PostX 고급 검색 블록 소개
게시 됨: 2023-08-14검색 블록은 웹 사이트에서 사용자 경험을 개선하는 데 도움이 되는 강력한 도구입니다. 방문자가 원하는 콘텐츠를 쉽고 빠르게 찾을 수 있어 참여도와 만족도가 높아집니다.
이것이 WordPress용 PostX 고급 검색 블록을 도입하는 이유입니다. 웹 사이트에 고급 검색 블록이 필요한 이유, PostX 검색 블록을 사용하는 방법, 사용자 지정 설정 및 옵션에 대해 설명합니다.
더 이상 고민하지 않고 시작하겠습니다.
웹 사이트에 사용자 정의 검색 블록이 필요한 이유는 무엇입니까?
워드프레스 검색 블록은 방문자가 웹사이트에서 콘텐츠를 찾을 수 있는 방법이지만 약간의 유연성만 제공합니다. PostX 고급 검색 블록을 사용하면 방문자가 검색 결과를 더 많이 제어할 수 있습니다. 이것은 정확한 정보를 찾는 방문자에게 큰 도움이 될 수 있습니다.
검색 환경 개선: 사용자 지정 검색 블록은 웹 사이트 방문자에게 보다 정확한 결과를 제공하여 검색 환경을 개선할 수 있습니다. 사용자 지정 검색 블록을 웹사이트와 해당 콘텐츠에 더 잘 맞출 수 있기 때문입니다.
더 나은 관련 결과 제공: 사용자 지정 검색 블록은 웹사이트 콘텐츠를 더 철저하게 인덱싱할 수 있기 때문에 WordPress의 기본 검색 블록보다 정확하게 일치하는 결과를 제공할 수 있습니다. 이것은 방문자가 귀하의 웹사이트에서 무언가를 검색할 때 원하는 정보를 찾을 가능성이 더 높다는 것을 의미합니다.
방문자를 위한 UX 개선: 사용자 지정 검색 블록은 방문자가 원하는 정보를 더 쉽게 찾을 수 있도록 하여 방문자의 UX를 개선할 수 있습니다. 사용자 지정 검색 블록을 사용자 친화적이고 사용하기 쉽게 설계할 수 있기 때문입니다.
더 빠른 콘텐츠 검색: 사용자 지정 검색 블록은 모든 사이트 콘텐츠를 인덱싱하므로 더 빠른 콘텐츠 검색에 도움이 될 수 있습니다.
이제 PostX 검색 블록을 사용하는 방법을 확인하겠습니다.
PostX 검색 블록을 사용하는 방법
PostX 검색 블록은 사용하기 매우 쉽습니다. PostX를 설치 및 활성화하고 페이지/헤더의 블록을 사용하기만 하면 됩니다.
PostX 검색 블록을 사용하려면:
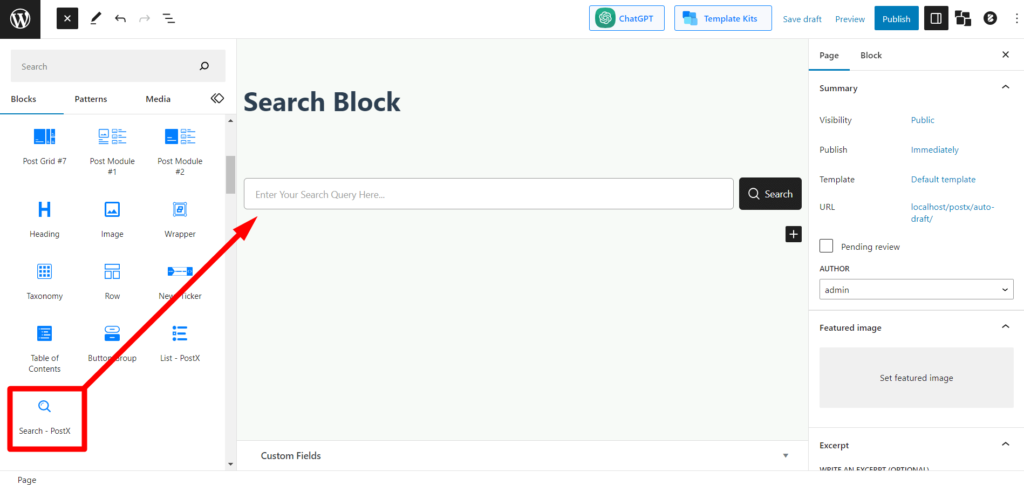
- 페이지/게시물로 이동합니다.
- "+" 아이콘을 클릭하고 "검색 – PostX" 블록을 찾습니다.
- 그것을 클릭하거나 드래그 앤 드롭하여 검색 블록을 추가하십시오.

그런 다음 필요에 맞게 설정을 구성합니다. 표시되는 결과의 수를 제한할 수도 있습니다. 설정을 구성하면 페이지나 게시물을 게시할 수 있으며 방문자는 검색 블록을 사용할 수 있습니다.
PostX 검색 블록이 제공하는 설정 및 사용자 지정 옵션을 살펴보겠습니다.
설정 및 옵션
PostX 검색 블록은 다양한 사용자 정의 설정 및 옵션을 제공합니다. 블록의 모양과 느낌은 물론 작동 방식을 변경할 수 있습니다.
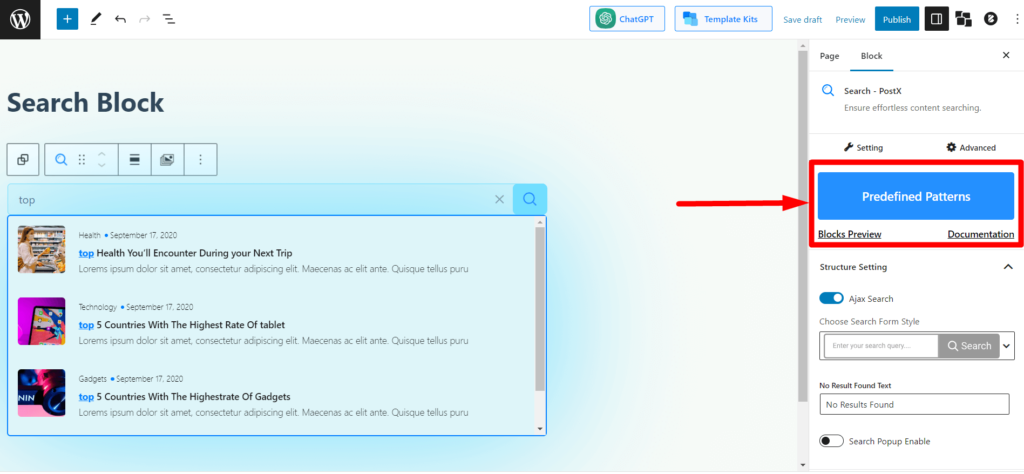
미리 정의된 패턴

