20개 이상의 영감을 위한 최고의 포트폴리오 웹사이트 예(2022)
게시 됨: 2022-11-02업데이트: 2022년 11월 3일 작성자: 디자인 팀

독자 공개: 당사 사이트의 추천 링크를 통해 구매하면 수수료를 받을 수 있습니다(추가 비용 없음)
웹사이트 포트폴리오를 구축하거나 업데이트할 훌륭한 영감을 찾고 계십니까? 뛰어난 포트폴리오는 취업이나 다음 고객의 기회를 높일 수 있습니다. 좋은 디자인 포트폴리오는 매우 어려울 수 있으므로 훌륭한 영감을 얻는 것이 프로세스를 훨씬 쉽게 만드는 데 도움이 됩니다.
Design Team은 WordPress, Webflow, Divi 및 Squarespace에서 전문적인 웹사이트를 구축한 경험이 10개 이상 있으므로 새로운 개발자 포트폴리오 또는 재설계할 개발자 포트폴리오를 위해 선택할 웹사이트 빌더를 결정하는 데 도움을 드릴 수 있습니다.
이미 온라인 포트폴리오가 있거나 보다 전문적이고 현대적으로 만들기 위해 현재 포트폴리오를 변경하거나 업데이트해야 하는지 여부에 관계없이 우리는 잘 알려진 웹사이트 디자이너와 UI/UX 디자이너의 최고의 예 목록을 작성하여 영감을 얻을 수 있도록 돕습니다. 너 스스로.
온라인 포트폴리오를 디자인할 웹사이트 빌더가 무엇인지 확실하지 않은 경우 최고의 웹사이트 빌더 중 일부는 유료이지만 일부는 무료입니다. 웹사이트를 위한 저렴한 도메인 이름이 필요한 경우 등록하기에 가장 좋은 목록이 있습니다.
목차
새로운 웹사이트 포트폴리오를 만드는 데 도움이 되는 최고의 웹사이트 빌더
우리의 경험에서 최고의 웹사이트 포트폴리오는 다음을 사용하여 생성됩니다.
- WordPress – 포트폴리오 웹사이트 구축 방법
- Divi 4 – 최고의 드래그 앤 드롭 빌더
- Squarespace – 단순 포트폴리오 빌더
- Webflow – 복잡한 개발자 포트폴리오 빌더
영감을 혁신할 최고의 20개 이상의 포트폴리오 웹사이트
다음은 자신만의 포트폴리오를 만드는 데 도움이 되는 가장 훌륭하고 영감을 주는 웹사이트 포트폴리오 목록입니다. 다른 사람들의 작품을 보고 영감을 얻고 자신의 웹사이트를 만들 동기를 얻으십시오. 그것들은 당신이 가서 자신을 만들기 전에 최고의 포트폴리오 웹 사이트 영감입니다.
1. 다비드 마시올리

Davide Mascioli는 크리에이티브 에이전시 및 스튜디오에서 10년 이상의 경험을 가진 다분야 디자이너이자 아트 디렉터입니다. 그는 비주얼 아이덴티티, 타이포그래피, 인터랙션 디자인, UI/UX와 같은 다양한 예술 및 디자인 분야에서 일했습니다. 아름답게 디자인하고 시각적으로 미학적인 온라인 포트폴리오를 통해 영감을 받아 나만의 웹사이트를 만드세요.
그의 웹사이트는 매우 인터랙티브하며, 홈페이지에서 그의 작품 위에 마우스를 올려 놓으면 배경색이 바뀝니다. 일단 작품을 클릭하면 디자인에 대해 자세히 알아보고 볼 수 있는 단일 페이지로 이동합니다. 해당 컬렉션의 다른 이미지.
2. 대니 존스

Danny Jones는 여전히 추상적인 3D 이미지가 있는 아름다운 미적 포트폴리오를 홈페이지로 사용하는 샌프란시스코 캘리포니아의 3D 디자이너입니다. 그의 작품에 초점을 맞춘 간단한 웹사이트와 상단 탐색을 통해 두 개의 열로 된 gid 스타일의 작업을 탐색할 수 있습니다. 그의 3D 작업은 훌륭하고 혁신적입니다. 게시물을 클릭하면 그의 작업을 다른 각도에서 볼 수 있는 단일 페이지로 이동합니다.
3. 데이비드 밀란

