무료 해피 애드온으로 멋진 제품 레이아웃 디자인 만들기
게시 됨: 2019-09-17오늘날 사람들은 웹에서 잘 설계된 인터페이스를 통해 유익하고 독특한 콘텐츠를 좋아합니다. 그리고 전자 상거래 플랫폼에 관한 것이라면 사용자는 더 많고 특별한 것을 기대합니다. 따라서 제품 레이아웃 디자인은 초기 단계에서 최우선 순위가 되어야 합니다.
2017년에 전자 상거래 비즈니스는 약 2조 3천억 달러의 거래를 담당했으며 2021년까지 4조 5천억 달러에 달할 것으로 예상됩니다!
따라서 가까운 장래에 전자 상거래가 실제 제품 시장을 주도하게 될 것임을 쉽게 이해할 수 있습니다. 많은 사람들이 온라인 플랫폼을 우선시하고 있습니다.
이 업계에서 성공할 수 있는 좋은 기회입니다. 고려해야 할 기본 사항은 스마트 전자 상거래 웹 사이트를 구축하고 적절한 사용자 경험을 보장하며 정보에 입각한 콘텐츠를 통해 계속 홍보하는 것입니다.
이 기사에서는 코딩 없이 사이트의 제품 레이아웃을 쉽게 디자인할 수 있는 방법을 보여줍니다.
제품 레이아웃 디자인이란 무엇입니까?
실제로 제품 레이아웃 디자인은 고객이 원하는 것을 쉽게 얻을 수 있는 스마트하고 적합한 구조를 의미합니다. 레이아웃에서 제품은 유형에 따라 연속적으로 디자인됩니다.
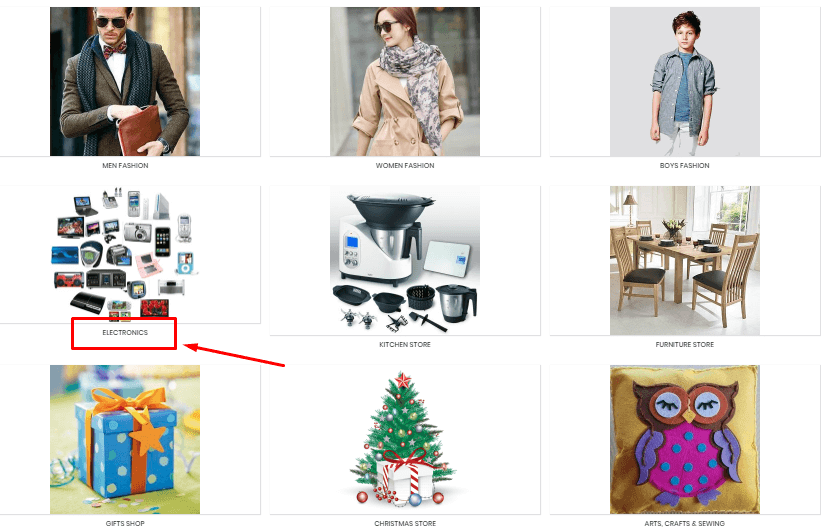
예를 들어, 전자 제품을 구입하려는 경우 제품 레이아웃에서 클릭할 위치를 쉽게 알려줍니다.

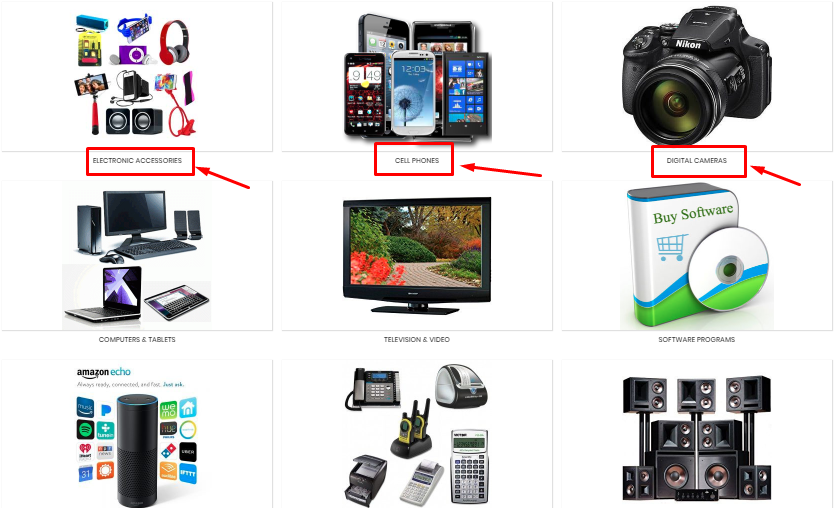
전자 항목을 선택하면 하위 범주가 있는 다른 창이 표시됩니다. 그리고 여기에서 원하는 항목을 선택할 수 있습니다.

