출시 전 WordPress 체크리스트: 12가지 속도 및 보안 팁(+ 3가지 UX 팁)
게시 됨: 2024-11-29귀하의 웹사이트를 실시간으로 공개하여 최종적으로 대중에게 공개할 준비가 되셨습니까? 시작하기 전에 속도와 보안에 관한 WordPress 출시 전 체크리스트를 확인하세요! 몇 주 또는 몇 달 간의 노력 끝에 새로운 웹사이트를 즉시 시작하는 것은 유혹적이지만 몇 가지 최종 예방 조치가 모든 변화를 가져올 수 있습니다.
이 기사에서는 다음 내용을 알아볼 수 있습니다.
- 사이트를 빠르게 로드하고 사용자의 참여를 유지하는 데 도움이 되는 최고의 성능 팁입니다.
- 사이트와 사용자 데이터를 보호하기 위한 필수 보안 관행입니다.
- 보너스로, 최종 출시 전에 사용자 경험에 대해 가장 중요한 세 가지 확인 사항이 있습니다.
자신있게 WordPress 사이트를 시작하려면 12가지 팁을 따르세요!
WordPress 사이트를 시작하기 전의 12가지 속도 및 성능 모범 사례
"게시"를 누르기 전에 몇 가지 필수 단계가 남아 있습니다. 우리의 체크리스트는 귀하의 WordPress 사이트가 빠르고 안전하며 출시 준비가 되었는지 확인하기 위한 최고의 성능 및 보안 팁을 제공합니다.
1. 웹사이트 성능 테스트
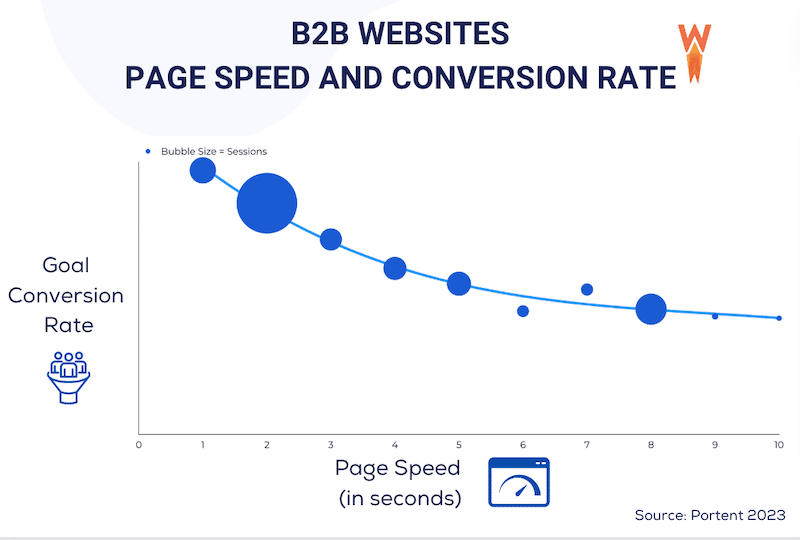
첫 번째 단계는 준비 사이트의 현재 성능을 테스트하여 사이트 성능을 이해하는 것입니다. 왜? 페이지 속도는 사용자 경험과 전환율에 영향을 미치기 때문입니다. Portent의 2023년 연구에 따르면 웹사이트의 로딩 속도는 수익에 큰 영향을 미칩니다.

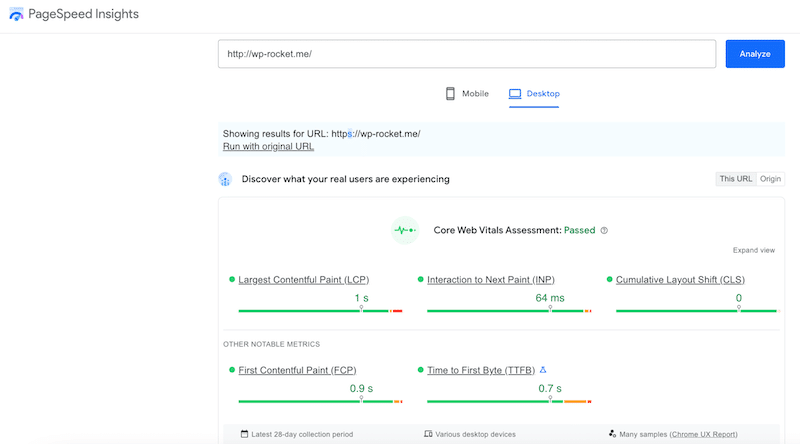
사이트를 시작하기 전에 성능과 전반적인 사용자 경험을 평가하려면 사이트 속도와 핵심 웹 바이탈을 포함한 주요 지표의 성능을 측정하는 성능 테스트 도구인 Google PageSpeed Insights를 사용할 수 있습니다.
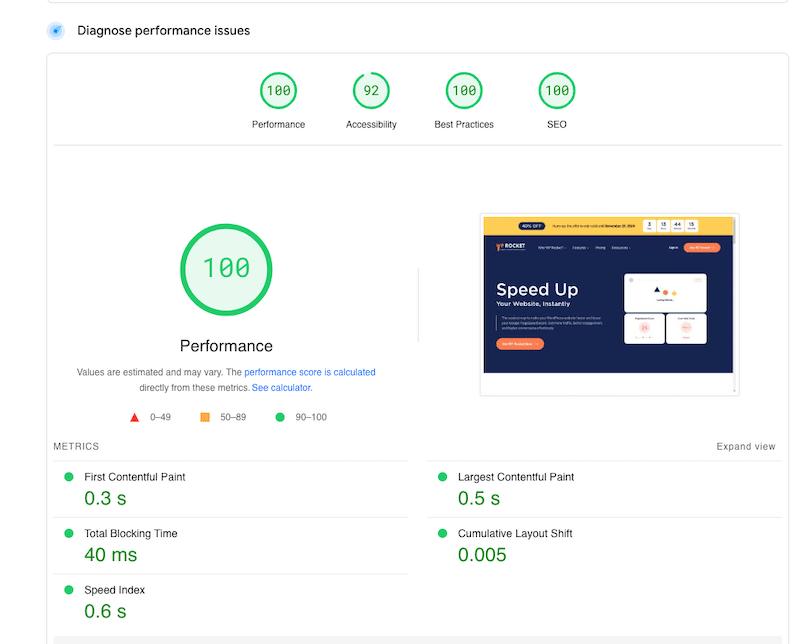
웹사이트 속도를 기반으로 PageSpeed Insights는 분석된 5가지 지표 각각에 대한 글로벌 성능 점수와 특정 등급을 공유합니다. 녹색 점수는 좋은 성능을 나타내고, 주황색은 개선의 여지가 있음을 나타내며, 빨간색은 중요한 문제를 나타냅니다.

