이미지 크기를 적절하게 조정하는 방법
게시 됨: 2022-07-13Google PageSpeed Insights에서 성능 감사를 실행할 때 "적절한 크기의 이미지" 경고가 표시됩니까? 이 문제는 Lighthouse가 페이지에서 크기가 적절하지 않은 이미지를 식별하는 경우 트리거됩니다.
이미지 크기를 적절하게 조정하면 페이지 로드 시간을 크게 개선하고 대역폭 소비를 줄일 수 있습니다. 이 기사에서는 WordPress 사이트의 이미지를 최적화하기 위해 따를 수 있는 몇 가지 최적화 기술을 공유합니다.
적절한 크기의 이미지는 무엇을 의미합니까?
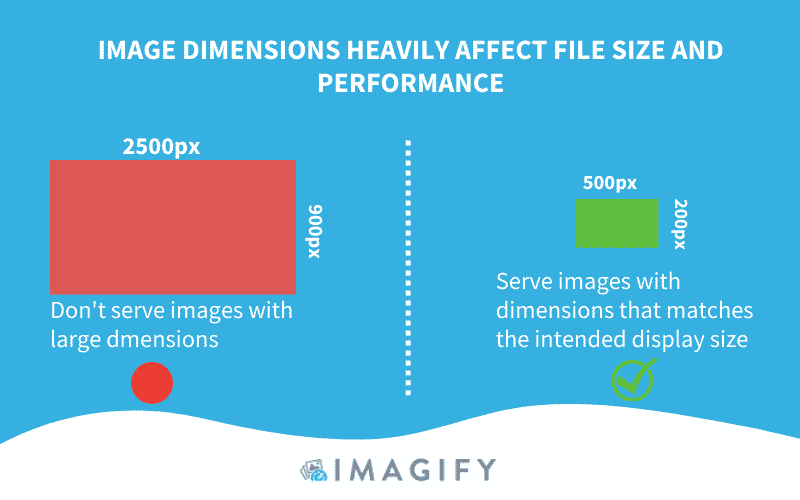
이미지 크기를 적절하게 조정한다는 것은 이미지 URL이 방문자 화면에서 렌더링되는 크기보다 커서는 안 된다는 의미입니다. 필요한 것보다 더 큰 것을 제공해서는 안 됩니다. 이는 바이트를 낭비하고 페이지를 느리게 만듭니다.
| 황금률: WordPress 사이트에 업로드된 이미지는 표시되는 크기에 따라 크기가 조정되어야 합니다. |

등대 경고를 유발하는 요인
Lighthouse는 렌더링된 이미지의 크기(장치 픽셀 비율)와 실제 이미지의 크기를 비교합니다. 렌더링된 크기가 실제 크기보다 4KiB 이상 작은 경우 "적절한 크기의 이미지" 경고가 트리거됩니다.
부적절한 크기의 이미지가 성능에 미치는 영향
이미지의 크기가 적절하지 않은 경우 브라우저는 방문자에게 이미지를 표시하기 전에 크기를 조정하기로 결정하여 시간과 리소스를 낭비합니다. 이미지가 너무 크면 페이지 경험이 손상되어 사용자가 필요한 것보다 더 많은 데이터를 다운로드해야 합니다.
| 고해상도 이미지 = 대용량 파일 크기 = 웹 성능에 큰 영향을 미침 = 셀룰러 데이터 사용량 증가 |
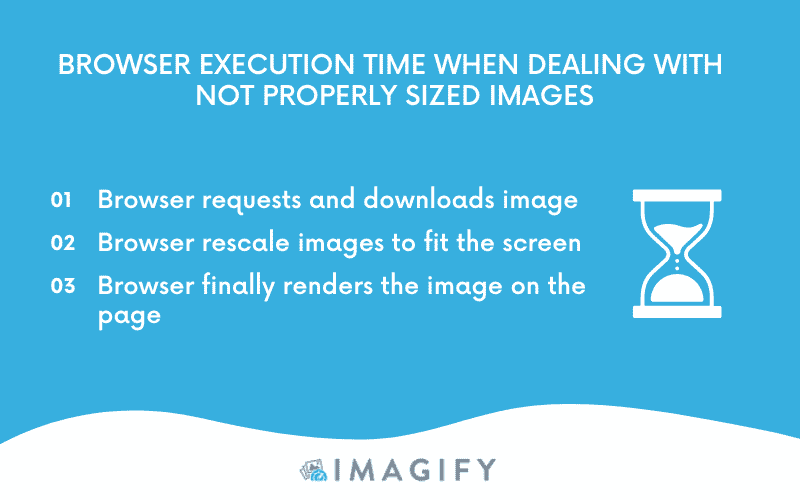
크기가 적절하지 않은 이미지를 구문 분석할 때 브라우저 측에서 다음과 같은 일이 발생합니다.

