푸시 버튼 알림을 생성하는 방법(코드 없음)
게시 됨: 2023-10-20푸시 버튼 알림을 생성하고 푸시 알림 구독자를 수집하는 방법을 찾고 계십니까?
우리는 그것을 얻습니다. 때로는 구독자를 늘리는 방식에 약간의 유연성을 갖는 것이 훨씬 더 편리할 때도 있습니다.
괜찮아요. 우리는 당신을 다루었습니다.
이 글에서는 자신만의 푸시 버튼 알림을 만드는 방법을 단계별로 보여드리겠습니다.
준비가 된? 뛰어 들어 봅시다.
WordPress에서 푸시 버튼 알림을 만드는 방법
WordPress에서 푸시 버튼 알림을 만들기 전에 푸시 구독자를 수집할 랜딩 페이지를 만들어야 합니다. 랜딩 페이지를 만들려면 SeedProd를 사용하는 것이 좋습니다.

SeedProd는 최고의 WordPress 랜딩 페이지 빌더입니다. 개발 기술 없이도 전환율이 높은 랜딩 페이지를 구축하려는 기업, 블로거 및 웹사이트 소유자에게 적합합니다.
SeedPreed를 사용하면 즉시 게시할 수 있는 전환율이 높은 랜딩 페이지를 위한 사전 구축된 템플릿을 얻을 수 있습니다. 여기에는 다음을 위한 템플릿이 포함됩니다.
- 판매 페이지
- 곧 페이지 제공 예정
- 404페이지
- 유지보수 페이지
- 페이지를 짜내세요
- 감사 페이지
- 웹 세미나 페이지
- 비디오 페이지
그리고 더 많은 것!
1단계: SeedProd 설치 및 활성화
먼저 SeedProd Pro 플러그인을 다운로드하여 활성화해야 합니다. 방법을 잘 모르겠으면 WordPress 플러그인 설치 방법에 대한 이 기사를 확인하세요. 그런 다음 WordPress 대시보드에서 SeedProd » 설정 으로 이동하여 Pro 버전을 활성화합니다.

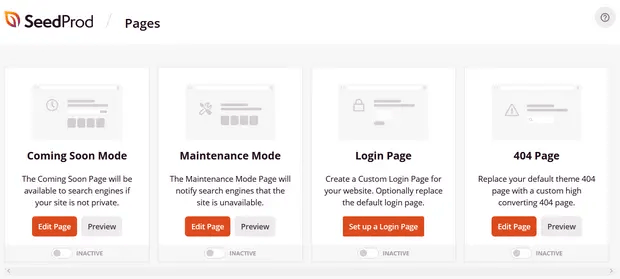
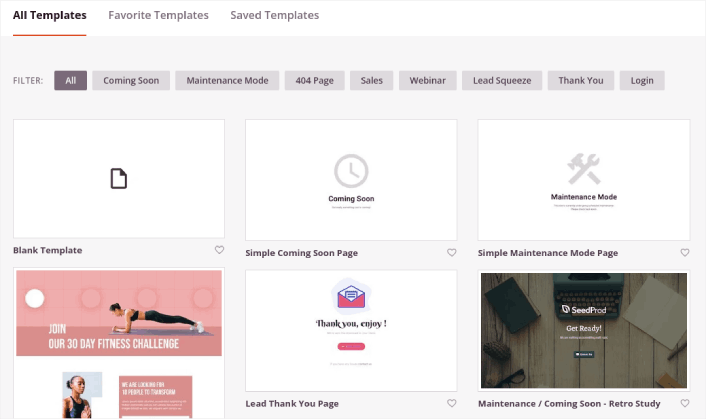
다음으로, SeedProd의 랜딩 페이지 대시보드 개요를 보려면 SeedProd » 페이지 로 이동하세요. 여기에서 SeedProd를 사용하여 만들 수 있는 다양한 유형의 랜딩 페이지를 볼 수 있습니다.