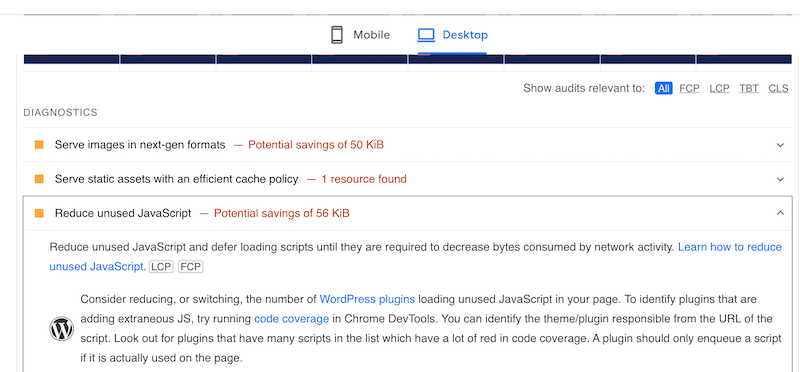
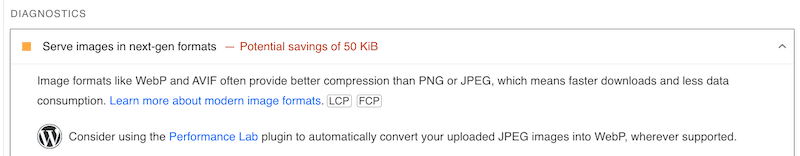
전체 점수와 성능 지표 등급 외에도 테스트에는 전체 성능 감사가 포함됩니다. 주요 문제를 식별하고 문제 해결에 대한 실행 가능한 권장 사항을 제공하여 더 나은 점수를 얻는 데 도움이 되는 진단 섹션을 찾을 수 있습니다.

모범 사례 및 실행 계획:
경험 법칙: 페이지 로드 시간이 3초 이하인지 확인하세요.
WordPress 사이트의 성능 테스트를 실행하려면 아래 단계를 따르세요.
- 시크릿 Chrome 창을 엽니다.
- GTmetrix 또는 PageSpeed Insights와 같은 성능 도구로 이동하여 URL을 추가하여 감사를 시작하세요.

- 지표 점수로 성과 결과를 읽은 다음 감사까지 아래로 스크롤합니다.
- 성능을 향상하려면 권장 사항을 적용하세요.
- 기술적인 개선이 효과가 있었는지 다시 테스트해 보세요.
️ 최고의 도구:
성능 도구인 GTmetrix와 PageSpeed Insights를 모두 사용하세요. 따라야 할 권장 사항 목록을 통해 유사한 통찰력을 제공하지만 GTMetrix는 페이지 로딩 시간(초), 총 페이지 크기 및 HTTP 요청 수도 계산합니다.
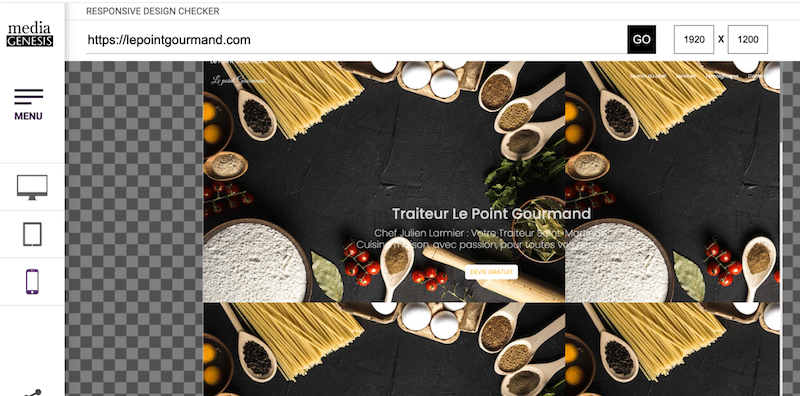
2. 귀하의 웹사이트가 반응하는지 확인하세요
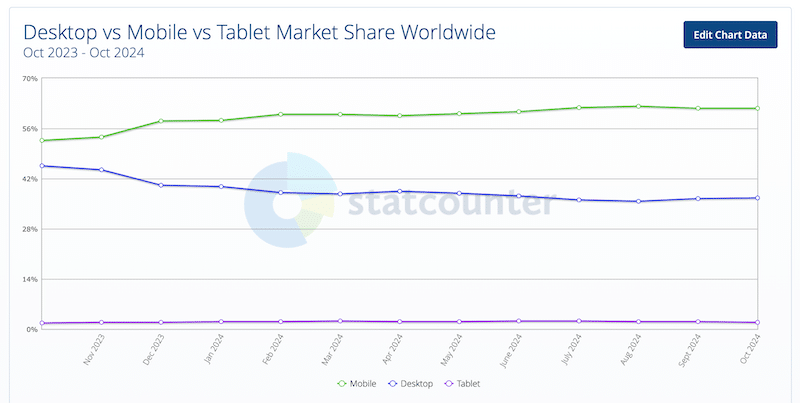
라이브로 전환하기 전에 웹사이트가 모바일, 태블릿, 데스크톱 기기에 잘 표시되는지 확인하세요. StatCounter는 데스크톱이나 태블릿 사용자보다 모바일 사용자가 더 많다고 말합니다. 예를 들어, 2024년 10월에는 사용자의 약 60%가 스마트폰을 통해 웹에 액세스한 반면, 데스크톱에서는 42% 미만이 웹에 액세스했습니다.

