사용하지 않는 JavaScript를 줄여 WordPress 사이트 속도 향상
게시 됨: 2022-08-03이 기사에서 우리는 사용하지 않는 JavaScript를 줄이는 방법에 대해 배울 것입니다. 그러면 궁극적으로 사이트가 더 빨리 로드되는 데 도움이 됩니다.
사용하지 않는 JavaScript의 경우는 간단합니다. 웹사이트에 불필요한 코드가 많을수록 사이트를 로드하는 데 시간이 더 오래 걸립니다. 아무도 느린 사이트 성능과 그에 따른 영향을 경험하는 것을 좋아하지 않으므로 웹 사이트에서 사용하지 않는 JavaScript 파일을 식별하고 제거하는 방법을 이해하는 것이 중요합니다.
목차
자바스크립트란?
JavaScript는 동적으로 업데이트된 콘텐츠 생성 및 멀티미디어 관리를 포함하여 거의 모든 작업을 수행할 수 있는 프로그래밍 언어입니다. 몇 줄의 JavaScript 코드(음, 전부는 아닐 수도 있음)로 수행할 수 있는 작업은 놀랍습니다.
Document Object Model API를 통해 JavaScript는 HTML 및 CSS를 동적으로 편집하여 사용자 경험을 새로 고침하는 데 자주 사용됩니다. 웹 페이지의 코드는 일반적으로 페이지에 나타나는 순서대로 로드되고 실행됩니다. 변경하려는 HTML 및 CSS보다 먼저 JavaScript를 로드하여 실행하면 오류가 발생할 수 있습니다.
미사용 자바스크립트란?
사용하지 않는 JavaScript 파일은 렌더링 또는 페이지의 주요 콘텐츠 로드 및 표시에 필요하지 않은 리소스입니다.
그것들은 먼저 제시되어야 하는 자료 또는 "스크롤 없이 볼 수 있는 부분" 콘텐츠에 속하지 않습니다. 페이지 로딩 속도를 높이려면 필요한 리소스(대부분 HTML 코드)만 브라우저에서 분석하고 렌더링해야 합니다.
아직 코드에 있음에도 불구하고 더 이상 사용되지 않습니다. 그들은 전혀 쓸모가 없습니다.
JavaScript 사용을 줄여야 하는 이유
웹사이트의 효율성과 사용자 경험은 사용하지 않는 JavaScript 파일에 의해 크게 영향을 받을 수 있습니다. 핵심 Web Vitals 측정 중 하나인 FID(First Input Delay)가 문제의 주요 지표입니다.
FID(First Input Delay)는 사용자 상호 작용을 고려하여 페이지의 응답성을 측정하기 때문에 필드에서만 계산할 수 있습니다.
사용자 상호 작용을 기반으로 페이지의 상호 작용을 측정하는 Lighthouse 통계로 총 차단 시간(TBT)이 FID의 위치를 차지했습니다.
사용하지 않는 자바스크립트 유형
사용하지 않는 JavaScript의 다음 두 가지 형식은 다음과 같습니다.
- 중요하지 않은 JavaScript: 다른 곳에서 사용되지만 페이지 상단의 자료에는 활용되지 않습니다.
- Dead JavaScript: 더 이상 사용되지 않습니다. 더 이상 연결되지 않거나 잠시만 사용된 페이지의 이전 반복 부분이 있을 수 있습니다.
사용하지 않는 JavaScript의 단점
사용하지 않는 자바스크립트는 페이지 로드 시간이 지연되는 형태로 웹사이트 성능에 부정적인 영향을 미칩니다. 웹사이트의 유용성과 SERP에서 얼마나 잘 수행되는지는 중요한 요소인 사이트 속도에 직접적인 영향을 받습니다. 웹사이트가 느리게 로드되면 사용자가 웹사이트를 떠나 다른 웹사이트를 방문할 가능성이 높아집니다. 이탈률은 사이트의 검색 엔진 결과를 낮추는 강력한 SEO 지표입니다.
문제는 소비자가 웹사이트를 로드하는 데 걸리는 시간보다 실제로 로드하는 데 걸리는 시간을 인식하는 방식에 더 가깝습니다. 처음에는 사이트를 사용할 수 있는 데 필요한 스크립트만 사이트에서 로드하도록 노력해야 합니다. 그런 다음 브라우저가 사용되지 않는 스크립트를 포함하여 모든 것을 동시에 로드하려고 하므로 나머지 스크립트를 로드할 수 있습니다.
사용하지 않는 JavaScript를 줄이는 이점
브라우저가 더 많은 JavaScript 코드가 포함된 페이지를 다운로드, 생성 및 실행하는 데 더 오래 걸린다는 것은 말할 필요도 없습니다. 또한 활용조차 하지 않는 JavaScript도 영향을 받습니다. 브라우저가 페이지에 있는 경우 브라우저는 이를 처리하는 데 시간과 리소스를 소비해야 합니다. 이는 일상적인 코드 검토 및 최적화 노력의 필요성을 강조합니다.
모바일 사용자는 코드 최적화의 이점도 누릴 수 있습니다. JavaScript를 처리하기 위해 브라우저에 대한 종속성을 줄임으로써 대역폭의 필요성을 줄일 수 있습니다. 페이지 로드 프로세스가 필요 이상으로 지연되는 것을 방지하려면 중요한 JavaScript와 비필수 JavaScript를 구별할 수 있어야 합니다.
사용하지 않는 JavaScript를 줄이는 방법은 무엇입니까?
먼저 GTMetrix를 사용하여 대용량 JavaScript 파일을 식별하는 방법을 살펴본 다음 사용하지 않는 Javascript를 줄이는 방법에 대해 논의합니다.
GTMetrix를 사용하여 가장 큰 JavaScript 파일 찾기
GTmetrix Waterfall 차트를 활용하여 가장 큰 JavaScript 파일을 식별하십시오.
- GTMetrix 사이트 로 이동하여 사이트 URL을 입력하고 사이트 테스트 를 클릭합니다.

