PWA 푸시 알림을 보내는 방법(쉬운 방법)
게시 됨: 2023-01-12PWA 푸시 알림을 추가하는 간단한 방법을 찾고 계십니까?
PWA(Progressive Web App)는 모든 장치에서 작동하는 앱입니다. 그러나 웹 푸시 알림 전송에는 항상 약간의 충돌이 있습니다. 일반적으로 가장 큰 문제는 배송료입니다. 다양한 방법으로 PWA에 웹 푸시를 추가할 수 있습니다. 그러나 PWA에서 실제로 전달되는 웹 푸시 알림을 어떻게 보내나요?
괜찮아요! 이 기사에서는 10분 이내에 안정적인 전송 속도로 PWA 푸시 알림을 보내는 방법을 단계별로 보여드리겠습니다.
다이빙하자.
PWA 푸시 알림을 설치하는 방법
PWA에 푸시 알림을 추가하는 것은 매우 간단합니다. 이 문서의 단계를 따르십시오. 모든 단계를 따르면 이 문서가 끝날 때까지 다음과 같은 푸시 알림을 보낼 수 있습니다.

주요 문제는 모든 웹 푸시 알림 소프트웨어가 service_worker.js 라는 Javascript 파일을 사용한다는 것입니다. 서비스 워커는 팝업 모달을 통해 푸시 알림 구독자를 수집하는 데 도움이 됩니다. 그러나 모든 PWA에는 이미 다른 용도로 사용되는 서비스 작업자 파일이 있습니다. PWA는 한 번에 하나의 서비스 워커만 사용할 수 있습니다.
간단히 말해서 웹 푸시 서비스는 PWA를 혼란스럽게 합니다. 따라서 푸시 알림 구독자를 수집하는 경우도 있고 그렇지 않은 경우도 있습니다. 알림을 보낼 수 있는 경우도 있고 그렇지 않은 경우도 있습니다. 전체 구독자 목록에 푸시 메시지를 보내고 일부 구독자에게만 전달되도록 할 수도 있습니다.
물론 Mendix와 같은 PWA 빌더에는 자체 푸시 알림 시스템이 있습니다. 하지만 다른 푸시 알림 서비스로 마이그레이션하려면 어떻게 해야 할까요? 푸시 알림 캠페인을 보다 유연하게 제어하고 싶다면 어떻게 하시겠습니까?
PushEngage를 사용하여 PWA 푸시 알림을 보내는 것이 좋습니다. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 귀하의 캠페인이 안전한 손에 있다는 것을 알고 있습니다.
시작하자.
1단계: PushEngage 계정 설정
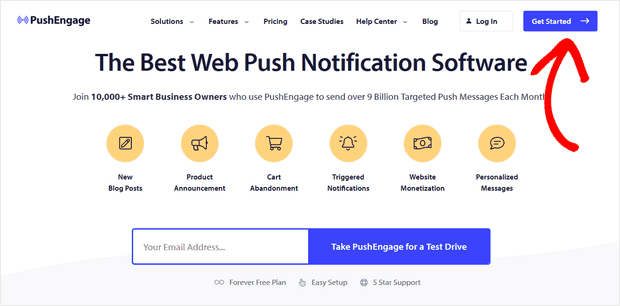
PushEngage 홈페이지로 이동하여 시작하기 버튼을 클릭합니다.

PushEngage를 무료로 사용해 볼 수 있습니다. 반복적인 트래픽과 참여가 필요한 소규모 블로그를 운영하고 있다면 충분할 것입니다. 그러나 판매에 대해 진지하게 생각한다면 Enterprise 패키지를 구입하고 자동화된 캠페인을 잠금 해제해야 합니다.
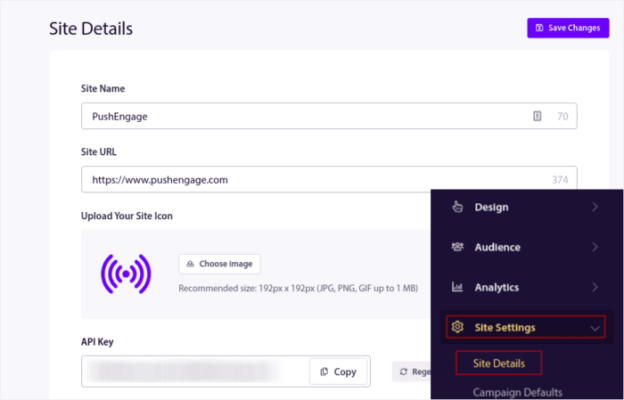
PushEngage 계정에 가입했으면 PushEngage 대시보드로 이동하여 사이트 설정 » 사이트 세부 정보 로 이동합니다.

