디자인 심리학: 온라인 성공 구조화
게시 됨: 2023-04-09디자이너가 내리는 모든 선택은 소비자가 제품, 서비스 또는 회사와 상호 작용하는 방식에 영향을 미칩니다. 이것은 특히 웹 사이트 구성 방식에 해당됩니다.
디자인의 심리학에 관한 시리즈의 마지막 편에서는 웹사이트의 사용자 여정에 영향을 미치는 몇 가지 심리학 원칙에 대해 자세히 살펴보겠습니다. 콘텐츠 모범 사례에서 효과적인 클릭 유도 문안, 게이트 콘텐츠, 메뉴 탐색 등에 이르기까지 고객이 사이트에 참여하는지 여부에 영향을 미치는 몇 가지 심리적 효과를 살펴보고 있습니다.
다음 섹션에서는 다음에 영향을 미치는 몇 가지 심리학 원칙을 다룰 것입니다.
- 콘텐츠 우선순위
- 탐색 구조
- 게이트 콘텐츠 및 양식 필드
- 카트 및 체크아웃 프로세스
- 클릭 유도 문안
콘텐츠의 우선 순위를 적절하게 지정
시리즈의 4부에서 사이트의 콘텐츠 계층 구조의 중요성에 대해 조금 이야기했지만 여기서는 기본 분석에 대해 더 자세히 설명하겠습니다. 콘텐츠 우선순위 또는 콘텐츠 계층 구조는 잠재고객이 사이트의 정보를 소화해야 하는 정확한 순서를 정하여 제품 또는 서비스의 이점을 가장 잘 이해하도록 하는 것을 의미합니다.
지금까지 디자이너가 접은 부분 위에 중요한 정보를 배치하는 것의 중요성에 대해 이야기하는 것을 들었을 것입니다. "Above the fold"는 인터넷 초기에 웹 디자인 용어로 전환된 오래된 신문 용어입니다. 스크롤하지 않고 사이트를 방문하는 사용자에게 표시되는 모든 콘텐츠를 의미합니다. 마치 신문이 가장 중요한 기사를 접은 페이지 중간에 배치하는 것과 같습니다.
그러나 대부분의 인쇄 신문과 마찬가지로 스크롤 없이 볼 수 있는 콘텐츠의 개념은 몇 가지 이유로 약간 구식입니다. 우선 모바일 트래픽이 계속해서 데스크톱을 앞지르면서 많은 사용자가 더 작은 화면(예: 휴대폰 및 태블릿)에서 웹사이트를 방문합니다. 이러한 이유로 많은 사이트 방문자는 스크롤을 기대 하므로 스크롤 없이 볼 수 있는 콘텐츠는 예전보다 비중이 줄어듭니다.
스크롤 없이 볼 수 있는 콘텐츠가 유용하지 않다는 의미는 아닙니다. 랜딩 페이지가 좋은 예가 될 수 있지만 너무 중요하게 생각하지 않도록 주의하세요. 설계할 때 대신 직렬 위치 효과에 대해 생각하십시오.
독일 심리학자 헤르만 에빙하우스(Hermann Ebbinghaus)가 만든 용어인 직렬 위치 효과는 사람들이 목록의 첫 번째 항목과 마지막 항목을 기억할 가능성이 가장 높다는 사실을 나타냅니다. 이것은 우리의 뇌가 가장 먼저 본 항목(최초 효과)과 가장 최근에 본 항목(최신성 효과)을 선호하기 때문입니다.
이 전술은 사용자가 콘텐츠에서 한두 가지 중요한 내용(예: 제품 이름 또는 주요 이점)만 기억해야 할 때 잘 작동합니다. 그러나 여러 단계가 있거나 처리할 정보가 많은 보다 복잡한 주제의 경우 다른 접근 방식을 사용하는 것이 좋습니다.
점진적 공개 전략은 사용자가 매우 복잡한 주제를 이해하는 데 도움이 되는 더 좋은 방법입니다. 정보를 여러 화면에 분산시키고 한 화면에서 다음 화면으로 이동하기 위해 상호 작용을 요구하는 기술을 말합니다. 이는 최종 사용자가 제시된 정보에 압도당할 가능성을 줄이는 데 도움이 됩니다. 잘린 콘텐츠와 아코디언 표시는 디자이너가 웹 디자인에서 점진적 공개를 사용하는 일반적인 방법 중 두 가지에 불과합니다.
이 두 가지 효과는 소비자의 마음에 메시지를 확고히 할 수 있는 인간의 자연스러운 사고 패턴을 활용하는 데 도움이 될 것입니다. 그러나 사용자는 콘텐츠를 읽기도 전에 특정 항목을 찾기 위해 사이트를 탐색하기로 결정할 수 있습니다. 다음 섹션에서는 방문자를 위해 해당 프로세스를 원활하게 수행하는 데 도움이 됩니다.