David Milan은 타이포그래피와 일러스트레이션을 포함한 다양한 분야에서 작업하는 3D 아티스트, 감독 및 핸드 레터링 디자이너입니다. David는 매우 창의적이고 잘 디자인된 포트폴리오 웹사이트를 보유하고 있습니다. 모든 이미지가 서로 닿는 테두리나 패딩이 없는 그리드를 기반으로 합니다. 매우 인터랙티브하고 다채로운 작품.
이미지를 클릭하면 더 큰 크기를 미리 볼 수 있는 라이트박스에서 열리고 화살표를 사용하여 왼쪽이나 오른쪽으로 이동할 수도 있습니다. 그의 웹사이트는 완전 반응형이므로 모바일이나 태블릿에서 쉽게 미리 볼 수 있습니다. 그의 웹사이트는 또한 다음 페이지를 클릭하지 않고 페이지를 아래로 스크롤할 수 있는 무한 스크롤을 사용합니다.
4. 앨리슨 브래트닉

Allison Bratnick은 왼쪽 테두리 로고가 있고 오른쪽이 그리드 기반 레이아웃으로 포트폴리오를 보여주는 잘 디자인된 포트폴리오 웹사이트를 보유한 디자이너이자 프로덕션 아티스트입니다. 탐색을 찾을 수 없기 때문에 매우 흥미로운 사이트입니다. 그녀의 작업을 클릭하기만 하면 더 큰 미리 보기를 볼 수 있으며 여기에서 확대하거나 다음 프로젝트로 이동할 수 있습니다.
이것은 방해 없이 아트웍이 주요 초점인 온라인 포트폴리오를 보여줄 수 있는 간단하면서도 매우 효과적인 방법입니다. 이것이 사용하고 싶은 스타일이라면 최고의 포트폴리오 WordPress 테마 중 하나를 사용하여 시작하는 것이 좋습니다.
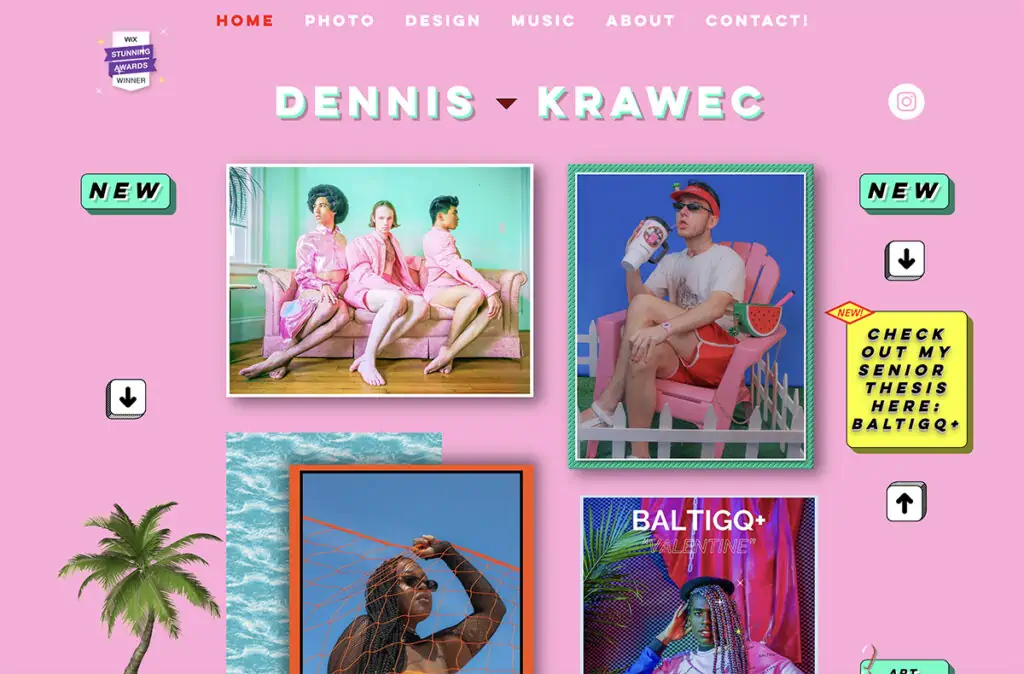
5. 데니스 크라벡