이는 모두 사전 구축된 기능과 디자인 템플릿이 포함된 특수 페이지라는 점을 명심하세요. 랜딩 페이지의 경우 이러한 특수 랜딩 페이지를 사용하고 싶지 않습니다. 대신, 사용자 정의 랜딩 페이지를 만들 것입니다.
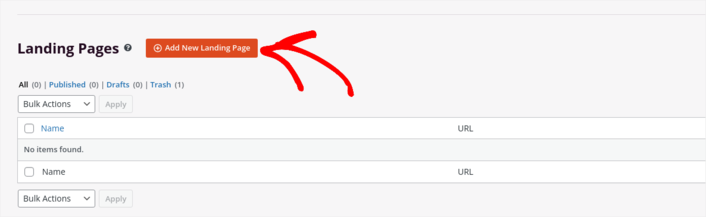
더 아래로 스크롤하여 새 랜딩 페이지 추가 버튼을 클릭하여 시작하세요.

2단계: 푸시 버튼 알림을 위한 새 랜딩 페이지 만들기
새 랜딩 페이지 추가 버튼을 클릭하면 SeedProd의 랜딩 페이지 템플릿 라이브러리가 표시됩니다. 이는 완벽하게 반응하는 전문적으로 디자인된 랜딩 페이지 템플릿입니다.

다음으로, 시작하는 데 도움이 되는 템플릿 중 하나를 선택할 수 있습니다.
템플릿은 단지 시작점일 뿐이라는 점을 기억하세요. 나중에 페이지에 대한 모든 것을 사용자 정의할 수 있습니다. 지금은 적합하다고 생각되는 템플릿을 찾으세요. 템플릿 페이지가 열리면 페이지 압착을 클릭하여 목록을 필터링할 수 있습니다.

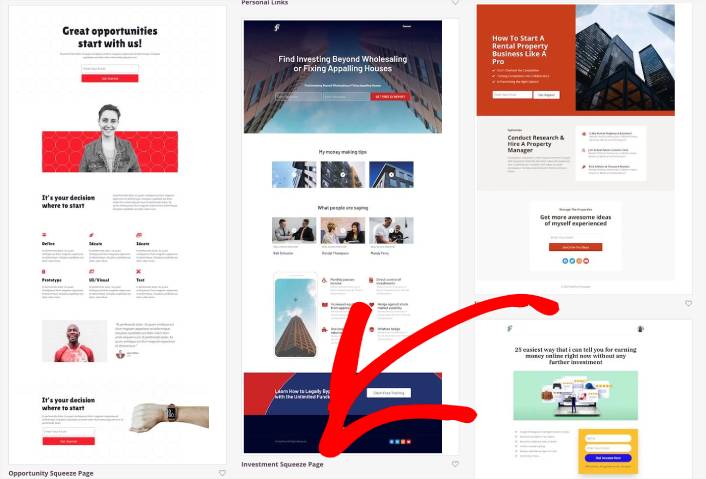
이 가이드에서는 투자 압박 페이지를 선택하겠습니다.
스퀴즈 페이지에는 단 하나의 목표만 있습니다. 그것은 당신의 이메일 주소를 알아낼 수 있을 만큼만 당신을 “압박”하는 것입니다. 투자 및 개인 금융 분야에 아는 사람이 있나요? 응, 확실히 짜낼 수 있어!
지금 바로 클릭해 보세요.

다음으로 랜딩페이지를 맞춤설정하겠습니다.
3단계: 랜딩 페이지 디자인 맞춤화
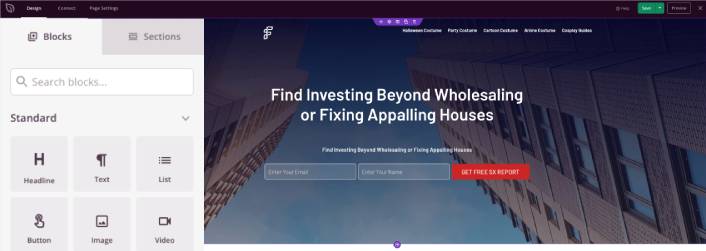
SeedProd의 시각적 빌더를 사용하면 드래그 앤 드롭 콘텐츠 블록을 사용하여 랜딩 페이지를 사용자 정의할 수 있습니다.

