눈길을 사로잡는 포스트 슬라이더로 블로그 부스트
게시 됨: 2020-05-28의심할 여지 없이 게시물 슬라이더는 모든 웹사이트 방문자의 관심을 끄는 데 매우 유용하고 효과적입니다. 모든 최근 및 인기 급상승 게시물을 방문자에게 스마트한 방식으로 쉽게 보여줄 수 있기 때문입니다. 결과적으로 그들은 귀하의 웹사이트에서 더 많은 시간을 보내도록 권장되며 귀하의 비즈니스에 정말 도움이 됩니다. 따라서 똑똑하고 전문적으로 보이는 게시물 슬라이더는 항상 웹 사이트에 훌륭한 추가 기능입니다.
그러나 눈길을 끄는 게시물 슬라이더로 블로그를 향상시키려는 경우 최고의 슬라이더 구축 플러그인 중 하나인 WordPress Carousel Pro 가 귀하의 요구를 충족시킵니다. 이 기사에서는 가장 쉬운 방법으로 눈길을 끄는 포스트 슬라이더를 만드는 단계별 지침에 대해 설명합니다.
포스트 슬라이더 란 무엇입니까?
게시물 슬라이더는 추천 이미지, 메타 정보, 짧은 설명 등과 같은 게시물의 일부를 슬라이딩 방식으로 보여줍니다. 또한 게시물을 필터링하고 특정 게시물을 표시합니다. 결과적으로 방문자는 쉽게 탐색하고 하나씩 볼 수 있습니다.
게시물 슬라이더는 동적으로 업데이트됩니다. 콘텐츠를 수동으로 변경할 필요가 없습니다. 결과적으로 한 번 시도는 오랜 시간 이점을 가져옵니다. 그러나 블로그 사이트의 더 나은 출력을 위해 게시물 슬라이더를 사용하는 것이 좋습니다.

WordPress Carousel Pro가 포스트 슬라이더를 만드는 데 최고의 플러그인인 이유는 무엇입니까?
WordPress Carousel Pro 는 이미지, 게시물, WooCommerce 제품, 콘텐츠(이미지, 텍스트, HTML, Shortcodes), 비디오 등으로 아름다운 캐러셀을 생성하는 가장 강력하고 사용자 친화적인 다목적 WordPress Carousel 플러그인입니다. 또한, 업데이트되었습니다. , 잘 코딩되고 매우 빠릅니다. 그 기능은 인상적이고 놀랍습니다. 몇 가지 주요 기능을 살펴보십시오-
- 완벽하게 반응하고 매끄럽고 가볍고 매우 빠릅니다.
- 고급 단축 코드 생성기가 있는 무제한 슬라이더.
- 무엇이든 슬라이드하십시오(예: 이미지, 게시물, 제품, 콘텐츠, 비디오, 텍스트, HTML, 단축 코드 등).
- 840개 이상의 Google 글꼴을 사용한 고급 타이포그래피
- 이미지용 라이트박스 기능
- 캐러셀 컨트롤 및 사용자 지정 옵션
- SEO 친화적 및 호환성
- 다중 사이트가 지원됩니다.
의심할 여지 없이 더 많은 옵션이 있는 훌륭한 도구입니다. 또한 모든 슬라이더에 대해 고도로 사용자 정의할 수 있는 완벽한 솔루션입니다.
눈길을 끄는 포스트 슬라이더를 만드는 방법
WordPress Carousel Pro 로 게시물 슬라이더를 만들려면 몇 가지 단계를 따라야 합니다. 차근차근 진행해 나가겠습니다. 그러나 다음 단계를 하나씩 따라야 합니다.
1단계: WordPress Carousel Pro 설치 및 활성화
2단계: 포스트 슬라이더 만들기
3단계: 포스트 슬라이더 사용자 정의
4단계: 게시물 슬라이더 게시 및 표시
1단계: WP Carousel Pro 설치 및 활성화
모든 것과 유사한 WordPress 플러그인 설치 및 활성화. 따라서 이 설치 및 활성화 프로세스에 대해 잘 알고 있기를 바랍니다. 또한 설치 및 활성화 과정에 도움이 필요한 경우 이 설치 지침 을 확인 하여 과정을 이해할 수 있습니다.