Dennis Krawec은 그래픽 디자인, 아트 디렉션, 사진, 비디오 및 음악 제작을 전문으로 하는 브루클린 기반 디자이너입니다.
디자인 회사, 대학 및 예술 비영리 단체에서 일한 경험을 바탕으로 그의 작품은 국내외의 크고 작은 마케팅 캠페인에 등장했습니다. 그는 대담하고 독특한 디자인 접근 방식으로 유명합니다.
Dennis의 포트폴리오는 귀하의 비전에 영감을 주고 단순하고 깔끔한 모습을 넘어 독특하고 영향력 있는 스타일을 보여주는 그의 창의적인 방법을 통합할 수 있도록 설계되었습니다.
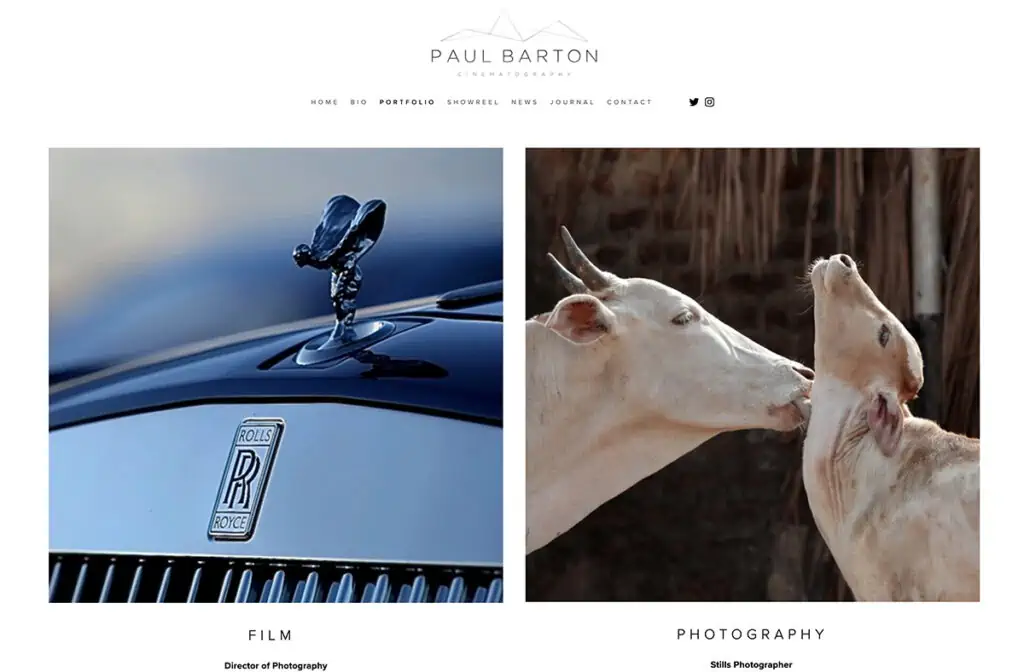
6. 폴 바튼

Paul Barton은 영화와 사진을 주요 매체로 사용하는 경험 많은 촬영 감독입니다. 그의 훌륭한 디자인 포트폴리오는 단순하고 현대적인 포트폴리오 레이아웃을 찾는 모든 사람에게 큰 영감을 줍니다. 그의 홈페이지는 훌륭한 디자인입니다.
큰 특징 이미지와 함께 그 아래에 쇼릴, 영화 및 사진의 세 가지 범주가 표시됩니다. 그의 홈페이지에서 우리가 좋아하는 것은 그의 블로그 섹션과 그의 최신 사진을 보여주는 Instagram 피드의 최신 뉴스이기도 합니다. 무료 포트폴리오 테마 중 하나를 사용하고 WordPress로 몇 가지 추가 사용자 정의와 유사한 웹 사이트를 만들 수 있습니다.
7. 버홀롬추크

Denis Verholomchuk은 매우 혁신적이고 영감을 주는 포트폴리오를 보유한 전문 웹 디자이너입니다. 어둡게 보이는 웹 포트폴리오를 좋아한다면 이것은 당신에게 많은 영감을 줄 것입니다. Denis는 가로로 스크롤되는 큰 글꼴과 홈페이지 중앙에 개인 사진을 사용합니다.
페이지를 아래로 스크롤하면 마우스를 움직일 때 그의 예술 작품이 서로 위로 스크롤되는 그의 포트폴리오 페이지로 이동합니다. 매우 시원하고 현대적인 효과입니다. 그의 포트폴리오를 스크롤하면 서비스 섹션이 있으므로 그의 서비스와 가격에 대해 알아볼 수 있습니다.
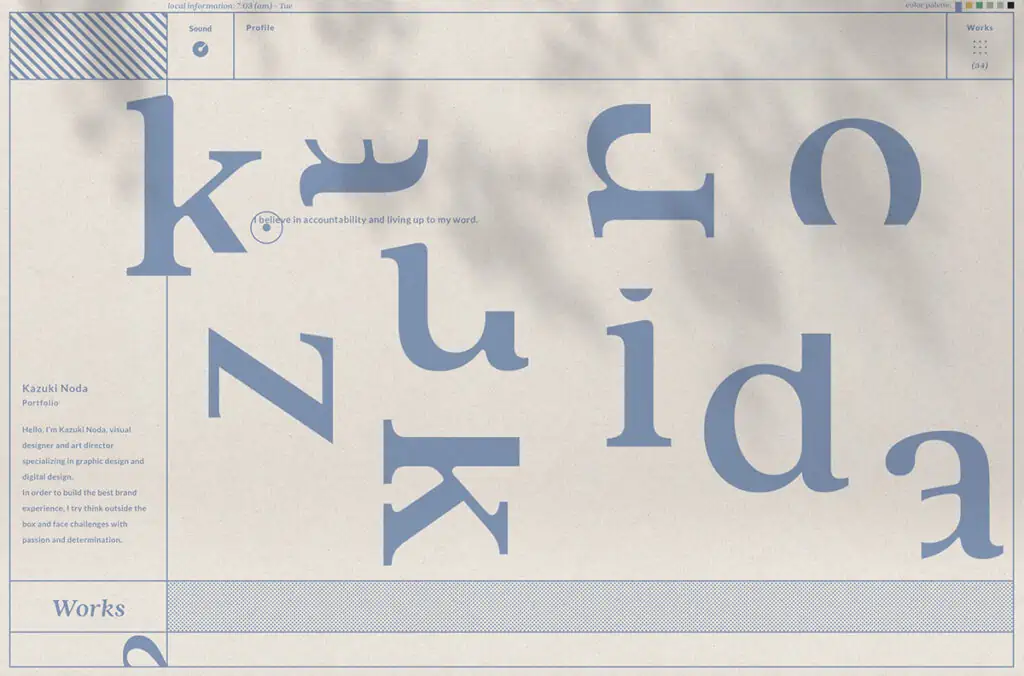
8. 노다 카즈키