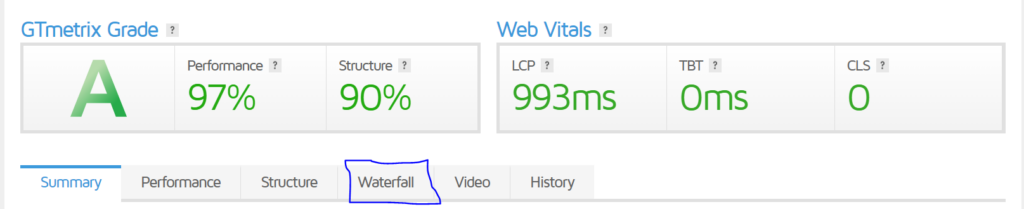
- 결과가 표시되면 폭포 탭을 클릭하십시오.

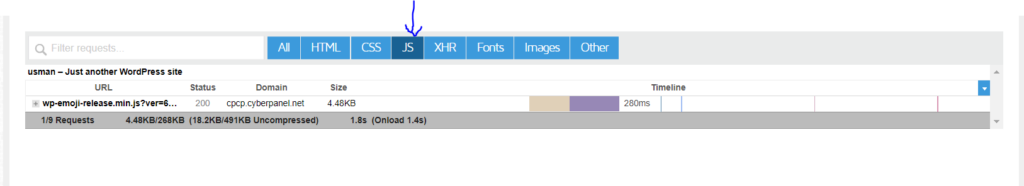
- JS 를 클릭하면 JavaScript 파일 크기의 오름차순으로 파일을 볼 수 있습니다.