2단계: 포스트 슬라이더 만들기
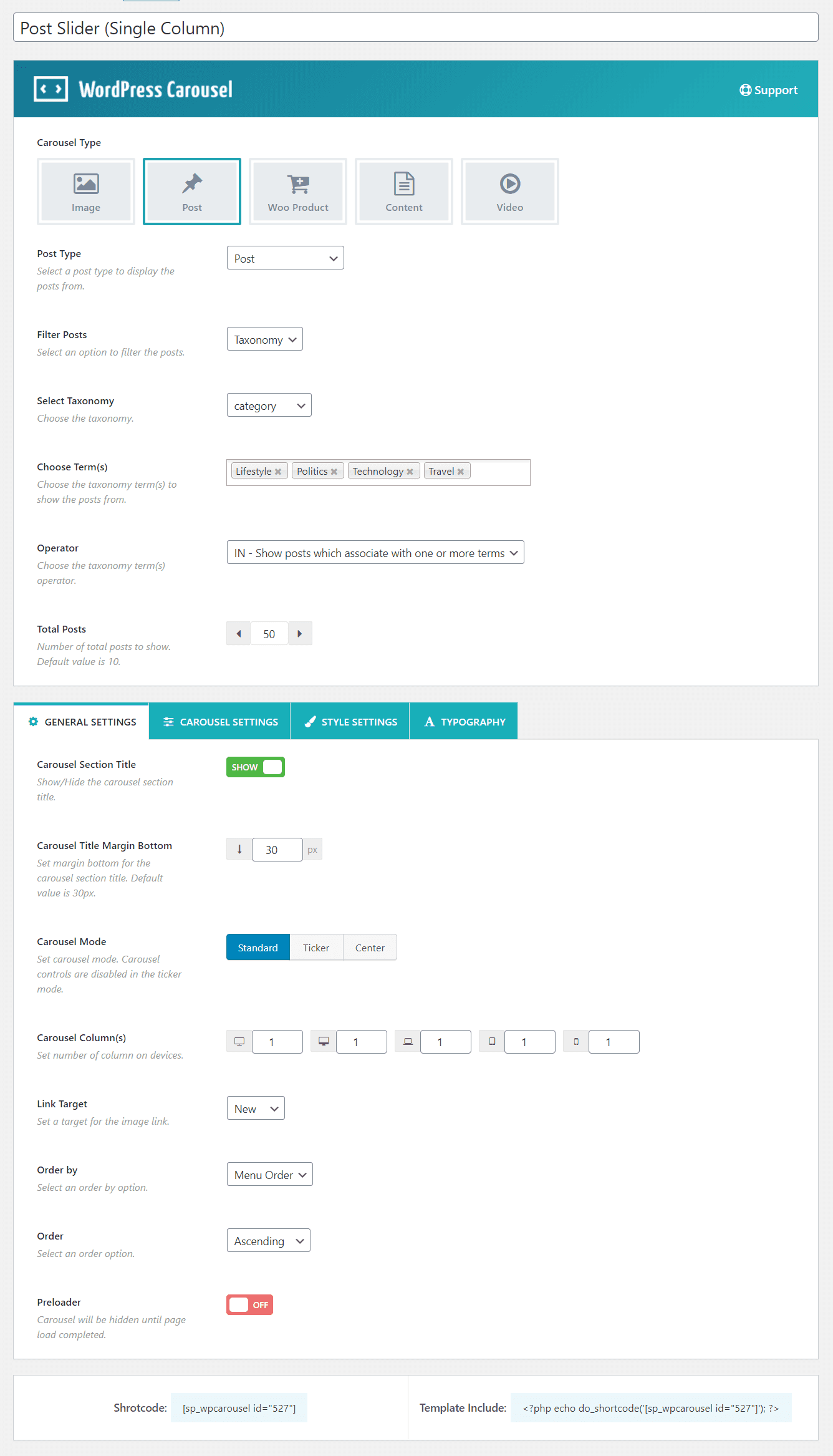
WordPress Carousel Pro 플러그인 설치 및 활성화를 마치면 WP Carousel Pro 메뉴가 표시됩니다. 따라서 새로 추가 메뉴를 클릭합니다. 결과적으로 여러 설정 필드가 있는 인터페이스가 열립니다.
이제 회전 목마의 제목을 지정하십시오. 우리의 목표는 포스트 캐러셀을 만드는 것이므로 캐러셀 유형에서 포스트 캐러셀 유형을 선택해야 합니다 . 또한 게시물을 필터링할 수 있는 옵션이 있습니다. 결과적으로 최신 게시물 또는 카테고리 게시물 또는 특정 게시물 로 게시물 캐러셀을 만들 수 있습니다 .

