WordPress 페이지를 리디렉션하는 방법(플러그인 포함 및 제외)
게시 됨: 2021-08-07초보자에게 친숙한 방법을 사용하여 사이트의 페이지를 리디렉션하시겠습니까? 우리는 당신을 덮었습니다. 이 가이드에서는 플러그인이 있거나 없는 WordPress 페이지를 리디렉션하는 방법을 배웁니다.
WordPress의 리디렉션 유형
리디렉션에는 여러 유형이 있습니다.
- 301 : 가장 많이 사용되는 리디렉션입니다. 영구 리디렉션이라고도 합니다. 이러한 유형의 리디렉션을 사용하면 검색 엔진은 대상 페이지가 영구적으로 이동되었음을 알게 되며 모든 링크 이점을 전달합니다. 이것은 새로운 목적지가 더 나은 순위 기회와 연결되는 데 도움이 될 수 있습니다.
- 302 : 임시 리디렉션에 사용됩니다. 목적지 링크가 일시적으로 변경되었지만 영원히 변경되지는 않았음을 검색 엔진에 알립니다. 링크 주스와 순위에 관해서는 이 리디렉션으로 많은 결과를 기대할 수 없습니다.
- 303 : 303 리디렉션은 " 기타 보기 "라고도 하며 페이지가 일시적으로 교체되었으며 다른 위치에서 사용할 수 있음을 나타냅니다. 대부분의 경우 결제 양식이 있는 페이지 또는 개인 데이터와 관련된 페이지에서 이러한 유형의 리디렉션을 사용합니다. 303 리디렉션의 좋은 점은 웹 사이트 관리자가 페이지 새로 고침을 방지할 수 있다는 것입니다.
- 307 : 이 리디렉션은 303과 유사하지만 " 임시 리디렉션 "으로 알려져 있습니다. 사용자가 액세스하려는 페이지가 일시적으로 다른 URL로 이동되었음을 나타냅니다.
- 308 : 301과 함께 영구 리디렉션의 또 다른 유형입니다. 이러한 유형의 리디렉션은 웹사이트를 재구성하거나 게시물의 뒷부분에서 살펴보겠지만 HTTP에서 HTTPS로 마이그레이션할 때 좋은 선택입니다.
다양한 리디렉션 유형을 더 잘 이해했으므로 WordPress에서 페이지 리디렉션의 이점을 살펴보겠습니다.
왜 WordPress 페이지를 리디렉션합니까?
WordPress 페이지를 리디렉션해야 하는 몇 가지 상황이 있습니다.
- 변경된 도메인 이름 : 기본 도메인 이름을 변경한 경우 모든 내부 링크는 이전 도메인 및 게시물을 가리킵니다. 이 상황을 처리하는 가장 좋은 방법은 리디렉션을 설정하는 것입니다.
- 더 나은 SEO를 위해 : 온라인 비즈니스는 더 나은 판매, 전환 및 수익을 위해 SEO에 의존합니다. 귀하의 퍼머링크가 SEO에 적합하지 않다면 수정해야 합니다. 퍼머링크를 편집할 때 리디렉션이 필요하므로 사용자는 프런트 엔드에서 404 찾을 수 없음 페이지를 볼 수 없습니다.
- 일부 페이지를 삭제했습니다. 검색 엔진에서 순위가 매겨진 페이지를 삭제하는 것은 좋지 않습니다. 게시된 페이지나 게시물을 삭제하는 경우 사용자에게 404 페이지가 표시되지 않도록 리디렉션을 구성해야 합니다.
- 페이지 업데이트 필요 : 페이지를 재디자인하거나 A/B 테스트를 실행할 때 유지 관리 모드를 활성화하거나 리디렉션 옵션을 설정할 수 있습니다. 방문자에게 콘텐츠를 표시하고 공사 중 페이지를 표시하지 않는 것이 좋습니다.
- 기간한정 거래 실행 : WooCommerce 매장을 운영하고 실제 또는 디지털 제품을 판매할 때 마케팅 전략으로 기간한정 거래를 제안할 수 있습니다. 거래가 끝나면 페이지를 유지할 필요가 없습니다. 삭제하는 대신 페이지를 원래 제품 페이지로 리디렉션하는 것이 좋습니다.
얼마나 열심히 노력하고 얼마나 많은 리디렉션을 설정했는지에 관계없이 사용자는 결국 404 페이지를 보게 될 것입니다. 이를 최대한 활용하려면 사용자 정의해야 합니다. 이에 대한 자세한 내용은 WordPress에서 404 페이지를 편집하는 방법에 대한 가이드를 확인하세요.
WordPress 페이지를 리디렉션하는 것이 좋은 방법인 이유를 알았으므로 이제 방법을 알아보겠습니다.
WordPress 페이지를 리디렉션하는 방법
WordPress 페이지를 리디렉션하는 두 가지 주요 방법이 있습니다.
- 플러그인 포함(초보자 친화적)
- 프로그래밍 방식(고급)
둘 다 살펴보고 아래에서 원하는 방법을 선택할 수 있습니다.
1) 플러그인으로 WordPress 페이지 리디렉션
플러그인은 WordPress 설치를 사용자 정의하는 가장 효율적이고 직접적인 방법입니다. 페이지를 리디렉션하는 도구를 찾고 있다면 리디렉션을 확인하십시오. 가장 인기 있는 리디렉션 플러그인 중 하나이며 무료입니다.
1.1) 리디렉션 설치
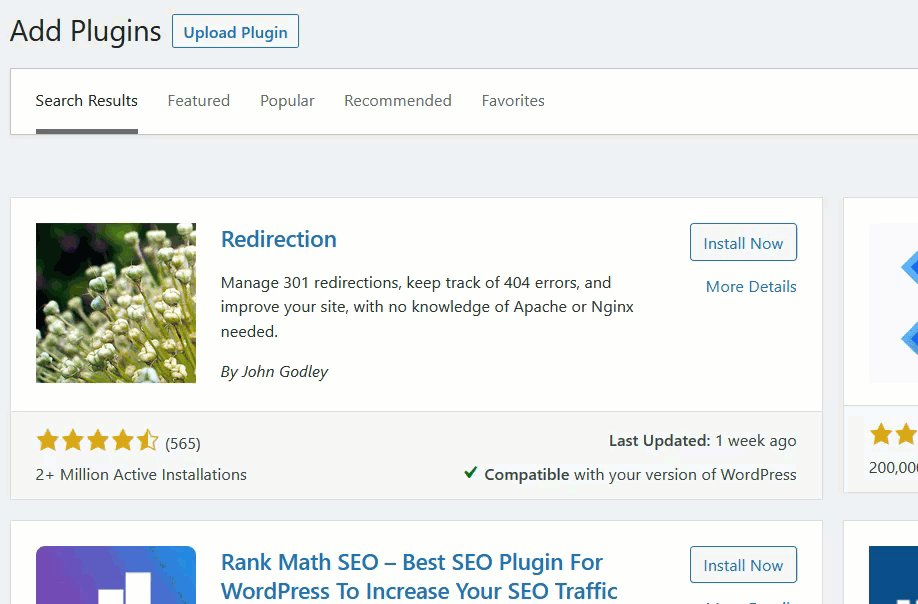
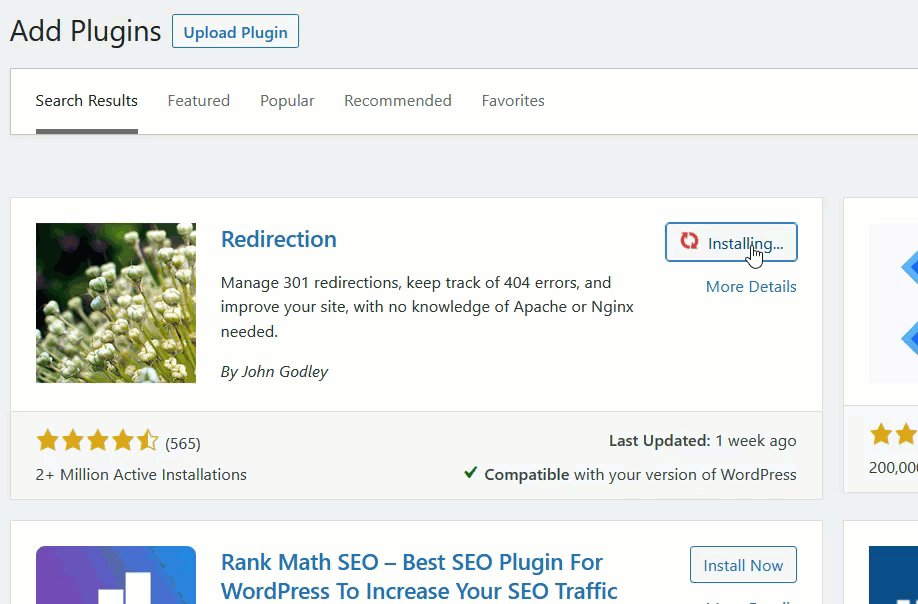
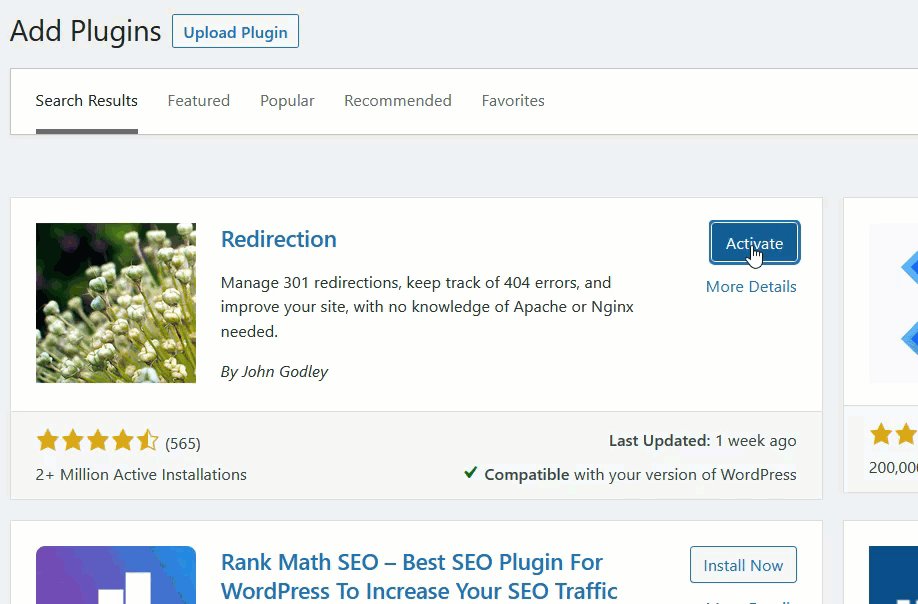
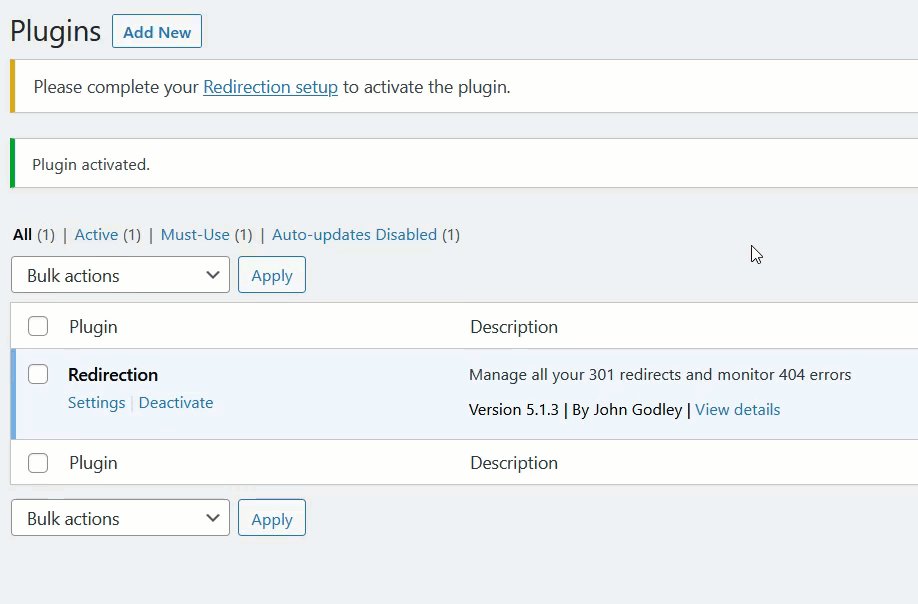
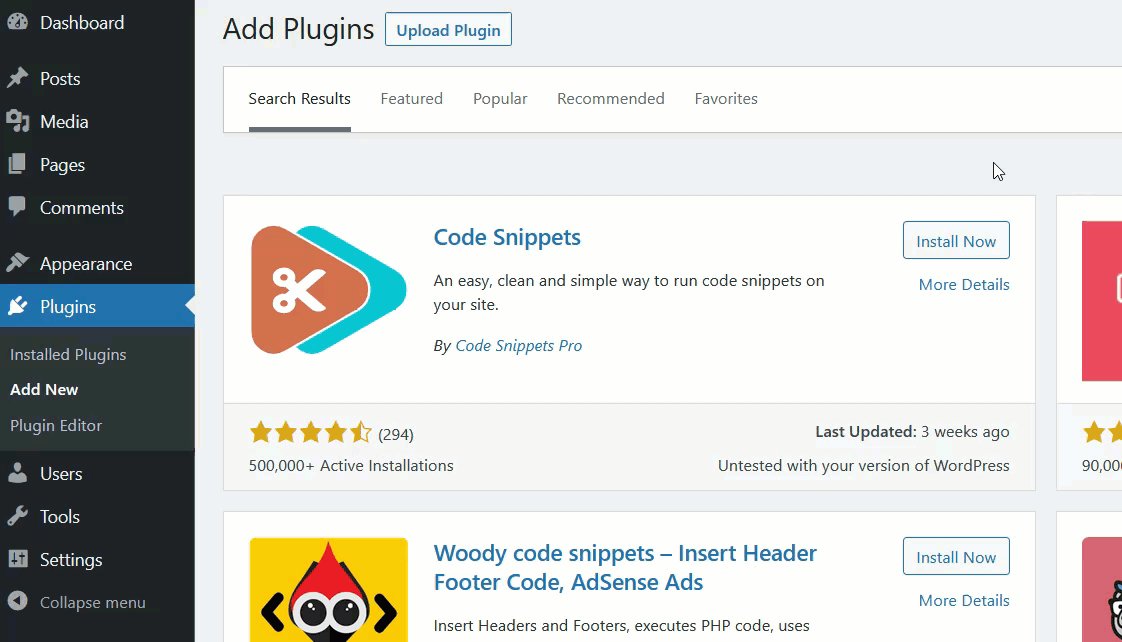
먼저 플러그인을 설치합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 리디렉션을 검색합니다. 플러그인을 찾으면 설치하고 활성화하십시오.

