2023년 최고의 채용 웹사이트 20개(예시)
게시 됨: 2023-02-01엄청난 양의 창의성을 제공하는 최고의 채용 웹사이트 목록에 오신 것을 환영합니다.
방문자가 행동을 취하고 가능한 한 빨리 원하는 것을 찾을 수 있도록 실행 가능한 요소가 많은 사이트를 만들고 싶습니다.
프로 팁 : 클릭 유도문안 버튼과 검색 양식(가급적이면 스크롤 없이 볼 수 있는 부분)은 채용 및 인력 배치 사이트에서 훌륭하게 작동합니다.
그러나 아래 목록을 확인하면 기존 브랜드가 어떻게 하는지 알 수 있습니다. 메모를 작성하고 채용 대행사를 위한 장대한 비즈니스 웹사이트를 편안하게 구축하세요.
훌륭한 웹사이트를 구축하는 한 가지 방법은 구인 게시판 WordPress 테마를 사용하는 것입니다.
최고의 채용 및 채용 웹사이트
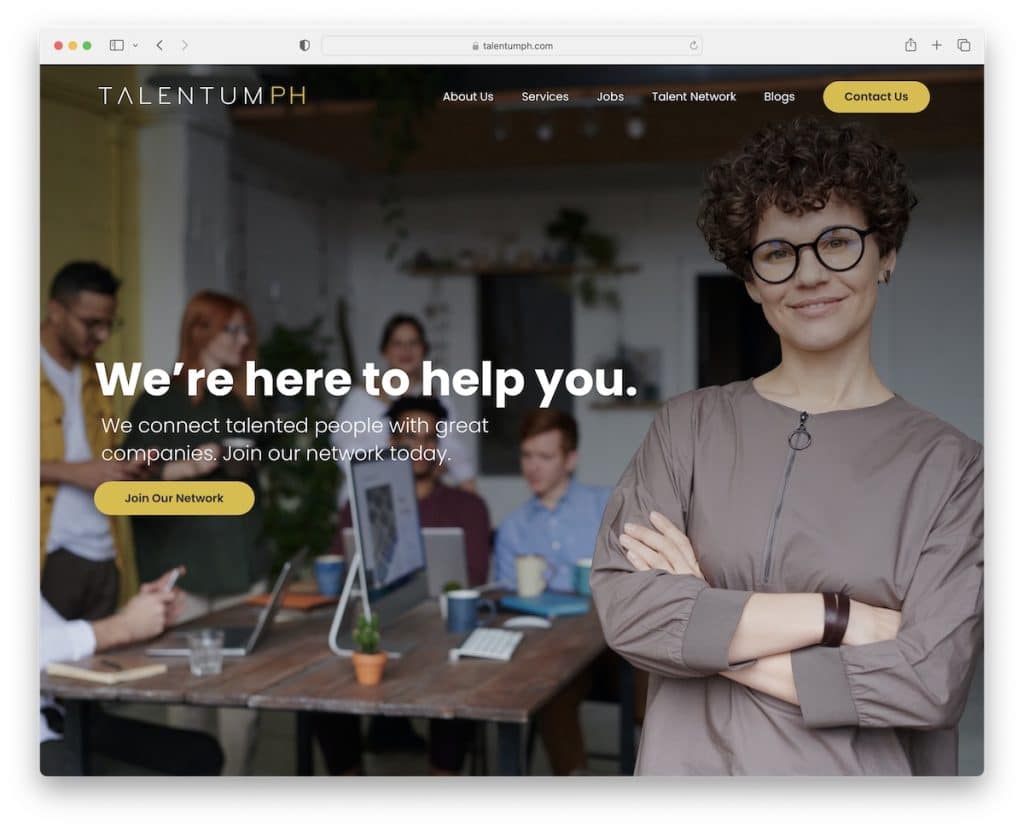
1. 탤런트PH
내장: Divi

TalentumPH에는 제목, 텍스트 및 클릭 유도문안(CTA) 버튼이 포함된 인상적인 전체 화면 홈 페이지 배경 이미지가 있습니다. 투명한 머리글은 스크롤할 때 화면 상단에 고정되어 고정됩니다.
웹 사이트에는 많은 콘텐츠가 있지만 보다 즐거운 경험을 위해 스크롤할 때 로드됩니다. 또한 맨 위로 이동 버튼이 있어 클릭 한 번으로 맨 위로 이동할 수 있습니다.
참고: 전체 화면 배경 이미지로 강렬한 첫인상을 만드세요.
관심이 있으시면 Divi 테마를 사용하는 더 많은 웹 사이트의 예를 참조하십시오.
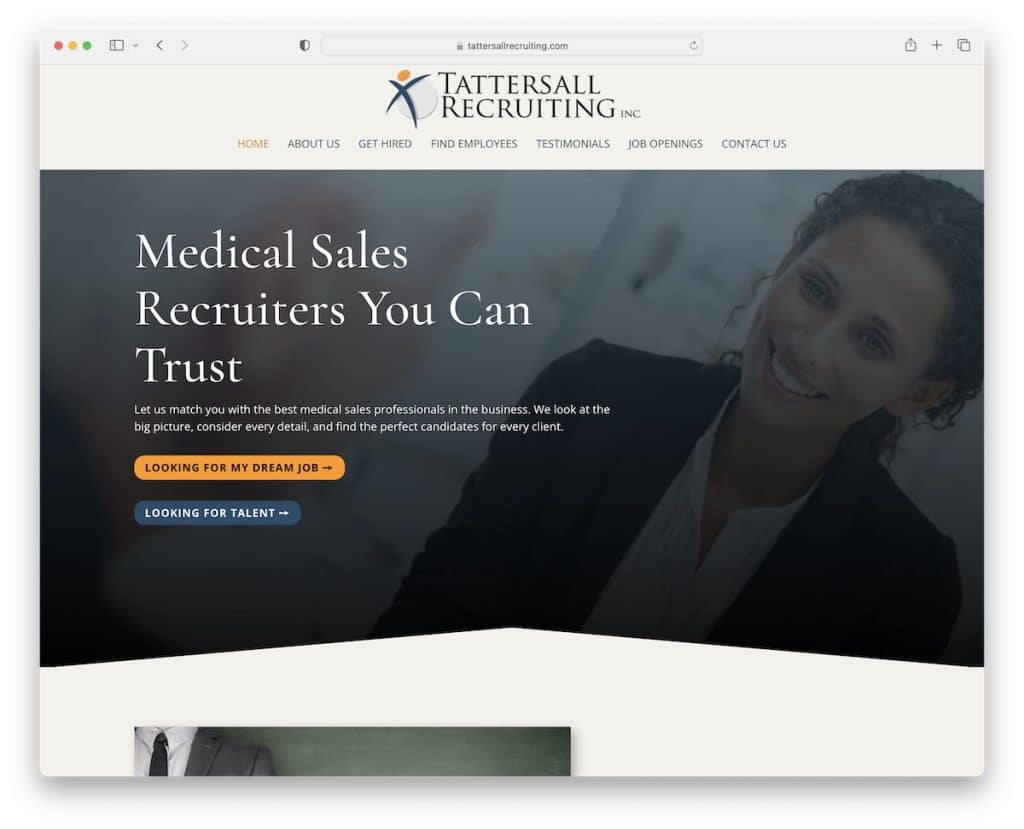
2. 태터솔 채용
내장: Divi

