WooCommerce에서 추가 정보 탭을 제거하는 방법
게시 됨: 2021-10-16온라인 상점을 최적화하면 판매와 전환이 증가한다는 것은 비밀이 아닙니다. 모든 것을 시도했고 비즈니스를 개선하기 위해 다른 것을 찾고 있다면 이 게시물이 적합합니다. 이 기사에서는 WooCommerce에서 추가 정보 탭을 제거하고 개별 제품 페이지를 변경하는 방법을 보여줍니다.
추가 정보 탭을 제거하는 이유는 무엇입니까?
추가 정보 탭은 주로 무게, 길이, 포함 및 높이와 같은 제품에 대한 추가 세부 정보를 표시하는 데 사용됩니다. 이를 통해 고객은 품목이 얼마나 크고 무거운지 알 수 있으므로 주문할 때 올바른 패키지 크기를 선택할 수 있습니다.
이 탭은 실제 제품을 판매할 때 중요하지만 배송이 필요 없는 디지털 제품이나 서비스를 제공하는 경우에는 의미가 없습니다. 이러한 경우 추가 정보 탭이 필요하지 않습니다.
오늘날 전자 상거래에서 얼마나 경쟁이 치열한지를 고려할 때 불필요한 필드를 제거하고 상점을 가능한 한 깨끗하게 유지해야 합니다. 비즈니스에 도움이 되지 않는 것이 있으면 제거하는 것이 좋습니다. 예를 들어 디지털 제품을 판매하는 경우 우편 번호 필드가 필요하지 않을 수 있으므로 비활성화하거나 선택 사항으로 만드는 것이 좋습니다.