그런 다음 WordPress 도구 섹션 아래에 플러그인 설정이 표시됩니다.
1.2) 설정
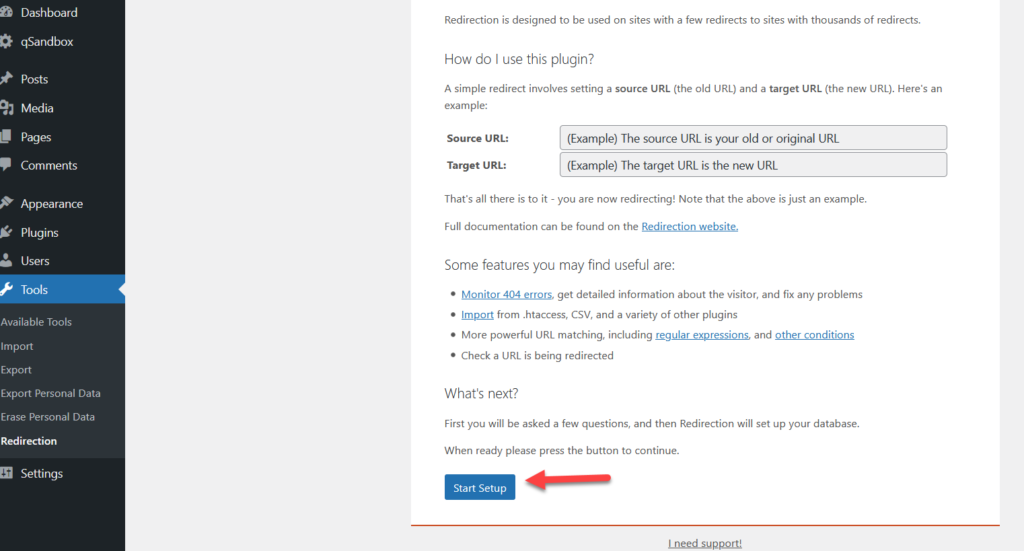
설정 페이지는 플러그인 사용 방법에 대한 지침을 제공하고 가장 유용한 기능에 대해 설명합니다. 내용을 읽은 후 설정 시작 버튼을 클릭합니다.
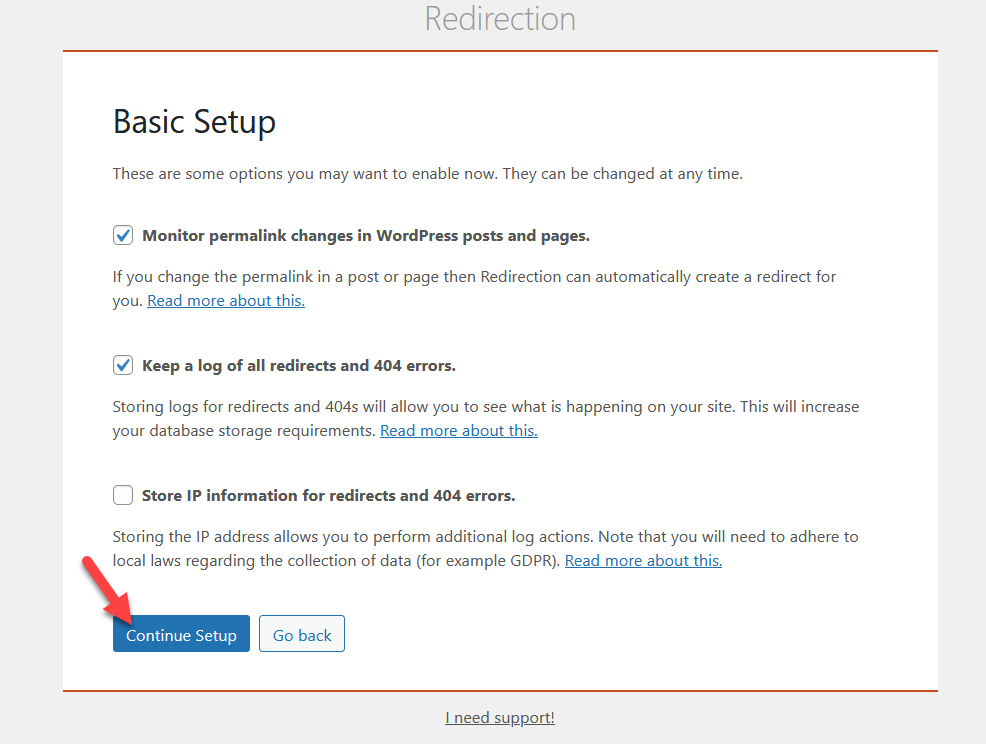
 그런 다음 영구 링크, 모든 리디렉션 및 404 오류 로그, 해당 리디렉션 및 404 오류의 IP 정보에 관한 몇 가지 기본 구성 옵션을 볼 수 있습니다. 원하는 옵션을 선택하고 계속 설정 을 누릅니다.
그런 다음 영구 링크, 모든 리디렉션 및 404 오류 로그, 해당 리디렉션 및 404 오류의 IP 정보에 관한 몇 가지 기본 구성 옵션을 볼 수 있습니다. 원하는 옵션을 선택하고 계속 설정 을 누릅니다.

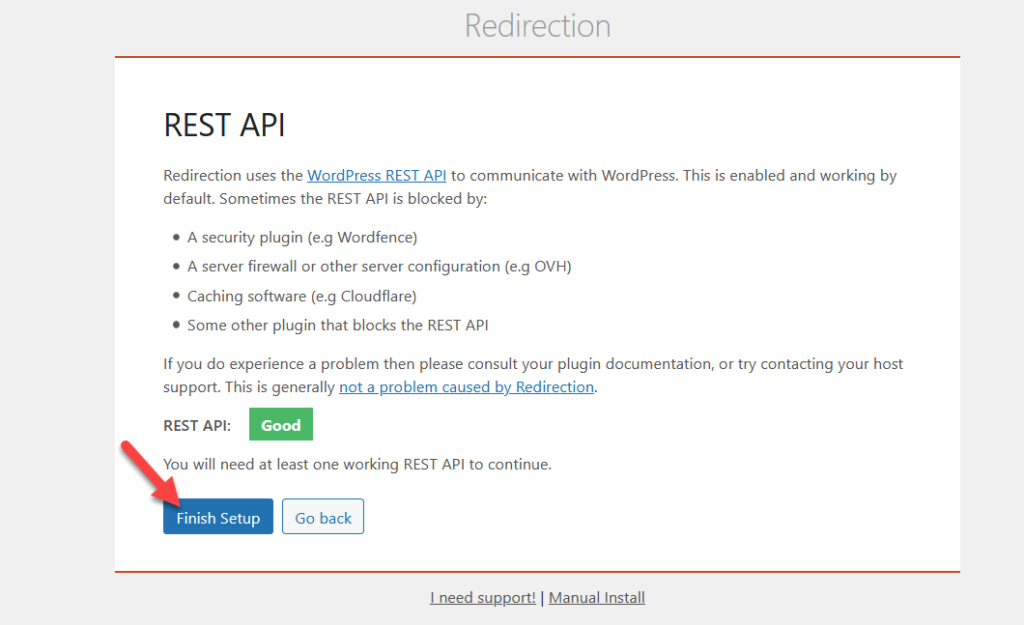
플러그인은 이제 REST API 기능을 테스트합니다. 그 후 설정을 마칩니다.

