웹 페이지가 iFrame에 로드되지 않도록 방지하는 방법
게시 됨: 2023-01-18웹 사이트의 iFrame과 관련된 보안 위험이 걱정되십니까?
iFrame이 점점 더 대중화되고 있으므로 웹사이트가 위협으로부터 안전한지 확인하는 것이 중요합니다. 이를 수행하는 한 가지 방법은 일부 웹 페이지가 iFrames 내에서 로드되지 않도록 하는 것입니다.
웹사이트에서 iframe 핫링크를 방지하는 가장 좋은 방법은 웹사이트 콘텐츠를 보호하는 가장 좋은 방법을 제공하는 콘텐츠 보호기 플러그인을 사용하는 것입니다.
이 기사에서는 많은 흥미로운 기능을 제공하는 WPShield Content Protector를 사용하여 웹 사이트에서 모든 콘텐츠를 보호합니다. 체크아웃할 수 있는 웹사이트 콘텐츠를 보호하는 가장 안전한 방법에 대한 글을 썼습니다.
이 문서에서는 iframe 핫링크 비활성화, 플러그인으로 iframe 핫링크 방지, 코드를 사용하여 iframe 로드 방지의 중요성에 대해 설명합니다.
아이프레임이란 무엇입니까?
iFrame(인라인 프레임)은 사용자가 원래 웹페이지를 떠나지 않고 한 웹사이트의 콘텐츠를 다른 웹사이트에 표시할 수 있게 해주는 HTML 요소입니다. 즉, 한 웹페이지를 다른 웹페이지에 삽입할 수 있습니다.
외부 웹사이트의 동영상에 링크하는 대신 동영상을 페이지에 직접 삽입하여 사용자에게 끊김 없는 시청 경험을 제공할 수 있습니다. YouTube 또는 Vimeo와 같은 플랫폼의 동영상을 삽입하는 것은 iFrames의 주요 용도 중 하나입니다.
iFrame은 다음과 같이 표시됩니다.
<iframe src="URL"></iframe>예를 들어 다음 iFrame을 사용하여 전체 페이지를 다른 웹사이트로 로드할 수 있습니다.
<iframe src="https://betterstudio.com/"></iframe>그것에 대해 더 알고 싶지 않다면 WordPress에 iframe을 추가하는 기사를 확인할 수 있습니다.
iFrame을 사용하여 맬웨어나 피싱 링크와 같은 유해한 자료를 삽입할 수 있다는 점을 기억하는 것이 중요합니다.
그 결과 이제 많은 웹 브라우저가 기본적으로 신뢰할 수 없는 웹사이트의 iFrame을 차단합니다. 따라서 iFrame을 사용할 때는 주의를 기울이고 평판이 좋은 출처에서만 사용해야 합니다.
웹사이트가 iFrame에 로드되지 않도록 차단하는 목적은 무엇입니까?
잠재적인 보안 위험으로부터 사용자를 보호하는 것은 웹 사이트가 iFrames에 로드되지 않도록 방지하는 것입니다.
다음은 웹사이트가 iFrames에 로드되지 않는 5가지 요인입니다.
1. 맬웨어 및 피싱으로부터 보호: iFrames는 맬웨어 또는 피싱 링크와 같은 악성 콘텐츠를 삽입하는 데 사용할 수 있습니다. 웹사이트가 iFrames에 로드되지 않도록 차단함으로써 웹 브라우저는 사용자가 실수로 악의적인 웹사이트를 방문하는 것을 방지할 수 있습니다.
2. 안전한 브라우징 경험 보장: iFrames는 또한 사용자가 의도하지 않은 웹사이트의 버튼이나 링크를 클릭하도록 속이는 "클릭재킹" 공격을 수행할 수 있습니다. iFrame을 차단하면 이러한 유형의 공격을 방지하고 사용자에게 안전한 브라우징 경험을 보장할 수 있습니다.
