8 최고의 읽기 진행률 표시줄 WordPress 플러그인(대부분 무료)
게시 됨: 2022-08-02WordPress에 읽기 진행률 표시줄을 추가하고 싶으십니까?
읽기 진행률 표시줄은 독자에게 게시물을 통해 진행 상황을 시각적으로 표시하여 사이트의 사용자 경험을 개선하는 좋은 방법입니다.
사이트에 하나를 추가하려는 경우 진행률 표시줄을 추가하고 사이트의 나머지 부분과 디자인을 일치시키는 데 도움이 되는 훌륭한 무료 또는 저렴한 플러그인이 많이 있습니다.
이 게시물에서 우리는 최고의 옵션 중 8개를 수집했으며 그 중 6개는 완전 무료입니다.
아래에서 진행률 표시줄의 작동 방식 및 사이트에 도움이 되는 이유에 대한 간략한 소개와 함께 각 플러그인에 대한 세부 정보를 공유합니다.
읽기 진행률 표시줄이란 무엇입니까?
읽기 진행률 표시줄은 이름에서 알 수 있는 것과 거의 동일합니다. 사이트 방문자가 게시물 콘텐츠를 얼마나 진행했는지 확인할 수 있습니다.
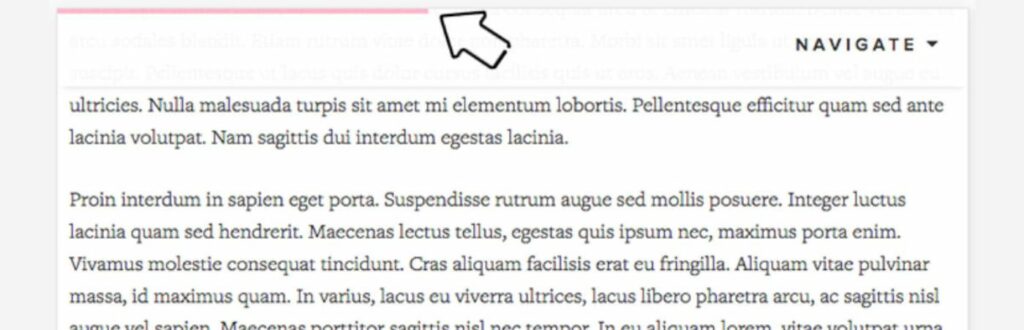
일반적으로 페이지의 상단이나 하단에 수평 막대를 붙입니다. 사용자가 게시물을 스크롤하면 막대가 "채워져" 콘텐츠 끝 부분에 얼마나 가까웠는지 나타냅니다.
일부 플러그인은 콘텐츠의 왼쪽이나 오른쪽에 수직 진행률 표시줄을 만드는 옵션도 제공합니다. 이러한 경우에는 거의 스크롤 막대처럼 보입니다. 그러나 주요 차이점은 진행률 표시줄이 실제 콘텐츠의 길이를 기반으로 하는 반면 브라우저 스크롤 막대는 페이지의 전체 길이를 기반으로 한다는 것입니다.
다음은 사이트에서 읽기 진행률 표시줄을 사용하는 일반적인 방법의 두 가지 실제 예입니다.
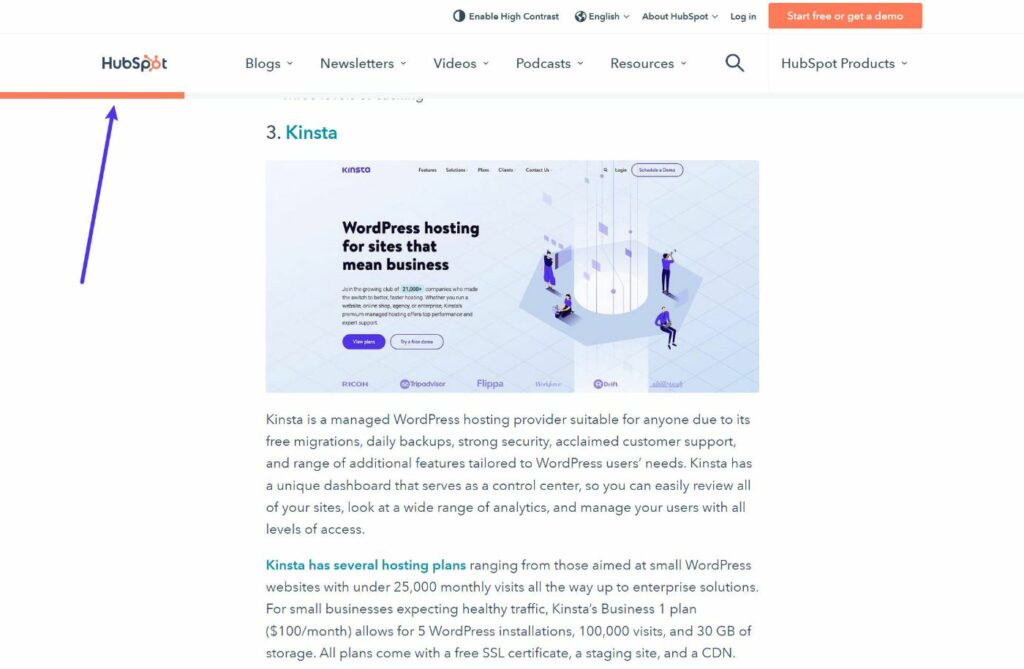
HubSpot은 고정 헤더 바로 아래에 나타나는 주황색 진행률 표시줄을 추가합니다.

