ProductX 페이지 빌더 통합: Elementor, Divi, Oxygen 및 Beaver
게시 됨: 2023-07-09ProductX는 놀랍고 독특한 제품 그리드, 제품 목록, 카테고리 목록, 제품 슬라이더 등을 놀라운 제품 블록으로 만들 수 있는 포괄적인 WooCommerce 플러그인입니다. 이 올인원 솔루션은 WooCommerce 기반 상점에 이상적이며 WooCommerce 제품 페이지에 시각적으로 매력적인 레이아웃을 디자인할 수 있습니다.
WooCommerce 사용자는 ProductX(Gutenberg WooCommerce Blocks)의 사용자 지정 가능한 제품 블록에 끌립니다. 또한 많은 사용자가 Elementor, Divi, Oxygen 및 Beaver와 같은 다른 플랫폼에서 제품 블록을 사용하기를 원합니다. 그러나 때때로 디자인 문제를 일으키거나 특정 요소의 기능에 영향을 줄 수 있는 코드 및 단축 코드가 필요하기 때문에 어려울 수 있습니다.
이것이 바로 ProductX Page Builder 통합을 소개하는 이유입니다. 이제 Elementor, Divi, Oxygen 및 Beaver Builder에서 제품 블록을 사용하는 것이 훨씬 쉬워졌습니다!
우리와 함께 있으면 이 놀라운 통합이 어떻게 작동하는지 알려드리겠습니다.
다른 빌더에서 제품 블록을 사용해야 하는 이유는 무엇입니까?
Elementor, Divi, Oxygen 또는 Beaver를 사용하는 경우 각 플랫폼의 작동 방식과 장단점을 이미 알고 있으므로 탐색하는 데 시간을 낭비하지 마십시오.
언급했듯이 제품 블록은 놀라운 사용자 정의 기능을 갖춘 Gutenberg WooCommerce 블록입니다. 제품 블록에는 여러 가지 장점이 있습니다. 재사용이 가능하고 모바일 친화적이며 다양한 요소로 깔끔한 인터페이스를 제공합니다. 이러한 기능을 통해 잘 구성된 콘텐츠 구조를 보다 쉽게 만들 수 있습니다.
그리고 ProductX는 이러한 기능을 최대한으로 향상시킵니다. 예를 들어 Gutenberg에서는 기본적으로 복잡한 레이아웃을 만들 수 없습니다. 그러나 ProductX를 사용하면 원하는 방식으로 복잡한 매장 레이아웃을 쉽게 만들 수 있습니다.
이것이 궁극적인 WooCommerce 스토어 생성을 위해 페이지 빌더에서 제품 블록을 사용해야 하는 이유입니다.
요컨대, 다른 페이지 빌더와 ProductX의 통합은 무한한 디자인 가능성을 창출하고 사용자 정의를 강화하며 편집을 단순화하여 매장에 궁극적인 전망을 제공합니다.
ProductX Page Builder 통합을 사용하여 제품 블록을 사용하는 방법
ProductX는 현재 다음 페이지 빌더와 통합되어 있습니다.
- 엘리멘터
- 디비
- 산소 빌더
- 비버 빌더
ProductX에는 각 빌더에 대한 별도의 애드온이 있으며, 이를 활성화하고 지정된 페이지 빌더에 대한 제품 블록을 사용할 수 있습니다. 이를 위해서는 ProductX 저장된 템플릿 기능을 사용해야 합니다.
페이지 빌더에서 제품 블록을 사용하는 방법을 보여드리겠습니다. 단계는 각 페이지 빌더와 매우 유사합니다. 이 기사에서는 Elementor의 제품 블록을 사용하는 방법을 보여드리겠습니다.
더 이상 고민하지 않고 시작합시다.
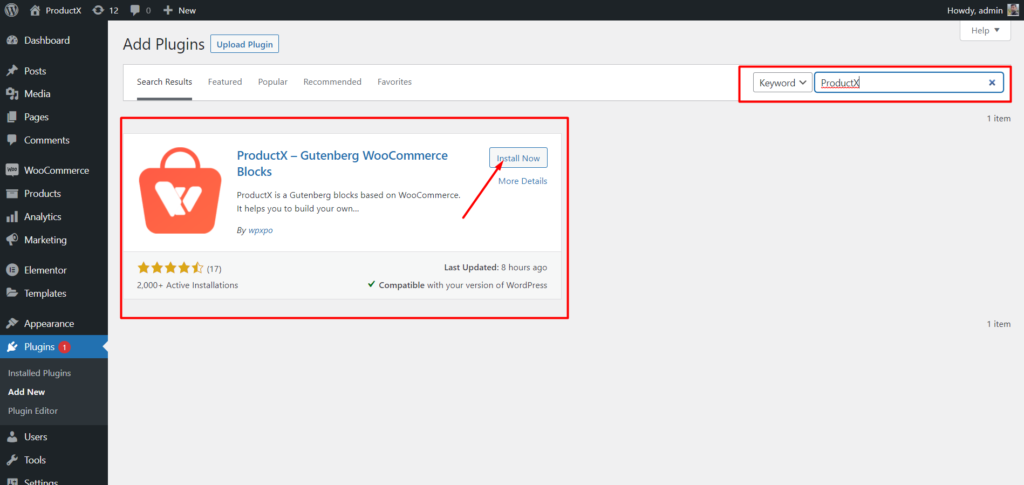
1단계: ProductX 설치 및 활성화
시작하려면 먼저 ProductX Plugin을 설치하고 활성화해야 합니다.

