WooCommerce에서 국가에 따라 가격을 변경하는 방법
게시 됨: 2022-11-01WooCommerce에서 국가에 따라 가격을 변경 하는 방법을 알아내려고 하십니까? 그렇다면 제대로 찾아오셨습니다. 이 기사에서는 고객의 위치에 따라 제품 가격을 변경하는 데 필요한 모든 정보를 찾을 수 있습니다.
시작하기 전에 WooCommerce에 이러한 기능을 포함해야 하는 이유를 살펴보겠습니다.
국가에 따라 가격을 변경해야 하는 이유는 무엇입니까?
가격이 나라마다 다르다는 것은 비밀이 아닙니다. 한 곳의 생활비는 다른 곳과 크게 다를 수 있으며, 특히 주요 도시의 경우 더욱 그렇습니다. 예를 들어, 뉴욕시의 생활비는 미국의 다른 대부분의 지역보다 훨씬 높습니다. 그렇기 때문에 제품과 서비스에 대한 가격을 책정할 때 해당 국가의 생활비를 고려하는 것이 필수적입니다.
국가에 따라 가격을 변경하려는 몇 가지 이유가 있습니다. 한 국가에서는 인기가 있지만 다른 국가에서는 그다지 인기가 없는 제품이 있을 수 있습니다. 또는 가격 책정으로 특정 시장을 목표로 삼고 싶을 수도 있습니다. 이유가 무엇이든 국가에 따라 가격을 변경할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
먼저 관련 국가 간의 환율을 고려해야 합니다 . 환율은 변동할 수 있으므로 이것이 가격에 어떤 영향을 미치는지 알아야 합니다. 미국 달러로 제품을 판매하지만 고객이 유럽에 있는 경우 가격을 현지 통화로 변환해야 합니다.
둘째, 국가마다 적용되는 다양한 세금 수준을 고려해야 합니다 . 일부 지역에서는 세금이 제품 또는 서비스의 최종 가격에 상당한 금액을 추가할 수 있습니다. 다른 지역에서는 세금이 훨씬 낮을 수 있습니다. 또한, 고객이 예상보다 더 많은 비용을 부주의하게 청구하지 않도록 이를 가격 책정에 고려해야 합니다.
그렇다면 고객의 국가에 따라 WooCommerce 가격을 어떻게 조정할 수 있습니까? 그렇게 하는 것은 꽤 쉽습니다.
WooCommerce에서 국가에 따라 가격을 변경하는 방법
이 섹션에서는 WooCommerce에서 국가에 따라 가격을 변경하는 방법을 다룹니다. 여기에 WooCommerce에서 가격을 변경하는 두 가지 방법이 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
방법 1: 플러그인으로 국가에 따라 가격 변경
WooCommerce에는 국가에 따라 가격을 변경하는 여러 플러그인이 있습니다. 이 튜토리얼에서는 WooCommerce에 대한 국가별 가격을 사용합니다. 이 프리미엄 도구는 국가에 따라 제품 가격을 변경할 수 있는 여러 기능을 제공합니다. 또한 이 플러그인은 사용하기 쉽습니다.