3. 데이터 유출 방지: iFrame은 로그인 자격 증명과 같은 민감한 정보를 도용하는 데에도 사용할 수 있습니다. 워드프레스 사이트의 8%가 약하거나 도난당한 비밀번호로 해킹당한다는 점에 유의해야 합니다. 웹사이트가 iFrames에 로드되지 않도록 차단함으로써 이러한 유형의 데이터 유출로부터 사용자를 보호할 수 있습니다.
4. 사용자 제어 유지: iFrame은 팝업 광고와 같은 원치 않는 콘텐츠를 표시하는 데 사용할 수 있습니다. 웹사이트가 iFrames에 로드되지 않도록 차단함으로써 사용자는 웹을 검색하는 동안 표시되는 콘텐츠를 계속 제어할 수 있습니다.
5. 성능 향상: iFrame은 웹사이트 성능을 저하시킬 수도 있습니다. 웹사이트가 iFrame에서 로드되는 것을 차단함으로써 웹 브라우저는 웹사이트의 전반적인 성능을 향상시킬 수 있습니다.
결론적으로 iFrames에서 웹사이트가 로드되지 않도록 차단하는 것은 사용자에게 안전하고 즐거운 브라우징 경험을 보장하는 데 중요합니다.
맬웨어 및 피싱 시도로부터 사용자를 보호하고, 데이터 유출을 방지하고, 사용자 제어를 유지하고, 웹 사이트 성능을 향상시킵니다. 웹사이트에서 iFrame을 사용하는 동안 평판이 좋은 소스만 신뢰하는 것이 중요합니다.
WordPress 웹 사이트가 iFrames에 로드되지 않도록 방지하는 방법[2가지 방법]
다른 사람이 귀하의 웹사이트를 iframe 핫링크하도록 허용하면 귀하의 콘텐츠와 호스트 리소스를 사용할 수 있으므로 귀하의 웹사이트에 iframe 주입을 방지해야 합니다.
보안 수준이 다른 다른 웹 사이트에서 iframe이 로드되지 않도록 하는 두 가지 방법을 제시하겠습니다.
첫 번째 방법은 WordPress 콘텐츠 보호 플러그인을 사용하고 두 번째 방법은 수동으로 수행합니다. 필요에 맞는 방법을 선택할 수 있습니다.

방법 1: WPShield 콘텐츠 보호기 플러그인 사용
플러그인을 사용하여 웹사이트에서 iframe 삽입을 방지할 수 있습니다. WPShield Content Protector 플러그인을 사용합니다.
WPShield Content Protector는 귀하의 웹사이트가 다른 웹사이트에 로드되지 않도록 보호합니다. 또한 웹 사이트에서 오른쪽 클릭을 제한하고 비활성화된 JavaScript로부터 웹 사이트를 보호하는 것과 같은 다른 고유한 기능을 제공합니다.
웹사이트가 iFrame에 로드되지 않도록 하려면 다음 단계를 따르세요.
1단계: WPShield Content Protector를 다운로드합니다.
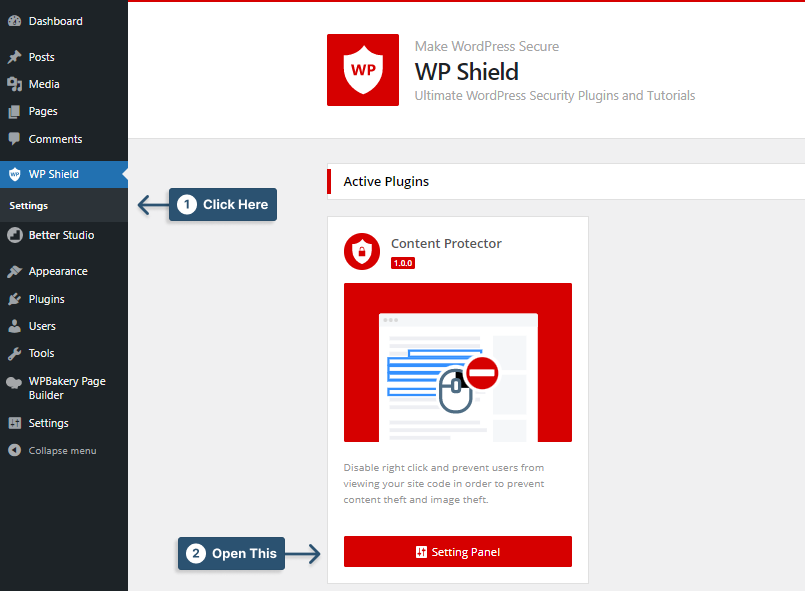
2단계: WordPress 대시보드로 이동하여 Plugins → Add New 에서 플러그인을 설치합니다.