마찬가지로 추가 정보 탭이 고객이나 비즈니스에 가치를 추가하지 않는 경우 제거해야 합니다. 다음 섹션에서 그 방법을 정확히 보여드리겠습니다.
WooCommerce에서 추가 정보 탭을 제거하는 방법
이 섹션에서는 WooCommerce에서 추가 정보 탭을 올바른 방법으로 제거하는 두 가지 방법을 보여줍니다.
- PHP로
- CSS 사용
약간의 코드를 사용하지만 걱정하지 마십시오. 초보자라도 실수하지 않도록 모든 단계를 수행할 수 있습니다.
참고: 핵심 테마 파일을 수정하고 템플릿에 추가 코드를 추가하므로 시작하기 전에 웹사이트의 전체 백업을 생성했는지 확인하십시오. 또한 하위 테마를 만들고 해당 파일을 편집하는 것이 좋습니다. 이렇게 하면 상위 테마를 업데이트할 때 사용자 지정 내용이 손실되지 않습니다.
코드로 파일을 편집하려면 하위 테마를 직접 사용자 지정하거나 플러그인을 사용할 수 있습니다. 이 가이드에서는 코드 조각을 사용합니다. 코드를 쉽게 추가할 수 있기 때문에 초보자에게 매우 유용한 도구입니다. 하위 테마의 functions.php 파일에 스니펫을 추가하는 대신 플러그인이 이를 관리합니다.