3단계: 포스트 슬라이더 사용자 정의
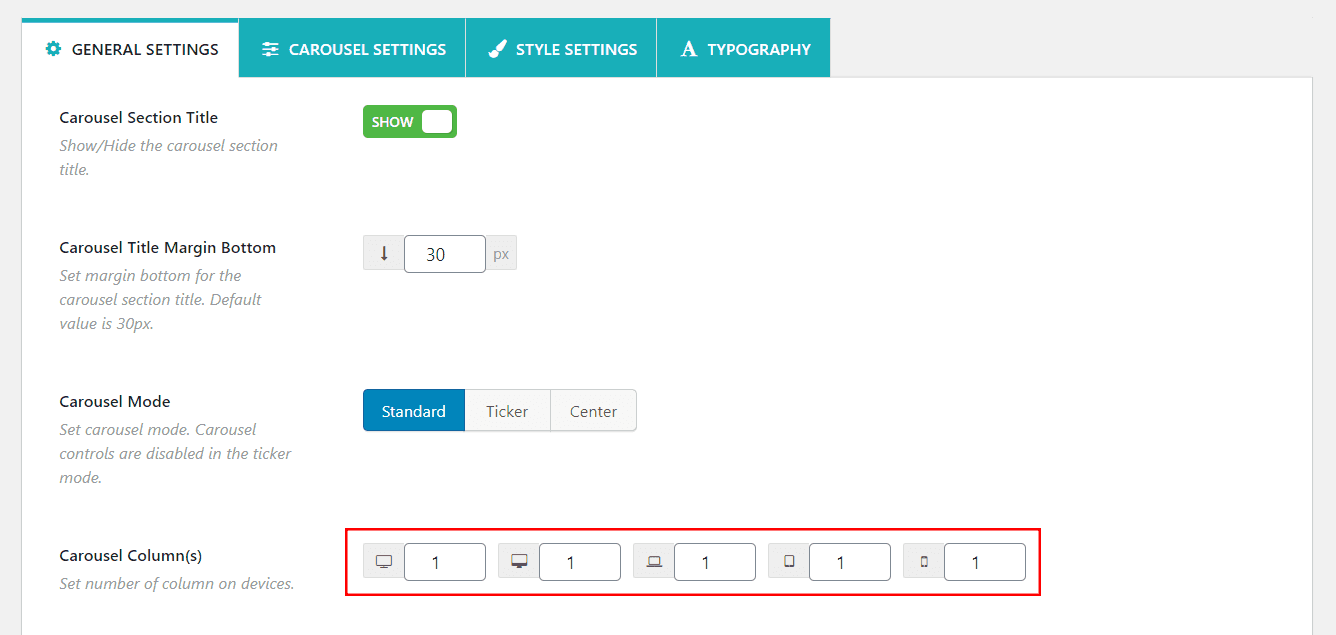
이제 슬라이더를 사용자 정의할 수 있는 4가지 탭이 있습니다. 이 탭을 사용하면 슬라이더와 관련된 모든 것을 사용자 지정할 수 있습니다. 하나의 열 슬라이더를 표시하고 싶다고 가정해 보겠습니다. 따라서 대형 데스크탑, 데스크탑, 태블릿, 모바일 등과 같은 다양한 장치에서 하나의 열을 설정해야 합니다. 이 설정 은 일반 설정 탭 의 회전식 열 옵션 에서 찾을 수 있습니다. 따라서 다음 스크린샷과 같이 보입니다.


