약속 예약 1.22.0을 통해 노쇼 감소 및 양식 디자인 강화
게시 됨: 2024-02-15목차
흥미로운 소식! 약속 예약 플러그인 버전 1.22.0은 두 가지 주요 업데이트를 제공합니다. 여러 가지 사소한 수정 및 개선 사항 외에도 여러분이 좋아할 두 가지 큰 새 기능도 출시했습니다.
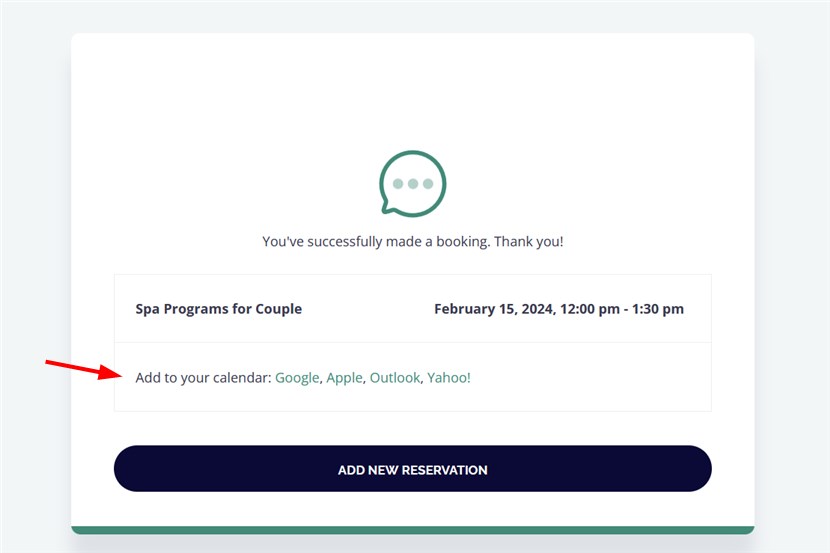
- 고객이 달력에 예약을 추가할 수 있도록 하세요.고객이 가끔 약속을 잊어버리시나요? 이 새로운 기능으로 노쇼(No-Show)를 크게 줄여보세요! 고객이 예약 양식을 통해 예약하면Google, Apple, Outlook, Yahoo 캘린더 등 개인 캘린더에 클릭 한 번으로 예약('이벤트')을 추가할 수 있습니다.
- 예약 양식의 기본 스타일을 개선합니다 . 간단히 말해서, WordPress 테마에 관계없이 약속 일정 양식을 좀 더 예쁘게 만드세요! 추가된 사용자 정의 설정을 통해 이제 달력 구성표 및 기타 디자인 부분을 쉽게 개인화할 수 있습니다. 추가 애드온이나 플러그인이 필요하지 않습니다. 이제 핵심 MotoPress 약속 예약 플러그인의 기본 기능입니다.
이제 이러한 업데이트에 대해 좀 더 자세히 알아보세요!
업데이트 #1 고객이 간단한 클릭만으로 캘린더에 예약을 추가할 수 있도록 지원
고객 경험을 개선하고 약속을 놓칠 가능성을 줄이는 데 도움이 되도록 이 기능을 추가했습니다.
현대 생활이 어떤지 아실 겁니다. 모든 사람은 달력과 일정에 관심이 많습니다. 모든 사람이 수많은 계획을 편리한 한 곳에서 정리하려고 하기 때문에 분명히 세계적으로 사랑받는 캘린더 앱 중 하나를 선택하는 경향이 있습니다.
예약 마지막 단계에 새로운 옵션이 나타납니다. 이제부터 고객은 예약 성공을 확인하는 메시지를 받으면 약속을 선호하는 캘린더와 원활하게 동기화할 수 있는 편리함도 제공됩니다.

따라서 고객이 캘린더에 약속을 쉽게 추가할 수 있으면 예약 시간을 기억하고 제시간에 나타날 가능성이 훨씬 더 높아집니다.