Kazuki Noda는 그래픽 디자인과 디지털 디자인을 전문으로 하는 비주얼 디자이너이자 아트 디렉터입니다. 그는 매우 인터랙티브한 웹사이트를 가지고 있습니다. 특별한 호버 효과 중 일부는 장관입니다. 홈페이지에서 그의 작업에 마우스를 가져가면 비디오나 애니메이션의 배경에서 이미지가 나타날 것입니다.
Kazuki의 포트폴리오는 가장 훌륭하고 영감을 주는 것 중 하나입니다. 이러한 종류의 인터랙티브 애니메이션을 좋아한다면 그의 포트폴리오가 최고 수준임을 알게 될 것입니다.
9. 션

Sean은 현재 Help Scout에서 매력적인 UI를 만들고 제품에 생명을 불어넣는 데 관심이 많은 제품 디자이너입니다. 그의 포트폴리오는 매우 잘 디자인되어 있습니다. 홈페이지에서 스크롤하면 그의 제품 디자인에 대한 큰 이미지를 볼 수 있습니다. 이미지를 클릭하면 그의 프로세스를 보고 읽을 수 있는 페이지로 이동합니다.
이것은 모든 디자이너가 메모를 해야 하는 섹션입니다. 문제를 시작하는 방법에 대한 단계별 세부 사항은 연필 스케치를 수행한 다음 소프트웨어 모드에서 세부 사항을 디자인하고 레이아웃하는 것입니다.
10. 로타니

LOTTA NIEMINEN은 다양한 글로벌 고객을 위한 브랜딩, 아트 디렉션 및 그래픽 디자인을 전문으로 하는 Lotta Nieminen의 수상 경력에 빛나는 크리에이티브 프랙티스입니다. 다학제적 접근 방식을 통해 스튜디오는 신중하게 제작된 인쇄 및 디지털 구현을 통해 개념 중심의 시각적 아이덴티티를 실현합니다.

미묘한 색상, 왼쪽에 큰 이미지, 오른쪽에 설명이 있는 텍스트를 플립 그리드 스타일 패턴으로 멋지게 사용하여 포트폴리오 웹사이트를 아주 잘 디자인합니다. 이미지를 클릭하면 더 많은 이미지를 보고 해당 프로젝트에 대한 전체 설명을 읽을 수 있는 간단한 페이지가 열립니다.
사이트 탐색은 웹 사이트의 각 모서리에 있으므로 오른쪽 상단에는 색인이 있고 왼쪽 상단에는 정보 버튼이 있습니다. 이것이 마음에 들면 이동하여 모바일 장치에서 어떻게 보이는지 탐색하고 가능하다면 이러한 종류의 메뉴를 자신의 포트폴리오 사이트에 통합하십시오. 이러한 종류의 웹 탐색은 웹 사이트를 매우 전문적이고 독특하게 보이게 합니다.
11. 야신