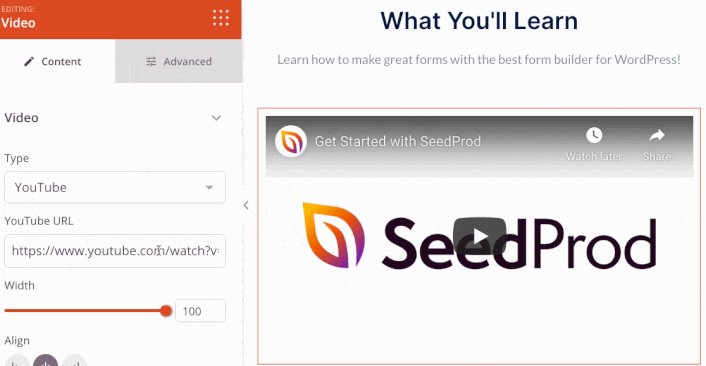
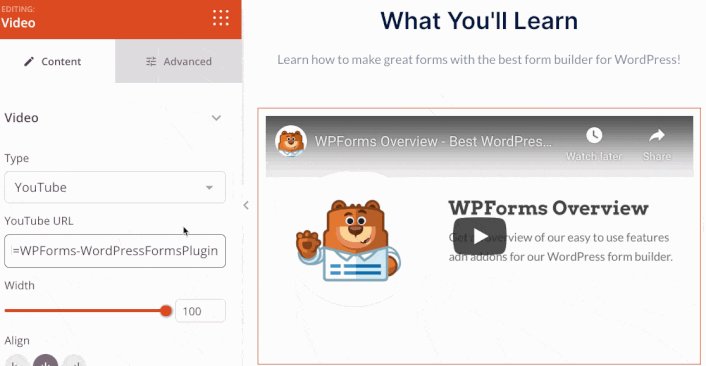
몇 분 안에 랜딩 페이지에 대한 완전히 맞춤화된 헤더를 만들 수 있습니다. 맞춤 요소를 추가하여 트래픽을 설득하고 전환할 수도 있습니다. 예를 들어, 비디오 모듈을 만들고 YouTube 비디오를 삽입하여 방문자가 귀하의 제품이나 서비스를 구매하도록 설득할 수 있습니다.

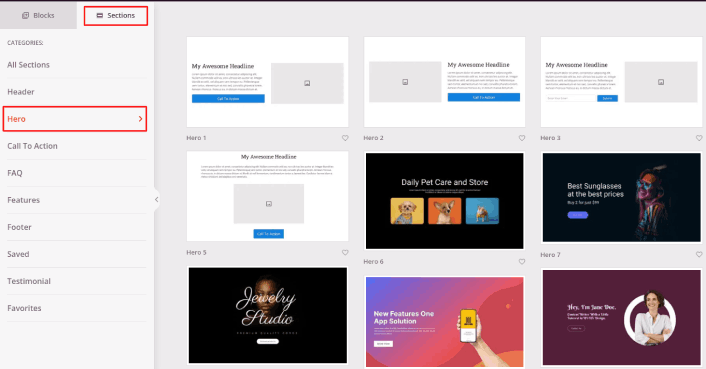
제품이나 서비스에 대한 간략한 설명이 포함된 섹션을 추가하는 것도 매우 쉽습니다. 비주얼 빌더의 섹션 탭으로 이동하고 Hero 섹션 아래에서 한 번의 클릭으로 가져올 수 있는 사전 제작된 여러 템플릿을 찾을 수 있습니다.