이제 더 이상 고민하지 않고 두 가지 방법을 모두 확인해 보겠습니다.
1) PHP로 추가 정보 탭 제거
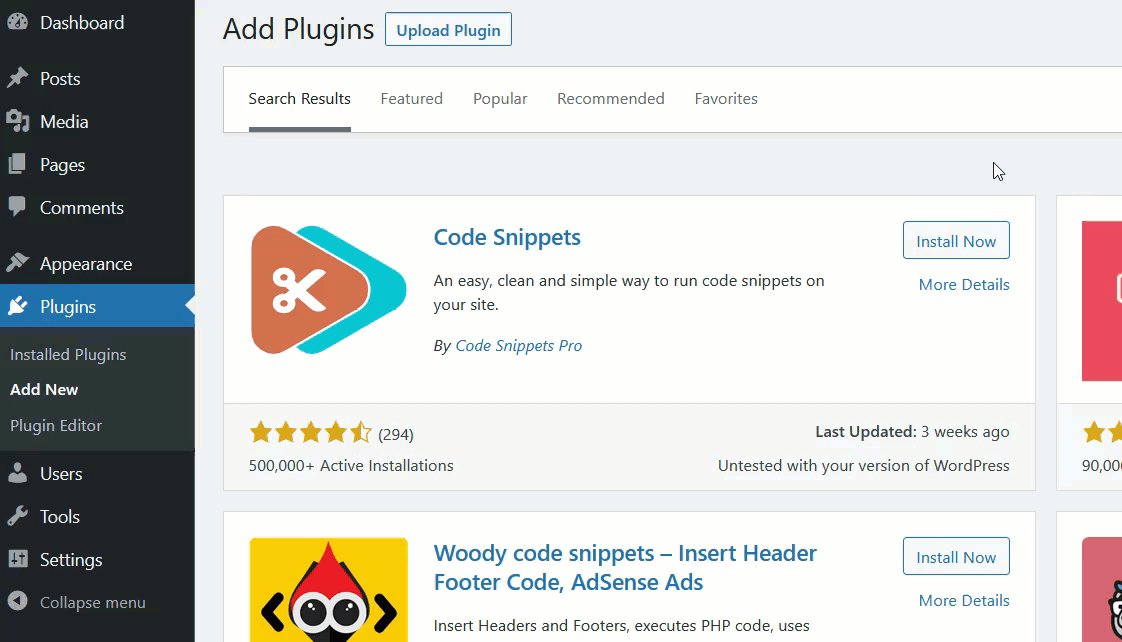
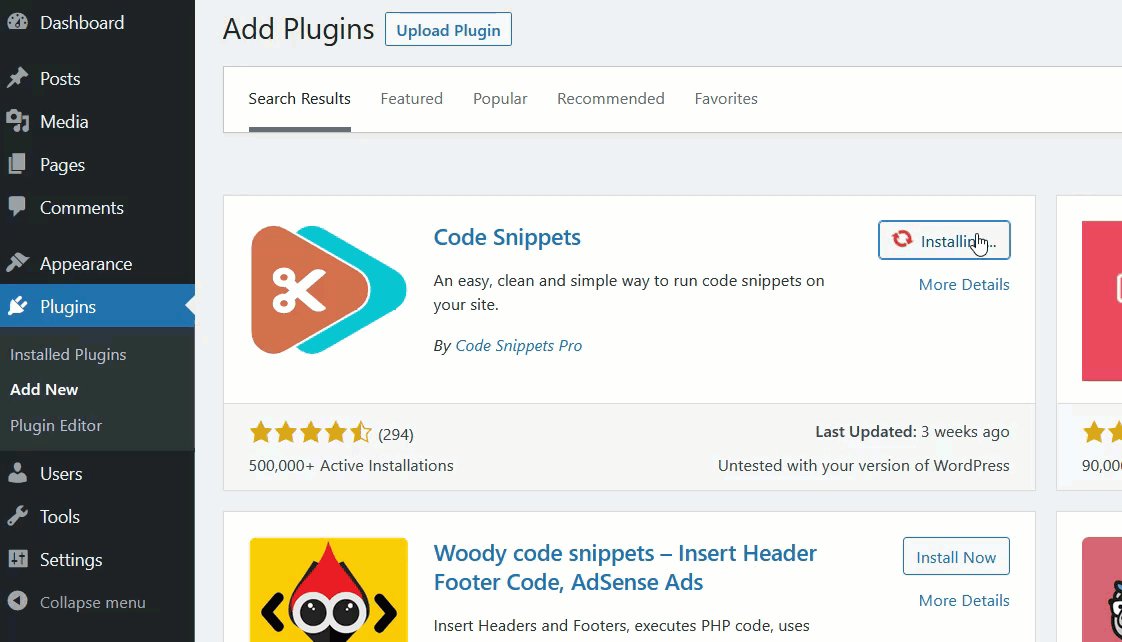
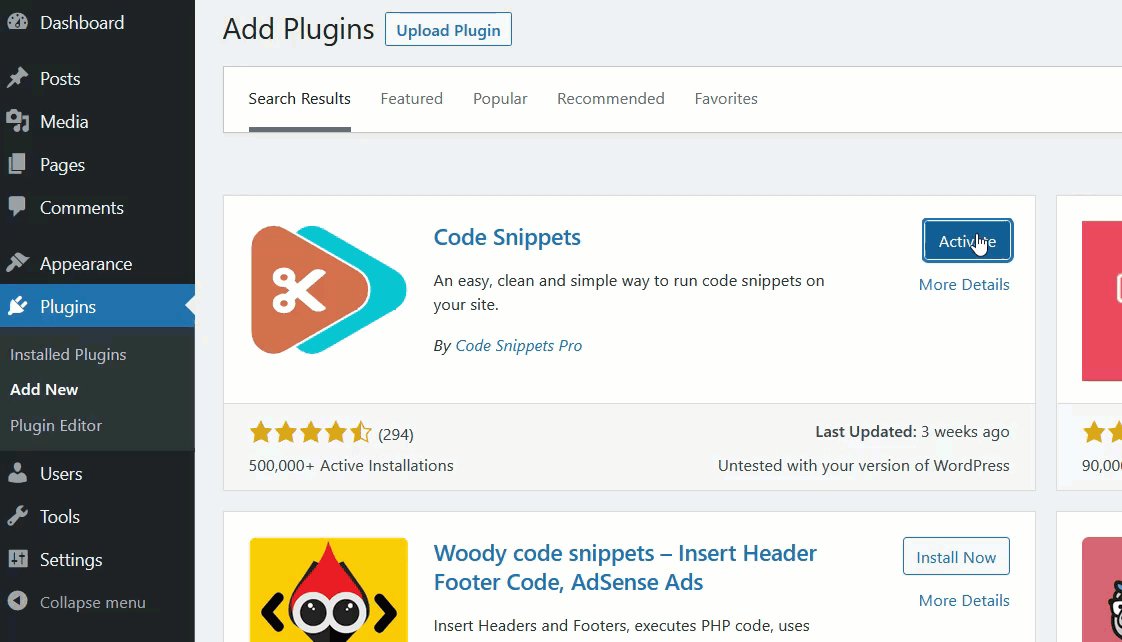
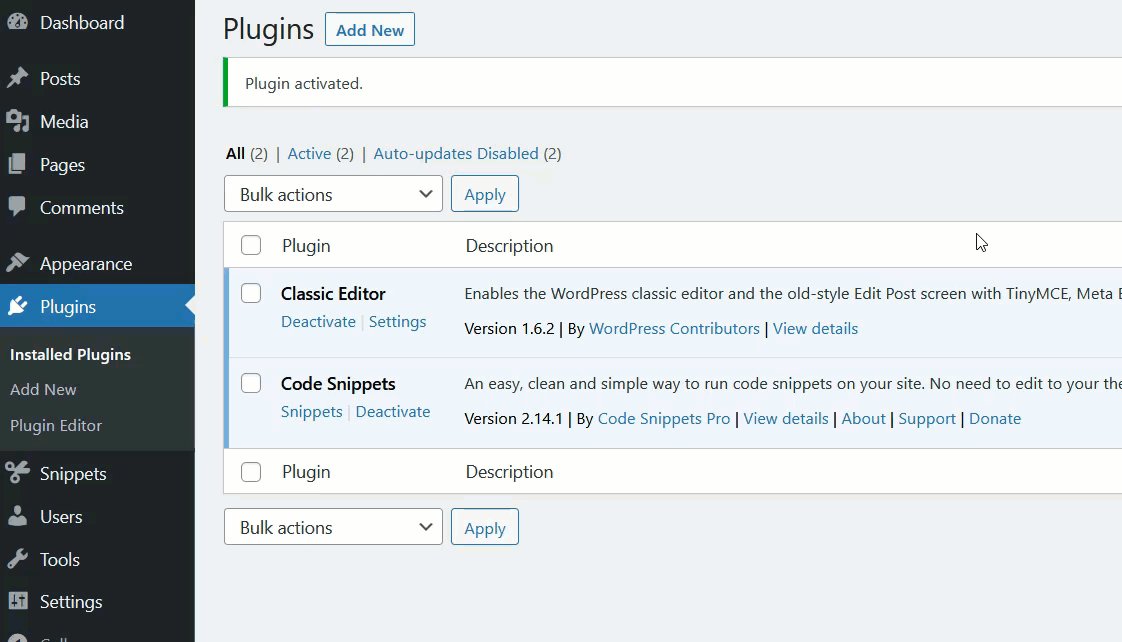
PHP를 사용하여 WooCommerce에서 추가 정보 탭 을 제거하려면 가장 먼저 해야 할 일은 웹사이트에 코드 조각 플러그인을 설치하고 활성화하는 것입니다. 이렇게 하면 핵심 테마 파일을 수정하지 않고도 사용자 정의 스니펫을 추가할 수 있습니다.
대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 찾아 설치합니다.

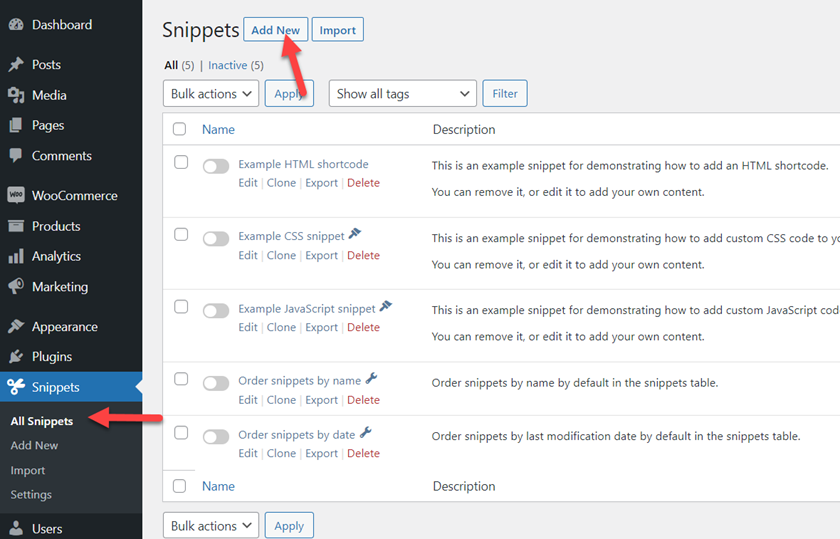
설치 및 활성화한 후에는 새 스니펫을 생성해야 합니다. 조각 > 모든 조각 으로 이동하고 새로 추가 를 누릅니다.

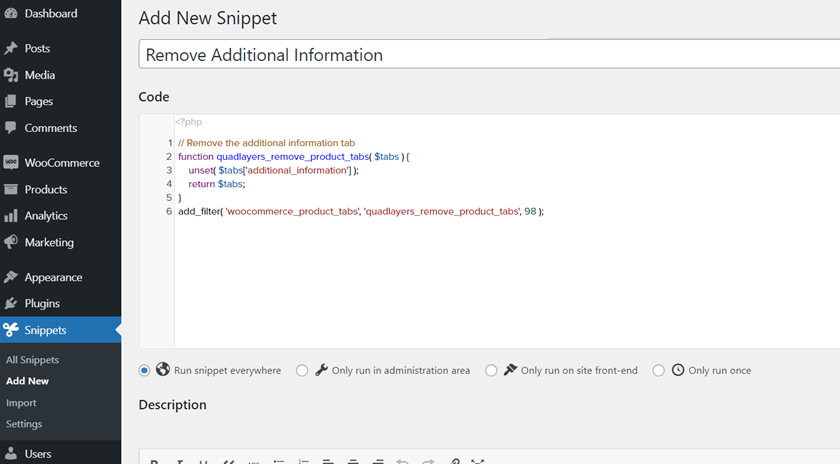
이제 다음 코드를 복사하여 스니펫 섹션에 붙여넣고 활성화합니다.