활성화되면 저장된 템플릿 애드온을 활성화하여 저장된 템플릿 및 기타 페이지 빌더 애드온을 생성하여 후속 빌더에서 제품 블록을 사용할 수 있습니다.
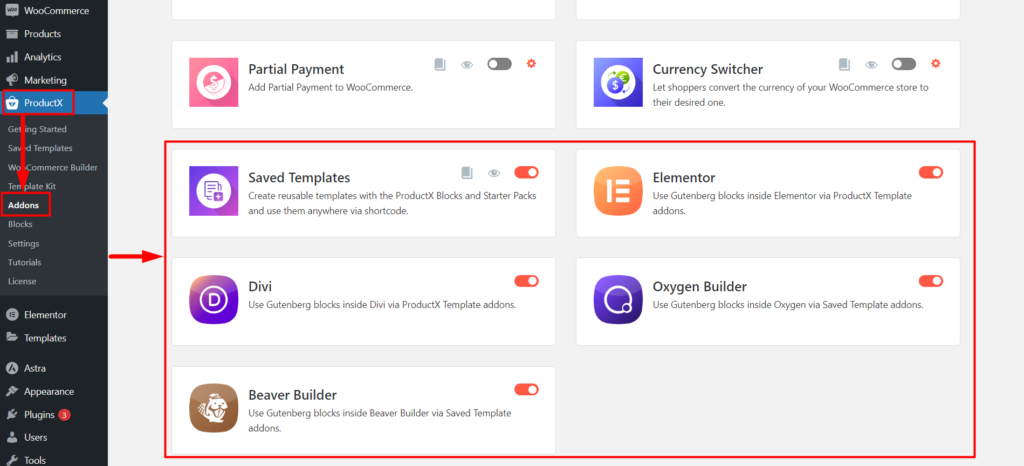
2단계: 저장된 템플릿 및 통합 애드온 활성화
ProductX를 활성화하면 모든 애드온에 액세스하여 추가 기능을 잠금 해제할 수 있습니다.
Elementor, DIVI, Oxygen 또는 Beaver에서 제품 블록을 사용하려면 "Saved Template" 애드온과 제품 블록에 사용하려는 페이지 빌더를 활성화해야 합니다. 예를 들어 Elementor에서 제품 블록을 사용하려면 ProductX Elementor 애드온을 활성화해야 합니다. Divi, Oxygen 및 Beaver도 마찬가지입니다.

