WordPress 페이지 빌더에 대한 빠른 가이드(및 5가지 주요 옵션)
게시 됨: 2022-08-264억 5,500만 개가 넘는 온라인 WordPress 사이트에서 눈에 띄는 사이트를 디자인하는 것은 어려울 수 있습니다. 고유한 기능이 있는 페이지를 수동으로 생성하려면 많은 시간이 필요하며 프로세스를 최적화할 수 있는 도구를 사용하기가 어렵습니다.
다행스럽게도 WordPress 페이지 빌더를 사용하면 프런트 엔드에서 웹 사이트를 생성, 사용자 지정 및 편집할 수 있으므로 최종 제품이 어떻게 보일지 실시간으로 확인할 수 있습니다. 페이지 빌더는 사용자 친화성과 방대한 사용자 정의 옵션으로 인해 초보자와 전문 웹 사이트 개발자 모두에게 훌륭한 옵션입니다.
이 기사에서는 페이지 빌더 플러그인이 무엇인지 설명하고 이를 사용할 때의 이점에 대해 설명합니다. 그런 다음 5가지 인기 있는 옵션을 소개합니다. 가자!
WordPress 페이지 빌더 소개
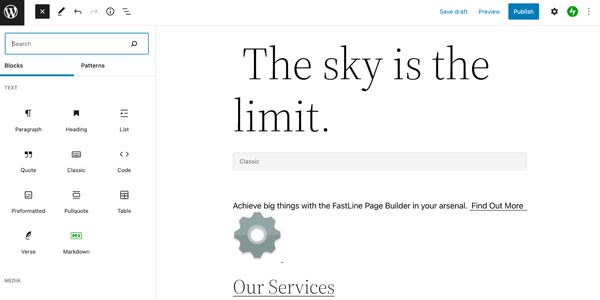
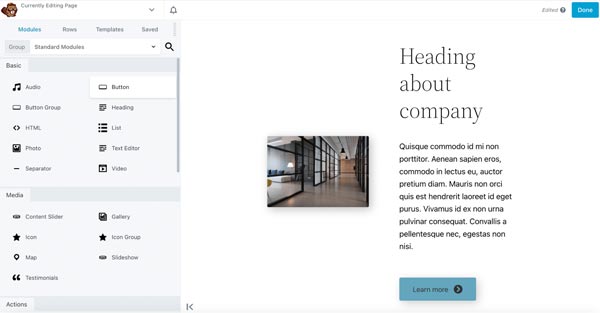
WordPress 웹 사이트 구축 과 관련 하여 요소, 복사 및 미디어 기능을 추가하는 방법에는 여러 가지가 있습니다. 기본 블록 편집기를 사용하면 특정 경우에 실용적일 수 있습니다. 모듈을 끌어다 놓아 원하는 대로 재배열할 수 있습니다.
그러나 그 작업은 모두 웹사이트의 백엔드에서 수행됩니다. 이 방법은 최종 결과가 어떻게 보일지 정확한 미리보기를 제공하지 않으므로 편집에 더 많은 시간을 할애할 수 있습니다. 또한 기본 편집기의 사용자 지정 옵션은 제한되어 있으며 복잡한 것을 만들려면 많은 서식 지정 또는 코딩 지식이 필요할 수 있습니다.

WordPress 페이지 빌더를 사용하면 이 모든 것이 변경됩니다. 이러한 종류의 도구는 숙련된 개발자에게는 생성 프로세스를 더 쉽게 만들고 초보자에게는 코딩 요소를 제거할 수 있습니다. 페이지 빌더는 시각적 편집 구성 요소, 끌어서 놓기 기능 및 바로 사용할 수 있는 모듈(일반적으로 블록 편집기가 제공하는 것보다 더 많은 옵션)을 제공합니다.
백엔드에서 웹사이트를 구축하는 대신 많은 페이지 빌더를 통해 최종 결과를 볼 수 있습니다. 방문자에게 표시되는 대로 콘텐츠가 화면에 표시됩니다. 이렇게 하면 편집기와 미리 보기 페이지 사이를 오가는 데 소요되는 시간이 줄어듭니다 .
WordPress 페이지 빌더를 사용하면 더 많은 사용자 정의 옵션이 있습니다. 이 유형의 플러그인을 사용하면 일반적으로 열 및 콘텐츠 위치를 변경할 수 있으며 크기 및 색상과 같은 디자인 기능을 변경할 수 있습니다.