브라우저는 파일을 다운로드하고 이미지 크기를 조정하는 데 더 많은 시간을 소비하므로 소비되는 대역폭이 늘어납니다. 이미지와 관련된 성능 문제를 방지하기 위해 구현할 수 있는 몇 가지 쉬운 기술이 있습니다. 다음 부분에서 그것들을 살펴보겠습니다!
WordPress에서 이미지 크기를 적절하게 조정하는 3가지 팁
WordPress에서 이미지 크기를 적절하게 조정하려면 세 가지 쉬운 이미지 최적화 팁을 따르세요.
- 치수를 수정하기 위해 이미지 크기 조정
- 반응형 이미지 사용
- 벡터 기반 이미지 형식 사용
뛰어들자!
1. 크기를 수정하기 위해 이미지 크기 조정
소프트웨어 및 온라인 도구를 사용하여 이미지 크기를 적절하게 조정
이미지를 올바른 크기로 조정하는 데 사용할 수 있는 무료 및 프리미엄 소프트웨어가 많이 있습니다. Mac 및 Windows에서 두 가지 무료 옵션을 공유하고 있습니다.
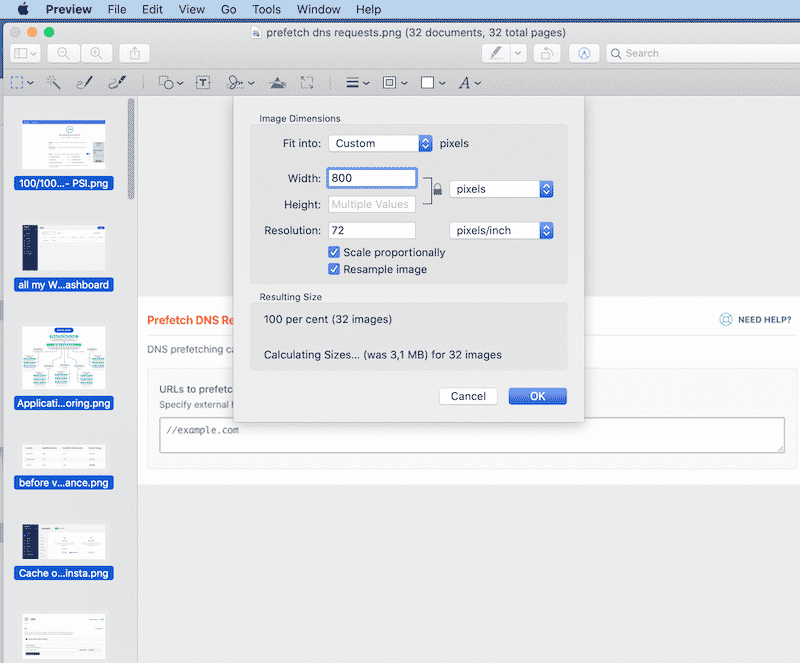
- 미리보기(Mac에서는 무료)