따라서 고객은 필요한 레이아웃을 사용하여 제품을 쉽게 선택할 수 있습니다. 간단하지 않습니까?
올바른 제품 레이아웃은 판매를 늘리고 충성도를 높이며 고객이 원하는 것을 더 빨리 찾을 수 있도록 도와줍니다.
다양한 유형의 제품 레이아웃이 있습니다. 레이아웃을 디자인하기 전에 레이아웃 유형을 알아야 합니다. 시작하겠습니다.
레이아웃 디자인의 유형
웹사이트마다 제품 레이아웃 디자인이 다릅니다. 따라서 먼저 어떤 유형의 웹사이트를 운영하고 있고 어떤 유형의 제품을 보유하고 있는지 고려해야 합니다. 그런 다음 올바른 레이아웃을 선택하여 제품을 순차적으로 시연할 수 있습니다.

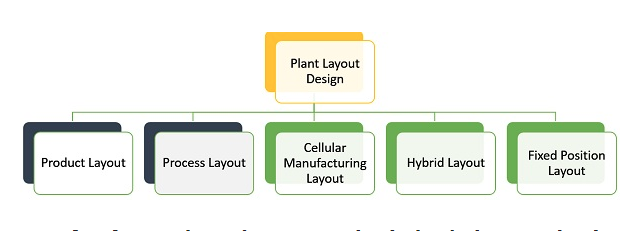
제품 레이아웃의 유형을 알아보십시오.
- 제품 레이아웃
- 프로세스 레이아웃
- 셀룰러 레이아웃
- 조합/하이브리드 레이아웃
- 고정 위치 레이아웃
- 및 기타 레이아웃
이것이 제품 레이아웃의 기본 유형입니다. 그리고 이 기사에서는 제품 레이아웃 디자인에 대해 논의할 것입니다.
제품 레이아웃과 프로세스 레이아웃의 차이점
일반적으로 레이아웃이라고 하는 그룹화에는 여러 가지 전략이 있습니다. 앞서 이미 언급했듯이 제품 레이아웃, 프로세스 레이아웃, 고정 위치 레이아웃, 셀룰러 레이아웃 및 하이브리드 레이아웃이 있습니다. 그 중 제품 및 프로세스 레이아웃이 가장 중요합니다.

제품 레이아웃이란 무엇입니까?
제품 레이아웃은 카테고리별 활동에 따라 제품을 한 줄로 배열하는 레이아웃 디자인 유형입니다.
제품 레이아웃 디자인에서 얻을 수 있는 이점이 무엇인지 알아보십시오.
- 제품을 순차적으로 쉽게 정렬
- 그것은 수량에 따라 제품을 분류
- 최소한의 수준에서 제품을 검사할 수 있습니다.
- 대량 제품의 부드럽고 즉각적인 흐름
프로세스 레이아웃이란 무엇입니까?
프로세스 레이아웃은 기능에 따라 제품을 결합하는 레이아웃 디자인의 유형을 나타냅니다. 프로세스 레이아웃 설계는 제품을 배포할 준비가 되었을 때 제품을 제공하는 데 도움이 됩니다.
프로세스 레이아웃 설계의 몇 가지 이점을 확인해 보겠습니다.
- 프로세스 레이아웃은 그룹의 다른 제품을 정렬합니다.
- 프로세스 레이아웃 설계로 다른 워크플로를 찾을 수 있습니다.
- 프로세스 레이아웃 비용이 제품 레이아웃 디자인보다 높습니다.
- 프로세스 레이아웃 설계의 워크플로는 가변적입니다.
해피 애드온을 사용한 제품 레이아웃 디자인

Happy Addons로 멋진 제품 레이아웃을 쉽게 디자인할 수 있습니다. 그리고 무료입니다.
이 섹션에서는 제품 레이아웃 디자인에 대한 모든 아이디어를 얻을 수 있습니다. 시작하겠습니다.
시작 전 요구 사항
- 먼저 Elementor 플러그인을 설치 및 활성화합니다.
- 둘째, Happyaddon 플러그인 설치
Elementor와 Happyaddons를 설치하는 방법은 무엇입니까?
WordPress에 플러그인을 추가하고 설치하는 것은 매우 쉽습니다. 가이드에 따라 Elementor를 설치하세요.
이제 지침에 따라 HappyAddons를 설치하십시오.
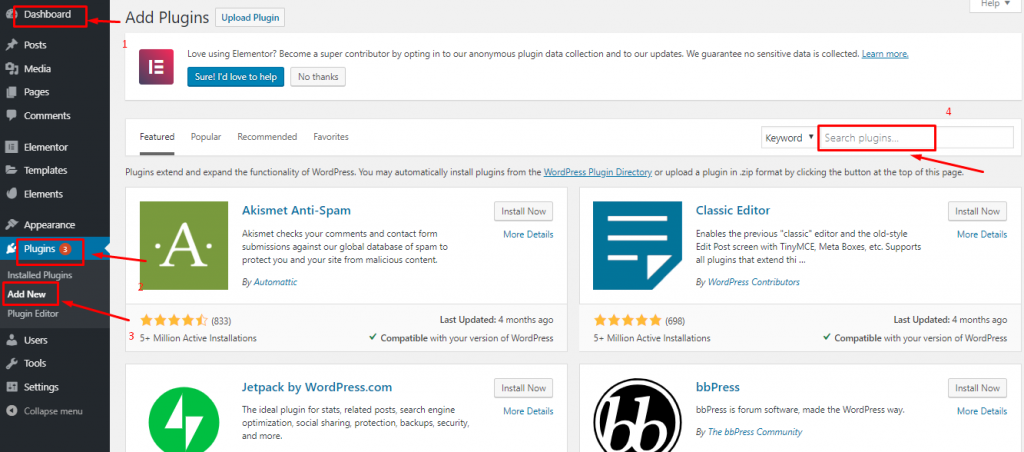
- WP-Admin>대시보드>플러그인>새 플러그인 추가로 이동합니다.