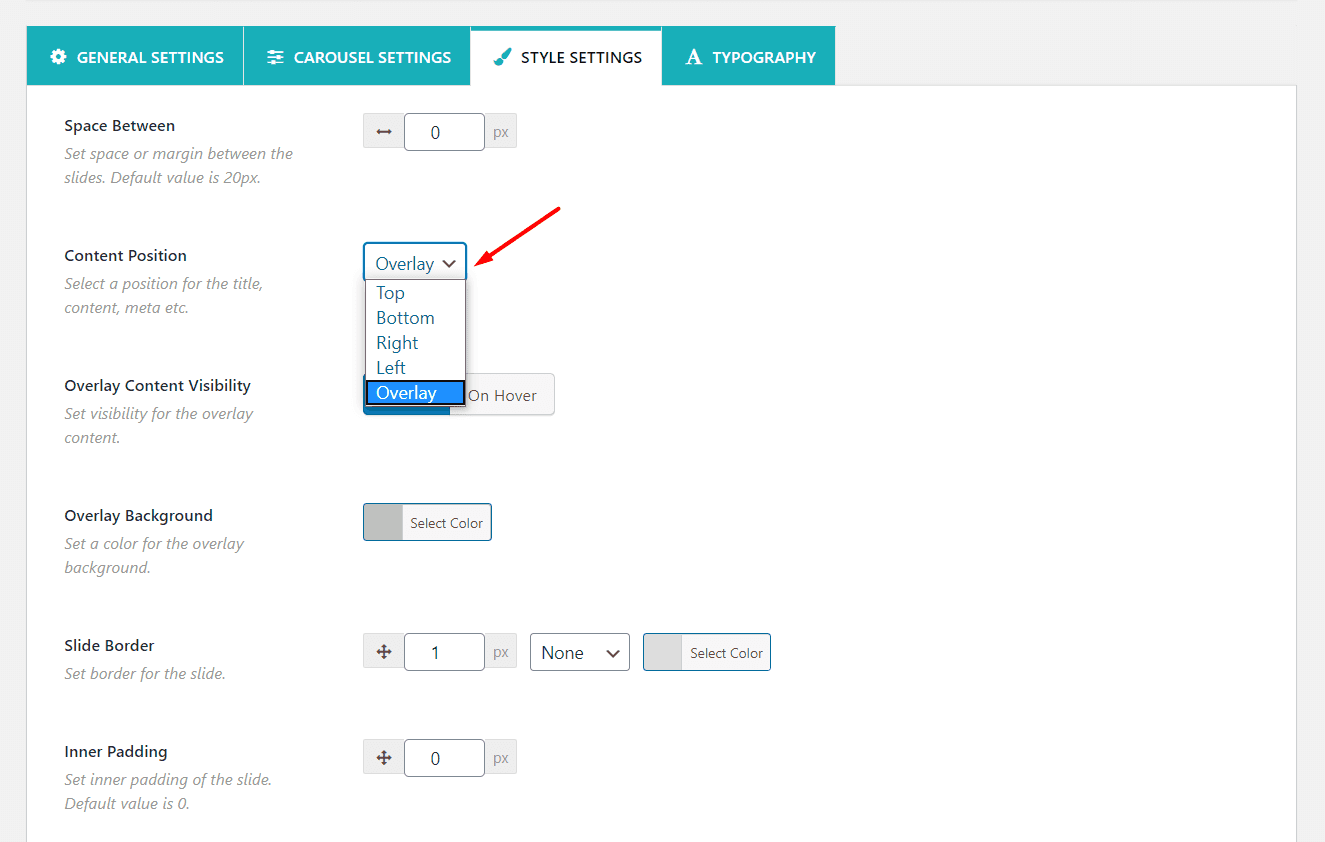
이제 스타일 설정 탭으로 이동합니다. 이 탭에는 슬라이더와 관련된 여러 설정 옵션이 포함되어 있습니다. 나는 단지 몇 가지 사용자 정의를 보여주고 있습니다. 필요에 따라 설정 옵션을 사용자 정의할 수 있습니다. 콘텐츠 위치라는 옵션이 있다고 가정합니다. 이를 통해 게시물 콘텐츠를 다양한 유형으로 표시할 수 있습니다. 게시물 콘텐츠를 Overlay 로 표시하고 싶다고 가정해 보겠습니다. 옵션을 선택하면 과도한 콘텐츠 위치와 관련된 몇 가지 해당 옵션을 찾을 수 있습니다. 마우스를 가져가면 콘텐츠를 표시할 수 있습니다. 그렇지 않으면 콘텐츠가 항상 표시됩니다. 콘텐츠를 항상 보여주고 싶다고 가정해 봅시다.