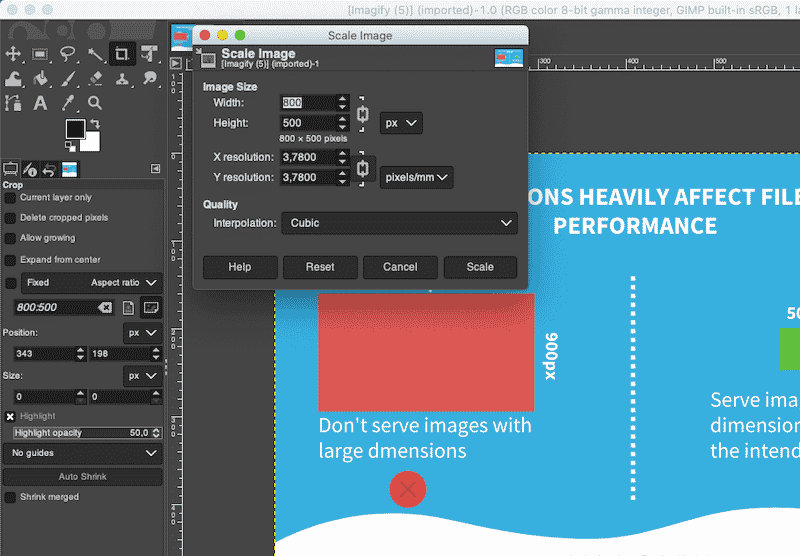
- 김프 – 매우 편리한 방법으로 이미지를 편집하고 크기를 조정할 수 있는 무료 편집 소프트웨어:

물론 두 가지 유명한 Photoshop 및 Lightroom 소프트웨어를 사용할 수도 있지만 학습 곡선이 가파르게 될 수 있습니다. 관심이 있는 경우 이미지 최적화를 위한 Photoshop의 10가지 대안을 나열했습니다.
중요: 여러 이미지의 크기를 조정하는 경우 Imagemagick 과 같은 스크립트를 사용 하여 프로세스를 자동화하는 것이 더 편리할 수 있습니다 .
이미지 CDN을 사용하여 이미지 크기를 적절하게 조정
이미지 CDN은 WordPress 사이트의 이미지 크기를 적절하게 조정하는 데 도움이 될 수 있습니다. 그들은 이미지의 변형, 최적화 및 전달을 전문으로 합니다. 그들은 사용자 장치에 따라 사이트에서 사용되는 이미지에 액세스하고 정렬하는 API와 같습니다.
어떻게 작동합니까?
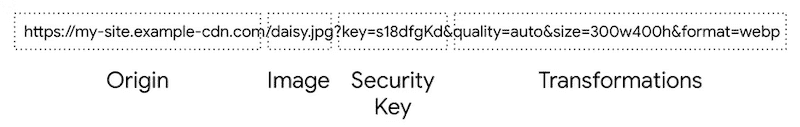
이미지 CDN에서 로드된 각 이미지에는 로드할 이미지와 크기, 형식 및 품질을 나타내는 URL이 있습니다. 그런 다음 이미지를 "변환"하여 가장 최적화된 형식으로 제공할 수 있습니다.

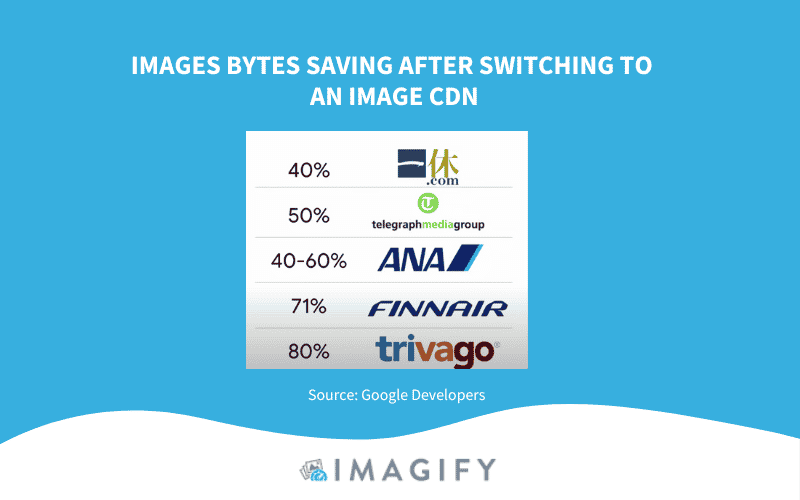
이미지 CDN은 또한 다양한 사용 사례에 대한 이미지 변형을 생성하고 이미지 바이트 소비를 최소 40%까지 줄입니다. Google Developers는 이미지 CDN으로 전환하기로 결정한 회사에 대해 흥미로운 조사를 했습니다. 그들이 저장한 데이터의 양은 다음과 같습니다.