Tattersall Recruiting은 미니멀한 감각이 가미된 우아하고 전문적인 채용 웹사이트의 예입니다. 잠재 전문가가 즉각적인 조치를 취할 수 있도록 영웅 영역에 CTA 버튼이 있습니다.
또한 바닥글에는 추가 연락처 세부 정보 및 링크가 포함된 연락처 양식이 있습니다. 또한 홈페이지에는 고객 평가가 하나만 있지만 사회적 증거를 위해 더 많은 것을 보여주기 위해 전체 페이지를 바쳤습니다.
참고: 평가(함께 작업한 고객의 로고 포함)를 페이지에 통합하여 신뢰를 구축하십시오.
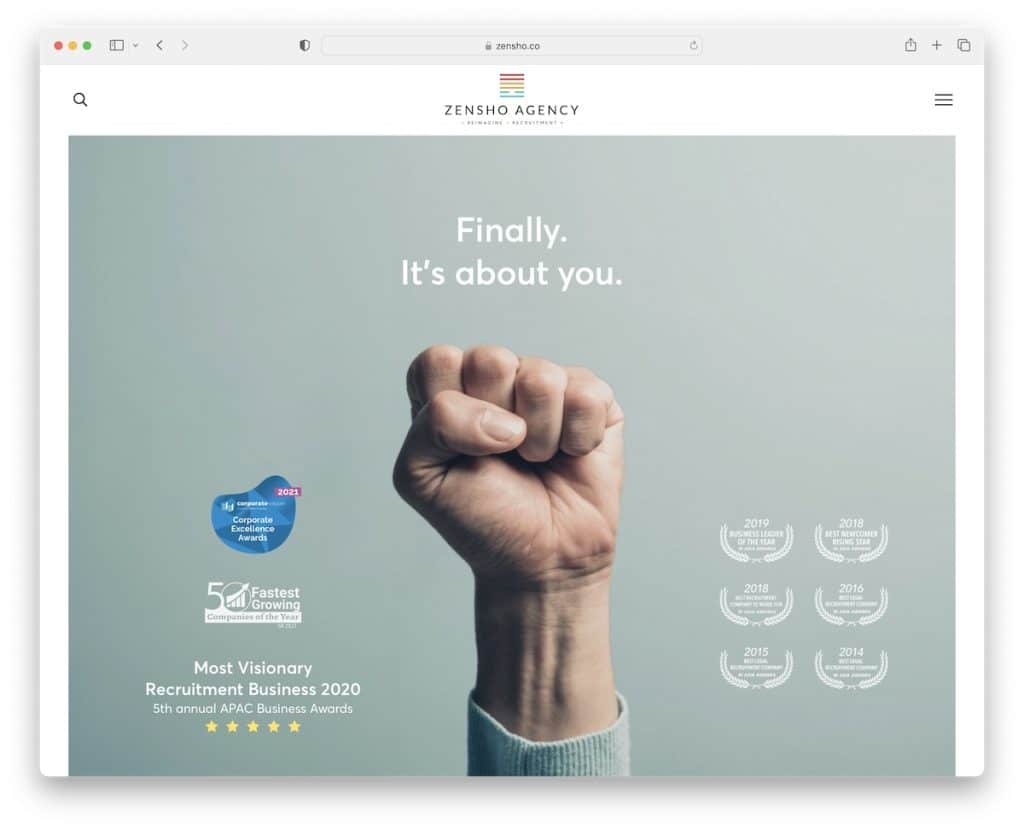
3. 젠쇼 에이전시
내장: 엘리멘터

Zensho Agency에는 검색 아이콘, 로고 및 햄버거 메뉴 아이콘이 있는 매우 깔끔한 헤더가 있습니다. 방문자의 편의를 위해 검색 표시줄과 메뉴 모두 전체 화면 오버레이로 열립니다.
전반적인 웹 디자인은 단순하며 여백이 많아 가독성이 뛰어납니다. 또한 바닥글에는 전화번호, 메뉴 및 소셜 미디어 링크가 포함된 4개의 열이 있습니다.
참고: 헤더를 간단하게 유지하려면 햄버거 메뉴 아이콘을 사용하십시오.
WordPress로 페이지를 구축하는 경우 광범위한 Elementor 리뷰를 읽는 데 관심이 있을 수 있습니다.
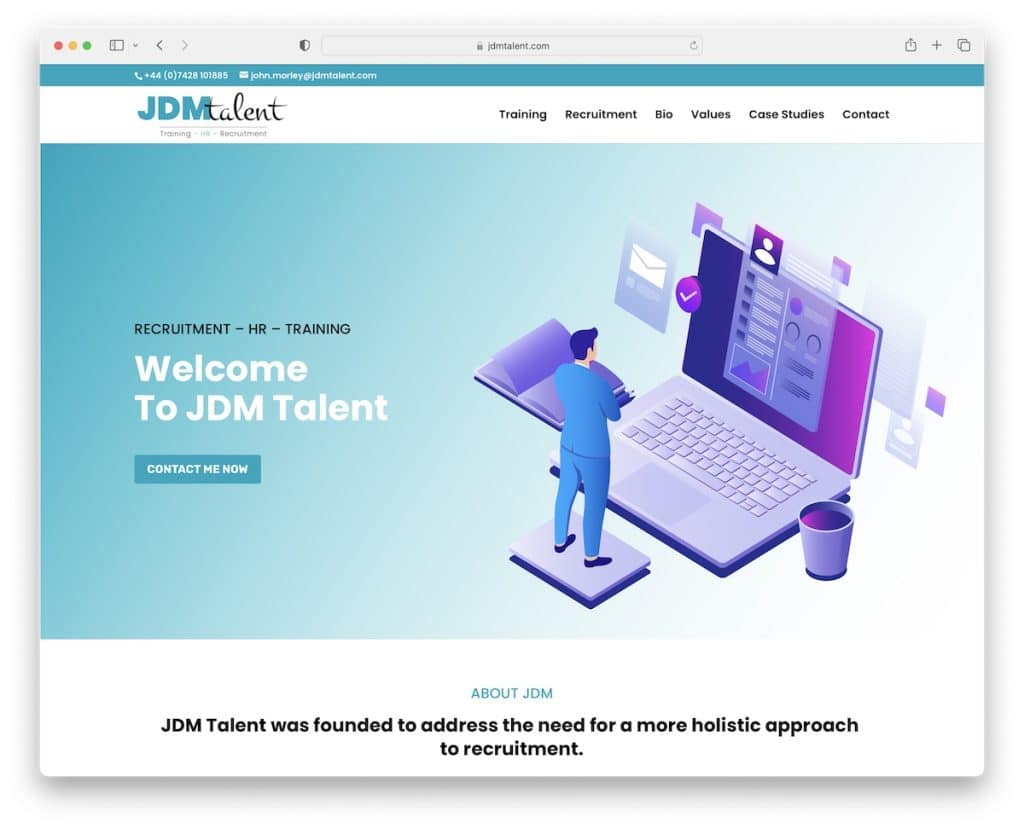
4. 제이디엠 탤런트
내장: Divi

JDM Talent는 전문적인 모습을 더욱 매력적으로 유지하는 스크롤링 애니메이션으로 매혹적인 경험을 만듭니다.
플로팅 헤더와 상단 표시줄이 있는 단일 페이지 웹사이트이므로 훨씬 쉽게 페이지를 탐색할 수 있습니다.
참고: 단일 페이지 웹사이트 레이아웃은 전반적인 사용자 경험을 개선하고 비즈니스 성공에 기여할 수 있습니다.
5. 자누
내장: Squarespace