내비게이션 구조화
대부분의 웹사이트 내비게이션 버튼은 두 가지 방식 중 하나로 구성되어 있습니다. 페이지 상단의 막대 또는 한쪽 옆에 있는 햄버거 메뉴입니다. 이러한 유형의 내비게이션은 사용자에게 거의 제2의 천성이 되었습니다.
내비게이션을 설계할 때 표준을 따르는 것은 쉽지만 구조를 뒤흔들고 싶은 몇 가지 경우가 있습니다. 관심을 가져야 할 첫 번째 아이디어는 Hick의 법칙입니다.
1950년대 초, 두 명의 연구원인 William Edmund Hick과 Ray Hyman은 자극의 양과 개인이 결정을 내리는 데 걸리는 시간 사이의 관계를 조사했습니다. 그들의 결론은? 옵션이 너무 많으면 마비됩니다. 수많은 클릭 가능한 항목이 포함된 광범위한 탐색 메뉴는 신규 사용자에게 너무 압도적일 수 있습니다.
대신 탐색 버튼은 명확하고 잘 배치되어 있어야 하며 소수여야 합니다. 더 큰 사이트의 경우 내비게이션의 다른 버튼 아래에 중요도가 낮은 버튼을 중첩합니다. 예를 들어 Amazon의 최상위 탐색은 매우 간단하지만 마우스를 가져가면 사용자가 옵션을 확장하여 볼 수 있습니다.
시청자에게 처음 표시하는 버튼의 수를 제한함으로써 시청자가 선택 범위를 좁히고 더 나은 탐색 결정을 내리는 데 도움이 됩니다. 또한 우선 순위 효과를 사용하여 사용자가 가장 원하는 작업을 수행하도록 유도할 수 있습니다.
대부분의 웹사이트는 동일한 방식으로 탐색을 구성하지만(페이지 정보, 서비스 또는 제품, 연락처) 가장 중요한 콘텐츠를 맨 앞에 배치하면 가시성을 높이는 데 도움이 됩니다. 따라서 주요 목표가 잠재 고객이 귀하에게 연락하도록 하는 것이라면 내비게이션에서 연락처 페이지 버튼을 첫 번째로 배치해 보십시오.
내비게이션 메뉴는 많은 디자이너가 자신의 미적 비전과 최종 사용자의 경험 사이에서 올바른 균형을 찾기 위해 애쓰는 곳입니다. 미적-사용성 효과는 만족스러운 디자인과 기능적 문제를 간과하는 사용자 경향 사이의 상관 관계를 나타냅니다.
공교롭게도 사용자는 표지로 책을 판단하는 경향 이 있으며 자신이 방문하는 사이트가 멋져 보인다면 기능적 문제를 더 관대하게 받아들일 것입니다. 따라서 UX 테스트를 완료할 때 디자인의 긍정적인 효과에 초점을 맞추지만 작동 방식에 대해서는 거의 언급하지 않는 사용자의 피드백을 살펴보는 데 각별히 주의하십시오. 그들이 당신의 디자인을 칭찬하기 위해 당신의 기능적 실패를 용서하지 않는지 확인하기 위해 그들의 결과를 자세히 살펴보십시오.
방문자가 사용할 게이트 및 양식 필드 만들기
사용자는 그 어느 때보다 온라인에서 더 많은 시간을 보내고 있지만 개인 데이터를 제공할 가능성은 점점 낮아지고 있습니다. 이것은 아마도 대부분의 사람들이 적어도 두 개의 이메일 주소를 가지고 있는 이유 중 하나일 것입니다.
정기적으로 확인하는 기본 이메일 주소는 하나만 있습니다. 불행히도 다른 하나는 거의 확인되지 않습니다. 사용자가 액세스 권한을 상실한 이전 계정이거나 무언가에 액세스하기 위해 이메일 주소가 필요할 때 사용되고 있지만 사용자 이름 뒤에 있는 사람은 수많은 마케팅 이메일이 기본 받은 편지함에 넘쳐나는 것을 원하지 않습니다.
사용자가 귀하의 비즈니스에 연락하거나 게이트 콘텐츠를 다운로드하기 위해 양식 필드를 작성할 때, 그것이 능동적이든 무의식적이든, 그들은 마음속으로 빠른 비용-편익 분석을 거칩니다. 그들은 양식을 작성하는 것이 받은 편지함과 마음 속의 공간을 포기할 가치가 있는지 생각하고 있습니다.