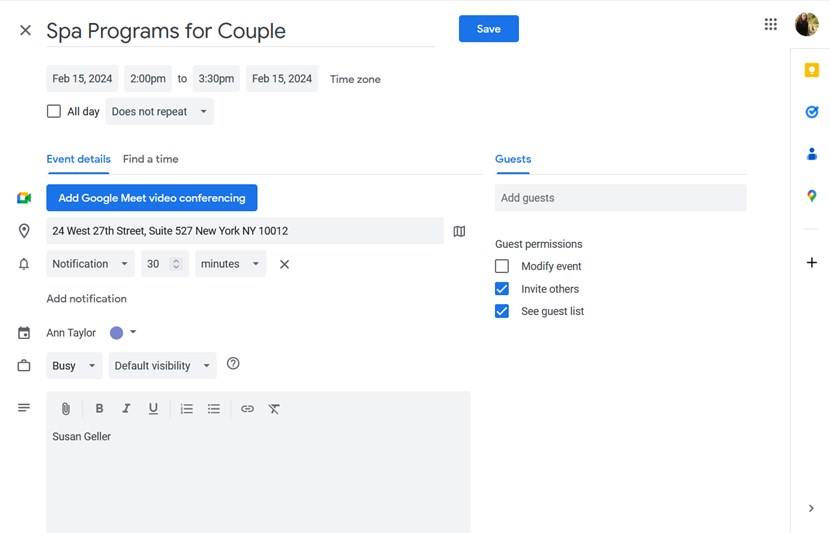
Google 캘린더 및 Yahoo 캘린더 : 원하는 캘린더를 클릭하면 고객이 자신의 캘린더로 리디렉션되고 이 이벤트를 추가/저장하라는 메시지가 표시됩니다.
물론, 사용 가능한 캘린더 설정에 따라 이벤트 알림, 이벤트 세부정보 및 기타 정보를 맞춤 설정할 수 있습니다.

휴대폰에서 Google 캘린더를 사용하면 앱이 열립니다. 야후 캘린더의 경우 웹 기반 캘린더 서비스이고 모바일 앱이 없기 때문에 사용자에게 로그인하라는 메시지가 표시됩니다. 이미 로그인한 경우 캘린더에 이벤트를 쉽게 추가할 수 있습니다.
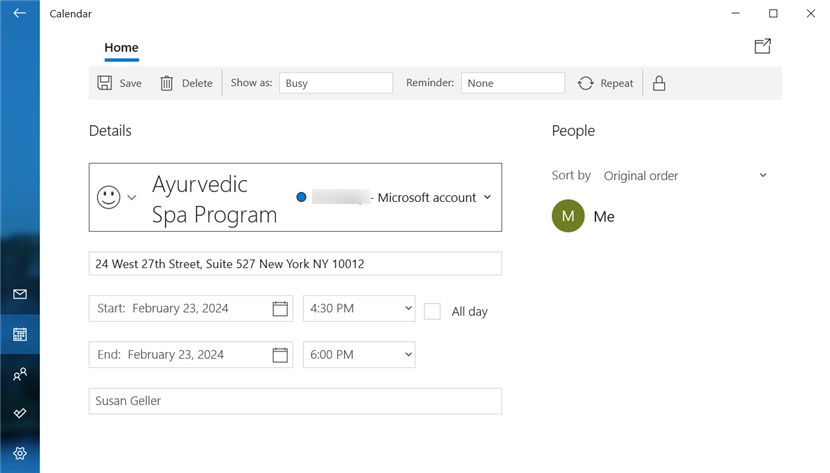
Apple 캘린더 및 Outlook 캘린더: 일반적으로 둘 중 하나를 클릭하면 사용된 장치에 iCal 파일이 다운로드됩니다.고객이 휴대폰을 사용 중인 경우 빠르고 원활한 예약 추가를 위해 전용 앱이 원활하게 열립니다.

자세한 내용은 다음과 같습니다.
- 날짜 형식은 사용되는 달력에 따라 달라집니다.
- 클라이언트의 시간대가 사용됩니다(시간은 WordPress 시간대 설정에 설정된 시간대 차이에 따라 변환됩니다).
- 고객의 예약에 여러 약속이 있는 경우 각 약속을 별도로 추가하라는 메시지가 표시됩니다.
