WooCommerce 결제를 편집하여 장바구니 이탈을 줄입니다.
게시 됨: 2024-12-23WooCommerce 결제 페이지를 편집하고 최적화하는 방법을 배우고 싶나요? 판매를 늘리고, 전환율을 높이며, 장바구니 포기를 줄이는 최고의 전략 중 하나입니다. 기본 WooCommerce 결제가 작동하는 동안 개선의 여지가 많이 있습니다.
유망한 것 같나요? 뛰어들어보자!
이 기사에서는 다음 내용을 알아볼 수 있습니다.
- WooCommerce Checkout 페이지를 편집하는 방법.
- 장바구니 및 결제 페이지를 최적화하기 위한 모범 사례 및 전략입니다.
- 전환율을 높이는 데 도움이 되는 최고의 도구와 플러그인입니다.
- 결제 전략의 성공 여부를 측정하는 방법
장바구니 이탈 시 WooCommerce 결제 최적화 이해
방문자가 카트를 버리는 이유를 알고 계십니까? 대부분의 사람들은 결제 과정이 느리거나, 추가 비용이 너무 높거나, 신뢰를 얻지 못한다고 말합니다.
결제 경험은 사람들이 구매를 완료할지, 장바구니를 버리고 사이트를 떠날지 여부에 중요한 역할을 합니다. 사용자 친화적인 결제 프로세스는 고객의 구매를 더욱 쉽게 만들어 전환율(구매를 완료한 방문자의 비율)을 높입니다.
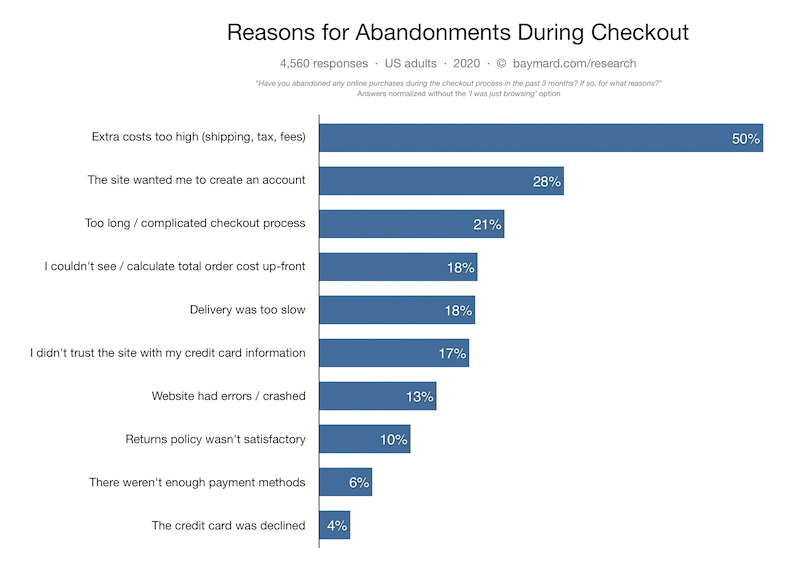
다음은 잘 설계된 결제 프로세스가 장바구니 포기에 미치는 영향을 보여주는 몇 가지 흥미로운 전환율과 웹사이트 통계입니다.

주요 내용:
- 쇼핑객 중 절반은 과도한 배송비, 세금 및 처리 수수료로 인해 장바구니를 떠날 가능성이 높습니다.
- 계정을 만들어야 하는 경우 거의 1/3의 쇼핑객이 구매를 완료하지 않습니다.
- 21%는 프로세스가 너무 길고 복잡할 경우 장바구니를 포기합니다.
결제 흐름을 개선하면 전환율에 직접적인 영향을 미칠 수 있다는 것은 놀라운 일이 아닙니다.
장바구니 포기를 줄이기 위해 WooCommerce 결제 페이지를 편집하는 방법
WordPress 편집기에서 직접 WooCommerce Checkout 페이지를 쉽게 편집할 수 있습니다. 먼저 WooCommerce Checkout 페이지의 기본 디자인을 살펴보겠습니다. 결제 페이지에서 아무것도 조정하지 않으면 다음 WooCommerce 필드가 고객에게 표시됩니다.
- 연락처 정보
- 결제 세부정보
- 성과 이름
- 주소(군/시, 국가, 지역 및 우편번호/우편번호)
- 전화 번호
- 주문 메모
- 결제 옵션
- 개인 정보 보호 정책 성명
시각적으로 다단계 프로세스는 없으며, 입력할 필드가 있는 꽤 긴 페이지만 있습니다.

간단한 네 단계만으로 이를 바꿔보겠습니다! WooCommerce Checkout 페이지를 편집하는 방법은 다음과 같습니다.
1단계. WooCommerce 체크아웃 페이지 현지화 및 열기
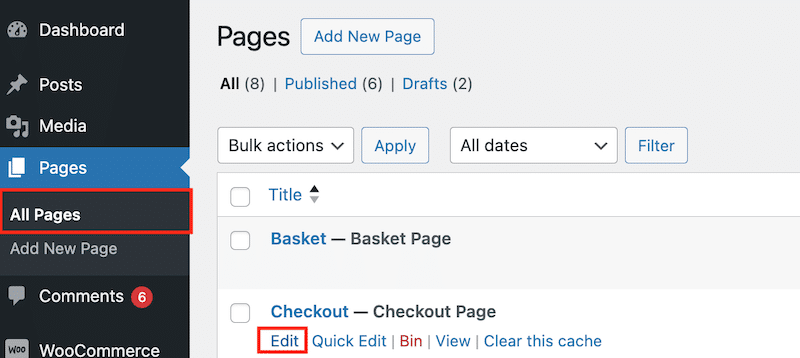
페이지 > 모든 페이지 로 이동하여 결제 페이지 섹션에서 편집 버튼을 클릭하세요.

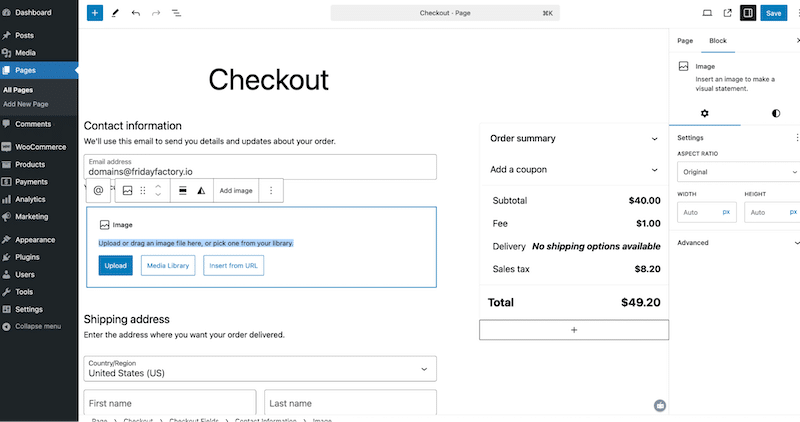
2단계. 편집기를 사용하여 결제 페이지 편집
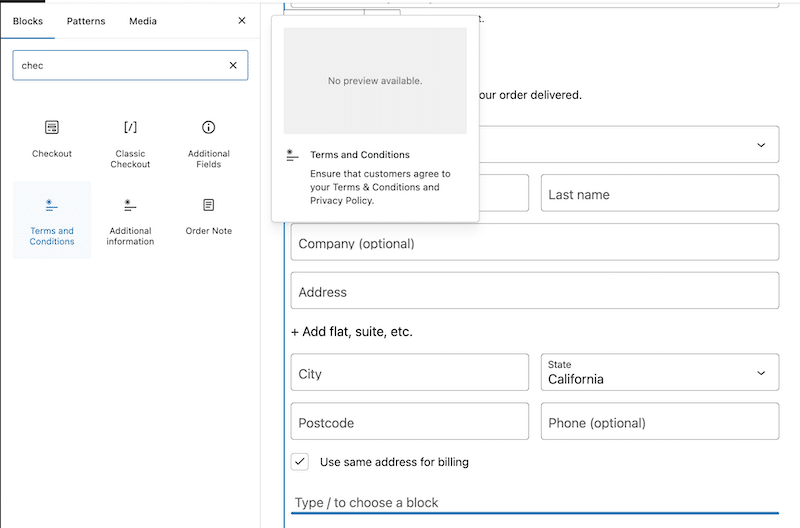
결제 페이지에서 필드를 제거하거나 추가할 수 있습니다. 편집기를 사용하면 일부 이미지와 기타 중요한 정보를 추가할 수도 있습니다.