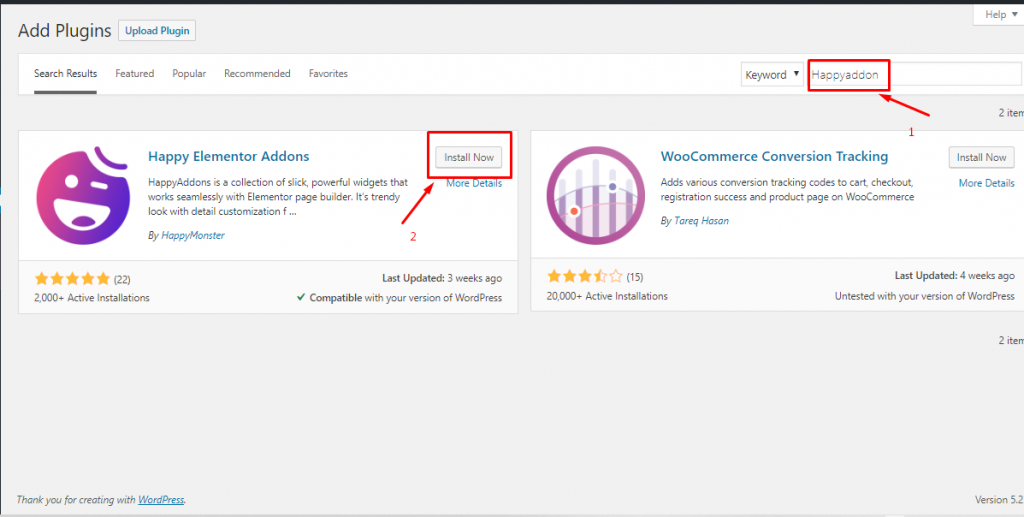
- 다음으로 Happyaddons>설치>활성화 를 입력합니다.

이제 제품 레이아웃을 디자인할 수 있는 Elementor 및 Happyaddons 플러그인이 있습니다. 튜토리얼을 살펴보겠습니다.
Elementor 및 Happy Addons를 사용한 전자 상거래 제품 레이아웃 디자인
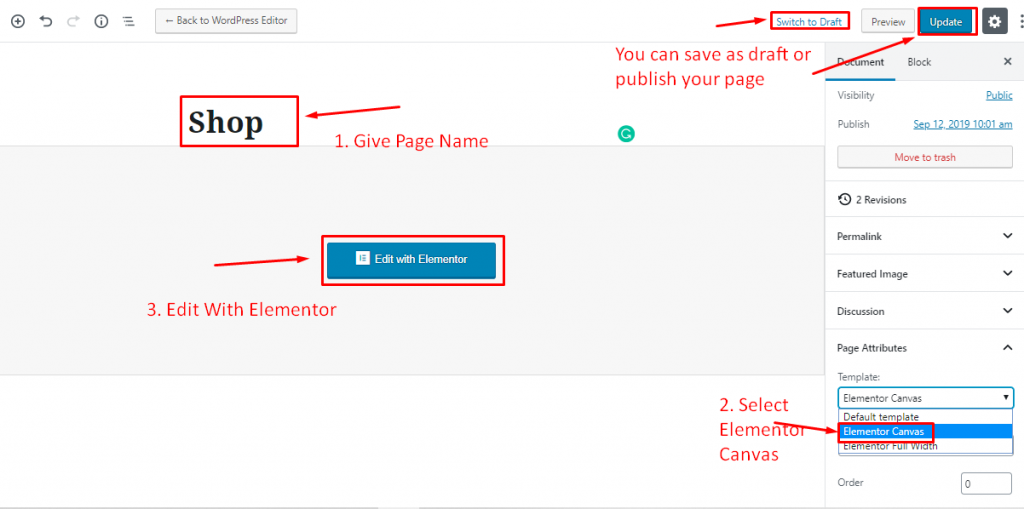
1단계: 빈 페이지 만들기
- 페이지를 추가한 다음 제목을 지정하세요.
- Elementor 캔버스 선택
- 초안으로 저장하거나 게시할 수 있습니다.
이전에 이미 이 페이지를 만들었기 때문에 " 초안으로 전환 " 및 " 업데이트 " 가 표시됩니다.