전 세계적으로 모바일 사용자 수가 증가함에 따라 모든 기기에서 긍정적인 사용자 경험을 제공하는 데 집중해야 합니다. 반응형 디자인 전략은 사이트 성능에도 도움이 됩니다. 반응형 사이트는 모바일용 작은 이미지나 단순화된 CSS 및 JavaScript와 같은 최적화된 레이아웃과 리소스를 제공하여 사용자의 장치에 맞춰 조정되므로 더 빠르게 로드됩니다.
| 힌트: 반응형 사이트는 전송되는 데이터의 양을 줄여 모든 장치에서 더 빠른 로딩과 더 나은 성능을 제공합니다. |
모범 사례 및 실행 계획:
- 모바일 친화적이거나 반응형으로 명시적으로 표시된 WordPress 테마 또는 페이지 빌더를 선택하세요.
- 여러 기기에서 URL을 테스트하여 사이트가 스마트폰, 태블릿, 데스크톱에서 제대로 보이는지 확인하세요.
- 디자인 측면에서는 백분율이나 유연한 그리드를 사용하세요.
- 모바일에서 보다 간단한 탐색을 위해 접이식 메뉴나 햄버거 메뉴를 선택하세요.
️ 최고의 도구 및 플러그인:
무료 반응형 테스트 도구, BrowserStack 또는 반응형 디자인 검사기 도구를 사용하여 사이트가 모바일 및 태블릿에서 어떻게 표시되는지 확인할 수 있습니다.

| 힌트: 항상 데스크톱과 모바일 모두에서 속도를 측정하세요. 모바일 성능을 테스트하는 방법(최고의 성능 테스트 도구 포함)을 설명하는 가이드를 확인하세요. |
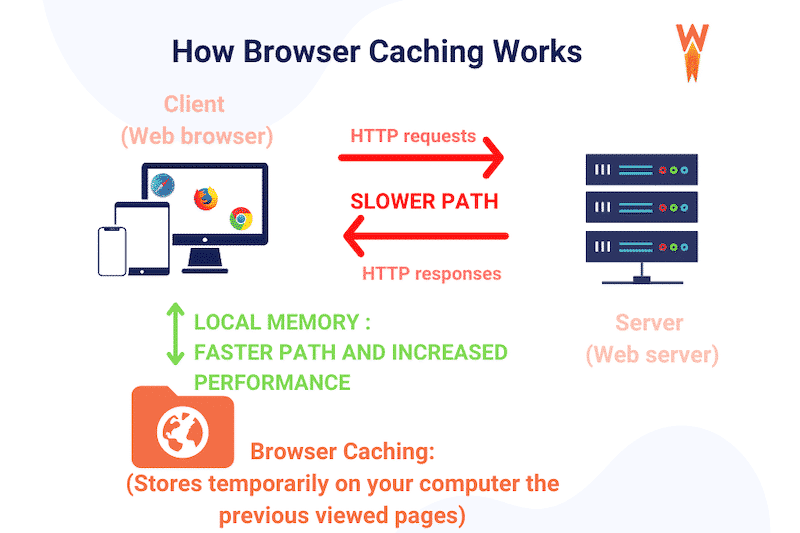
3. 캐싱 및 GZIP 압축 구현
캐싱 및 GZIP 압축은 성능을 향상시키기 때문에 WordPress 속도 체크리스트에 필수입니다.
캐싱을 웹 사이트 페이지의 복사본을 저장하는 것으로 생각하십시오. 누군가 방문할 때마다 처음부터 모든 것을 로드하는 대신 사이트에서 저장된 버전을 빠르게 표시하여 시간을 절약하고 서버 로드를 줄일 수 있습니다.

GZIP은 컴퓨터에서 파일을 압축하는 것처럼 작동합니다. 방문자의 브라우저로 보내기 전에 웹사이트의 코드(HTML, CSS, JavaScript)를 압축합니다. 전체 코드 파일이 더 작기 때문에 사용자 화면에서 콘텐츠를 훨씬 빠르게 로드하고 렌더링합니다.
모범 사례 및 실행 계획:
- 캐싱과 GZIP을 제공하는지 호스팅 제공업체에 문의하세요.
- 플러그인 없이 WordPress 사이트에 캐시를 구현하려면 두 가지 주요 단계가 필요합니다.
- 먼저 .htaccess 파일에 특정 규칙을 추가하여 브라우저 캐싱을 활성화합니다.
- 둘째, PHP를 사용하여 서버측 캐싱을 구현합니다. 이를 위해서는 캐시 디렉토리를 생성하고, 테마의 header.php 및 footer.php 파일을 수정하고, 사용자 정의 코드로 캐시된 콘텐츠를 관리해야 합니다.
- 코딩이 불편하거나 시간을 절약하고 싶다면 캐싱과 GZIP을 자동으로 구현하는 WordPress 플러그인을 설치하세요.
- GZIP이 GZIP 압축 테스트와 같은 도구와 함께 작동하는지 확인하여 활성화되었는지 확인하세요.
️ 최고의 도구 및 플러그인:
- WP Rocket 플러그인은 활성화되는 즉시 캐싱 및 GZIP 압축을 자동으로 적용하여 즉시 사용 가능한 성능 모범 사례의 약 80%를 포괄합니다. 이를 통해 WordPress 사이트에서 캐싱 및 GZIP 압축을 구현하고 최소한의 노력으로 사이트 속도를 높이는 가장 쉬운 방법이 됩니다.
- WordPress GZIP 압축은 설치 시 GZIP 압축을 적용합니다.
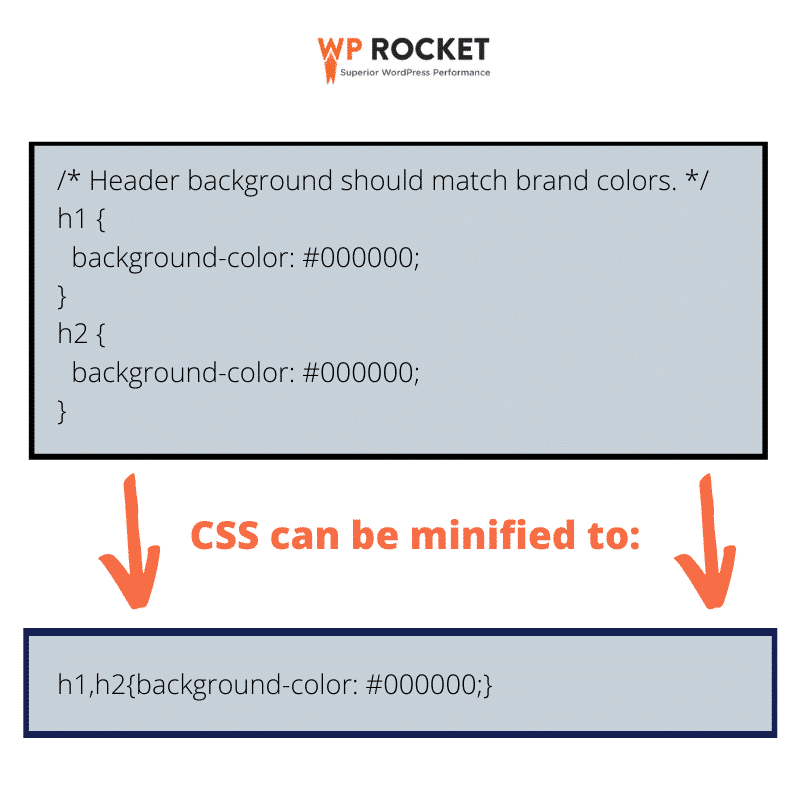
4. 코드 최적화(JavaScript 및 CSS)
JavaScript와 CSS를 최적화하면 최종 콘텐츠를 렌더링하기 위해 브라우저에서 처리하는 데이터가 줄어들기 때문에 사이트 속도가 빨라질 수 있습니다. 코드 최적화는 축소, 불필요한 코드 제거, JavaScript 실행 지연 및 연기와 같은 기술을 통해 수행됩니다. 사이트에 신속하게 구현할 수 있도록 각 최적화 기술을 살펴보겠습니다.
- 축소란 불필요한 공백, 주석 및 중복 스크립트를 제거하여 방문자의 화면에 파일을 더 작고 빠르게 로드하는 것을 의미합니다.