Janou는 콘텐츠를 보기 좋게 만드는 미니멀리스트 웹사이트입니다. 머리글과 사이트의 기본은 흰색 배경을 사용하고 바닥글은 어두운 배경으로 더욱 역동적입니다.
탐색에는 드롭다운 메뉴와 바닥글 비즈니스 세부 정보, 소셜 아이콘 및 검색 표시줄이 있습니다. Janou의 채용 웹사이트에는 고객 평가 슬라이더와 새 페이지에서 더 많은 리뷰를 읽을 수 있는 링크가 함께 제공됩니다.
참고: 최소한의 깔끔한 사이트로 방문자에게 깊은 인상을 남깁니다.
궁극의 Squarespace 웹 사이트 예제 목록을 확인하는 것을 잊지 마십시오.
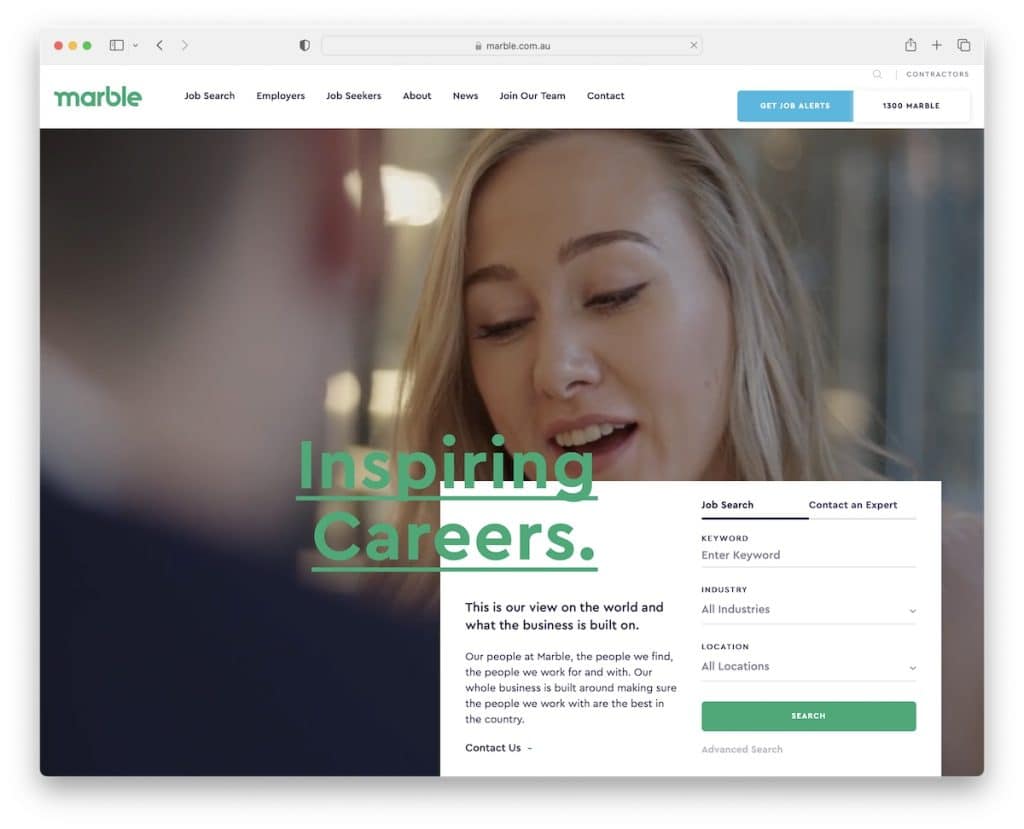
6. 마블 모집
내장: 액체 테마

Marble Recruitment를 다른 제품과 차별화하는 가장 큰 특징은 접힌 부분 위의 거대한 비디오 배경입니다. 영웅 섹션에는 구직 양식도 있으므로 빈방을 찾는 모든 사람이 바로 할 수 있습니다.
흥미로운 부분은 고정되어 탐색을 제거하지만 두 개의 CTA와 소셜 및 이메일 아이콘만 유지하는 헤더입니다.
참고: 플로팅 헤더에 CTA 버튼을 추가하면 항상 액세스할 수 있습니다. 또한 비디오 배경은 채용 웹 사이트를 더욱 매력적으로 만들 수 있습니다.
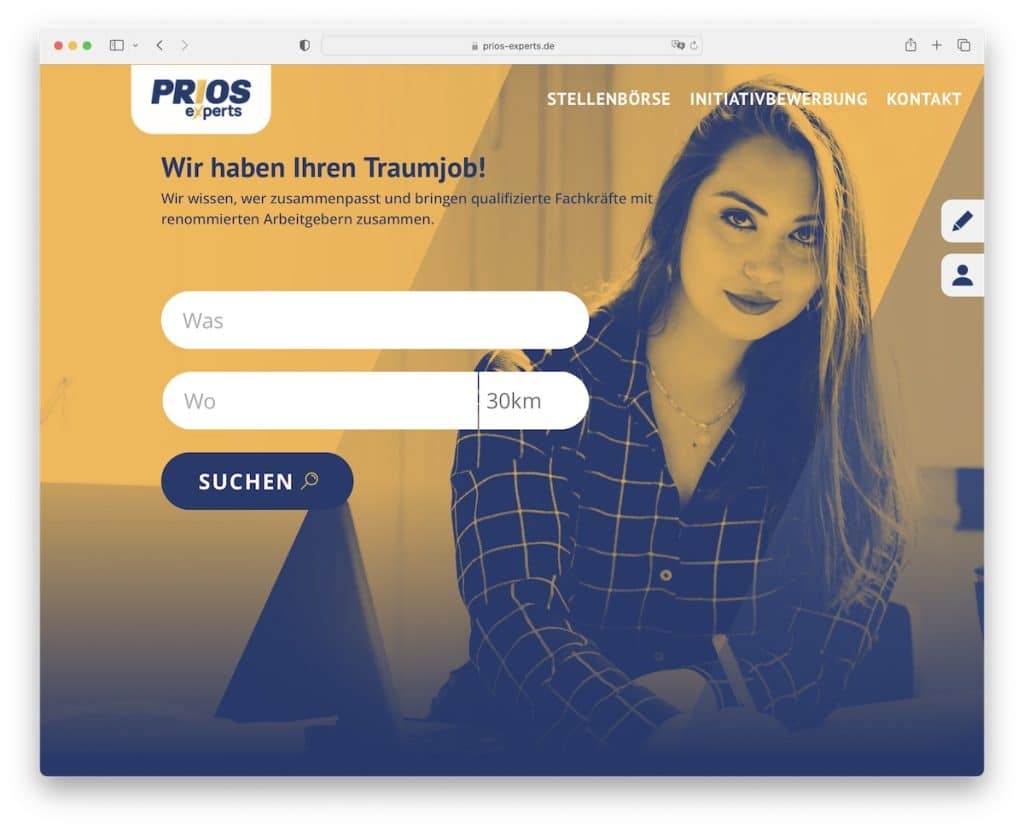
7. 프리오스 전문가
내장: Divi

Prios Experts는 영웅 영역에 큰 검색 기능을 추가하여 최고의 사용자 경험을 제공하는 것입니다. 영웅 배경은 부드럽게 전환되는 슬라이더로 더욱 우아해 보입니다.
플로팅 헤더 외에도 Prios Experts에는 두 개의 고정 아이콘과 위로 가기 버튼이 있어 방문자가 항상 필수 항목을 사용할 수 있습니다.
참고: 가능하면 영웅 섹션(헤더에 더 가까운 위치)에 작업 검색을 보이도록 유지하십시오.
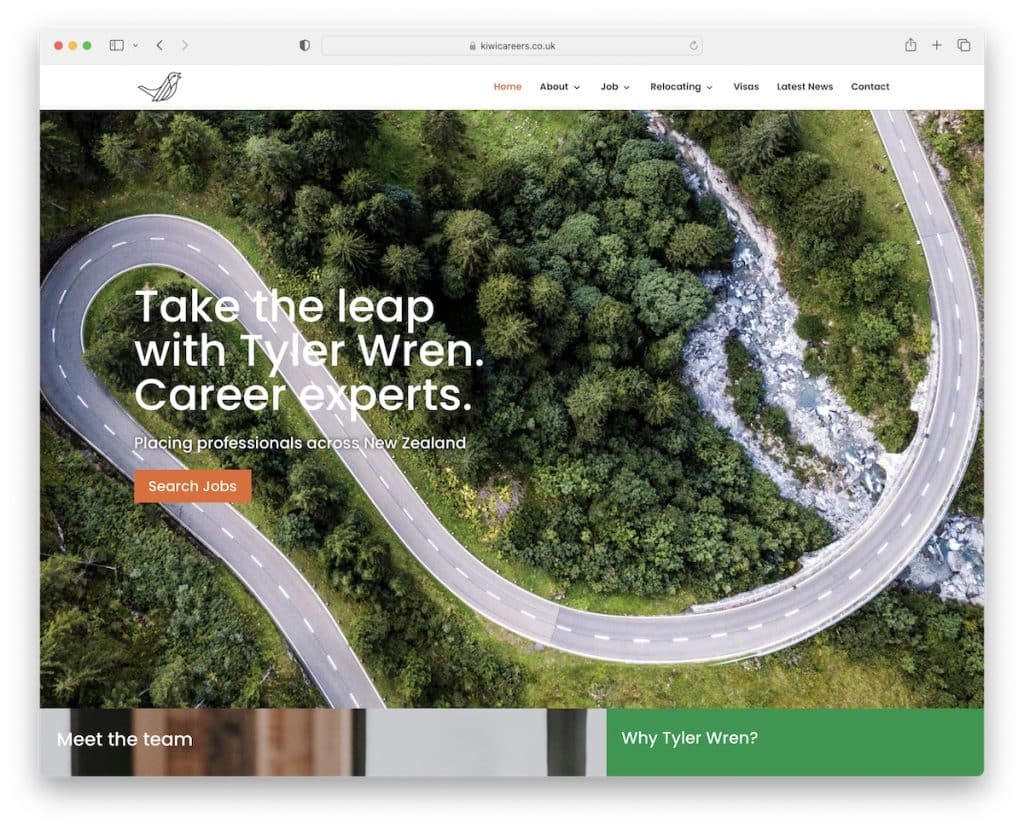
8. 키위 경력
내장: Divi