ProductX 애드온 페이지에서 모든 애드온을 찾을 수 있습니다. 인접한 애드온을 활성화하려면 저장된 템플릿 및 기타 페이지 빌더 통합 옆의 토글 막대를 클릭하십시오.
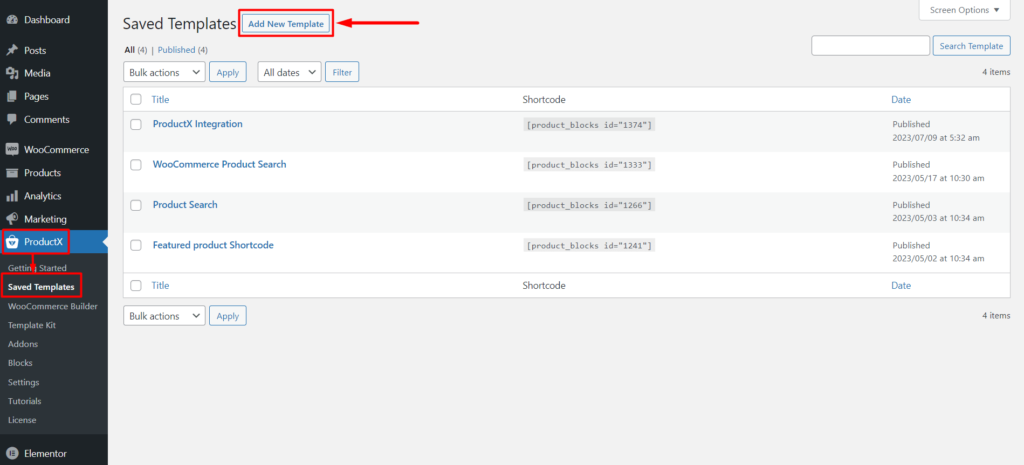
3단계: 저장된 템플릿 만들기
페이지 빌더에서 제품 블록을 사용하기 전에 ProductX로 템플릿을 만들어야 합니다.
ProductX의 저장된 템플릿 섹션으로 이동합니다. 그러면 "새 템플릿 추가" 버튼이 표시됩니다. 템플릿을 쉽게 만들 수 있는 Gutenberg 편집기를 보려면 "새 템플릿 추가" 버튼을 클릭하십시오.