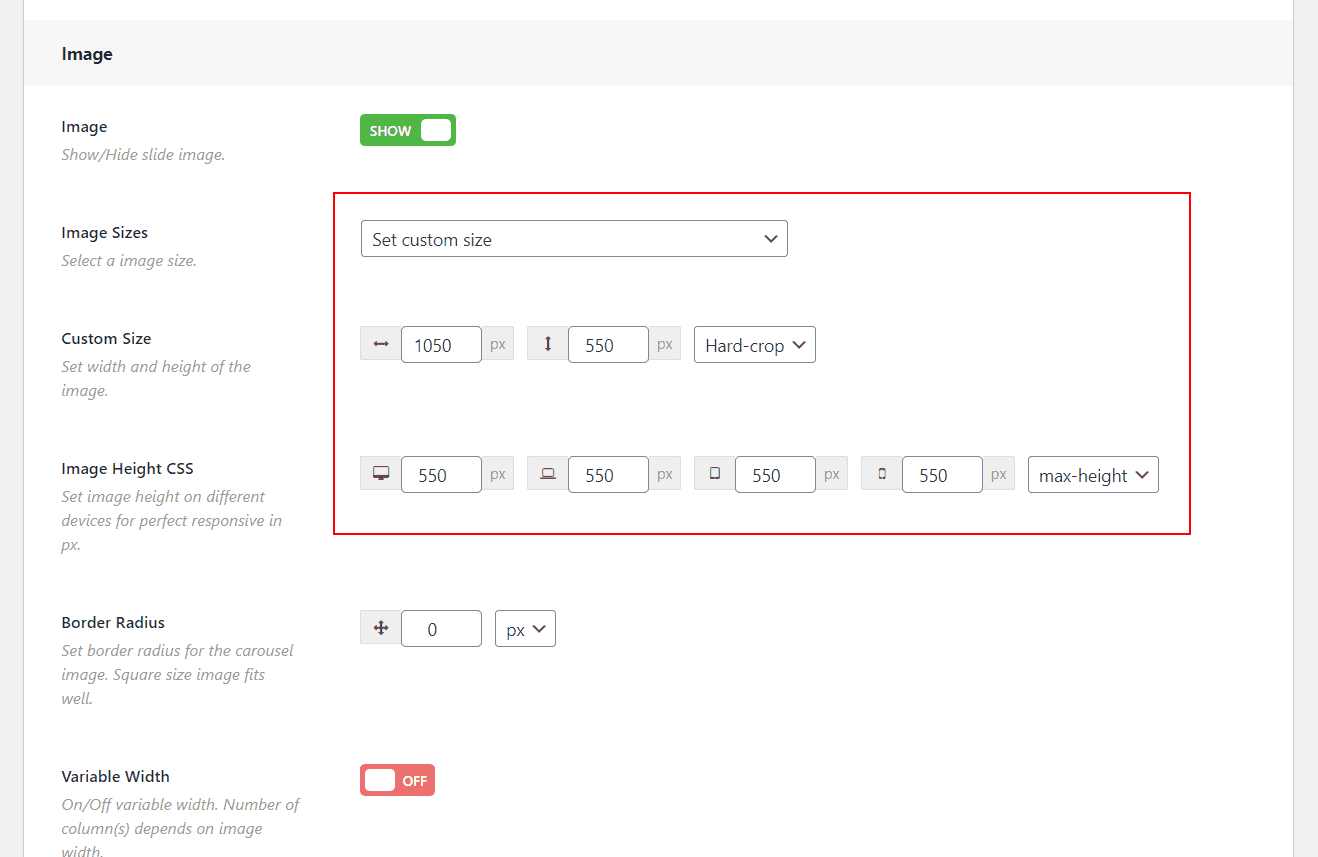
마찬가지로 이미지 크기라는 또 다른 옵션이 있습니다. 이미지 설정 섹션에서 찾을 수 있습니다. 필요에 따라 모든 유형의 이미지 크기를 설정할 수 있습니다. 원본 크기 이미지를 설정하고 싶다고 가정하면 전체 크기 이미지가 표시됩니다.