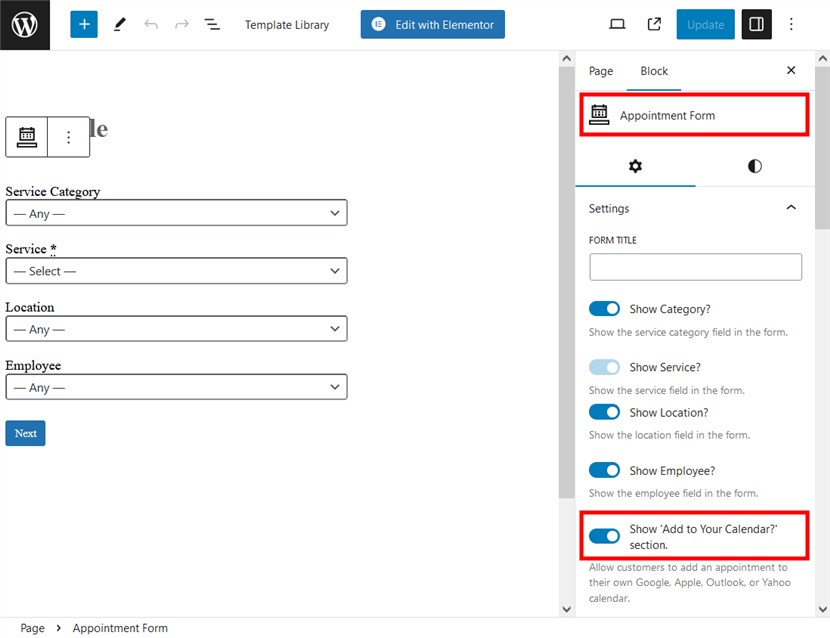
이 옵션을 어떻게 켜나요?
선호하는 편집기(블록 편집기, Elementor 또는 Divi)의 블록 사용자 정의 패널에서 바로 기능을 활성화/비활성화하세요. 이는 기본적으로 활성화되어 있습니다.
 따라서 버튼 토글의 문제입니다!
따라서 버튼 토글의 문제입니다!
업데이트 #2 예약 양식에 대한 추가 디자인 옵션
완벽하게 디자인된 예약 양식을 얻는 가장 좋은 방법은 물론 전용 WordPress 약속 테마를 선택하는 것입니다. 그러나 다른 테마를 사용하는 경우 플러그인 활성화 시 양식이 너무 기본적으로 보일 수 있습니다.
그래서 최근 업데이트를 통해 구출되는 솔루션은 다음과 같습니다!
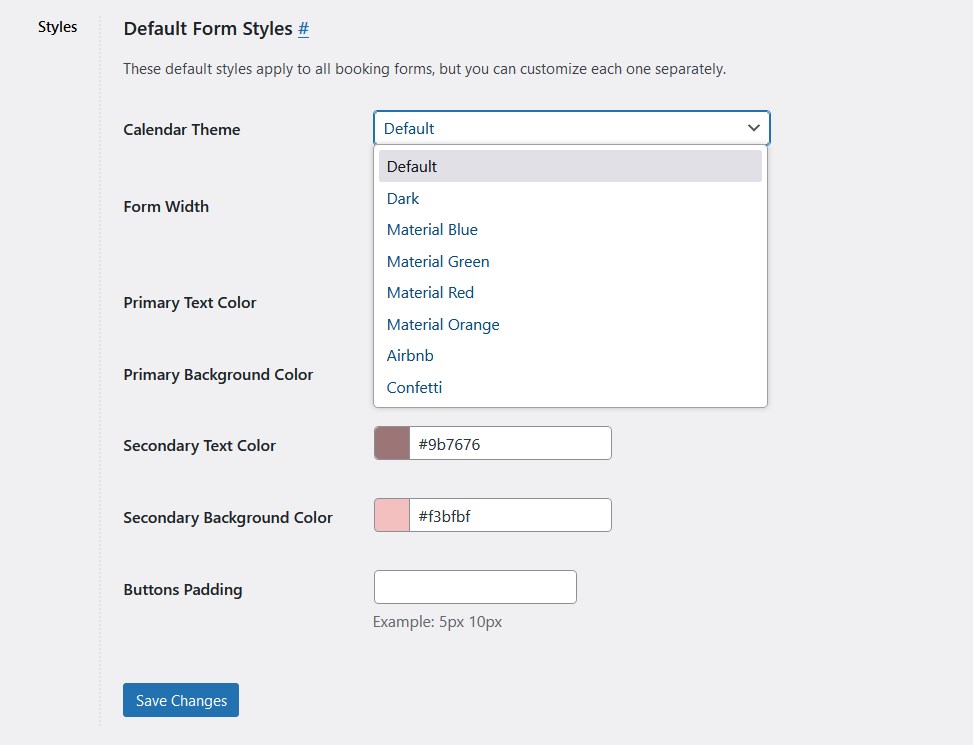
예약 양식에 대한 새로운 '기본 양식 스타일' 전역 설정을 추가했습니다. 이 설정은 약속 > 설정 > 기타 탭에서 찾을 수 있습니다.
