잠재 고객을 위한 명확한 메시지와 클릭 유도 문구가 포함된 간단한 전체 너비 이미지입니다. Appearance > Editor 로 이동하여 Neve 테마가 상자에서 어떻게 보이는지 확인하십시오.

큰 헤더 섹션을 선택하고 원하는 요구 사항에 맞게 테마를 조정할 수 있는 WordPress 편집기를 사용하여 필요에 맞게 조정해 보겠습니다. 여기에는 세 가지 단계가 포함됩니다.
- 내용을 변경하려면 헤더의 텍스트 블록을 편집하세요.
- 첫 번째 버튼의 텍스트를 조정하고 동일한 섹션에서 두 번째 버튼을 제거합니다.
- 현재 이미지를 클릭하고 교체하여 새 이미지를 업로드합니다. 이미지 블록의 바꾸기 버튼을 사용하세요.
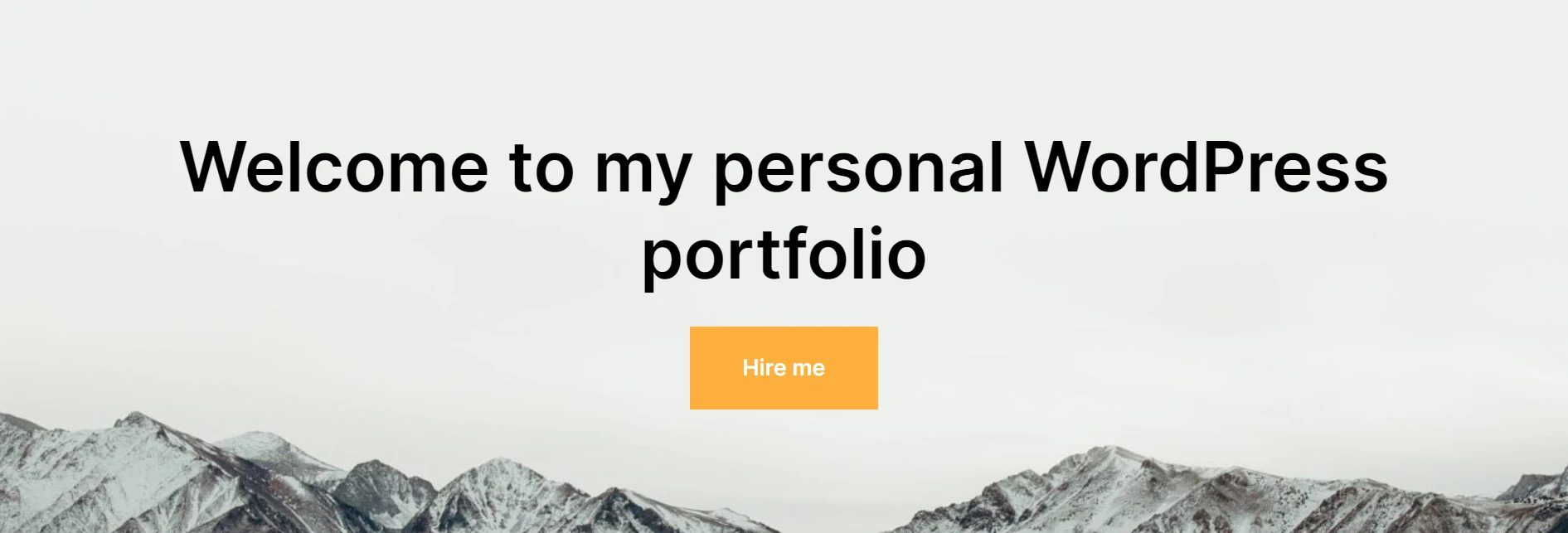
이러한 조정을 구현한 후의 결과는 다음과 같습니다.

이것이 작업 준비가 완료된 헤더이며, 마지막에는 사이트 전체를 살펴보겠습니다. 이 단계에서는 아래 버튼이 어디에도 연결되지 않는다는 것을 알 수 있습니다. 이 게시물 전체에서 보여드릴 웹사이트용 페이지를 구축한 후 해당 페이지를 이 헤더 버튼에 연결할 수 있습니다.
예를 들어 연락처 페이지에 링크를 추가하면 사람들이 쉽게 직업이나 직업적 기회를 제안할 수 있습니다.
5. 프로젝트 갤러리 구축
프로젝트 갤러리는 WordPress의 모든 포트폴리오 사이트의 심장이자 영혼입니다. 이는 기본적으로 각 항목에 대한 링크가 포함된 최신 프로젝트의 집합적 표시입니다. 다음 두 가지 방법으로 WordPress에서 프로젝트 갤러리를 구축할 수 있습니다.