2단계: 헤더 추가
HappyAddons를 사용하여 헤더를 쉽게 추가할 수 있습니다. 헤더를 추가하려면 튜토리얼을 확인하세요.
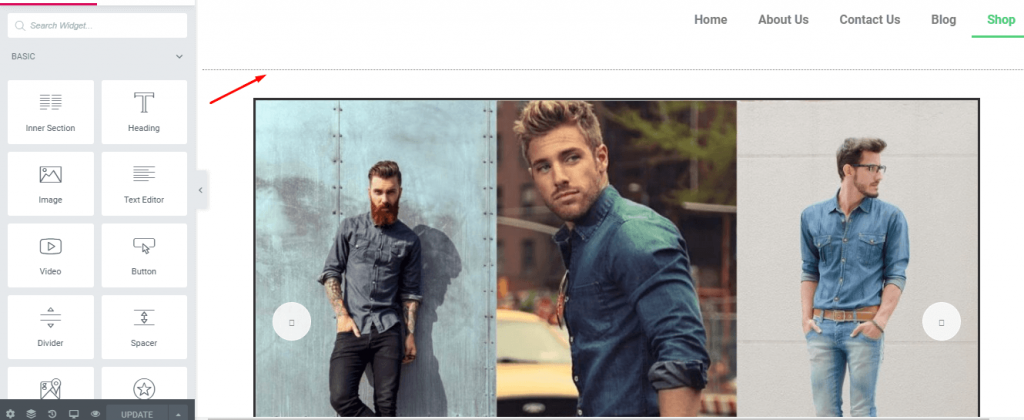
3단계: 구분선 추가
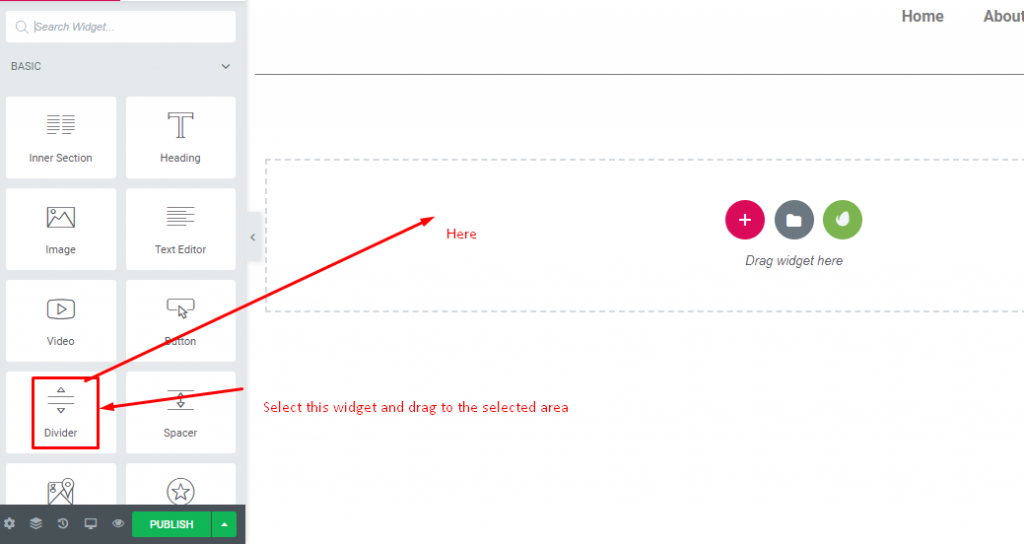
- 다음과 같이 헤더 아래에 구분선을 추가하려면

- " 디바이더 위젯 " 을 선택하여 선택한 영역으로 드래그하세요.

4단계: 슬라이더 추가
그것은 매우 쉽고 빠르고 사용자 정의가 가능합니다.

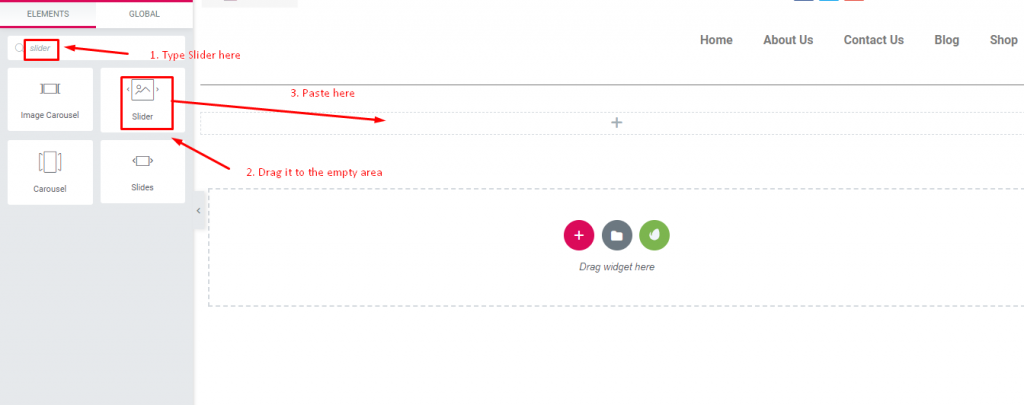
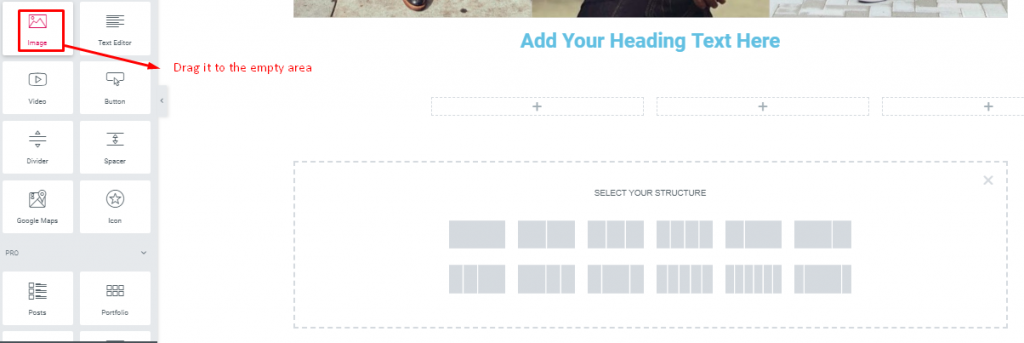
- "+" 버튼을 클릭합니다. 빈 페이지를 선택한 다음 슬라이더를 선택합니다. 그리고 빈 영역으로 드래그합니다.