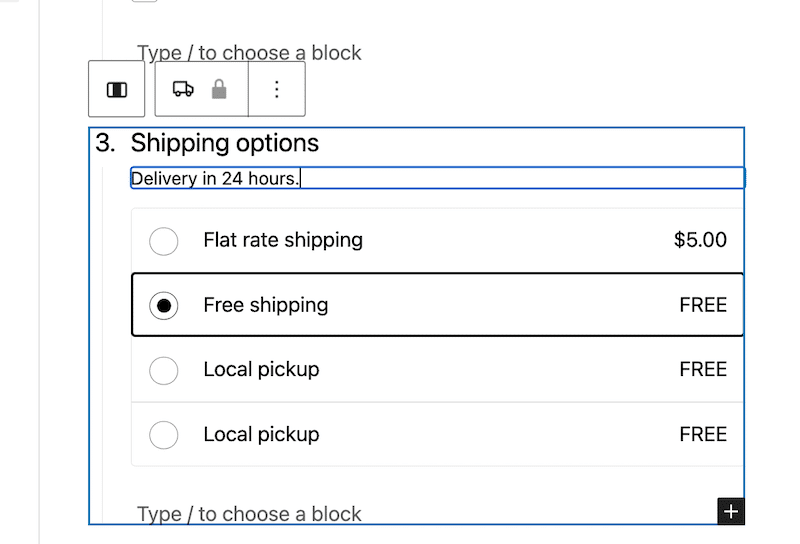
예를 들어 WooCommerce 블록을 사용하여 이용 약관이나 주문 메모와 같은 추가 필드를 추가할 수도 있습니다.

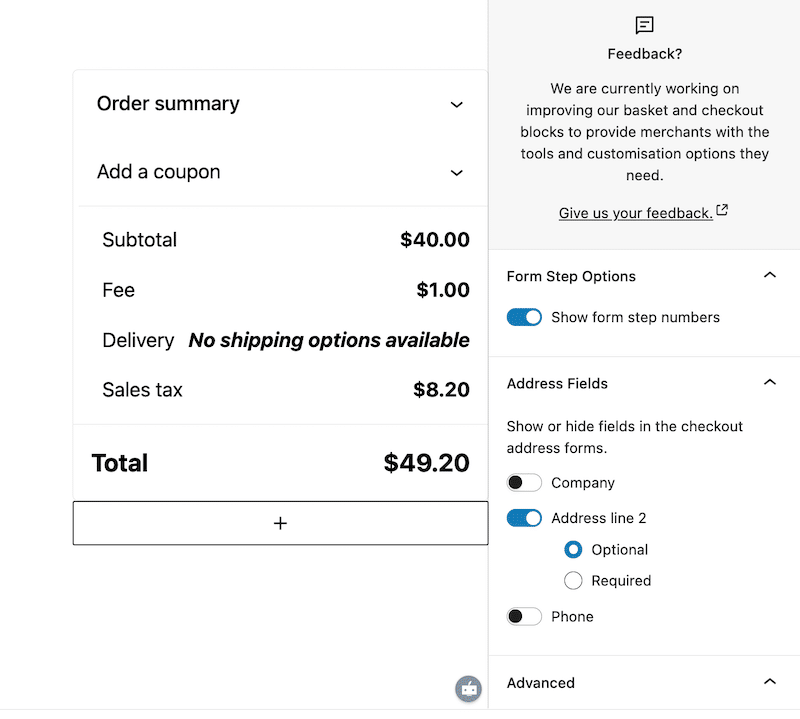
마지막으로 일부 정보를 활성화하거나 비활성화하고 해당 정보를 "선택" 또는 "필수"로 설정할 수 있습니다.

3단계. 동적 정보 편집
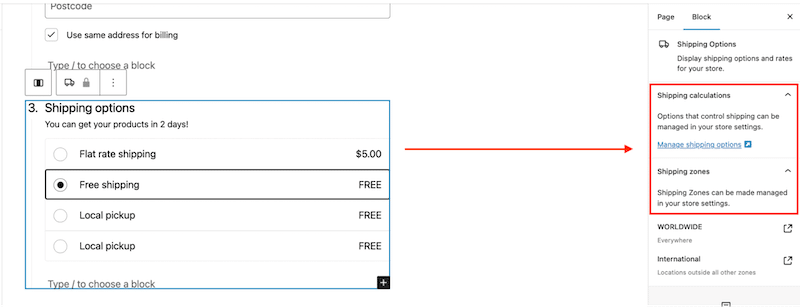
결제 페이지의 동적 필드는 편집기로 편집할 수 없습니다. 일부 변경 사항을 보려면 WooCommerce > 설정 인터페이스에서 설정을 조정해야 합니다.
예를 들어 배송 옵션을 편집하려면 배송 설정 패널로 이동해야 합니다. 에디터에서는 할 수 없습니다.