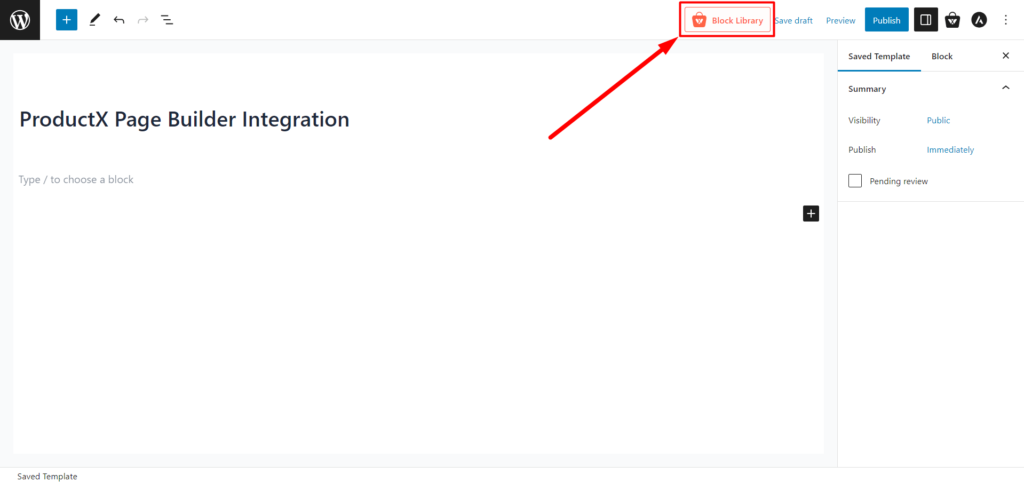
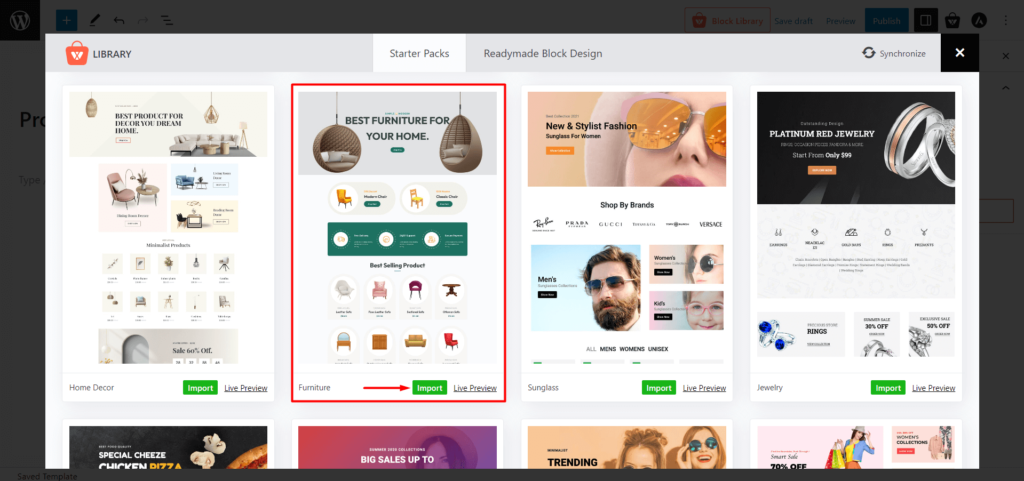
ProductX의 기본 제품 블록을 사용하거나 ProductX의 블록 라이브러리에서 Premade 템플릿/스타터 팩을 가져올 수 있습니다. 우리는 블록 라이브러리를 사용하여 작업을 쉽게 할 것입니다. 페이지 상단에서 "블록 라이브러리" 버튼을 클릭합니다.

여기에서 ProductX가 만든 모든 사전 제작 스타터 팩을 볼 수 있습니다. 마음에 드는 것을 선택하고 "가져오기"를 클릭하십시오.

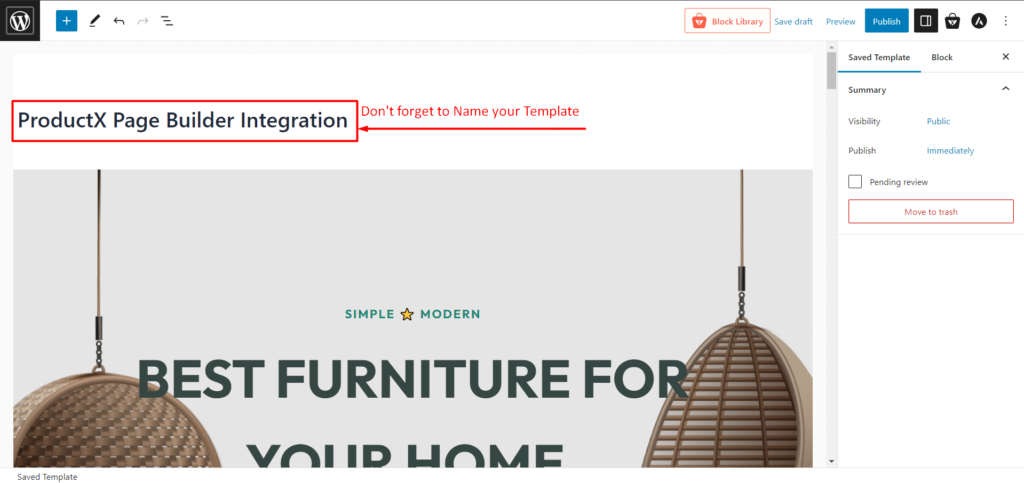
템플릿에 "이름"을 지정하는 것을 잊지 마십시오. 이 이름은 페이지 빌더 내부에 표시됩니다.