Kiwi Careers에는 Prios Experts와 같은 검색 양식이 없지만 연락처 양식으로 바로 연결되는 CTA 버튼이 추가되었습니다.
그러나 더 관련성 높은 결과를 위해 다른 태그가 있는 개별 "채용 검색" 페이지도 있습니다. Prios Experts의 고유한 점은 모든 내부 페이지에 멋진 터치를 추가하는 대형 이미지가 있다는 것입니다.
참고: 접힌 부분 위에 가장 중요한 CTA 버튼을 포함하세요.
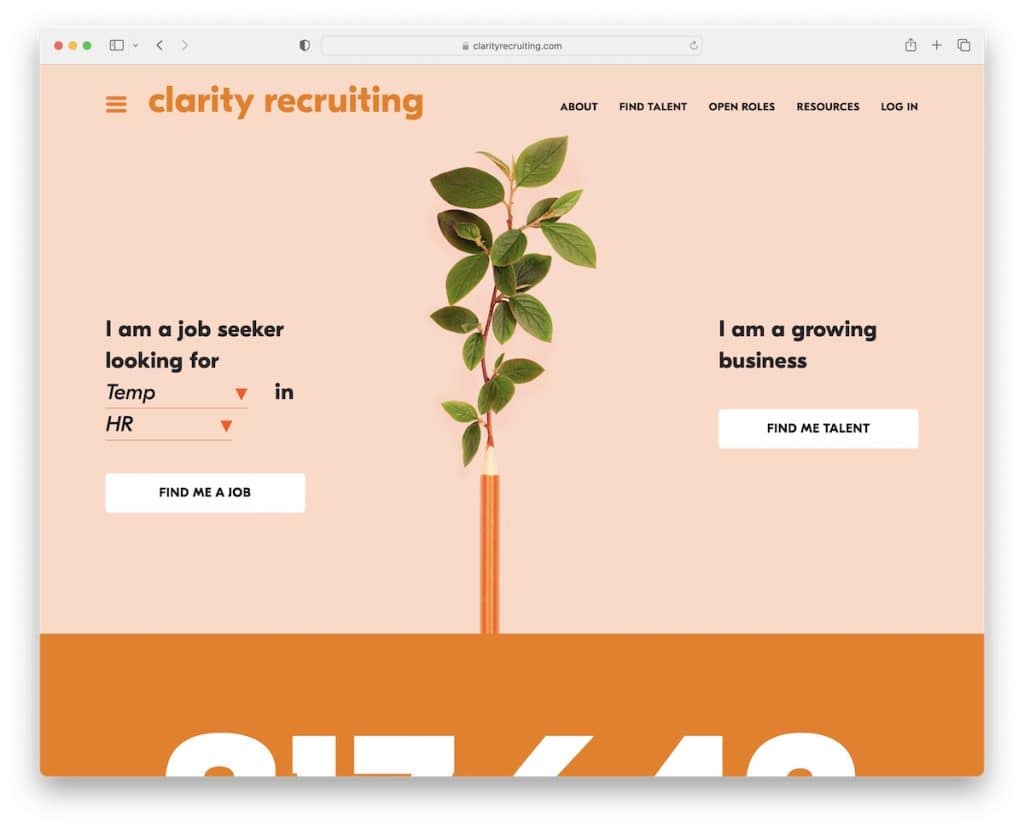
9. 명확한 모집
내장: 밑줄

Clarity Recruiting은 로드 직후 뉴스레터 구독 팝업을 시작하여 이메일 목록을 늘리는 데 도움이 됩니다.
이 채용 웹 사이트는 서비스를 통해 얼마나 많은 일자리를 얻었는지 홍보하는 큰 애니메이션 통계 숫자와 함께 최소한의 독창적인 디자인을 가지고 있습니다.
또한 구직자와 성장하는 비즈니스를 위한 멋진 2부작 영웅 섹션도 있습니다.
참고: 이메일 목록을 늘리고 싶습니까? 팝업 양식을 통합하여 방문자의 관심을 끌 수 있습니다.
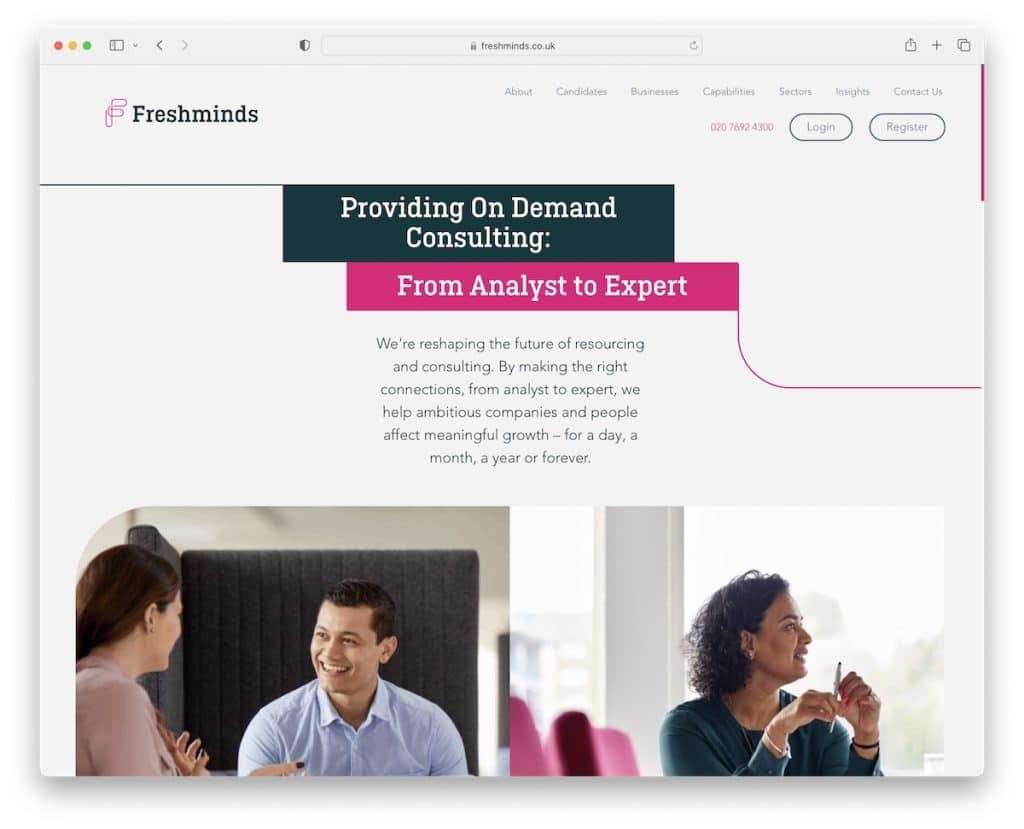
10. 신입생
내장: Ruby On Rails