그러나 플러그인의 무료 버전에서는 변형 가격을 수정할 수 없다는 점에 유의해야 합니다. 변형 가격을 일괄 수정하려면 59 USD부터 시작하는 프리미엄 버전 중 하나를 가져와야 합니다. 즉, 이 플러그인을 사용하여 국가에 따라 가격을 변경하는 방법을 살펴보겠습니다.
1단계: 플러그인 설치 및 활성화
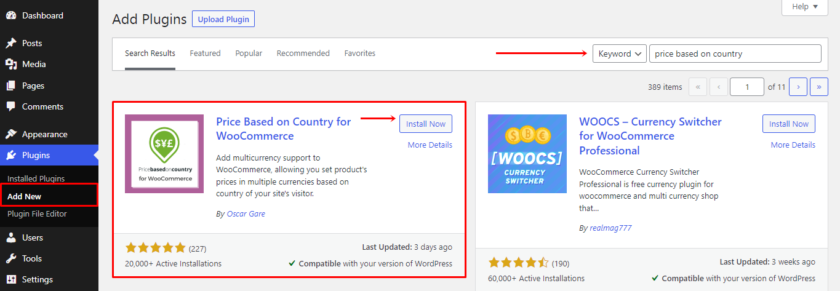
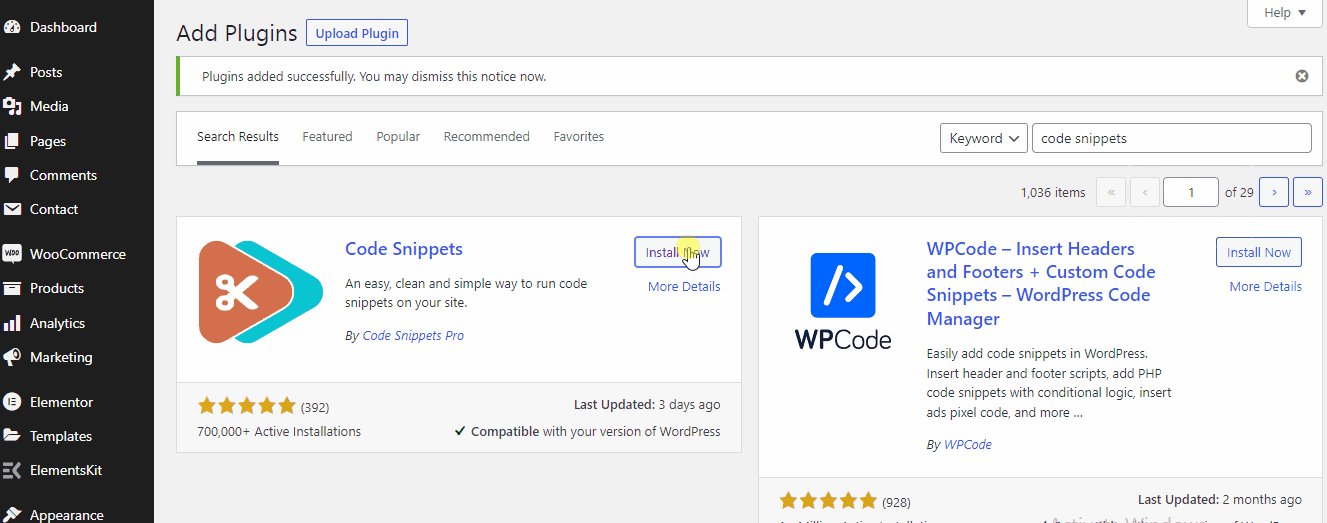
먼저 플러그인 설치부터 시작하겠습니다. WP 관리 대시보드 에서 플러그인 > 새로 추가 로 이동합니다. 오른쪽 상단의 검색창에서 WooCommerce에 대한 국가별 가격을 검색합니다.

플러그인이 표시되면 지금 설치 를 클릭합니다. 플러그인을 설치한 후 활성화합니다.
2단계: 플러그인 설정 구성
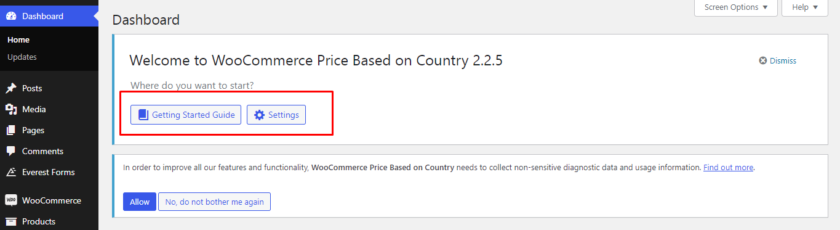
다음으로 이 플러그인에 대한 설정은 기본 WooCommerce 설정 메뉴에 포함됩니다. 이를 탐색하려면 WooCommerce > 설정 으로 이동하십시오. 또는 활성화 직후 플러그인 페이지 상단에 시작 안내서 와 함께 상자가 표시되는 것을 볼 수 있습니다. 몇 가지 문제가 발생하면 가이드를 확인할 수 있습니다.