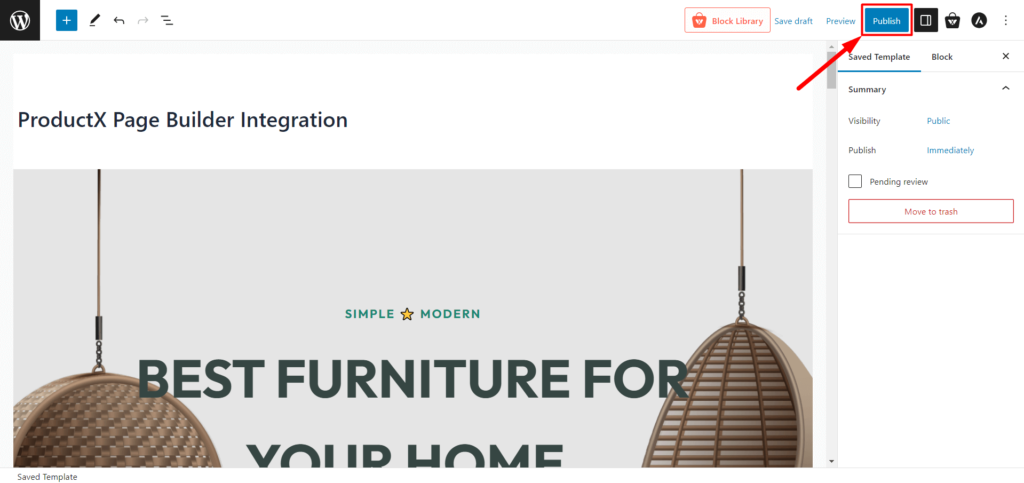
템플릿 생성이 완료되면 '게시'를 클릭합니다. 그리고 모든 페이지 빌더에서 제품 블록을 사용할 준비가 되었습니다.

4단계: Elementor에서 ProductX 템플릿 사용
이제 Elementor에서 ProductX에 저장된 템플릿을 사용하는 방법을 보여드리겠습니다.
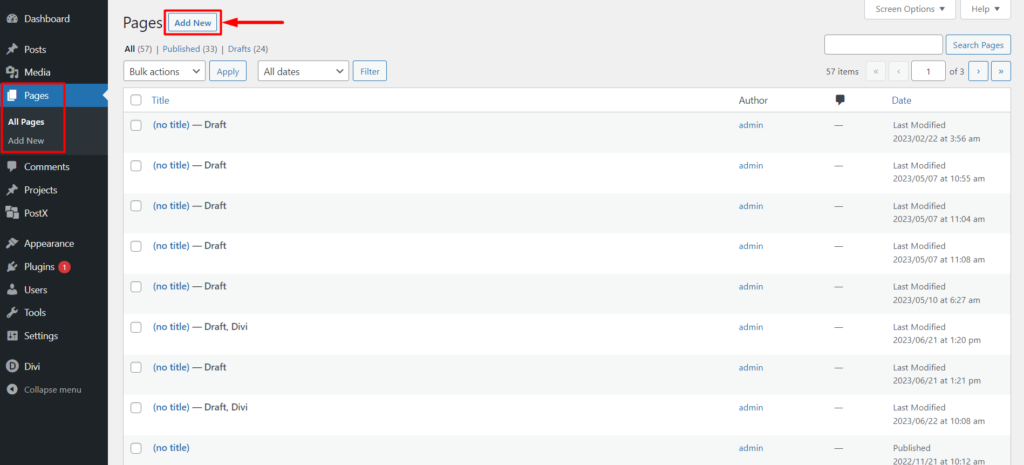
WordPress 대시보드에서 페이지로 이동하여 "새 페이지 추가"를 클릭합니다.