일반적으로 URL은 출처를 표시합니다. 모든 JavaScript 파일을 보려면 유형 필터를 사용하십시오. 또한 사용량 시각화를 통해 총 바이트와 사용되지 않은 바이트를 확인할 수 있습니다.
자바스크립트 축소
JavaScript 축소는 코드에서 불필요한 문자를 제거합니다. 소스 코드에서 문제가 있는 파일을 찾은 다음 웹사이트가 손상되는 경우 축소에서 제외합니다.
LiteSpeed Cache 플러그인을 사용하면 이 작업을 쉽게 수행할 수 있으며 CyberPanel을 사용하여 WordPress 사이트를 배포할 때 기본적으로 사용할 수 있습니다.
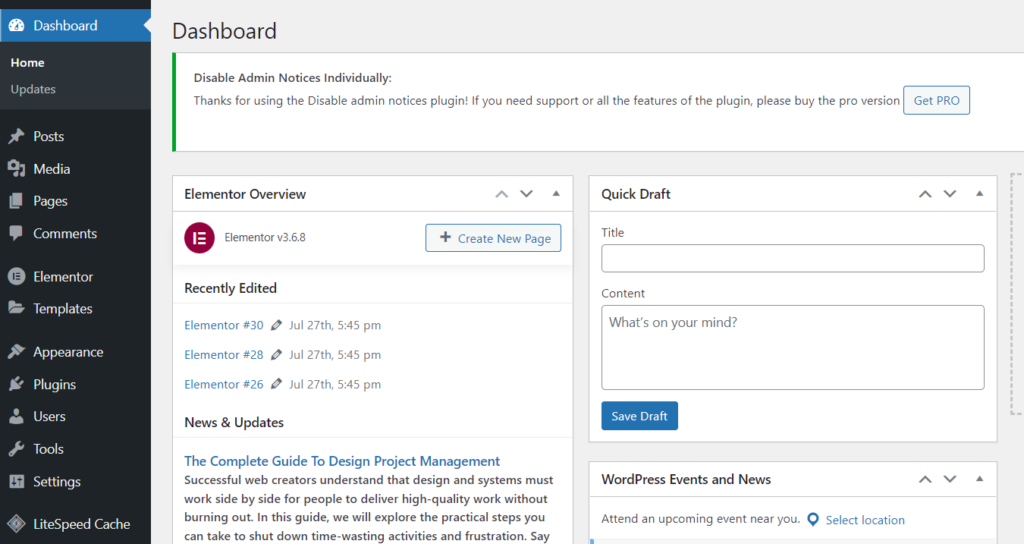
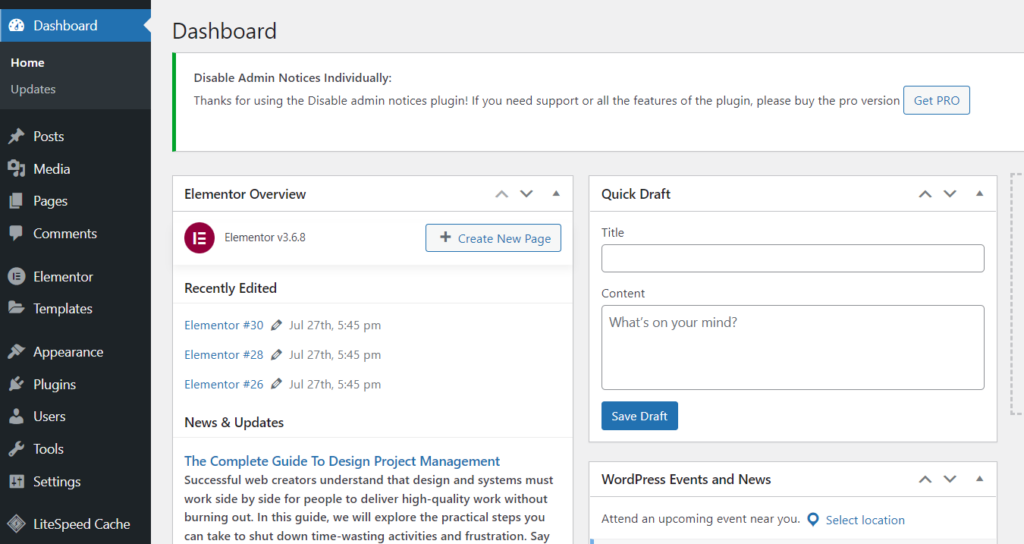
- 워드프레스 대시보드 로 이동

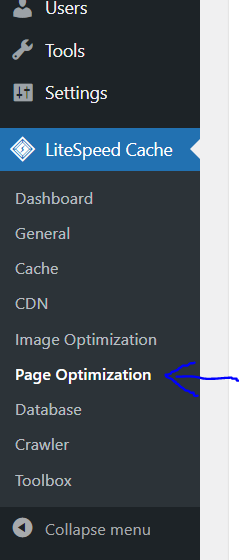
- 왼쪽 메뉴에서 LiteSpeed Cache -> 페이지 최적화 를 클릭합니다.

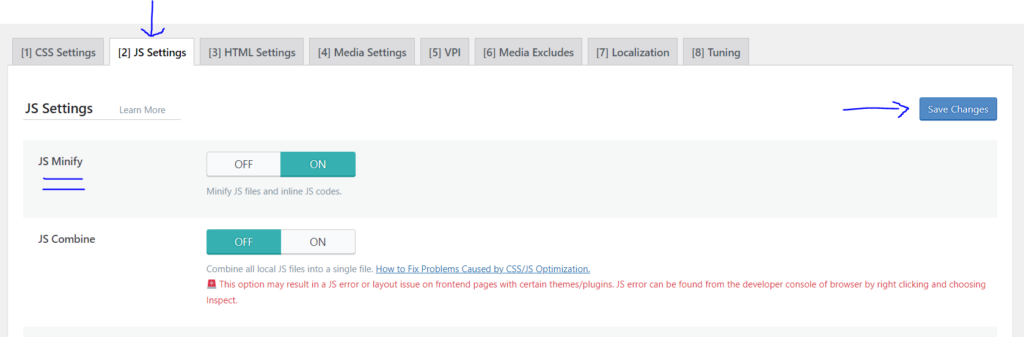
- 상단에서 JS 설정 을 클릭하고 JS Minify 를 켜고 변경 사항 저장 을 클릭합니다. 이렇게 하면 모든 JavaScript 파일과 코드가 축소됩니다.