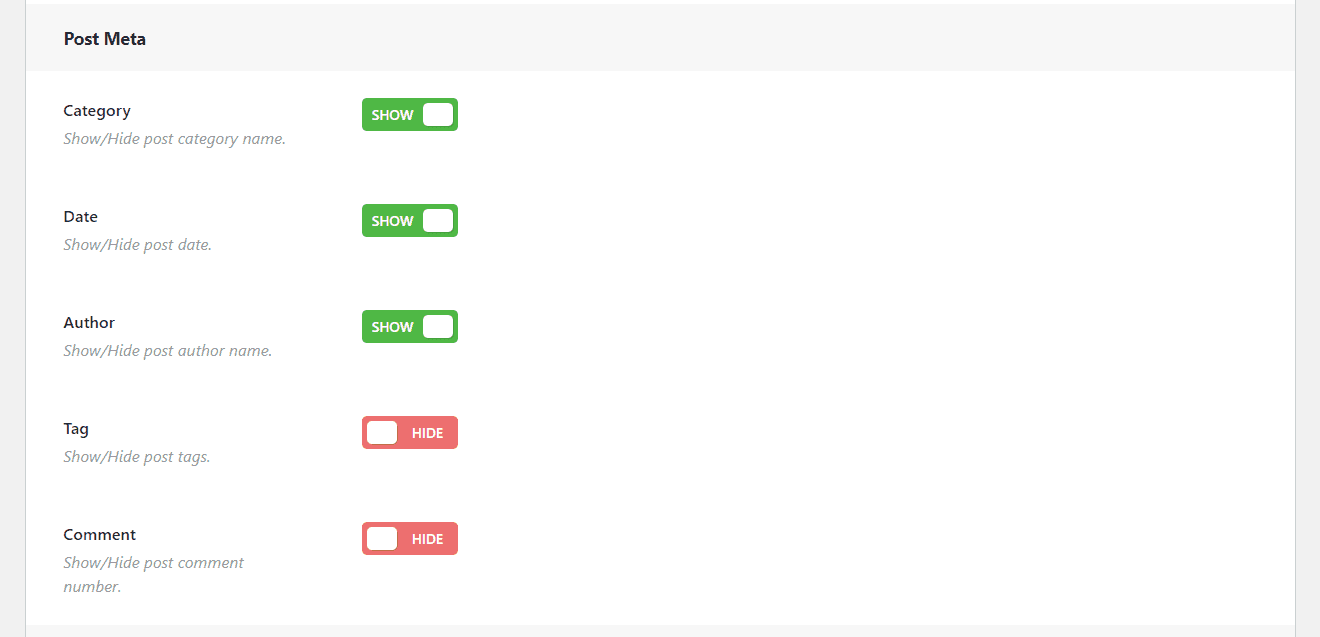
또한 다른 Post Meta를 사용자 정의할 수 있습니다. 따라서 POST META 섹션까지 아래로 스크롤해야 합니다. 여기에서 카테고리, 태그, 작성자, 댓글 등과 같은 다양한 게시물 메타를 찾을 수 있습니다. 필요에 따라 모든 유형의 게시물 메타를 표시하거나 숨길 수 있습니다.

마침내, 우리는 당신이 필요로 하는 모든 것을 했습니다. 이제 슬라이더를 게시할 시간입니다. 그러나 한 가지 알려드리고 싶은 것은 필요에 따라 이 캐러셀을 유연하게 맞춤설정할 수 있다는 것입니다. 