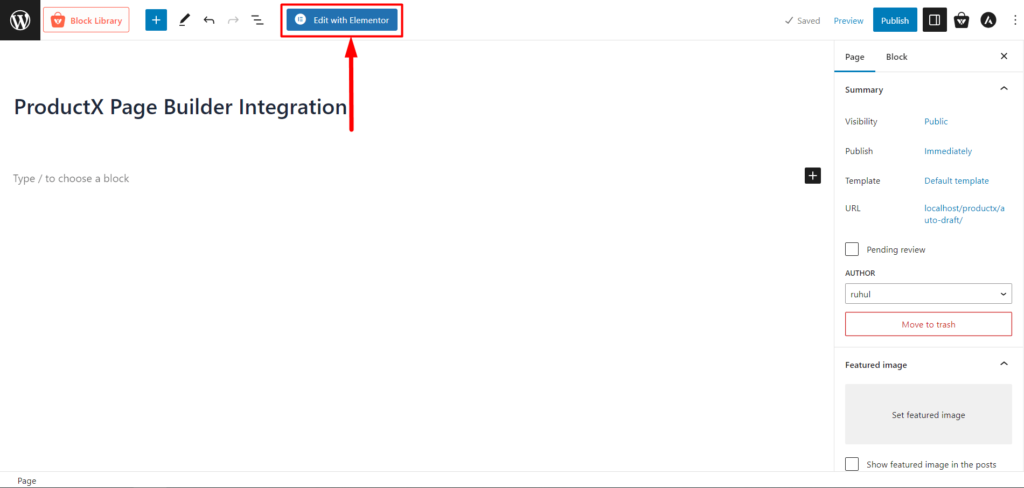
페이지 편집기에 들어가면 상단에 Elementor의 "Edit with Elementor" 버튼이 표시됩니다. 그것을 클릭하면 Elementor로 리디렉션됩니다.

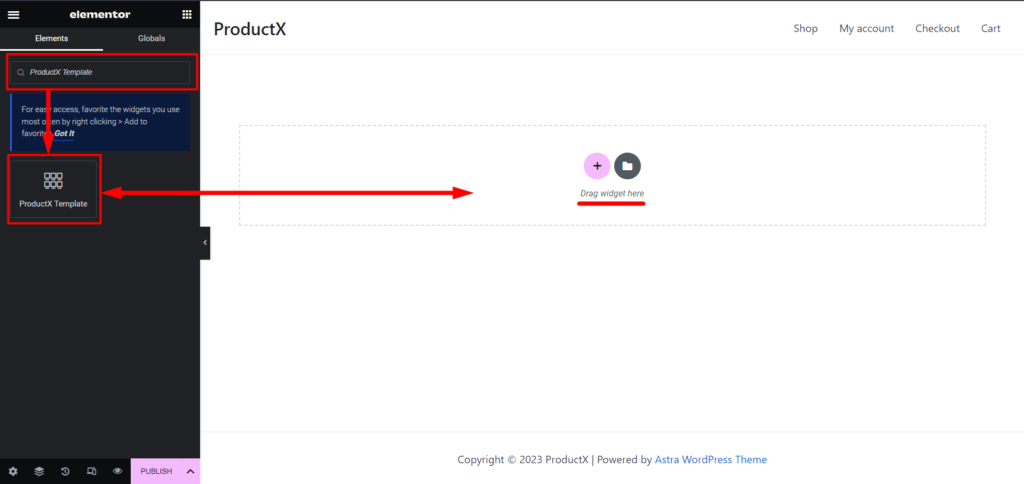
Elementor에 들어가면 일반 섹션에서 "ProductX 템플릿"을 추가하거나 검색 표시줄을 사용하여 쉽게 찾을 수 있습니다. 페이지에서 "ProductX 템플릿" 요소를 끌어다 놓습니다.