계속해서 원하는 것을 선택하십시오.
색상이나 내용에 대해 걱정하지 마십시오. 모두 편집할 수 있습니다. 당신이 찾아야 할 것은 템플릿과 잘 어울리는 레이아웃입니다.
다른 이미지를 선택하고 헤드라인과 설명을 변경하여 이전과 동일한 방식으로 히어로 섹션을 사용자 정의할 수 있습니다. 그 동안 방문자가 귀하로부터 구매하도록 유도하는 클릭 유도 버튼을 추가하세요.

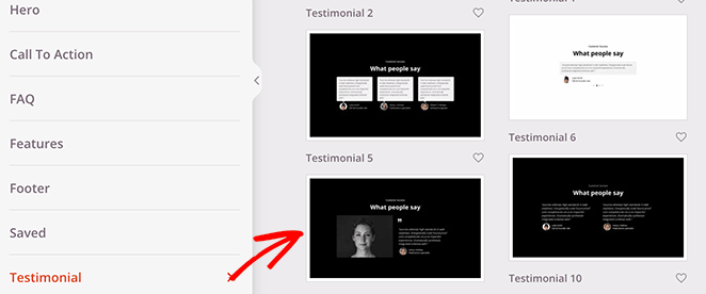
다음으로, 섹션 탭에서 추천 제목을 선택하고 원하는 디자인을 선택하세요. 마찬가지로 랜딩 페이지에 추천 섹션이 있습니다.

정말 간단해요!
#4단계: 랜딩 페이지에 푸시 버튼 알림 추가
푸시 알림 구독자를 수집하기 위해 구독 버튼 클릭을 추가할 수도 있습니다. 푸시 알림은 반복 트래픽을 늘리고 참여도를 높이며 공식 상품이 있는 경우 판매할 수도 있는 좋은 방법입니다.

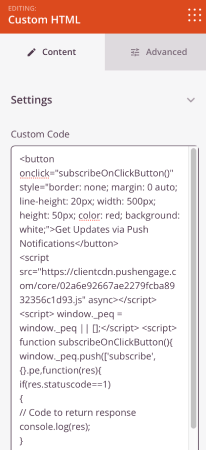
SeedProd의 사이드바에서 사용자 정의 HTML 모듈을 끌어서 놓기만 하면 됩니다.
첫 번째 폴더의 이메일 가입 양식 바로 아래에 구독 버튼을 배치했습니다.

하지만 원하는 곳에 버튼을 삽입할 수 있습니다.
이 부분에서는 HTML과 CSS에 대한 경험이 필요합니다. 또는 이 코드를 복사하여 맞춤 HTML 블록에 붙여넣을 수 있습니다.
<button>Get Updates via Push Notifications</button>이는 스타일이 거의 적용되지 않은 HTML의 표준 버튼입니다. 유일하게 멋진 부분은 코드의 onclick 기능입니다. 이는 기본적으로 방문자가 버튼을 클릭하여 무언가를 구독할 수 있음을 의미합니다. 이제 방문자가 푸시 알림을 구독할 수 있도록 버튼에 추가 코드를 제공해야 합니다.
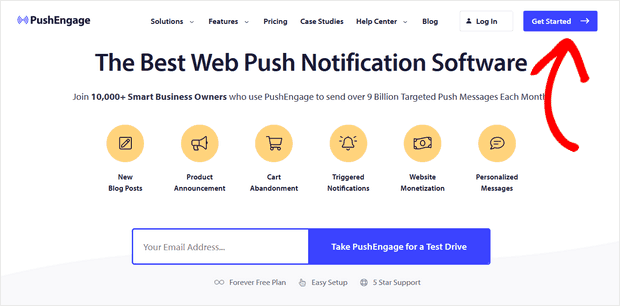
PushEngage 홈 페이지로 이동하여 시작하기 버튼을 클릭하세요.