 이는 Elementor, 블록 편집기, Divi 또는 단축 코드 등 웹 사이트에 어떤 방식으로 추가했는지에 관계없이 모든 양식에 적용되는 전역 설정입니다.
이는 Elementor, 블록 편집기, Divi 또는 단축 코드 등 웹 사이트에 어떤 방식으로 추가했는지에 관계없이 모든 양식에 적용되는 전역 설정입니다.

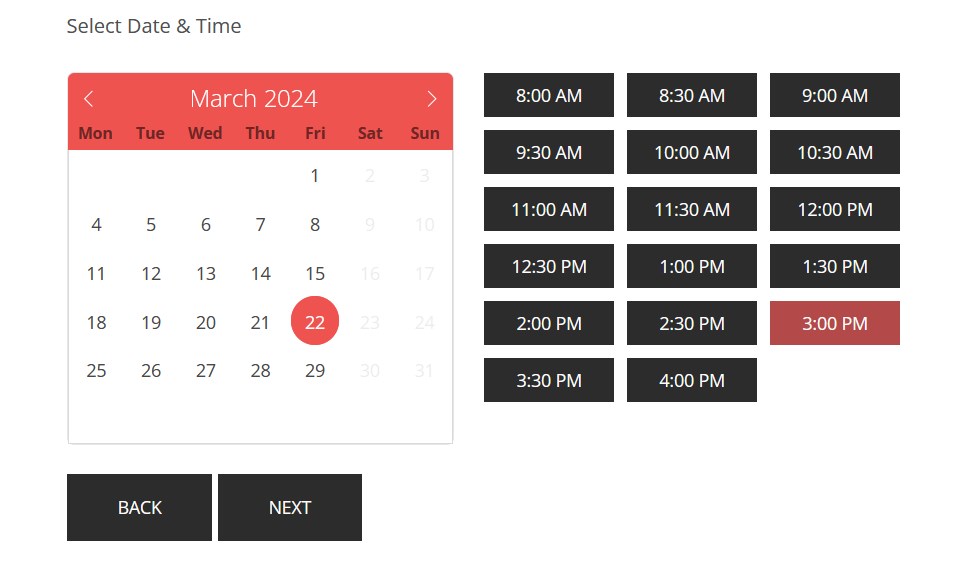
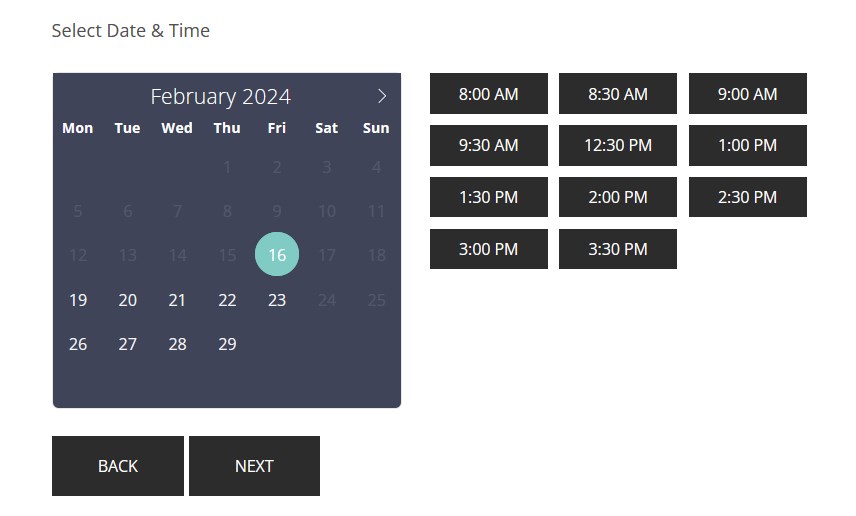
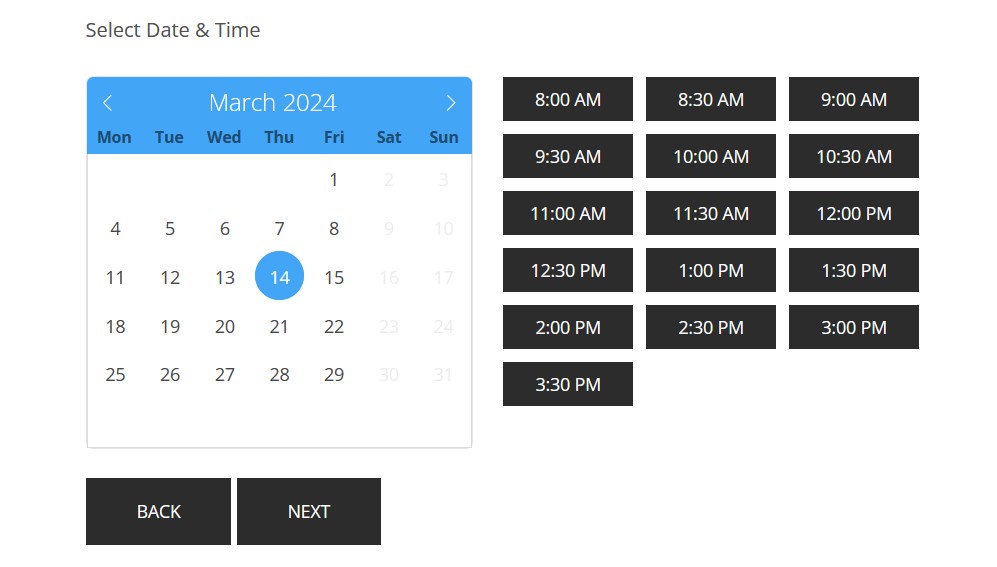
- 캘린더 테마 스타일 변경