// 추가 정보 탭 제거
기능 quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
$ 탭을 반환합니다.
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98 );

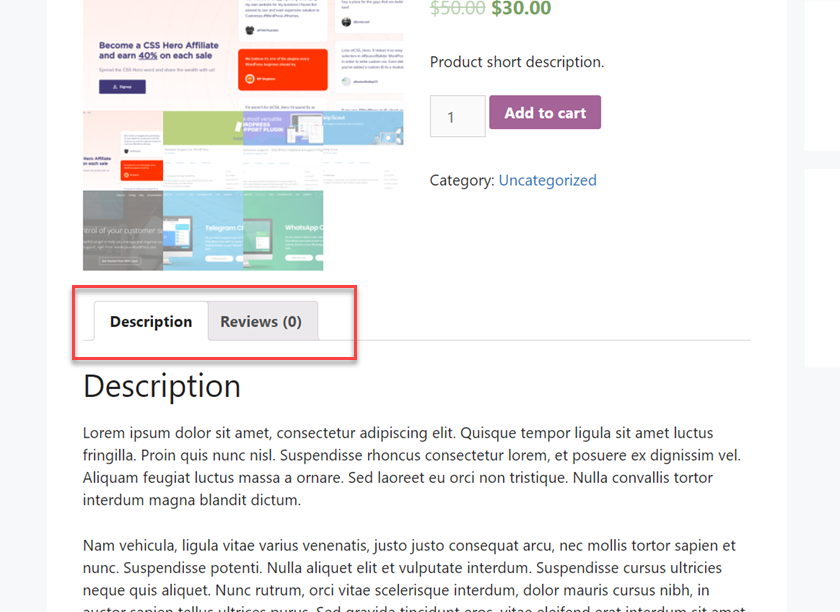
그런 다음 프런트 엔드에서 제품 페이지를 확인하면 추가 정보 탭이 사라진 것을 볼 수 있습니다.

이것은 PHP를 사용하여 추가 정보 탭을 삭제하는 방법입니다.
다른 탭을 제거하려면 다음 줄에서 탭 이름을 변경하면 됩니다.
unset( $tabs['제거하려는 탭'] );
보시다시피 이 방법은 매우 간단하지만 유일한 방법은 아닙니다. 다음 섹션에서는 CSS를 사용하여 WooCommerce 스토어에서 추가 정보 탭을 제거하는 방법을 보여줍니다.