Neve FSE에서 블록 패턴 사용
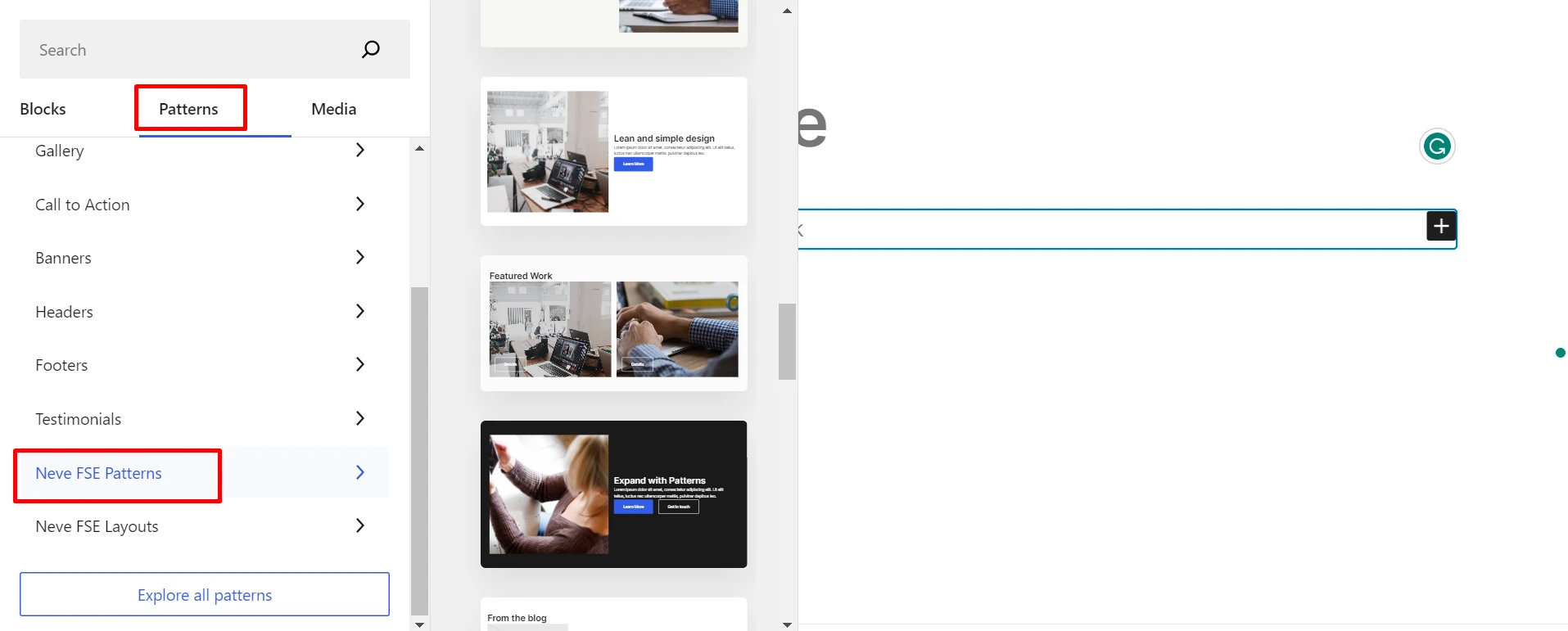
포트폴리오를 구축하는 한 가지 방법은 Neve FSE 테마의 블록 패턴을 사용하는 것입니다. 페이지 > 새로 추가 로 이동하여 블록 편집기를 시작하세요. 여기에서 + 아이콘을 클릭하면 Neve FSE가 제공하는 블록 패턴을 삽입할 수 있습니다.

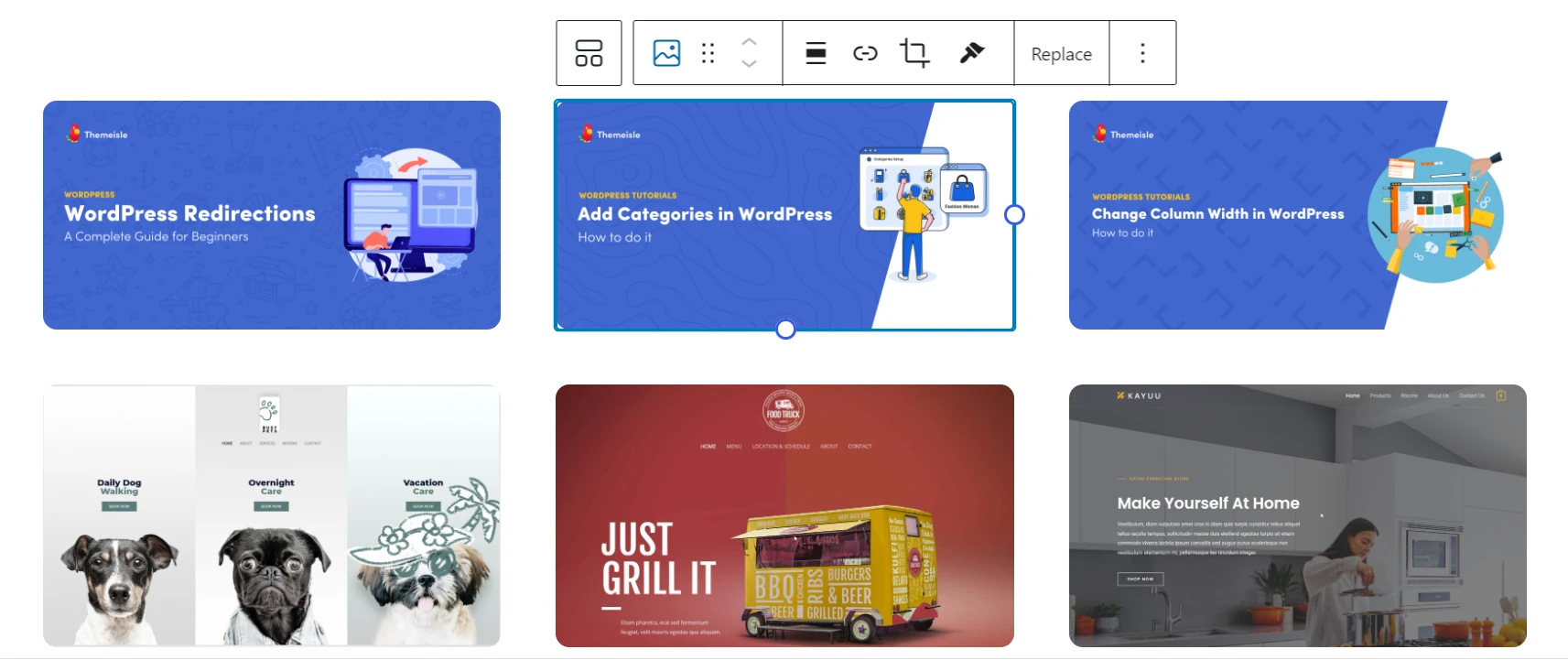
이를 수행하는 방법을 보여주기 위해 이 게시물에서 달성하려는 목표에 더 가까운 패턴을 선택했습니다. 그래서 Neve FSE가 제공하는 Featured Work 패턴을 삽입했습니다.