4단계. 프런트엔드에서 결제 페이지 변경 사항 관찰
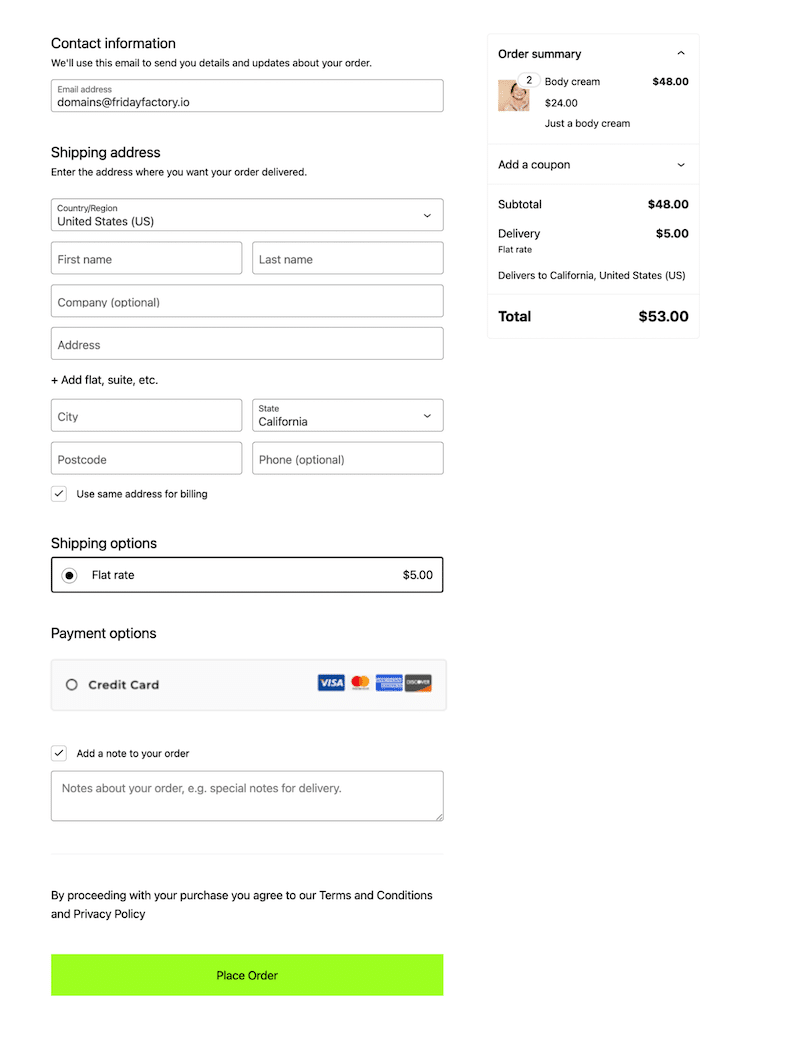
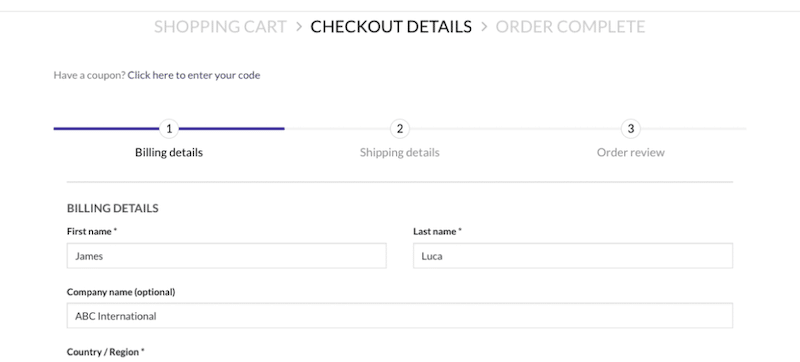
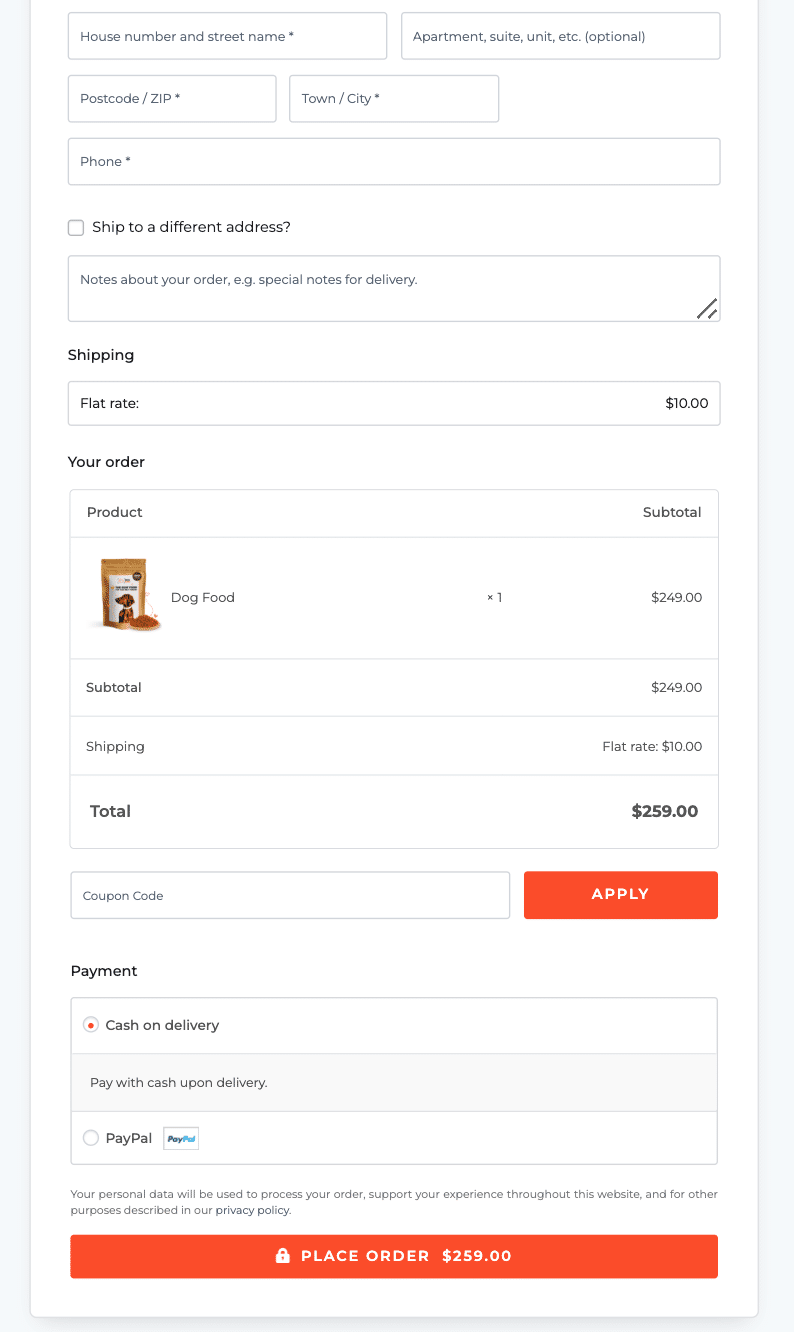
Checkout 페이지를 최적화하고 장바구니 포기를 줄이기 위해 몇 가지 조정을 했습니다. WooCommerce 플러그인의 핵심 버전에서 모두 사용할 수 있는 사소한 개선 사항은 다음과 같습니다.
- 전체 결제 프로세스를 통해 사용자를 안내하기 위해 번호가 매겨진 단계를 추가했습니다.
- 우리는 더 짧고 빠른 결제 환경을 설계했습니다.
- 필수 필드만 유지했습니다. 예를 들어, 저희 회사에서는 프로모션 코드를 제공하지 않기 때문에 프로모션 코드 필드를 제거했습니다. 또한 B2C 고객만 대상으로 하므로 '회사 이름' 및 'VAT 번호' 필드를 제거했습니다.
- PayPal을 추가 결제 게이트웨이로 추가했습니다.
| 기본 WooCommerce 결제 페이지. | 최적화된 WooCommerce 체크아웃 페이지. |
WooCommerce 결제 페이지 편집 시 피해야 할 6가지 일반적인 문제
Checkout 페이지를 변경하려는 경우 사용자 정의하기가 매우 쉽지만 프로세스 중에 실수로 간과할 수 있는 6가지 일반적인 문제가 있다는 점을 기억하십시오. 사용자 경험을 저해하고 잠재적 매출 손실을 방지하기 위해 주의해야 할 사항은 다음과 같습니다.
1. 모바일 최적화 무시
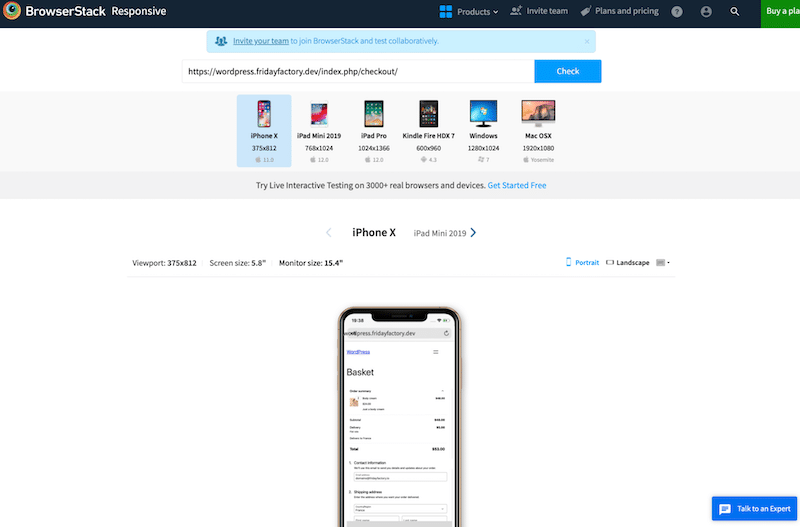
잠재 고객의 2/3 이상이 휴대폰으로 쇼핑하므로 모바일 친화적이지 않은 결제 페이지(예: 소규모 클릭 유도 문구)는 불만과 이탈을 유발할 수 있습니다.
빠른 해킹 : 결제 페이지가 완벽하게 반응하는지 확인하세요. 변경할 때마다 모바일 장치에서 페이지를 테스트하여 페이지의 모양과 기능을 확인하세요. BrowserStack과 같은 도구를 사용하면 페이지가 다양한 장치에서 어떻게 보이는지 확인할 수 있습니다.