여기에서 로고, 사이트 이름 및 사이트 URL을 설정할 수 있습니다. 나중에 전체 설정을 테스트할 수 있도록 지금 바로 이 항목을 정렬하는 것이 정말 중요합니다.
2단계: PushEngage에서 설치 코드 받기
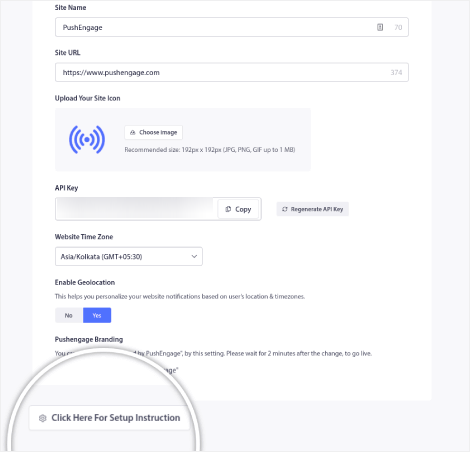
푸시 알림을 설치하려면 설치 코드를 받아야 합니다. 사이트 설정 화면에서 아래로 스크롤하여 설정 지침을 보려면 여기를 클릭하십시오 버튼을 클릭하십시오.

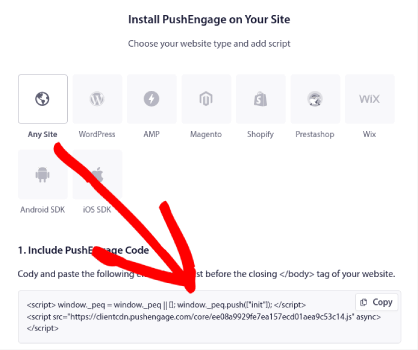
그런 다음 모든 사이트 탭을 클릭합니다.

Javascript 코드를 사용하여 푸시 알림 전송을 시작할 수 있습니다.
3단계: PWA 푸시 알림을 위한 서비스 작업자 코드 추가
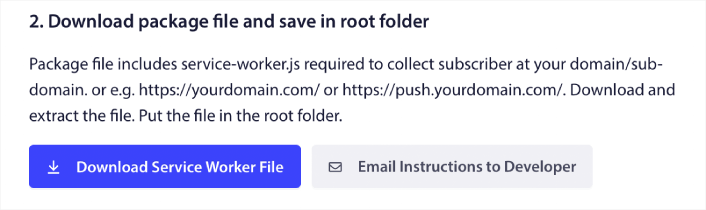
프로세스의 가장 까다로운 부분이 마침내 여기에 있습니다. 설정 지침 아래의 PushEngage 대시보드에는 서비스 작업자 파일을 다운로드하는 옵션도 표시됩니다.


중요: 앱의 루트 디렉터리에 서비스 워커 파일을 있는 그대로 업로드하지 마세요.
메모장과 같은 텍스트 편집기에서 PushEngage 서비스 워커를 열고 서비스 워커의 코드를 복사합니다. 그런 다음 PWA에 대한 서비스 작업자 파일을 찾고 PushEngage 서비스 작업자 코드를 파일에 추가하기만 하면 됩니다.
이 단계를 소홀히 하면 푸시 알림 구독자를 모을 수 없습니다.
4단계: PushEngage 옵트인 구성
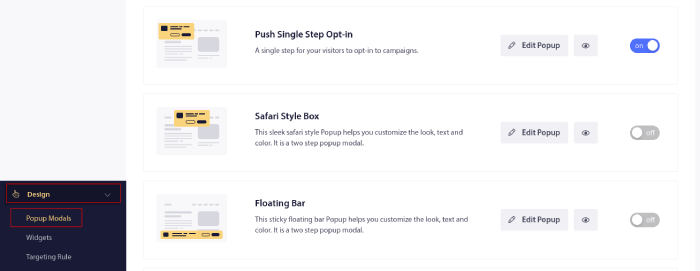
이제 PushEngage 대시보드로 돌아갑니다. 디자인 » 팝업 모달 로 이동하여 원하는 옵션을 선택합니다.

