이미지가 웹사이트를 느리게 만드는 6가지 이유(및 해결 방법)
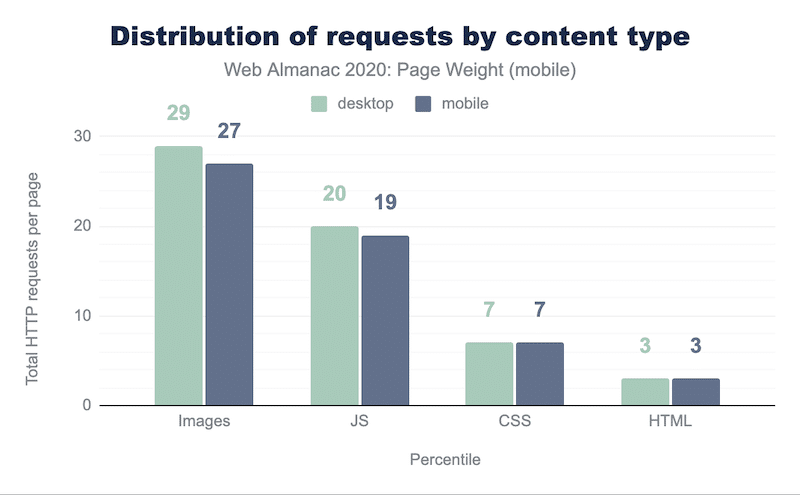
게시 됨: 2021-09-23이미지가 사이트에서 느리게 로드되거나 로드하는 데 시간이 오래 걸리는 이유가 궁금하십니까? 당신은 올바른 기사를 읽고 있습니다. 알아야 할 두 가지 중요한 사항부터 시작하겠습니다. 이미지는 웹사이트 트래픽의 많은 부분을 차지하므로 이미지를 최적화하면 이미지를 로드하는 데 걸리는 시간을 줄이는 데 도움이 됩니다. 동시에 이미지는 종종 성능 문제의 원인입니다. 이미지는 로딩 리소스를 차지하므로 WordPress 사이트 속도가 느려집니다.

문제는 이미지나 사진이 전혀 없는 웹사이트를 상상하기 어렵다는 것입니다. SEO에 최적화된 이미지를 사용하면 웹사이트로 더 많은 트래픽을 유도할 수 있습니다. 우리는 그들 없이는 사업을 할 수 없습니다!
이 블로그 게시물에서는 이미지가 사이트 속도를 늦추는 6가지 이유에 대해 설명했습니다. 또한 사이트(모바일 장치 포함)에서 사진을 더 빠르게 로드하는 방법을 배우게 됩니다.
WordPress에서 이미지가 느리게 로드되는 이유(또는 로드하는 데 영원히 걸리는 이유)
1. 이미지가 너무 큽니다(너무 많이 사용 중일 수 있음).
웹 페이지 속도와 관련하여 가장 먼저 해야 할 일은 무거운 이미지를 최적화하는 것입니다. 더 큰 크기의 고해상도는 많은 대역폭을 차지할 수 있고 사이트 방문자의 로딩 시간을 늦출 수 있습니다. 따라서 더 작은 크기로 업로드하지 않으시겠습니까? 그러나 또한 이미지의 품질이 저하되지 않도록 하십시오! 이미지 압축을 위해 안정적이고 효과적인 응용 프로그램을 사용하십시오. 이렇게 하면 크기를 줄이는 동안 품질 손실이 거의 없이 시각적 충실도가 유지됩니다.
2. 이미지의 크기가 지정되지 않은 경우
웹 사이트 이미지를 로드하는 데 너무 오래 걸리는 것을 방지하려면 이미지 크기를 적절하게 조정하는 것이 중요합니다. 브라우저가 사용자 대신 이미지 크기를 조정하도록 하지 마십시오. 그러면 더 많은 데이터를 로드할 수 있습니다. 즉, 브라우저는 여전히 전체 이미지를 로드합니다. 2000 x 2000픽셀 크기의 이미지가 있지만 200 x 200픽셀로 축소한 경우 브라우저는 필요한 것보다 10배 더 로드해야 합니다.
