WooCommerce에서 장바구니에 추가 버튼을 숨기고 제거하는 방법
게시 됨: 2020-12-10스토어에서 장바구니에 추가 버튼을 숨기시겠습니까? 이 가이드에서는 프로그래밍 방식으로(플러그인 없음) WooCommerce에서 장바구니에 추가 버튼을 제거하는 방법을 배웁니다.
WooCommerce에서 장바구니에 추가 버튼을 제거하는 이유는 무엇입니까?
먼저 장바구니에 추가 버튼을 숨기려는 이유를 이해하기 시작하겠습니다. 장바구니에 추가 버튼을 제거하는 것은 특정 제품이나 상점에 대한 구매 프로세스를 비활성화하는 가장 좋은 방법 중 하나입니다. 직관적이지 않게 들릴 수 있지만 사실 장바구니에 추가 버튼을 삭제하면 상황에 따라 매우 유용할 수 있습니다.
상점을 사용자 정의할 때 더 많은 옵션을 제공하는 것 외에도 상점의 일부 페이지에서 장바구니에 추가 버튼을 제거하려는 몇 가지 이유가 있습니다.
- WooCommerce를 카탈로그로 사용하기 때문에
- 품절 또는 상품이 품절된 경우
- 논리 조건(예: 특정 사용자 역할 또는 제품, 로그인하지 않은 사용자 등)에 따라 버튼을 제거하려면
- 아직 구매할 수 있는 제품이 아니기 때문에
- 사용자가 표준 WooCommerce 구매 프로세스를 따르는 대신 해당 버튼을 사용하여 메시지를 보내거나 인터뷰를 예약하도록 하려는 경우
이것은 상점에서 장바구니에 추가 버튼을 제거하거나 숨겨야 할 수도 있지만 다른 많은 상황이 있는 몇 가지 상황입니다. 이제 상점에서 WooCommerce 장바구니 추가 버튼을 제거하는 방법을 살펴보겠습니다.
WooCommerce에서 장바구니에 추가 버튼을 제거하는 방법
이 섹션에서는 장바구니에 추가 버튼을 숨기는 다양한 방법을 배웁니다. 다양한 대안을 제공하기 위해 다음과 같은 방법을 알려드립니다.
- 사이트 전체에서 장바구니에 추가 버튼 제거 또는 숨기기
- 로그인하지 않은 사용자를 위해 장바구니에 추가 버튼 숨기기
- 사용자 역할에 따라 장바구니에 추가 버튼 제거
- 특정 제품의 장바구니에 추가 버튼 숨기기
- 버튼을 일시적으로 제거하고 날짜 이후에 자동으로 표시
각각에 대해 살펴보겠습니다.
시작하기 전에
WordPress 핵심 파일을 편집할 것이므로 문제가 발생할 경우를 대비하여 사이트의 전체 백업을 만드는 것이 좋습니다. 또한 하위 테마를 사용할 수 있습니다. 없는 경우 이 가이드에 따라 만들거나 하위 테마 플러그인을 사용할 수 있습니다.
1) 사이트 전체에서 장바구니에 추가 버튼 제거 또는 숨기기
상점에서 장바구니에 추가 버튼을 완전히 숨기는 방법에는 여러 가지가 있습니다. 가장 쉬운 방법 중 하나는 자식 테마의 functions.php 파일에서 다음 스크립트를 사용하는 것입니다.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
첫 번째 remove_action() 후크를 사용하여 제품 페이지에서 장바구니에 추가 버튼을 비활성화하고 두 번째 후크를 사용하여 쇼핑 페이지에서 동일한 작업을 수행합니다. 그러나 더 깨끗하고 안정적인 솔루션은 제품 구매 옵션을 비활성화하는 것입니다. 그렇게 하면 제품을 구매할 수 없게 만들고 사용자가 장바구니에 제품을 추가하지 못하게 할 수 있습니다.
그렇게 하고 다음 스크립트를 사용하여 전체 상점에서 제품을 구매할 수 없도록 만들 수 있습니다.
add_filter( 'woocommerce_is_purchasable', '__return_false');
이렇게 하면 WooCommerce에서 장바구니에 추가가 비활성화되지만 버튼은 제거되지 않습니다. 버튼이 전혀 없는 제품 페이지로 사용자를 리디렉션하여 더 읽기 버튼으로 간단히 대체합니다.  장바구니에 추가 버튼을 제거하는 것 외에도 더 읽기 버튼을 숨기려면 CSS 규칙을 적용해야 합니다. 그러나 고객은 장바구니에 제품을 추가할 수 없으므로 브라우저 개발자 도구를 사용하여 숨기기를 해제하는 방법을 알고 있더라도 아무 것도 구입할 수 없습니다. 가능하면 항상
장바구니에 추가 버튼을 제거하는 것 외에도 더 읽기 버튼을 숨기려면 CSS 규칙을 적용해야 합니다. 그러나 고객은 장바구니에 제품을 추가할 수 없으므로 브라우저 개발자 도구를 사용하여 숨기기를 해제하는 방법을 알고 있더라도 아무 것도 구입할 수 없습니다. 가능하면 항상 remove_action() 대신 add_filter 후크를 사용하도록 시도해야 합니다.