2. 페이지 로딩 시간을 고려하지 않음
결제 페이지 로딩 속도가 느리면 사용자가 구매를 포기할 수 있습니다. 따라서 PageSpeed Insights 또는 GTmetrix와 같은 도구를 사용하여 페이지를 편집한 후에는 항상 성능을 확인해야 합니다.
빠른 해킹 : 페이지 속도를 늦추는 무거운 코드나 불필요한 디자인 요소를 피하세요. WP Rocket과 같은 쉽고 강력한 성능 플러그인을 사용해보세요! 다음 섹션에서는 Checkout 프로세스를 최적화하기 위한 전략을 소개할 때 더 자세한 내용을 제공하겠습니다.
3. 충분한 지불 옵션을 제공하지 않음
결제 수단을 제한하면 고객이 익숙하지 않은 결제 방식으로 구매하는 것이 불편해지기 때문에 전환율이 저하될 수 있습니다.
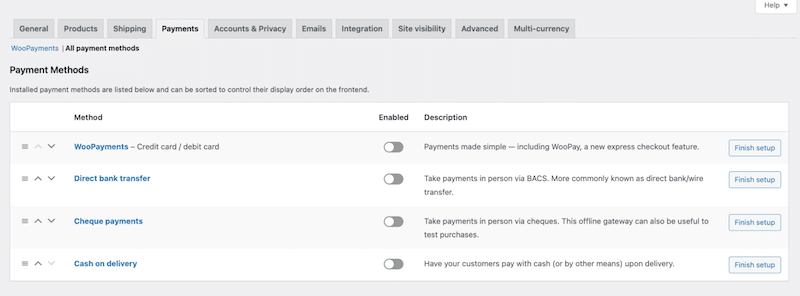
빠른 해킹 : 다양한 선호도를 수용하기 위해 신용카드, PayPal, 디지털 지갑 등 다양한 결제 옵션을 제공합니다. WooCommerce > 결제 로 이동하여 결제 페이지에 결제 대행사를 더 추가하세요.
4. 강제 계정 생성
구매를 완료하기 전에 사용자에게 계정을 생성하도록 요구하면 불필요한 마찰이 추가됩니다.
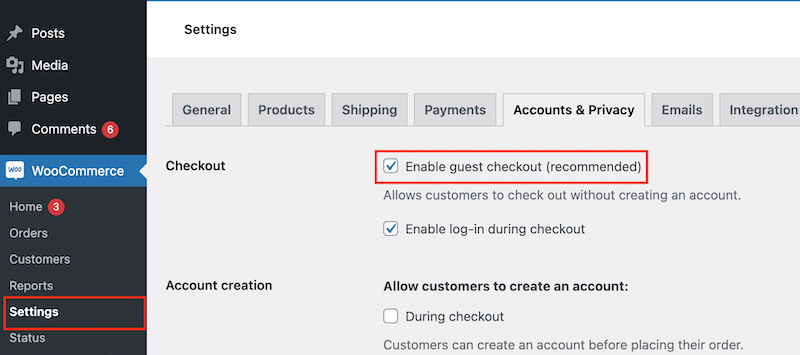
빠른 해킹 : 프로세스를 더 빠르고 쉽게 만들 수 있도록 항상 비회원 결제 옵션을 제공하세요. WooCommerce > 계정 및 개인 정보 보호 설정에서 이를 활성화할 수 있습니다.
5. 명확한 배송 및 배달 정책을 추가하는 것을 잊음
고객은 주문한 제품을 언제 어떻게 받을지 정확히 알고 싶어합니다. 명확한 배송 및 배송 정책이 없으면 고객이 구매를 완료하지 못할 가능성이 높습니다.
빠른 해킹 : 사용자를 안심시키기 위해 결제 페이지에 배송비, 배송 일정, 옵션(예: 특급 배송 가능)을 눈에 띄게 표시합니다.
6. 결제 과정을 지나치게 생각하고 오래된 디자인을 사용하는 것
결제 프로세스에 너무 많은 필드나 단계를 추가하는 것은 사용자를 압도하고 구매를 포기하게 만드는 가장 좋은 방법입니다. 게다가 오래된 디자인은 회사에 대한 신뢰도를 떨어뜨립니다. 그러나 최신 WordPress 테마를 사용하면 사용자 경험에 긍정적인 영향을 미칩니다.
빠른 해킹 : 이름, 주소, 결제 세부정보 등 필수 항목만 입력하세요. "생일"과 같이 중요하지 않은 필드를 필수로 설정하지 마세요.
이제 WooCommerce 결제와 관련하여 하지 말아야 할 사항을 알았으므로 다음 섹션을 확인하여 이를 최적화하기 위한 모범 사례를 구현하세요.
WooCommerce 체크아웃을 맞춤화하고 전환율을 높이는 7가지 전략
WordPress 편집기로 WooCommerce Checkout 페이지를 편집하는 것은 전환율을 높이는 첫 번째 단계이지만 옵션이 제한되어 있습니다. 각 최적화에 대한 예를 제공하고 WooCommerce의 핵심 버전에서 기능을 사용할 수 없는 경우 도움이 되는 추가 도구를 추천해 드립니다.
WooCommerce 결제를 최적화하고 전환율을 높이기 위해 구현할 수 있는 7가지 전략을 검토해 보겠습니다.
1. 속도와 성능 극대화
WooCommerce 사이트가 느리고 결제 프로세스를 로드하는 데 시간이 오래 걸리면 고객이 경쟁을 떠나게 됩니다. 이를 방지하려면 페이지 속도와 성능에 집중하는 것이 중요합니다. 구매 프로세스를 빠르게 진행하기 위해 수행할 수 있는 최적화는 다음과 같습니다.
- 압축을 적용하여 파일 크기를 줄여 제품 이미지를 최적화하세요.