PushEngage는 세계 최고의 푸시 알림 플러그인입니다.
푸시 알림은 자동 조종 장치에서 웹 사이트 트래픽과 참여를 늘리는 데 도움이 됩니다. 온라인 상점을 운영하는 경우 PushEngage는 자동화된 전자상거래 푸시 알림을 생성하여 매출 증대에도 도움이 됩니다.
무료로 시작할 수 있지만 비즈니스 성장을 진지하게 생각한다면 유료 요금제를 구입해야 합니다. 또한 푸시 알림 서비스를 구매하기 전에 푸시 알림 비용에 대한 가이드를 확인해야 합니다.
PushEngage를 통해 얻을 수 있는 이점을 간단히 살펴보겠습니다.
- 전환율이 높은 자동 캠페인
- 다양한 타겟팅 및 캠페인 예약 옵션
- 목표 추적 및 고급 분석
- 스마트 A/B 테스트
- 푸시 캠페인 템플릿
- 강력한 세분화 옵션
- 헌신적인 성공 관리자
귀하의 비즈니스에 대한 트래픽, 참여 및 판매를 구축하려는 경우 PushEngage가 최고의 선택임을 알게 될 것입니다. 예산이 부족하다면 푸시 알림을 통해 언제든지 창의력을 발휘할 수 있습니다.
참고: WordPress 사이트를 실행 중인 경우 PushEngage WordPress 플러그인을 설치하고 활성화해야 합니다.
그런 다음 무료 플랜을 선택하여 PushEngage를 사용해 보거나 진지하게 비즈니스 성장을 원하는 경우 유료 플랜을 선택하세요. 유료 요금제에는 더 많은 캠페인 옵션과 더 많은 구독자 목록을 구축할 수 있는 기능이 제공됩니다.
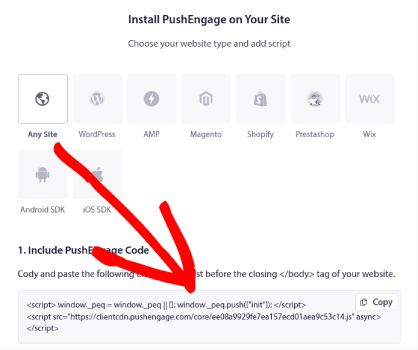
PushEngage 대시보드에서 사이트 설정 » 사이트 세부정보 로 이동하여 설정 지침을 보려면 여기를 클릭하세요 버튼을 클릭하세요. Any Site 아래에 설치 코드가 표시됩니다.

경고: 대시보드에서 받은 코드를 복사해야 합니다. 코드는 각 PushEngage 사용자마다 고유합니다. 이미지 속 코드를 복사하여 푸시 알림 구독자를 모을 수 없습니다.
PushEngage 대시보드에 코드가 있으면 다음 코드 조각을 코드에 추가하세요.
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>최종 코드는 다음과 같아야 합니다.
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>이 코드를 랜딩 페이지의 HTML 블록에서 버튼 코드 뒤에 추가하는 것이 좋습니다. 다음과 같아야 합니다.

원하는 방식으로 버튼 스타일을 자유롭게 맞춤설정하세요. 랜딩 페이지 사용자 정의가 완료되면 저장 버튼을 누르세요.
4단계: 페이지 설정 구성
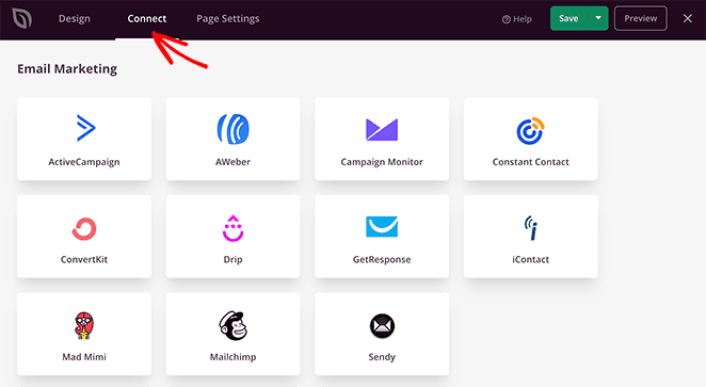
랜딩 페이지 디자인을 마친 후 페이지 빌더 상단의 연결 탭을 클릭하고 이메일 마케팅 제공업체를 선택하여 사이트에서 리드를 수집하세요.