- 이것은 다음과 같이 나타날 것입니다.

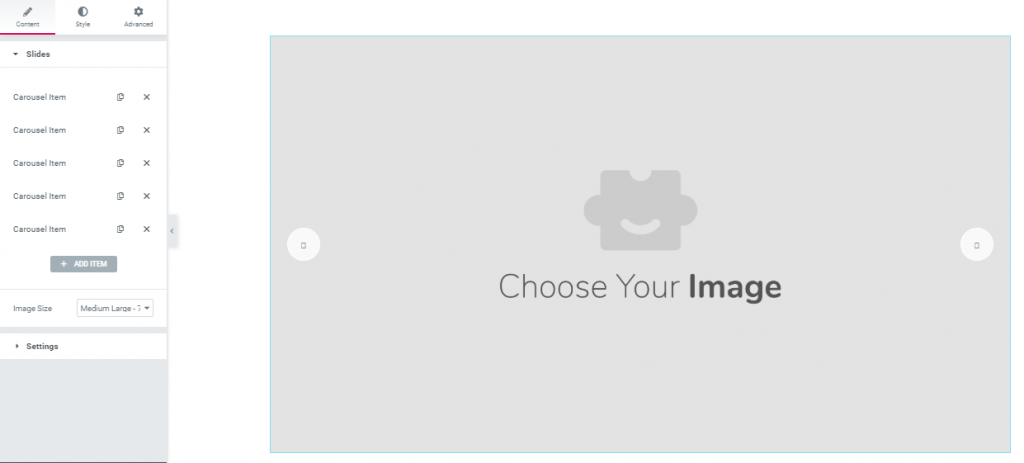
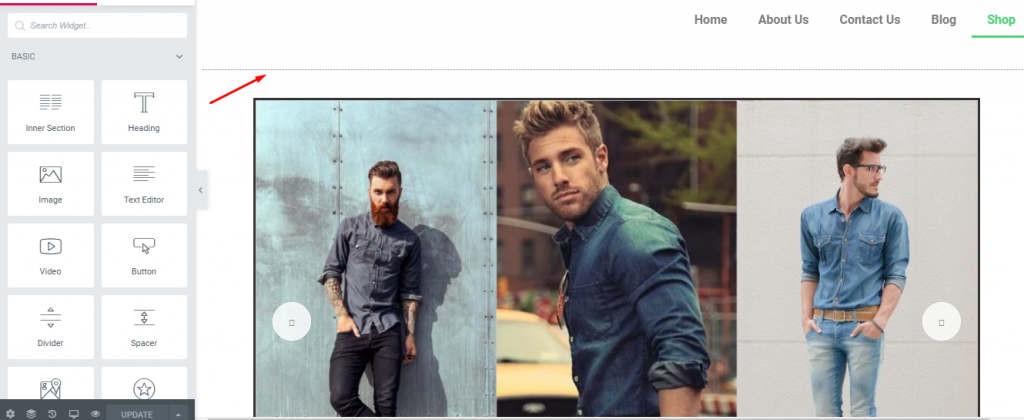
- 그런 다음 " Carousel Images "를 클릭하고 이미지를 추가하십시오. 이미지를 추가하면 슬라이더가 다음과 같이 보입니다.