3. 기기에 따라 최적화되지 않은 이미지
이미지가 느리게 로드되는 것을 방지하려면 페이지에서 사용자 화면에 표시된 버전보다 큰 이미지를 렌더링해서는 안 됩니다. 간단히 말해서 장치보다 크면 바이트가 낭비되고 페이지 속도가 느려집니다.
4. 브라우저가 이미지를 한 번에 로드하기 시작합니다.
기본적으로 브라우저는 모든 것을 동시에 로드하려고 합니다. 먼저 로드해야 하는 이미지의 우선 순위를 지정하지 않으면 브라우저가 이미지를 한 번에 모두 렌더링하느라 바쁩니다. 대신 방문자의 뷰포트에 로드해야 하는 가장 중요한 이미지에 집중하세요.
5. 무거운 형식을 사용합니다.
이미지의 크기는 문제의 일부일 뿐입니다. 사용하는 파일 형식도 소중한 공간을 차지할 수 있습니다. .TIFF 또는 BMP와 같은 형식을 사용하고 있습니까? 이 경우 TIFF는 더 자세한 그림을 렌더링하고 더 많은 데이터를 포함하는 비압축 형식이라는 점을 기억하십시오. 이렇게 하면 더 큰 파일이 생성되고 결국 많은 저장 공간을 차지하게 됩니다. .TIFF가 아니라 JPEG 및 PNG를 대신 사용하는 경우 다음 섹션에서 알 수 있듯이 더 가벼운 형식을 사용할 수 있음을 알아야 합니다. 간단한 변환으로 이미지에 약간의 효과를 줄 수 있습니다!
6. 캐시에 이미지가 저장되지 않습니다.
이미지 캐싱의 주요 이점은 WordPress 사이트의 성능을 향상시키는 것입니다. 사용자는 네트워크 연결을 통해 다운로드될 때까지 기다리지 않고 자신의 시스템에서 직접 이미지 또는 Javascript 및 CSS 파일을 확인해야 합니다. 즉, 데이터베이스에 대한 불필요한 핑을 피하기 위해 이미지를 임시 로컬 폴더에 캐시해야 합니다.
사이트에서 느리게 로드되는 이미지를 수정하는 방법
이미지는 콘텐츠 전략에 중요하지만 로드하는 데 너무 오래 걸리는 것은 원하지 않습니다. 핵심은 WordPress 사이트 속도가 느려지지 않도록 올바르게 사용하는 것입니다. WordPress 사이트에서 이미지 로드를 개선하는 데 사용할 수 있는 6가지 기술을 살펴보겠습니다.
1. 이미지 크기 조정 및 압축
이미지 속도를 높이려면 항상 크기를 조정하고 압축하여 사진을 최적화해야 합니다. 손실 및 무손실 압축은 웹 사이트를 최적화하여 로드 시간을 단축하여 궁극적으로 페이지 로드 속도를 높이는 데 일반적으로 사용되는 두 가지 방법입니다. 이 두 가지 고급 전술은 품질을 잃지 않고 이미지 크기를 줄이는 방법에 대한 가이드에 잘 설명되어 있습니다.
- Lossy = 일부 데이터를 제거하는 필터입니다. 이미지 품질이 영향을 받습니다.
- 무손실 = 이미지 품질을 건드리지 않고 데이터를 압축하는 필터입니다.
올바른 플러그인을 사용하면 WordPress가 자동으로 이미지 형식을 지정하도록 할 수 있습니다.
문제: 이미지가 너무 큽니다(너무 많습니다).