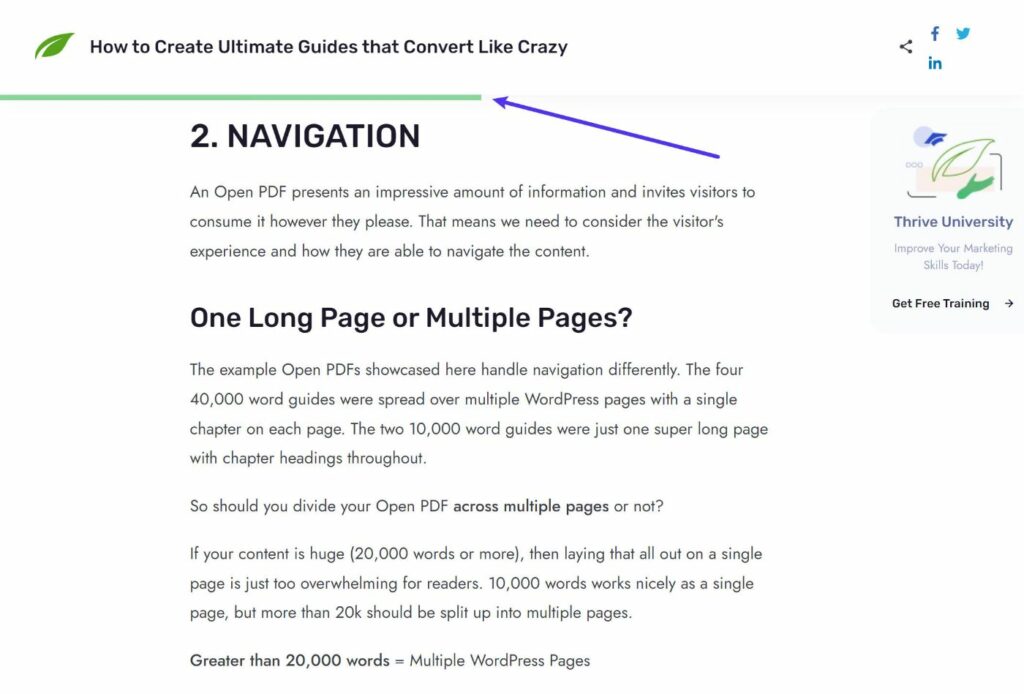
Thrive Themes에는 고정 헤더 아래에도 나타나는 녹색 읽기 진행률 표시줄이 있습니다.