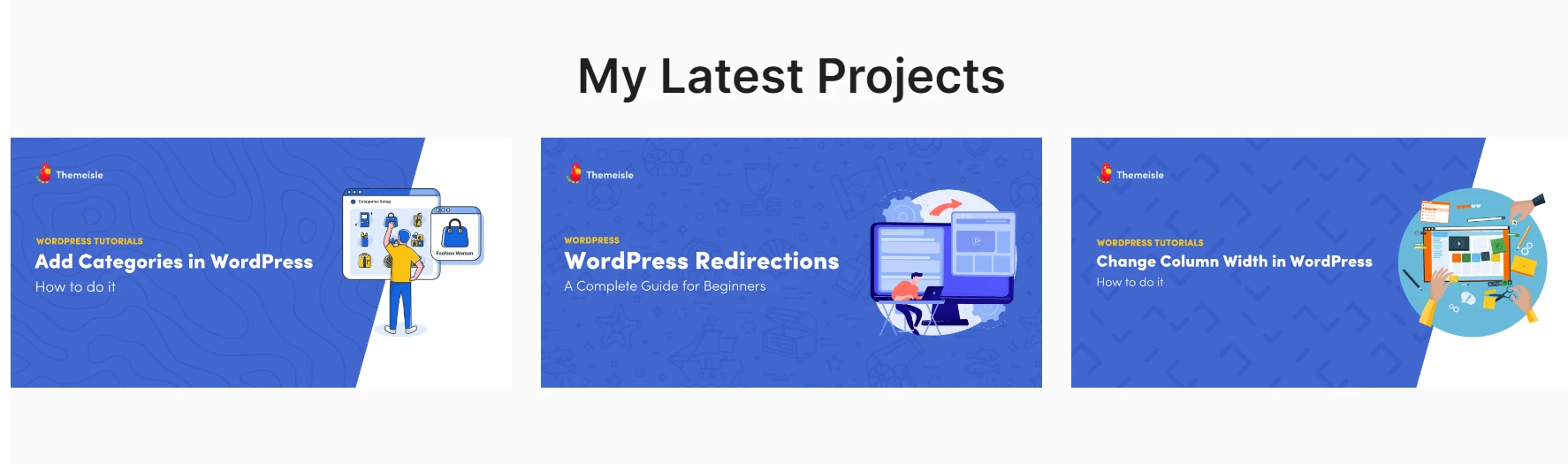
이 예에서는 과거 기사 3개를 추가하고 각각에 대한 추천 이미지를 설정했습니다.

세 개의 개별 프로젝트를 만드는 것 외에도 WordPress 편집기를 사용하여 수행한 작업은 다음과 같습니다.
- 홈페이지 헤더 아래에 새로운 포트폴리오 섹션을 추가했습니다. 우리는 블록을 통해 프로젝트를 복제함으로써 이를 수행했습니다.
- 포트폴리오 페이지의 메인 타이틀을 수정하였습니다.
- 내 최신 프로젝트 블록의 각 프로젝트에 추천 이미지를 추가했습니다.
- 방문자를 해당 프로젝트로 안내하기 위해 각 이미지에 링크를 추가했습니다.
WordPress에서 제공되는 템플릿 키트 사용
WordPress 6.3 이상을 사용하는 경우 사전 제작된 다양한 템플릿을 활용하여 새 포트폴리오 페이지를 만들 수 있습니다. WordPress 편집기를 통해 프로젝트 갤러리를 만드는 방법은 다음과 같습니다.