1.3) 리디렉션 사용 시작
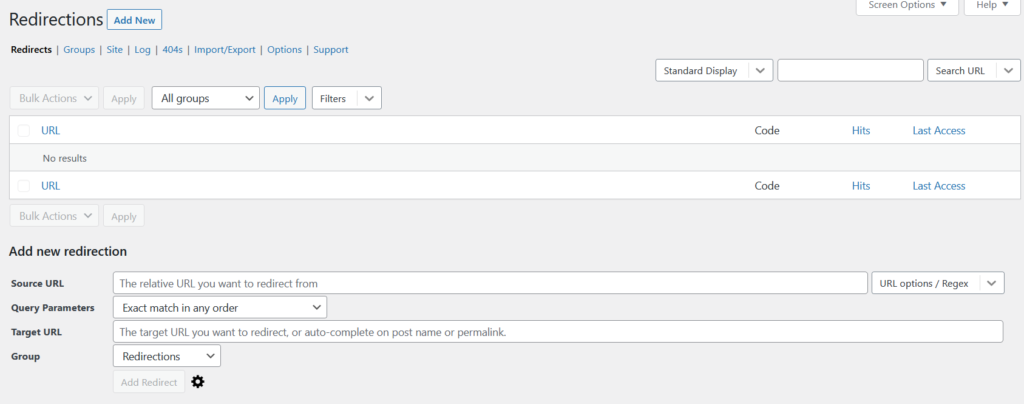
그런 다음 두 섹션이 표시되는 플러그인 대시보드가 표시됩니다.
- 리디렉션된 URL
- 새 리디렉션 추가

이 자습서에서는 새 리디렉션을 추가합니다. 리디렉션을 생성하려면 다음이 필요합니다.
- 소스 URL(URL에서)
- 대상 URL(URL로)
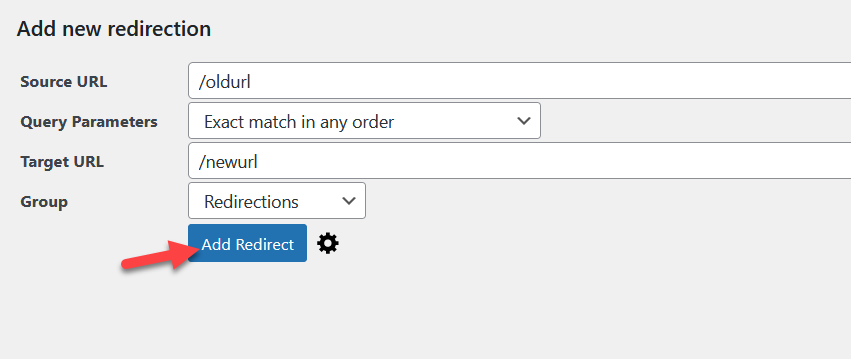
예를 들어 이전 사이트에서 트래픽을 리디렉션해야 하는 경우 www.example.com/oldurl 이 소스 URL이 되고 대상 URL에는 새 URL( www.example.com/newurl) 을 입력합니다.
제출 상자에 도메인 이름을 입력할 필요가 없습니다. 대신 페이지의 영구 링크가 될 수 있는 / 뒤에 부분을 입력하기만 하면 됩니다. 그런 다음 시작 및 끝 URL 모두에 대한 리디렉션 옵션을 완료하고 리디렉션 추가 를 누릅니다.

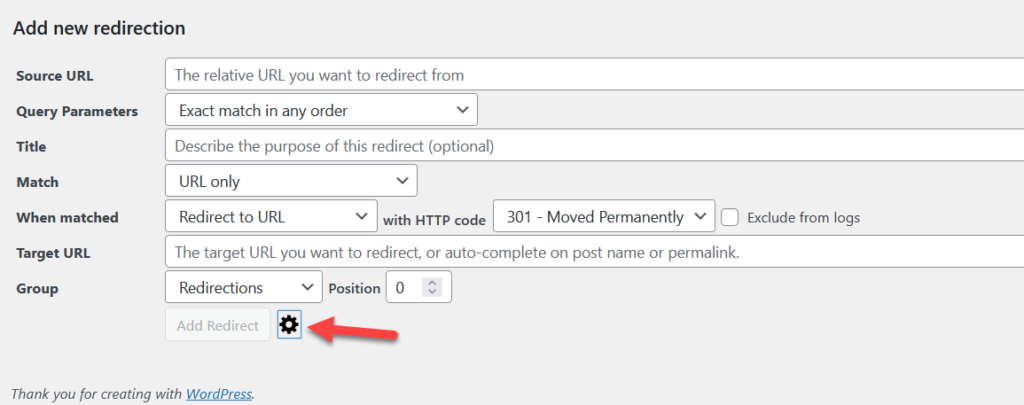
이런 식으로 원하는 리디렉션을 설정할 수 있습니다. 고급 사용자인 경우 톱니바퀴 아이콘을 클릭하면 몇 가지 추가 사용자 지정 옵션이 표시됩니다.

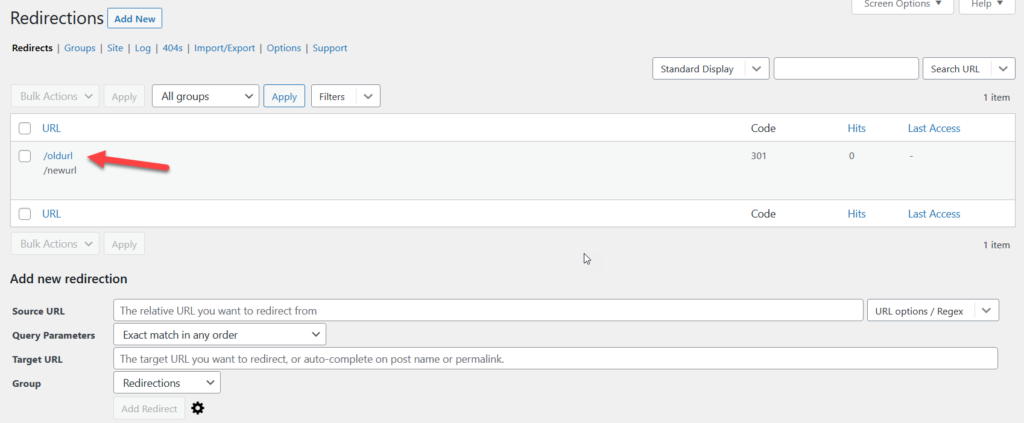
예를 들어 리디렉션 유형을 선택할 수 있습니다. 기본적으로 플러그인은 301 리디렉션을 추가하지만 드롭다운에서 HTTP 코드를 변경할 수 있습니다. 완료되면 변경 사항을 저장하면 대시보드에 리디렉션된 모든 URL, 해당 HTTP 코드 및 URL 조회수가 표시됩니다.

그게 다야! 보시다시피 이 간단한 방법을 사용하면 몇 분 만에 WordPress 페이지를 리디렉션할 수 있습니다.
반면 Rank Math와 같은 SEO 플러그인을 사용하면 리디렉션 기능이 내장되어 있습니다. 대부분의 SEO 플러그인은 기본적으로 리디렉션 기능과 함께 제공됩니다. 플러그인의 설정 페이지/모듈을 확인하여 활성화 또는 비활성화합니다.
2) 프로그래밍 방식으로 페이지 리디렉션
코딩과 같은 타사 도구를 설치하지 않으려는 경우 페이지를 리디렉션하는 다른 방법이 있습니다. 이 섹션에서는 functions.php 및 .htaccess 파일을 편집하여 WordPress 페이지를 리디렉션하는 방법을 보여줍니다.
참고: 일부 테마 파일과 WordPress 핵심 파일을 편집할 예정이므로 계속 진행하기 전에 전체 웹사이트 백업을 생성해야 합니다. 백업을 만드는 방법을 모르는 경우 단계별 가이드를 확인하세요. 또한 하위 테마를 사용하고 있는지 확인하세요. 하나를 만들거나 전용 플러그인을 사용할 수 있습니다.
2.1) Functions.php 파일
functions.php 를 수정하기 위해 Code Snippets라는 사이트별 플러그인을 사용할 것입니다. 이러한 유형의 작업에 가장 적합한 도구 중 하나이며 무료입니다.
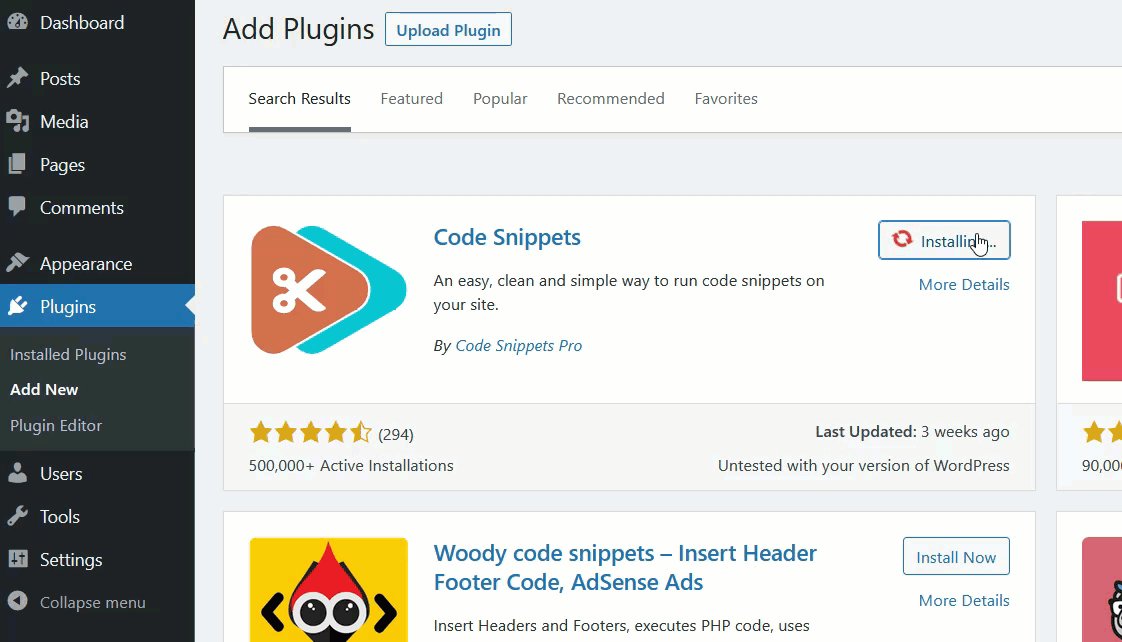
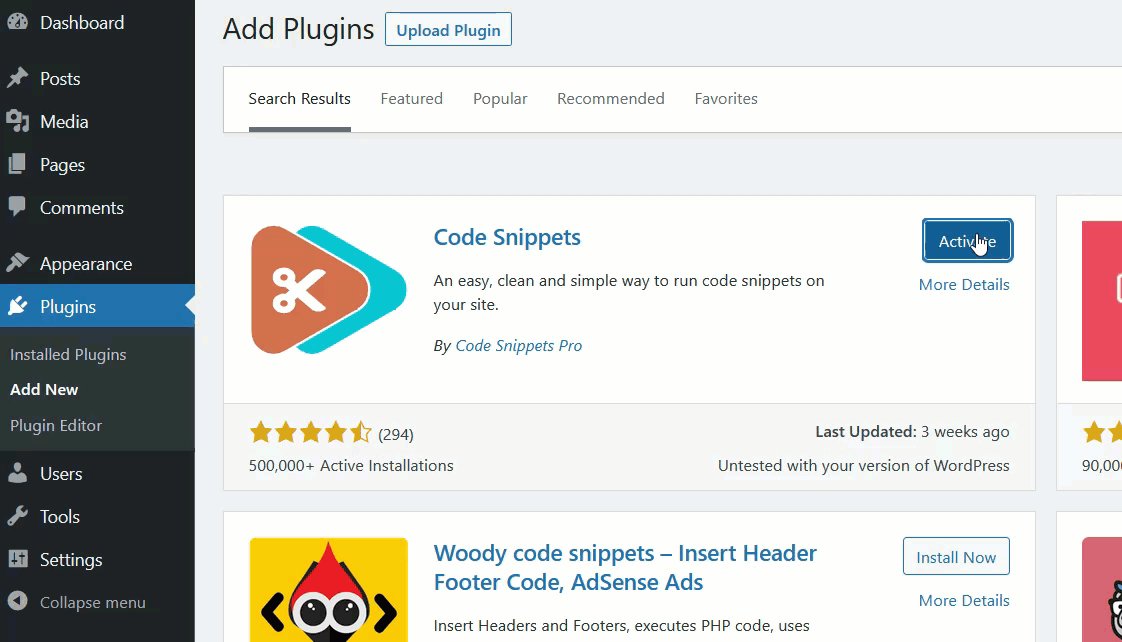
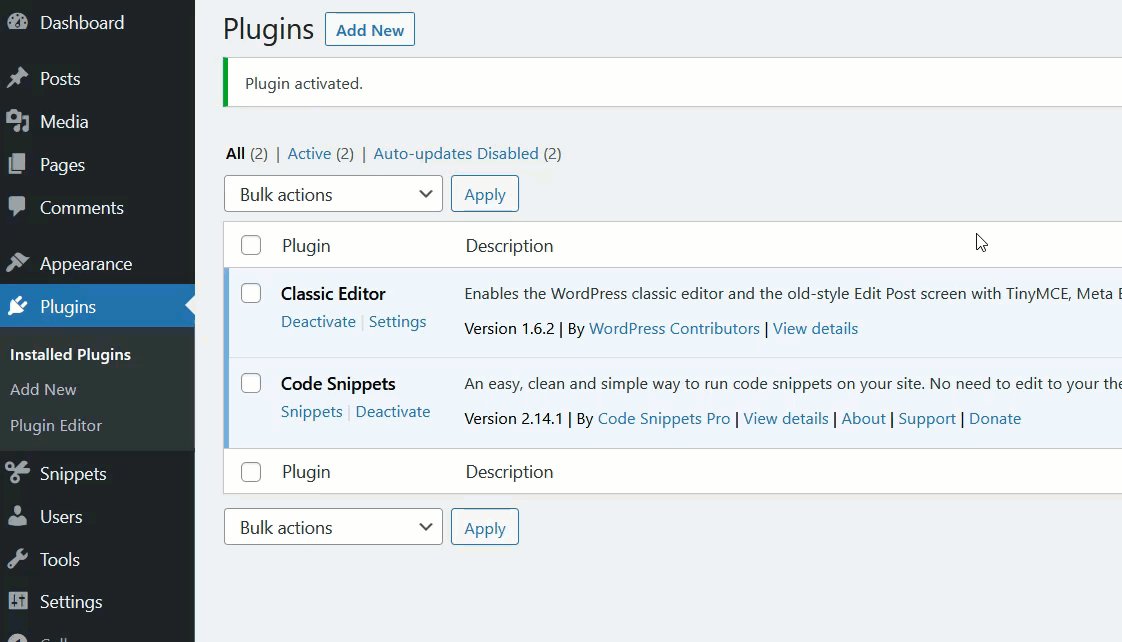
먼저 사이트에 플러그인을 설치하고 활성화합니다.