솔루션: 이미지를 더 빠르게 로드하는 데 사용할 수 있는 이미지 최적화 플러그인:
- 상상하다

- Ewww 이미지 최적화
- Optimole(Optimole의 이미지 최적화 및 지연 로드)
- ShortPixel 이미지 최적화 도구
- reSmush.it
- JPEG 및 PNG 이미지 압축
2. 이미지 크기 설정
웹사이트에서 느린 이미지 로드를 수정하려면 적절한 이미지 크기를 설정하는 것을 잊지 마십시오. 모든 이미지의 너비와 높이를 설정하여 데이터를 절약하고 페이지 로드 시간을 개선합니다. 어떻게 작동합니까? <img> 마크업에 너비 및 높이 속성을 추가하면 브라우저에서 이미지를 위한 공간을 절약할 수 있습니다. 이렇게 하지 않으면 콘텐츠 이동이 생성되고 누적 레이아웃 이동 점수가 영향을 받습니다. 결과적으로 Lighthouse는 Core Web Vital에 상당히 나쁜 점수를 주어 SEO와 성능을 저하시킵니다.
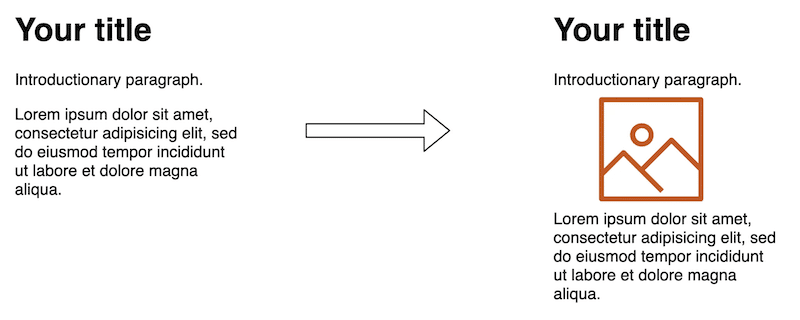
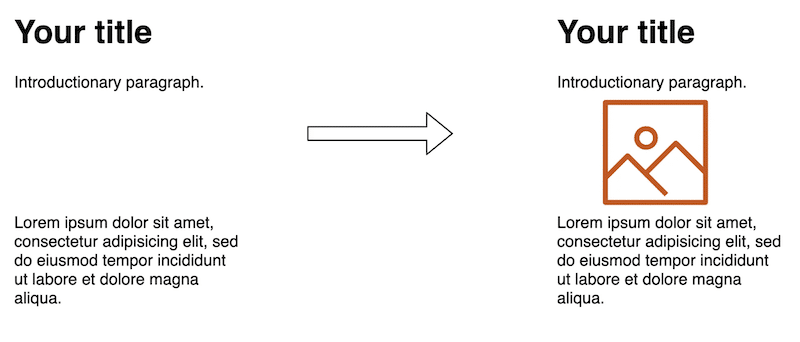
사용자 경험에 대한 이미지 이동의 영향을 더 잘 이해하기 위해 아래의 예를 살펴보겠습니다.
- 이미지 크기가 브라우저에 제공되지 않으면 텍스트가 이동합니다.

2. 이미지 크기가 제공되어 적절한 공간을 할당할 수 있는 경우 텍스트가 이동하지 않습니다 (CLS는 영향을 받지 않음) .

문제: 이미지의 크기가 지정되지 않았습니다.
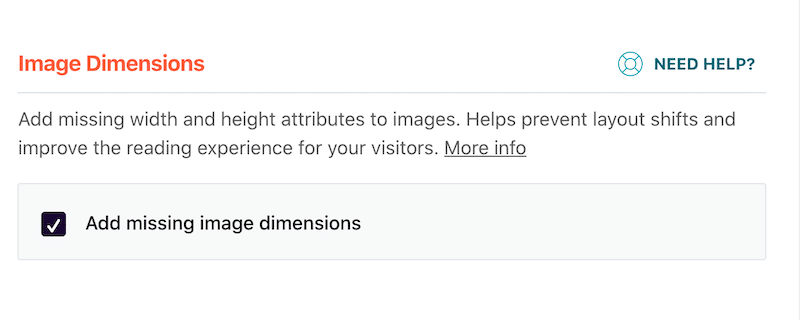
솔루션: WP Rocket을 사용하여 누락된 이미지 치수 및 속성을 추가합니다. 이것은 캐싱, 코드 최적화, 지연 로딩 등을 수행하여 WordPress 사이트의 속도를 높이는 강력한 플러그인입니다.