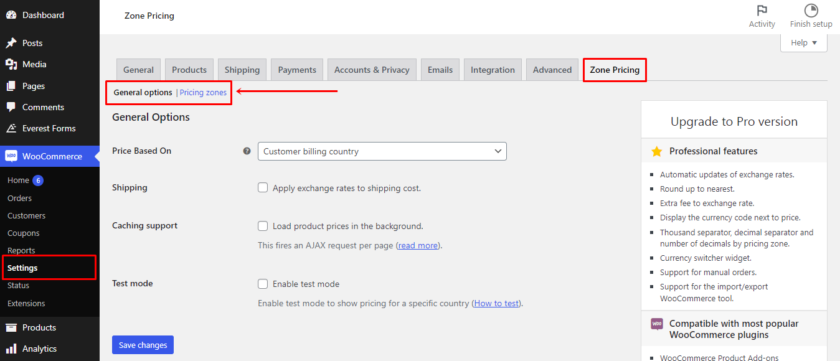
WooCommerce 사이트의 설정 페이지로 이동한 후 Zone Pricing 탭을 찾습니다. 이 플러그인은 주로 두 가지 설정을 제공합니다. 하나는 일반 설정이고 다른 하나는 가격 영역입니다.

일반 옵션에서 플러그인에 가격을 계산하도록 지시한 다음 배송비에 환율을 포함할지 여부를 결정할 수 있습니다.
그런 다음 캐싱 지원 또는 테스트 모드를 활성화할지 여부를 결정합니다.
이제 일반 설정을 구성한 후 국가에 따라 가격을 추가해 보겠습니다. 이를 위해 가격 영역 링크를 클릭하고 가격 영역 추가 버튼을 선택합니다.

국가, 통화 및 환율을 선택한 후 구역 이름을 선택합니다( 약어 사용 가능 ). 이 정보를 원하는 국가와 통화로 채우십시오. 그런 다음 가격 구역을 설정하기 위한 몇 가지 대안이 제공됩니다.

첫 번째 가격 구역을 만들려면 변경 사항 저장 버튼을 클릭하기만 하면 됩니다. 영역 추가에 성공했다는 메시지가 표시됩니다.
3단계: WooCommerce에서 국가에 따른 가격 테스트
플러그인 작동 여부를 확인하려면 제품 > 모든 제품 으로 이동하여 기존 제품을 선택하거나 새 제품 추가 버튼을 선택하여 새 제품을 추가할 수 있습니다. 그런 다음 제품 페이지를 더 아래로 스크롤합니다. 보시다시피 제품 데이터 섹션의 일반 탭 아래에 새로운 가격 책정 영역이 추가되었습니다.