귀하의 가치가 사용자의 망설임보다 중요하다는 것을 확인하는 가장 좋은 방법은 양식 필드를 가능한 한 사용하기 쉽게 만드는 것입니다. 가능한 한 가장 적격한 리드를 얻기 위해 사용자에게 많은 인구통계학적 정보를 요청하고 싶은 유혹이 있지만 그렇게 하면 리드를 완전히 잃을 위험이 있습니다. 사용자가 정보를 훨씬 더 빨리 입력할 수 있도록 양식을 자동 채우기로 최적화하여 제출 비용을 절약하십시오.
또한 포함하고 싶은 질문이 있지만 짧은 댓글을 위한 필드와 같이 일부 사용자가 너무 많이 요구할 수 있는 경우 선택 사항으로 지정하면 방문자가 항목 비용을 훨씬 더 낮출 수 있습니다. .

또한 사용자 여정 전반에 걸쳐 양식 필드를 작성하여 방문자가 제출하도록 유도하는 데 도움이 되는 심리적 인센티브를 생성할 수 있습니다. 이것은 프라이밍(priming)이라고 불리며, 뇌에서 더 빠르고 기억하기 쉬운 연관성을 만들기 위해 서로 상대적인 단어나 이미지를 의도적으로 사용하는 행위입니다. 이러한 작은 트리거는 사용자가 "정크 메일 주소"를 입력하는 것과 기본 주소를 입력하는 것 사이의 차이를 의미할 수 있습니다.
일부 웹 디자이너가 방문자가 게이트 또는 연락처 양식을 작성하도록 준비하는 간단한 방법은 시맨틱 프라이밍을 사용하는 것입니다. 시맨틱 프라이밍을 사용하여 무의식적으로 방문자가 양식을 제출하도록 유도하는 언어적 연관성을 만들 수 있습니다. 예를 들어 마케팅 담당자가 게이트 반대편에 있는 콘텐츠 문제에 대해 "빠른" 또는 "쉬운" 솔루션을 약속할 때 이러한 트리거 단어는 방문자가 개인 데이터를 입력하는 동작을 보는 방식에 색을 입힐 수도 있습니다. .
카트와 체크아웃을 통한 대화 강화
온라인 판매자인 경우 체크아웃 프로세스는 사이트 디자인의 가장 중요한 측면 중 하나입니다. 전환의 성패를 좌우하는 순간이므로 문제가 발생하거나 시간이 너무 오래 걸리면 판매 기회를 놓칠 수 있습니다.
많은 마케팅 팀이 사용자에게 제품을 상기시키기 위해 디지털 배너 캠페인에 의존할 때입니다. 그러나 "배너 맹목"의 효과는 가장 잘 준비된 디지털 캠페인의 진행을 억제할 수 있습니다.
배너 블라인드니스는 사람들이 당면한 작업과 관련이 없다고 생각하는 것을 자연스럽게 무시하는 일종의 선택적 무시입니다. 그렇기 때문에 운전 중 요리법이나 광고판을 스크롤할 때 디지털 광고를 쉽게 차단할 수 있습니다. 두뇌는 가능한 한 관련 없는 정보를 자동으로 걸러내고 광고는 어디에나 있기 때문에 가장 먼저 가야 할 것 중 하나입니다. 그렇다면 배너 실명을 방지하는 방법은 무엇입니까?
가능한 경우 포기한 장바구니 이메일 또는 페이지 팝업 메시지는 잠재 구매자를 실제 구매자로 전환하는 데 도움이 될 수 있습니다. 이러한 메시지는 사용자의 주의를 체크아웃 프로세스로 되돌리려는 시도입니다. 잠재 의식을 행동으로 더욱 자극하려면 Zeigarnik 효과를 사용하십시오.
이것은 리투아니아 심리학자 Bluma Zeigarnik이 관찰한 바에 따르면 중단되었거나 완료되지 않은 작업이 완료된 작업보다 더 쉽게 회상됩니다. 텔레비전 쇼에 종종 절벽 행거가 포함되는 이유입니다. 당신은 미완성이라고 느끼는 것을 기억하고 돌아올 가능성이 더 큽니다.