WooCommerce 후크를 사용하는 방법에 대한 자세한 내용은 이 전체 가이드를 확인하세요.
2. 로그인하지 않은 사용자를 위해 장바구니에 추가 버튼 숨기기
등록된 사용자를 위한 특별 제안을 실행 중이라고 가정해 보겠습니다. 특별한 랜딩 페이지를 만들어 등록된 고객에게만 링크가 포함된 이메일을 보낼 수 있지만 다른 사용자와 공유하면 어떻게 될까요? 이러한 상황을 피하고 올바른 고객에게만 할인을 제공하려면 로그인하지 않은 사용자에 대해서만 WooCommerce 스토어에서 장바구니에 추가 버튼을 제거 할 수 있습니다. 그렇게 하려면 자식 테마의 functions.php 파일에 다음 스크립트를 붙여넣습니다.
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
is_user_logged_in() 기본 WordPress 함수를 사용하여 로그인하지 않은 사용자에 대해서만 장바구니에 추가 버튼을 비활성화합니다.
3. 사용자 역할에 따라 장바구니에 추가 버튼 제거
또 다른 흥미로운 옵션은 사용자 역할에 따라 장바구니에 추가 버튼을 제거하는 것 입니다. 예를 들어 관리 사용자의 버튼을 숨기는 방법을 살펴보겠습니다.
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}스크립트는 WordPress 사용자 개체를 검색하고 여기에 두 가지 조건을 적용합니다. 첫 번째는 사용자에게 역할이 있는지 아는 것이고 두 번째는 사용자 역할이 우리가 지정한 역할(이 경우 관리자)과 일치하는 경우에만 제품을 구매할 수 없도록 만드는 것입니다. 이 코드를 적용하고 if($current_user->roles[0]=='your_role'){에서 역할을 편집하여 장바구니에 추가 버튼을 표시하지 않으려는 역할을 변경할 수 있습니다.
4. 특정 제품의 장바구니에 추가 버튼 숨기기
이제 특정 제품의 재고가 없어 해당 제품의 장바구니에 추가 버튼을 일시적으로 숨기고 싶다고 가정해 보겠습니다.
특정 제품의 버튼을 제거하려면 이 스크립트를 복사하여 하위 테마의 functions.php 파일에 붙여넣습니다.
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }이 샘플 스크립트에서는 ID가 624 및 625인 제품에 대해 장바구니에 추가 버튼을 비활성화합니다. WooCommerce 스토어에 적용하려면 해당 ID를 제품 ID로 바꾸면 됩니다. 보시다시피 ID를 쉼표로 구분하여 여러 제품을 추가할 수 있습니다.