여기에서 설정을 구성하는 동안 환율을 사용하여 가격을 자동으로 결정하거나 원하는 경우 가격을 수동으로 지정할 수 있습니다.
그게 다야! 이 플러그인과 이 간단한 단계를 통해 국가에 따라 제품 가격을 변경할 수 있습니다.
방법 2: WooCommerce에서 국가에 따라 프로그래밍 방식으로 가격 변경
여기에서는 국가에 따라 WooCommerce 제품의 가격을 변경하는 또 다른 방법을 제시했습니다. 이 방법은 코어 파일을 코딩하고 변경하는 데 익숙하다면 이상적입니다.
그러나 핵심 파일로 템퍼링하는 동안 플러그인이나 코드와 충돌을 일으키지 않도록 항상 전체 웹사이트를 백업하는 것이 좋습니다.
이 방법을 사용하려면 사용자 정의 코드를 추가해야 하므로 코드 조각과 같은 플러그인을 사용하거나 해당 조각을 자식 테마의 functions.php 파일에 직접 붙여넣을 수 있습니다. 취향에 따라 수동으로 하위 테마를 생성하거나 하위 테마 플러그인을 사용할 수 있습니다.
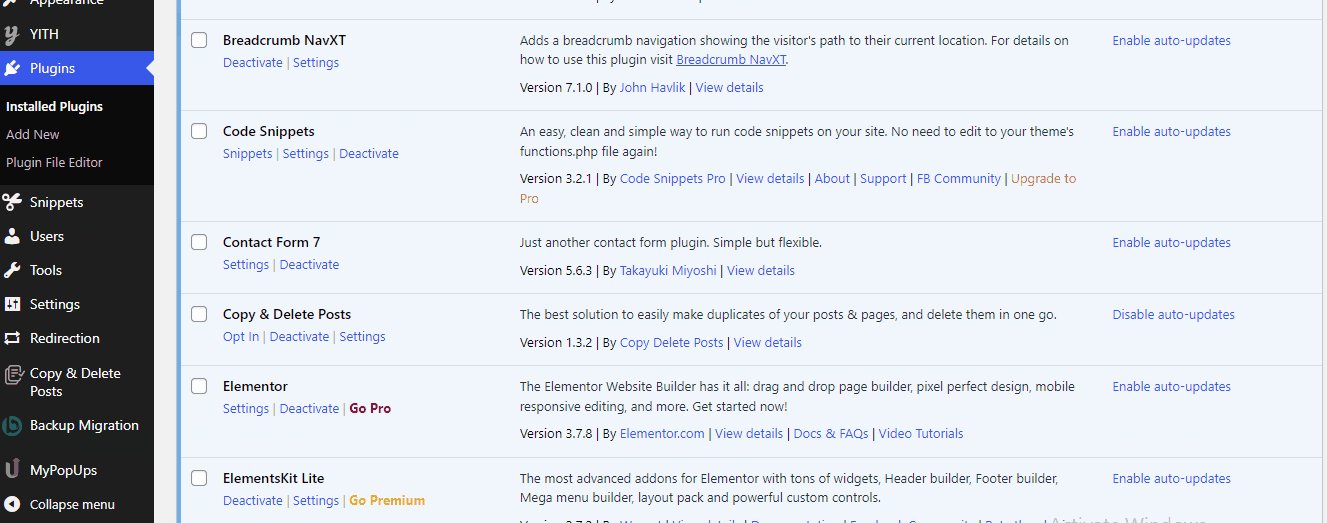
이 자습서에서는 코드 조각을 사용합니다. 먼저 다른 플러그인처럼 설치하고 활성화해야 합니다.