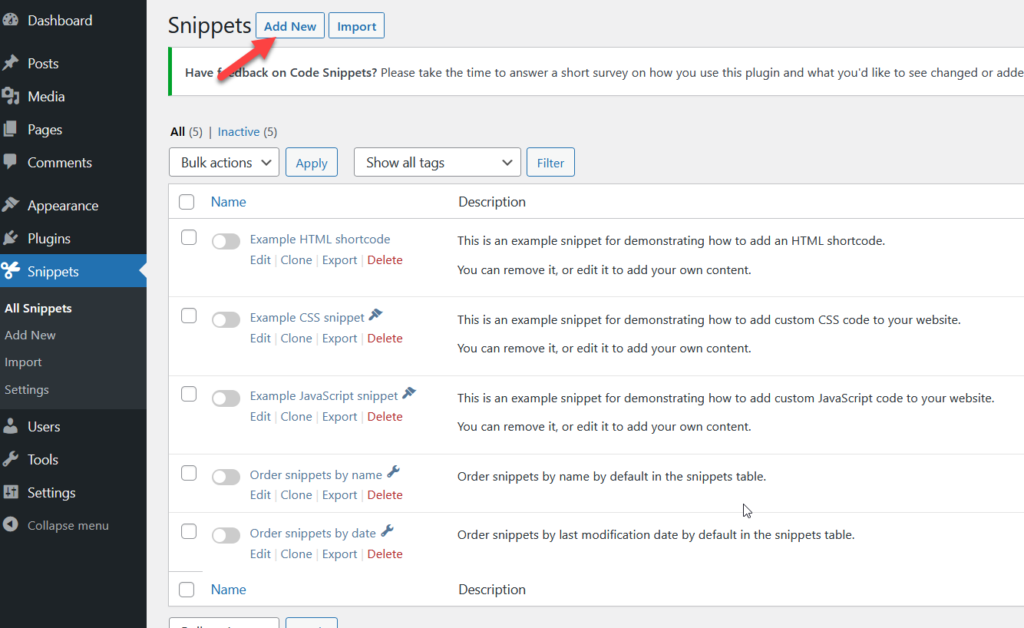
그런 다음 플러그인 설정으로 이동하고 새로 추가 를 눌러 새 스니펫을 만듭니다.

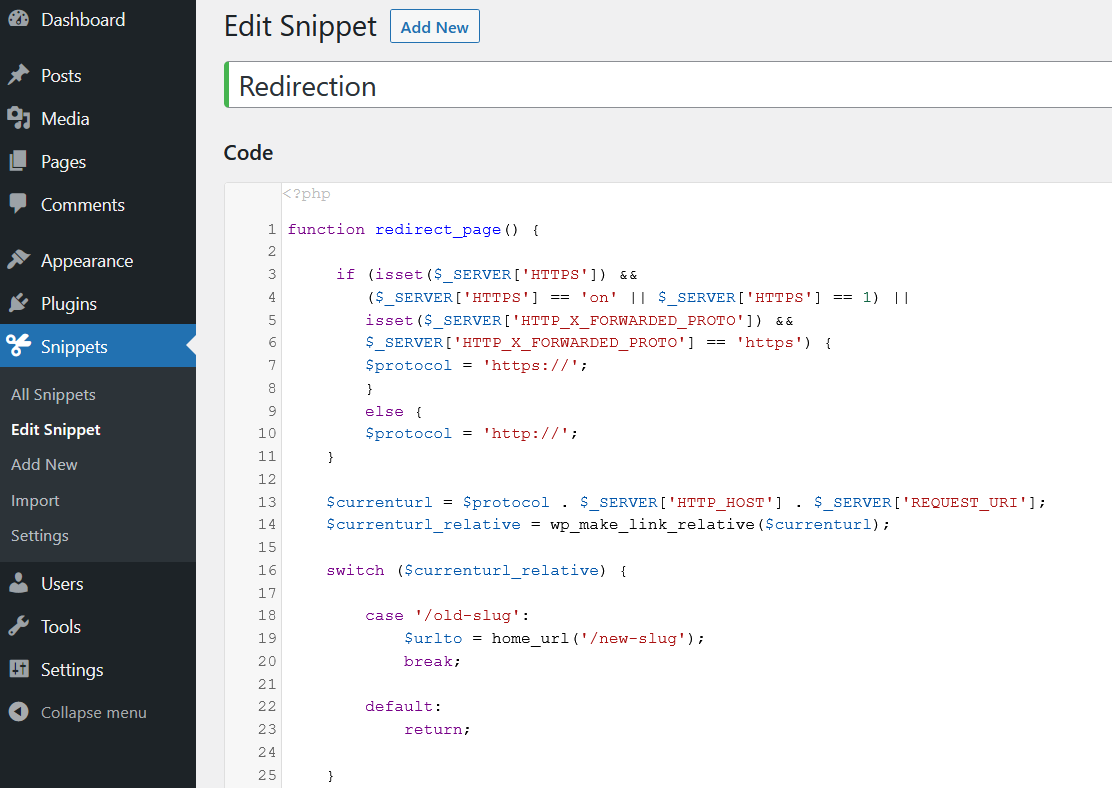
스니펫의 이름을 지정하고 다음 스니펫을 붙여넣습니다.
함수 quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == '켜기' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$프로토콜 = 'https://';
}
또 다른 {
$프로토콜 = 'http://';
}
$currenturl = $protocol . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
스위치($currenturl_relative) {
케이스 '/old-slug':
$urlto = home_url('/new-slug');
부서지다;
기본:
반품;
}
if ($currenturl != $urlto)
종료( wp_redirect( $urlto ) );
}
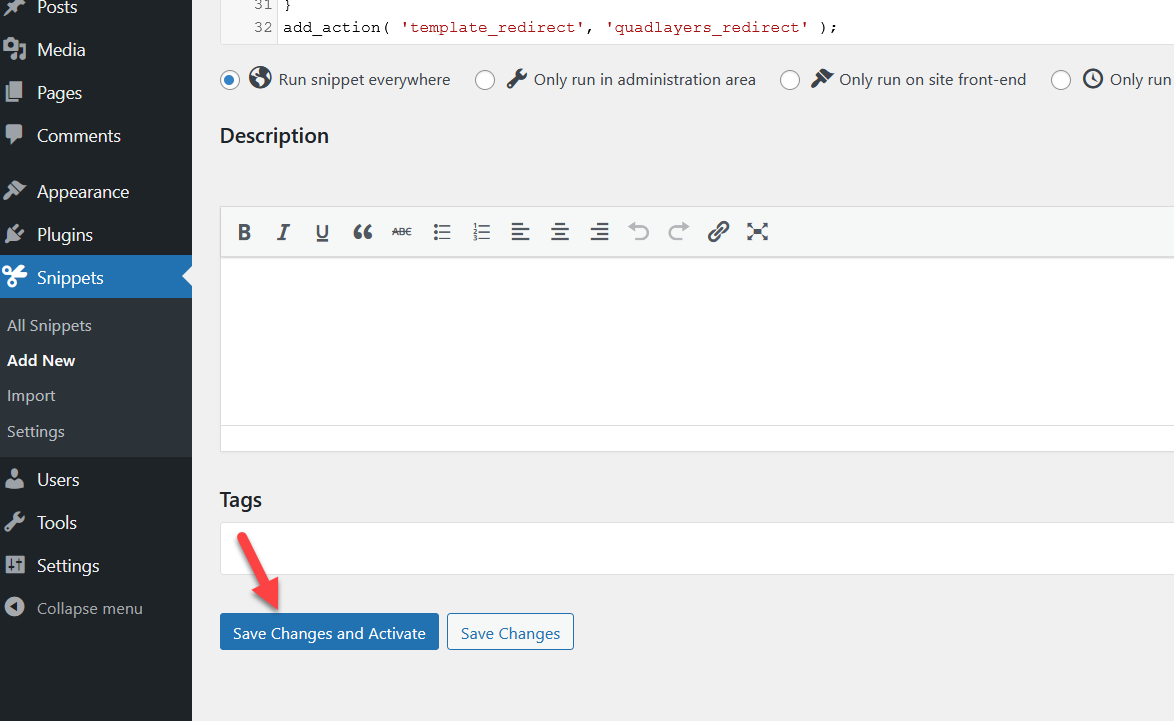
add_action( 'template_redirect', 'quadlayers_redirect' ); 
스니펫 커스터마이징
코드가 무엇을 하는지 이해하기 위해 코드를 자세히 살펴보겠습니다.
보시다시피, 우리는 이라는 함수를 사용하고 있습니다.
quadlayers_redirect()
리디렉션을 추가하고 가능한 경우 HTTPS 프로토콜을 사용하고 있습니다.
다음으로 확인해야 할 사항은 이 섹션입니다.
스위치($currenturl_relative) {
케이스 '/old-slug':
$urlto = home_url('/new-slug');
부서지다;
기본:
반품;
}그것들은 오래된 슬러그와 새로운 슬러그입니다. 이 값은 시작 및 종료 URL 역할을 하므로 사용자 정의해야 합니다. 예를 들어 /blogging-tips 에서 /blog/tips 로 사용자를 리디렉션하는 경우 시작은 /blogging- tips 가 되고 대상은 /blog/tips 가 됩니다.
이제 해당 슬러그를 코드에 추가하면 다음과 같이 표시됩니다.
함수 quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == '켜기' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$프로토콜 = 'https://';
}
또 다른 {
$프로토콜 = 'http://';
}
$currenturl = $protocol . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
스위치($currenturl_relative) {
사례 '/blogging-tips':
$urlto = home_url('/블로그/팁');
부서지다;
기본:
반품;
}
if ($currenturl != $urlto)
종료( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'quadlayers_redirect' );고유한 슬러그로 코드를 사용자 정의한 후 변경 사항을 저장하고 스니펫을 활성화하십시오. 이제부터 방문자는 대상 링크로 리디렉션됩니다.