Elementor에서 사용하지 않는 JavaScript 제거
위젯 JS 핸들러와 Swiper가 실제로 사용되는 경우에만 동적으로 로드하여 Elementor의 JavaScript 파일을 최소화합니다.

- 워드프레스 대시보드 로 이동

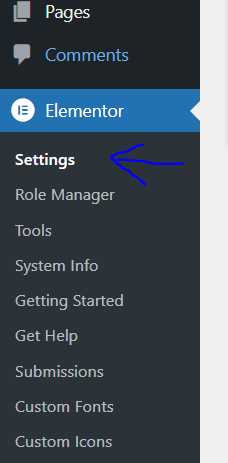
- 왼쪽 메뉴에서 Elementor -> 설정 을 클릭합니다.

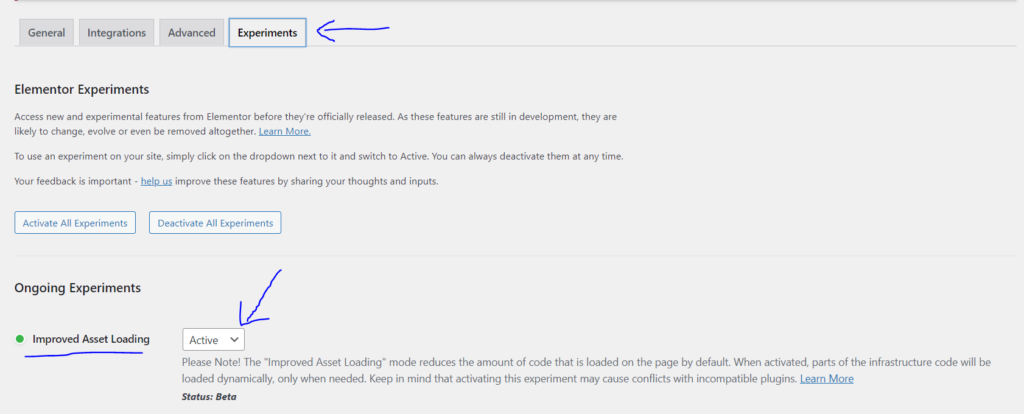
- 상단 표시줄에서 실험 탭을 클릭하고 향상된 자산 로드 섹션의 상태를 활성 으로 전환합니다.

- 아래로 스크롤하여 변경 사항 저장 을 클릭하십시오.

비필수 JavaScript 연기 또는 지연
- 워드프레스 대시보드 로 이동

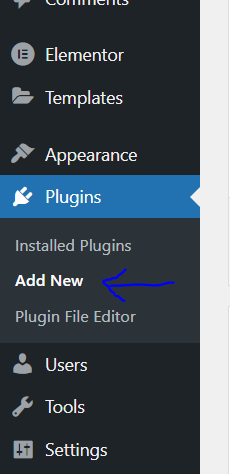
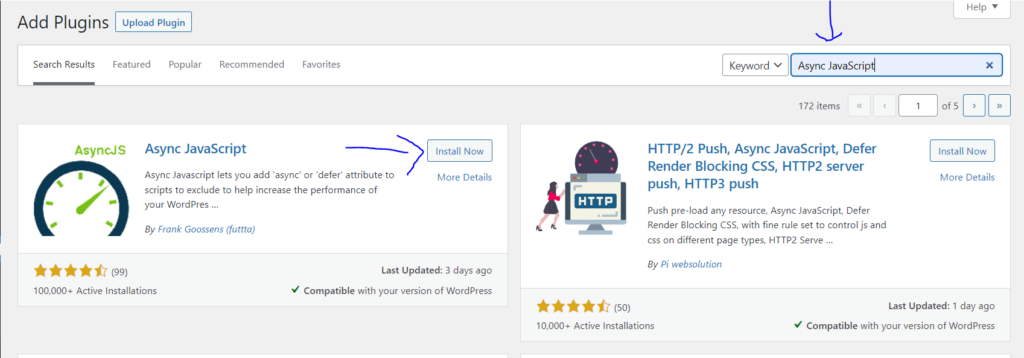
- 왼쪽 메뉴에서 플러그인 -> 새로 추가 를 클릭합니다.