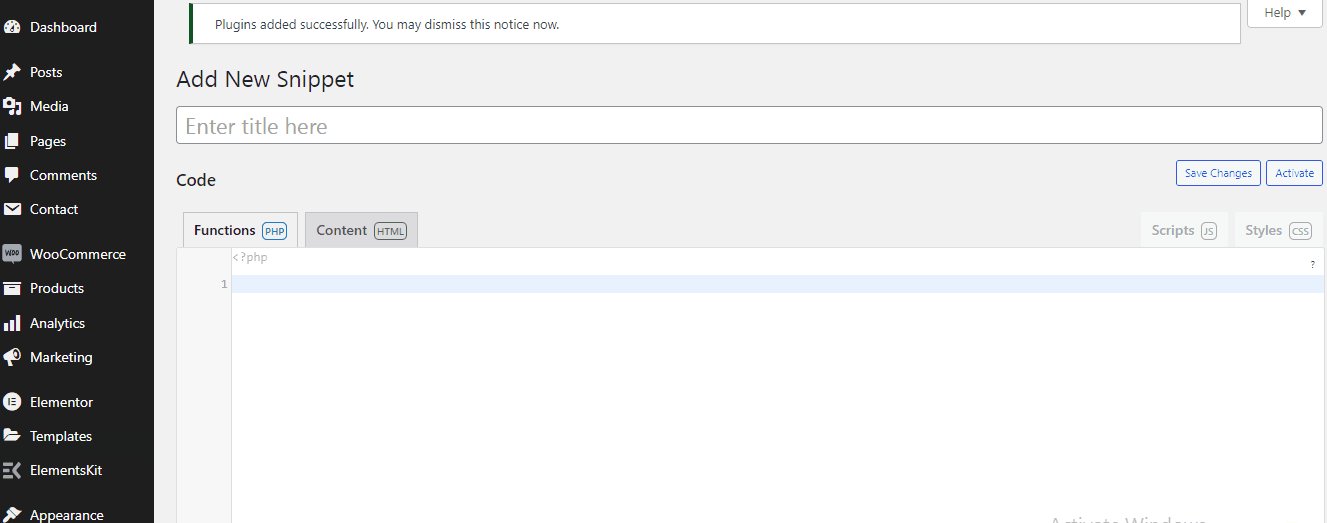
플러그인을 설치하고 활성화한 후 대시보드의 왼쪽 패널에서 플러그인 구성을 찾을 수 있습니다. 그런 다음 플러그인을 방문하고 새로 추가 를 선택하여 웹사이트에 새 스니펫을 쉽게 추가할 수 있습니다.
특정 국가에 따라 가격을 추가하는 코드 스니펫
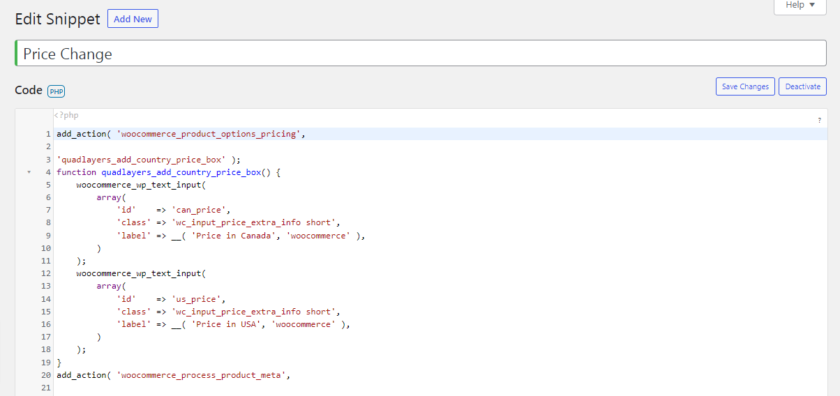
다음 코드를 복사하여 설정하려는 국가의 대체 가격이 있는 텍스트 영역을 추가할 수 있습니다.
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
함수 quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'클래스' => 'wc_input_price_extra_info 짧은',
' 'label' => __( '캐나다 가격', '우커머스' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'클래스' => 'wc_input_price_extra_info 짧은',
'label' => __( '미국 가격', '우커머스' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
함수 quadlayers_save_country_price( $post_id, $post ) {
if ( ! 빈( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
if ( ! 빈( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
if ( ! is_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
함수 quadlayers_change_price( $price, $product ) {
글로벌 $우커머스;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta( 'can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
반환 $can_price;
}
$us_price = $product->get_meta( 'us_price', true );
if ( $customer_country == '미국' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
반환 $ 가격;
}
}


코드 영역 안에 스니펫을 추가한 후 제품 페이지로 이동합니다. 그런 다음 제품을 선택하고 편집을 클릭합니다. 이제 제품 데이터 섹션에서 대체 가격을 추가할 수 있는 새 필드가 추가된 것을 볼 수 있습니다. 미국과 캐나다를 특정 국가로 추가했으므로 필드 내에서 USD 및 캐나다 가격을 설정할 수 있습니다.