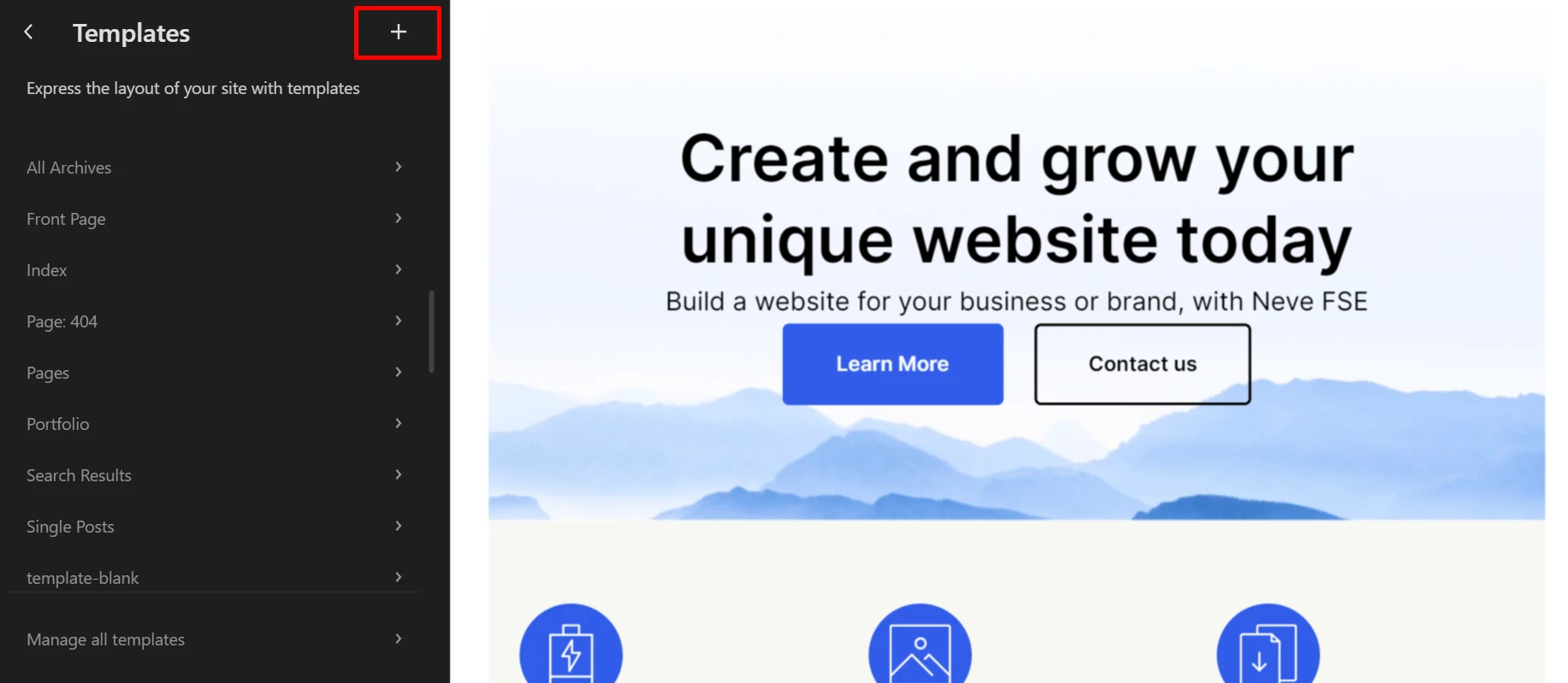
모양 > 편집기 > 템플릿 > 새로 추가 (+ 아이콘)로 이동합니다. 목록에서 사용자 정의 템플릿을 선택하고 이름을 지정합니다.


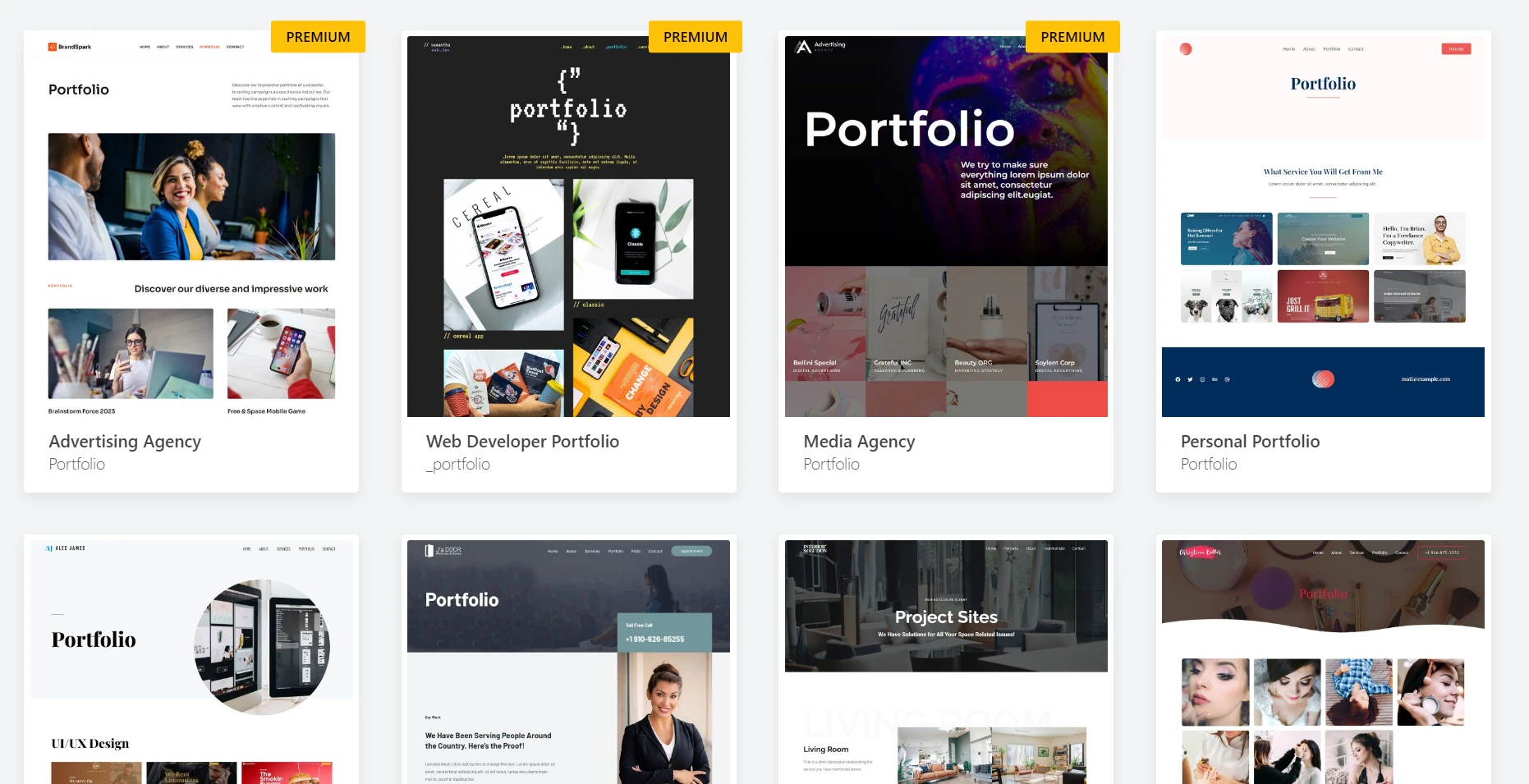
새로운 빈 페이지가 나타납니다. 편집기 오른쪽 상단의 템플릿 키트 버튼을 클릭하고 포트폴리오를 검색하세요. 즐겨찾는 템플릿 키트를 가져온 후 블록을 통해 편집하세요.