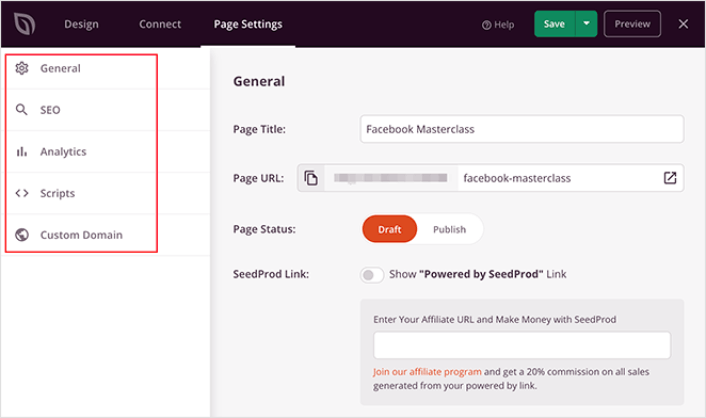
그런 다음 화면 상단의 페이지 설정 탭을 클릭하세요.

여기에서 방문 페이지에 SEO 플러그인과 Google Analytics 플러그인을 추가할 수 있습니다. Facebook 픽셀이나 Pinterest 픽셀과 같은 맞춤 추적 코드를 설정하여 광고 성과를 추적할 수도 있습니다.
#5단계: WordPress에 랜딩 페이지 게시
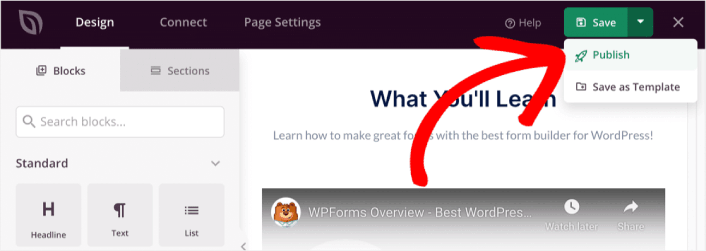
이제 디자인을 게시해 보겠습니다. 이렇게 하려면 저장 버튼 옆에 있는 드롭다운 화살표를 클릭하고 게시 를 클릭하세요.

그런 다음 라이브 페이지 보기 버튼을 클릭하여 페이지가 어떻게 보이는지 확인할 수 있습니다.

축하해요! 방금 첫 번째 랜딩 페이지를 게시했습니다.
사이트에 푸시 버튼 알림을 추가한 후 수행할 작업
이제 랜딩 페이지가 활성화되었으므로 트래픽, 참여 및 판매에 대한 작업을 수행할 시간입니다. 귀하의 사이트에서 푸시 알림을 사용해 보시기 바랍니다. 푸시 알림은 비즈니스 성장에 도움이 되는 훌륭한 마케팅 도구입니다.
이러한 대규모 리소스를 살펴보면 우리가 의미하는 바를 알 수 있습니다.
- 고객 참여를 촉진하는 7가지 현명한 전략
- 푸시 알림이 효과적인가요? 7가지 통계 + 3가지 전문가 팁
- 버려진 장바구니 푸시 알림을 설정하는 방법(쉬운 튜토리얼)
푸시 알림 캠페인을 생성하려면 PushEngage를 사용하는 것이 좋습니다. PushEngage는 세계 1위의 푸시 알림 소프트웨어입니다. 아직 시작하지 않으셨다면 지금 바로 PushEngage를 시작해 보세요!