Freshminds의 레이아웃을 따라 흐르는 단순한 선은 페이지를 더 스크롤 가능하게 만드는 스마트한 요소입니다(선을 따라가고 싶게 만듭니다).
이 채용 웹사이트의 머리글은 로그인 및 등록 버튼이 있는 간단한 반면 바닥글에는 많은 추가 링크가 있는 여러 열이 있습니다.
참고: 고유한 요소와 세부 정보를 사용하여 전문 웹사이트를 더욱 흥미롭게 스크롤할 수 있습니다.
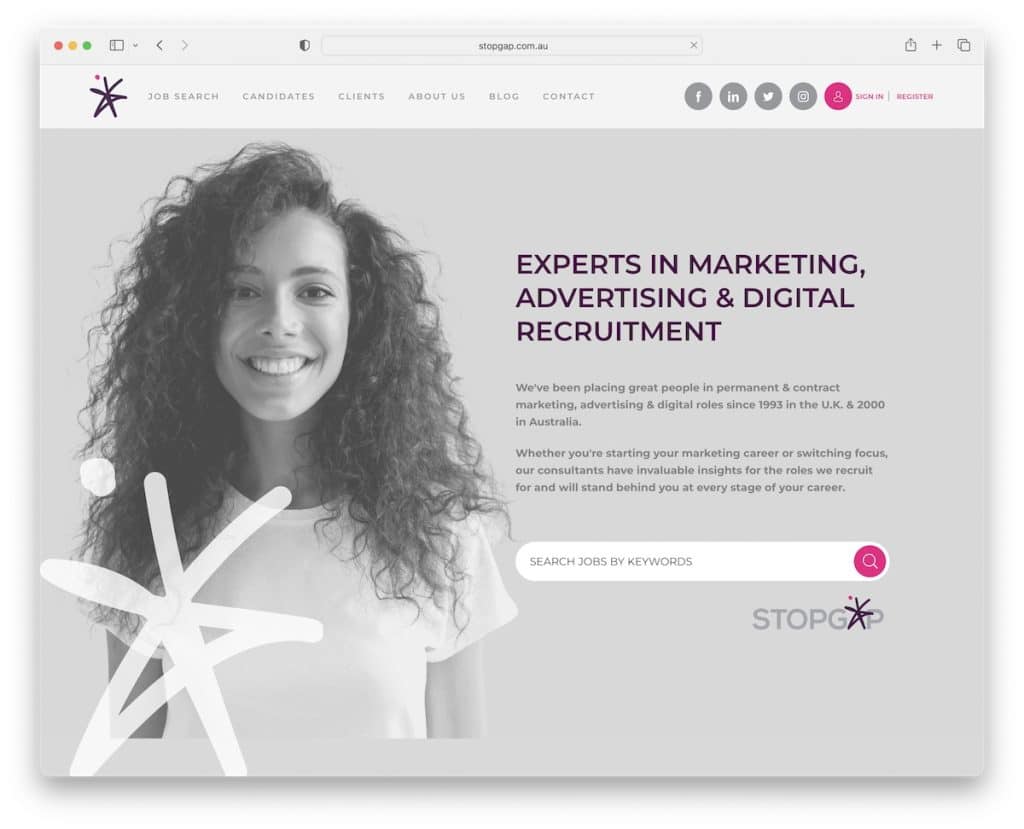
11. 임시방편
내장: Ruby On Rails


Stopgap에는 제목, 텍스트 및 작업 검색 표시줄이 있는 큰 영웅 섹션이 있습니다. 헤드는 드롭다운 메뉴, 소셜 미디어 아이콘, 프로필 로그인 및 등록 링크로 고정되어 있습니다.
또한 이력서 업로드 및 공석 제출을 위한 두 개의 CTA가 있습니다. 또한 브랜드 슬라이더, 최신 직업 캐러셀 및 평가가 있어 모든 것을 빠르게 파악할 수 있습니다.
참고: 슬라이더나 캐러셀을 사용하여 너무 많은 웹 사이트 공간을 차지하지 않고 최신 작업을 보여줍니다.
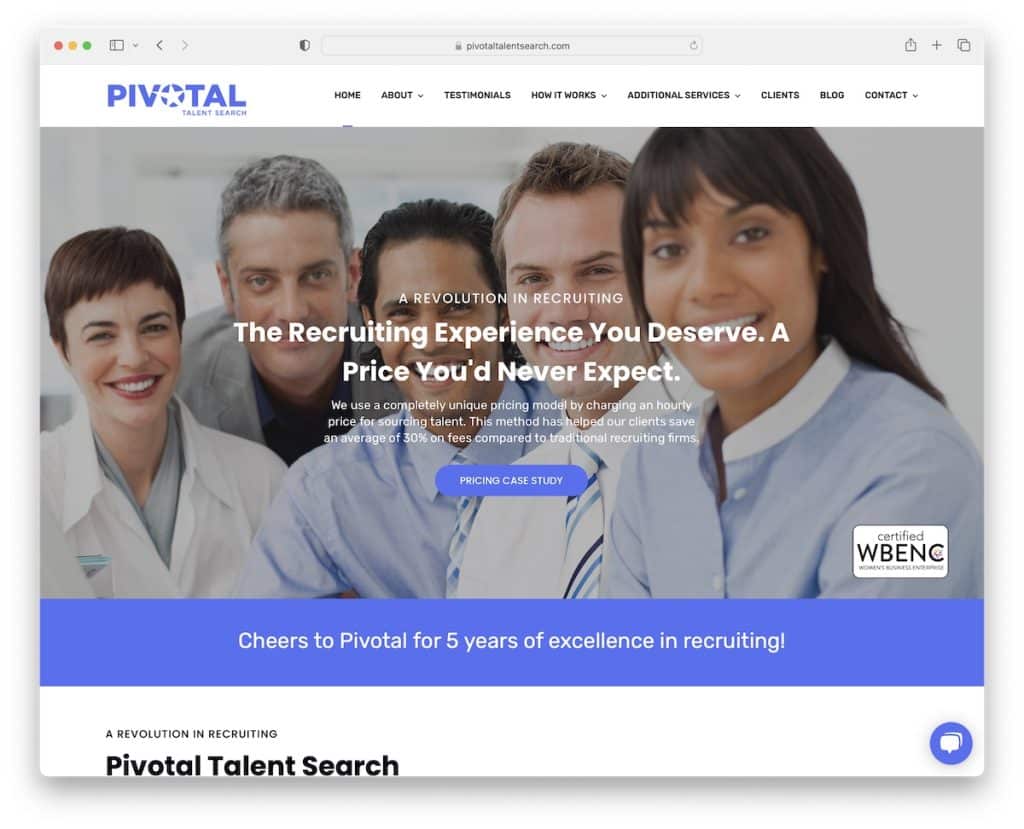
12. 중추적 인재 발굴
내장: 언바운드 테마

Pivotal Talent Search는 전문적이고 깔끔한 외관의 채용 웹사이트 예시입니다.
머리글은 드롭다운 기능이 있는 기본이고 바닥글은 연락처 세부 정보 및 뉴스레터 구독 위젯을 포함하는 세 개의 열이 있습니다.
Pivotal Talent Search의 오른쪽 하단에는 빠른 답변을 위한 실시간 채팅 위젯도 있습니다.
참고: 내장된 라이브 채팅을 통해 지붕을 통해 고객 서비스를 강화하십시오.
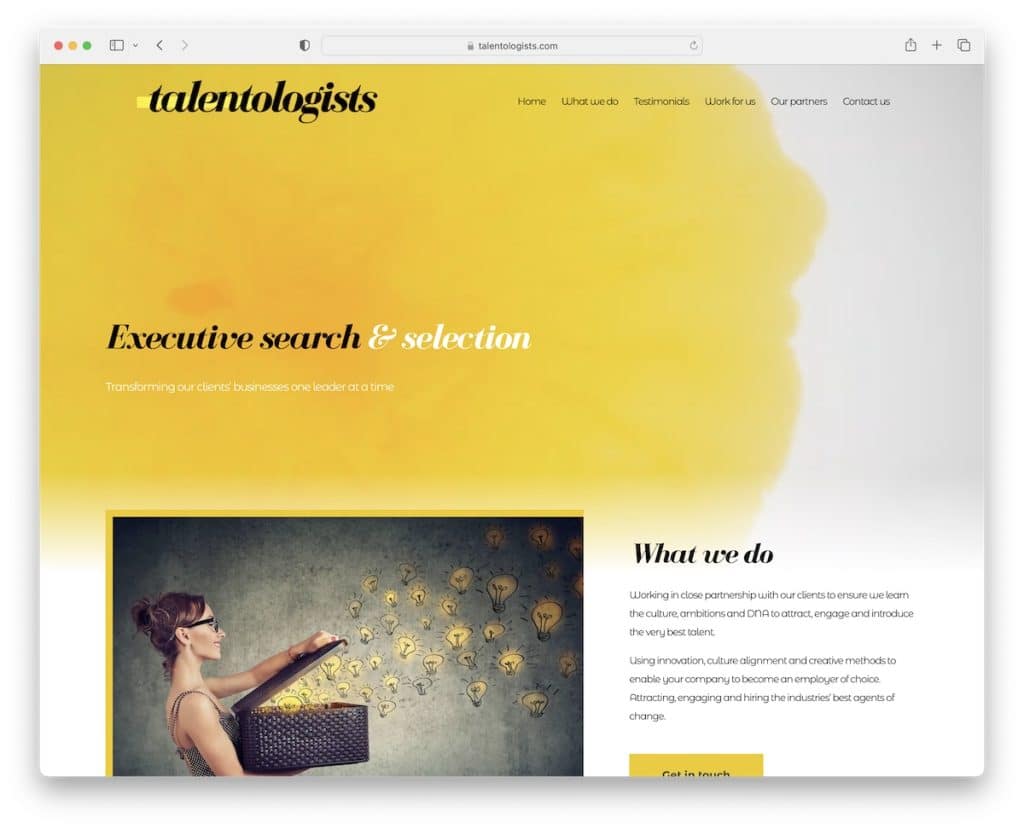
13. 재능 학자
내장: Divi