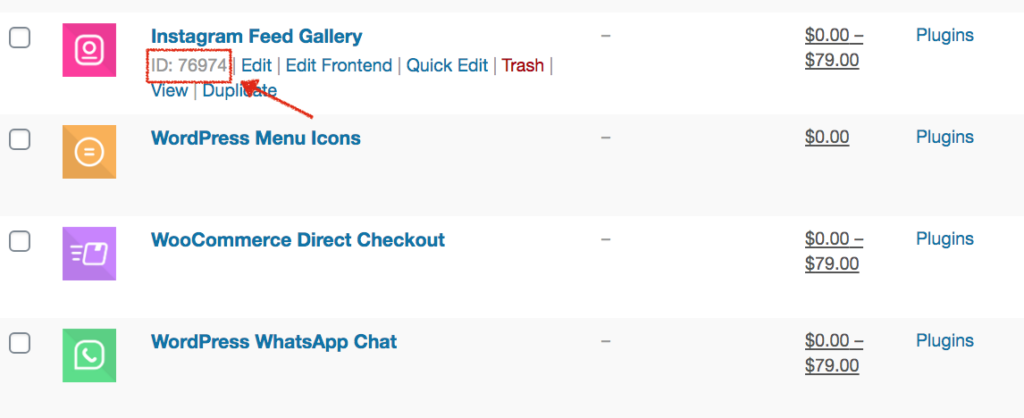
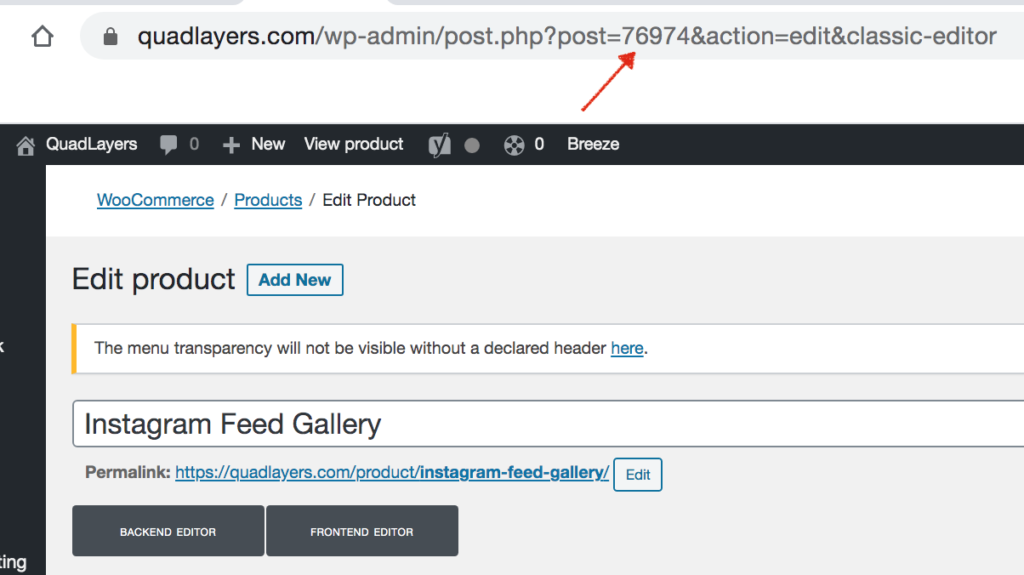
제품의 ID를 찾으려면 WordPress 대시보드 > WooCommerce > 제품 으로 이동하여 목록의 제품 위에 마우스를 가져갑니다.  또는 제품을 클릭하면 브라우저의 URL에 해당 ID가 표시됩니다.
또는 제품을 클릭하면 브라우저의 URL에 해당 ID가 표시됩니다.

5. 특정 카테고리에 대해 장바구니에 추가 버튼 비활성화
마찬가지로 특정 카테고리의 장바구니에 추가 버튼을 제거 할 수 있습니다. 예를 들어 "노트북" 카테고리에서 버튼을 숨기려면 다음 코드를 사용합니다.
add_action('wp', 'QL_remove_add_to_cart_from_category' );
기능 QL_remove_add_to_cart_from_category(){
if( is_product_category( '노트북' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}이 코드를 사용하여 3행의 "노트북"을 장바구니에 추가 버튼을 숨기려는 카테고리 이름으로 바꾸는 것을 잊지 마십시오.
6. 장바구니에 담기 버튼을 일시적으로 제거하고 날짜가 지나면 자동으로 표시
이제 한 단계 더 나아가 우리가 배운 몇 가지를 결합해 보겠습니다. 모든 기능이 포함된 제품 페이지를 만들기 위해 제품을 출시하려고 한다고 상상해 보십시오. 출시 전에 해당 페이지를 사용하여 과대 광고를 만들고 제품을 홍보 하려면 출시 날짜까지 장바구니에 추가 버튼을 숨겼다가 출시 당일 자동으로 표시할 수 있습니다 .
예를 들어 2020년 12월 15일에 제품을 출시할 계획이어서 그때까지 장바구니에 추가 버튼을 제거한 다음 특정 날짜에 버튼을 표시하려고 한다고 가정해 보겠습니다. 그렇게 하려면 다음 스크립트를 복사하여 붙여넣기만 하면 됩니다.
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }이렇게 하면 장바구니에 추가 버튼이 출시 날짜까지 사용자를 제품 페이지로 리디렉션하는 더 읽기 버튼으로 교체됩니다. 이제 스크립트가 어떻게 작동하는지 더 잘 이해합시다. 이 코드는 현재 날짜와 출시 날짜를 비교하고 현재 날짜가 더 빠르면 제품을 구매할 수 없게 만듭니다.
현재 날짜가 출시 날짜와 같거나 이후일 경우 제품을 구매할 수 있으며 장바구니에 추가 버튼이 자동으로 표시됩니다. 날짜뿐만 아니라 제품 ID(이 예에서는 624)도 지정해야 합니다.