- 비동기 자바스크립트 를 검색합니다. 설치 및 활성화

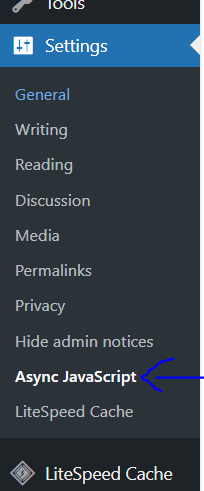
- 왼쪽 메뉴에서 설정 -> 비동기 자바스크립트 로 이동합니다.

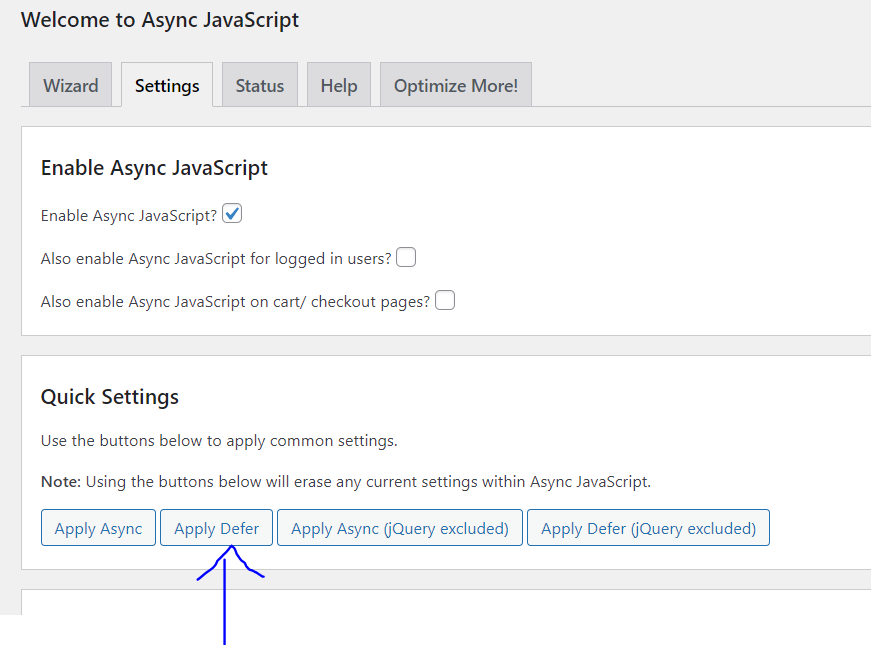
- 상단 표시줄의 설정 탭에서 연기 적용 클릭

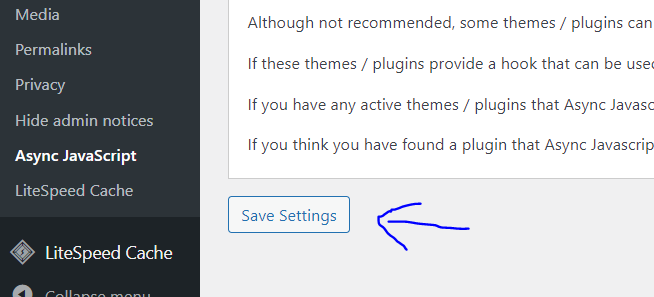
- 아래로 스크롤하여 변경 사항 저장 을 클릭하십시오.

자산 언로드 플러그인으로 사용하지 않는 JavaScript 제거
특정 파일이나 플러그인이 웹사이트에 로드할 필요가 없는 경우 자산 정리를 통해 불필요한 JavaScript를 비활성화할 수 있습니다.
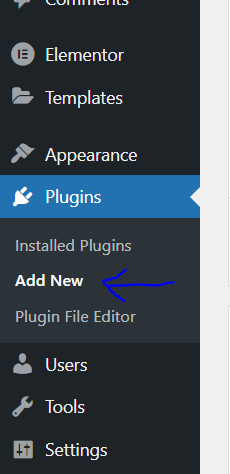
- 워드프레스 대시보드 로 이동

- 왼쪽 메뉴에서 플러그인 -> 새로 추가 를 클릭합니다.