다크 소재, 블루 소재, 그린 소재, 레드 소재, 오렌지 소재, 에어비앤비, 색종이 조각
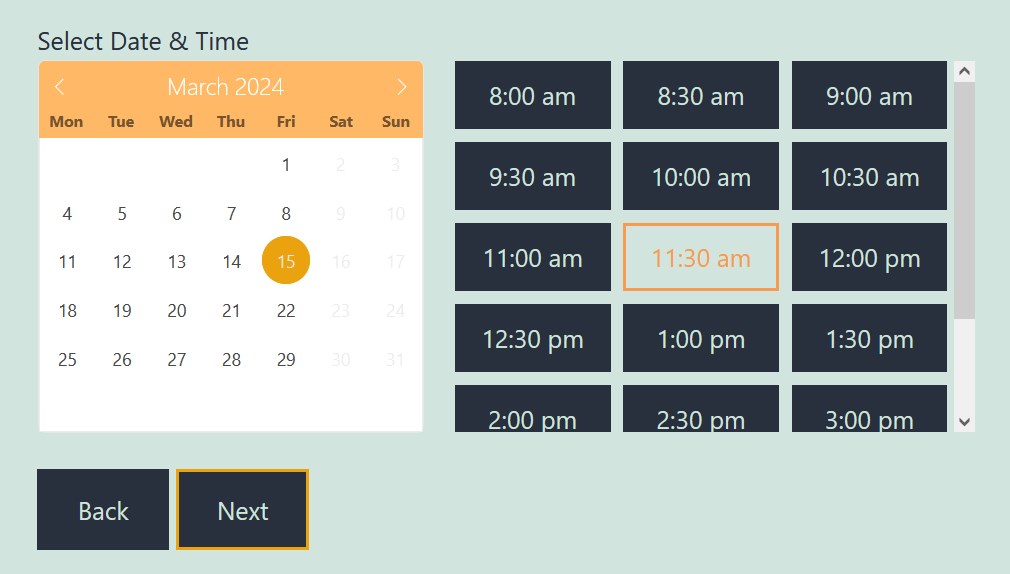
귀하의 웹 사이트 디자인에 맞는 보다 적절한 변형을 선택하는 데 도움이 되도록 다양한 색상 구성으로 몇 가지 스타일을 추가했습니다. 이러한 스타일은 날짜 선택기가 있는 달력에 적용됩니다. 아래에 몇 가지 예가 있습니다:



- 양식 너비

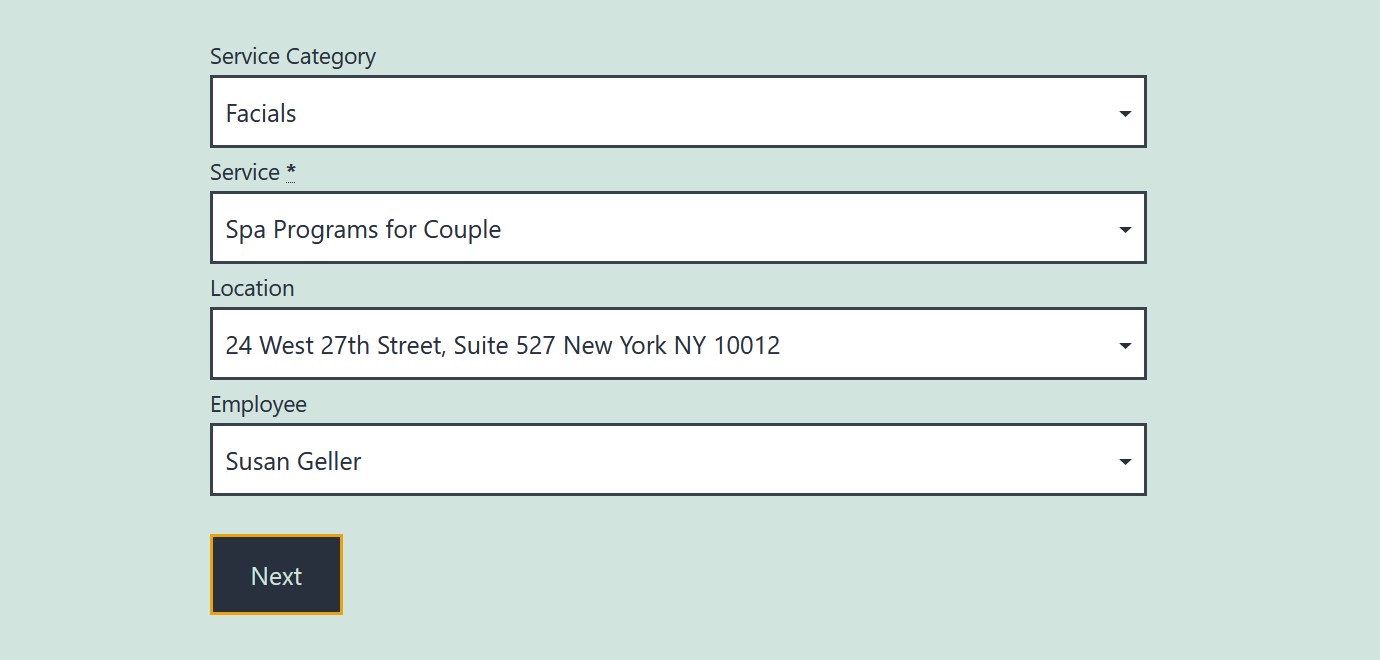
웹 사이트의 위치와 페이지 너비에 따라 양식을 더 넓거나 좁힐 수 있습니다. 이 조정은 일반적으로 예약 마법사의 첫 번째 단계인 양식 필터에 적용됩니다. 기본적으로 양식 너비는 50%입니다.
- 그림 물감
 기본 텍스트 색상 및 기본 배경 색상:다음 및 추가 버튼, 달력 및 시간 슬롯의 날짜 활성 상태에 적용됩니다.
기본 텍스트 색상 및 기본 배경 색상:다음 및 추가 버튼, 달력 및 시간 슬롯의 날짜 활성 상태에 적용됩니다.
보조 텍스트 색상, 보조 배경 색상:뒤로 버튼, 달력 및 시간 슬롯의 날짜 비활성 상태에 적용됩니다.
- 버튼 패딩
버튼 가장자리와 콘텐츠 사이의 공간을 조정합니다. 패딩을 늘리면 버튼의 텍스트나 아이콘 주위에 더 많은 공간이 추가되고, 패딩을 줄이면 이 공간이 줄어듭니다.