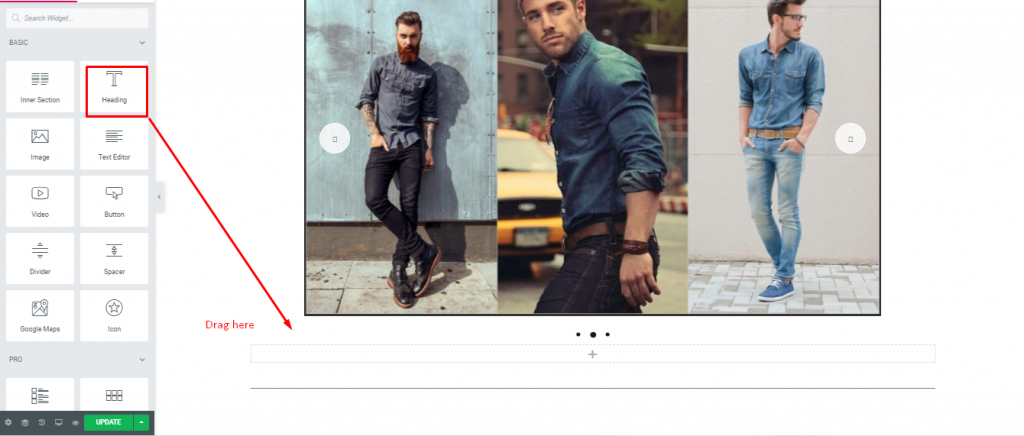
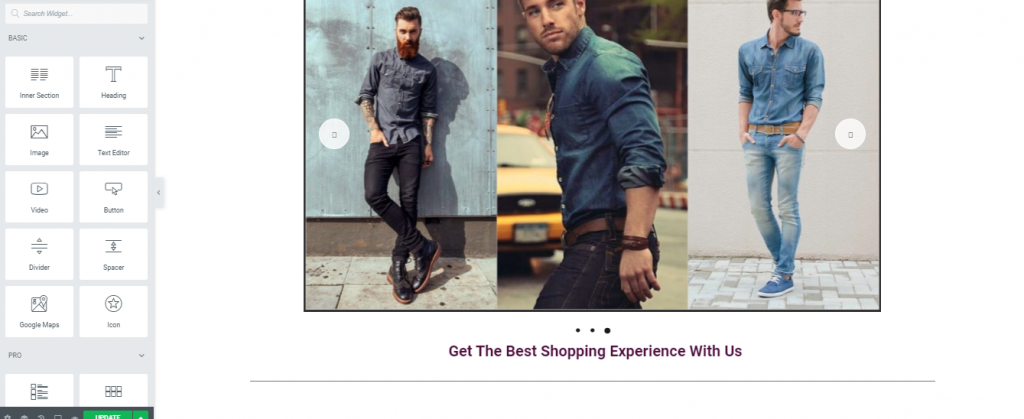
5단계: 슬라이더 아래에 헤더 텍스트 추가
제품 레이아웃 페이지를 디자인하는 방법은 모두 귀하에게 달려 있습니다. 이것을하기 위해-
- 빈 블록을 선택한 다음 " 헤더 텍스트 위젯 "을 선택합니다.

- 이제 슬로건이나 고객 참여 문장을 입력하세요.
Happy Addon을 사용하여 이미지 및 기타 항목을 띄울 수 있습니다. Happy Addon으로 요소를 띄우는 방법에 대한 전체 튜토리얼을 확인하십시오.

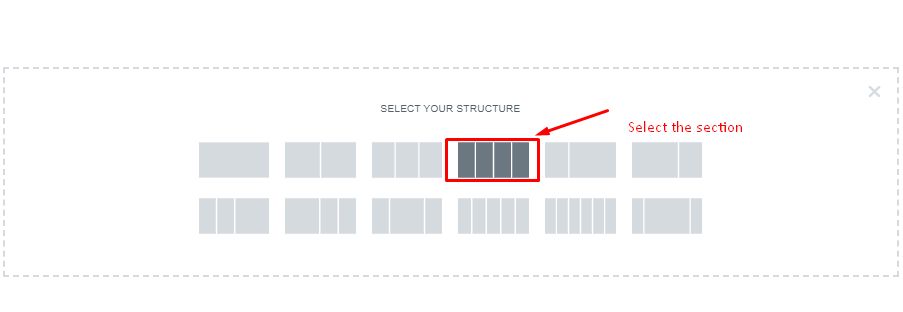
6단계: Elementor 위젯으로 레이아웃 만들기
필요에 따라 다양한 유형의 레이아웃을 디자인할 수 있습니다. 여기서는 elementor core 위젯을 사용했습니다. 그래서 당신은 이것을 시도 할 수 있습니다.
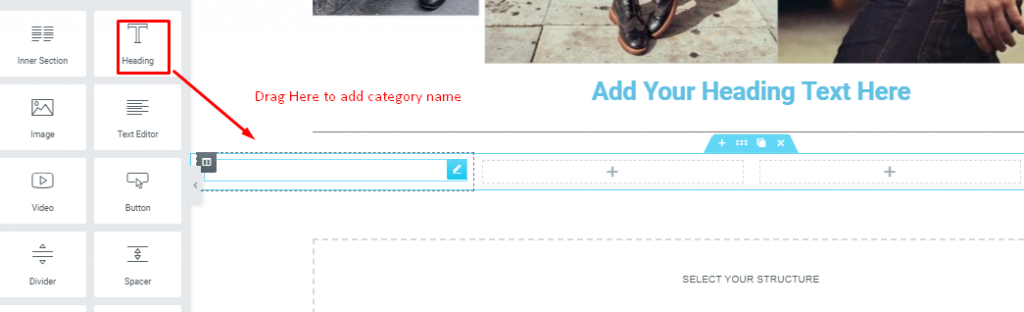
- 제품 수량에 따라 빈 블록을 선택하십시오. 원하는 섹션을 추가합니다.