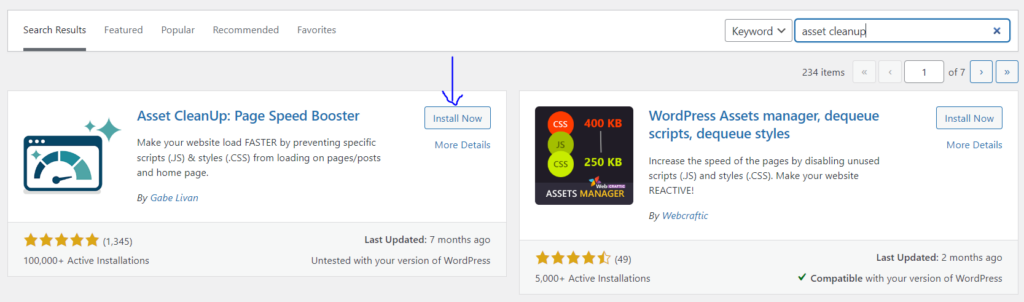
- 자산 정리 를 검색합니다. 설치 및 활성화

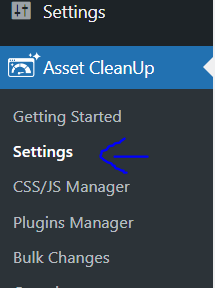
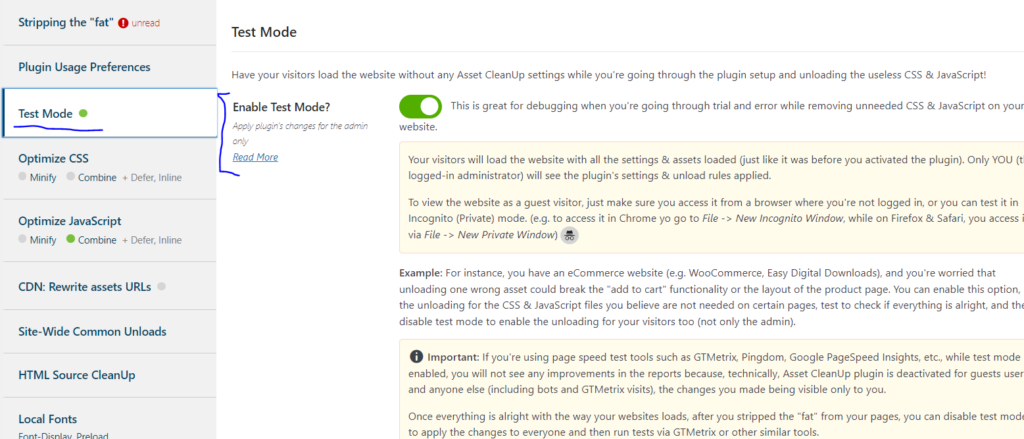
- 왼쪽 메뉴에서 자산 정리 -> 설정 을 클릭합니다.

- 왼쪽 메뉴에서 테스트 모드 를 클릭하고 테스트 모드 활성화 토글을 클릭하여 켭니다.