다중 리디렉션 추가
위에서 WordPress에서 페이지를 리디렉션하는 방법을 보여 주었습니다. 그러나 페이지에 여러 리디렉션을 추가하려면 어떻게 해야 할까요? 스니펫에 if 조건을 포함하여 다양한 옵션을 추가할 수 있습니다. 예를 들어 아래 스니펫을 살펴보세요.
'/첫 번째 URL'의 경우:
$urlto = home_url('/처음부터' );
부서지다;
'/두 번째 URL'의 경우:
$urlto = home_url('/second-to' );
부서지다;
다음과 같이 원본 스니펫에 추가할 수 있습니다.
함수 quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == '켜기' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$프로토콜 = 'https://';
}
또 다른 {
$프로토콜 = 'http://';
}
$currenturl = $protocol . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
스위치($currenturl_relative) {
사례 '/blogging-tips':
$urlto = home_url('/블로그/팁');
부서지다;'/두 번째 URL'의 경우:
$urlto = home_url('/second-to' );
부서지다;
'/세 번째 URL'의 경우:
$urlto = home_url('/세 번째로' );
부서지다;
기본:
반품;
}
if ($currenturl != $urlto)
종료( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'quadlayers_redirect' );
스니펫을 수정한 후 업데이트해야 합니다. 이런 식으로 코드 조각 플러그인을 사용하여 WordPress 페이지를 리디렉션할 수 있습니다.
이제 htaccess 파일을 통해 동일한 작업을 수행하는 방법을 살펴보겠습니다.
2.2) .htaccess 파일
.htaccess 파일은 모든 WordPress 설치에서 가장 중요한 파일 중 하나이므로 편집하기 전에 로컬 컴퓨터에 다운로드하여 하드 카피로 보관하는 것이 좋습니다.
이제 .htaccess 파일 메서드를 사용하여 WordPress 페이지를 리디렉션하는 방법을 살펴보겠습니다.
먼저 .htaccess 파일에 액세스해야 합니다. FileZilla와 같은 FTP 클라이언트를 사용하거나 전용 파일 관리자를 사용하여 이를 수행할 수 있습니다. WordPress 대시보드에 액세스할 수 있는 경우 파일 관리자를 사용하는 것이 가장 쉬운 옵션입니다. 반면에 사이트에 액세스할 수 없거나 잠겨 있거나 타사 도구를 설치하지 않으려는 경우 FTP 방법을 시도하십시오.
플러그인 설치 및 활성화
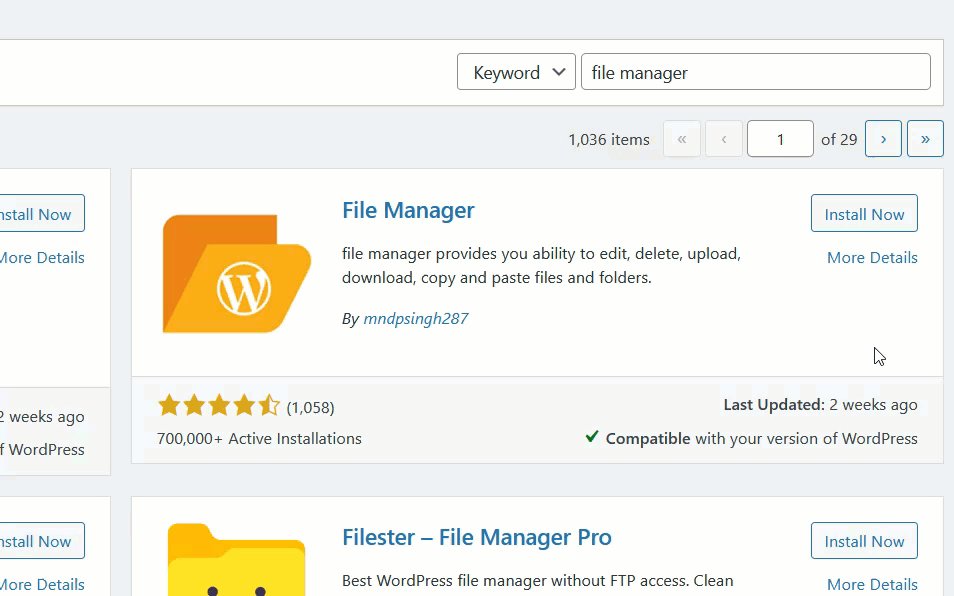
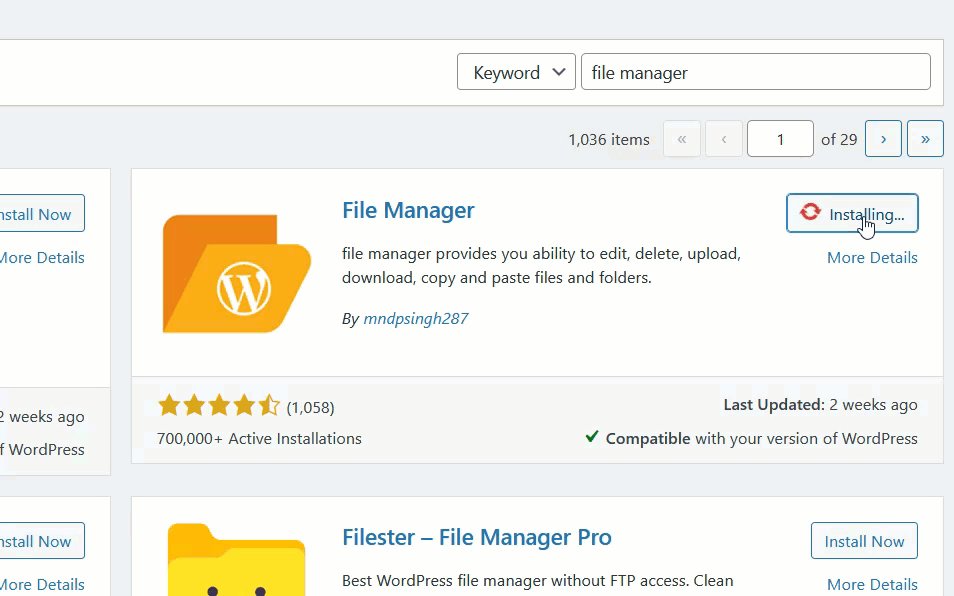
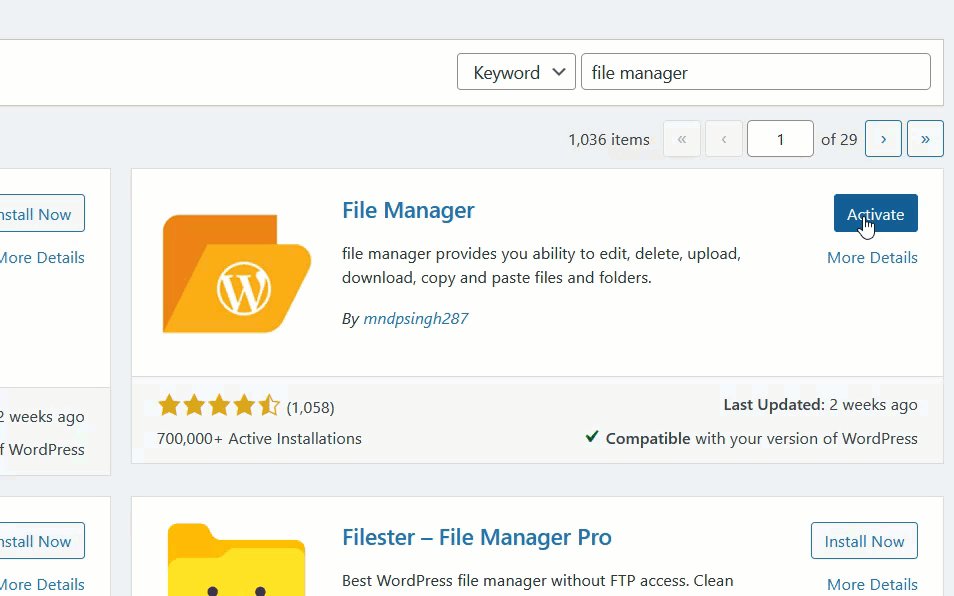
이 자습서에서는 파일 관리자라는 플러그인을 사용합니다. 대시보드 > 플러그인 > 새로 추가 로 이동하여 플러그인을 찾아 설치하고 활성화하기만 하면 됩니다.