3. 기기별 최적화된 이미지 제공
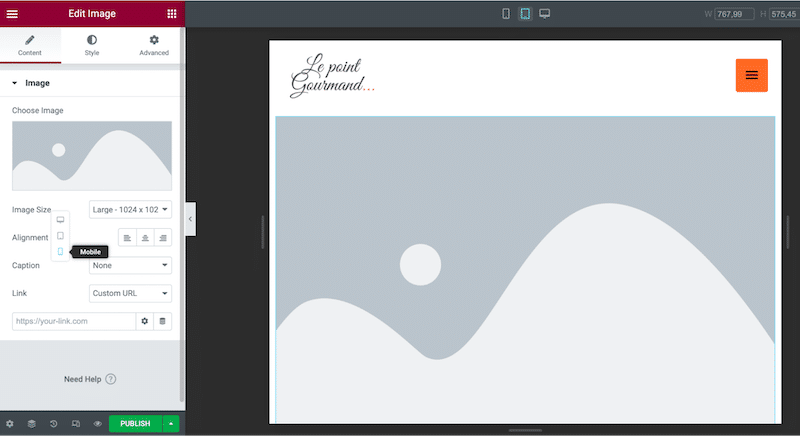
'반응형 이미지'는 기기(태블릿, 모바일, 데스크톱)에 따라 적절한 크기의 이미지를 제공하기 위해 사용하는 전략입니다. 즉, 각 이미지의 여러 버전을 만들고 미디어 쿼리, 뷰포트 크기 등을 사용하여 코드에서 사용할 버전을 정의합니다.
Web.dev는 심지어 "데스크톱 크기의 이미지를 모바일 장치에 제공하면 필요한 것보다 2-4배 더 많은 데이터를 사용할 수 있습니다."라고 말합니다.
문제: 장치에 따라 이미지가 최적화되지 않습니다.
해결책:
- WordPress 페이지 빌더를 사용하여 도움을 받으세요.

- 이미지 CDN을 사용하여 디바이스에 맞는 크기로 이미지를 전달합니다.
- CSS를 사용하여 수동으로 수행하고 Lighthouse를 사용하여 크기가 잘못된 이미지를 식별합니다. Lighthouse > 옵션 > 성능 으로 이동하여 성능 감사를 실행합니다.
4. 이미지를 지연 로드
WordPress 이미지가 느리게 로드됩니까? 방문자가 볼 때만 이미지를 표시하는 시대입니다. 대역폭을 절약하고 렌더링할 콘텐츠의 우선 순위를 지정하는 이 기술을 "지연 로딩"이라고 합니다. 스크롤 없이 볼 수 있는 이미지(아직 방문자가 보지 않는 이미지)에 지연 로드를 구현해야 합니다.
문제: 브라우저가 한 번에 이미지 로드를 시작합니다.
솔루션: WordPress 플러그인을 사용하여 지연 로딩 구현.
- WP Rocket의 Lazy Loading은 이미지에 지연 로드 스크립트를 구현하는 무료 플러그인입니다.
- 시중에서 구할 수 있는 최고의 지연 로드 플러그인을 비교하려면 이 흥미로운 가이드를 확인하세요.
- 수동으로 지연 로딩 구현: 수동으로 지연 로딩을 구현하는 두 가지 방법을 설명하는 CodeInWP의 이 가이드를 따르십시오(초보자에게는 그리 쉽지는 않음).