모든 페이지 빌더는 다르지만 대부분은 기성품 테마 및 템플릿과 같은 추가 기능과 반응형 편집 옵션을 포함합니다. 대체로 페이지 빌더는 필요에 따라 직접 선택할 수 있는 세부 정보가 포함된 맞춤형 사이트를 만들 수 있는 기회를 제공합니다.
WordPress 사용자를 위한 5가지 상위 페이지 빌더
시장에는 많은 페이지 빌더가 있습니다. 우선 순위는 이상적인 웹 사이트를 만드는 데 도움이 되는 옵션을 정의합니다. 시작하기 위해 다음 5가지 최고의 솔루션을 소개합니다.
1. 엘리멘터

먼저 Elementor 는 WordPress 사이트를 빠르고 쉽게 만들 수 있는 페이지 빌더입니다. 빠른 인터페이스와 사이트에 대한 완벽한 디자인을 선택하기 위해 탐색할 수 있는 광범위한 템플릿 라이브러리가 특징입니다.
이 도구를 사용하면 헤드라인 효과, 애니메이션 및 모양 구분선과 같은 기능을 사용하여 실시간으로 편집할 수 있습니다. Elementor의 무료 버전은 모바일 친화적이므로 완성된 제품이 태블릿과 스마트폰에 적용됩니다. 또한 블로그에서 비즈니스 사이트에 이르기까지 거의 모든 유형의 웹사이트를 만드는 데 사용할 수 있는 90개 이상의 위젯과 300개 이상의 템플릿이 함께 제공됩니다.
예를 들어 전자 상거래 상점이 있는 경우 라이브 편집기를 사용하여 상점을 완전히 사용자 정의하고 디자인할 수 있습니다. 디자인에 소요되는 시간을 최소화할 미리 만들어진 키트 또는 템플릿을 선택할 수도 있습니다. 그러나 Elementor의 인터페이스는 가장 사용자 친화적이지 않으며 학습 곡선이 약간 가파를 수 있습니다.
주요 특징들:
- 반응형 디자인
- 최적화된 페이지 속도 및 성능
- 라이브 편집 기능
가격: Elementor의 무료 버전이 있으며 프리미엄 플랜은 연간 $49부터 시작합니다(하나의 웹사이트 활성화, 프리미엄 지원 및 웹사이트 키트 포함).
2. 비버 빌더

다음 목록에서 Beaver Builder의 WordPress 페이지 빌더 는 디자인 요소를 완벽하게 제어할 수 있는 강력한 도구입니다. 실시간 프런트 엔드 편집 기능을 사용하면 사이트를 조정할 때 시간을 절약할 수 있습니다. 이 플러그인은 또한 모바일 친화적이므로 사이트가 각 방문자가 사용하는 장치에 맞게 조정됩니다.
재사용 가능한 템플릿, 개방형 API 및 가져오기/내보내기 기능과 함께 Beaver Builder는 다목적 WooCommerce 페이지 빌더 입니다. 이것은 전자 상거래 상점을 소유하고 있는 경우 이상적인 옵션입니다. 끌어서 놓기 모듈에는 사진, 텍스트 편집기, 갤러리, 구분 기호, CTA, 가격표 및 구독자 양식이 포함됩니다.
Beaver Builder를 사용하면 나중에 재사용할 수 있도록 사용자 정의된 요소와 페이지 섹션을 저장할 수 있습니다. 또한 HTML 모듈을 사용하면 페이지에 단축 코드와 사용자 정의 코드를 쉽게 추가할 수 있습니다. 그러나 몇 가지 고급 사용자 정의 옵션이 부족하고 대부분의 대안보다 약간 비쌉니다.
주요 특징들:
- SEO 최적화
- 기성품 행 및 방문 페이지
- 전역 설정
가격: Beaver Builder의 무료 버전이 있으며 프리미엄 버전은 연간 $99부터 시작하며 추가 모듈 및 템플릿, 지원 및 무제한 사이트 사용이 포함됩니다.
3. 디비


종소리와 휘파람이 많은 것을 찾고 있다면 Divi 는 백엔드 및 프론트 엔드 편집기를 포함하여 다양한 기능을 제공하는 페이지 빌더입니다. 이 웹사이트 구축 플랫폼은 미리 구축된 모듈을 사용하여 페이지를 만들 수 있는 도구입니다.
모든 페이지 빌더와 마찬가지로 Divi에는 페이지에 요소를 쉽게 배치할 수 있는 드래그 앤 드롭 기능이 있습니다. 슬라이더, 클릭 유도문안(CTA) 및 갤러리를 포함하여 40개 이상의 모듈이 있습니다. Divi는 또한 800개의 사전 제작된 웹사이트 레이아웃을 제공합니다. 이들은 기술, 비즈니스, 미용 및 서비스 웹 사이트를 포함한 범주로 구분됩니다.
Divi를 사용하면 페이지당 여러 열을 추가하고 블로그 및 방문 페이지를 위한 긴 형식의 콘텐츠를 만들 수 있습니다. 후자의 옵션을 사용하면 이미지와 대화형 요소의 수직 디스플레이를 사용하여 브랜드 스토리를 쉽게 전달할 수 있습니다.
이 도구를 사용하는 데 코딩 지식이 필요하지는 않지만 사용자 정의 CSS를 추가할 수 있습니다. 그러나 팝업 빌더와 같은 몇 가지 주요 기능이 부족합니다. 인터페이스도 특히 직관적이지 않습니다. Elementor와 마찬가지로 이것은 신규 사용자에게 최상의 옵션이 아닐 수 있습니다.
주요 특징들:
- 인라인 텍스트 편집
- 디자인 통합을 위한 축소 기능
- 사용자 정의 CSS 옵션
가격: Divi는 Elegant Themes에서 개발했으며 올인원 패키지의 일부로 제공됩니다. 연간 액세스 계획은 연간 $89부터 시작하며 프리미엄 지원, 무제한 웹 사이트 사용 및 제품 업데이트가 포함됩니다.
4. 시드 프로드