- 캐싱 및 GZIP 압축을 구현합니다.
- JavaScript 및 CSS 파일을 최적화합니다.
- 빠르고 안전한 호스팅 제공업체를 이용하세요.
- 가벼운 테마를 사용하세요.
전환율 통계 (출처: WP Rocket 페이지 속도 통계)
- 모바일 페이지 로드가 1초 지연될 때마다 전환율이 최대 20%까지 떨어질 수 있습니다.
- 거의 90%의 모바일 사용자는 사이트 속도가 느리면 사이트를 떠나게 됩니다(출처: Linearity).
- 1초 안에 로드되는 사이트는 5초 안에 로드되는 사이트보다 전자상거래 전환율이 2.5배 더 높습니다.
예
온라인 쇼핑을 하고 있는데 결제할 시간이 되면 절차가 간단하고 빠르며 안전하다고 상상해 보세요. 가격, 배송비 등 모든 주요 세부정보가 한 화면에 명확하게 표시됩니다. 구매를 완료할 가능성이 훨씬 더 높습니다.
이제 반대 상황을 상상해 보세요. 사이트 로드 속도가 느리고 충돌이 발생합니다. 좌절한 당신은 장바구니를 버리고 구매하지 않고 떠나기로 결정할 수도 있습니다.
WooCommerce 외에 추가 플러그인이 필요합니까?
성능이 전략의 핵심이지만 WooCommerce는 성능 플러그인이 아니므로 사이트 속도를 높이려면 추가 도구가 필요합니다.
️ 추천 플러그인
- WP Rocket: 위에서 언급했듯이 활성화 시 성능 모범 사례의 80%를 구현하여 사이트 속도를 크게 향상시키는 가장 쉽고 강력한 성능 플러그인입니다.
성능을 향상하고 장바구니 포기를 줄이는 데 도움이 되는 몇 가지 흥미로운 기능을 살펴보겠습니다.
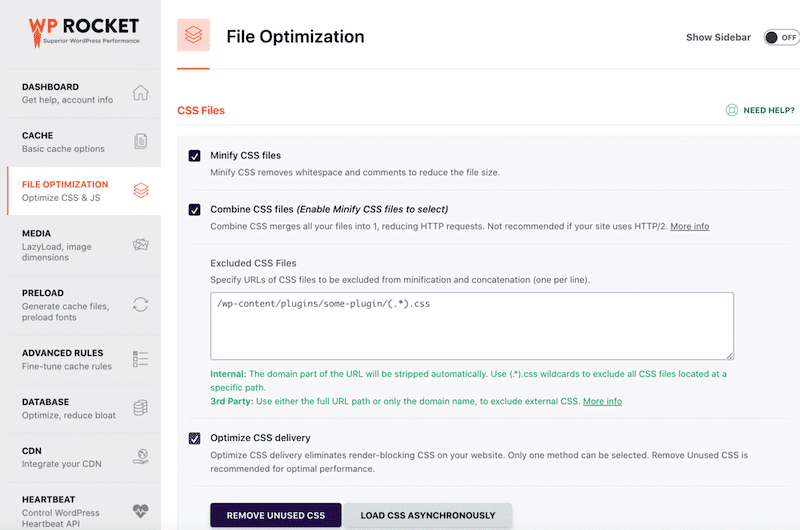
WP Rocket은 활성화 시 캐싱, 사전 로드 캐시, 중요한 이미지 최적화, 자동 지연 렌더링 및 GZIP 압축을 포함하여 모범 사례의 80%를 적용합니다.
또한 사용하지 않는 CSS 제거, 지연된 JS 로드 및 JS 실행 지연과 같은 축소 및 강력한 고급 기능 덕분에 느린 웹 사이트의 주요 원인 중 하나인 JavaScript 및 CSS 파일을 최적화합니다.
WP Rocket을 사용하면 이미지, 비디오, iframe 및 CSS 배경 이미지를 지연 로드할 수 있습니다.

- Imagify: 제품 이미지를 최적화하는 가장 쉬운 플러그인입니다. Imagify는 스마트 압축 기능 덕분에 최적의 품질을 유지하면서 이미지를 압축합니다. 방문자를 위해 고화질 영상을 유지하면서 더 빠른 사이트를 얻을 수 있습니다.
| 힌트: Imagify 및 WP Rocket을 사용하기 전후에 PageSpeed Insights에서 성능 테스트를 실행하는 것이 좋습니다. |
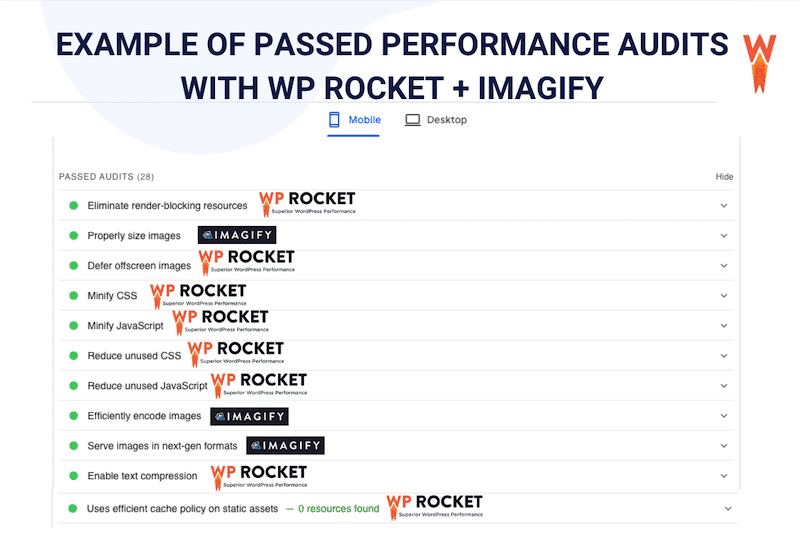
이 두 플러그인의 마지막 흥미로운 점은 해당 기능이 성능 및 사용자 경험에 대한 PageSpeed Insights의 권장 사항과 일치하여 성능과 사용자 경험을 향상시키고 궁극적으로 장바구니 포기를 줄일 수 있다는 것입니다.
PageSpeed Insights는 사이트의 성능과 사용자 경험을 감사하여 핵심성과지표(KPI)와 함께 100점 만점을 제공하는 도구입니다. 또한 캐싱 구현, 이미지 최적화, 사용하지 않는 CSS 또는 JavaScript 최소화, 코드 효율성 향상 등 개선이 필요한 영역을 강조합니다.
Imagify 및 WP Rocket을 사용하면 이러한 권장 사항을 직접적으로 해결하여 PageSpeed Insights에서 더 높은 점수를 얻을 가능성이 높아집니다. 결과적으로 WooCommerce 상점의 성능이 크게 향상되어 사용자 경험이 향상되고 잠재적으로 장바구니 포기가 줄어듭니다.
예를 들어, Imagify와 WP Rocket이 성능 문제를 해결하고 Checkout 프로세스가 느리지 않도록 하는 데 어떻게 도움이 될 수 있는지는 다음과 같습니다.

| 느린 WooCommerce 사이트 속도를 높이는 방법을 설명하는 심층 가이드를 확인하세요. |
2. 명확한 배송 및 배달 정책 표시
신뢰를 구축하고 고객 기대치를 관리하려면 제품 페이지 초기에 명확한 배송 및 배송 정책을 표시해야 합니다. 쇼핑객이 배송비, 예상 배송 시간, 추가 세부정보를 정확히 알고 있으면 결제 페이지에서 구매를 완료할 가능성이 더 높습니다. 이러한 투명성은 불확실성을 줄이고 카트 포기로 이어질 수 있는 불쾌한 놀라움을 방지합니다.