5. 이미지를 WebP로 변환
WebP는 웹의 이미지에 무손실 및 손실 압축을 제공하므로 더 빠르게 로드할 수 있습니다. Google에 따르면 WebP 무손실 이미지는 PNG에 비해 크기가 26% 작습니다. WebP 손실 이미지는 동일한 품질의 JPEG 이미지보다 25-34% 작습니다.

문제: 무거운 형식을 사용합니다.
솔루션: WordPress 플러그인을 사용하여 이미지를 JPG, PNG 또는 WebP로 변환합니다.
- Imagify – WordPress 대시보드에서 이미지를 WebP 형식으로 자동 변환합니다.
- 미디어용 WebP 변환기 – 이미지를 WebP로 변환합니다.
6. 캐싱 플러그인 사용
캐싱 플러그인은 서버에 파일을 디스크나 RAM에 저장하도록 지시합니다. 결과적으로 웹 페이지(및 이미지)가 캐시에서 직접 "저장"되기 때문에 더 빠르게 로드됩니다. 여기에는 페이지 및 브라우저 캐싱이 포함되며, 여기서 아이디어는 자주 액세스하는 이미지를 탐색 장치의 로컬 메모리에 저장하는 것입니다.
문제: 캐시에 이미지가 저장되지 않습니다.
솔루션: WordPress 플러그인을 사용하여 이미지를 캐시합니다.
- WP Rocket은 이미지 캐싱 및 지연 로드, Gzip 압축을 허용하는 코드 정리 등을 포함하여 웹 성능 모범 사례의 80%를 자동으로 적용합니다.
이제 더 나은 이미지를 제공하기 위해 적용할 수 있는 기술을 살펴보았으므로 Imagify와 같은 플러그인이 어떻게 도움이 되는지 살펴보겠습니다.
Imageify로 이미지를 더 빠르게 로드하는 방법
제 생각에 좋은 이미지 최적화 플러그인은 시각적 품질을 유지하면서 이미지 크기를 줄여야 합니다. 내 웹사이트와 미래의 이미지(즉시)에 있는 이미지를 사용하고 압축하기 쉬워야 합니다. Imagify가 내 설명과 일치하며 Imagify가 내 사이트 속도를 높이는 데 어떻게 도움이 되었는지 보여 드리겠습니다.
준비가 된?
로딩 시간이 너무 오래 걸리는 웹사이트 이미지는 이제 그만!
이 사례 연구에서는 GTmetrix를 사용하고 다음 KPI를 측정합니다.
- 전반적인 성능 등급
- 누적 레이아웃 이동(콘텐츠의 급격한 이동)
- 완전히 로드된 시간
- 페이지 크기 및 이미지가 차지하는 크기의 %
- HTTP 요청 수 및 이미지가 차지하는 크기 비율
- Imagify를 사용한 최적화 전후의 이미지 파일 크기
10개의 이미지가 포함된 Divi로 구축된 테스트 사이트를 사용하여 감사를 시작합시다.

시나리오 1: Divi로 만든 내 웹사이트 – No Imagify
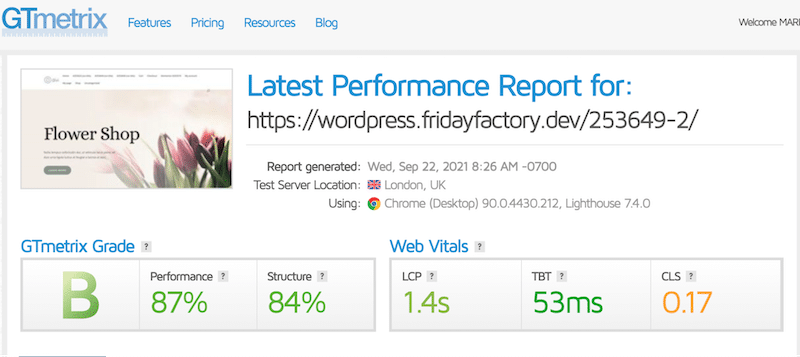
페이지의 URL을 GTmetrix에 넣고 다른 섹션을 살펴보기만 하면 됩니다. 결과는 나쁘지 않지만 핵심 성능 평가 중 하나가 주황색으로 표시되어 B 점수를 받았습니다.