- 사용하지 않는 CSS를 제거하면 필요한 스타일 정보만 유지하여 웹페이지를 더 가볍고 빠르게 로드할 수 있습니다.
- JS 실행을 지연하고 연기하면 중요한 콘텐츠가 먼저 로드되어 사용자가 인식하는 로드 시간이 향상됩니다. 예를 들어, 채팅 플러그인을 설치하면 방문자는 페이지에서 가장 중요한 콘텐츠를 먼저 보게 되고 나중에 채팅이 로드됩니다.

모범 사례 및 실행 계획:
- 문제가 발생할 경우 이전 버전을 복구할 수 있도록 코드를 변경하기 전에 항상 WordPress 사이트를 백업하세요.
- CSS와 JavaScript를 축소하고 불필요한 공백과 주석을 제거하세요.
- 파일 크기를 줄이려면 사용하지 않는 CSS 코드를 모두 제거하세요.
- 사용자 상호 작용까지 JavaScript 실행을 지연하여 필수 콘텐츠의 우선 순위를 지정하고 초기 페이지 로드 속도를 향상시킵니다.
- 기본 콘텐츠가 렌더링된 후 로드될 중요하지 않은 JavaScript를 연기하여 사용자가 페이지를 더 빠르게 보고 상호 작용할 수 있도록 합니다.
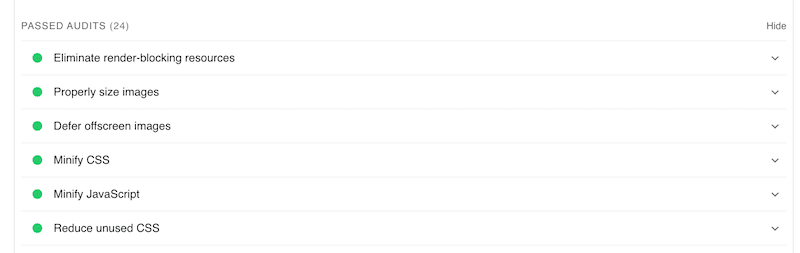
- PageSpeed Insights에서 코드 최적화 작업이 작동 중이고 '감사 통과' 섹션에 있는지 확인하세요.

️ 최고의 도구 및 플러그인:
- 수동 : 파일을 직접 편집하여 코드를 축소한 다음 사이트에 다시 업로드할 수 있습니다. 이 프로세스를 돕기 위해 Minifier와 같은 도구를 사용할 수 있습니다 . 이 방법에는 기술적 지식이 필요하며 시간이 많이 걸릴 수 있습니다.
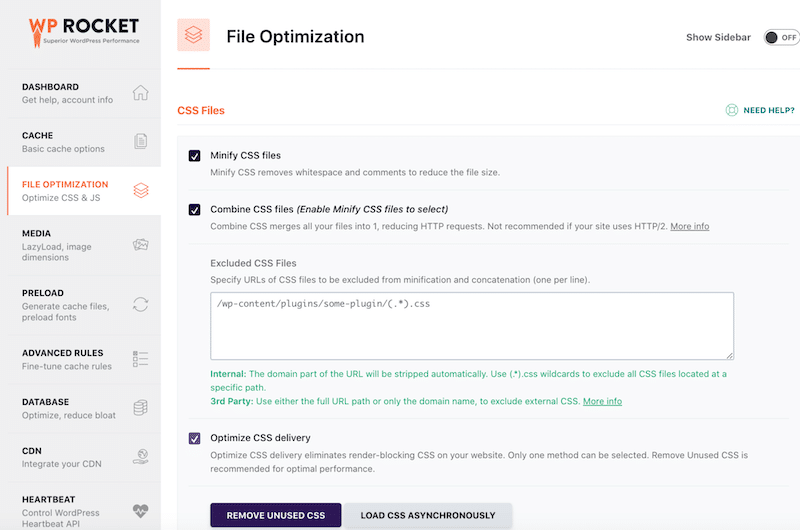
- 플러그인 사용 : WP Rocket과 같은 플러그인을 설치하여 프로세스를 자동화하세요. 축소를 처리하고, 사용하지 않는 CSS를 제거하고, JavaScript를 지연 및 연기합니다.

5. 이미지 최적화 및 압축
이미지 최적화는 사이트 속도를 높이는 가장 효과적인 기술 중 하나입니다. 이미지는 종종 웹사이트 속도를 저하시키는 가장 큰 원인으로, 웹페이지 콘텐츠 크기의 50% 이상을 차지합니다(출처: HTTP Archive).
이미지 최적화는 압축, 올바른 형식 사용, 지연 로딩 적용이라는 세 가지 주요 기술에 의존합니다. 다음 모범 사례 섹션에서 각 방법을 살펴보겠습니다.
모범 사례 및 실행 계획(PageSpeed 감사 기반):
- 품질 저하 없이 파일 크기를 줄이려면 이미지에 압축을 적용하세요.
일치하는 PageSpeed 감사: "이미지를 효율적으로 인코딩합니다."

- 모든 이미지를 WebP 또는 AVIF와 같은 차세대 형식으로 변환하세요. JPEG나 PNG에 비해 이러한 새로운 형식은 웹에 더 적합합니다. 유사한 시각적 품질로 뛰어난 압축 수준을 제공합니다.
일치하는 PageSpeed 감사: "차세대 형식으로 이미지를 제공합니다."