그러나 사이트에 따라 다른 진행률 표시줄 배치를 실험할 수 있습니다.
WordPress에 읽기 진행률 표시줄을 추가하는 이유는 무엇입니까?
높은 수준에서 읽기 진행률 표시줄은 페이지에 머문 시간 및 이탈률과 같은 중요한 측정항목에 보다 직접적인 영향을 줄 수 있는 사이트의 사용성과 사용자 경험을 개선하는 방법입니다.
먼저 일반적인 사용자 경험에 대해 이야기해 보겠습니다.
대부분의 사람들은 게시물에 참여하기 위해 시간을 투자하기 전에 자신이 무엇을 하고 있는지 알고 싶어합니다. 작업 사이에 읽을 수 있는 5분짜리 기사입니까, 아니면 진지한 집중이 필요한 20분짜리 긴 기사입니까?
진행률 표시줄은 독자가 읽기 시작할 때 게시물에서 무엇을 기대할 수 있는지에 대한 좋은 아이디어를 제공합니다. 이를 돕기 위해 일부 사이트에서는 진행률 표시줄 외에 예상 읽기 시간을 추가하기도 합니다.
방문자가 읽기 시작하면 진행률 표시줄을 통해 방문자가 게시물을 마치도록 유도할 수도 있습니다. 예를 들어 독자가 이미 콘텐츠의 80%를 완료했음을 확인하면 대부분의 게시물을 이미 완료했기 때문에 마지막 20%를 완료하도록 권장됩니다.
사용자 경험의 이러한 개선은 두 가지 주요 지표에 긍정적인 영향을 미칠 수 있습니다.
- 체류 시간 – 독자가 읽기 시작하면 게시물을 마치도록 독려함으로써 페이지에서 보내는 시간을 늘릴 수 있습니다.
- 이탈률 – 방문자가 페이지에서 보내는 시간을 늘리면 방문자가 사이트에 계속 참여할 가능성이 높아져(아마도 다른 게시물을 읽을 수 있음) 이탈률을 줄이는 데 도움이 됩니다.
진행률 표시줄을 고품질 탐색 구조 및 현명한 페이지 매김 사용과 같은 다른 사용자 경험 향상 전략과 결합하면 방문자에게 정말 훌륭하고 매력적인 경험을 만들 수 있습니다.
8 최고의 읽기 진행률 표시줄 WordPress 플러그인
이제 사이트에 읽기 진행률 표시줄을 추가하는 데 도움이 되는 8가지 최고의 진행률 표시줄 WordPress 플러그인을 살펴보겠습니다.
사용자 정의 진행률 표시줄을 만들 수 있는 일반적인 진행률 표시줄 플러그인을 찾을 수 있지만 이 게시물은 특히 페이지 콘텐츠 길이에 따라 읽기 진행률 표시기를 추가하는 플러그인에 중점을 둡니다.
가격 측면에서 이 플러그인 중 6개는 완전히 무료이며 나머지 2개 플러그인은 저렴하며 대부분의 무료 옵션에서 찾을 수 없는 추가적인 유연성을 추가합니다.
무엇보다도 이 모든 플러그인은 거의 모든 WordPress 테마에서 작동해야 합니다.
측정기 읽기

Read Meter는 인기 있는 Astra WordPress 테마(가장 빠른 WordPress 테마 목록을 작성함) 뒤에 있는 동일한 팀인 Brainstorm Force의 읽기 진행률 표시줄 플러그인입니다.
플러그인을 사용하면 페이지 맨 위 또는 맨 아래에 고정되는 읽기 진행률 표시줄을 자동으로 추가할 수 있습니다. 또한 진행률 표시줄과 함께 게시물의 예상 읽기 시간을 표시할 수 있습니다.
다음은 읽기 측정기로 얻을 수 있는 모든 것입니다.
- 상단 또는 하단 배치 – 사용자 화면 상단 또는 하단에 진행률 표시줄을 표시합니다.
- 게시물 유형 타겟팅 – 특정 게시물 유형(맞춤형 게시물 유형 포함)에 대한 읽기 진행률만 추가하도록 선택할 수 있습니다. 예를 들어 블로그 게시물에는 표시할 수 있지만 페이지에는 표시할 수 없습니다.
- 읽기 시간 – 게시물의 다양한 부분(예: 제목 아래)에 예상 읽기 시간을 자동으로 추가하거나 단축 코드를 사용하여 수동으로 배치합니다.
- 사용자 정의 가능한 색상 – 사이트에 맞게 모든 요소의 색상과 스타일을 사용자 정의할 수 있습니다.
가격 : Read Meter는 100% 무료입니다.
진행률 표시줄 읽기