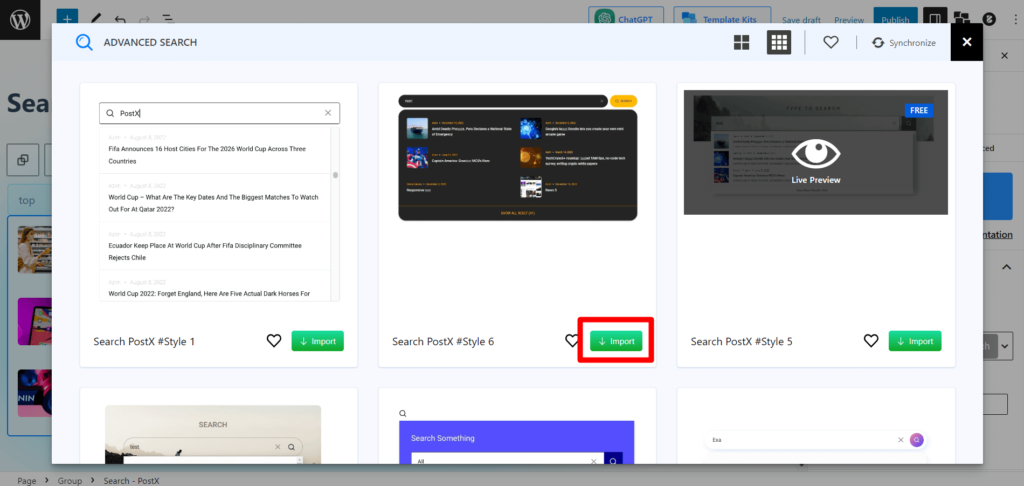
다른 PostX 블록과 마찬가지로 새로운 검색 블록에는 자체 "미리 정의된 패턴"이 있습니다. 사용자 지정 번거로움을 피하기 위해 변형 중에서 선택하고 클릭 한 번으로 가져올 수 있습니다.

구조 설정
커스터마이징 재미는 이 설정에서 시작됩니다. 여기에서 검색 블록 구조 설정을 볼 수 있습니다.
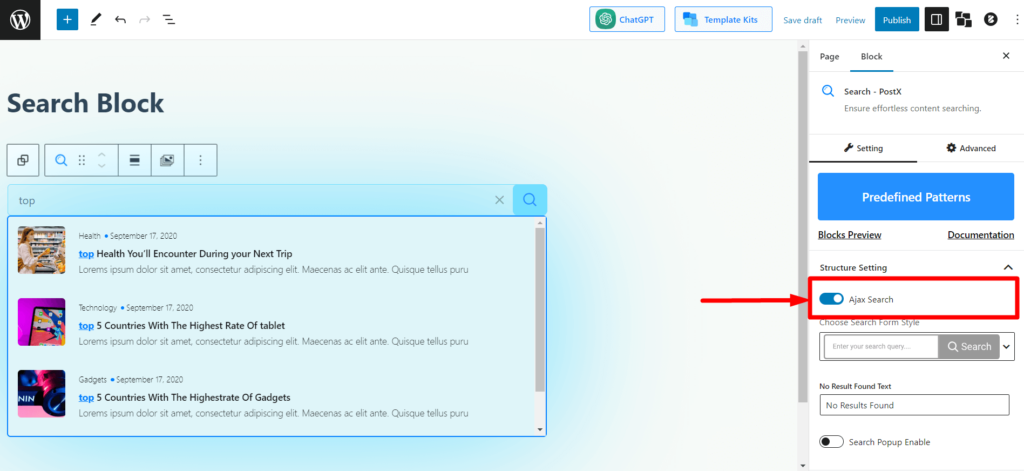
AJAX 검색
이 토글 막대를 사용하면 AJAX가 독자를 검색할 수 있습니다. 즉, 독자/사용자가 검색 표시줄에서 검색어를 검색할 때마다 검색 결과 페이지로 이동하지 않고 결과가 바로 표시된다는 의미입니다.

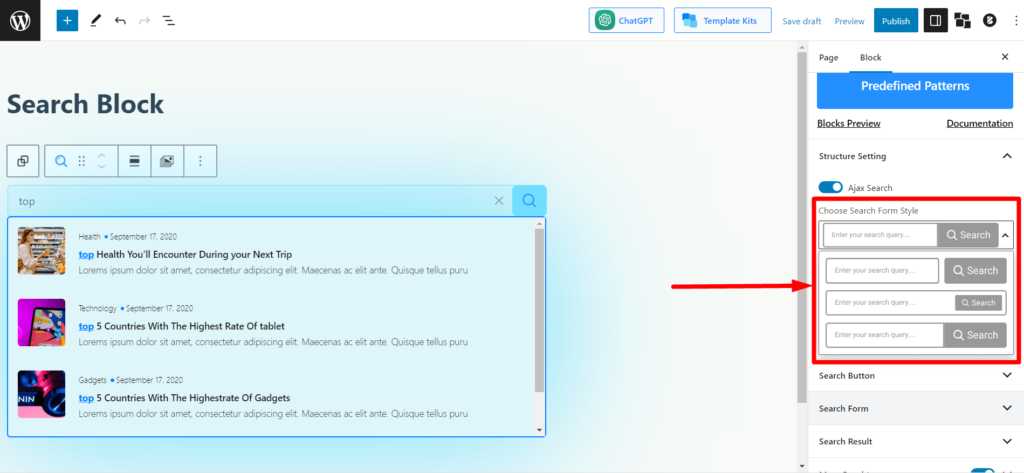
양식 스타일 검색
이 옵션을 사용하면 3가지 변형 중에서 검색 양식/검색 상자 스타일을 선택할 수 있습니다.