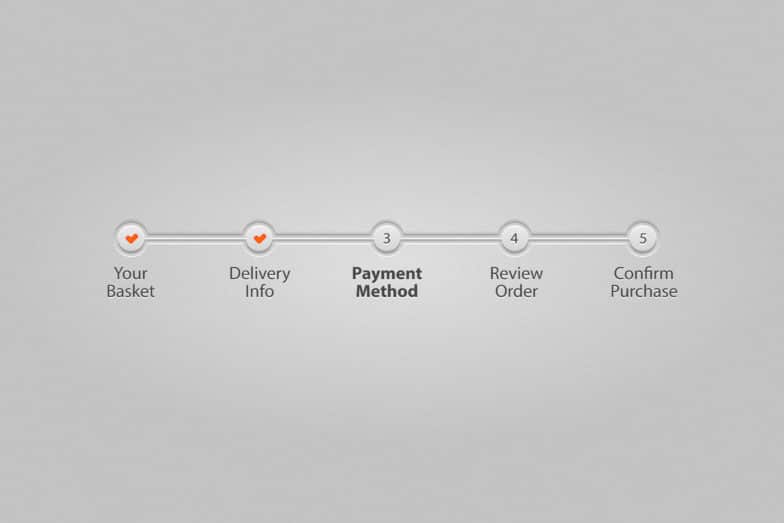
따라서 불완전한 진행률 표시줄 또는 번호가 매겨진 단계 목록을 포함하여 사용자의 버려진 카트에 대한 팝업을 표시하면 "결제" 사고방식을 포함하여 카트를 떠날 때 수행 중이던 작업을 기억하는 데 도움이 됩니다. 구매자는 돌아가서 하던 일을 끝냅니다. 완료된 작업에 대한 제안된 만족은 사용자가 구매를 완료하는 데 필요한 최종 푸시일 수 있습니다.
클릭 유도 문안 만들기
클릭 유도 문안은 틀림없이 귀하의 사이트에서 가장 중요한 부분입니다. 판매, 데이터 수집, 소셜 팔로어 구축 등 웹 사이트를 만드는 목표가 무엇이든 관계없이 클릭 유도 문안은 요청하는 곳입니다.
대부분의 사이트에는 중요도가 다양한 여러 클릭 유도문안이 있을 수 있습니다. 예를 들어 기본 목표가 제품 판매인 경우 뉴스레터 구독이나 친구 추천과 같은 보조 요청이 있을 수 있습니다. 모든 사용자가 정확히 동일한 여정을 따르기를 원하지 않기 때문에 옵션을 제공하면 자신의 경로를 선택할 수 있기 때문에 이것은 훌륭합니다.
이것은 Hick의 법칙이 작용하는 또 다른 사례입니다. 선택의 역설이라고도 하는 이 현상은 선택의 폭이 너무 커서 사용자들 사이에서 의사결정 마비를 일으킬 때 발생합니다. 선택의 역설에서 사용자를 구하고 빠른 결정을 내리도록 돕기 위해 2-3 클릭 유도 문안만 사용하여 식별하고 엄격하게 준수하십시오. 이를 통해 사용자의 처리 시간을 단축하고 필요에 맞는 최선의 선택을 보다 효과적으로 좁힐 수 있습니다.
클릭 유도문안은 사이트의 가장 중요한 측면 중 하나이므로 많은 관심을 기울여야 합니다. 이러한 섹션을 돋보이게 만드는 쉬운 방법은 Von Restorff 효과를 사용하는 것입니다. 고립 효과라고도 하는 이것은 여러 자극이 제시될 때 다른 항목과 눈에 띄게 다른 항목이 더 쉽게 기억된다는 관찰입니다.

따라서 클릭 유도 문안을 만들 때 방문자가 가장 원하는 선택을 식별하고 차별화하십시오. 사용자에게 제품 구매, 뉴스레터 구독 또는 친구 추천을 요청하는 위의 예를 계속 사용하려면 명확한 기본 목표가 있습니다. 바로 판매입니다.
색상, 크기, 모양, 타이포그래피, 배치 또는 기타 물리적 요소를 사용하여 영업 클릭 유도 문안을 다른 두 가지와 차별화함으로써 가장 중요한 요청에 더 많은 관심을 기울일 수 있습니다. 모든 페이지에는 적어도 하나의 클릭 유도문안이 있어야 하지만 Von Restorff 효과를 사용하여 사용자가 가장 중요한 작업을 수행하도록 장려하고 다른 페이지를 홍보할 수 있습니다.
훌륭한 디자인 뒤에 숨은 마음
웹사이트의 디자인이 사용자에게 미칠 수 있는 심리적 영향에 대해 발견하고 이해해야 할 것이 훨씬 더 많습니다. 그렇기 때문에 우리는 지속적으로 모든 각도에서 디자인을 분석하고 프리랜서 및 디자인 전문가를 염두에 두고 콘텐츠를 큐레이팅하고 있습니다.
크리에이티브 툴킷을 성장시키는 데 도움이 되는 디자인 요소를 다루는 더 많은 콘텐츠를 원하십니까? WP Engine Weekly Digest를 구독하여 기술을 연마하고 더 많은 비즈니스를 얻는 데 필요한 최고의 도구, 사례 및 통찰력을 매주 받아보세요.