| KPI | 점수(Imagify 없음) |
| 전반적인 성능 등급 | 나 - 87% |
| CLS | 0.17초(주황색) |
| 완전히 로드된 시간 | 2.6초 |
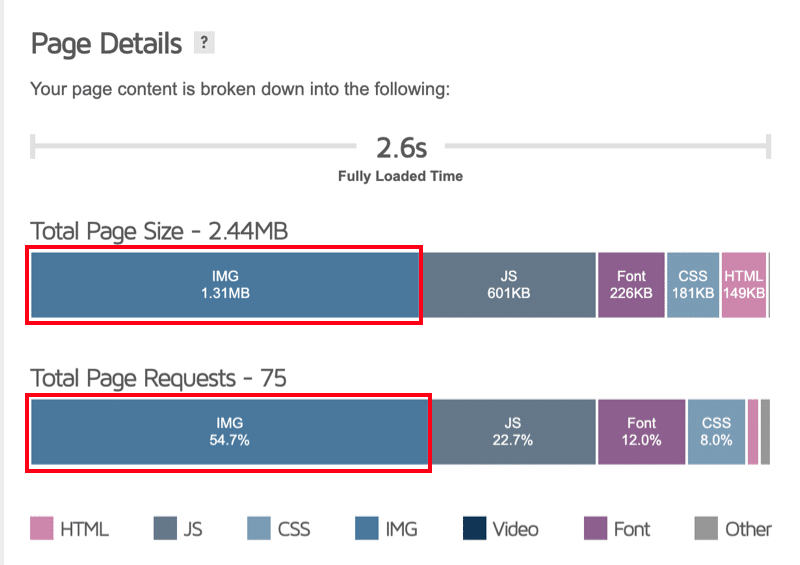
| 페이지 크기 – 이미지가 차지하는 크기의 % | 총계: 2.44MB – 이미지: 1.31MB(54%) |
| HTTP 요청 수 – 이미지가 차지하는 크기의 % | 총: 75 – 이미지: 41(55%) |
| JPG 크기: 160KB 117KB 27KB 103KB 91KB 195KB 74KB 75KB 164KB 13KB |
또한 이미지는 전체 페이지 크기의 2.44MB, 전체 페이지 크기 의 54%에서 1.31MB를 차지합니다. 75건의 요청 중 41건이 이미지로 이루어지며 전체 요청의 55%를 차지한다.

이제 Imagify 덕분에 내 이미지가 어떻게 로드되는지 확인할 차례입니다.