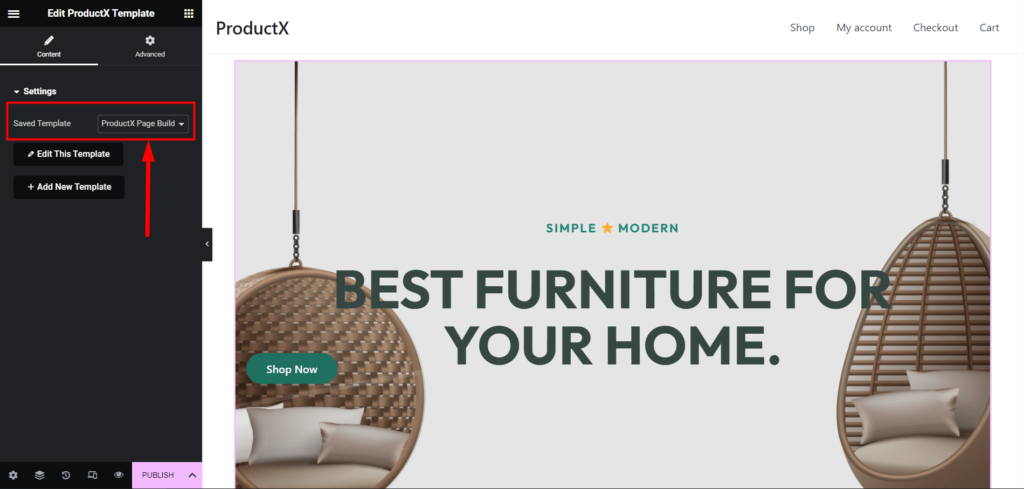
그런 다음 템플릿을 선택할 수 있습니다. Elementors Saved Template 드롭다운에서 이전에 만든 템플릿을 선택합니다.

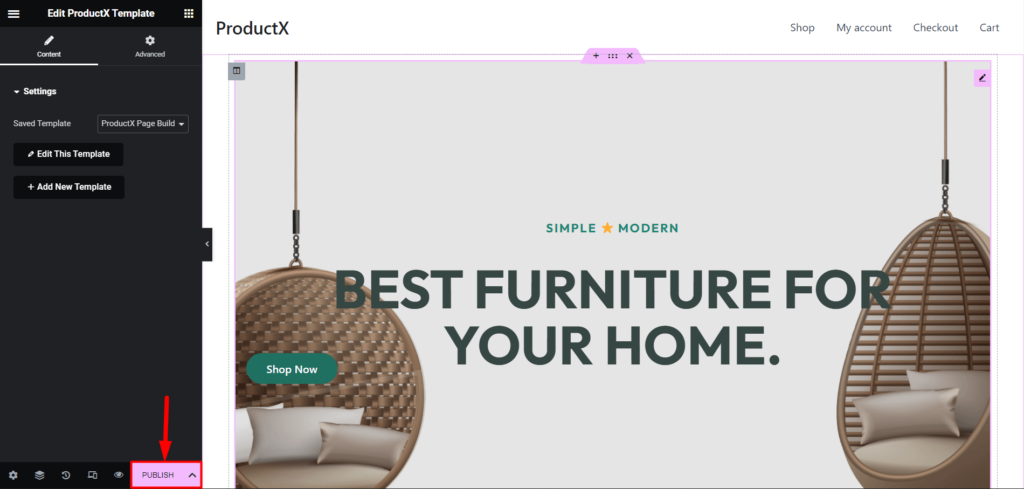
이제 페이지를 게시하거나 업데이트하기만 하면 됩니다.

ProductX의 도움으로 Elementor, Divi, Oxygen 및 Beaver와 같은 페이지 빌더에서 제품 블록을 쉽게 사용할 수 있습니다.

5단계: 사용자 지정(선택 사항)
페이지 빌더에서 제품 블록을 사용한 후 ProductX를 사용하여 변경 또는 업데이트에 맞게 쉽게 사용자 정의할 수 있습니다.