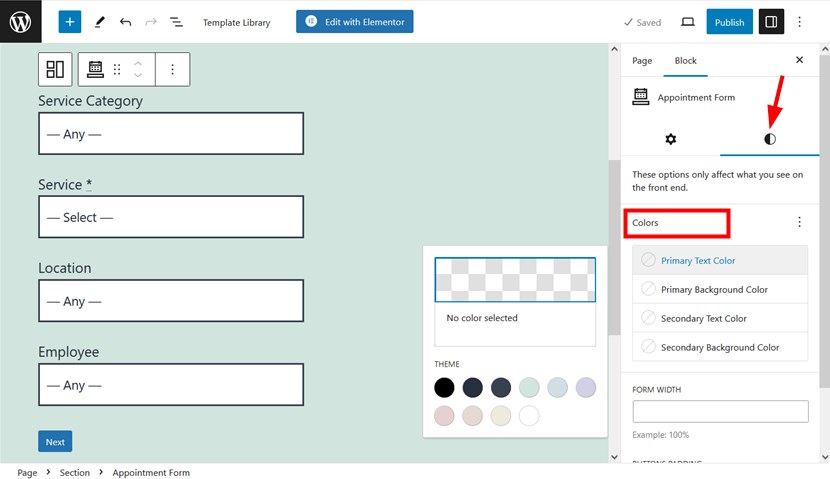
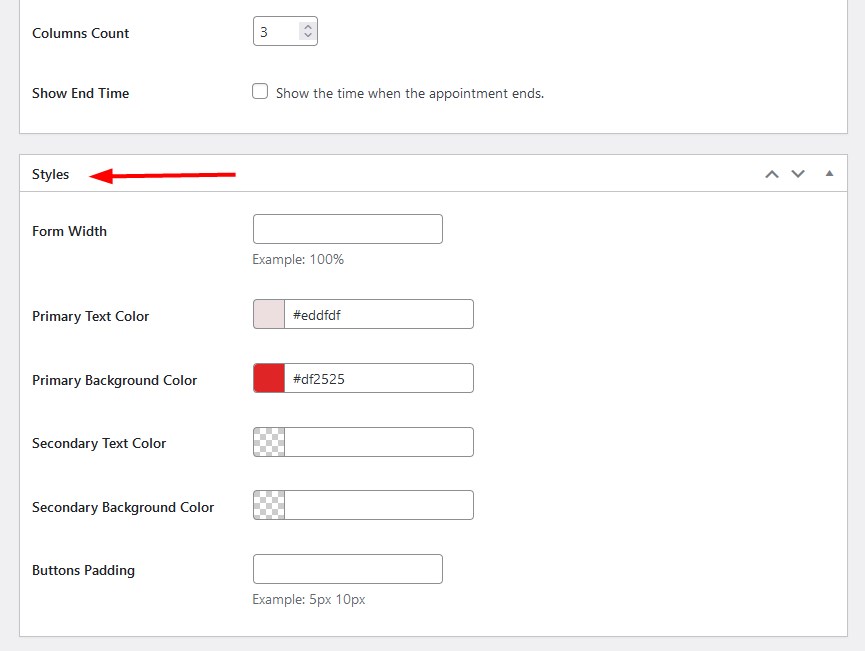
참고: 여기에서 구성하는 설정은 약속 예약 플러그인으로 만든 모든 약속 예약 양식에 적용됩니다. 그러나 양식에 대해 이러한 설정을 개별적으로 변경할 수 있습니다. 이렇게 하려면 편집하려는 양식이 있는 페이지/게시물을 열면 됩니다. 블록/위젯 설정 패널을 클릭하고 '스타일'을 엽니다.