읽기 측정기와 함께 읽기 진행률 표시줄은 WordPress.org에서 가장 인기 있는 진행률 표시줄 플러그인 중 하나입니다. 그러나 읽기 측정기와 달리 이 플러그인은 예상 읽기 시간을 추가하는 옵션을 제공하지 않습니다. 이는 진행률 표시줄 전용입니다.
그러나 Read Meter가 제공하지 않는 추가 타겟팅 유연성을 제공합니다. 예를 들어 사후 유형 타겟팅 외에도 진행률 표시줄을 특정 템플릿으로 타겟팅할 수 있습니다.
다음은 읽기 진행률 표시줄로 얻을 수 있는 모든 것입니다.
- 유연한 위치 지정 – 진행률 표시줄을 페이지 상단 또는 하단에 자동으로 고정할 수 있습니다. 또는 CSS 요소에 고정할 수 있는 사용자 지정 위치 지정 옵션도 있습니다. 예를 들어, 고정 헤더가 있는 경우 페이지 상단이 아닌 헤더 탐색 메뉴 아래에 고정할 수 있습니다(위의 HubSpot 예제와 같이).
- 사용자 정의 가능한 디자인 – 사이트에 맞게 진행률 표시줄의 높이와 색상을 변경합니다.
- 타겟팅 옵션 – 특정 템플릿 및/또는 게시물 유형에만 진행률 표시줄을 표시할 수 있습니다.
가격 : 진행률 표시줄 읽기는 100% 무료입니다.
읽을 가치

읽을 가치가 있는 것은 가장 맞춤화 가능한 진행률 표시줄 WordPress 플러그인 중 하나이므로 이전 플러그인이 너무 제한적이라면 훌륭한 옵션이 됩니다.
여기에는 다른 고유한 터치와 함께 대부분의 다른 플러그인이 제공하지 않는 고유한 배치 및 타겟팅 옵션이 포함됩니다. 또한 원하는 경우 예상 읽기 시간을 추가할 수 있는 옵션도 제공합니다.

다음은 읽을 가치가 있는 모든 것입니다.
- 수평 또는 수직 위치 지정 옵션 – 화면 상단 또는 하단에 수평 진행률 표시줄 또는 화면 왼쪽 또는 오른쪽에 수직 진행률 표시줄을 포함합니다. 수직 옵션은 대부분의 다른 플러그인이 지원하지 않기 때문에 고유합니다.
- 게시물 유형 타겟팅 – 특정 게시물 유형에만 읽기 진행률 표시줄을 포함합니다.
- 장치 타겟팅 – 모바일 장치 및 태블릿(또는 데스크톱)의 진행률 표시줄을 끌 수 있는 옵션이 있습니다.
- 댓글 진행 – 읽기 진행 상황에 댓글을 포함할 수 있는 옵션이 있습니다. 유용한 정보가 포함된 댓글 섹션이 활성화되어 있는 경우 유용할 수 있습니다.
- RTL 지원 – RTL로 변경할 수 있는 몇 안 되는 플러그인 중 하나이며 RTL 언어로 된 사이트에 적합합니다.
- 스타일 옵션 – 색상, 두께, 불투명도 등을 사용자 정의합니다. 주석을 활성화한 경우 별도의 색상을 사용하여 진행률 표시줄에서 주석 섹션이 시작되는 시점을 나타낼 수도 있습니다.
- 예상 읽기 시간 – 읽기 시간을 활성화하면 기능을 사용자 정의하고 단축 코드를 사용하여 자동 또는 수동으로 배치할 수 있습니다.
가격 : 읽을 가치는 100% 무료입니다.
스크롤 진행률 표시줄 잡기