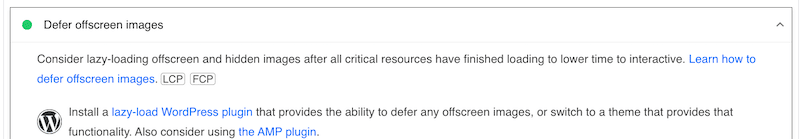
- 지연 로딩을 활성화합니다. 즉, 사용자가 아래로 스크롤할 때만 이미지를 로드하여 초기 페이지 로드 시간을 향상시킵니다.
일치하는 PageSpeed 감사: '오프스크린 이미지 연기'


️ 최고의 도구 및 플러그인:
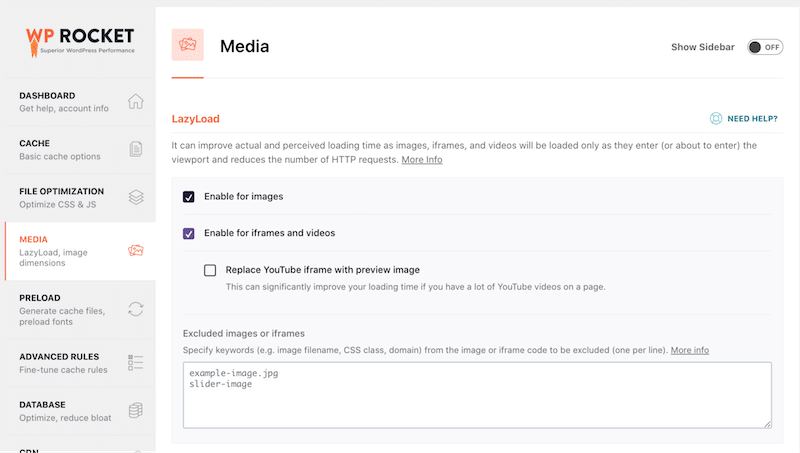
- WP Rocket 플러그인에는 이미지, 비디오 및 iframe에 대한 지연 로딩을 활성화하는 옵션이 있습니다.

- a3 Lazy Load는 이미지를 쉽게 게으르게 로드합니다.
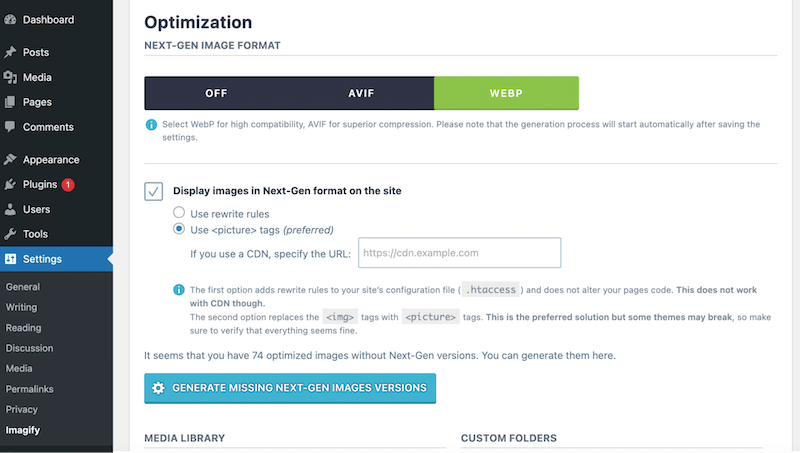
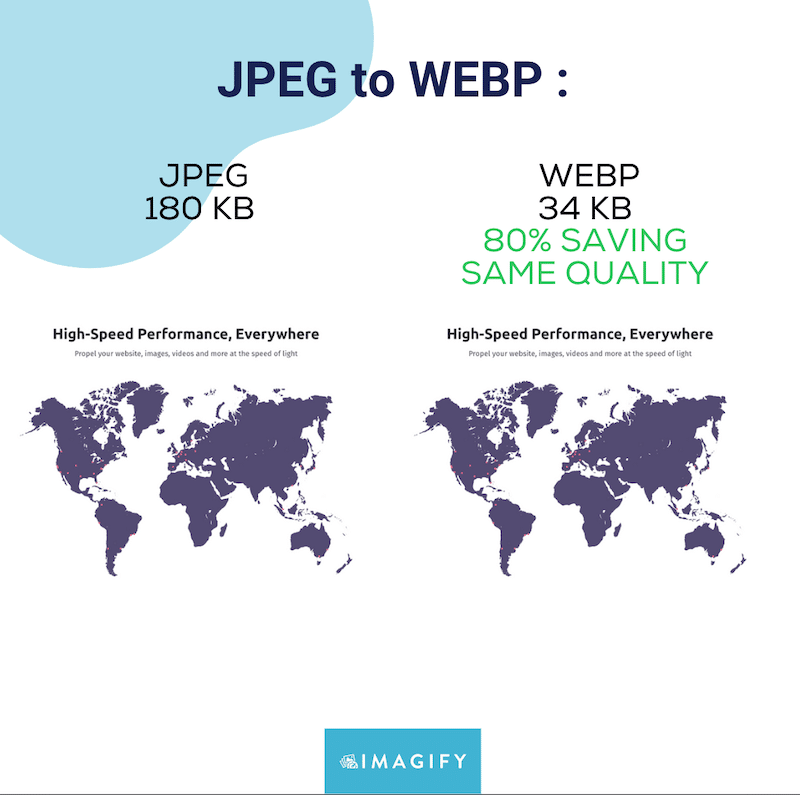
- Imagify 플러그인은 품질에 영향을 주지 않고 이미지를 압축하는 가장 쉬운 이미지 최적화 플러그인입니다. 스마트 압축 기능 덕분에 Imagify는 기본적으로 성능과 품질의 균형을 유지합니다. Imagify는 이미지를 WebP로 자동 변환하거나 AVIF를 선택할 수 있습니다.

아래 두 이미지를 모두 살펴보세요. 오른쪽은 Imagify에 의해 압축되어 WebP로 변환된 것입니다. 품질의 차이를 알 수 있나요?