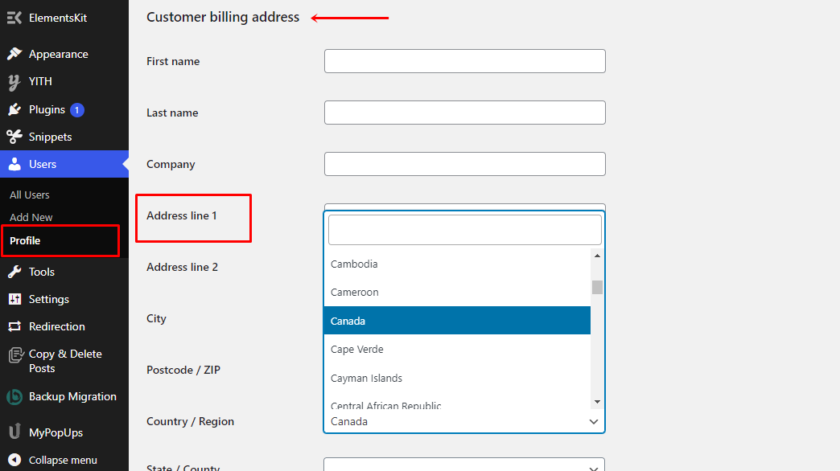
이제 첫 페이지에 국가를 기준으로 가격을 표시하려면 청구서 수신 주소를 변경해야 합니다. 이를 위해 기본 대시보드에서 사용자 로 이동하여 프로필 을 클릭합니다. 더 스크롤하면 고객 청구서 수신 주소 섹션을 찾을 수 있습니다. 그런 다음 코드에 따라 국가를 선택하기만 하면 됩니다. 우리의 경우 캐나다를 추가했으므로 캐나다를 선택했습니다.

마찬가지로 원하는 대로 여러 국가를 추가하고 나중에 국가를 선택하여 해당 국가의 가격을 표시할 수 있습니다. 국가를 선택한 후 프로필 업데이트 버튼을 클릭합니다.
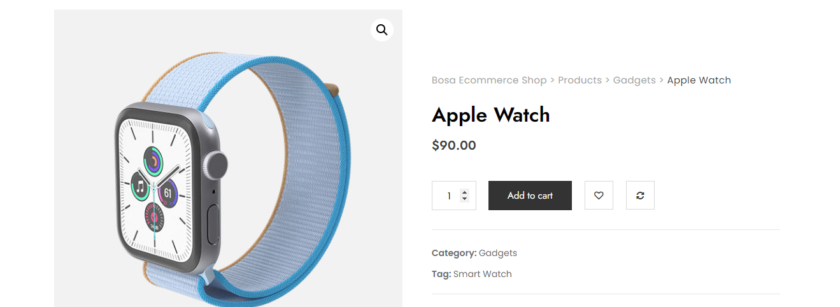
제품을 확인하여 설정이 제대로 되었는지 확인할 수 있습니다. 아래 이미지에서 볼 수 있듯이 제품 가격은 우리가 설정한 국가를 기준으로 표시되었습니다.