Talentologists에는 제목과 텍스트 오버레이가 있는 멋진 애니메이션/비디오 영웅 섹션이 있지만 여전히 비교적 단순하게 유지됩니다.
일부 콘텐츠는 더 나은 경험을 위해 스크롤 시 로드되지만 헤더와 맨 위로 이동 버튼은 항상 클릭 한 번이면 됩니다(플로팅되기 때문).
참고: 방문자의 관심을 끌 수 있도록 영웅/스크롤 없이 볼 수 있는 섹션으로 창의력을 발휘하세요.
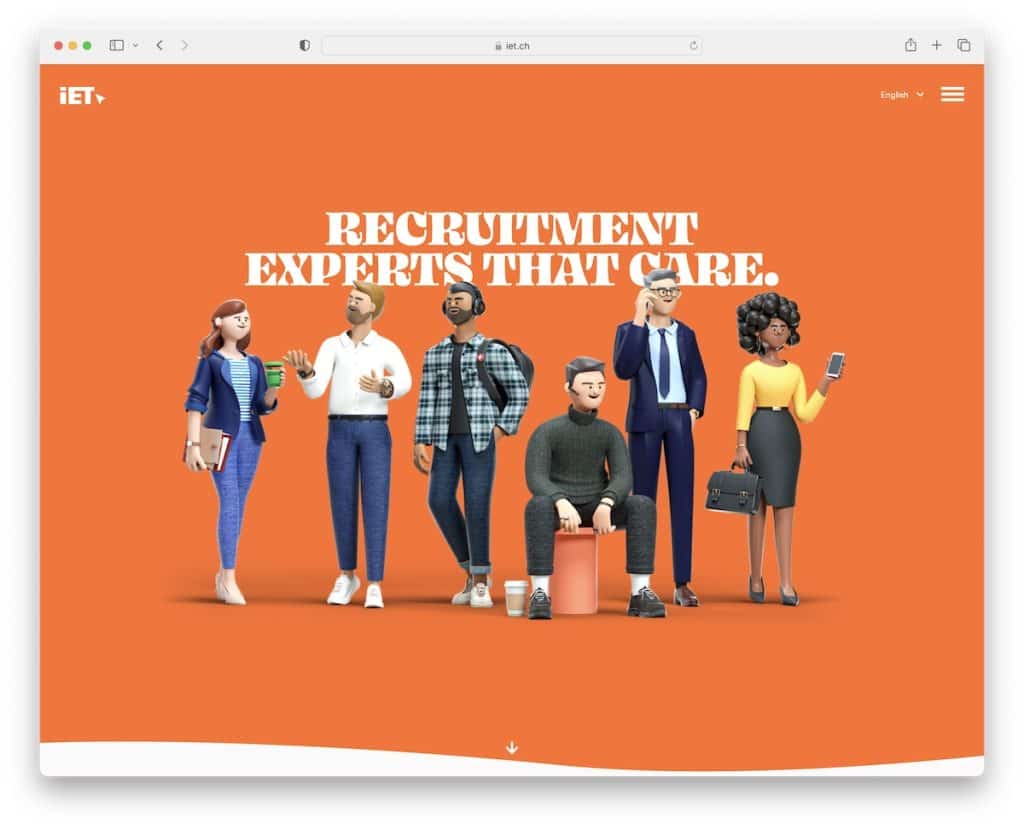
14. iET 사
내장: Craft CMS

iET SA에는 이 채용 웹사이트의 전반적인 모양과 느낌을 향상시키는 재미있는 요소가 있습니다. 왜 그렇게 심각해?
이 사이트에는 머리글 영역에 언어 전환기가 있고 햄버거 메뉴 아이콘이 있어 미니멀리즘을 유지합니다. 반대로 바닥글에는 빠른 액세스를 위해 주소, 링크 및 연락처 세부 정보가 포함된 여러 열이 있습니다.
참고: 채용 페이지는 전문적이고 진지할 필요는 없습니다.
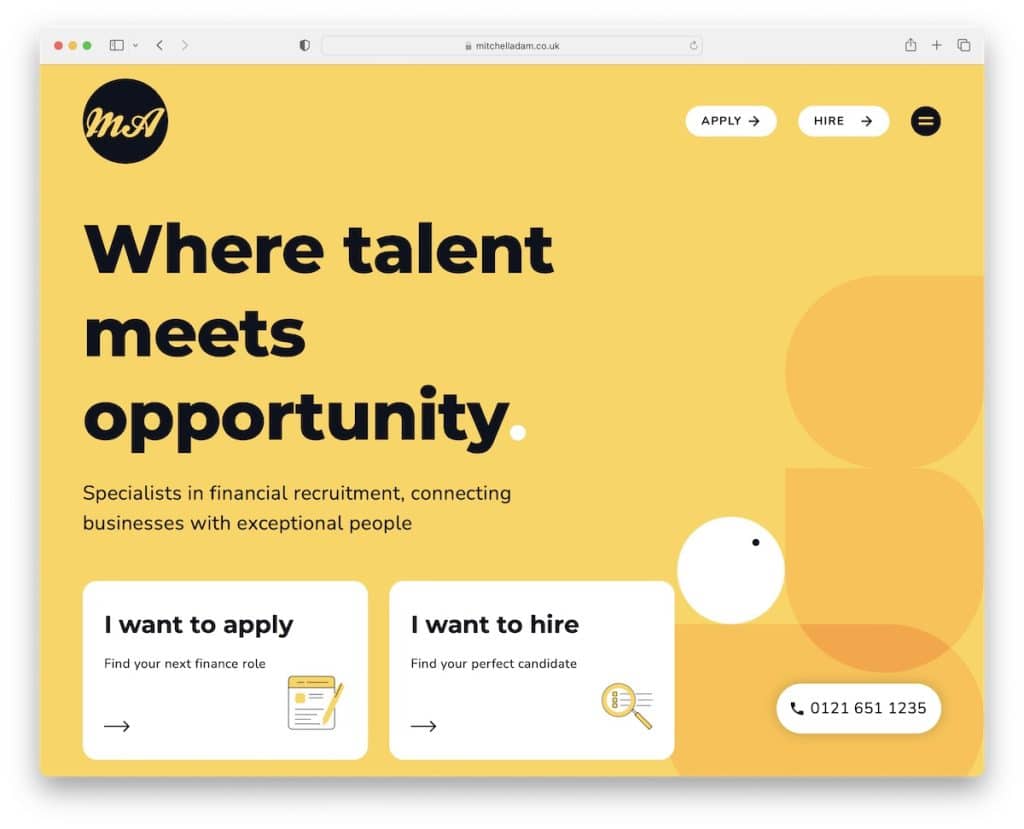
15. 미첼 아담
내장: 엘리멘터