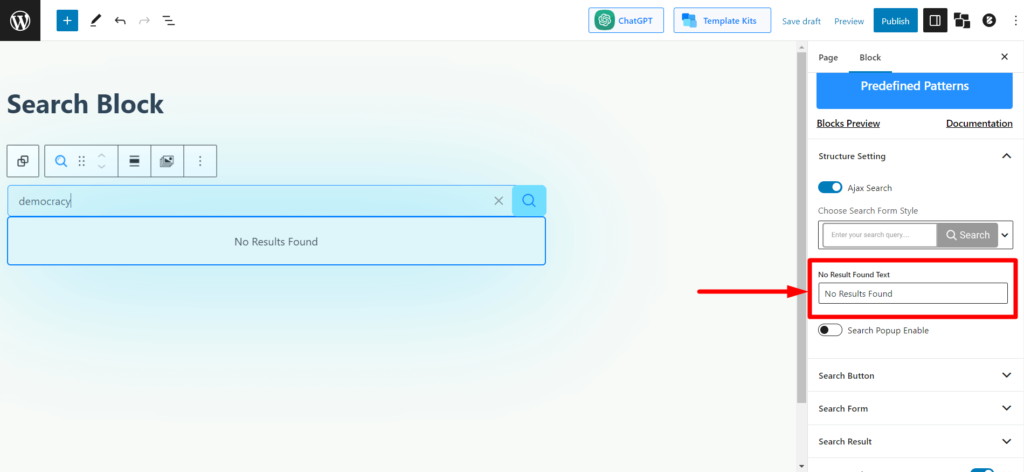
결과를 찾을 수 없음 텍스트
사용자가 표시할 유사하거나 관련된 콘텐츠/게시물이 없는 쿼리를 검색하면 "검색 결과 없음" 텍스트가 표시됩니다. 이 설정에서 원하는 텍스트를 사용자에게 표시하도록 텍스트를 수정할 수 있습니다.

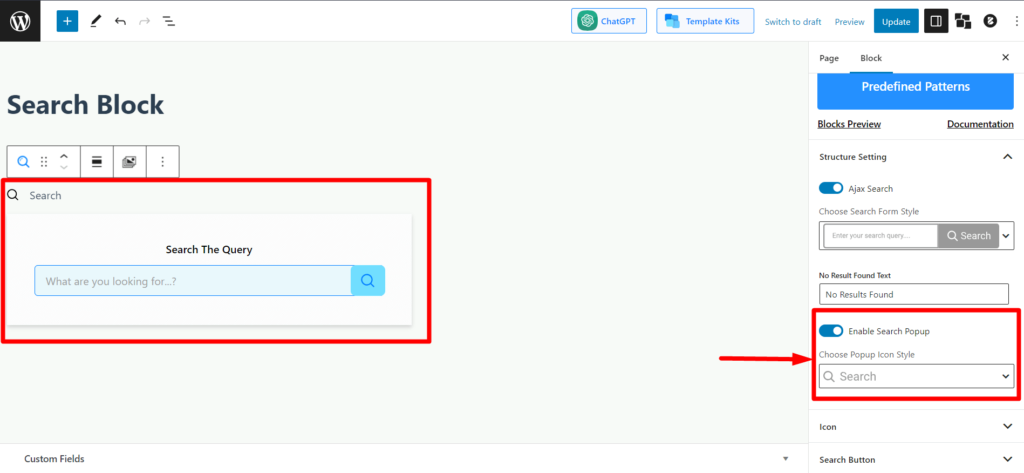
검색 팝업 활성화
이 설정은 검색 아이콘으로 전체 검색 표시줄을 숨기려는 경우에 적합합니다. 이 옵션을 활성화하면 검색 아이콘만 표시됩니다. 사용자가 아이콘을 클릭하면 팝업 검색 표시줄이 나타납니다.

이 기능을 활성화하면 "팝업 아이콘 스타일 선택" 드롭다운에서 아이콘의 3가지 변형 중에서 선택할 수도 있습니다.
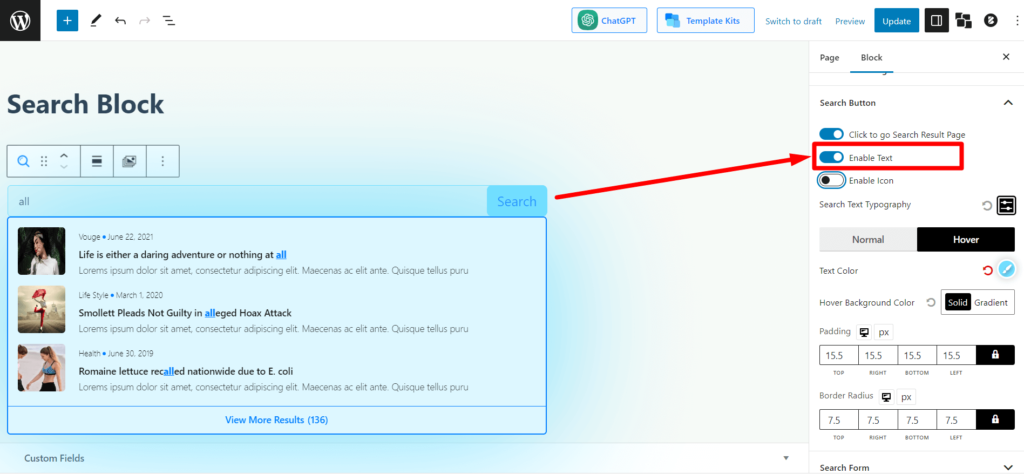
검색 버튼
이 설정 섹션에는 검색 버튼 관련 설정이 표시됩니다. 아이콘/텍스트 활성화/비활성화부터 아이콘 색상 및 패딩 관련 설정까지 여기에서 찾을 수 있습니다.
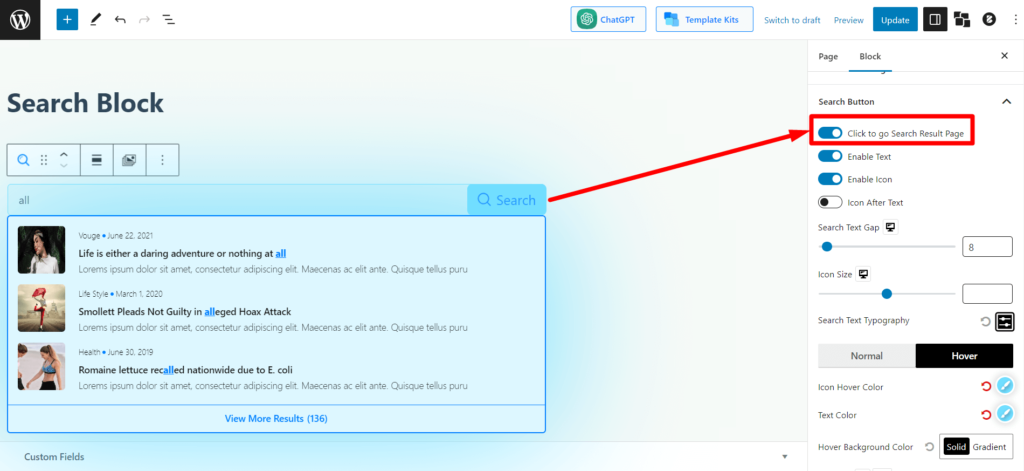
검색 결과 페이지로 이동하려면 클릭하십시오.
이 옵션을 활성화하면 검색 아이콘/텍스트에 트리거 효과가 생성됩니다. 따라서 사용자가 클릭하면 검색 결과 페이지로 바로 이동하여 주어진 쿼리를 기반으로 결과를 볼 수 있습니다.