Yassine은 파리에 기반을 둔 프랑스 크리에이티브 개발자입니다. 크리에이티브 코딩에 열정적이며 모션 및 애니메이션을 전문으로 합니다. 처음부터 코딩하는 것을 좋아하고 멋진 프로젝트에서 즐거운 시간을 보내는 사람. 그의 홈페이지는 매우 단순하고 타이포그래피를 기반으로 하고 있어 "Creative Front Developer"가 그의 홈페이지에서 가장 눈에 띄는 타이포그래피임을 알 수 있으므로 그가 하는 일을 알 수 있습니다.
또한 많은 개발자가 사용하는 다크 모드 버튼이 있습니다. 어두운 배경에서 포트폴리오를 선보이고 싶다면 영감을 얻고 자신의 사이트에 추가할 수 있는 매우 멋진 기능입니다.
그의 작업 페이지를 클릭하면 네거티브 공간을 많이 사용하여 일종의 그리드 기반 스타일로 그의 주요 프로젝트 중 일부를 볼 수 있으므로 그의 작업 페이지는 압도적이지 않지만 미학적으로 보기에 훨씬 쉽습니다. .
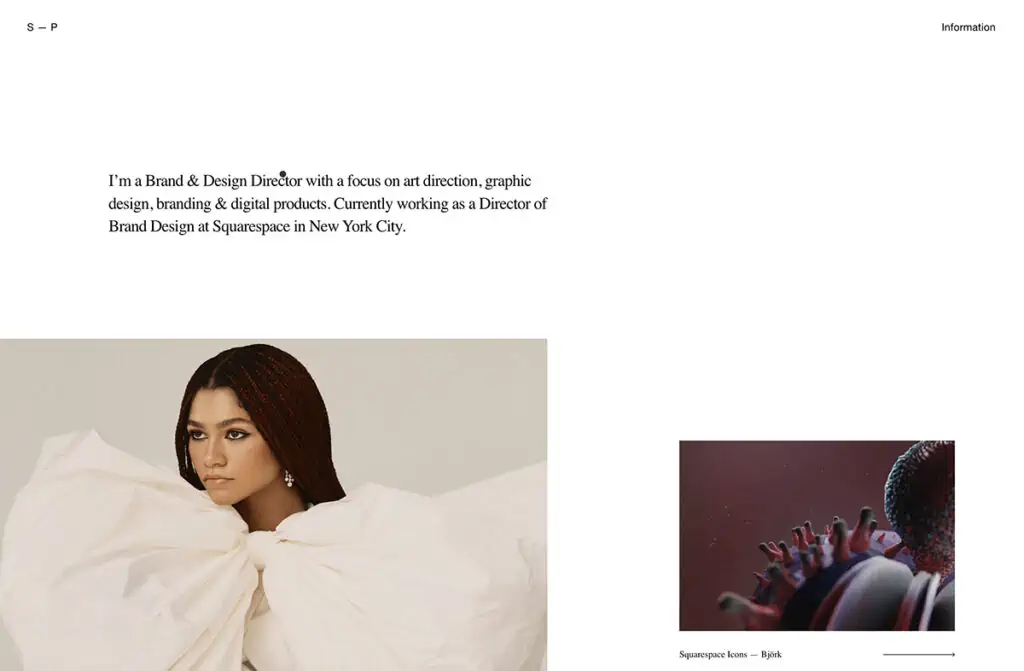
12. 사투

아트 디렉션, 그래픽 디자인, 브랜딩 및 디지털 제품에 중점을 둔 Satu 브랜드 및 디자인 디렉터. 현재 뉴욕 스퀘어스페이스에서 브랜드 디자인 이사로 일하고 있다. 흰색 네거티브 공간이 많은 아름다운 포트폴리오로 작품이 압도적이지는 않지만 즐기고 탐색하기 쉽습니다. 이러한 종류의 포트폴리오는 Squarespace 드래그 앤 드롭 웹 사이트 빌더를 사용하여 얻을 수 있습니다.
초점은 100% 작품에 있으며 다른 방해 요소가 없습니다. 영감을 얻고 자신만의 독특한 터치를 추가할 수 있는 훌륭한 포트폴리오입니다. 이미지 중 하나를 클릭하면 설명과 자세한 이미지가 있는 새 페이지가 열립니다.
13. 라이안

Leyann은 전문 프리랜스 아트 디렉터이자 또 다른 멋진 전문 웹사이트를 운영하는 UX/UI 디자이너입니다. 어두운 포트폴리오 웹 사이트에서 영감을 얻으려면 세부 사항에 대한 놀라운 관심으로 잘 디자인되고 멋진 레이아웃을 탐색하면서 시간을 보내기에 좋은 곳입니다.
그의 포트폴리오에서 그의 사용자 경험과 사용자 상호 작용 디자인 기술이 멋진 웹사이트를 적절하게 배치하는 방법을 보여주고 있음을 알 수 있습니다. 많은 훌륭한 시각적 대화형 매체를 사용하여 그의 웹사이트를 탐색하고 프로젝트를 클릭하여 내부 세부 정보를 볼 수 있습니다.
14. 도리앤 아주즈