전환율 통계 (출처: Baymard)
- 쇼핑객 중 21%는 총 주문 비용을 미리 보거나 계산할 수 없으면 사이트를 떠나 장바구니에 있는 품목을 포기합니다.
예
온라인으로 제품을 구매하려고 하는데 결제 페이지에 도달하자마자 예상치 못한 높은 배송비나 '배송에 영업일 기준 10~20일이 걸릴 수 있음'과 같은 모호한 배송 일정을 발견했다고 가정해 보세요. 이러한 명확성이 부족하면 실망스러울 수 있으며 전환율에 부정적인 영향을 미칠 수 있습니다.
WooCommerce 외에 추가 플러그인이 필요합니까?
추가 플러그인이 필요하지 않습니다. 배송 클래스를 추가하고 WooCommerce 관리자의 제품 및 결제 페이지에 직접 정보를 표시할 수 있습니다.

3. 편리한 결제 게이트웨이 제공
결제 과정을 최적화하고 전환율에 직접적인 영향을 미치려면 편리한 결제 게이트웨이가 필수적입니다. 고객은 미국의 Venmo, 독일의 Klarna, 프랑스의 Alma 등 원하는 결제 수단을 찾으면 구매를 완료할 가능성이 더 높습니다. 다양한 결제 옵션을 제공하면 결제가 더욱 원활해지고 신뢰가 쌓이며 장바구니 이탈 가능성이 줄어듭니다. 고객이 결제하기 쉽게 만들수록 고객이 거래를 완료할 가능성이 높아집니다.
전환율 통계 (출처: StableWP)
- 쇼핑객의 40%는 다양한 결제 옵션을 제공하는 온라인 상점에 대해 더 많은 신뢰를 갖고 있습니다.
- 59%는 선호하는 결제 방법을 사용할 수 없는 경우 거래를 완료하지 않습니다.
예
온라인 쇼핑 중인데 결제 페이지에 도달했을 때 선호하는 결제 방법을 사용할 수 없다고 가정해 보겠습니다. 미국 쇼핑객에게는 Venmo가 없고, 수수료 없이 4회 분할 결제를 원하는 프랑스 구매자에게는 Alma가 없습니다. 이러한 편의성 부족은 고객을 좌절시키고 결제 과정을 포기하게 만들 수 있습니다.
WooCommerce 외에 추가 플러그인이 필요합니까?
WooCommerce를 사용하여 추가 결제 게이트웨이를 추가할 수 있지만 핵심 플러그인에는 Paypal과 같은 온라인 지갑이 없습니다. 기본적으로 WooCommerce는 WooPayments, 직접 은행 송금, 수표 결제 및 대금 상환을 제공합니다. 그러나 Paypal, Alipay 또는 Klarna와 같은 온라인 지갑을 활성화하려면 다른 플러그인이 필요합니다.

️ 추천 플러그인
- WooCommerce용 Paypal 결제: Checkout 프로세스에 PayPal, 나중에 결제, Venmo, Apple Pay, Google Pay 및 PUI(독일에서 인기 있음)를 추가할 수 있습니다.
- AliPay 및 WeChatPay: 중국 쇼핑객으로부터 결제를 받을 수 있습니다. AliPay와 WeChatPay는 중국에서 가장 인기 있는 결제 게이트웨이입니다.
4. 필수 필드만 유지하고 자동 완성을 사용하세요
결제 프로세스에 너무 많은 필드가 필요한 경우 고객은 단순히 "게으름"이나 좌절감으로 인해 카트를 포기할 수 있습니다. 계정 생성, 생일, 여러 주소 필드 등 불필요한 세부 정보가 포함된 긴 양식은 쇼핑객(특히 모바일 기기의 경우)이 구매를 완료하기 전에 떠나게 만드는 시각적인 방해 요소가 될 수 있습니다.
장바구니의 경우 필수 필드를 표시하여 경험을 최적화하세요.
- 품목 수, 크기, 색상을 명확하게 표시하고 제품 사진을 명확하게 표시합니다.
- 크기나 색상을 변경하거나 항목을 삭제하는 등 쉽게 수정할 수 있습니다.
- VAT, 처리 수수료 또는 기타 추가 항목을 명확하게 분석하여 거래의 총 비용을 표시합니다.
- 24시간 배송 등 배송 및 배송 정책을 명확하게 강조하여 기대치를 설정하고 자신감을 구축하세요.
예
완벽한 핸드백을 찾았다고 상상해 보세요. 색상과 크기를 선택했고 가격도 딱 맞습니다. 그러나 15개의 필수 필드를 작성해야 하는 결제 페이지에 도달하면 금세 의욕을 잃고 떠나게 됩니다. 이는 전환율에 영향을 미칩니다.
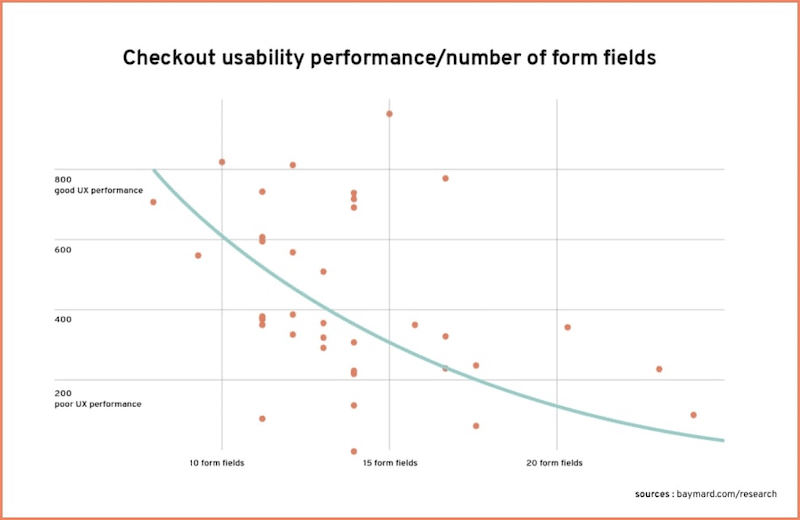
전환율 통계 (출처: Baymard)
연구에 따르면 양식 필드 수가 적은 웹사이트는 웹사이트 체크아웃 비율을 높일 가능성이 더 높습니다.