텍스트/아이콘 활성화
이 토글 막대는 이름에서 알 수 있듯이 작동합니다. 토글 바를 사용하여 검색 아이콘을 켜거나 끌 수 있습니다.

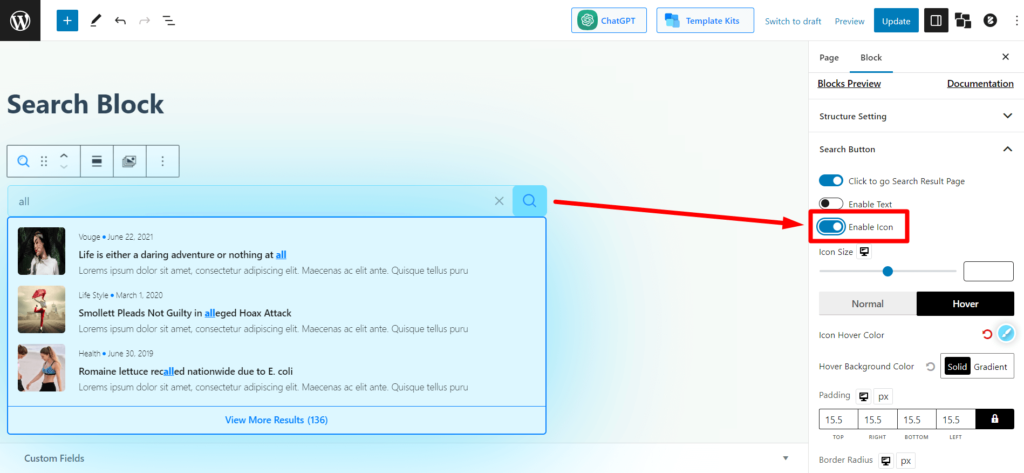
검색 블록 아이콘에 대해서도 동일한 작업을 수행할 수 있습니다.

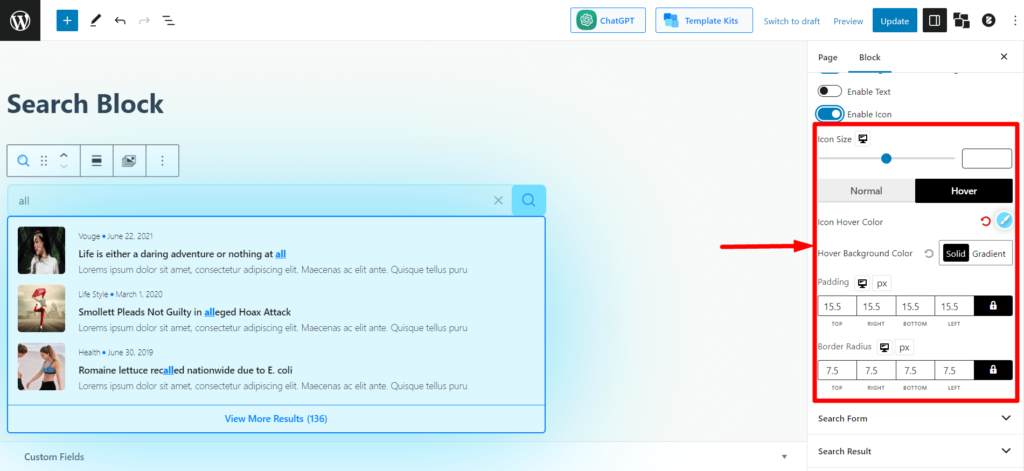
다음에 대한 설정도 얻을 수 있습니다. 설정의 이름은 그들이 하는 일을 제정하므로 설명하지 않음으로써 소중한 시간을 절약할 것입니다.

- 아이콘 크기
- 아이콘 색상(일반 + 호버)
- 배경색 (일반 + 호버)
- 심
- 경계 반경
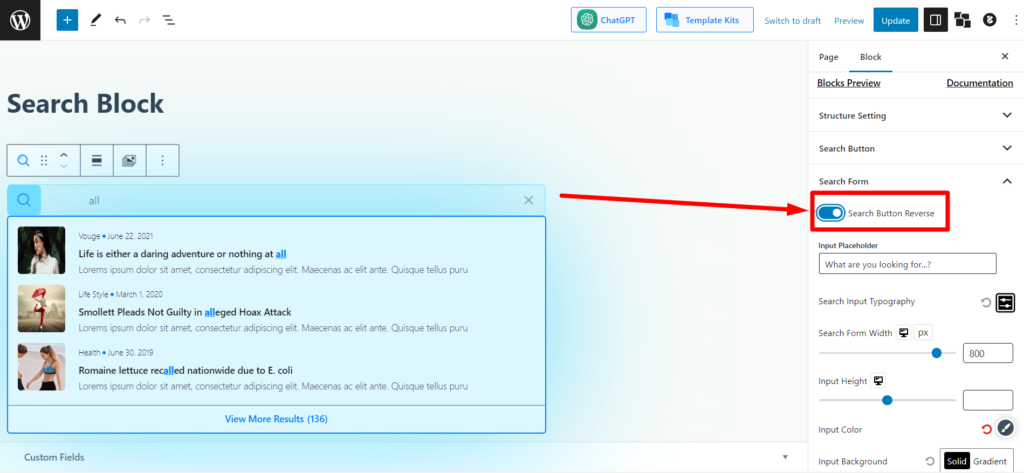
검색 양식
이 설정은 검색 양식 섹션을 위한 것입니다. 그리고 여기에서 많은 사용자 정의 옵션을 얻을 수 있습니다.
검색 버튼 반전
검색 양식에서 검색 버튼을 반전시키는 토글 바입니다. 기본적으로 검색 버튼은 검색 양식의 오른쪽에 있습니다. 활성화하면 버튼이 왼쪽으로 이동합니다.