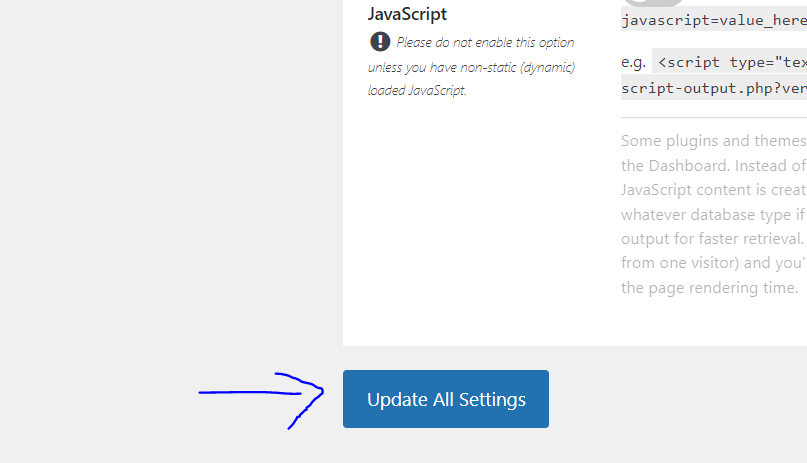
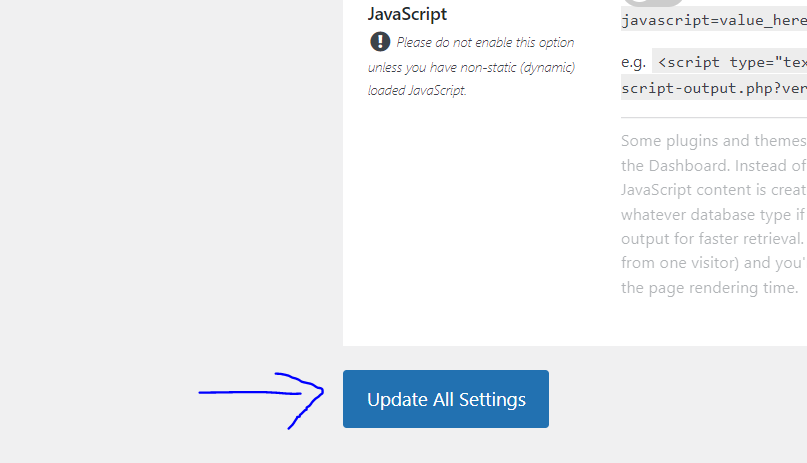
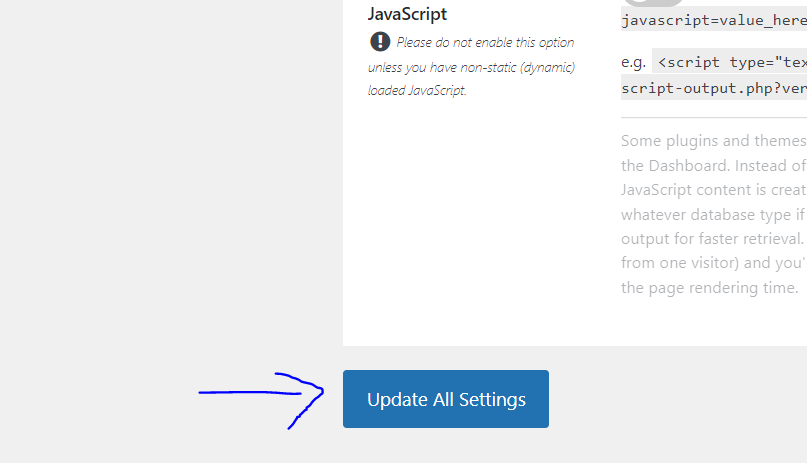
- 아래로 스크롤하여 모든 설정 업데이트 를 클릭합니다.

- 이제 왼쪽 메뉴에서 JavaScript 최적화 를 클릭하고 로드된 JS를 더 적은 수의 파일로 결합을 켭니다.

- 아래로 스크롤하여 모든 설정 업데이트 를 클릭합니다.

사용하지 않는 플러그인 모듈 비활성화
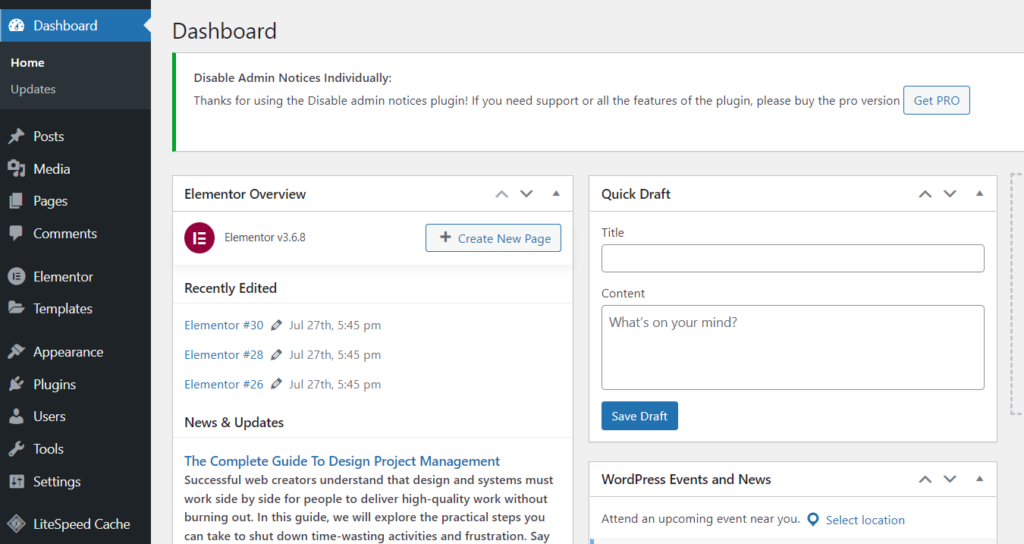
- 워드프레스 대시보드 로 이동

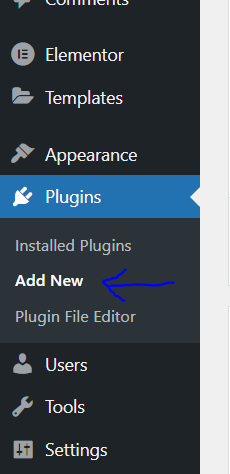
- 왼쪽 메뉴에서 플러그인 -> 새로 추가 를 클릭합니다.