시나리오 2: 동일한 웹사이트 및 이미지 감사 – Imagify 사용
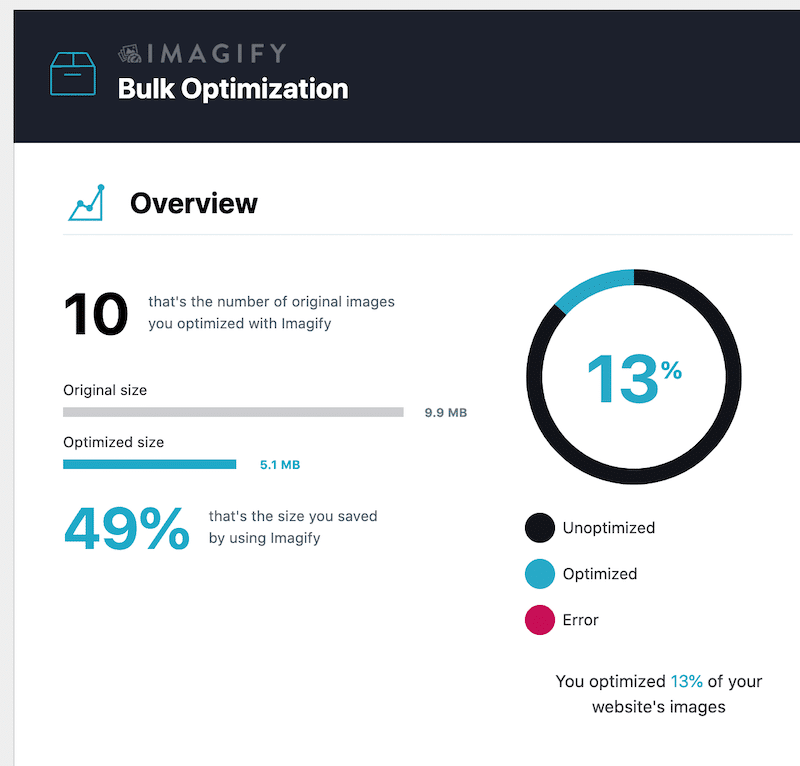
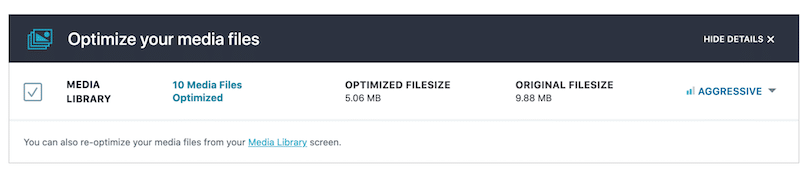
Imagify를 사용하여 이미지를 최적화해 보겠습니다. 그렇게 하려면 간단히 플러그인을 활성화하고 설정 → Imagify 에서 "대량 최적화"를 시작하십시오.

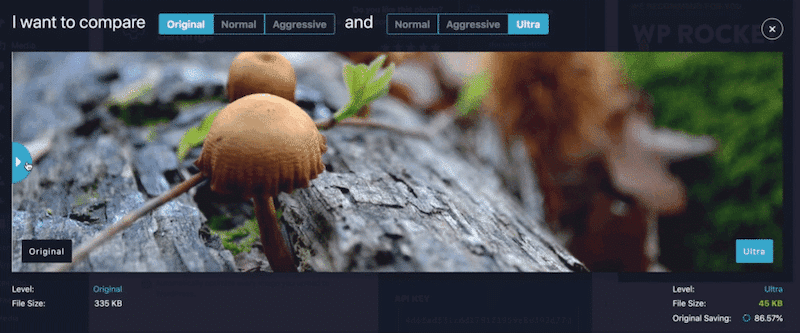
여기에서 Normal, Aggressive 및 Ultra의 세 가지 수준에서 이미지를 최적화하도록 결정할 수 있습니다. 최고의 최적화 수준을 보여주기 위해 울트라 모드를 선택했습니다.
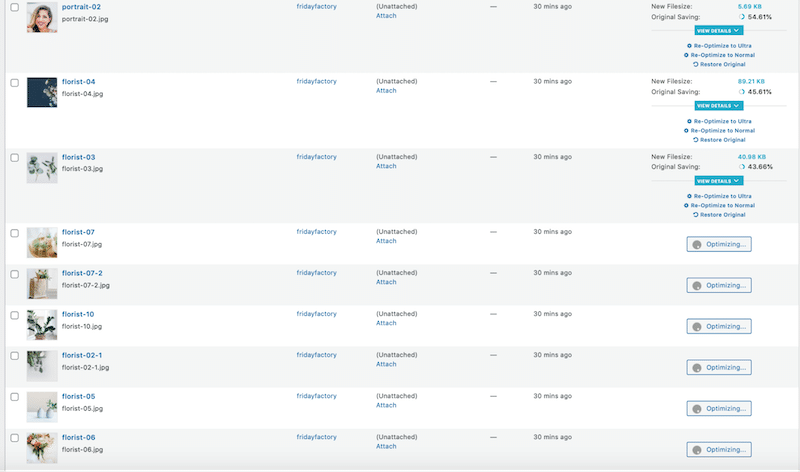
흥미로운 참고 사항 : 모든 이미지를 한 번에 최적화하지 않으려면 꽃집에서 했던 것처럼 라이브러리에서 선택할 수 있습니다.