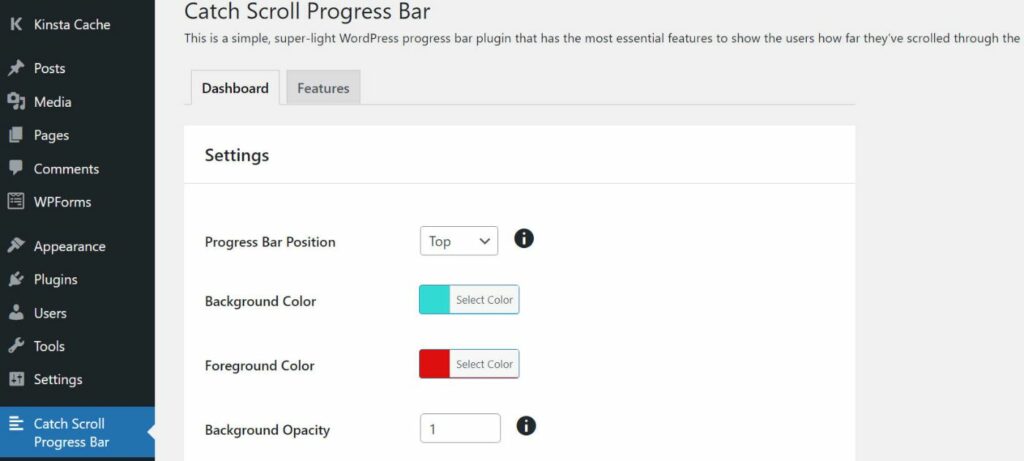
Catch Scroll Progress Bar는 사이트에 기본 진행률 표시줄을 추가하기 위한 또 다른 간단한 옵션입니다.
진행률 표시줄을 배치하고 스타일을 지정하는 데 필요한 최소한의 옵션만 있으면 매우 간단하게 유지됩니다.
다음은 Catch Scroll Progress Bar로 얻을 수 있는 모든 것입니다.
- 상단 또는 하단 위치 – 진행률 표시줄을 페이지 상단 또는 하단에 고정합니다.
- 게시물 유형 타겟팅 – 특정 게시물 유형에만 진행률 표시줄을 추가합니다.
- 템플릿 타겟팅 – 해당 게시물 유형 내에서 특정 템플릿에만 표시합니다. 예를 들어 단일 게시물에는 추가할 수 있지만 아카이브 페이지에는 추가할 수 없습니다.
- 색상 및 스타일 옵션 – 진행률 표시줄의 색상, 불투명도 및 높이를 사용자 지정합니다.
가격 : Catch Scroll Progress Bar는 100% 무료입니다.
WP 읽기 진행

WP Reading Progress는 WordPress.org에서 사용할 수 있는 또 다른 무료 진행률 표시줄 WordPress 플러그인입니다.
이전 플러그인과 마찬가지로 읽기 진행률 표시줄을 사용자 지정하는 데 필요한 최소한의 설정만 제공합니다. 그러나 대부분의 사람들에게 그것이 필요한 전부이기 때문에 또 다른 확실한 옵션이 됩니다.
다음은 WP 읽기 진행으로 얻을 수 있는 모든 것입니다.
- 유연한 위치 지정 – 자동으로 막대를 페이지 상단 또는 하단에 고정합니다. 또는 CSS 선택기에 수동으로 고정할 수 있습니다.
- 게시물 유형 타겟팅 – 특정 게시물 유형에만 진행률 표시줄을 포함합니다. 아카이브 페이지에서 활성화/비활성화하는 옵션도 있습니다.
- 스타일 사용자 정의 – 진행률 표시줄의 색상과 두께를 사용자 정의할 수 있습니다. 그러나 단일 색상만 선택할 수 있으며 불투명도 옵션은 없습니다.
가격 : WP Reading Progress는 100% 무료입니다.
독서 시간

읽기 시간은 프리미엄 버전에서만 제공되는 이 목록의 첫 번째 읽기 진행 플러그인입니다.
그러나 여전히 저렴하며 Envato의 CodeCanyon 시장을 통해 평생 업데이트를 제공합니다.
무료 대안보다 읽기 시간을 고려해야 하는 두 가지 주요 이유가 있습니다.
- 8개 이상의 사전 설정 스타일 – 진행률 표시줄 내부의 단색 채우기 대신 세로 막대를 사용하는 것과 같은 몇 가지 고유한 스타일 옵션을 얻을 수 있습니다(위 그림 참조).
- 고급 타겟팅 규칙 – 게시물 유형 및 템플릿을 타겟팅하는 것 외에도 사용자 역할, URL, 기기 등과 같은 매우 구체적인 규칙으로 진행률 표시줄을 타겟팅할 수 있습니다.
또한 플러그인에서 기대할 수 있는 모든 "표준" 기능을 사용할 수 있습니다.
- 유연한 위치 지정 – 자동 상단 또는 하단 배치 외에도 사용자 지정 위치 지정을 사용하여 진행률 표시줄을 CSS 선택기에 고정할 수도 있습니다.
- 스타일 옵션 – 8개 이상의 사전 설정 스타일 외에도 진행률 표시줄의 색상과 높이를 사용자 지정할 수 있는 일반 옵션도 있습니다.
가격 : 읽기 시간 비용은 $15이며 단일 사이트에 대한 평생 업데이트와 6개월 지원이 제공됩니다.
읽기 위치 표시기