2) CSS로 추가 정보 탭 제거
CSS 방법의 좋은 점은 플러그인이 필요하지 않다는 것입니다. WordPress 사용자 지정 프로그램에서 사용할 수 있는 추가 CSS 기능을 사용하여 작업을 완료할 수 있습니다. 어떻게 하는지 봅시다.
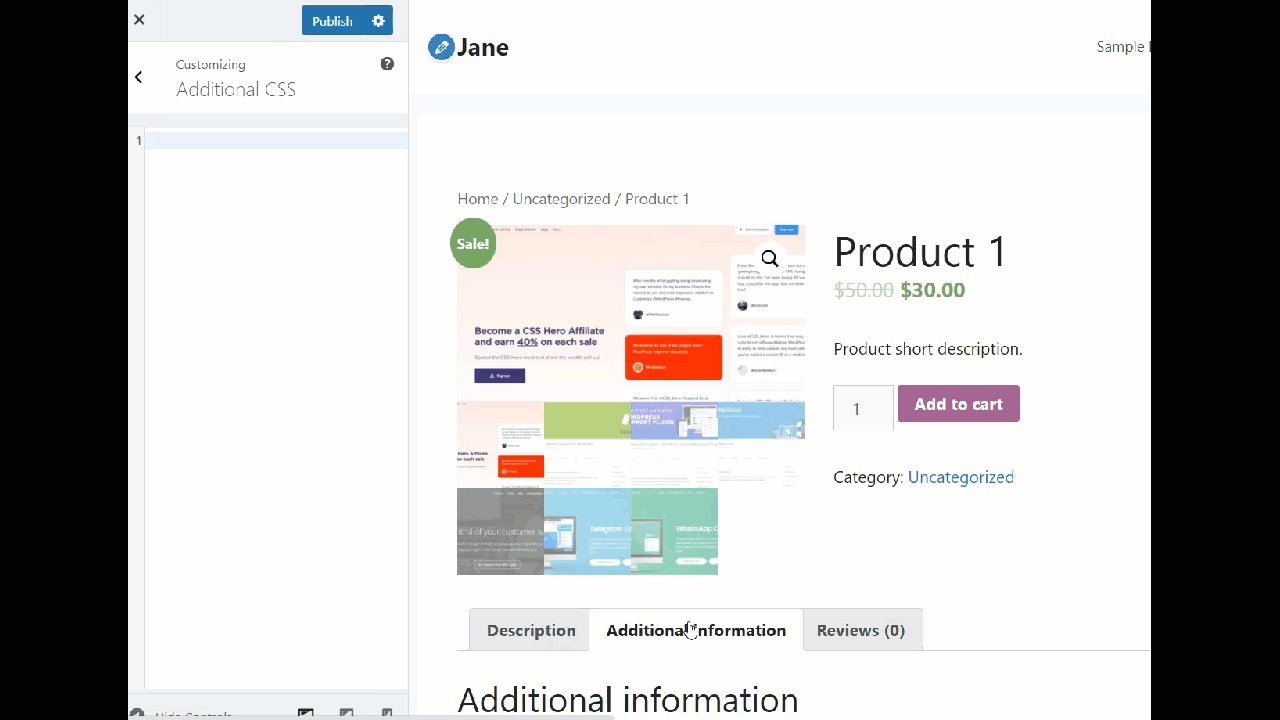
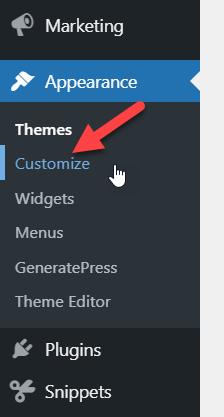
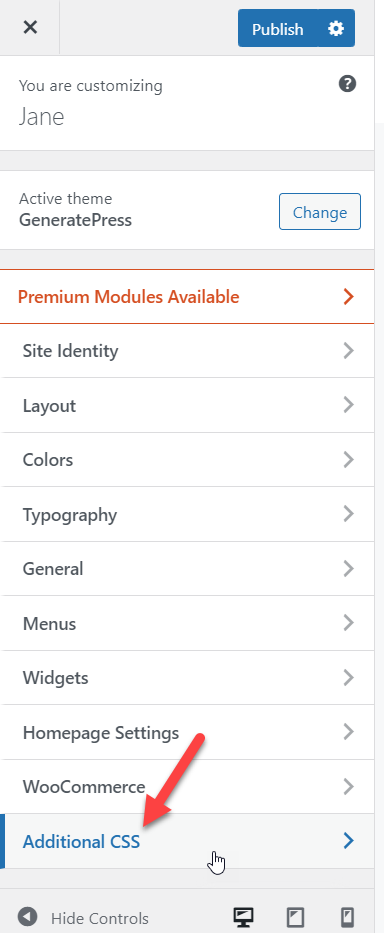
WordPress 대시보드 에서 모양 > 사용자 정의 로 이동합니다.

사용자 지정 프로그램에서 추가 CSS 섹션으로 이동합니다.

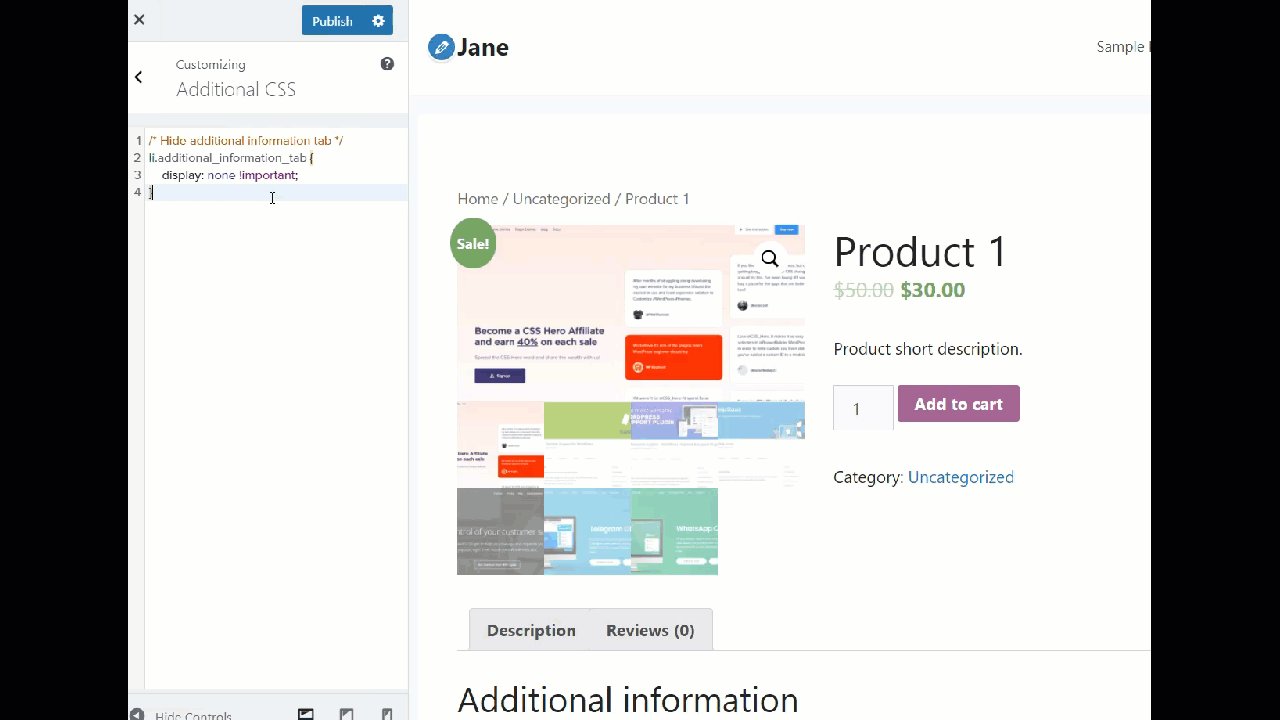
이제 다음 CSS 코드를 복사하여 편집기에 붙여넣습니다. 미리보기를 확인하면 변경 사항을 즉시 확인할 수 있습니다.