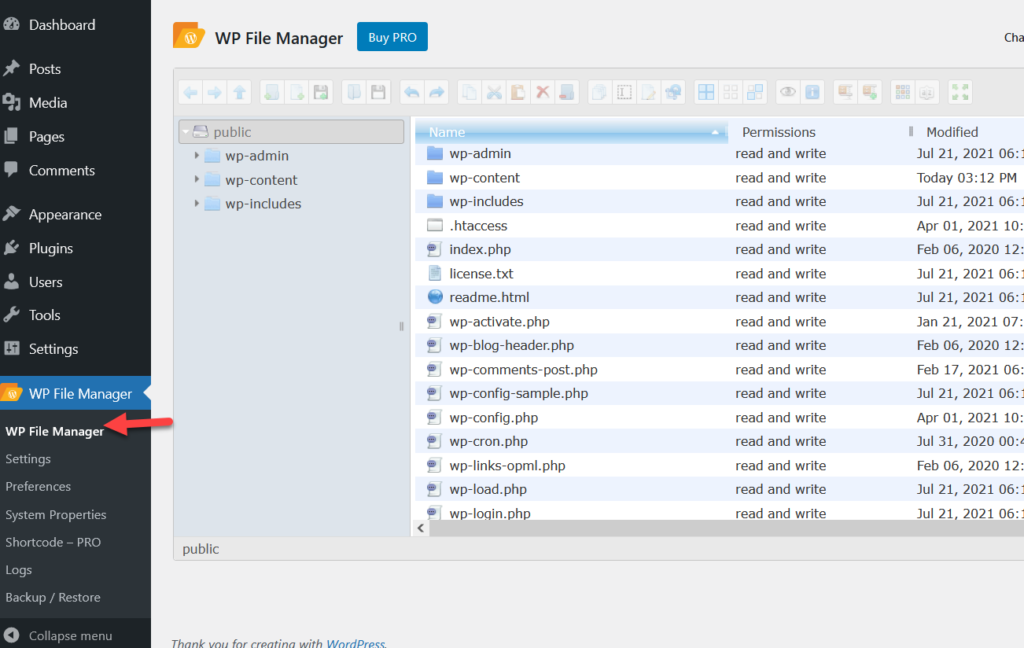
활성화 후 플러그인을 실행하면 왼쪽 메뉴에 설정이 표시됩니다.

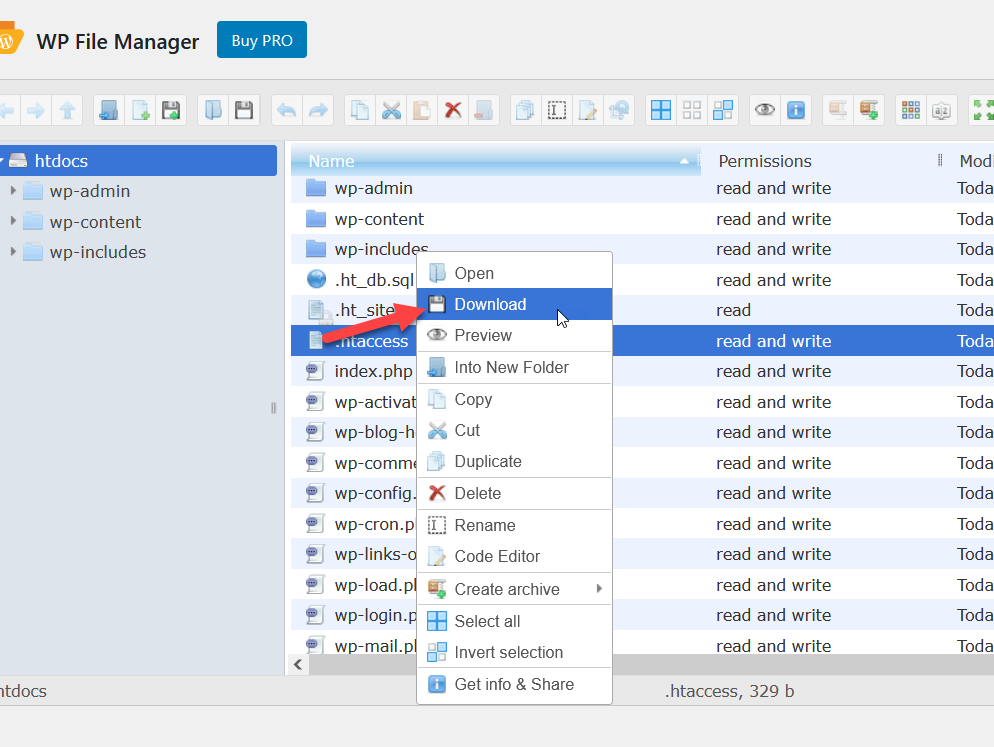
기본적으로 WordPress 코어에 .htaccess 파일이 표시됩니다. 앞서 언급했듯이 프로세스를 시작하기 전에 다운로드하는 것이 좋으므로 파일을 마우스 오른쪽 버튼으로 클릭하고 다운로드 를 누릅니다.

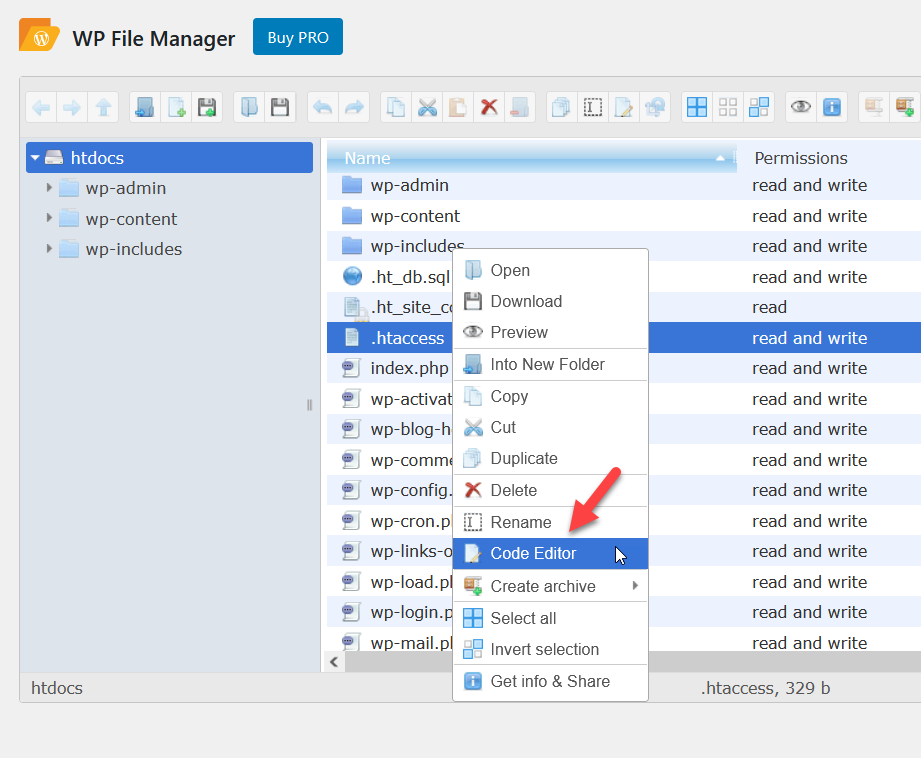
.htaccess 파일 편집
이제 플러그인이 파일을 로컬 컴퓨터에 다운로드합니다. 그런 다음 코드 편집기 옵션을 선택하여 .htaccess 파일 편집 및 사용자 지정을 시작합니다.

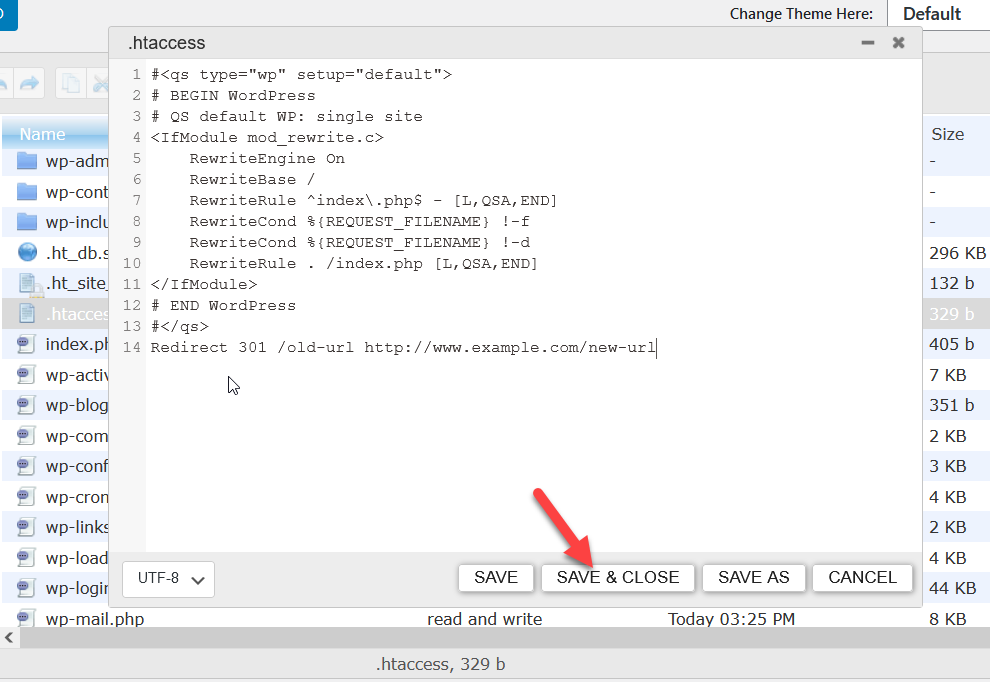
웹사이트에서 301 리디렉션을 설정하려면 아래 코드를 복사하세요.
리디렉션 301 /old-url http://www.example.com/new-url
누군가가 old-url (permalink)에 도착하면 즉시 new-url (slug)로 리디렉션됩니다. 요구 사항에 따라 코드를 조정하기만 하면 됩니다. 위에서 본 것과 유사하게 if 조건문을 사용하여 여러 리디렉션 옵션을 추가할 수 있습니다.
코드를 붙여넣고 .htaccess 파일을 업데이트하기만 하면 됩니다.

그게 다야! 이제 누군가 브라우저에 이전 URL을 입력하면 .htaccess 파일이 사용자를 이전 URL에서 새 URL로 리디렉션합니다. 브라우저의 시크릿 창을 사용하여 이전 URL을 입력하여 테스트할 수 있습니다.
보너스: HTTP 및 WWW를 HTTPS로 리디렉션하는 방법
가능하면 HTTP 또는 WWW 트래픽을 HTTPS로 리디렉션하는 것이 좋습니다. HTTPS 프로토콜을 사용하면 수신하는 모든 웹 트래픽이 암호화되어 사이트에 보안 계층이 추가됩니다.
HTTPS 프로토콜을 사용하려면 SSL 인증서가 필요합니다. 대부분의 웹 호스팅 회사는 계획 중 하나를 구매할 때 Let's Encrypt에서 제공하는 무료 SSL 인증서를 제공합니다. 반면에 성능 향상을 위해 Cloudflare와 같은 CDN(콘텐츠 전송 네트워크)에 의존하는 경우 자동 갱신 기능이 있는 무료 SSL 인증서도 제공합니다.
이 섹션에서는 두 가지 다른 방법을 사용하여 HTTP 및 WWW를 HTTPS로 리디렉션하는 방법을 살펴보겠습니다.
1) 클라우드플레어
Cloudflare는 수백만 명의 블로거와 기업에서 사용하는 프리미엄 CDN 서비스입니다. 좋은 소식은 Cloudflare를 사용 중이고 모든 웹 사이트 트래픽을 HTTPS로 리디렉션해야 하는 경우 추가 도구가 필요하지 않다는 것입니다.
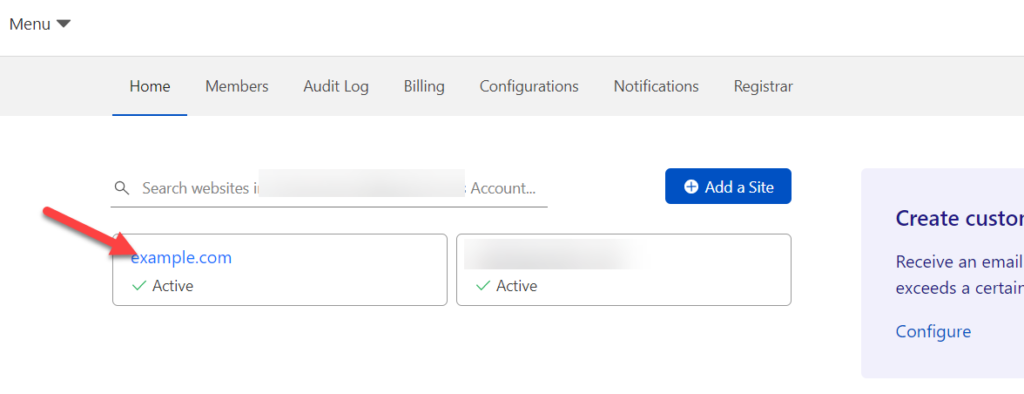
먼저 Cloudflare 계정에 로그인하고 대시보드에서 편집할 웹사이트를 선택합니다.