포트폴리오의 항목을 교체하려면 각 포트폴리오 이미지를 선택하고 자신의 이미지로 교체하세요. 링크를 추가하고 이미지 스타일을 사용자 정의할 수도 있습니다. 저장 을 클릭합니다.

다음으로 몇 가지 추가 콘텐츠, 특히 내 소개 섹션을 추가하는 방법을 다루겠습니다.
6. 내 소개 섹션 구축
우리는 이미 포트폴리오에 큰 진전을 보이고 있지만 여전히 구체화가 필요합니다. 이를 수행하는 가장 좋은 방법은 방문자에게 귀하가 누구인지에 대한 통찰력을 제공하는 것입니다. 예를 들어 고용주가 귀하에 대해 알고 싶어하는 주요 사실이 있습니다. 이를 위해 우리는 Neve FSE를 사용하여 모든 정보를 소화 가능한 단위로 나눌 것입니다.
내 소개 페이지를 만들려면 모양 > 편집기 > 페이지 로 이동하세요. + 아이콘을 클릭하여 새 페이지를 추가한 다음 이름을 지정합니다. 빈 페이지가 나타나면 이전 섹션에서 다른 페이지를 사용자 정의한 것과 동일한 방식으로 사용자 정의할 수 있습니다.
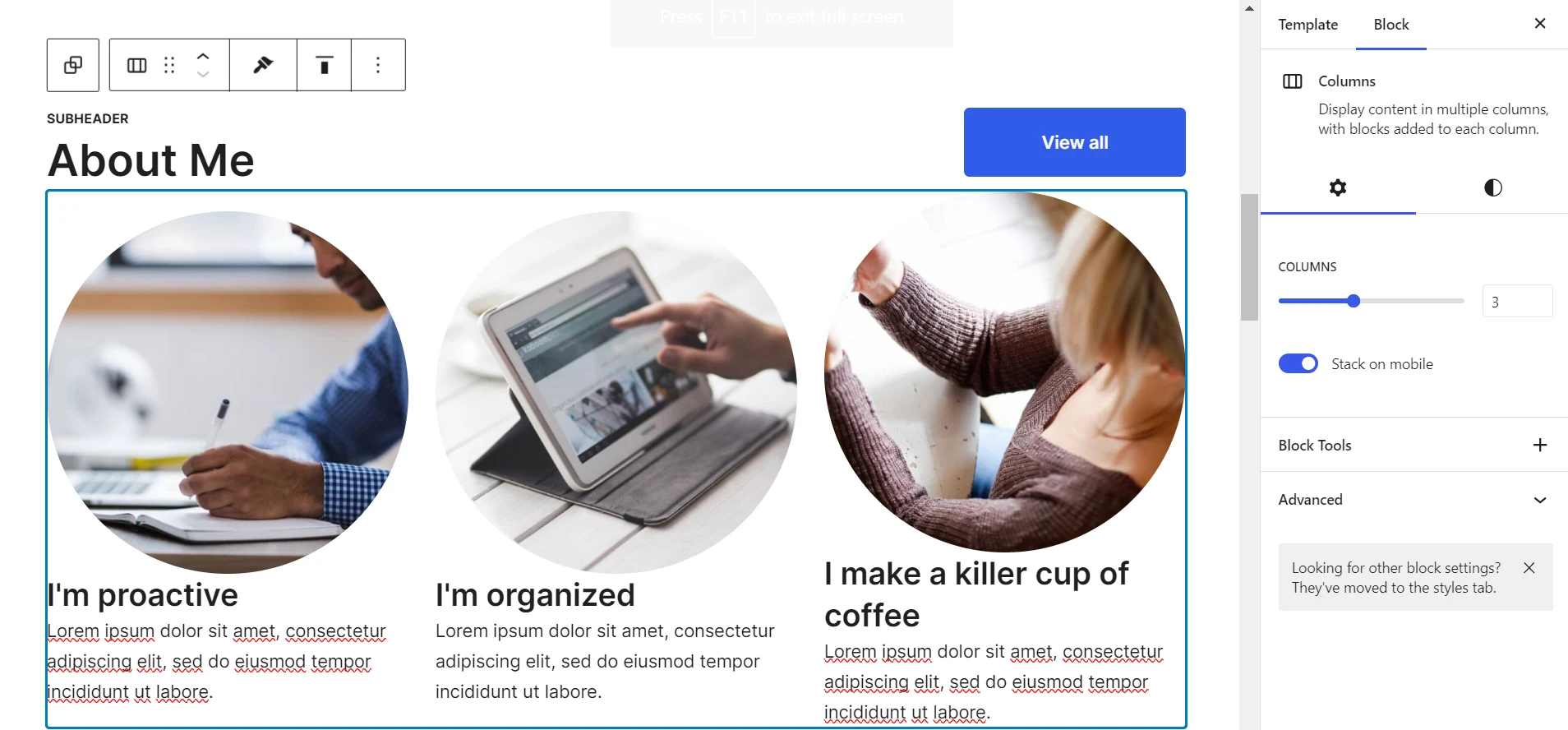
선호하는 블록 및/또는 Neve FSE 패턴을 삽입하여 원하는 대로 보이게 만드세요. 맞춤설정을 완료한 후 저장 을 클릭하세요. 다음은 Neve FSE 서비스 패턴을 사용자 정의하고 이를 내 정보 페이지로 전환하는 예입니다.