Dorianne Azzouz는 UI 및 UX 디자인에 대한 강력한 기술을 보유한 디지털 디자이너로 사용성, 아트 디렉션, 일러스트레이션 및 새로운 기술 학습에 중점을 둡니다. 그녀의 웹 사이트 예제가 큰 인상을 주는 작은 작은 터치로 매우 고무적이므로 Dorianne의 일러스트레이션과 인터랙티브 기술을 볼 수 있습니다. 마우스를 움직일 때 작고 멋진 삽화가 튀어나오는 것을 좋아할 것입니다. 일러스트레이터라면 이 점을 고려해 볼 수 있는 큰 영감을 얻을 것입니다.
일단 홈페이지를 아래로 스크롤하면 아주 멋진 마우스 호버 효과로 그녀가 선택한 작품을 볼 수 있습니다. 사용자 경험을 염두에 두고 매우 잘 디자인된 그녀의 웹사이트 요소를 살펴보는 데 시간을 할애하는 모든 사람을 추천합니다.
15. 클라우디아 카라라

Claudia Carrara 웨딩 플래너 및 이벤트 디자이너는 2003년부터 관리 및 아트 디렉션 분야에서 일해 왔습니다. 전체 화면 비디오 오버레이가 포함된 아름답고 잘 디자인된 웹사이트입니다. 이 사이트는 훌륭하고 전문적인 터치로 일반 및 모바일 탐색을 모두 제공합니다.
홈페이지를 아래로 스크롤하면 Claudia의 사진과 그녀의 작업 및 서비스에 대한 설명이 있습니다. 페이지를 계속 아래로 스크롤하여 이미지와 타이포그래피의 멋진 애니메이션, 매우 잘 디자인되고 영감을 주는 웹사이트를 확인하세요. 영감을 얻을 수 있는 다양한 인터랙티브 터치가 포함된 깨끗하고 전문적인 웹사이트입니다.
16. 마리오CG

Marioe는 온라인 사이트 구축에 대한 대화형 접근 방식을 보여주는 매우 독특한 전체 화면 그리드 기반 웹사이트를 보유한 시각 예술가이자 창의적인 코더입니다. 깨끗하고 현대적인 사이트를 구축하는 매우 시원하고 현대적인 접근 방식으로 왼쪽, 오른쪽, 위, 아래로 스크롤하여 그의 포트폴리오를 볼 수 있습니다. 평화를 클릭하면 자세한 내용을 볼 수 있는 곳에서 확대됩니다.
깨끗한 격자 기반 웹사이트에 관심이 있다면 이를 확인하고 창의적이고 흥미로운 방식으로 프로젝트를 표시하고 탐색하는 방법에 대한 영감을 얻으십시오.
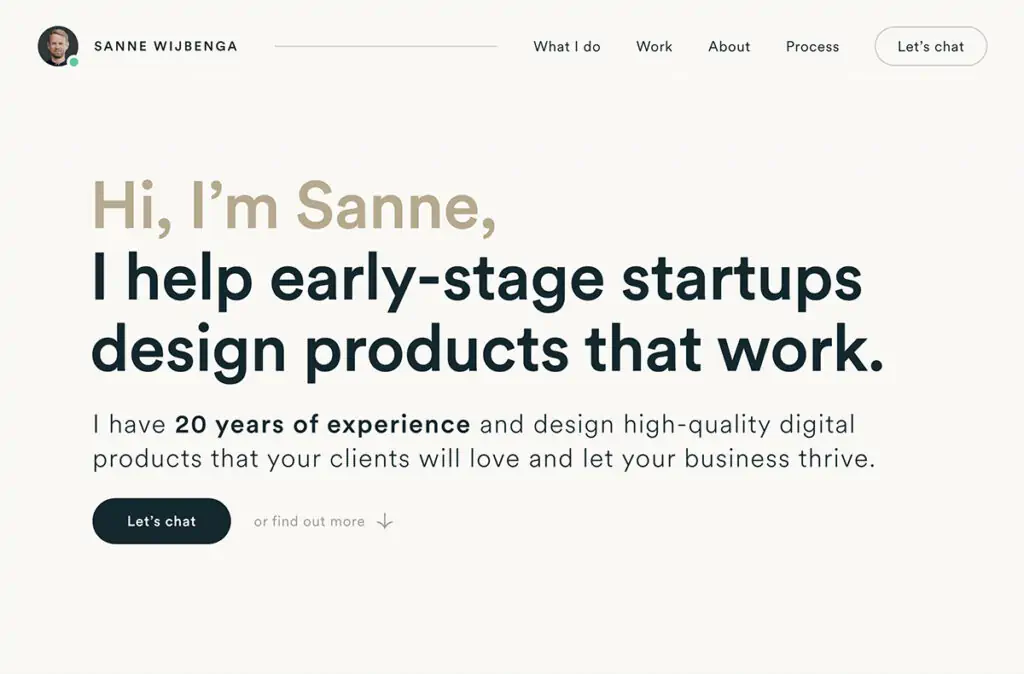
17. 산네