WooCommerce 외에 추가 플러그인이 필요합니까?
WooCommerce를 사용하면 WordPress 편집기에서 직접 다양한 필드를 활성화하거나 비활성화할 수 있습니다. 그러나 현대적이고 사용자 친화적인 디자인을 갖춘 완전히 사용자 정의된 양식을 위해서는 WooCommerce 템플릿을 제공하는 전용 플러그인이나 테마가 필요합니다.
권장 도구:
- WooCommerce용 Google 자동 완성 고객 주소: 사용자는 개인 정보를 빠르게 입력하여 Google API를 사용하여 시간과 노력을 절약할 수 있습니다.
- WooCommerce용 사용자 정의 필드: 무제한 필드를 생성하고 등록, 결제 및 내 계정 페이지에 표시할 수 있습니다.
- CartFlows: 선택한 필드와 디자인으로 최적화된 맞춤 결제 페이지를 만들기 위한 최고의 플러그인 중 하나입니다.
- Astra, Avada 또는 Divi와 같은 테마는 세련되고 현대적인 디자인의 아름다운 WooCommerce 템플릿을 제공합니다.
5. 결제 프로세스를 신뢰할 수 있게 만드세요.
전환율을 높이려면 장바구니에 항목을 검색하고 추가하는 것부터 결제까지 쇼핑 경험 전반에 걸쳐 신뢰를 구축해야 합니다. 전문성과 정확성을 반영하기 위해 제품 설명과 이미지를 꼼꼼하게 설명하는 것부터 시작하세요. TrustPilot 또는 Google과 같은 플랫폼에서 검증된 리뷰를 추가하여 신뢰성을 높입니다.
전환율 통계 (출처: Baymard)
- 쇼핑객 중 17%는 전체 결제 과정을 신뢰하지 않으면 신용카드 정보를 입력하지 않습니다.
결제 페이지의 경우 다음을 통해 보안 환경을 최적화하세요.
- HTTPS, 3D Secure 또는 자물쇠 아이콘과 같은 보안 기능을 강조하여 사용자에게 데이터가 안전하다는 확신을 줍니다.
- 깨끗하고 현대적인 디자인 템플릿을 사용하여 고객이 신용 카드를 사용하고 결제를 완료하도록 유도합니다.
WooCommerce 외에 추가 플러그인이 필요합니까?
WooCommerce를 사용하면 기본적으로 일부 수동 검토를 추가할 수 있지만 Trustpilot 또는 Google에 연결하려면 플러그인이 필요합니다. 카트 자체는 잘 만들어졌지만 꽤 기본적입니다. 예를 들어 고객이 바구니 크기를 변경할 수 있도록 하려면 전용 플러그인이 필요합니다.
️ 추천 플러그인
- 고객 리뷰 WooCommerce – 더 많은 리뷰와 사회적 증거를 확보하여 사이트의 신뢰성을 높이는 데 도움이 됩니다.
- WordFence 또는 Sucuri – 둘 다 안전한 WordPress 사이트를 유지하고 악의적인 공격으로부터 사용자를 보호하는 데 도움이 됩니다.
6. 손님에게 체크아웃 제공
게스트 옵션을 사용하면 구매를 쉽게 완료하여 시간과 노력을 절약할 수 있습니다. 판매 기회를 놓치고 싶지 않다면 고객에게 해당 옵션을 제공해야 합니다.
전환율 통계 (출처: Baymard)
- 쇼핑객 중 28%는 계정을 만들어야 하는 경우 구매하지 않을 것입니다.
예
단지 재킷을 빨리 구매하고 싶은 경우 강제로 계정을 만드는 것이 너무 번거롭게 느껴질 수 있습니다. 비회원 결제 옵션이 없으면 장바구니를 포기할 가능성이 높습니다. 온라인 상점 멤버십이 아니라 재킷을 원하기 때문입니다.
WooCommerce 외에 추가 플러그인이 필요합니까?
아니요, WooCommerce 기능을 사용하여 이 작업을 수행할 수 있습니다.
WooCommerce > 설정 > 계정 및 개인정보 보호 > 체크아웃 으로 이동하여 게스트 체크아웃 활성화 옵션을 선택하세요.

7. 다단계 결제 또는 한 페이지 결제 중에서 선택하세요
결제 프로세스를 최적화하고 전환율을 높이는 또 다른 방법은 다단계 결제와 한 페이지 결제 중에서 결정하는 것입니다.
프로 다단계 결제
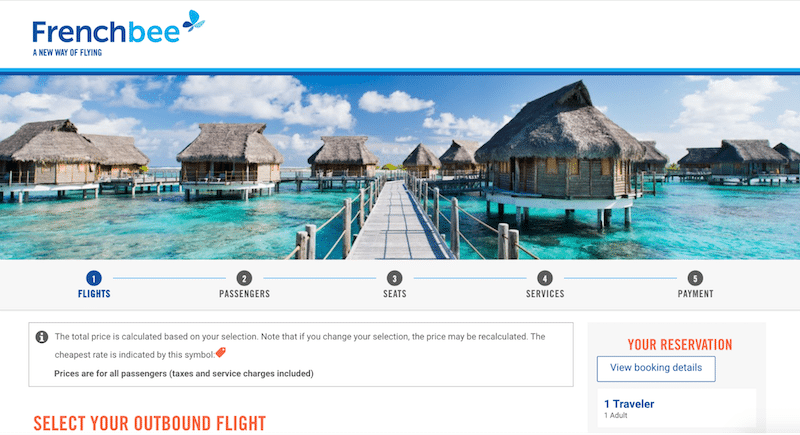
다단계 결제는 프로세스 전반에 걸쳐 사용자를 안내하는 데 이상적입니다. 특히 나이가 많은 인구나 더 크고 사려 깊은 구매를 하는 사용자의 경우 더욱 그렇습니다. 명확한 진행률 표시기는 사용자가 방향을 유지하고 부담을 줄이는 데 도움이 됩니다. 이 접근 방식을 사용하면 자세한 정보가 필요하거나 상당한 재정적 노력이 필요한 제품의 전환율을 높일 수 있습니다.
예
프랑스령 폴리네시아행 항공권을 예약합니다. 고객은 날짜, 수하물 옵션, 승객 세부정보를 단계별로 주의 깊게 검토해야 합니다.

프로 한 페이지 결제
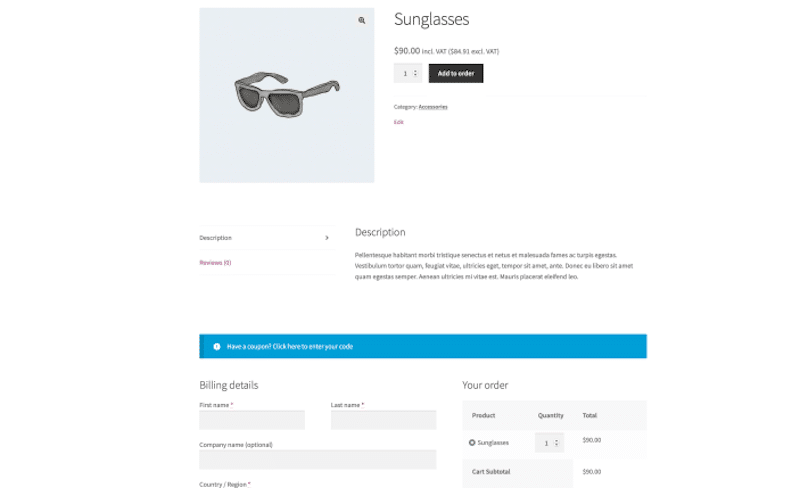
한 페이지짜리 체크아웃은 속도와 단순성을 중시하는 저렴한 품목, 충동 구매, 기술에 정통한 쇼핑객에게 적합합니다. 제품 페이지에서 직접 구매를 신속하게 완료하려는 모바일 사용자나 단골 고객에게 특히 효과적입니다.
예
TikTok에서 본 선글라스 구매. 고객은 제품을 보고 장바구니에 추가하지 않고도 몇 분 만에 구매를 완료합니다.