평균적으로 Imagify는 내 파일 크기의 50%를 절약 하고 모두 WebP 형식으로 변환했습니다.
마지막으로 Imagify 활성화 전과 후의 KPI 성능을 비교할 차례 입니다. 결과는 매우 고무적입니다!

| KPI | 점수(Imagify 없음) | 점수(Imagify 사용) |
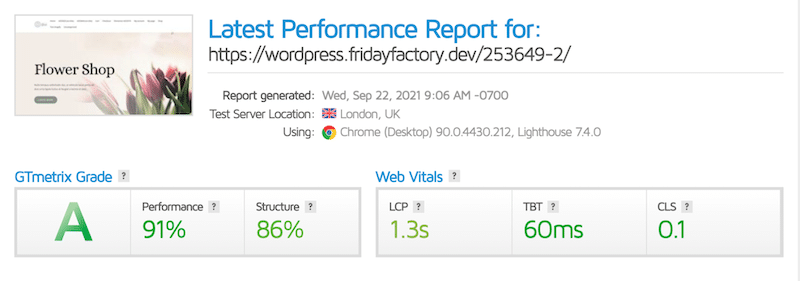
| 전반적인 성능 등급 | 나 - 87% | A – 91% |
| CLS | 0.17초(주황색) | 0.1초(현재 녹색) |
| 완전히 로드된 시간 | 2.6초 | 2.6초 |
| 페이지 크기 – 이미지가 차지하는 크기의 % | 총계: 2.44MB – 이미지: 1.31MB(54%) | 총계: 1.78MB - 이미지: 658KB(36%) |
| HTTP 요청 수 – 이미지가 차지하는 크기의 % | 총: 75 – 이미지: 41(55%) | 총: 72 – 이미지: 38(52%) |
| JPG 크기: 160KB 117KB 27KB 103KB 91KB 195KB 74KB 75KB 164KB 13KB | JPG 크기(-50% 절약): 82KB 60KB 13KB 56KB 42KB 98KB 37KB 41KB 90KB 6KB |
Imagify가 이미지를 압축하고 크기를 조정하고 WebP 형식으로 변환하여 내 페이지를 더 가볍게 만든 것을 볼 수 있습니다 . 심지어 GTmetrix에서 A를 받았습니다!
또한 Imagify를 사용할 때 이미지가 차지하는 공간이 더 적다는 것을 알았습니다. 마지막으로 중요한 것은 내 웹사이트가 여전히 훌륭해 보이고 흐린 이미지가 없다는 것입니다.
마무리
웹사이트의 페이지 로드 속도를 느리게 만드는 원인을 식별하는 것이 항상 쉬운 것은 아닙니다. 예를 들어 최적화되지 않은 이미지, 많은 수의 HTTP 요청, 부피가 큰 코드 및 JavaScript 문제와 같은 많은 책임 요인이 있습니다. 이 문제를 충분히 빨리 해결하지 않으면 수익 손실로 이어질 수 있으므로 상황을 파악하는 데 시간을 할애할 가치가 있습니다.
감사에서 Imagify를 사용하여 한 번의 클릭으로 최대 50%의 파일 크기 를 절약했습니다.

이미지 최적화는 목록의 맨 위에 있어야 하며 Imagify가 얼마나 편리한지 확인하십시오! Imagify의 무료 평가판을 사용하여 WordPress 사이트에서 이미지를 최적화하고 저장한 데이터의 양을 알려주십시오.