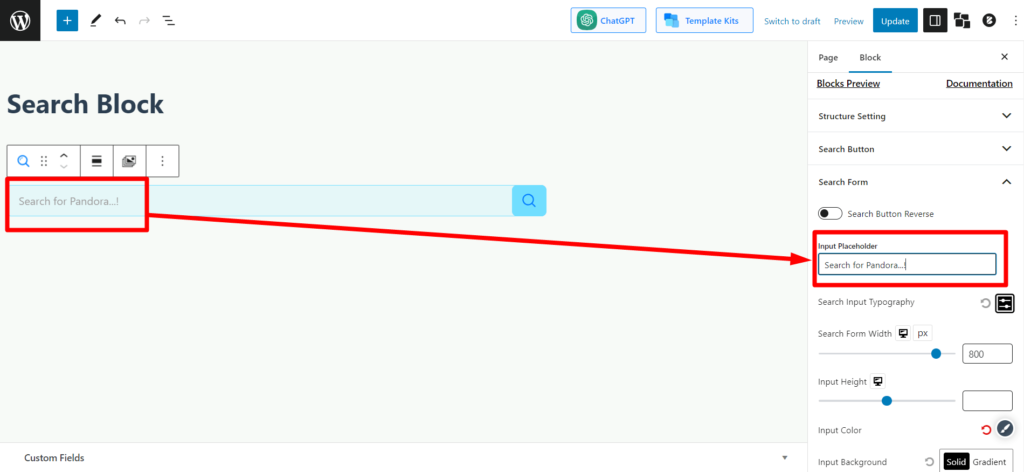
입력 자리 표시자
자리 표시자 텍스트(백그라운드에서 검색 양식에 표시되는 텍스트)를 변경할 수 있습니다. 텍스트 필드에 사용자에게 표시할 항목을 추가하거나 수정합니다.

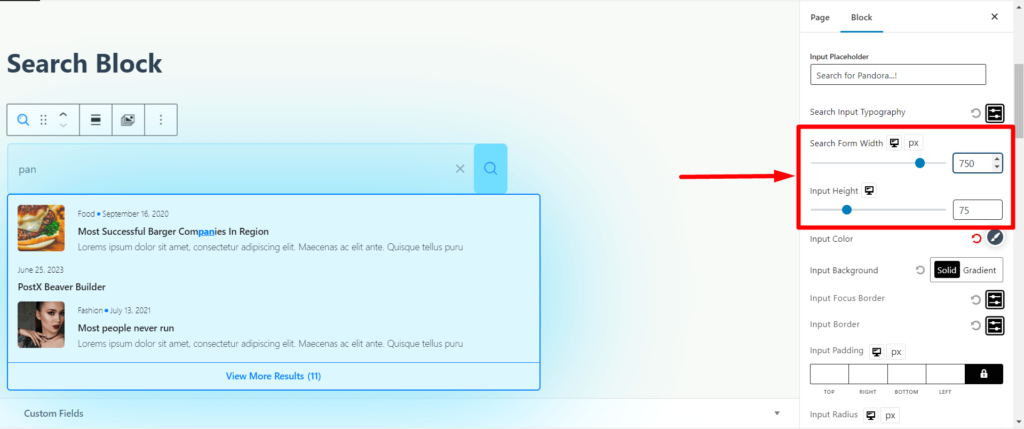
검색 양식 너비 / 입력 높이
이것은 검색 양식 너비를 조정하는 드래그 가능한 슬라이더입니다. 검색창의 가로(⇔) 치수를 조정할 수 있습니다.

이것은 검색 양식의 높이를 조정하는 드래그 가능한 슬라이더입니다. 검색창의 세로(⇕) 크기를 조정할 수 있습니다.
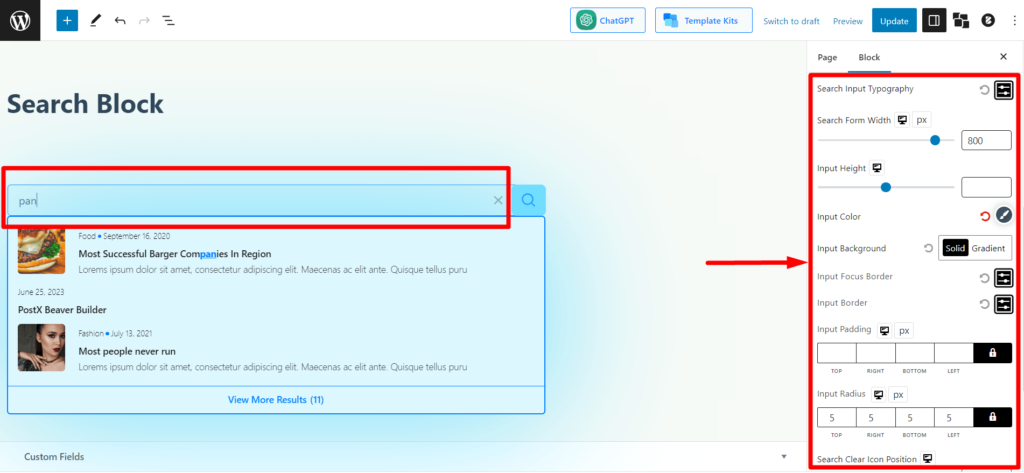
검색 입력 타이포그래피 설정은 검색 필드에 대한 타이포그래피 설정입니다(쿼리를 위해 사용자가 여기에 입력하는 텍스트). 크기, 글꼴, 글꼴 두께, 높이, 간격, 장식, 스타일 및 텍스트 케이스(제목 케이스, 대문자, 소문자)를 조정할 수 있습니다.
또한 검색 양식에 대해 다음 설정을 얻을 수 있습니다.