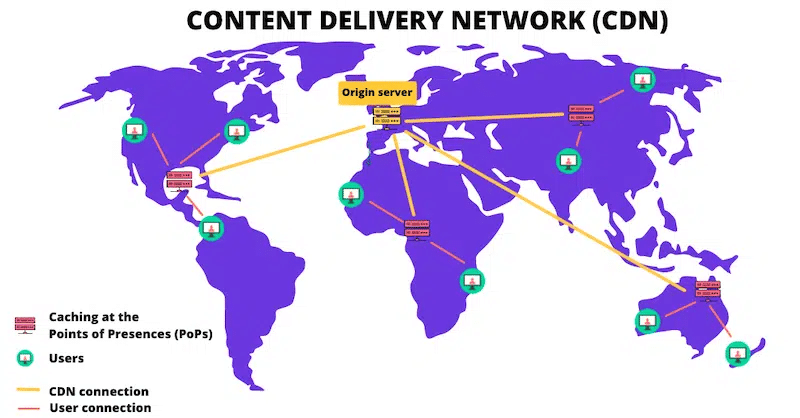
6. CDN을 사용하세요
CDN(Content Delivery Network)은 사이트를 출시하기 전에 사이트 속도를 높이는 또 다른 강력한 방법입니다. CDN은 웹 사이트 파일의 사본을 전 세계 서버에 저장하므로 해외 방문자가 가장 가까운 서버에서 콘텐츠를 훨씬 더 빠르게 볼 수 있습니다.

모범 사례 및 실행 계획:
- 사이트의 현재 속도와 성능을 분석하여 기준을 설정합니다(CDN 없이).
- 귀하의 요구에 맞는 CDN을 선택하십시오. 성능 요구 사항을 평가하고 대상 고객을 식별하는 것부터 시작하십시오. 해당 지역에서 강력한 네트워크를 갖추고 짧은 대기 시간과 빠른 콘텐츠 전송을 제공하는 CDN을 선택하세요.
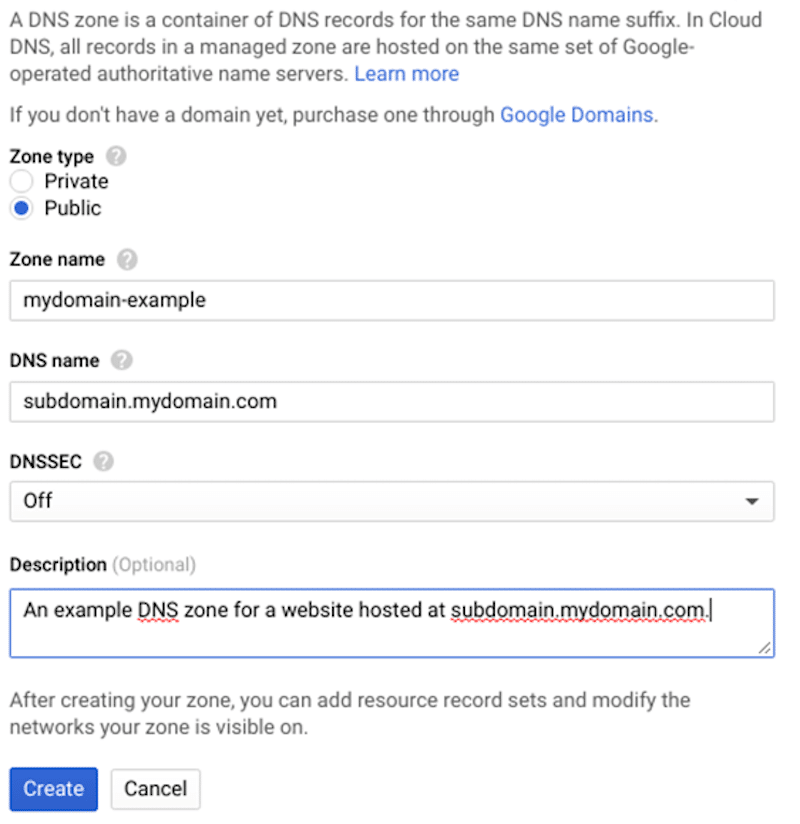
- 도메인의 DNS 설정을 업데이트하여 CDN 공급자와 연결하고 CDN과 작동하도록 서버 구성을 조정하세요.

- 웹사이트 파일이 CDN 네트워크를 통해 배포되는지 확인하세요.
- cDN으로 성능을 테스트하고 사이트의 속도와 성능을 확인하여 통합 후 개선 사항을 측정하세요.
️ 최고의 도구 및 플러그인:
- RocketCDN: RocketCDN과 같은 도구는 WordPress 플러그인과 함께 제공되므로 플러그인을 활성화하기만 하면 됩니다. 수동 DNS 기록이나 복잡한 기술 설정이 필요하지 않습니다.
- Cloudflare: WordPress 플러그인과 함께 제공되는 강력한 CDN으로 웹 사이트 속도를 쉽게 향상시킬 수 있습니다.
이제 가장 중요한 성능 체크리스트에 대해 자세히 알았으니 출시를 준비하기 위해 따를 수 있는 주요 보안 팁을 검토해 보겠습니다.
7. 보안 플러그인 설치
보안 플러그인은 민감한 데이터를 손상시킬 수 있는 맬웨어, 무차별 대입 공격 및 기타 취약성과 같은 잠재적인 위협으로부터 WordPress 사이트를 보호합니다.
모범 사례 및 실행 계획:
- 다음 기능을 기반으로 보안 플러그인을 선택하세요.
- 방화벽, 검색, DDoS 보호 및 IP 차단을 통해 악성 활동을 방지하는 악성 코드 보호입니다.
- 2FA(2단계 인증)를 통한 액세스 제어는 로그인 시도를 제한하고 사용자 역할을 관리합니다.
- 사이트의 민감한 영역을 보호하기 위한 스팸 필터 및 reCaptcha와 같은 기타 도구.
- 플러그인을 선택했으면 WordPress 사이트에 플러그인을 설치하고 구성하세요.
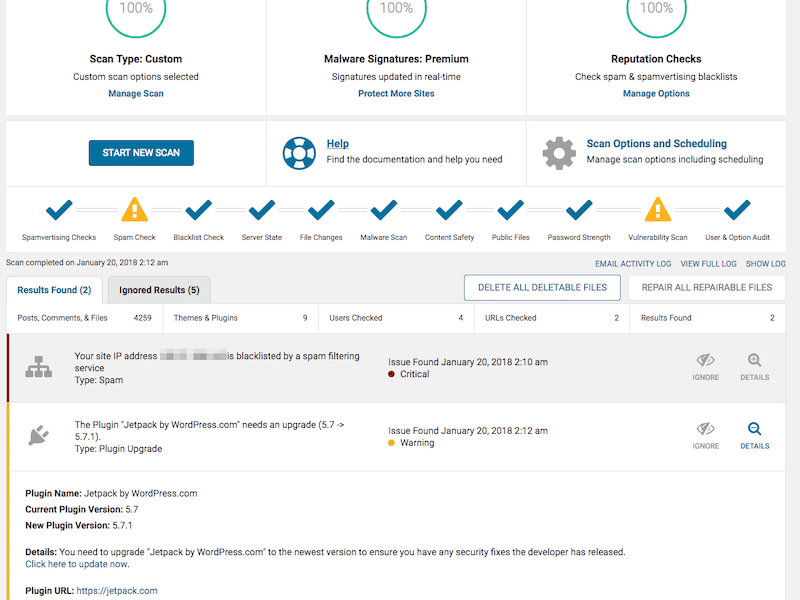
- 보안 검사를 실행하여 사이트의 현재 보안 수준을 확인하세요.