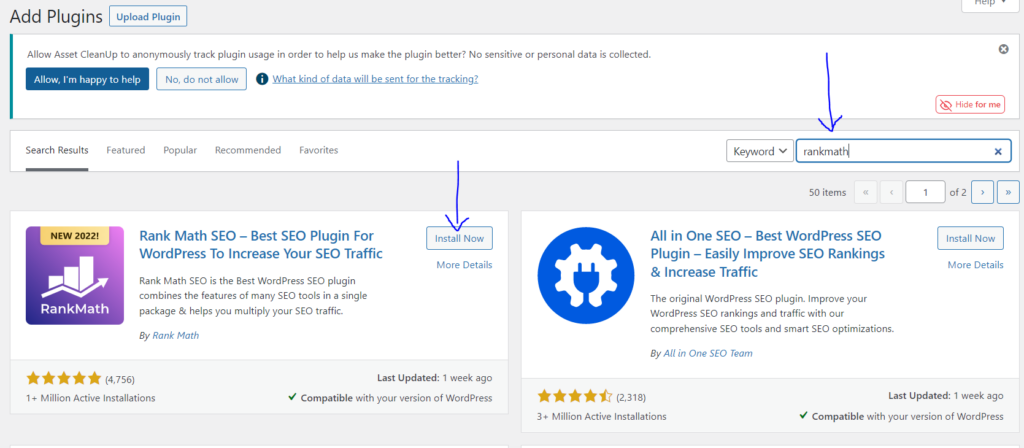
- RankMath 를 검색합니다. 플러그인 설치 및 활성화

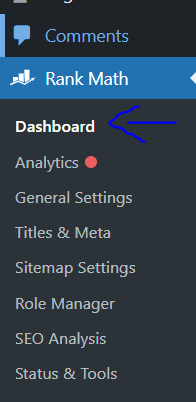
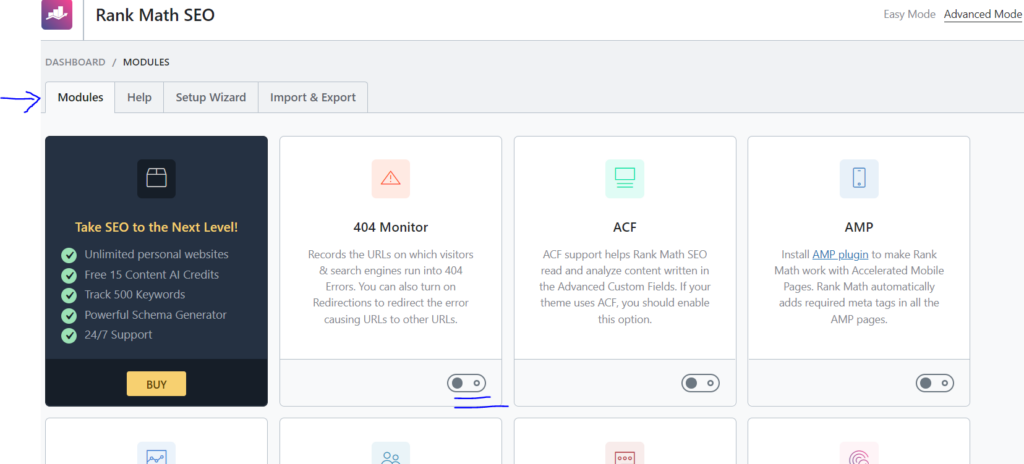
- 왼쪽 메뉴에서 RankMath -> 대시보드 를 클릭합니다.

- 상단 표시줄에서 모듈 을 클릭하고 사용하지 않는 모듈 의 토글을 끕니다.

결론
사용되지 않는 JavaScript는 브라우저가 무의미한 스크립트를 다운로드, 구문 분석, 컴파일 및 평가해야 하기 때문에 웹사이트를 로드하는 데 시간이 더 오래 걸립니다. 더 많은 셀룰러 데이터를 사용하고 렌더링 매개변수를 느리게 합니다. 이는 웹 사이트의 성능에 영향을 미치고 결국 사용자 경험을 저하시킵니다.
따라서 이러한 스크립트를 최소화하여 웹사이트를 더 빠르게 로드하고 전반적인 기능을 개선할 수 있습니다.