- 입력 색상 (검색창에 입력한 쿼리의 텍스트 색상 조정)
- 입력 배경(검색 폼의 배경색 조정)
- 입력 포커스 테두리(사용자가 검색 상자를 클릭할 때 테두리 색상 선택)
- 테두리 입력 (검색창 전체 테두리 선택)
- 입력 패딩
- 입력 반경
- 검색 지우기 아이콘 위치 (검색창에서 지우기 아이콘, “X” 아이콘 조정)
검색 결과
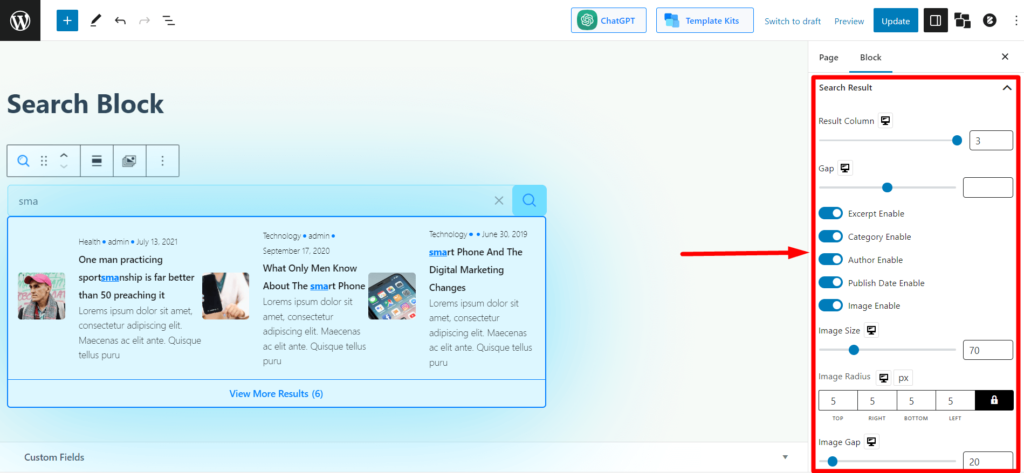
이 섹션에서는 검색 상자에 표시되는 검색 결과에 대한 사용자 지정 설정을 제공합니다.
결과 열을 조정할 수 있습니다(콘텐츠 최대 3개). 1을 선택하면 검색창에 내용이 세로(⇕)로 표시됩니다. 2/3을 선택하면 검색 결과에 2/3 내용이 가로(⇔)로 표시됩니다.

검색 결과에서 다음을 조정할 수도 있습니다.

- (콘텐츠의) 발췌 활성화/비활성화,
- 카테고리 표시/숨기기,
- 작성자 이름 표시/숨기기,
- 게시 날짜 표시/숨기기
- 콘텐츠의 이미지를 켜거나 끕니다.
검색 결과에서 이미지를 활성화하면 이미지 크기, 반경, 간격(이미지와 콘텐츠 사이의 간격)을 조정할 수 있습니다.
또한 색상, 간격, 높이, 너비, 패딩, 구분 기호, 상자 그림자 등과 같이 필요한 모든 인쇄 설정을 찾을 수 있습니다.
더 많은 결과
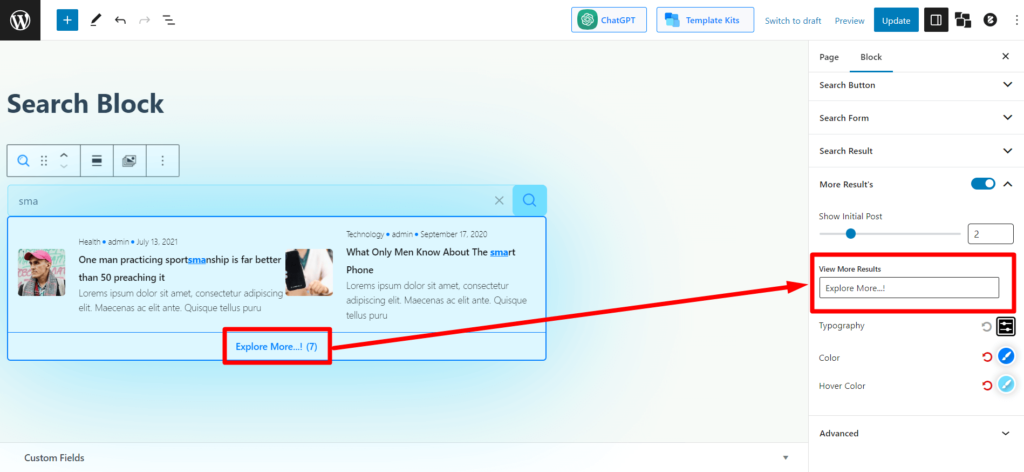
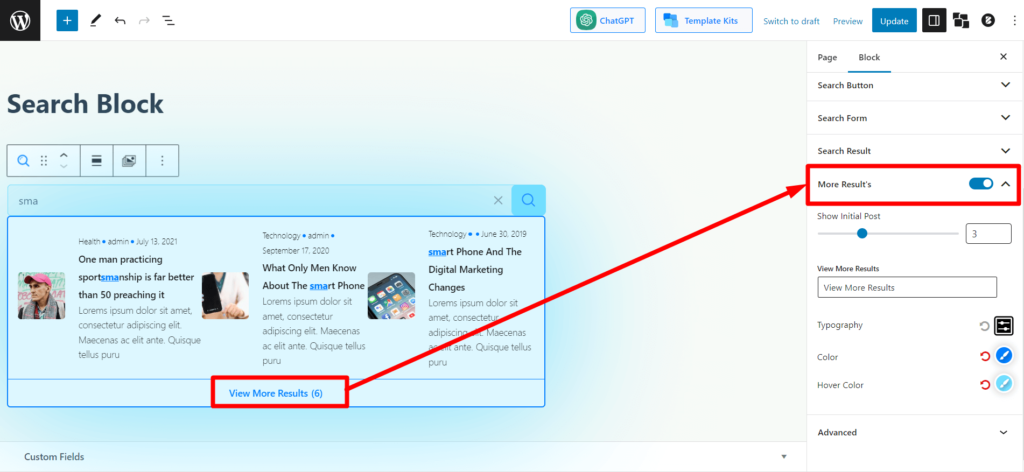
검색 결과를 제한하고 웹 사이트에 더 관련성 있는 콘텐츠/게시물이 있는 경우 사용자는 검색 결과 끝에 자세히 보기 버튼을 볼 수 있습니다. 검색 결과 섹션의 더 많은 결과 보기 부분에 대한 사용자 정의 설정입니다.

사용자가 원하지 않는 경우 "추가 결과" 섹션을 활성화하거나 비활성화할 수 있습니다.