/* 추가 정보 탭 숨기기 */
li.additional_information_tab {
표시: 없음 !중요;
}
결과에 만족하면 업데이트를 게시하는 것을 잊지 마십시오.
그게 다야! 이것이 CSS를 사용하여 WooCommerce 스토어에서 추가 정보 탭을 제거하는 방법입니다.
결제 페이지에서 추가 정보 탭 제거
지금까지 제품 페이지에서 추가 정보 탭을 삭제하는 방법에 대해 알아보았습니다. 그러나 이 탭은 결제 페이지에도 나타납니다. 이 경우 구매자는 주문에 대한 추가 정보와 메모를 제공할 수 있습니다.
WooCommerce 체크아웃 페이지에서 추가 정보 탭을 제거하려면 이 섹션이 적합합니다.
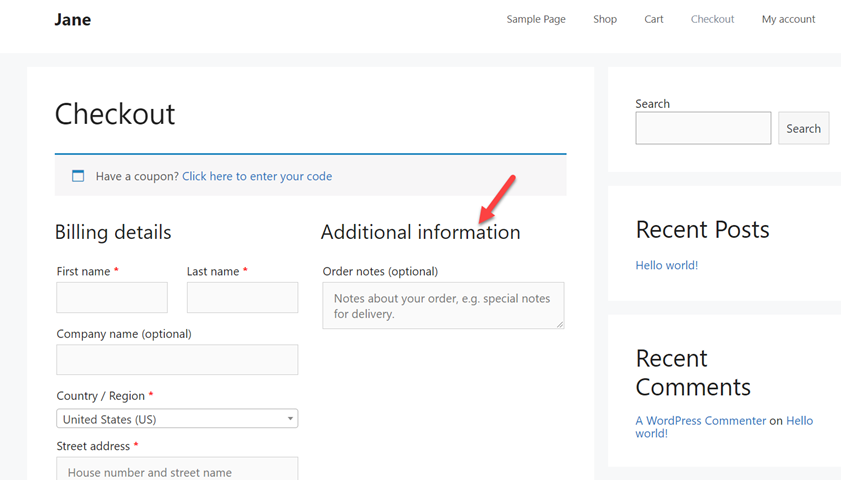
시작하기 전에 추가 정보 탭이 체크아웃 페이지에서 어떻게 보이는지 보겠습니다.

이제 해당 탭을 제거하기 위해 약간의 CSS를 사용합니다.
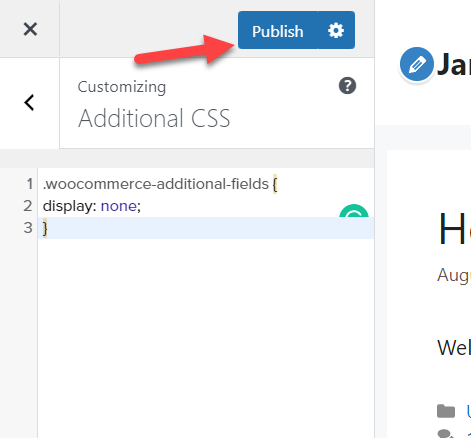
다음 코드를 복사하여 사용자 정의 프로그램의 추가 CSS 섹션에 붙여넣고 게시 를 누르기만 하면 됩니다.
.woocommerce 추가 필드 {
디스플레이: 없음;
} 
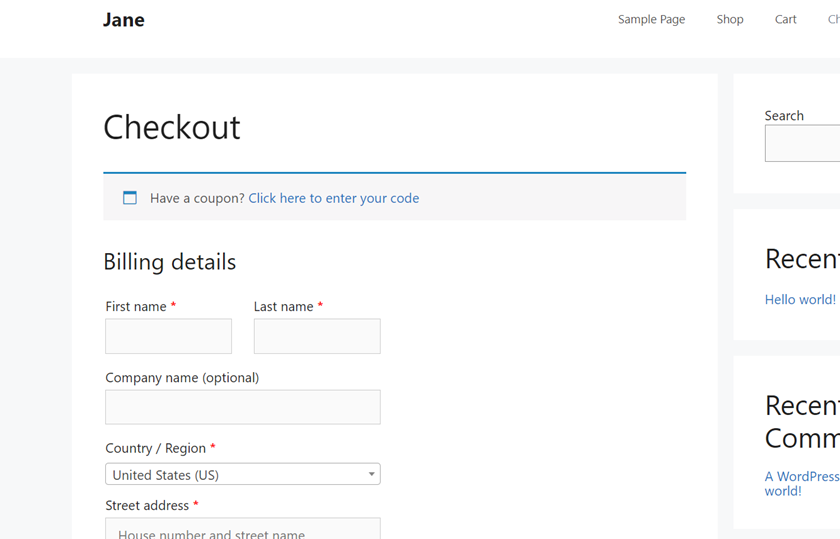
그런 다음 체크아웃 페이지를 새로 고치면 추가 정보가 사라진 것을 볼 수 있습니다.


그게 다야! 이것이 약간의 CSS를 사용하여 체크아웃 페이지에서 추가 정보 탭을 제거하는 방법입니다.