- 섹션을 선택한 후 " 텍스트 헤더 "를 선택하여 카테고리 이름을 추가합니다.

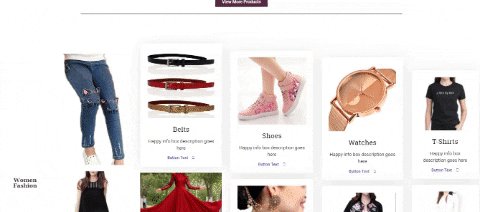
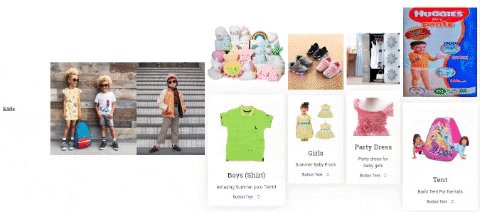
- 여기에서 원하는 레이아웃을 디자인할 수 있습니다. 다양한 디자인의 풍미를 느끼기 위해 위젯을 경험해보세요. 그런 다음 카테고리 이름이 있는 상자에 이미지를 삽입할 수 있습니다.

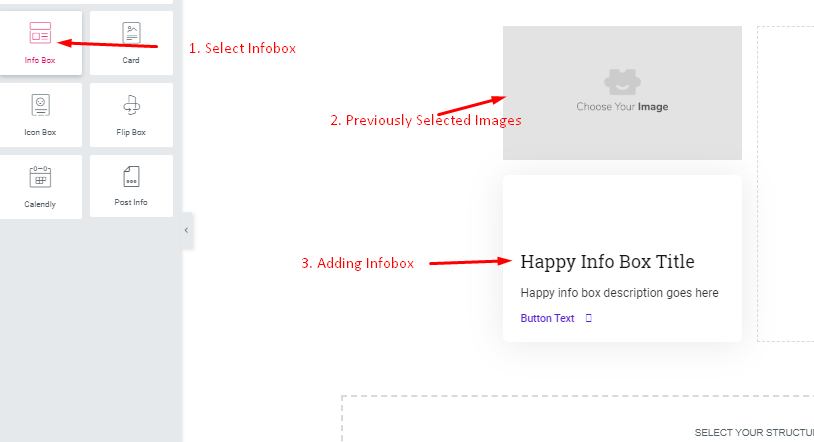
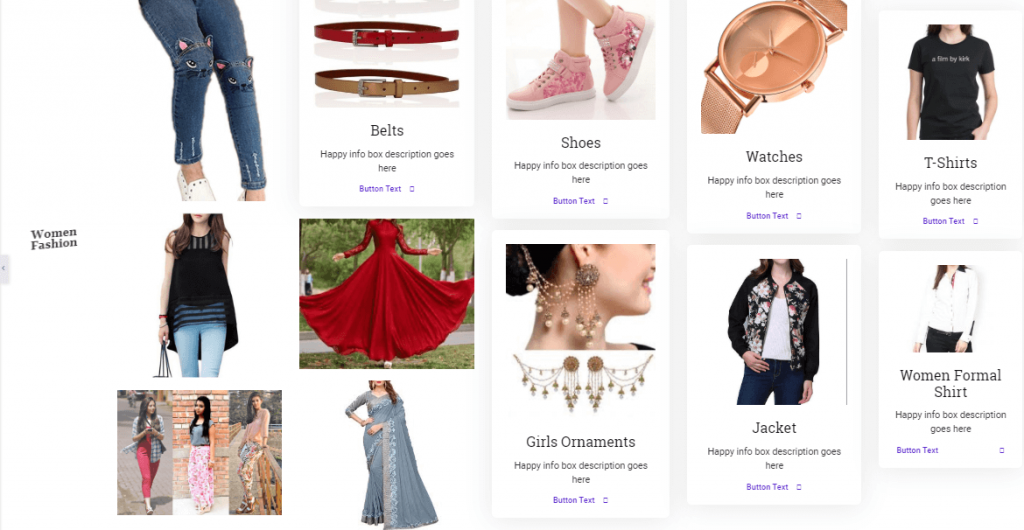
- 이미지와 함께 정보 상자를 추가합니다. 정보 상자 위젯을 빈 영역으로 드래그하십시오. 그리고 마찬가지로 디테일과 함께 이미지를 삽입합니다.

- 그런 다음 창 왼쪽의 위젯을 사용하여 다양한 스타일이나 레이아웃을 만드는 것을 경험할 수 있습니다.