이러한 이유로 사용자 정의 필드를 따르기만 하면 됩니다.
4단계: 게시물 슬라이더 게시 및 표시
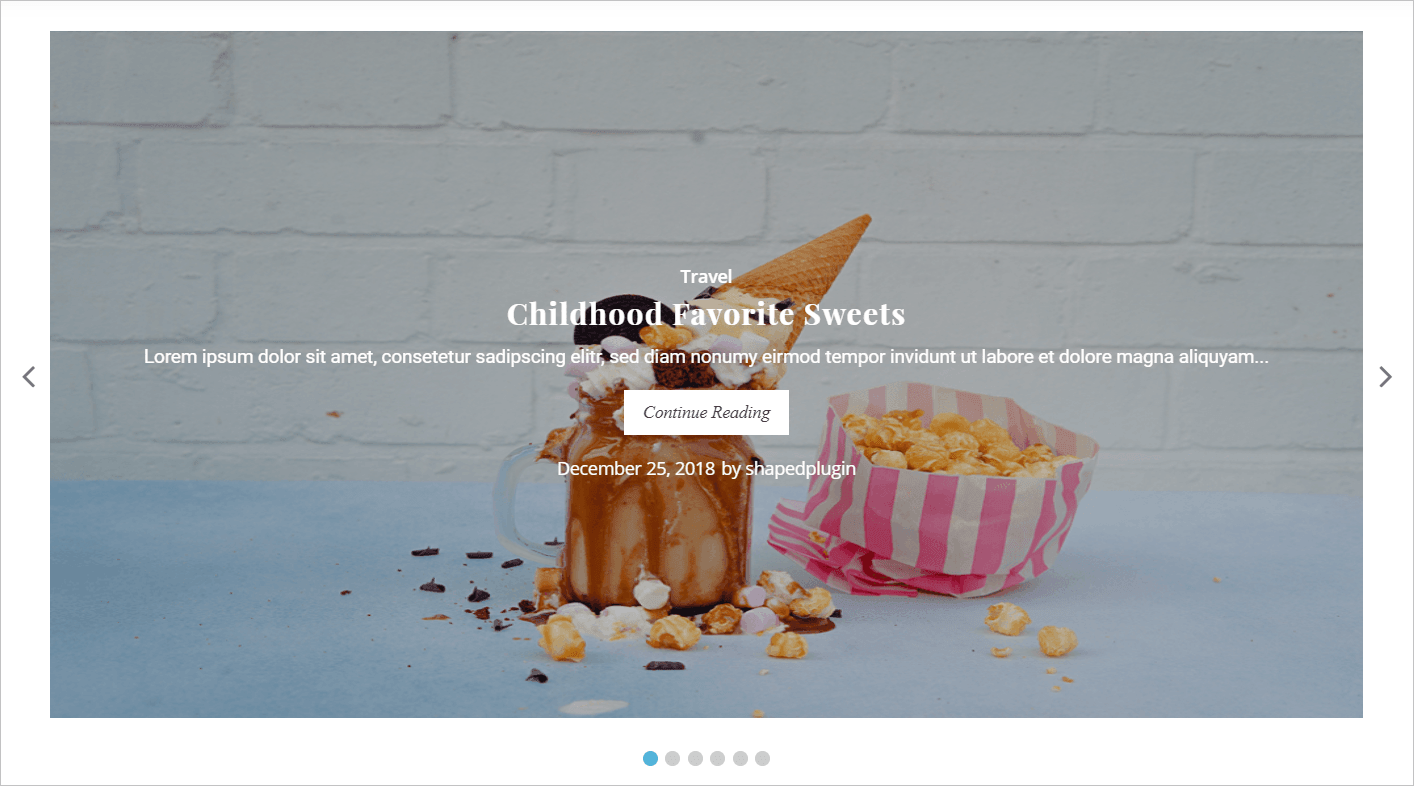
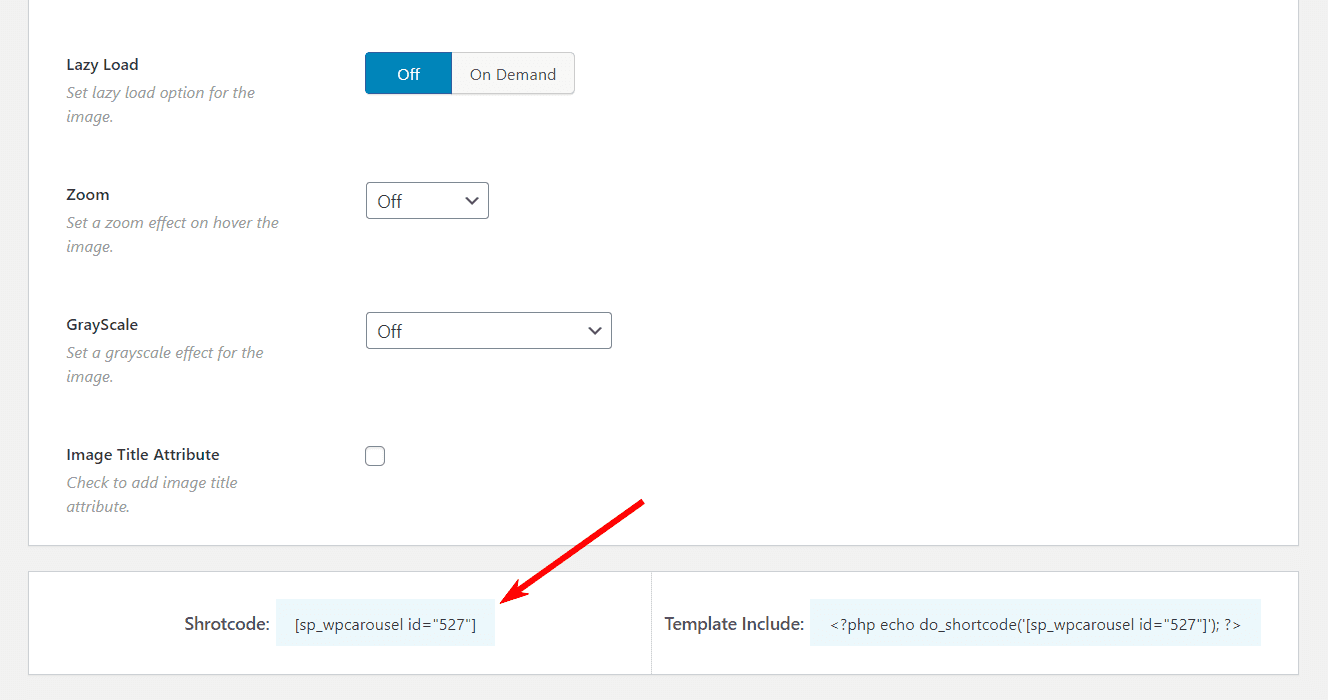
자신의 콘텐츠로 게시물 슬라이더를 성공적으로 만들었기를 바랍니다. 따라서 우리는 마지막 단계만 남았습니다. 그것은 이미지 캐러셀을 예상한 위치에 표시하는 것입니다. 슬라이더를 게시하면 필요한 곳에 슬라이더를 표시할 수 있는 스마트 단축 코드를 찾을 수 있습니다. 따라서 단축 코드를 복사하여 원하는 곳에 붙여넣습니다.