보너스: WooCommerce에서 통화를 변경하는 방법
우리는 이미 WooCommerce에서 국가에 따라 가격을 변경하는 가장 쉬운 방법 중 하나를 제시했습니다. 그러나 보너스로 WooCommerce 스토어의 기본 통화 변경에 대한 이 가이드도 제공합니다.
WooCommerce는 기본적으로 미국 달러(USD)로 가격을 표시하기 때문에 다른 국가의 고객에 대한 가격을 계산하고 변환하는 것은 그리 편리하지 않습니다. 고객에게 더 나은 쇼핑 경험을 제공하고 전 세계의 구매자에게 호소하기 위해 사용하려는 통화를 선택하도록 허용할 수 있습니다.
WooCommerce에는 통화를 변경하는 기능이 있지만 옵션이 매우 제한적입니다. 그렇기 때문에 최상의 솔루션은 고객이 현지 통화를 사용할 수 있도록 하여 고객에게 더 나은 쇼핑 경험을 제공하는 전용 플러그인을 사용하는 것입니다.
데모를 위해 Realmag의 프리미엄 플러그인 WooCommerce 통화 전환기를 사용합니다.
1단계: 플러그인 설치 및 활성화
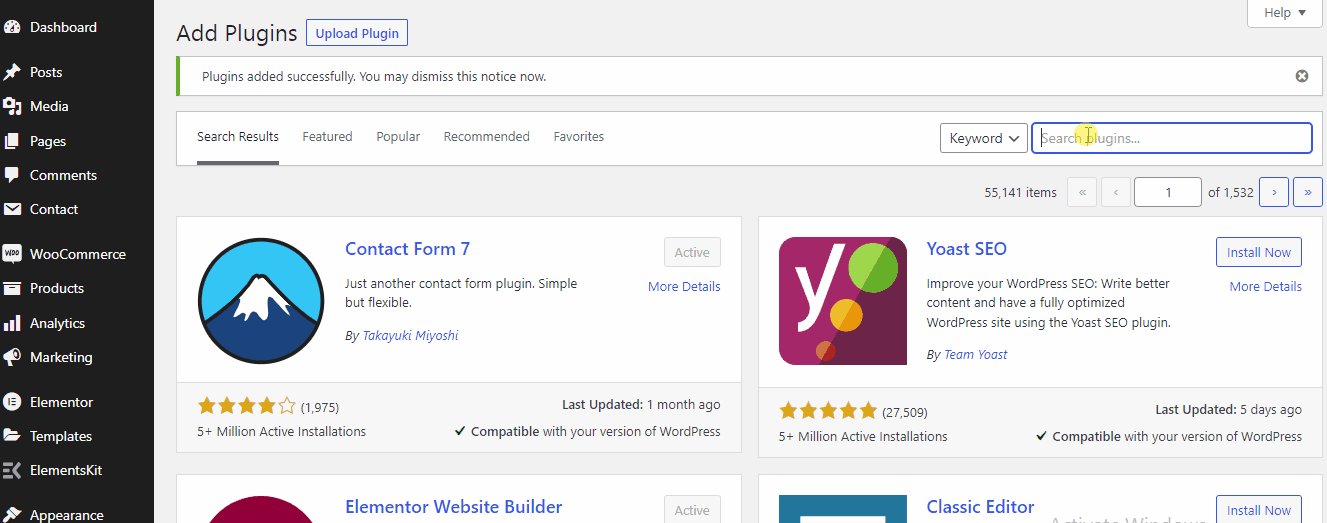
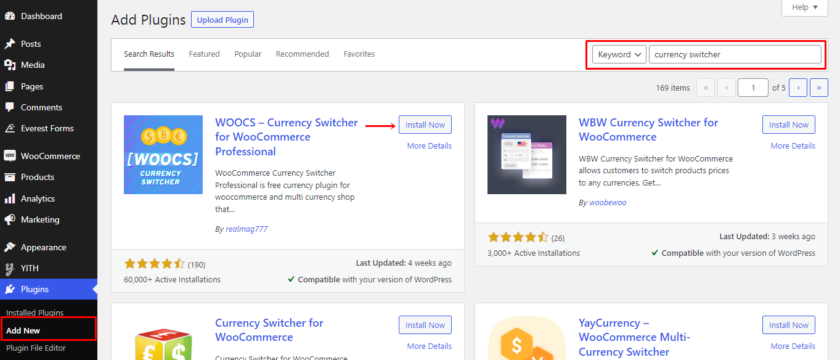
다른 플러그인과 마찬가지로 먼저 플러그인을 설치하고 활성화해야 합니다. 이를 위해 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. 그런 다음 플러그인 이름을 입력하고 지금 설치 를 클릭하여 플러그인을 설치합니다. 설치가 완료된 직후 플러그인을 활성화하십시오.

2단계: 플러그인 구성
그런 다음 WooCommerce > 설정 > 통화 에서 찾을 수 있는 플러그인 설정으로 이동합니다. 해당 탭에서 모든 통화 관련 설정을 수정할 수 있습니다.