Mitchell Adam은 이 반응형 웹 디자인을 데스크탑 및 핸드헬드 장치에서 즐길 수 있도록 하는 현대적이고 모바일과 같은 느낌을 가지고 있습니다.
웹 사이트에는 더 큰 글꼴과 충분한 여백이 있는 굵은 섹션이 있어 내용과 정보를 훨씬 더 호감이 갈 수 있도록 합니다.
햄버거 메뉴 아이콘을 클릭하면 지원 및 고용을 위한 두 개의 CTA 버튼이 있는 전체 화면 탐색 오버레이가 열립니다.
참고: 큰 글꼴, 둥근 모서리 및 눈길을 끄는 색 구성표를 사용하여 현대 모바일과 유사한 웹 트렌드를 따르십시오.
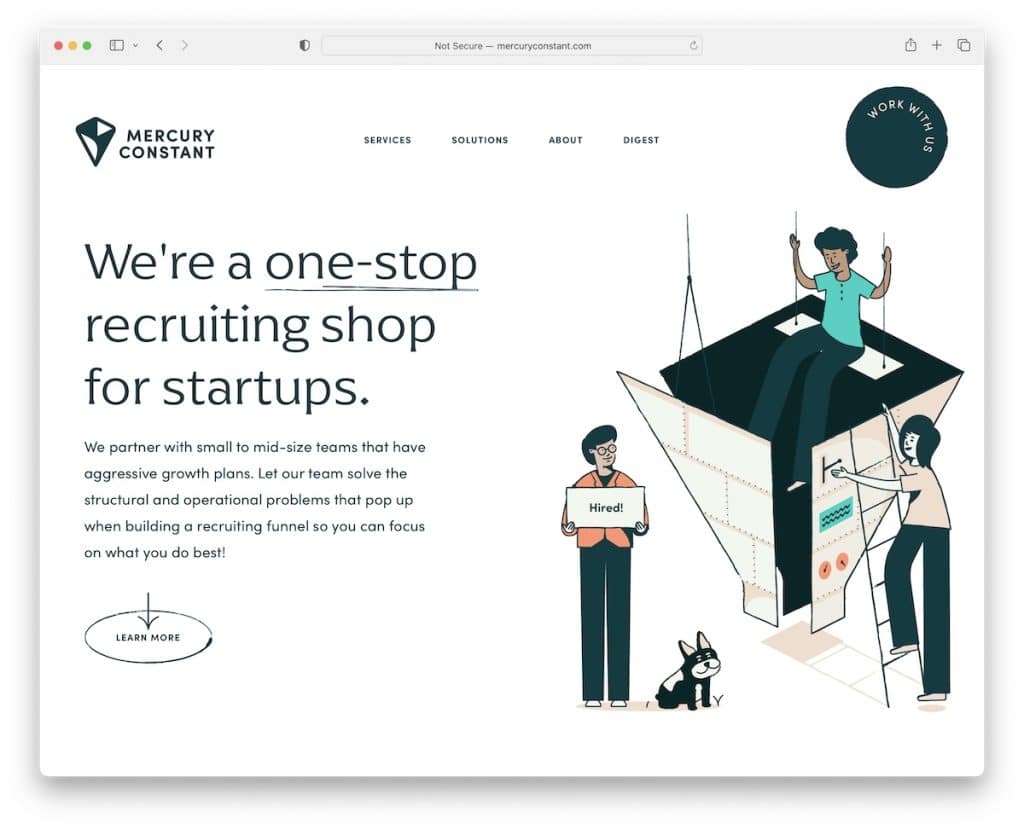
16. 수은 상수
내장: 만족스러운

Mercury Constant는 미니멀리즘과 창의성을 결합하는 현명한 접근 방식을 가지고 있습니다. 이 채용 웹사이트는 더 나은 UX를 위해 더 활기차게 만드는 다양한 움직이는/애니메이션 요소가 있습니다.
멋진 요소는 작업하려는 경우 팝업 양식을 여는 애니메이션 플로팅 오른쪽 상단 모서리 CTA 버튼입니다.
또한 바닥글은 대형 뉴스레터 구독 양식, 연락처 세부 정보 및 기타 유용한 정보가 포함된 웹사이트의 상당 부분을 차지합니다.
참고: 애니메이션과 특수 효과를 추가하면 웹 사이트의 사용자 경험에 긍정적인 영향을 미칠 수 있습니다.
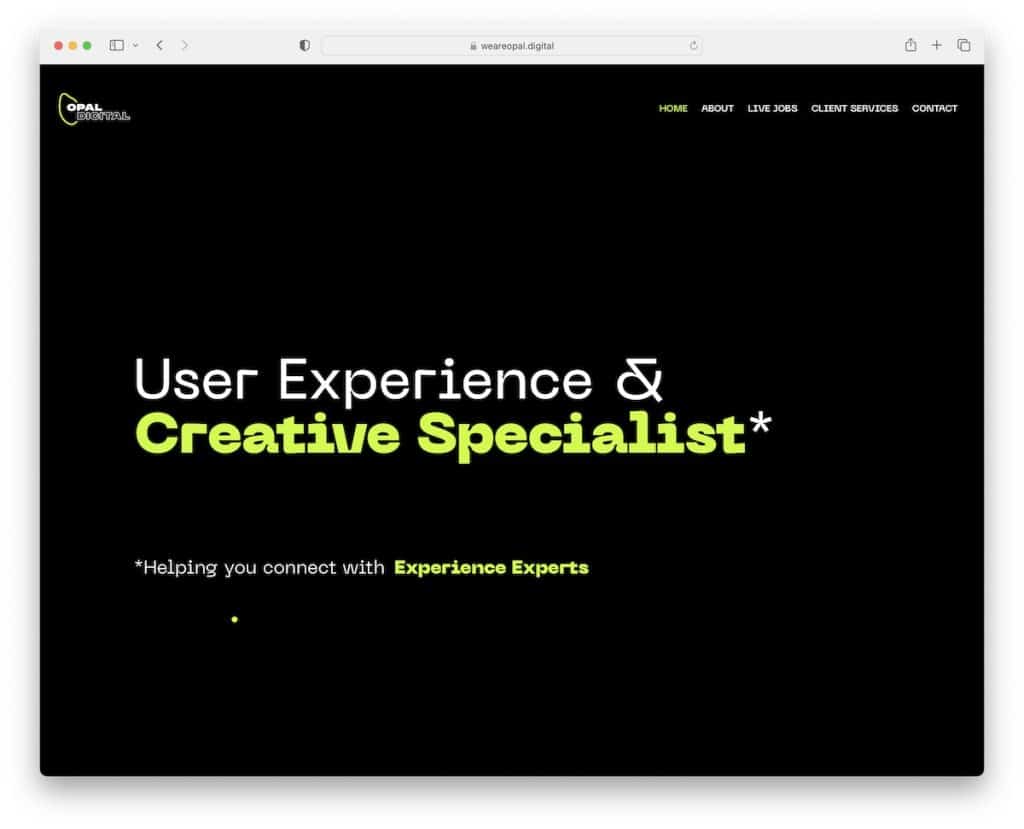
17. 오팔 디지털
내장: 개츠비

Opal Digital은 많은 영감과 창의적인 아이디어를 얻을 수 있는 독특한 채용 웹사이트 중 하나입니다.
텍스트가 있는 어두운 영웅 영역은 강력한 관심을 끄는 반면 페이지의 나머지 스크롤 효과는 기억에 남는 경험을 만듭니다.
Opal Digital은 또한 이미 고유한 페이지에 대한 멋진 세부 정보인 사용자 지정 커서를 사용합니다.
참고: 스크롤 효과를 도입하여 사이트를 더욱 매력적으로 만드십시오.
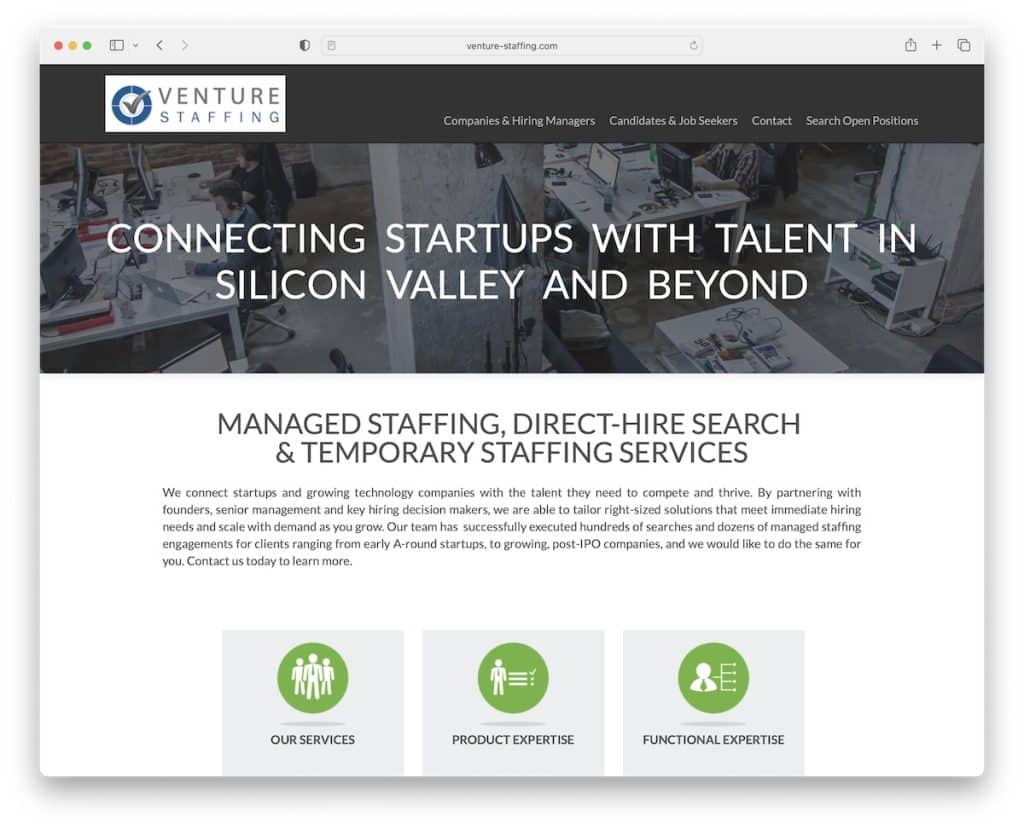
18. 벤처 스태핑
내장: HubSpot CMS