2. 반응형 이미지 사용
최적화된 이미지를 제공하는 가장 좋은 전략 중 하나는 "반응형 이미지"입니다. 즉, 너비와 높이를 모든 화면(모바일, 태블릿 또는 데스크톱)에 맞게 조정하는 것을 의미합니다. 모든 이미지가 최적화되어 올바른 화면에 제공되므로 대역폭 소비가 줄어들고 브라우저 실행이 빨라집니다.

각 이미지의 여러 버전을 생성한 다음 뷰포트 크기, 미디어 쿼리 등을 사용하여 HTML 또는 CSS에서 사용할 버전을 지정해야 합니다.

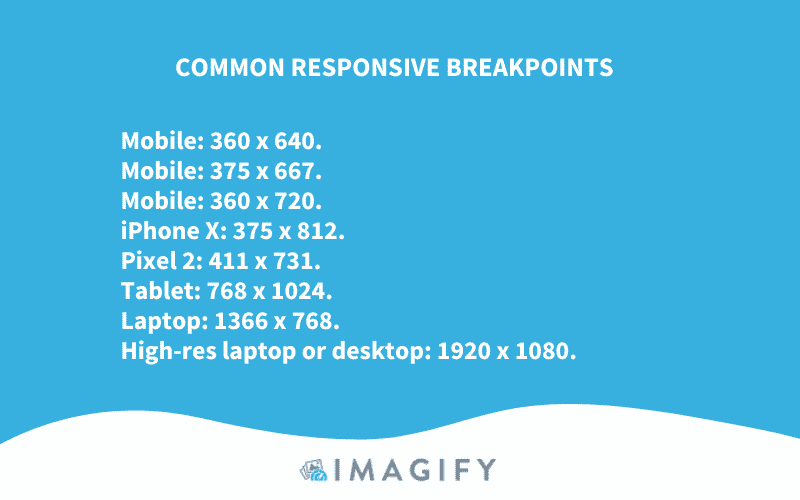
중요: 이미지 크기는 사이트의 레이아웃 중단점(반응형 디자인의 구성 요소)에 따라 변경됩니다.

부트스트랩 표준을 따르려면 다음 미디어 쿼리를 사용하여 이미지가 응답하는지 확인할 수 있습니다.
- 세로 휴대폰용 576px
- 태블릿용 768px
- 노트북용 992px
- 대형 기기의 경우 1200px
이제 각 화면에 대해 지정해야 하는 치수를 알았으므로 방문자 화면에 따라 선택할 항목을 브라우저에 어떻게 알릴까요?
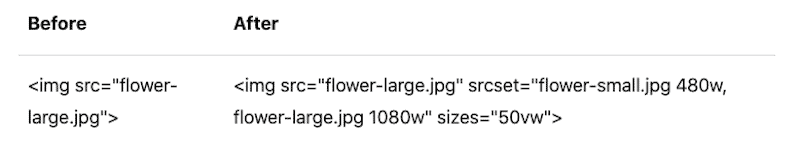
src, srcset 및 크기 속성을 사용하여 모바일 또는 데스크탑에서 다양한 디스플레이 밀도(품질)에 다양한 이미지를 제공할 수 있습니다. 아래 예에서는 src 속성을 사용하여 브라우저에 꽃 그림에 대해 다양한 크기를 사용할 수 있음을 알립니다.