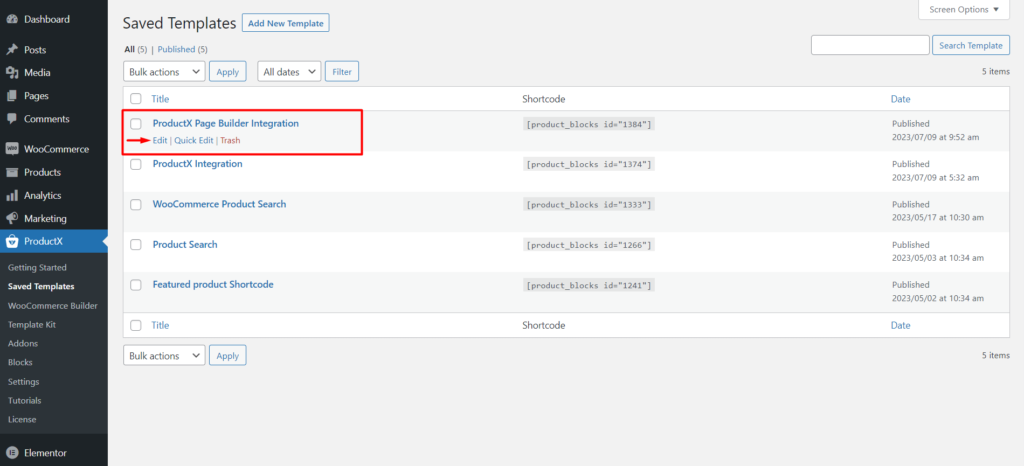
ProductX 저장된 템플릿으로 이동하고 사용자 지정이 필요한 저장된 템플릿에서 "편집"을 클릭합니다. 템플릿을 편집할 수 있습니다. 필요한 사항을 변경하고 "업데이트"를 클릭하십시오. 이 템플릿을 사용한 경우 여기에서 변경한 사항은 페이지 빌더와 자동으로 동기화됩니다.
자주하는 질문
Divi에서 제품 블록을 사용하는 방법?
Divi에서 제품 블록을 사용하는 방법은 다음과 같습니다.
- ProductX를 설치하고 활성화합니다.
- 저장된 템플릿 및 DIVI 통합 애드온을 활성화합니다.
- ProductX로 저장된 템플릿을 만듭니다.
- DIVI 빌더에서 생성된 저장된 템플릿을 사용합니다.
- 페이지를 게시합니다.
그리고 문제 없이 Divi에서 제품 블록을 성공적으로 사용할 수 있습니다.
ProductX와 호환되는 페이지 빌더는 무엇입니까?
현재 ProductX는 Elementor, Divi, Oxygen 및 Beaver Builder와 통합되어 있습니다. 또한 문제 없이 이러한 페이지 빌더에서 제품 블록을 쉽게 사용할 수 있습니다.
WooCommerce 스토어를 만들려면 페이지 빌더가 필요합니까?
대답은 예와 아니오입니다. Gutenberg 편집기를 사용하여 간단하고 대부분 사용자 정의할 수 없는 WooCommerce 상점을 만들 수 있습니다. 그러나 ProductX를 사용하면 새 빌더를 사용하지 않고도 완벽하게 사용자 정의할 수 있는 놀라운 제품 페이지를 만들 수 있습니다.
당신이 사랑할 자료
- Divi Builder에서 Gutenberg 블록을 사용하는 가장 쉬운 방법
- Oxygen Builder에서 Gutenberg 블록을 사용하는 방법
- PostX Beaver Builder 통합: Beaver Builder에서 Gutenberg 블록 사용
- PostX 통합과 함께 WPBakery Page Builder에서 Gutenberg 블록을 사용하는 방법
- WooCommerce 제품 검색을 추가하는 방법: 쇼핑 경험을 향상시키기 위한 가이드
결론
요약하면 ProductX 페이지 빌더 통합의 도움으로 페이지 빌더에 제품 블록을 사용하면 WooCommerce 상점 소유자에게 무한한 디자인 옵션, 사용자 정의 가능한 기능 및 향상된 성능을 제공할 수 있습니다.
지금 페이지 빌더에서 ProductX의 제품 블록 기능을 살펴보고 스토어 생성 경험을 향상시키십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

판매 중인 WooCommerce 제품을 표시하고 사용자 지정하는 방법

Divi Builder에서 Gutenberg 블록을 사용하는 가장 쉬운 방법

최고의 WooCommerce 배송 플러그인
![PostX는 20K+ 활성 설치를 축하합니다! [함께 축하해요!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX는 20K+ 활성 설치를 축하합니다! [우리와 함께 축하해요!]