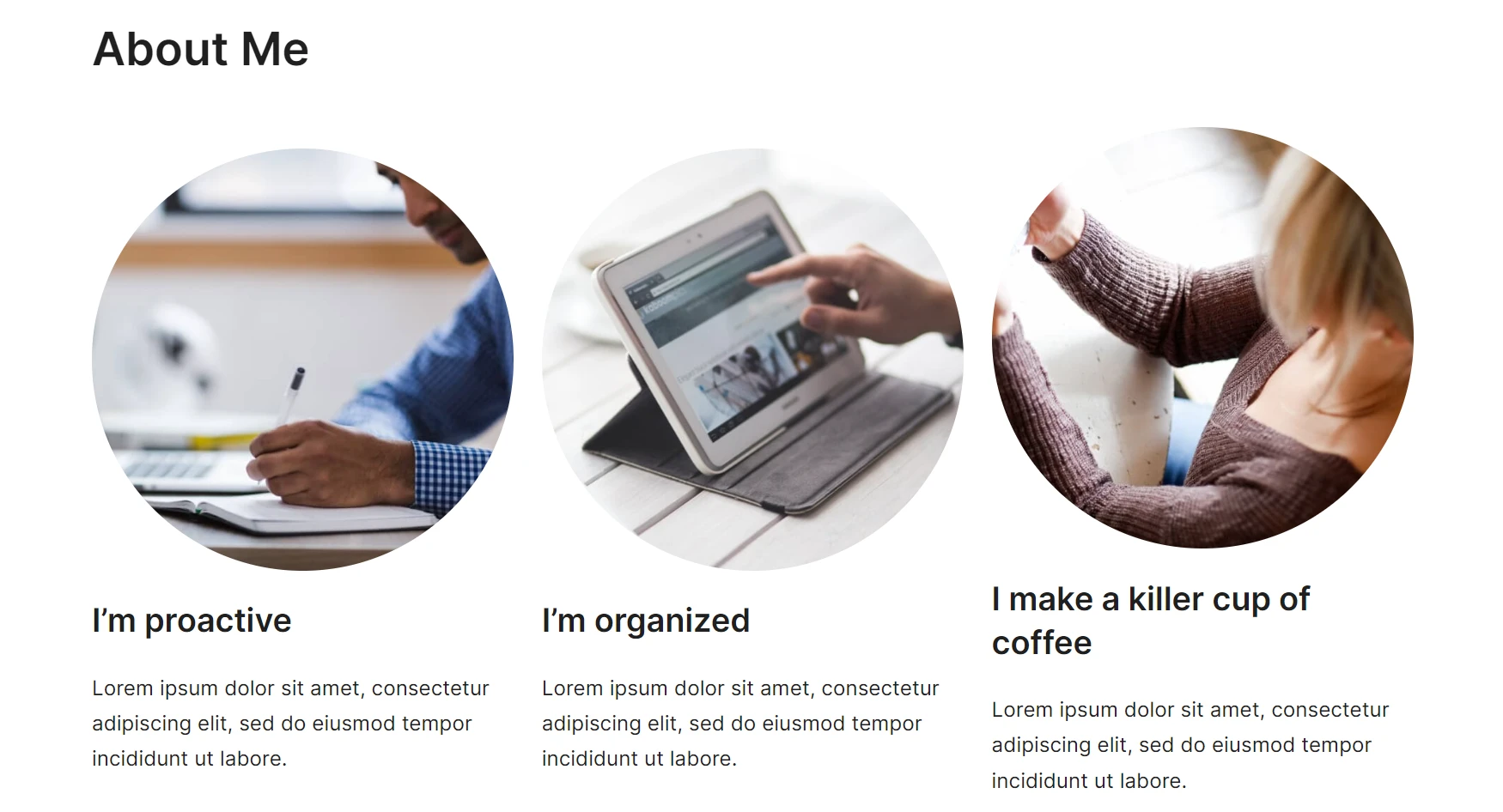
이제 완성된 제품이 어떻게 보이는지 살펴보겠습니다.

좋아 보여! 우리는 거의 끝에 가까워지고 있습니다. 이제 WordPress 포트폴리오 사이트의 마지막 큰 섹션인 문의 양식을 처리할 시간입니다.
7. 문의 양식 작성
이제 고용주의 관심을 끌었으므로 이제 고용주가 귀하에게 연락하도록 해야 할 때입니다. 물론이죠. 이메일을 거기에 넣을 수도 있지만 문의 양식이 훨씬 더 전문적으로 보입니다. 수행 방법은 다음과 같습니다.