20년 경력의 네덜란드 디자이너이자 크리에이티브 디렉터인 Sanne Wijbenga. 10년 넘게 네덜란드와 독일의 에이전시에서 일하면서 다양한 산업 분야의 고객을 위해 수상 경력에 빛나는 작품을 제작했습니다.
그는 디자인, 전략 및 비즈니스의 교차점에서 의사 결정자와 함께 일하는 것을 좋아합니다. 그는 이것이 디자인이 가장 큰 영향을 미칠 수 있다고 믿습니다. Sanne은 매우 전문적인 한 페이지 포트폴리오 웹사이트를 보유하고 있으며 그가 하는 일, 작업, 정보, 프로세스를 쉽게 탐색할 수 있습니다. 일단 그와 함께 일할 준비가 되면 오른쪽 상단에 "Let's Chat" 버튼이 있습니다.
상단 탐색을 클릭하면 해당 섹션으로 스크롤되거나 계속 스크롤하여 그의 모든 작업과 프로세스를 볼 수 있습니다.
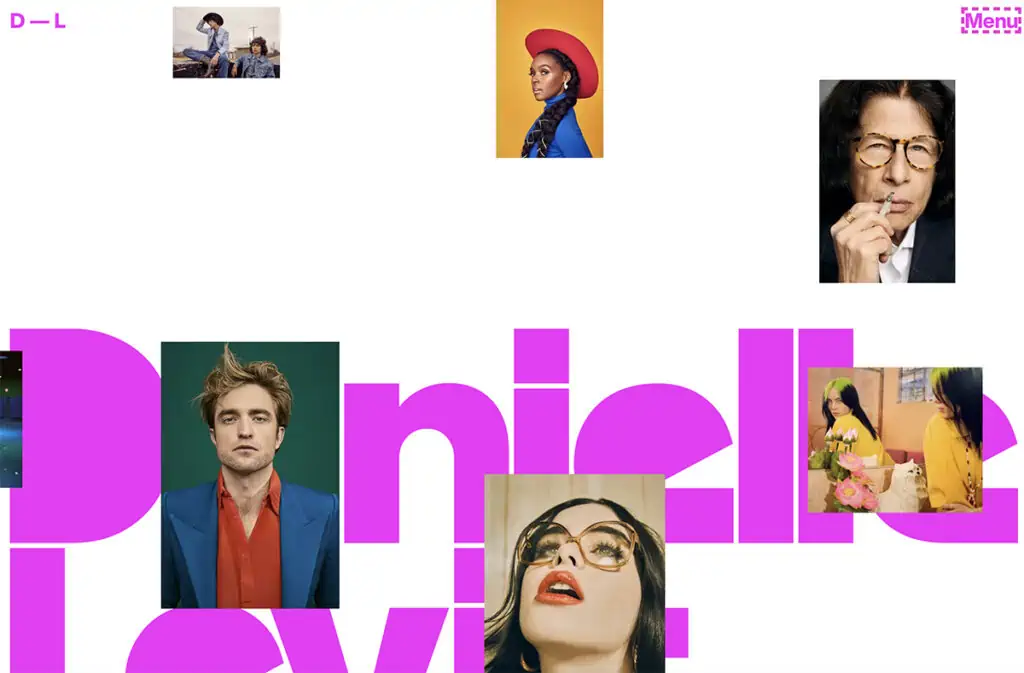
18. 다니엘 레빗

Danielle Levitt는 20년 동안 음악, 예술, 패션, 유명인사를 기록해 온 영화 감독이자 사진작가입니다.
상징적인 컬트 인물과 모델부터 문화의 모든 측면에 걸쳐 잘 대표되지 않는 커뮤니티에 이르기까지 주제에 관계없이 Levitt는 연결을 만드는 데 비할 데 없이 강조합니다.
이 방법론은 장벽을 허물고 그녀의 작업에서 친밀감과 대리인이라는 무형의 느낌으로 나타납니다. LA와 뉴욕에 기반을 둔 Levitt는 두 도시의 문화와 깊은 유대를 맺고 있으며 이는 그녀의 작업과 창작 과정에 영향을 미칩니다.
전체 화면을 통해 움직이는 큰 활자체와 대화형 썸네일이 있는 Danielle의 대화형 및 시각적으로 영감을 주는 웹 사이트는 혁신과 영감의 흐름을 얻을 수 있는 멋진 구성과 미적 관점 사이트로 매우 잘 설계되었습니다.
19. 유키

Yuki는 UI 디자이너이자 전문 일러스트레이터로 매우 창의적이고 깔끔한 웹사이트를 통해 멋지고 단순한 영감 아이디어를 얻을 수 있습니다. 큰 타이포그래피가 위쪽에 표시되면 그녀가 무엇을 하는지 알 수 있으며 페이지를 아래로 스크롤하면 그녀가 작업하고 있는 멋지고 흥미로운 일러스트레이션과 프로젝트가 포함된 그녀의 포트폴리오를 볼 수 있습니다.
색상과 타이포그래피를 잘 사용하는 이 한 페이지 레이아웃은 단순하지만 창의적인 내용을 보여줄 수 있는 매우 강력합니다.
20. 라이징FNX