추가 정보 탭을 사용자 정의하는 방법
이제 상점에서 추가 정보 탭을 직접 삭제하는 대신 사용자 정의하려는 경우를 가정해 보겠습니다. 이 섹션에서는 추가 정보 탭을 사용자 지정하기 위한 몇 가지 다른 옵션을 보여줍니다.
추가 정보 탭의 이름 바꾸기
추가 정보 탭에 있는 내용을 명확히 하려면 이름을 바꾸면 됩니다. 내용을 설명하는 것 외에도 대부분의 온라인 상점에서는 이 작업을 수행하지 않기 때문에 경쟁업체와 차별화됩니다.
코드 조각 플러그인을 사용하여 새 조각을 만들고 다음 코드를 붙여넣습니다.
/**
* 추가 정보 탭 이름 변경
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_rename_tabs', 98 );
기능 quadlayers_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __( '제품 정보' ); // 추가 정보 탭의 이름을 바꿉니다.
$ 탭을 반환합니다.
}
코드를 자세히 살펴보면 이 줄을 사용하여 탭 이름을 변경한 것을 알 수 있습니다.
$tabs['additional_information']['title'] = __( '제품 정보' ); // 추가 정보 탭의 이름을 바꿉니다.
이 예에서는 이름을 제품 정보로 변경했지만 자유롭게 코드를 사용하여 기본 설정에 따라 조정할 수 있습니다.
코드를 입력한 후 변경 사항을 게시하면 추가 정보 탭의 이름이 제품 정보로 어떻게 변경되었는지 확인할 수 있습니다.
지금까지 추가 정보 탭을 제거하는 방법과 WooCommerce에서 이름을 바꾸는 방법을 살펴보았습니다. 하지만 할 수 있는 일이 더 있습니다. 제품 페이지에 새 탭을 추가하는 방법을 살펴보겠습니다.
새 탭을 추가하는 방법
고유한 것 또는 새롭거나 사양이 많은 제품을 판매하는 경우 제품 페이지에 추가 탭을 추가할 수 있습니다. 이 섹션에서는 일부 PHP 스니펫을 사용하여 단일 제품 페이지에 탭을 추가하는 방법을 보여줍니다.
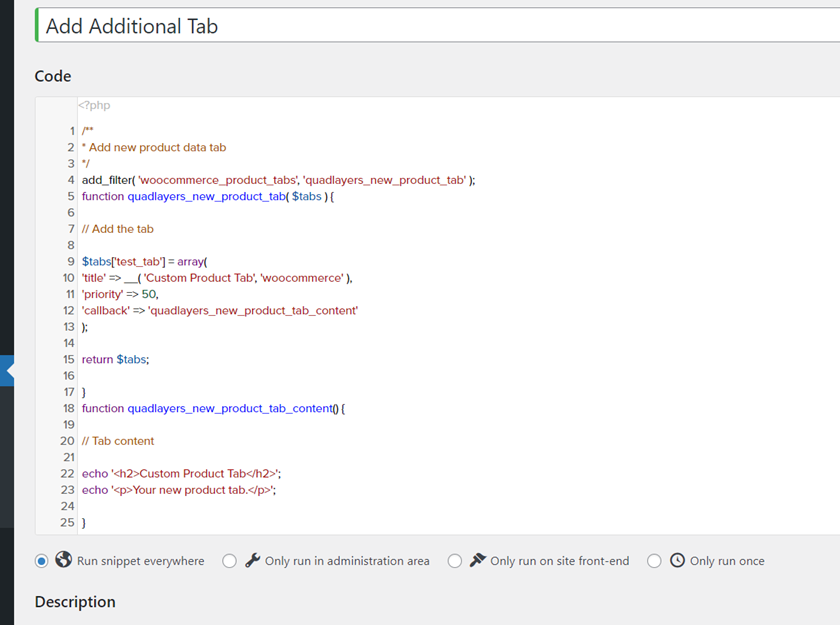
먼저 코드 조각 설정을 열고 새 PHP 조각을 만듭니다. 그런 다음 다음 코드를 붙여넣습니다.
/**
* 새 제품 데이터 탭 추가
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_new_product_tab' );
기능 quadlayers_new_product_tab( $tabs ) {
// 탭 추가
$tabs['test_tab'] = 배열(
'제목' => __( '맞춤 상품 탭', '우커머스' ),
'우선순위' => 50,
'콜백' => 'quadlayers_new_product_tab_content'
);
$ 탭을 반환합니다.
}
기능 quadlayers_new_product_tab_content() {
// 탭 내용
echo '<h2>사용자 정의 제품 탭</h2>';
echo '<p>새 제품 탭입니다.</p>';
}
코드를 붙여넣은 후 저장하여 변경 사항을 적용합니다.