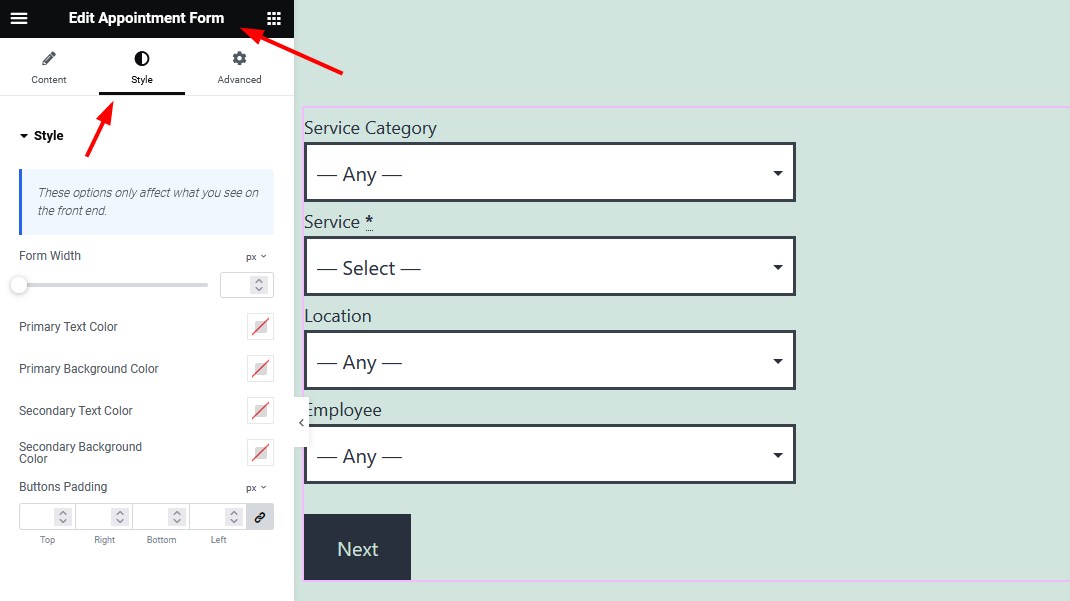
 Eementor에서 작업하는 경우 아래와 같이 Elementor(약속 양식 위젯)에서 스타일 탭을 찾으세요.
Eementor에서 작업하는 경우 아래와 같이 Elementor(약속 양식 위젯)에서 스타일 탭을 찾으세요.
 Divi에서 (약속 양식 모듈)의 콘텐츠 탭 > 약속 양식 스타일 섹션으로 이동하세요.
Divi에서 (약속 양식 모듈)의 콘텐츠 탭 > 약속 양식 스타일 섹션으로 이동하세요.
WordPress 위젯을 통해 약속 양식을 사용자 정의할 때 스타일 탭도 사용하세요.
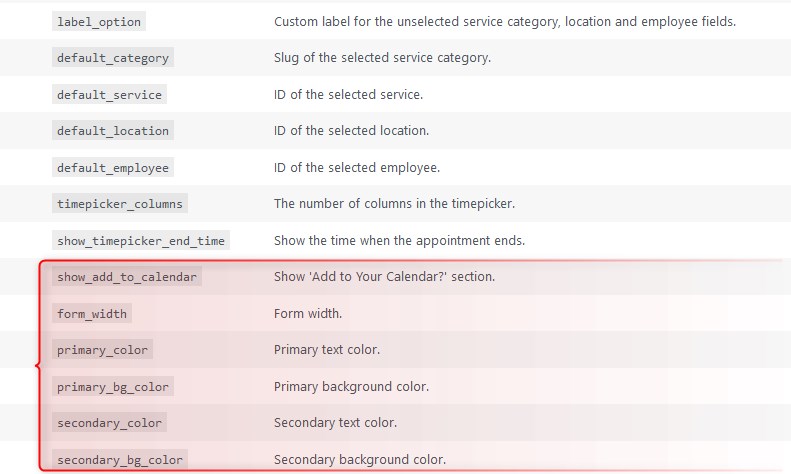
단축 코드를 사용하는 경우약속 > 도움말 > 약속 양식을 통해 스타일 사용자 정의를 위한 새로운 매개변수를 찾을 수 있습니다.

대체 접근 방식으로약속 > 단축 코드를 통해 단축 코드 빌더로 이동하여 약속 양식을 선택하고 시각적으로 단축 코드를 작성할 수 있습니다.
 요약하면 MotoPress 약속 예약 플러그인의 최신 업데이트 버전 1.22.0을 사용하면 다음과 같은 이점을 얻을 수 있습니다.
요약하면 MotoPress 약속 예약 플러그인의 최신 업데이트 버전 1.22.0을 사용하면 다음과 같은 이점을 얻을 수 있습니다.
- 고객이 개인 달력에 약속을 추가할 수 있도록 하여 노쇼를 줄이는 새로운 기능입니다.
- 귀하의 웹사이트와 시각적으로 더 잘 어울리는 예약 양식에 대한 더 많은 스타일 옵션을 제공합니다.
- 다양한 약속 예약 플러그인 메뉴의 성능을 개선하기 위한 몇 가지 수정 사항입니다.