또한 통화 섹션에서 사이트에 표시할 통화를 추가하고 편집할 수 있습니다. 또한 각 통화의 기호, 위치, 소수점, 이자율, 센트, 가시성 및 설명을 변경할 수 있습니다.
뿐만 아니라 옵션 및 고급 섹션에 있는 몇 가지 추가 옵션을 사용하여 통화를 표시할 수 있습니다. 통화 집계기, 각 쿠폰 또는 배송에 대한 고정 금액, 환영 통화 및 기타 여러 옵션이 있습니다.
마찬가지로 GeoIP 규칙과 프로필을 활성화, 개인화 및 Side Switcher에 추가하여 사용자의 IP 주소에 따라 통화를 자동으로 표시할 수 있습니다. 조정에 만족하면 설정을 저장하는 것을 잊지 마십시오.
마지막으로 플러그인 사용에 도움이 되는 FAQ 및 비디오 자습서가 포함된 도움말 섹션을 찾을 수 있습니다.
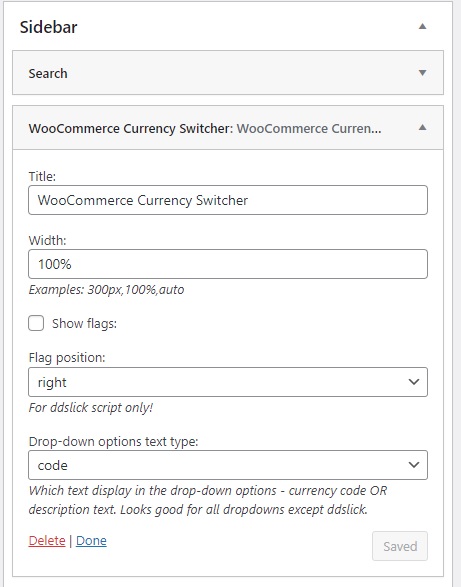
편집을 마친 후 모양 > 위젯 으로 이동하여 통화 교환기를 위젯으로 추가합니다. 통화 전환기 위젯을 웹사이트에서 선택한 위젯 영역으로 끌어서 추가하기만 하면 됩니다.

3단계: 변경 사항 미리보기
그게 다야 이제 WooCommerce 통화 전환기가 스토어에 추가되었습니다. 통화 전환기가 작동하는지 여부를 확인하기 위해 웹사이트를 미리 볼 수 있습니다.

이렇게 하면 고객이 자신의 통화를 선택하고 환율을 변환하는 번거로움에서 벗어날 수 있습니다.
우리는 위에서 매우 간단한 솔루션을 제시했습니다. 그러나 플러그인을 설치하고 싶지 않다면 WooCommerce에서 통화를 변경하는 다양한 다른 방법을 배울 수 있는 전체 게시물을 확인할 수 있습니다.
결론
대체로 WooCommerce에서 국가에 따라 가격을 변경하면 고객이 모든 제품에 대해 공정한 가격을 얻을 수 있습니다. 또한 국가별로 가격을 맞춤으로써 제품의 진정한 가치를 보다 정확하게 반영할 수 있습니다.
이 기사에서는 WooCommerce에서 국가에 따라 가격을 변경하는 다양한 방법을 보았습니다. 권장하는 두 가지 방법은 다음과 같습니다.
- 플러그인
- 코드 조각
전용 플러그인 중 하나를 선택하기만 하면 배송 및 세금 계산에서 환율 변환에 이르기까지 전체 프로세스를 자동화할 수 있습니다.
반면에 특정 국가의 다른 국가와 가격을 수동으로 추가하려는 경우 추가 플러그인이 필요하지 않은 두 번째 옵션을 선택할 수 있습니다.
오늘 다룬 방법은 초보자라면 누구나 구현할 수 있을 만큼 간단합니다.
이 기사가 흥미롭고 유익하기를 바랍니다. 그래서 국가에 따라 WooCommerce 제품 가격을 변경하려고 했습니까? 어떻게 되었나요? 아래 의견에 귀하의 경험에 대해 알려주십시오.
한편 유용하다고 생각할 수 있는 다른 WooCommerce 및 WordPress 관련 블로그 게시물을 확인할 수 있습니다. 예를 들어 다음 기사가 흥미로울 수 있습니다.
- WooCommerce에 배송 클래스를 추가하는 방법
- 최고의 WooCommerce 배송 플러그인
- WooCommerce에 개인 정보 보호 정책을 추가하는 방법