보너스: 장바구니에 추가 버튼 사용자 지정
위에서 설명한 일부 상황의 경우 장바구니에 추가 버튼을 사용자 지정하고 쇼핑객에게 좋은 인상을 주는 것이 매우 유용합니다. 버튼을 숨기는 것 외에도 텍스트와 색상을 변경하고, 위나 아래에 텍스트를 추가하고, 버튼 동작을 편집하는 등의 작업을 수행할 수 있습니다. 간단한 것부터 시작하여 장바구니에 추가 버튼의 텍스트를 변경하는 방법을 살펴보겠습니다.
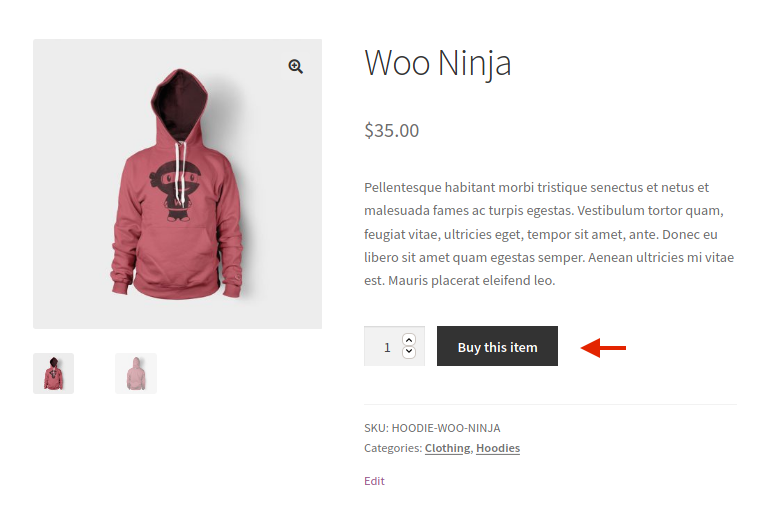
"장바구니에 추가" 대신 버튼에 " 이 항목 구매 " 텍스트를 표시하려고 한다고 가정해 보겠습니다. 다음 스크립트를 복사하여 functions.php 파일에 붙여넣기만 하면 됩니다.
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
기능 QL_customize_add_to_cart_button_woocommerce(){
return __('이 아이템 구매하기', '우커머스');
}  또한, 단일 제품의 버튼 색상을 변경하려면 이 스크립트를 사용하고 원하는 색상을 선택하십시오.
또한, 단일 제품의 버튼 색상을 변경하려면 이 스크립트를 사용하고 원하는 색상을 선택하십시오.
.single-product .product .single_add_to_cart_button.button {
배경색: #FF0000;
색상: #C0C0C0;
}이것은 두 가지 기본 예일 뿐이지만 훨씬 더 많은 작업을 수행하고 다른 많은 방법으로 버튼을 사용자 정의할 수 있습니다. 더 많은 예와 정보를 보려면 장바구니에 추가 버튼을 편집하는 방법에 대한 단계별 가이드를 확인하십시오.
결론
결론적으로 장바구니에 추가 버튼을 숨기는 것은 다양한 상황에서 유용할 수 있습니다.
- WooCommerce를 카탈로그로 사용하는 경우
- 품절 또는 상품이 품절된 경우
- 특정 유형의 사용자 또는 사용자 역할에 대한 캠페인을 실행하려면
- 신제품 출시를 앞두고 있을 때
- 버튼을 사용하여 표준 WooCommerce 구매 프로세스를 따르지 않는 특정 작업을 수행하는 경우
이 가이드에서는 장바구니에 추가 버튼을 제거하는 다양한 방법을 배웠습니다. 특정 제품, 사용자 및 사용자 역할에 대해 전체 상점에서 숨기는 방법과 숨기고 특정 날짜 이후에 자동으로 다시 표시하는 방법까지 살펴보았습니다. 이렇게 하면 다양한 상황에서 상점을 사용자 정의할 수 있는 약간의 유연성을 얻을 수 있습니다. 이 스크립트를 기본으로 사용하고 상점에서 최대한 활용하도록 편집하십시오.
장바구니에 추가 버튼을 제거하고 싶지 않지만 문제가 있는 경우 장바구니에 추가와 관련된 가장 일반적인 문제를 해결하는 데 도움이 되는 이 가이드를 확인하는 것이 좋습니다.
장바구니에 추가 버튼을 최대한 활용하는 방법에 대한 자세한 내용은 다음 자습서를 확인하십시오.
- WooCommerce에서 장바구니에 추가 버튼을 사용자 정의하는 방법
- 프로그래밍 방식으로 WooCommerce 장바구니에 추가 기능
스크립트에 문제가 있었나요? 장바구니에 추가 버튼을 제거하는 다른 방법을 알고 있습니까? 아래 의견 섹션에서 알려주십시오!