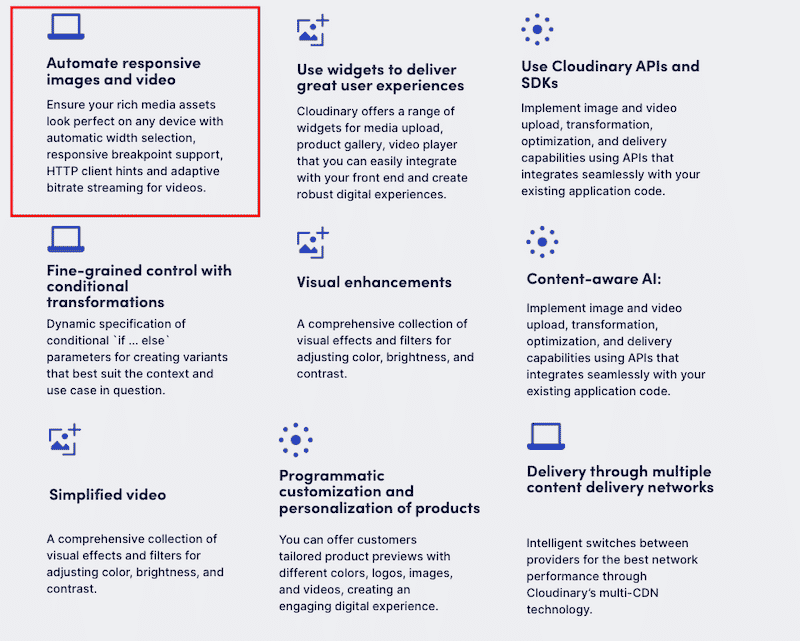
WordPress 사이트에서 반응형 이미지를 자동으로 제공하려면 Cloudinary를 사용할 수 있습니다(설정 필요 없음). 웹사이트 및 모바일 앱을 위한 종단 간 이미지 및 비디오 관리 솔루션입니다. 다른 편집 소프트웨어를 설치하지 않고도 이미지와 비디오를 클라우드에 쉽게 업로드하고 해당 미디어의 스마트한 조작(사임, 최적화 등)을 자동화할 수 있습니다.

최적화되면 Cloudinary는 Akamai, Fastly 및 CloudFront의 세 가지 CDN을 통해 이미지를 제공합니다. 자신의 CDN을 연결하려면 해당 CDN에 문의해야 합니다.
사이트에서 반응형 디자인을 사용하는지 테스트하고 싶으십니까? Google Search Console > 모바일 친화적으로 이동하여 URL을 입력합니다.

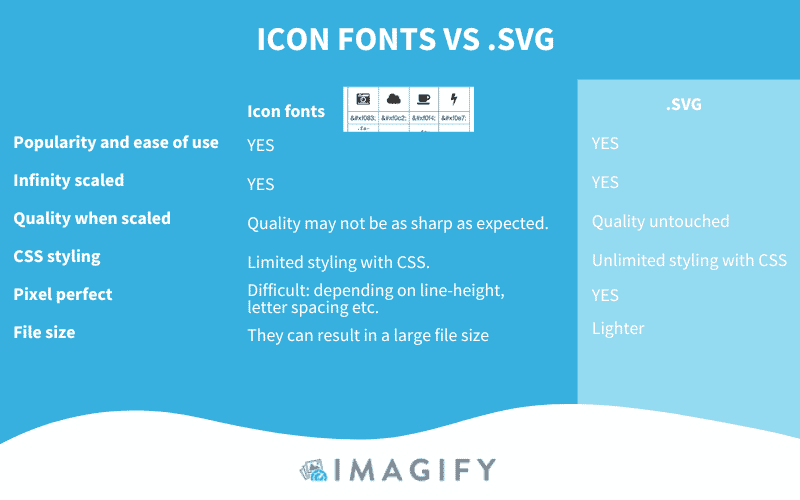
3. 벡터 기반 이미지 형식 사용
이미지 크기를 적절하게 조정하는 또 다른 전략은 SVG와 같은 벡터 기반 이미지 형식을 사용하는 것입니다. SVG 이미지는 품질 손실 없이 유한한 양의 코드로 무한대로 확장할 수 있습니다.