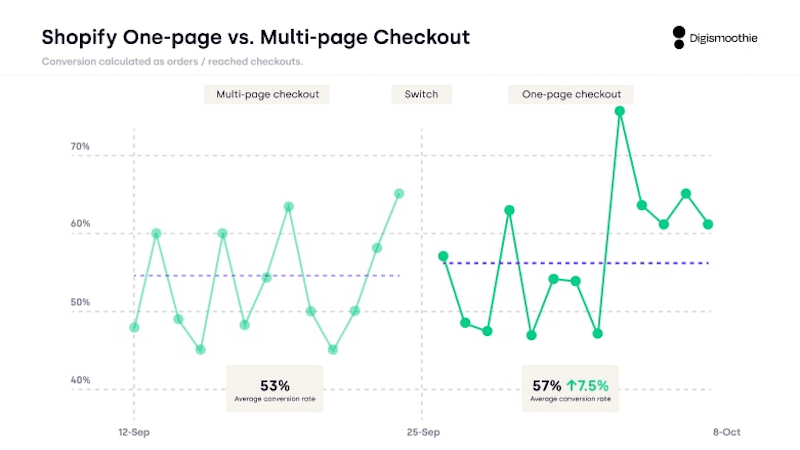
전환율 통계 (출처: DigiSmoothie)
- 일반적으로 다단계 결제보다 한 페이지 결제의 전환율(+7.5%)이 더 높습니다.
- 다단계 결제를 사용하면 교차판매 기회가 더 많아집니다.

WooCommerce 외에 추가 플러그인이 필요합니까?
기본 WooCommerce 결제는 다단계 기능을 제공하지 않습니다. 섹션에 번호를 매길 수만 있고(예: 청구 정보, 결제 등) 섹션을 별도의 단계로 나누지는 않습니다. WooCommerce는 제품 페이지에서 직접 결제하는 것이 아닌 구매 프로세스의 별도 단계로 한 페이지 결제를 제공합니다.
️ 추천 플러그인
- WooCommerce 한 페이지 체크아웃: 빠른 거래를 위해 체크아웃을 단일 페이지로 단순화합니다.
- WooCommerce의 다단계 체크아웃: 진행률 표시기를 통해 프로세스를 명확한 단계로 나눕니다.

- CartFlows: 최적화된 다단계 및 한 페이지 결제 프로세스를 구축하기 위한 포괄적인 도구입니다.

WooCommerce 결제의 성공 측정
이제 성공적인 WooCommerce Checkout 프로세스를 만드는 방법을 알았으므로 이를 온라인 상점에 구현할 차례입니다. 변경하기 전에 결제 성공 여부를 올바르게 측정하기 위해 따를 수 있는 몇 가지 팁은 다음과 같습니다.
1. 현재 결제 경험은 무엇입니까?
현재 Checkout 환경을 평가하려면 기존 환경을 분석하는 것부터 시작하십시오. 다음 KPI를 사용하여 간단한 테이블을 만들 수 있습니다.
- 전환율 : 구매를 완료한 방문자의 비율을 추적합니다(예: 방문자 100명 중 3명이 구매하므로 전환율은 3%입니다).
- 판매 건수 : 하루 또는 월간 완료된 거래 건수를 측정합니다(예: 매장에서 한 달에 200건의 판매가 발생함).
- 수익 : 판매로 발생한 총 수입을 표시합니다(예: 12월에 €10,000의 수익을 얻었습니다).
- 평균 주문 금액 : 주문당 지출된 평균 금액을 계산합니다(예: 수익 €6,000를 60개 주문으로 나누면 AOV가 €100가 됩니다).
- 장바구니 포기율 : 장바구니에 상품을 추가했지만 구매를 완료하지 않은 쇼핑객 수를 추적합니다(예: 방문자 100명 중 70명이 장바구니를 포기하여 포기율이 70%임).
- 결제 완료율 : 결제 프로세스를 시작한 후 완료하는 사용자의 비율을 측정합니다(예: 사용자 60명 중 50명이 결제를 완료하면 비율은 83%입니다).
2. 귀하의 결제 프로세스가 당사의 모범 사례 목록을 준수합니까?
다음으로, 이전 섹션에서 언급한 모범 사례를 표에 추가하고 모든 확인란을 선택했는지 확인하세요.
- 불필요한 필드로 사용자를 압도하지 마십시오.
- 게스트 체크아웃을 제공합니다.
- 아름다운 디자인으로 빠른 결제를 제안해보세요.
- 충분한 지불 방법을 제공하십시오.
- (…)
일부 핵심 요소가 누락된 경우 앞서 언급한 전략을 구현하고 일주일 후, 한 달 후에 결과를 검토하세요.
3. A/B 테스트 구현
때로는 두 가지 전략을 나란히 테스트하면 가장 효과적인 전략을 식별하는 데 도움이 됩니다. A/B 테스트를 사용하면 단일 페이지 체크아웃과 다단계 체크아웃 간의 성능을 비교할 수 있습니다.
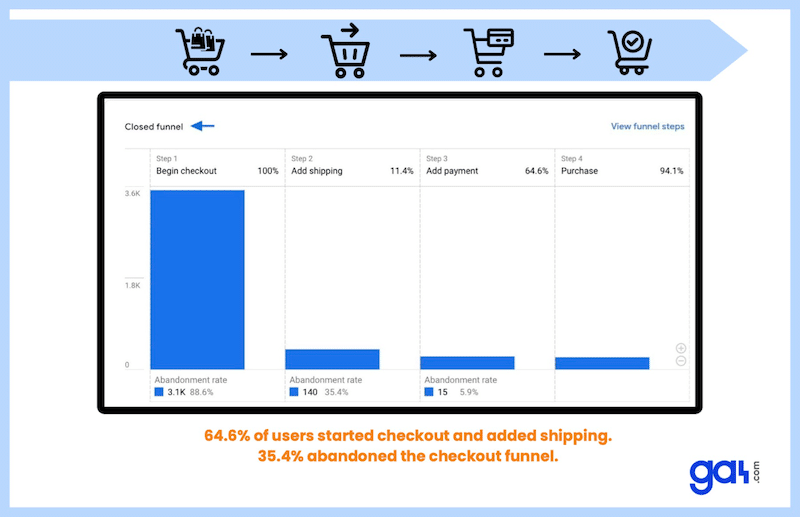
4. GA4를 사용하여 결과 측정
Google Analytics에는 결제를 시작하고 결제 유입경로의 각 단계를 완료한 사용자 수를 보여주는 ' 결제 여정 보고서 '라는 기능이 있습니다. 보고서를 열려면 보고서 > 수익 창출 > 결제 여정 으로 이동하세요.

마무리
이제 장바구니 포기를 줄이고 전환율을 높이기 위해 WooCommerce 결제를 편집하고 최적화하는 방법을 배웠습니다. 이제 이러한 전략을 실행에 옮길 때입니다! WooCommerce 사이트의 속도를 높이는 것부터 시작하세요. 이는 WP Rocket을 사용하여 단 몇 번의 클릭만으로 달성할 수 있는 필수 단계입니다. 14일 환불 보장 서비스를 이용하면 위험부담이 없습니다. 지금 바로 시도해보고 잠재 고객에게 더 빠른 결제 경험을 제공하세요!