Neve FSE에는 문의처 페이지가 포함되어 있지 않으므로 Otter Blocks 또는 WPForms 플러그인을 권장합니다.
Neve FSE 및 Otter Blocks 플러그인으로 문의 양식을 작성하려면 플러그인 > 새로 추가 로 이동하세요. Otter Blocks를 검색한 후 설치하고 활성화하세요.

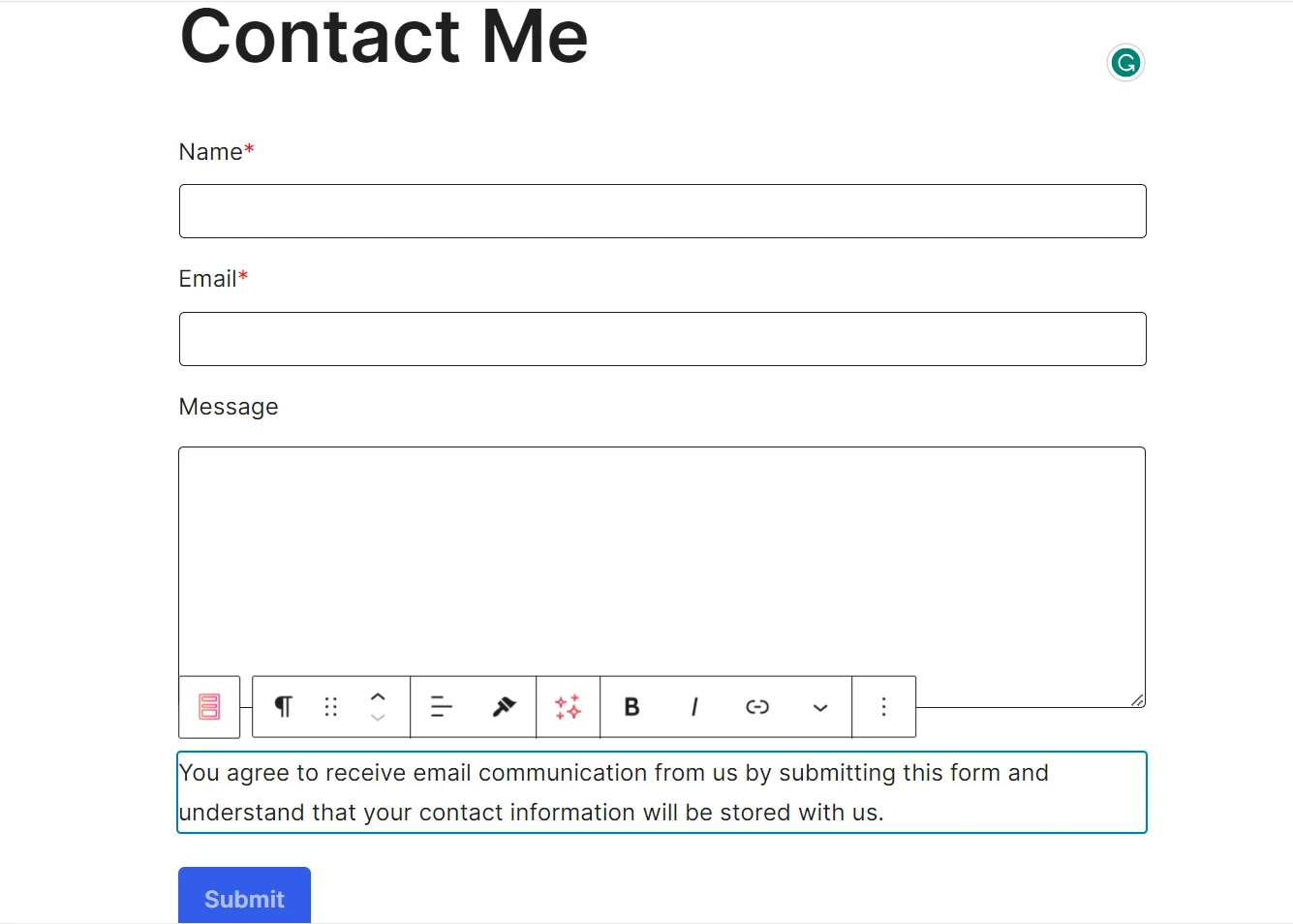
다음 단계는 Appearance> Editor > Pages > Add New 에 액세스하여 WordPress 사이트에 새 페이지를 추가하는 것입니다. 이 페이지에서 + 아이콘을 클릭하고 Otter를 검색하여 새 블록을 삽입하세요. 양식 블록을 선택한 다음 문의 양식을 선택하세요. 콘텐츠를 맞춤설정하고 게시 (페이지 오른쪽 상단)를 누르세요.