읽기 위치 표시기는 WordPress.org의 또 다른 가벼운 무료 진행률 표시줄 플러그인입니다.
많은 설정을 제공하지는 않지만 한 가지 독특한 옵션은 읽기 진행률 표시줄에 단색 외에도 사용자 정의 그라디언트를 사용할 수 있다는 것입니다.
읽기 위치 표시기로 얻을 수 있는 모든 것은 다음과 같습니다.
- 상단 또는 하단 위치 – CSS 선택기 타겟팅이 없지만 오프셋을 추가할 수 있습니다.
- 게시물 유형 타겟팅 – 진행률 표시줄을 특정 게시물 유형으로 타겟팅합니다.
- 스타일 사용자 정의 옵션 – 단색 또는 그라디언트 색상 스타일 중에서 선택합니다. 진행률 표시줄의 두께를 조정할 수도 있습니다.
가격 : 읽기 위치 표시기는 100% 무료입니다.
철근

ReBar는 Envato의 CodeCanyon 마켓플레이스를 통해 판매되는 또 다른 프리미엄 읽기 진행률 표시줄 WordPress 플러그인입니다.
독서 시간과 마찬가지로 다음은 돈을 쓸 가치가 있는 몇 가지 고유한 기능입니다.
- 8개 이상의 사전 설정 스타일 – 플라스틱, 그라디언트, iOS 스타일 등과 같이 단색 채우기를 능가하는 다양한 고유한 스타일을 얻을 수 있습니다.
- 고급 타겟팅 규칙 – 게시물 유형을 타겟팅하는 것 외에도 사용자 역할, URL, 기기 등과 같은 매우 구체적인 규칙에 따라 진행률 표시줄을 타겟팅할 수 있습니다.
- 무한 스크롤 지원 – ReBar는 여전히 무한 스크롤 레이아웃에서 작동하므로 해당 사이트에 적합한 옵션입니다. CSS 선택기를 기반으로 스크롤 영역을 정의할 수 있으며 무한 스크롤의 각 게시물에 대해 고유한 진행률 표시줄을 생성합니다.
다른 주목할만한 기능은 다음과 같습니다.
- 가로 및 세로 스타일 – 페이지 상단 또는 하단에 수평 진행률 표시줄을 배치하거나 페이지의 왼쪽 또는 오른쪽에 수직 진행률 표시줄을 배치합니다.
- 사용자 정의 가능한 스타일 – 8개 이상의 사전 설정 스타일 외에도 진행률 표시줄의 색상과 높이/너비를 사용자 정의할 수 있습니다.
- RTL 지원 – RTL 언어의 진행률 표시줄을 뒤집을 수 있습니다.
가격 : ReBar의 가격은 $15이며 단일 사이트에 대한 평생 업데이트와 6개월 지원이 제공됩니다.
요약
이것으로 8가지 최고의 읽기 진행률 표시줄 WordPress 플러그인 모음을 마무리했습니다.
기본 진행률 표시줄을 추가하는 가장 간단한 옵션으로 읽기 측정기 또는 읽기 진행률 표시줄과 같은 플러그인을 고려할 수 있습니다.
반면에 무료로 가장 많은 사용자 정의 가능성을 원한다면 다른 플러그인이 제공하지 않는 고유한 옵션과 기능이 많이 포함되어 있으므로 읽을 가치가 있는 것으로 시작하는 것이 좋습니다.
진행률 표시줄의 단색 채우기 색상을 넘어서고 싶다면 CodeCanyon의 프리미엄 옵션(Reading Time 또는 ReBar)도 고려할 수 있습니다. 다시 말하지만, 이 플러그인에 대한 가장 독특한 세부 사항은 둘 다 8개 이상의 사전 설정 스타일과 훨씬 더 고급 타겟팅 옵션과 함께 제공된다는 것입니다.
각 플러그인은 스타일과 기능과 관련하여 고유한 변형이 있으므로 사이트에 적합한 옵션을 찾기 위해 모두 탐색할 가치가 있습니다.
대부분 WordPress.org에 무료 버전이 있으므로 쉽게 테스트할 수 있습니다. Kinsta로 사이트를 호스팅하는 경우 스테이징 사이트를 쉽게 만들어 사이트에서 각 플러그인이 어떻게 보이는지 안전하게 테스트할 수 있습니다.
사이트를 개선할 수 있는 다른 플러그인을 찾으려면 최고의 WordPress 플러그인의 전체 선별 목록을 탐색할 수도 있습니다.