SeedProd 는 코드를 작성하지 않고도 테마를 만들 수 있는 페이지 빌더 플러그인입니다. 방문, 웨비나 등록, 판매 및 유지 관리 모드 페이지를 위한 수백 개의 기성품 레이아웃을 제공합니다. SeedProd는 또한 검색 엔진 최적화(SEO)를 우선시하므로 귀하의 웹사이트가 검색 결과에서 더 높은 순위를 차지할 수 있습니다.
이 플러그인을 사용하면 스마트 디자인 시스템을 사용하여 요소를 재사용하여 시간을 절약할 수 있습니다. 이 도구를 사용하여 색 구성표를 선택하고 글꼴 조합을 저장하고 사용자 정의 블록을 만들 수도 있습니다. 요소에는 옵트인 양식, 소셜 프로필, 카운트다운 타이머 및 연락처 양식이 포함됩니다.
SeedProd의 보다 독특한 옵션 중 하나는 사용자 정의 도메인 매핑 기능입니다. 이를 통해 WordPress 내에서 마이크로사이트를 생성할 수 있으므로 단일 설치에서 여러 랜딩 페이지를 관리할 수 있습니다. 그러나 다른 페이지 빌더와 비교할 때 블록 및 요소 측면에서 다소 제한적입니다.
주요 특징들:
- 모바일 장치 미리보기
- 정적 및 동적 콘텐츠를 표시하는 80개 이상의 블록
- 업데이트 기록 실행 취소 및 다시 실행
가격: SeedProd의 무료 버전이 있으며 프리미엄 플랜은 연간 $39.50부터 시작하며 50개의 프로 템플릿, 가입자 관리 및 한 사이트에 대한 액세스 제어가 포함됩니다.
5. 비주얼 작곡가

마지막으로 Visual Composer 를 사용하면 300개 이상의 콘텐츠 디자인 요소로 고유한 페이지 레이아웃을 만들 수 있습니다. 이 사용자 친화적인 편집기는 사용자 정의 웹사이트 레이아웃을 만드는 데 도움이 되며 배우기 쉬운 끌어서 놓기 빌더를 제공합니다.
Visual Composer를 독특하게 만드는 한 가지는 머리글, 바닥글, 로고 및 사이드바를 포함하여 WordPress 페이지의 모든 측면을 편집하는 기능입니다. 페이지에서 요소의 모양을 변경할 수 있는 옵션이 있으며 그리드 레이아웃을 만들기 위해 유연한 행과 열을 추가할 수 있습니다.
Visual Composer는 대부분의 WordPress 테마는 물론 Google Fonts 및 Yoast SEO와 같은 많은 인기 플러그인과도 호환됩니다. 이를 통해 새로운 기능과 옵션을 사이트에 쉽게 통합할 수 있습니다. 그러나 인터페이스가 약간 느리므로 편집 시간이 더 길어질 수 있습니다.
주요 특징들:
- 요소, 템플릿, 애드온 및 블록의 광범위한 콘텐츠 라이브러리
- 팝업 및 테마 빌더
- 행 레이아웃 빌더
가격: Visual Composer의 무료 버전이 있으며 프리미엄 플랜은 연간 $49부터 시작하며 스톡 이미지, 프리미엄 지원 및 200개 이상의 템플릿이 포함됩니다.
결론
WordPress 페이지 빌더를 사용하면 코딩 지식이나 값비싼 웹 개발자 없이도 아름다운 웹사이트를 만들 수 있습니다. 블로그, 온라인 비즈니스 또는 그 사이의 무엇이든 운영 하든 페이지 빌더를 사용하면 필요에 따라 고유한 페이지를 디자인하면서 사용자 정의 가능한 콘텐츠를 포함할 수 있습니다.
상위 5개 권장 사항을 요약해 보겠습니다.
- Elementor: 사전 제작된 콘텐츠가 많이 포함된 빠른 도구입니다.
- Divi: 다양한 요소가 포함된 완전한 기능을 갖춘 솔루션입니다.
- Beaver Builder: 많은 사용자 정의 옵션과 시간 절약 기능을 갖춘 강력한 빌더입니다.
- SeedProd: 간단하고 사용자 친화적인 옵션입니다.
- Visual Composer: 전체 웹사이트의 디자인 변경을 위한 탁월한 선택입니다.
페이지 빌더를 사용하여 WordPress 사이트를 구축하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
이미지 크레디트: Antoni Shkraba .