이미지 크기 조정은 웹 성능에 매우 중요하지만 다른 많은 고급 최적화 기술을 따라 웹사이트의 속도를 추가로 높일 수 있습니다.
인코딩, 압축 및 차세대 형식을 사용하여 WordPress 사이트를 더 빠르게 만드는 방법에 대해 들어본 적이 있습니까? 다음 부분에서는 WordPress용 최고의 이미지 압축 플러그인 중 하나인 Imagify 덕분에 몇 번의 클릭으로 구현할 수 있는 몇 가지 이미지 최적화 전략을 더 살펴보겠습니다.
Imageify로 더 빠르게 이미지 만들기
Imagify를 사용하면 이미지의 크기를 수동으로 조정할 수 없습니다. 그래도 다음과 같은 파일 크기 최적화를 수행할 수 있습니다.
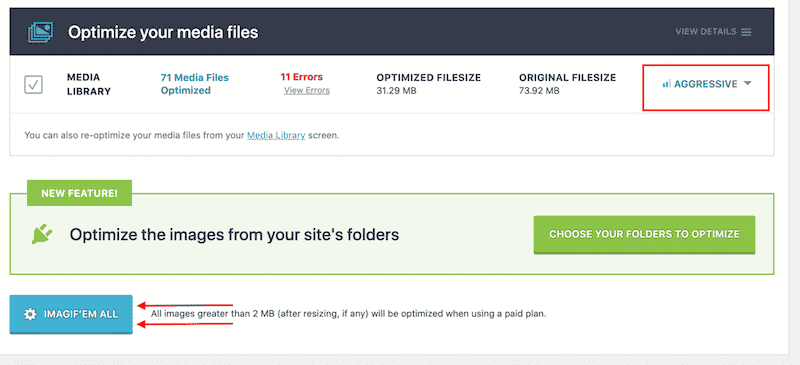
- (거의) 품질에 영향을 주지 않으면서 3가지 압축 수준을 사용하여 큰 이미지를 대량으로 압축합니다: 보통, 울트라 및 공격적.
| 전용 가이드에서 무손실 이미지 압축과 손실 이미지 압축의 차이점에 대해 자세히 알아보세요. |
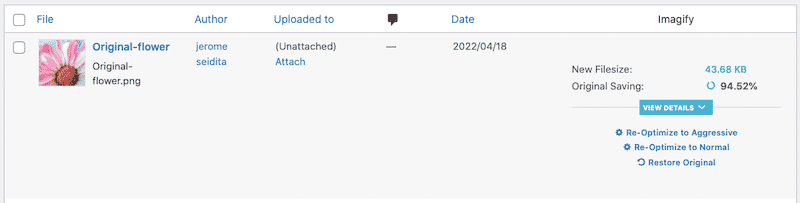
압축 측면에서 Imagify는 파일 크기의 최대 95%를 절약할 수 있습니다! 아래 예에서는 값으로 이미지의 크기를 조정할 수 없지만 압축으로 인해 이미지의 너비와 높이가 축소되었습니다.

위에서 언급했듯이 일괄 최적화를 사용하면 모든 이미지를 한 번에 최적화할 수 있습니다.

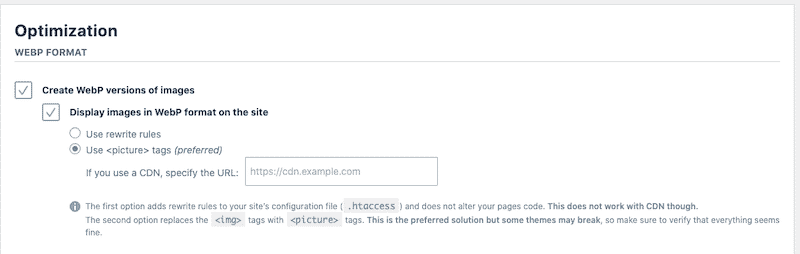
- Lighthouse에서 권장하는 차세대 형식인 WebP로 변환합니다.

마무리
적절한 크기의 이미지 경고를 피하는 가장 좋은 방법은 웹사이트의 다양한 영역(로고, 사이드바, 슬라이더, 추천 이미지 등)의 측정을 배우는 것입니다. 각 부품에 필요한 치수를 알고 나면 모든 장치에 적합한 크기를 표시하는 것이 케이크 조각이 될 것입니다!
이미지 크기 조정이 이미지를 최적화하는 유일한 방법은 아닙니다. 또한 압축(또는 인코딩)하고 WebP와 같은 차세대 형식으로 제공해야 합니다.
이러한 모든 전략은 이미지 파일 크기를 크게 줄여 방문자의 다운로드 시간을 단축합니다. 그리고 좋은 소식은 Imagify 플러그인을 사용하여 쉽게 구현할 수 있다는 것입니다! 무료 평가판을 사용할 수 있으므로 몇 가지 이미지를 최적화하고 페이지 성능이 어떻게 향상되는지 확인할 수 있습니다. 위험을 감수하지 마십시오!