3단계: WP Shield → 설정 으로 이동합니다.

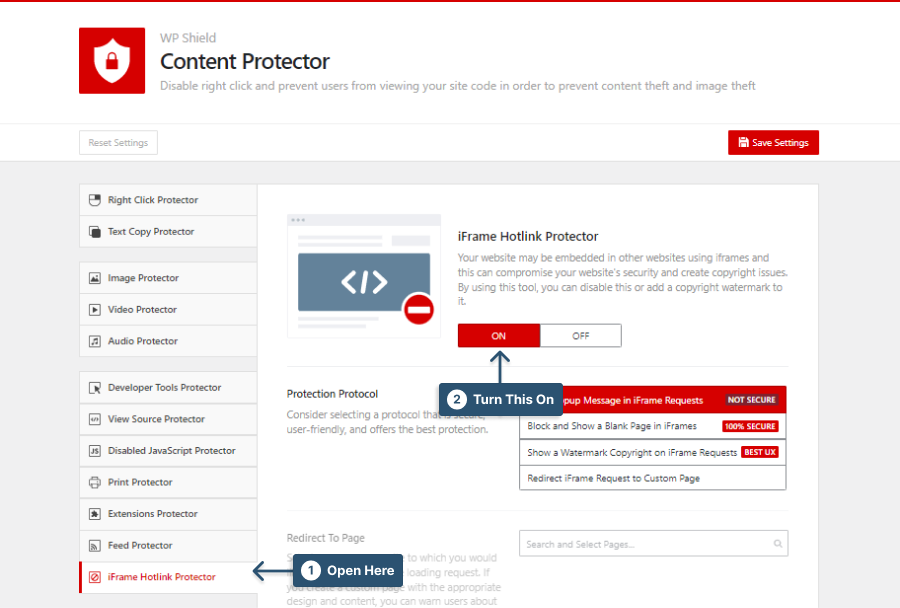
4단계: iFrame Hotlink Protector로 이동하여 iFrame Hotlink Protector 를 활성화합니다.

5단계: 이 프로텍터는 보안 수준이 다른 네 가지 프로토콜을 제공합니다.

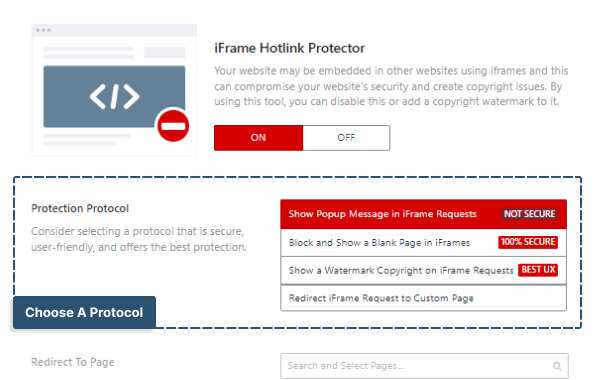
필요에 맞는 프로토콜을 선택하십시오.
- iFrame 요청에 팝업 메시지 표시: 이 프로토콜은 이 웹사이트를 iframe하지 않도록 요청하는 팝업 메시지를 표시합니다. 이 방법은 그다지 안전하지 않습니다.