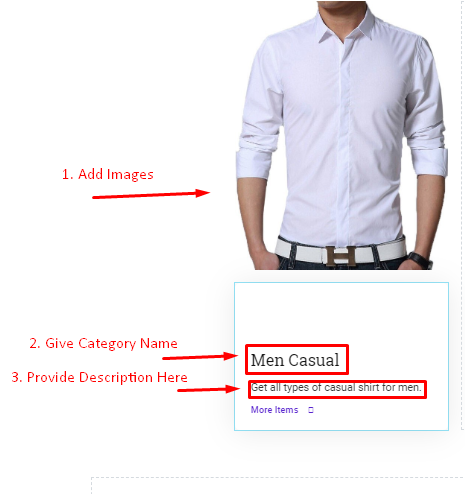
- 위 섹션에서 추가한 것과 같은 방식으로 이미지를 추가합니다.
- 그런 다음 카테고리 이름을 지정하십시오.
- 제품 설명 제공

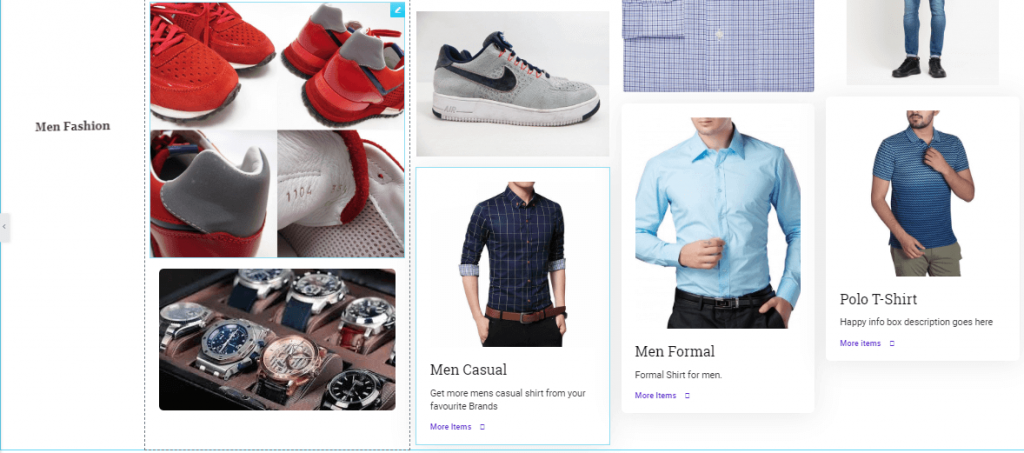
- 이 방법을 따르면 Elementor 위젯만 사용하여 자신만의 레이아웃을 디자인할 수 있습니다. 다른 카테고리에 대해서도 동일한 프로세스를 수행할 수 있습니다.

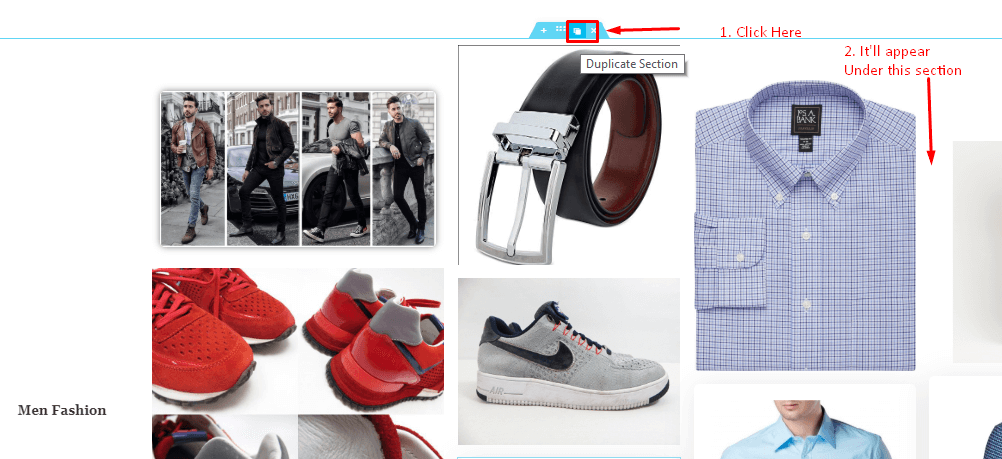
- 시간을 절약하기 위해 이미 생성한 섹션을 복제할 수 있습니다.
- 같은 과정을 거쳐 여성의 패셔너블한 사진을 추가하면 됩니다.

이것이 Elementor Pro와 Happyaddons를 사용한 제품 레이아웃 디자인의 전체 과정입니다.

여러분과 공유하고 싶은 흥미로운 사실이 있습니다. HappyAddons를 사용하여 사이트 내 모든 유형의 요소를 띄울 수 있다는 것을 알고 계십니까? 네, 이것은 사용자가 단일 코드 없이 요소를 띄울 수 있게 해주는 최초의 애드온입니다. 게다가 무료입니다!
아래에 제공된 전체 비디오를 시청하십시오.
제품 레이아웃 디자인의 마지막 스릴
Happy Addons와 함께 Elementor Widgets를 사용하면 이제 놀라운 것을 만들거나 디자인할 수 있습니다.
따라서 지체하지 않고 WordPress 사이트용 Elementor Pro를 Happy Addons와 함께 다운로드하고 꿈의 웹사이트를 디자인하십시오.
질문이나 질문이 있으면 의견 섹션에 알려주십시오.