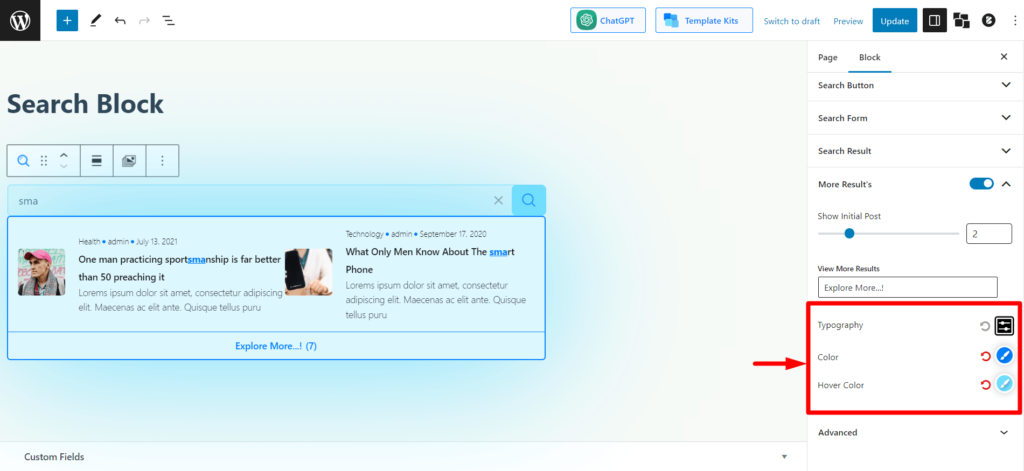
타이포그래피 설정도 있습니다.

또한 타이포그래피, 색상 및 호버 색상 설정을 통해 더 많은 결과 텍스트를 볼 수 있습니다.
머리글/메뉴 모음에 PostX 검색 블록을 추가하는 방법
대부분의 경우 웹 사이트 소유자는 메뉴 표시줄이라고도 하는 헤더에 검색 블록을 추가하려고 합니다. PostX를 사용하면 쉽게 할 수 있습니다.
메뉴 모음에 PostX 검색 블록을 추가하면 테마와 연결됩니다. 일부 테마에는 헤더/메뉴 모음에 대한 위젯 섹션이 있고 일부 테마에는 없을 수 있습니다.
테마의 메뉴 표시줄/헤더에 위젯 패널이 있는 경우 검색 블록을 직접 추가하고 필요한 모든 사용자 정의를 수행할 수 있습니다. 그런 다음 변경 사항을 저장하기만 하면 사용자가 웹 사이트에서 PostX 검색 상자를 보고 사용할 수 있습니다.
그러나 테마에 위젯 패널이 없는 경우에도 헤더/메뉴 모음에 검색 블록을 추가할 수 있습니다.
어떻게 하는지 봅시다.
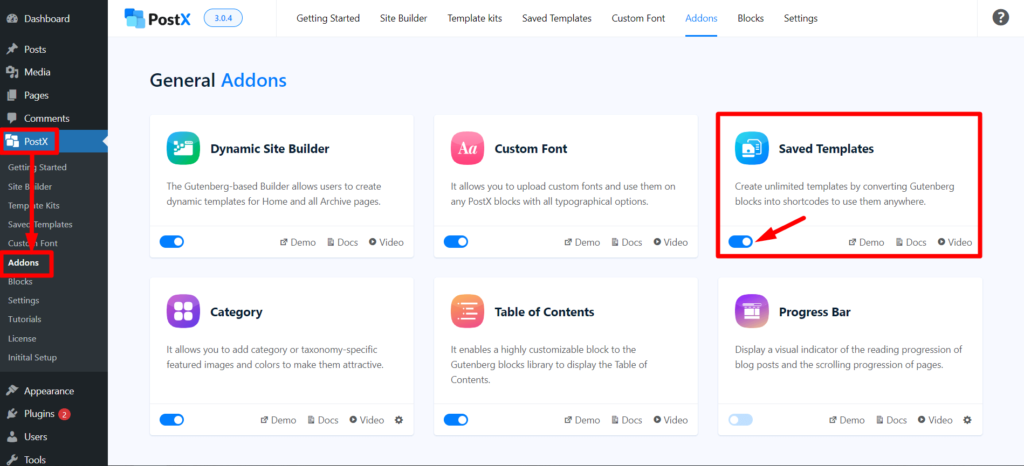
1단계: PostX 저장된 템플릿 애드온 활성화 및 저장된 템플릿 만들기
먼저 Saved Template 애드온을 켜야 합니다. PostX > 애드온으로 이동하여 저장된 템플릿 애드온을 켭니다.

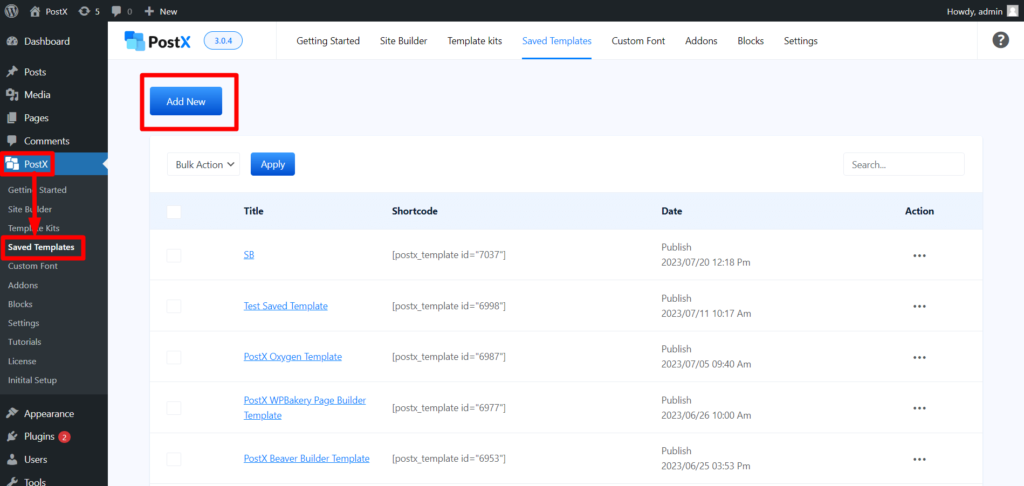
그런 다음 PostX > 저장된 템플릿으로 이동하여 새 템플릿 추가를 클릭합니다. 이제 여기에 검색 블록을 추가하고 필요한 사용자 정의를 수행하십시오. 그런 다음 템플릿을 게시합니다. 그리고 PostX > 저장된 템플릿으로 돌아갑니다.