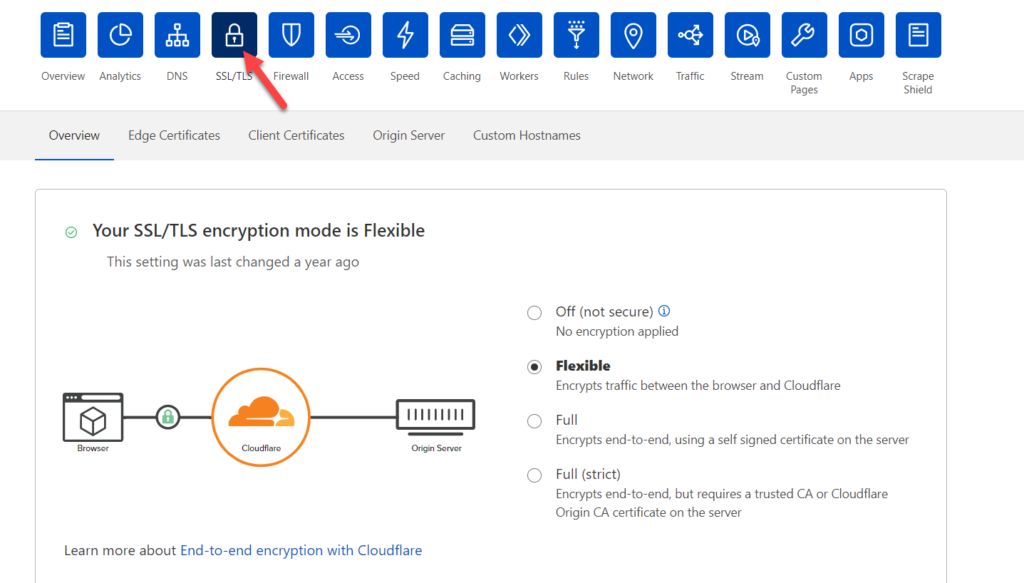
그런 다음 SSL/TLS 옵션을 선택하고 도메인에서 SSL 인증서를 활성화했는지 확인하십시오.

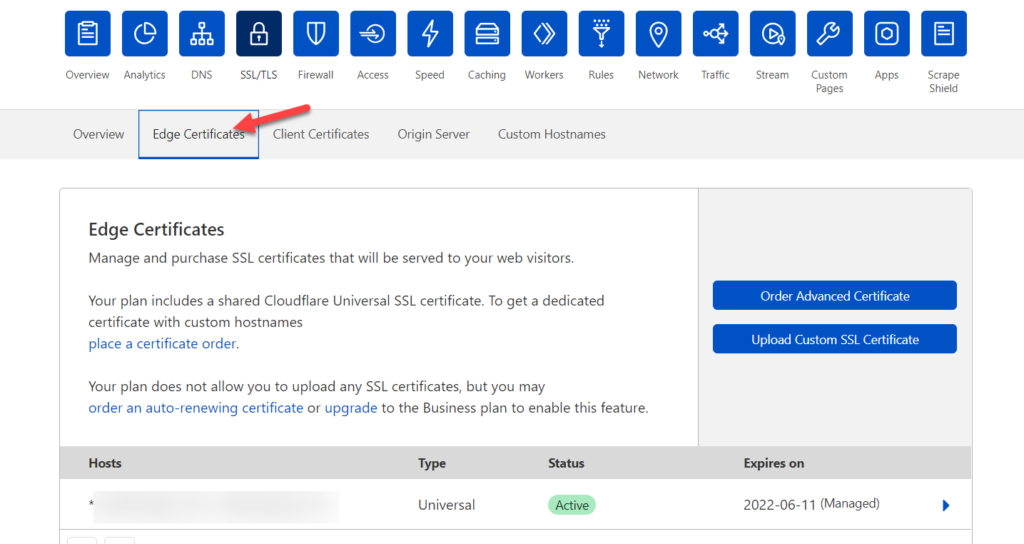
암호화를 활성화했으면 Edge 인증서 탭으로 이동하십시오.

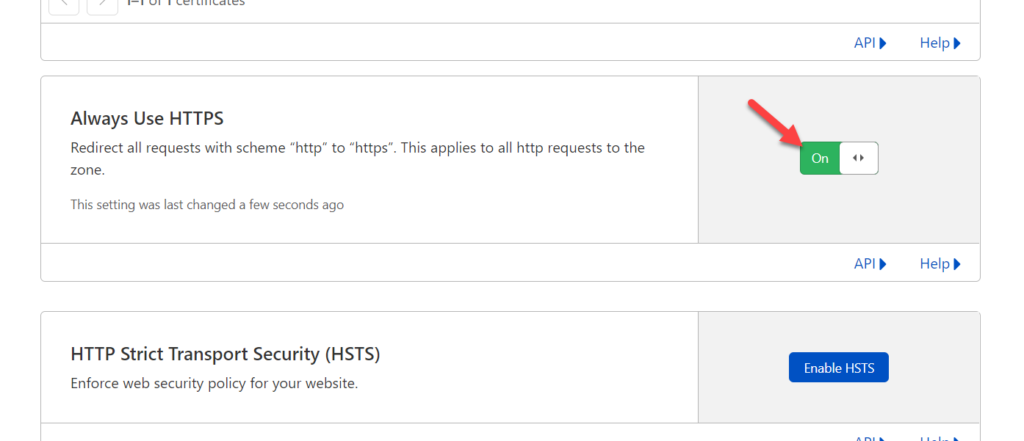
항상 HTTPS 사용 기능이 표시될 때까지 아래로 스크롤합니다. 비활성화되어 있으면 켜십시오.

그게 다야! 이제부터 누군가 HTTPS 또는 WWW로 웹사이트 주소를 입력하면 Cloudflare가 이를 처리하고 HTTPS 프로토콜을 사용하여 사용자를 리디렉션합니다.
이것이 리디렉션에 Cloudflare를 사용하는 방법입니다. 보시다시피 매우 쉽고 1분도 채 걸리지 않습니다! 의문 사항이 있거나 추가 도움이 필요하면 Cloudflare 지원 팀에 문의하세요.
2) 코딩 방법
CDN을 사용하지 않고 수동으로 리디렉션해야 하는 경우 이 섹션이 적합합니다. 여기에서는 일부 스니펫을 사용하여 HTTP 방문자를 HTTPS로 리디렉션하는 방법을 보여줍니다.
이를 위해 .htaccess 파일을 편집합니다. 위에서 설명한 단계를 수행했다면 .htaccess 파일을 찾고 편집하는 방법을 이미 알고 있을 것입니다. .htaccess 파일을 찾았으면 그 안에 아래 코드를 붙여넣습니다.
다시 쓰기 엔진 켜기
RewriteCond %{HTTPS} 끄기
RewriteRule(.*) https://%{HTTP_HOST}%{REQUEST_URI}
경우에 따라 WordPress 또는 기타 플러그인이 .htaccess 파일에 RewriteEngine On 라인을 추가합니다. .htaccess 파일에 이미 해당 줄이 있으면 추가할 필요가 없습니다. 그런 다음 파일을 저장하거나 업데이트합니다.
그게 다야! 이제부터 .htaccess 파일은 모든 웹사이트 트래픽을 웹사이트의 보안 버전으로 리디렉션합니다. 이 작업을 수행할 때 도메인에 활성 SSL 인증서가 설치되어 있는지 확인하십시오.
이에 대한 자세한 정보가 필요하면 HTTP 및 WWW를 HTTPS로 리디렉션하는 방법에 대한 단계별 가이드를 확인하세요.
혼합 콘텐츠 오류를 수정하는 방법
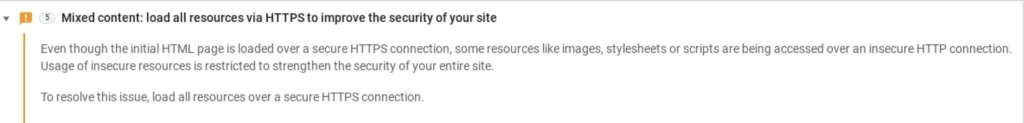
웹사이트를 HTTP에서 HTTPS로 마이그레이션한 후 웹사이트의 프런트 엔드에서 혼합 콘텐츠 오류를 찾을 수 있습니다. 이것은 주로 사이트가 HTTP 및 HTTPS 프로토콜을 기반으로 하는 파일을 함께 제공할 때 발생합니다. 이 문제가 발생하면 빠른 해결 방법이 있습니다.