- 미래의 잠재적인 위협에 대해 사전 예방적으로 알림을 활성화하세요.
️ 최고의 도구 및 플러그인:
Wordfence 또는 Sucuri Security는 출시 전(및 출시 후) WordPress 사이트를 보호하는 최고의 기능을 제공하는 가장 인기 있는 두 가지 보안 플러그인입니다.
8. WordPress 코어, 플러그인 및 테마 업데이트
오래된 구성 요소는 해커의 일반적인 진입점입니다. 테마와 플러그인을 정기적으로 업데이트하면 알려진 취약점으로부터 보호됩니다.
모범 사례 및 실행 계획:
- WordPress 코어에 대한 자동 업데이트를 활성화합니다.
- 플러그인과 테마에 대한 정기적인 확인과 업데이트를 예약하세요.
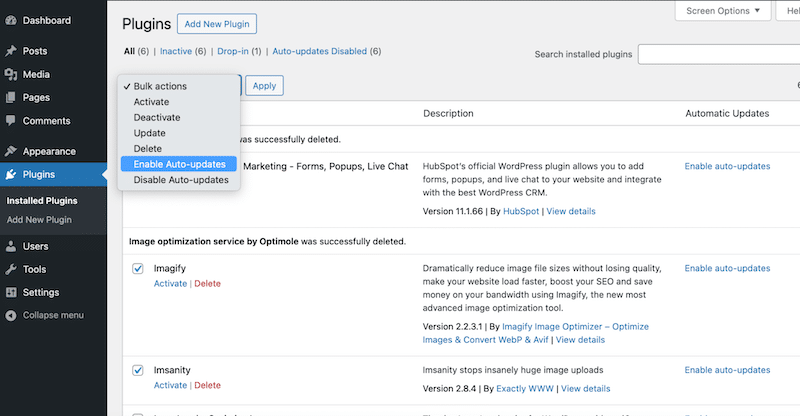
- 플러그인에서 자동 업데이트를 활성화하세요. 플러그인 > 설치된 플러그인 > 모두 선택 > 자동 업데이트 활성화로 이동합니다.

️ 최고의 도구 및 플러그인:
Easy Updates Manager 또는 ManageWP를 사용하면 글로벌 업데이트가 필요한 사이트를 모니터링하고 추적할 수 있습니다.
9. 안정적인 백업 솔루션 설치
해킹이나 기술적인 오류가 발생한 후 사이트를 신속하게 복원하려면 백업이 필수적입니다. 예를 들어, 매주 백업을 수행하면 플러그인 업데이트가 잘못된 경우 즉시 사이트를 복원할 수 있습니다.
모범 사례 및 실행 계획:
- 매일 또는 매주 백업을 설정합니다.
- 클라우드와 데스크탑에 백업을 저장하세요.
- 가끔 백업을 테스트하여 제대로 복원될 수 있는지 확인하십시오.
️ 최고의 도구 및 플러그인:
UpdraftPlus 및 BackWPup은 한 번의 클릭으로 백업을 수행할 수 있는 인기 있는 WordPress 플러그인입니다.
10. 로그인 페이지 및 관리 영역 보안
로그인 페이지는 해커의 가장 인기 있는 표적이므로 WordPress 사이트를 시작하기 전에 로그인 페이지를 강화해야 합니다.
모범 사례 및 실행 계획:
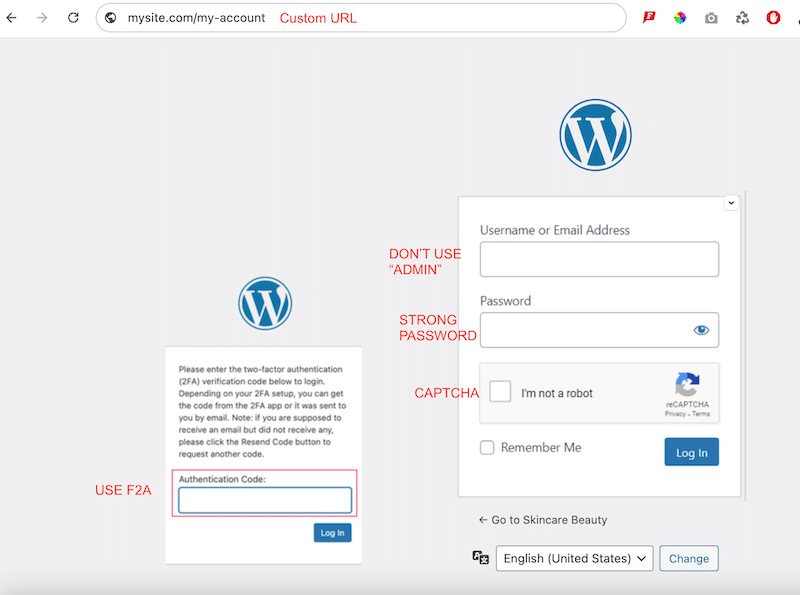
- 2단계 인증(2FA)을 활성화합니다.
- 특수 문자가 포함된 강력한 비밀번호를 사용하세요.
- 기본 "관리자" 사용자 이름을 변경합니다.
- CAPTCHA를 추가하고 로그인 시도를 제한하여 봇이 로그인 자격 증명을 추측하지 못하도록 합니다.
- 기본 WordPress URL을 사용하는 대신 고유한 로그인 페이지 URL을 사용하세요. 예를 들어 yourwordpressite.com/wp-admin에서 yourwordpressite.com/my-account로 이동합니다.