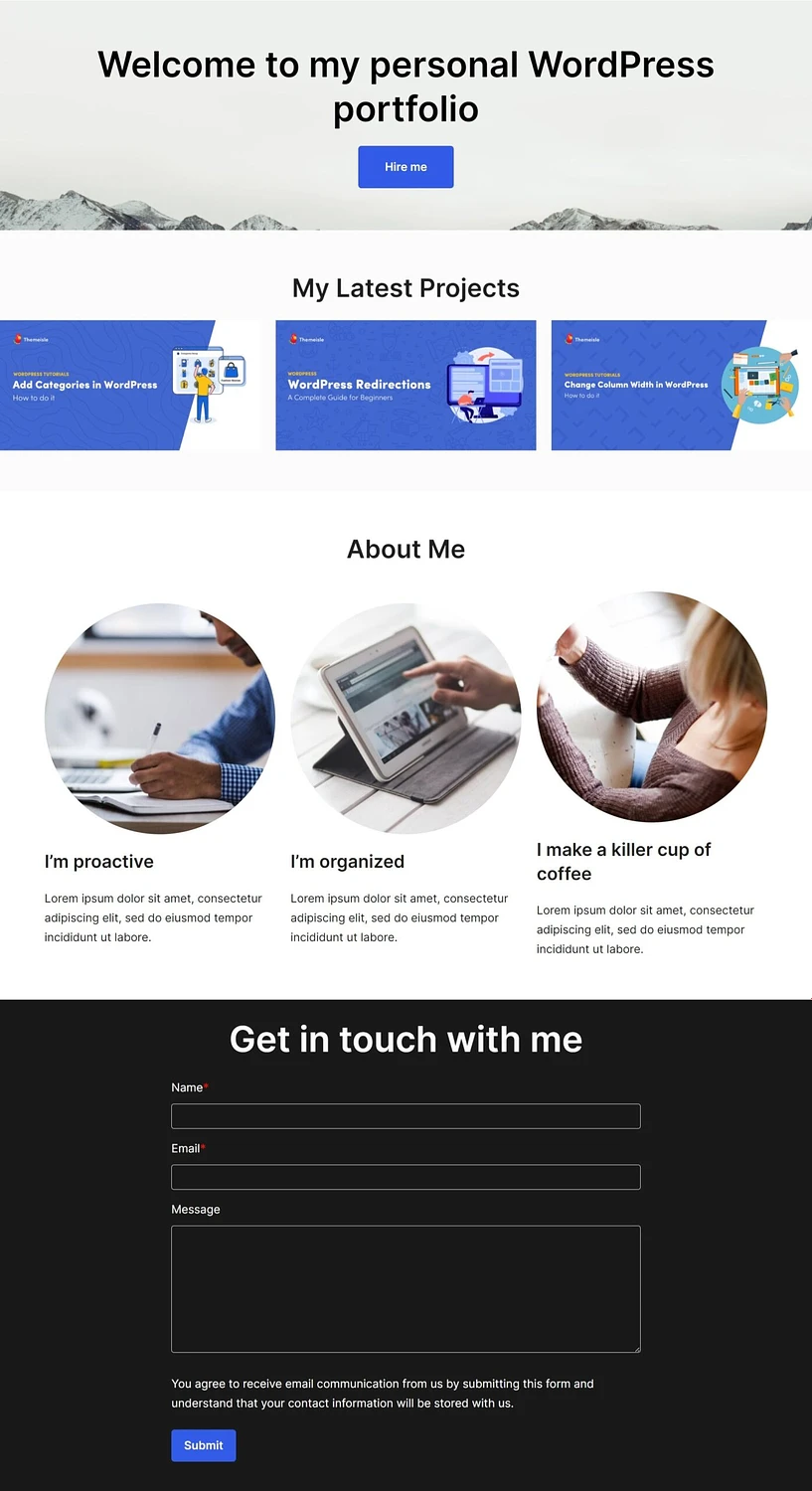
다음으로 우리 사이트 전체를 살펴보고 여기에서 어디로 갈 수 있는지 살펴보겠습니다.
8. WordPress에서 새로운 포트폴리오 사이트를 구체화하세요.
잠시 한 걸음 물러나 여러분의 작품을 감상해 보세요. 우리는 WordPress에 간단하고 전문적인 포트폴리오 사이트를 함께 구축했습니다!

다음에 오는 것은 당신에게 달려 있습니다. 먼저, 더 많은 프로젝트를 추가하거나 각 프로젝트에 대한 개별 페이지를 생성하거나 새 섹션을 가지고 노는 등 Neve FSE로 할 수 있는 모든 것에 대해 읽어보고 싶을 것입니다.
다음으로, Neve FSE 테마를 사용하여 포트폴리오를 더욱 발전시킬 수 있는 몇 가지 고급 기술을 배우고 싶을 것입니다. 이를 위해서는 포트폴리오를 조정하여 WordPress 사이트를 더욱 매력적으로 만드는 방법에 대한 기사를 확인하세요.
결론
WordPress의 멋진 포트폴리오 사이트는 잠재 고객을 만나고 감동을 줄 수 있는 많은 기회를 열어줄 수 있습니다. 이는 고용주에게 귀하의 능력에 대한 더 나은 아이디어를 제공 하고 귀하가 경쟁에서 앞서 나갈 수 있도록 해줍니다.
전체 프로세스는 시간이 좀 걸릴 수 있습니다. 특히 WordPress에 익숙하지 않은 경우에는 더욱 그렇습니다. 그러나 앞서 살펴본 것처럼 최소한의 노력으로 확실히 달성할 수 있습니다.
포트폴리오 사이트를 만들기 위해 따라야 할 8가지 기본 단계는 다음과 같습니다.
- 좋은 WordPress 호스트를 선택하세요. ️
- 워드프레스를 설치하세요.
- 적합한 테마와 플러그인을 찾아 설치하세요. ️
- 헤더를 작성하세요. ️
- 프로젝트 갤러리를 구축하세요. ️
- 내 소개 섹션을 구성하세요.
- 문의 양식을 설정하세요.
- 새로운 WordPress 포트폴리오 사이트를 구체화하세요.
WordPress에서 포트폴리오 사이트를 구축하는 방법에 대해 궁금한 점이 있습니까? 아래 댓글 섹션에서 자유롭게 문의해 주세요!