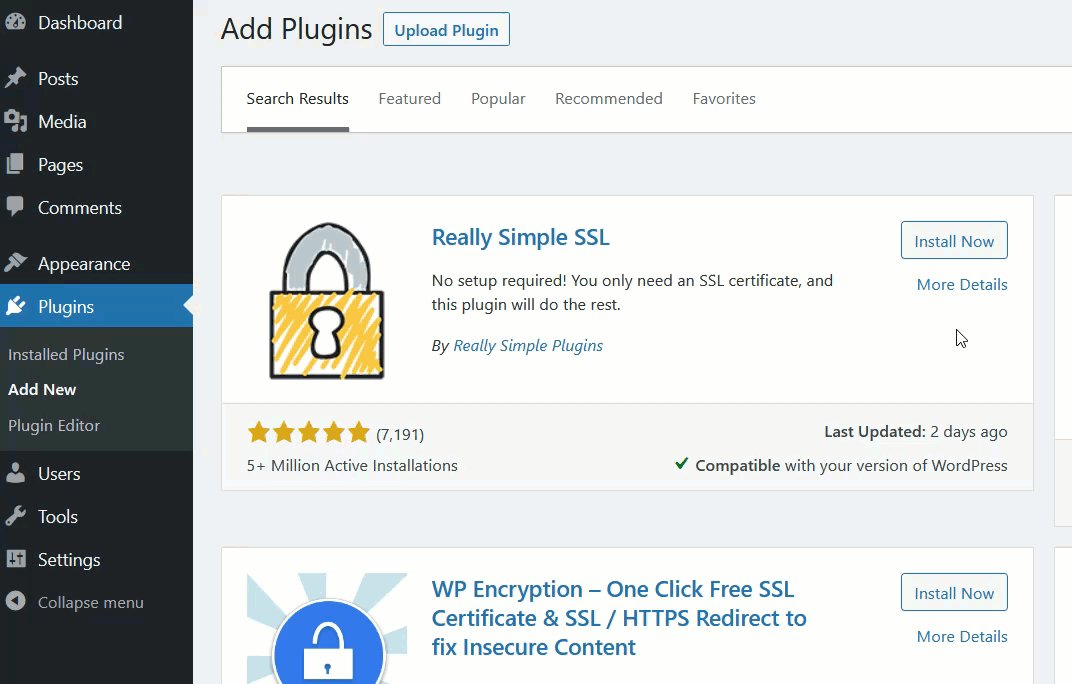
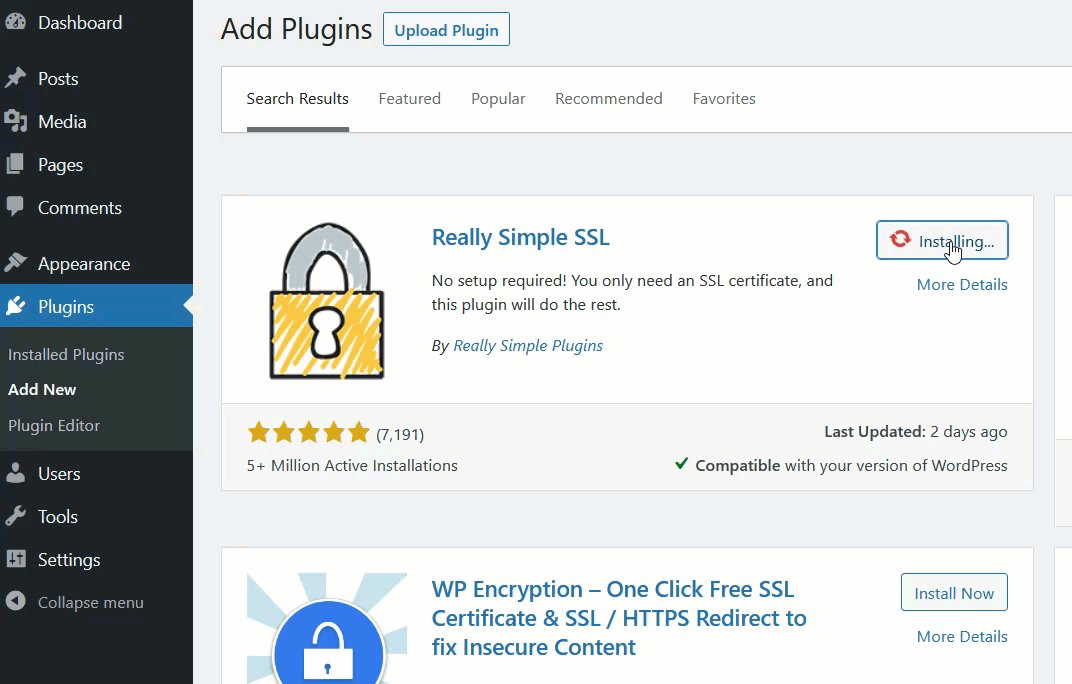
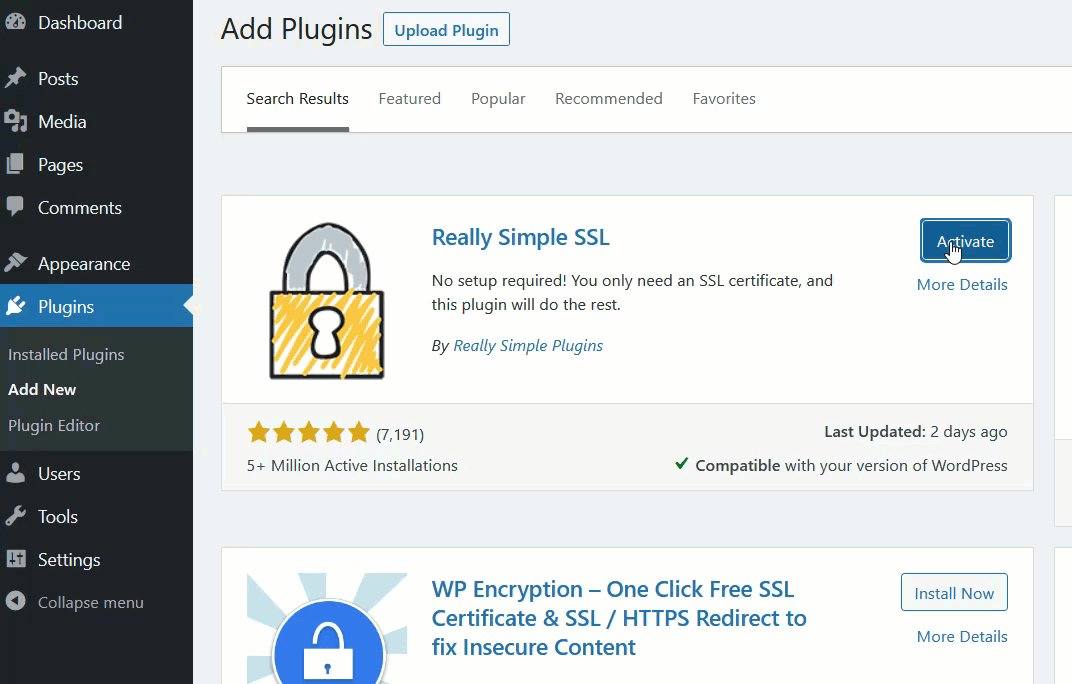
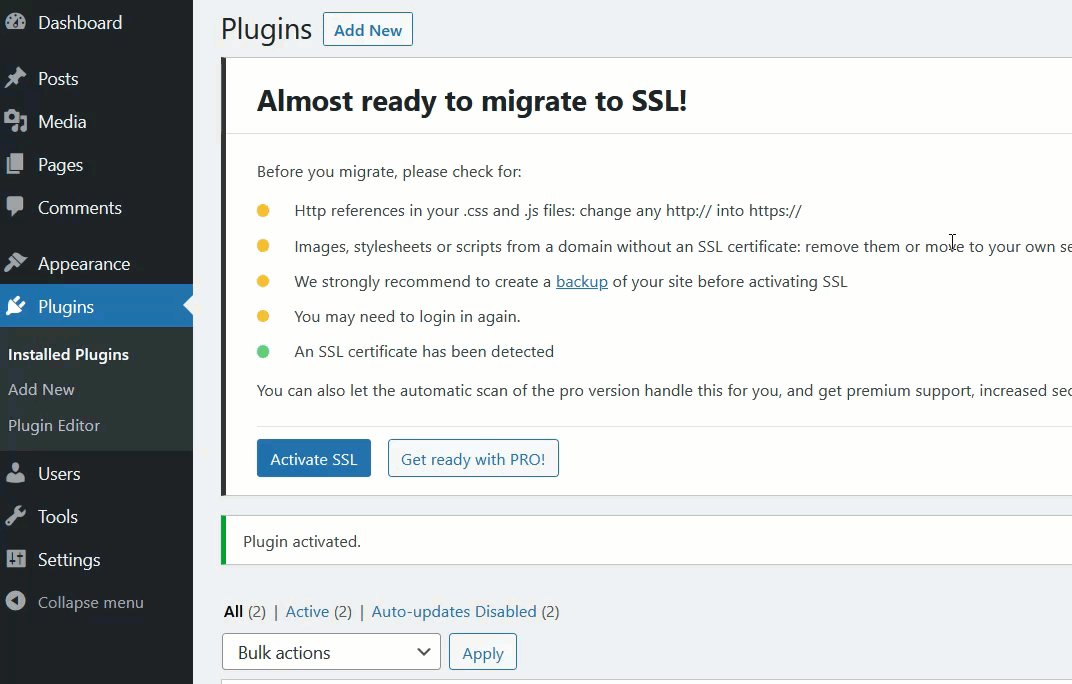
정말 간단한 SSL 무료 플러그인을 사용하여 혼합 콘텐츠 오류를 수정할 수 있습니다. WordPress 대시보드에 있으면 플러그인을 설치하고 활성화합니다.

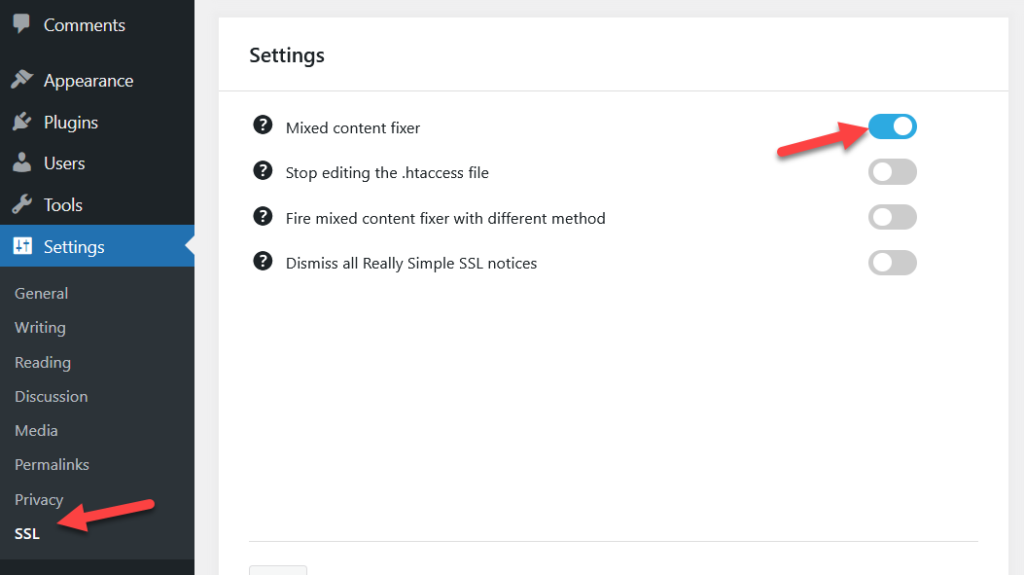
그런 다음 WordPress 설정 페이지의 SSL 설정으로 이동하여 혼합 콘텐츠 해결사 옵션을 활성화합니다. 기본적으로 활성화되어 있어야 하지만 활성화되어 있는지 확인하는 것이 좋습니다.

그게 다야! 이렇게 하면 혼합 콘텐츠 경고가 중지됩니다.
결론
요약하면, 기능이 다르고 일시적이거나 영구적일 수 있는 다양한 유형의 리디렉션이 있습니다. 리디렉션은 다음과 같은 상황에서 중요합니다.
- 도메인 이름을 변경한 경우
- SEO를 개선하고 싶다면
- 사이트에서 일부 페이지를 삭제한 경우
- 업데이트가 필요한 페이지가 있습니다
- 기간한정 거래를 할 때
이 자습서에서는 WordPress 페이지를 리디렉션하는 두 가지 주요 방법을 보았습니다.
- 플러그인 사용
- 프로그래밍 방식으로
플러그인 방법이 간단하여 초보자에게 적합합니다. 반면에 코딩을 좋아한다면 프로그래밍 방식으로 리디렉션을 설정할 수도 있습니다.
마지막으로 WWW 및 HTTP를 HTTPS로 리디렉션하여 사이트를 보다 안전하게 만드는 방법과 혼합 콘텐츠 오류를 수정하는 방법을 살펴보았습니다.
사이트에서 페이지 리디렉션을 시작하셨습니까? 어떤 방법을 선호합니까? 아래 의견에 알려주십시오.