️ 최고의 도구 및 플러그인:
2FA용 Google Authenticator, 로그인 시도 제한 다시 로드를 사용하여 로그인 제한을 보장하고 WPS 로그인 숨기기를 사용하여 사용자 정의 URL을 사용할 수 있습니다.
11. 사용자 역할을 신중하게 정의하십시오.
사이트를 시작하기 전에 WordPress 역할에 따라 콘텐츠에 대한 액세스를 제한하세요. 이렇게 하면 승인되지 않은 사용자가 위험한 변경을 수행하는 것을 방지할 수 있습니다. 관리자만 중요한 설정에 액세스해야 하며, 기여자는 제한된 권한을 갖습니다.
모범 사례 및 실행 계획:
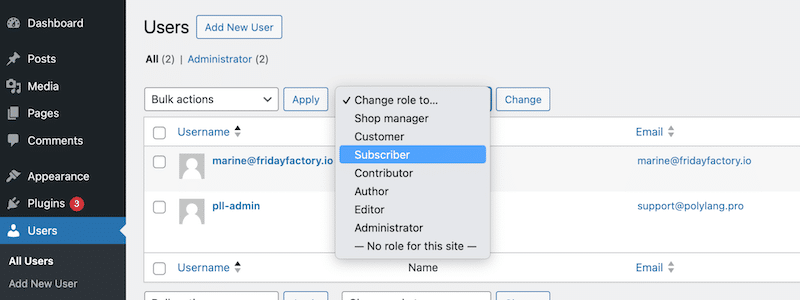
- 정기적으로 사용자 역할을 검토하고, 필요한 권한만 할당하고, 사용자 > 모든 사용자 로 이동하여 WordPress 관리자에서 사용하지 않는 계정을 제거하세요.

️ 최고의 도구 및 플러그인:
사용자 역할 편집기 또는 회원 플러그인을 사용하면 각 WordPress 사용자의 역할에 따라 특정 권한 수준을 설정할 수 있습니다.
12. SSL 인증서(HTTPS) 설치
SSL 인증서는 사이트와 방문자 간에 교환되는 데이터가 암호화된다는 것을 의미합니다. 즉, 로그인이나 결제 페이지(고객이 신용카드 정보를 입력하는 페이지)와 같은 중요한 페이지에 추가 보안을 제공합니다. 이는 또한 귀하의 사이트를 방문하는 방문자에 대한 신뢰성과 신뢰성의 표시이기도 합니다.
모범 사례 및 실행 계획:
- SSL 인증서를 획득하고 사이트 전체에 HTTPS를 구성하세요.

- 호스트에게 활성화를 요청하세요. SSL 인증서는 일반적으로 호스팅 계획과 함께 제공됩니다.
️ 최고의 도구 및 플러그인:
Really Simple SSL 플러그인이나 Let's Encrypt와 같은 독립 SSL 제공업체를 사용해 보세요.
| WordPress 보안 전문가가 되고 싶나요? 귀하의 사이트를 보호하기 위해 당사가 마련한 보안 모범 사례에 대해 자세히 알아보세요. |
보너스: 출시 전 빠른 사용자 경험 팁 3가지
이제 시작하기 전에 따라야 할 성능 및 속도 팁에 대해 자세히 알았으므로 명심해야 할 세 가지 빠른 사용자 경험 팁은 다음과 같습니다.
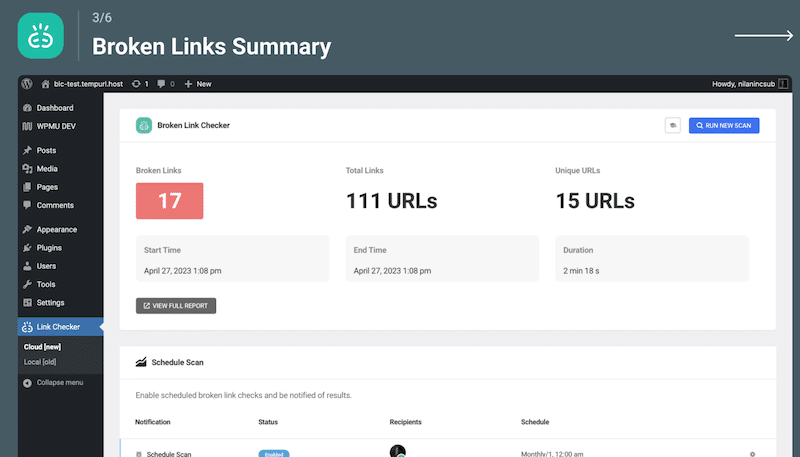
1. 404 오류 및 끊어진 링크 확인
끊어진 링크 검사기와 같은 도구를 사용하여 끊어진 링크를 식별하고 수정하세요. 끊어진 링크는 방문자를 좌절시키고, 사이트 사용자 경험에 해를 끼치며, 검색 엔진에 잘못된 사이트 유지 관리 신호를 보내 SEO에 부정적인 영향을 미칠 수 있기 때문입니다.

2. 모든 양식 테스트
연락처, 로그인, 뉴스레터 구독 양식이 제대로 작동하는지, 이메일 알림이 적절하게 설정되었는지 확인하세요.
3. WooCommerce 구매 프로세스 확인
- 디지털 제품의 경우 구매 프로세스의 마지막 단계에서 다운로드가 작동하는지 확인하세요.
- 고객이 구매한 후 실제 상품에 대한 결제, 세금 계산, 배송 정보가 명확하고 정확한지 확인하세요.
- 확인 이메일을 확인하고 배송 또는 반품 정책이 충분히 보이는지 확인하세요.
| 성공적인 매장 출시를 위한 전체 전자상거래 체크리스트를 읽어보세요. |
마무리
WordPress 출시 전 체크리스트를 따르면 악의적인 공격으로부터 보호될 뿐만 아니라 성능 측면에서도 뛰어난 성능을 발휘하는 웹사이트의 기반을 마련하게 됩니다.
'게시'를 누르기 전에 시간을 내어 사이트를 스캔하고 성능을 테스트하고 권장 도구와 팁을 구현하세요. 그런 다음 테스트를 다시 실행해 보시기 바랍니다. 그러면 모든 개선 사항을 확인하실 수 있을 것이라고 확신합니다!
이제 몇 가지 추가 단계를 수행하면 장기적으로 도움이 될 것임을 기억하세요.
지금 WP Rocket으로 사이트 최적화를 시작하세요. 14일 환불 보장 정책으로 어떤 위험도 감수하지 않으며 즉시 빠른 속도로 웹사이트를 즐길 수 있습니다!