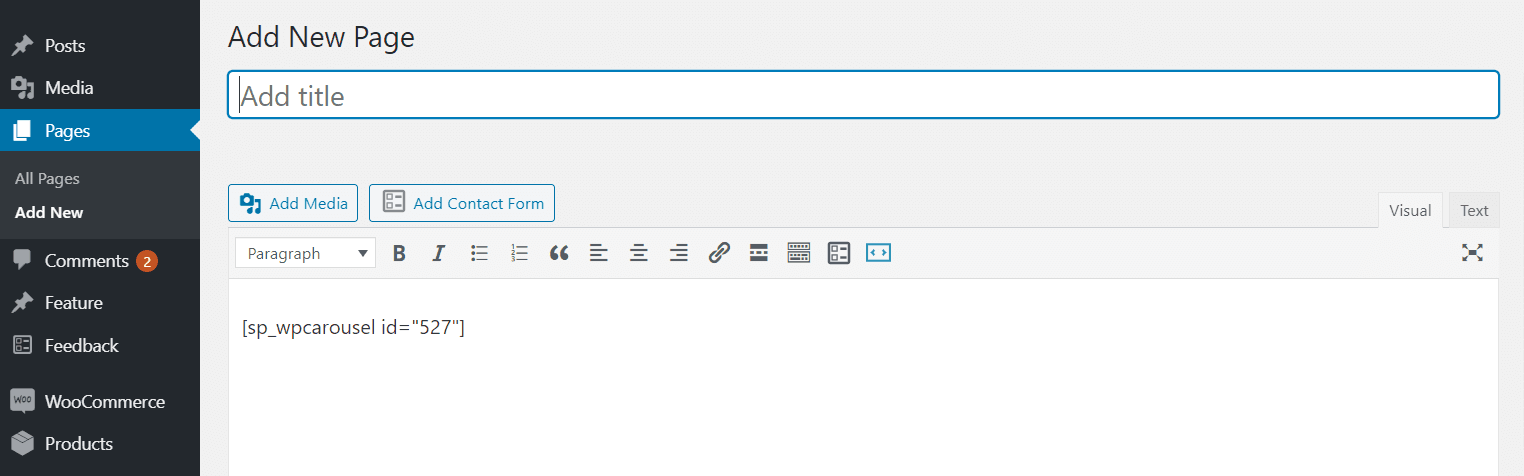
페이지에 단축 코드를 복사하여 붙여넣고 내 웹 페이지에서 다음과 같은 결과를 찾았습니다.

대단해. WordPress Carousel Pro로 Post Slider를 성공적으로 만들고 게시했습니다. 의심할 여지 없이 WordPress Carousel Pro 는 필요에 따라 모든 유형의 슬라이더를 구축할 수 있는 훌륭하고 멋진 도구입니다.
추가 정보/라이브 데모 다운로드