- iFrames에서 빈 페이지 차단 및 표시: 이 프로토콜은 iframe 요청을 완전히 차단하고 빈 페이지를 표시합니다. 이 방법은 매우 안전합니다.
- iFrame 요청에 워터마크 저작권 표시: 이 프로토콜은 요청된 iframe에 워터마크 오버레이를 표시합니다. iFrame 페이지의 워터마크에서 워터 마크 이미지와 불투명도를 선택할 수 있습니다. 이 방법은 최상의 사용자 경험(UX)을 제공합니다.
- iFrame 요청을 사용자 지정 페이지로 리디렉션: 이 프로토콜은 모든 iframe 요청을 사용자 지정 페이지로 리디렉션합니다. 페이지로 리디렉션 섹션에서 사용자 정의 페이지를 선택할 수 있습니다.
중요 참고 사항: 핫링크 페이지, 비디오 및 오디오 콘텐츠를 비활성화하는 더 많은 방법을 찾으려면 WordPress에서 핫링크 비활성화에 대한 궁극적인 가이드를 읽을 수도 있습니다.
방법 2: 코드로 iFrame 로드 비활성화
이 방법은 iframe 로딩을 비활성화하는 데 도움이 되지만 이 방법은 그다지 안전하지 않습니다.
iframe 로딩을 방지하기 위해 웹 사이트 소스 코드에 간단한 코드를 사용하면 전문가가 해당 코드 줄을 쉽게 삭제할 수 있습니다.
그러나 WPShield 콘텐츠 보호기와 같은 고급 콘텐츠 보호기 플러그인은 비활성화할 수 없습니다. 이 플러그인은 여러 방법을 사용하여 iframe 로드를 차단하고 모든 플러그인을 해킹하는 것이 불가능하기 때문입니다.
또한 JavaScript를 비활성화하여 비활성화할 수 없으며 완전히 안전합니다. 아무도 귀하의 웹사이트를 iframe으로 만들 수 없도록 하려면 WPShield Content Protector를 사용하십시오.
헤더 태그 X-Frame-Options 가 웹 페이지에서 SAMEORIGIN 으로 설정되면 브라우저는 귀하를 호출하는 웹사이트의 도메인을 확인하고 도메인이 로드된 후에만 귀하의 웹사이트를 표시합니다. 이는 웹 페이지가 iframe 내에서 완전히 로드되지 않도록 보호한다는 의미입니다.
iframe 내에서 로드되지 않도록 하려는 모든 페이지에 이 태그를 추가해야 합니다. 사용할 수 있는 PHP 코드는 다음과 같습니다.
<?php header('X-Frame-Options: SAMEORIGIN'); ?>일부 이전 브라우저는 X-Frame-Options를 허용하지 않을 수 있으므로 이전 버전의 경우 페이지 헤드에 이 줄을 추가하여 이전 브라우저 버전에서 iframe이 로드되지 않도록 합니다.
<meta http-equiv="X-Frame-Options" content="deny">결론
이 기사에서는 iframe 로드의 단점, 플러그인으로 iframe 로드 방지 및 코드로 iframe 로드 비활성화에 대해 배웠습니다.
웹 사이트를 iframe하기 위해 JavaScript를 비활성화하는 것과 같은 속임수를 아무도 사용하지 못하도록 하려면 WPShield Content Protector를 사용하십시오. 그것은 최고의 보안을 제공하고 당신이 안전한 웹사이트를 가질 수 있도록 도울 수 있습니다.
이 기사가 도움이 되었기를 바랍니다. 귀하의 웹사이트에 iframe이 적용된 적이 있고 다른 웹사이트에서 iframe이 로드되지 않도록 하는 다른 방법을 알고 있다면 댓글로 알려주세요.
이 기사가 마음에 드셨다면 BetterStudio의 Facebook 및 Twitter를 팔로우하여 새 기사가 나올 때 알림을 받으십시오.