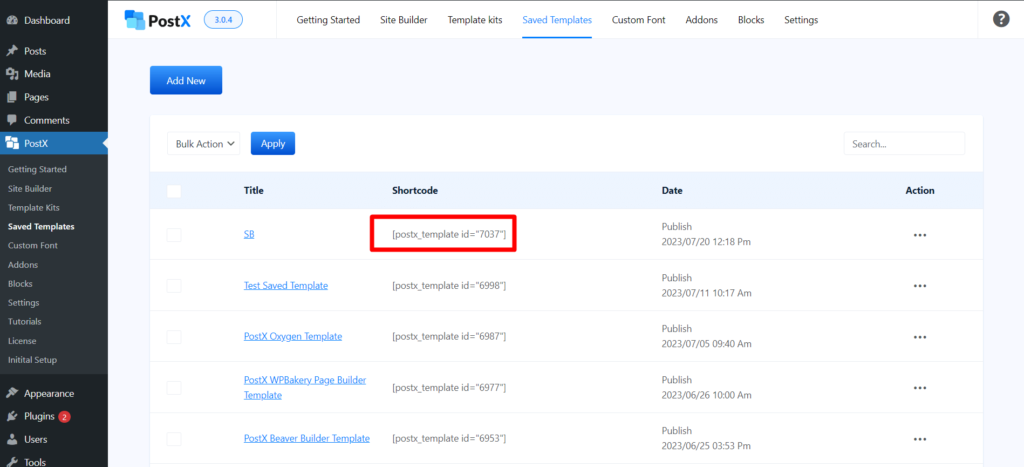
생성된 저장된 템플릿 옆에 "Shortcode"가 표시됩니다. 그것을 복사하십시오.

2단계: HTML 요소가 있는 테마 헤더에 단축 코드 붙여넣기
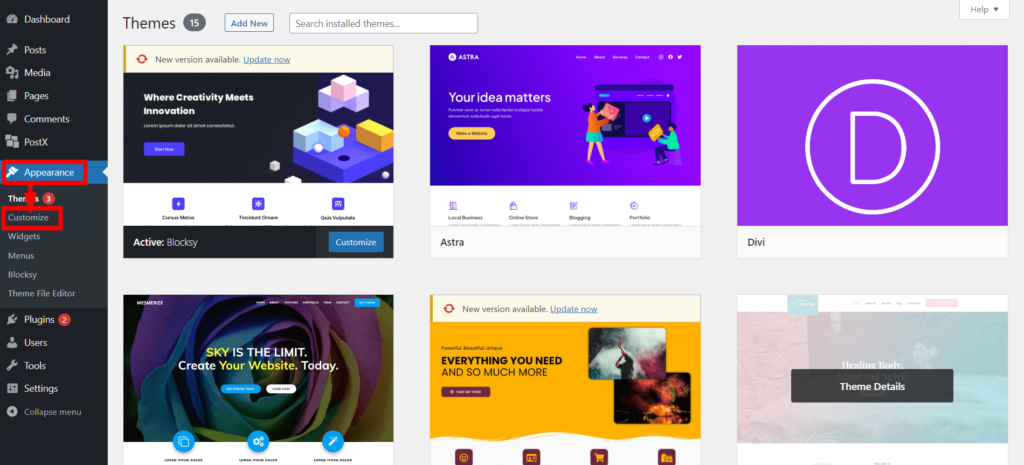
헤더에 HTML 요소를 추가하는 방법을 보여주기 위해 Blocksy 테마를 사용하고 있습니다.
모양 > 사용자 지정 > 머리글로 이동합니다. 여기에 헤더 사용자 지정 요소가 표시됩니다.

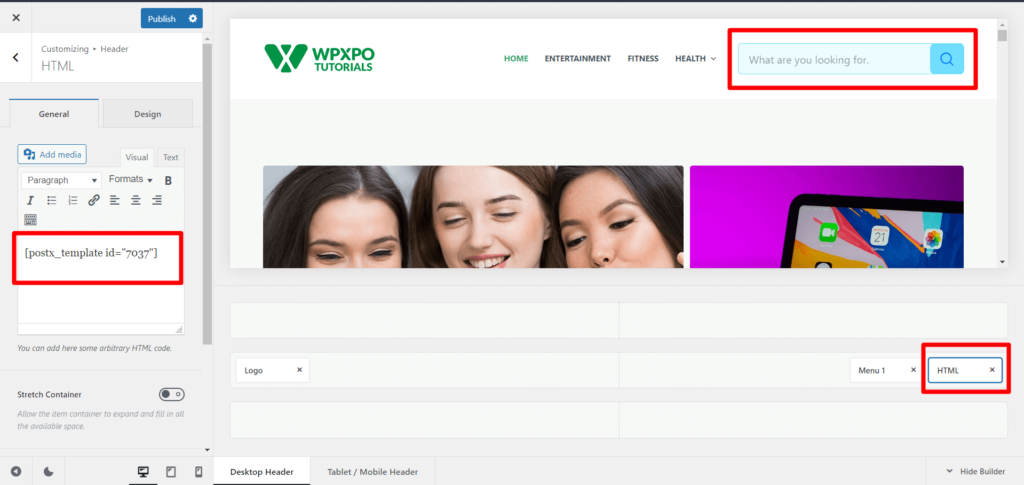
원하는 헤더 위치에 HTML 요소를 끌어다 놓습니다. 그런 다음 HTML 요소를 클릭합니다. 이제 텍스트 필드가 표시됩니다. 1단계에서 복사한 Shortcode를 붙여넣고 페이지를 게시합니다.

웹사이트의 헤더/메뉴 표시줄에 검색 블록이 표시됩니다.
당신이 사랑할 자원
다음은 도움이 될 수 있는 몇 가지 기사입니다.
- PostX 고급 목록 블록으로 WordPress 글머리 기호를 만드는 방법
- PostX 행/열 블록 소개: 콘텐츠를 완벽하게 표시
- WordPress 사용자 지정 글꼴을 추가하는 방법: 타이포그래피를 완전히 제어
- PostX ChatGPT 애드온 소개: WordPress AI 콘텐츠 생성기
- WordPress 블로그 필터: WordPress 블로그 페이지에 필터를 추가하는 방법
결론
PostX 고급 검색 블록은 웹 사이트에서 사용자 경험을 개선하는 데 도움이 되는 강력한 도구입니다. 방문자가 원하는 콘텐츠를 쉽고 빠르게 찾을 수 있어 참여도와 만족도가 높아집니다.
PostX 고급 검색 블록은 웹사이트의 검색 기능을 향상시키는 훌륭한 옵션입니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

2022 – 23 최고의 WordPress 크리스마스 및 연말 판매

미리 만들어진 레이아웃을 사용하여 5분 안에 블로그를 만드는 방법

WordPress에서 블로그 게시물 메타 데이터를 표시하는 방법

최고의 WordPress 블랙 프라이데이 거래 및 할인: 적은 비용으로 더 많이 구매