Venture Staffing은 디자인과 레이아웃 측면에서 기본적인 측면에 더 가깝지만 훌륭하게 수행합니다.
Google 지도, 이메일 및 전화번호에 대한 링크가 포함된 간단한 플로팅 머리글과 바닥글이 있습니다. 또한 "예, 이야기합시다" 버튼을 누르면 팝업 문의 양식이 열리는데 이는 일반적이지 않습니다.
참고: 연락처 세부 정보를 클릭할 수 있도록 하여 방문자가 적어 두거나 복사하여 붙여넣을 필요가 없도록 하십시오.
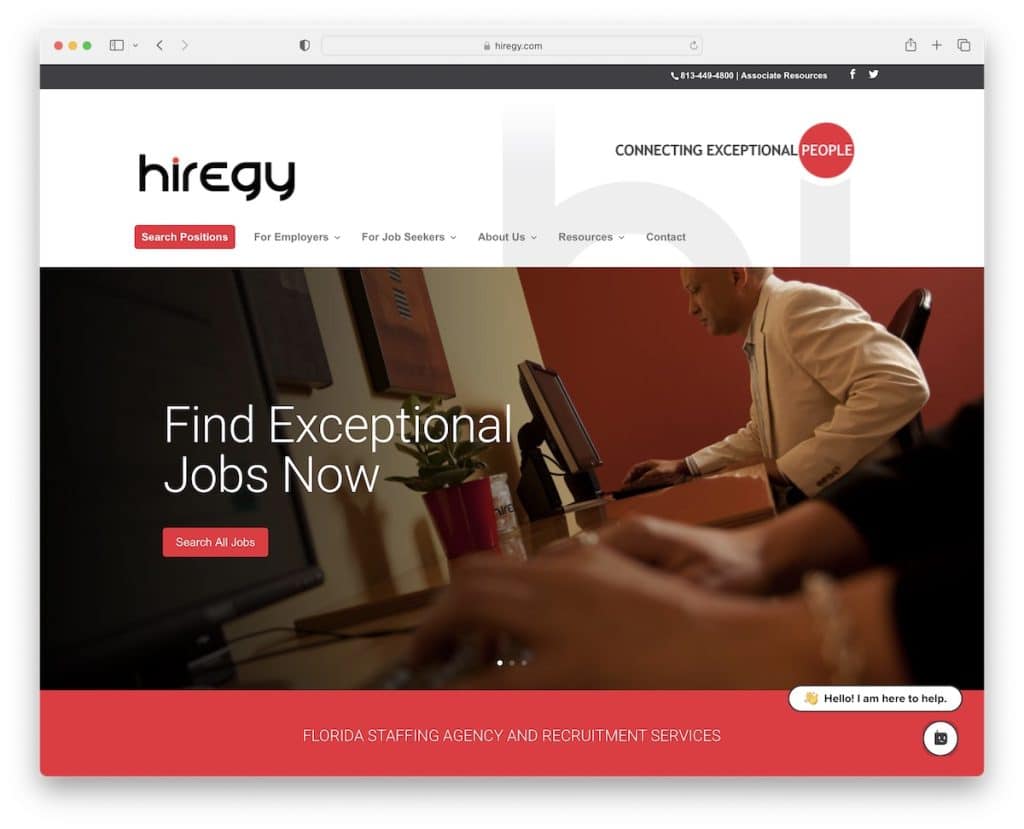
19. 고용
내장: Divi

흥미롭게도 우리는 영웅 슬라이더가 있는 많은 고급 채용 웹사이트를 찾을 수 없었지만 Hiregy는 우리가 한 훌륭한 예입니다.
이 페이지에는 위치 및 카테고리 선택기와 라이브 채팅 봇 위젯이 포함된 구직 기능도 함께 제공됩니다.
또한 그들은 별점과 함께 사회적 증거를 위해 Google 리뷰를 통합했습니다.
참고: 슬라이드쇼로 제품을 홍보하십시오.
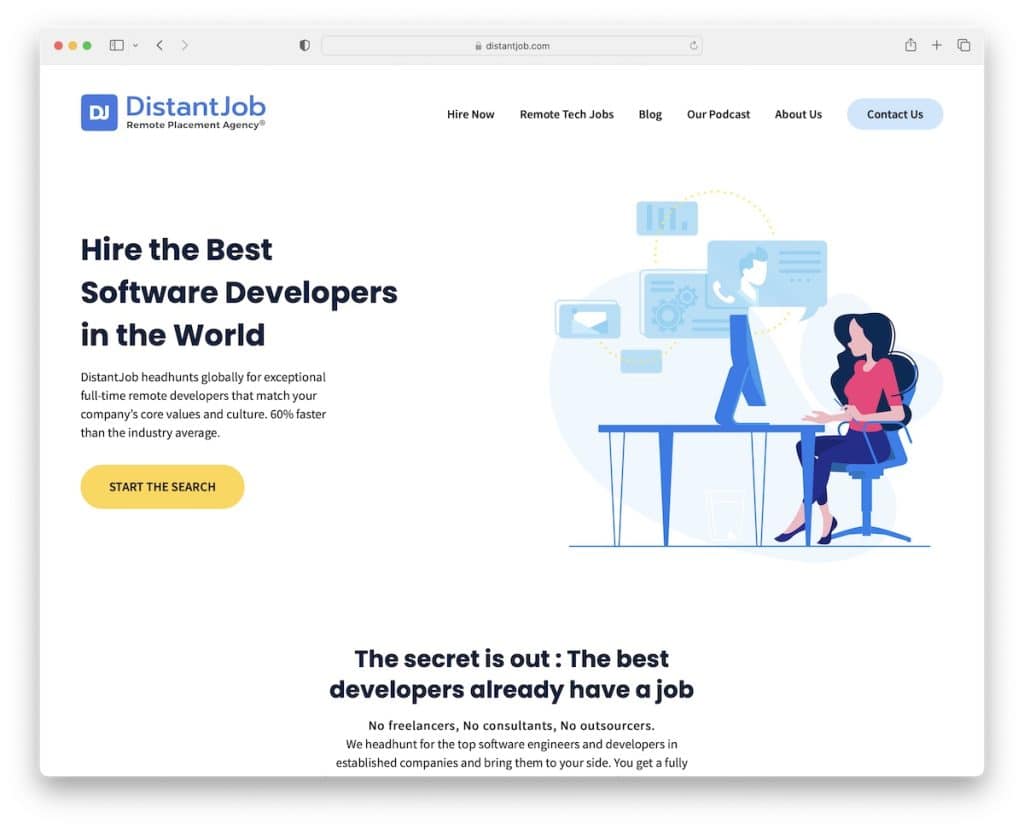
20. 먼 일
내장: 엘리멘터

DistantJob은 깔끔한 디자인과 멋진 그래픽을 갖춘 틈새 채용 웹사이트입니다. 영웅 섹션의 CTA 버튼은 검색 양식으로 바로 이동하므로 스크롤할 필요가 없습니다.
또한 플로팅 내비게이션 바를 사용하면 맨 위로 스크롤할 필요 없이 페이지에서 페이지로 이동할 수 있습니다. 또한 바닥글은 소셜 아이콘, 링크 및 구독 양식을 포함하여 기능이 풍부합니다.
참고: 검색 및 제출 양식에 쉽게 접근할 수 있는지 확인하십시오.