로버트의 다학문 포트폴리오 웹사이트는 훌륭한 프리로더와 대화형 마우스 스크롤 기능을 갖추고 있어 그의 작업과 프로세스의 다양한 단계를 보여줍니다. 귀하의 사이트를 어떻게 디자인하고 보다 사용자 친화적이고 보다 개인화할 수 있는지에 대한 상자 밖에서 그의 다른 사고 방식을 보여주는 매우 창의적인 방법입니다.
다시 한 번 현대적이고 상호작용적인 기능을 갖춘 어둡게 보이는 웹사이트가 마음에 든다면 이 웹사이트를 확인하고 사용자가 사이트에 계속 참여하도록 하는 방법을 배울 가치가 있습니다.
21. 나탈리 잰키

Natalie Jankie는 다양한 도전 과제를 해결하는 것을 즐겼으며 게임, 레벨, 내러티브, UI 및 시스템 디자인과 같은 게임 개발의 여러 측면에서 기술을 개발한 전문가 수준의 게임 디자이너입니다.
매우 훌륭하고 깔끔한 포트폴리오입니다. 비디오가 있거나 애니메이션을 보여줘야 하는 경우 Natalie의 웹사이트에서 영감을 얻을 수 있습니다. 이것은 작업과 이력서를 보여줄 수 있는 좋은 방법입니다. 그녀가 하는 일을 설명하는 절반 페이지 상단 이미지와 텍스트와 쉬운 연락을 위한 연락처/LinkedIn 아이콘.
아래로 스크롤하면 왼쪽에 비디오가 있는 그녀의 경험/포트폴리오와 프로젝트 및 프로세스를 이해하는 데 도움이 되는 링크 및 세부 정보가 포함된 설명을 볼 수 있습니다.
22. 애드밀크

Admilk는 광고, 애니메이션, 비디오 및 창의적인 디자인에 중점을 둔 다학문 스튜디오입니다. 3D 애니메이션, 대형 타이포그래피 및 그리드 기반 포트폴리오 레이아웃에 대한 전체 측면 비디오 개요가 있는 매우 독특한 웹사이트입니다.
간단하지만 매우 강력한 온라인 존재, 비디오 또는 프로젝트를 클릭하면 온라인 포트폴리오를 표시하는 새 페이지가 열리며 클라이언트와 그들이 사용한 서비스에 대한 모든 세부 정보와 추가 정보를 쉽게 볼 수 있습니다.
23. 드루

Druhin은 시각 디자인을 전문으로 하는 UX 디자이너입니다. 현재 런던에 기반을 둔 에드테크 스타트업인 SkillsUnion에서 제품 디자이너로 일하고 있습니다.
지난 몇 년 동안 그는 패션에서 의료, 심지어 인쇄, 전자 상거래에 이르기까지 다양한 프로젝트를 통해 전 세계의 여러 디자인 팀 및 중견 기업과 함께 일했습니다. 그리고 디자이너가 되는 것 외에도 그는 약간의 프론트 엔드 코딩 기술로 내 디자인 아이디어를 구현하는 방법도 알고 있습니다.
매우 인터랙티브한 포트폴리오 쇼케이스입니다. 일단 홈페이지를 스크롤하면 "사례 연구 보기" 이미지 팝업을 표시하기 위해 텍스트 위로 마우스를 가져가면 온라인 작업을 표시하는 창의적인 방법을 볼 수 있습니다.
Druhin 포트폴리오를 살펴보는 데 시간을 할애하십시오. 그는 자신의 포트폴리오 웹 사이트를 만들 때 상자 밖에서 생각하는 방법에 대한 훌륭한 예와 함께 온라인 경험을 제시할 수 있는 멋진 터치와 혁신적인 방법을 제공합니다.
대중에게 최고의 작품을 선보이는 온라인 포트폴리오 웹사이트입니다. 모든 크리에이티브는 자신의 지식과 작품을 디자인하고 제작하는 데 소요된 프로세스를 공유할 수 있는 전문적인 웹사이트를 보유해야 합니다.
귀하의 포트폴리오 웹사이트에는 귀하의 작업 중 가장 자랑스러운 부분이 포함되어야 합니다. 정보 페이지, 포트폴리오 페이지 및 연락처 페이지를 포함하고 다른 사람들이 귀하가 누구이며 귀하가 하는 일을 이해하는 데 도움이 되는 가장 중요한 페이지를 포함하여 디자인 기회가 왔을 때 연락할 수 있도록 합니다.