여기서 아이디어는 방문자에게 구독할 확실한 이유를 제공하는 것입니다. 이에 대한 도움이 필요하면 사용자 지정 푸시 알림 옵트인을 만드는 방법에 대한 기사를 확인하십시오.
일부 템플릿을 시작하려면 전환율이 높은 푸시 알림 옵트인에 대한 이 문서를 확인해야 합니다.
5단계: 첫 번째 캠페인 만들기
이제 Webflow 사이트에서 푸시 알림을 보낼 수 있으므로 실제 캠페인을 만들어야 합니다.
Webflow는 실제로 경솔한 무료 사이트 빌더가 아닙니다. 맞춤형 웹 개발을 위한 고급 빌더입니다. 따라서 방문 페이지에서 제품을 판매할 가능성이 높습니다. 그것이 당신이라면 매장에 버려진 카트 알림을 설정해야 합니다.
버려진 카트 캠페인은 버려진 카트를 전환하여 추가 수익을 창출하는 데 도움이 됩니다. 자동 조종 장치에서 많은 제품을 판매하는 간단한 알림입니다. 따라서 직접 판매를 유도하는 모든 랜딩 페이지를 지원하는 훌륭한 캠페인입니다.
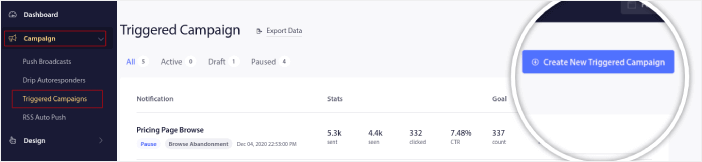
PushEngage 대시보드로 가서 캠페인 » 트리거된 캠페인 » 새 트리거된 캠페인 만들기 로 이동하십시오.

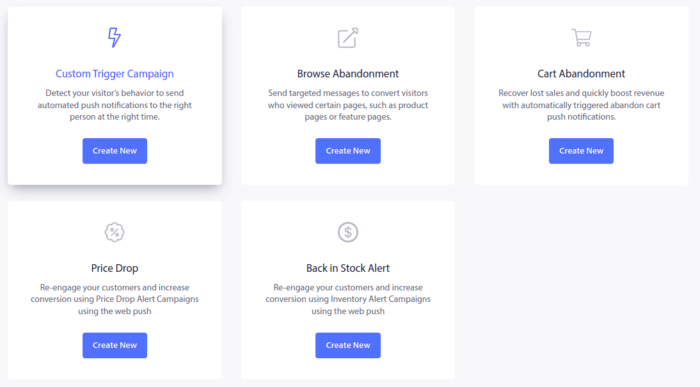
그런 다음 Cart Abandonment 캠페인 템플릿을 선택합니다.

자동화된 마케팅 캠페인을 처음 만드는 경우 버려진 카트 푸시 알림 캠페인을 설정하는 방법에 대한 기사를 따라하기만 하면 됩니다. 모든 단계를 수행하면 다음과 같은 푸시 알림을 설정할 수 있습니다.

푸시 알림 캠페인이 효과적이기 위해 유명 브랜드가 될 필요는 없습니다. 실제로 PushEngage는 푸시 알림을 사용하여 소기업이 성장할 수 있도록 돕기 위해 만들어졌습니다.
그러나 사이트 마케팅을 시작하기 전에 푸시 알림 구독 프로세스의 모든 문제를 해결해야 합니다. 푸시 알림 테스트에 대한 이 문서를 확인하세요. 모든 것이 완벽하게 작동하면 완료된 것입니다!
PWA 푸시 알림을 추가한 후 무엇을 해야 합니까?
이게 전부입니다, 여러분!
이제 PWA 푸시 알림을 보낼 수 있습니다. 지금까지 성장을 촉진할 강력한 웹 푸시 알림 캠페인도 만들었습니다. 이 모든 것이 10분도 채 걸리지 않습니다!
다른 자동 푸시 알림 캠페인을 만드는 방법도 확인하십시오. 대부분의 푸시 캠페인은 간단하고 효과적입니다. 따라서 귀하의 사이트에 대해 여러 캠페인을 설정하는 것이 좋습니다. 시작하기에 좋은 몇 가지 사항은 다음과 같습니다.
- RSS 푸시 알림을 자동으로 보내는 방법
- GTM을 사용하여 장바구니 포기 푸시 알림을 설정하는 방법
- 푸시 알림을 쉽게 예약하는 방법 [5분. 가이드]
아직 시작하지 않았다면 PushEngage를 시작하십시오. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 귀하의 캠페인은 안전하게 보호됩니다.
오늘 PushEngage를 시작하십시오!