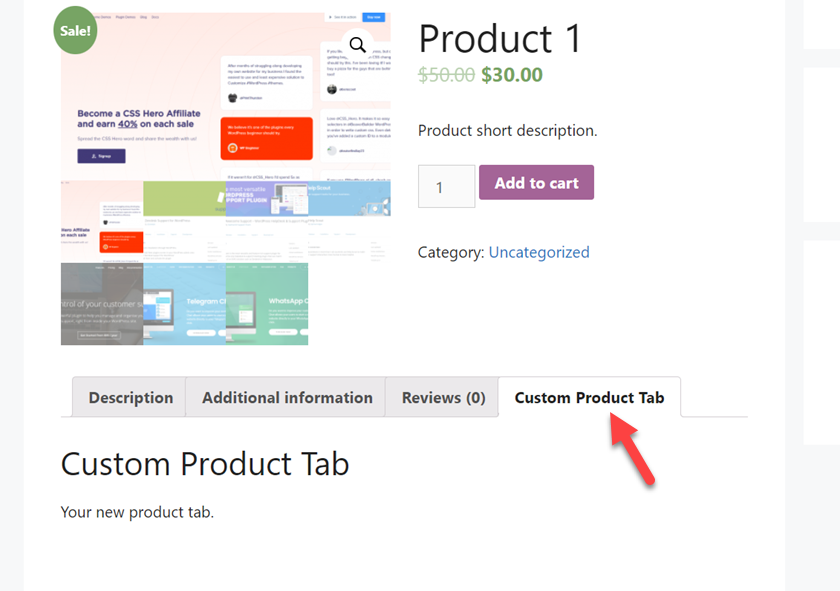
이제 프런트 엔드에서 제품 페이지를 확인하면 새 탭이 표시됩니다.

필요한 경우 동일한 코드를 사용하여 편집하여 여러 탭을 추가할 수 있습니다. 그리고 그게 다야! 이것이 WooCommerce 제품 페이지에 사용자 정의 탭을 추가하는 방법입니다.
이제 게시물을 마치기 전에 추가 정보 탭을 사용자 지정하기 위해 수행할 수 있는 작업을 한 가지 더 살펴보겠습니다.
탭 재정렬 방법
상점에서 사용할 수 있는 또 다른 유용한 트릭은 제품 페이지에서 탭을 재정렬하는 것입니다. 플러그인을 사용하지 않고 탭의 순서를 변경할 수 있습니다. 일부 PHP 스니펫을 사용하여 수행하는 방법을 살펴보겠습니다.
기본적으로 WooCommerce는 탭을 다음과 같이 정렬합니다.
- 설명
- 추가 정보
- 리뷰
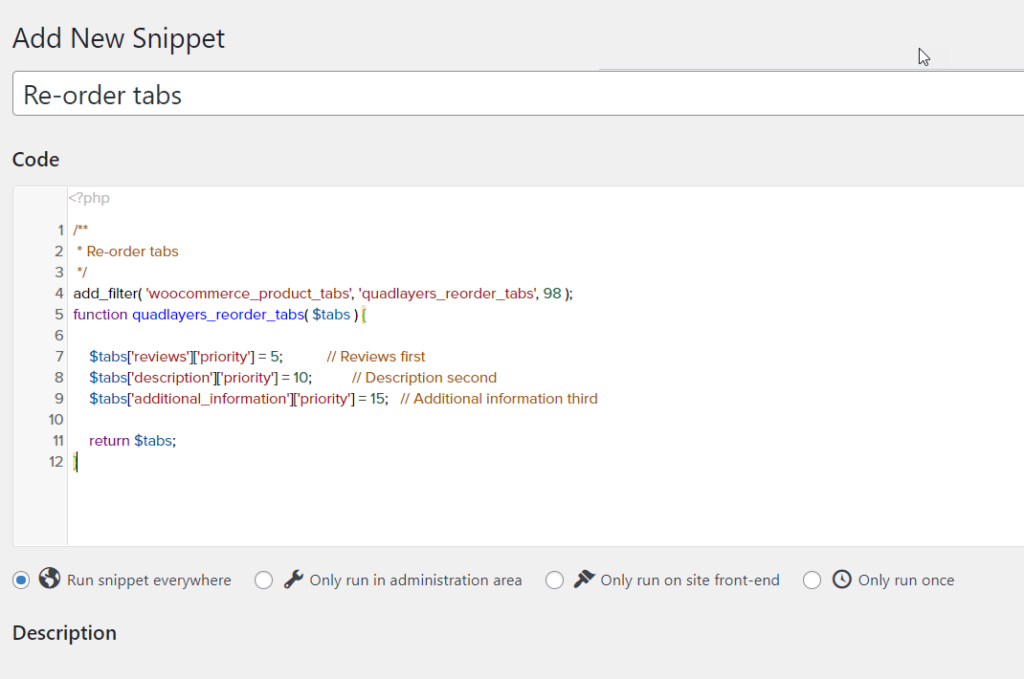
리뷰를 강조 표시하고 우선 순위를 지정한다고 가정해 보겠습니다. 탭을 재정렬하려면 다음 코드를 사용합니다.
/**
* 탭 재정렬
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98 );
기능 quadlayers_reorder_tabs( $tabs ) {
$tabs['리뷰']['우선순위'] = 5; // 먼저 리뷰
$tabs['설명']['우선순위'] = 10; // 설명 두 번째
$tabs['추가 정보']['우선순위'] = 15; // 추가 정보 세 번째
$ 탭을 반환합니다.
}
보시다시피, 우선순위 속성을 사용하여 원하는 순서로 탭을 배치합니다. 이 경우 리뷰를 먼저 배치한 다음 설명을 배치하고 마지막으로 추가 정보 탭을 배치합니다. 코드를 기본으로 하여 필요에 따라 수정하십시오.
순서를 결정했으면 코드 조각 플러그인 설정에 코드를 붙여넣고 활성화합니다.

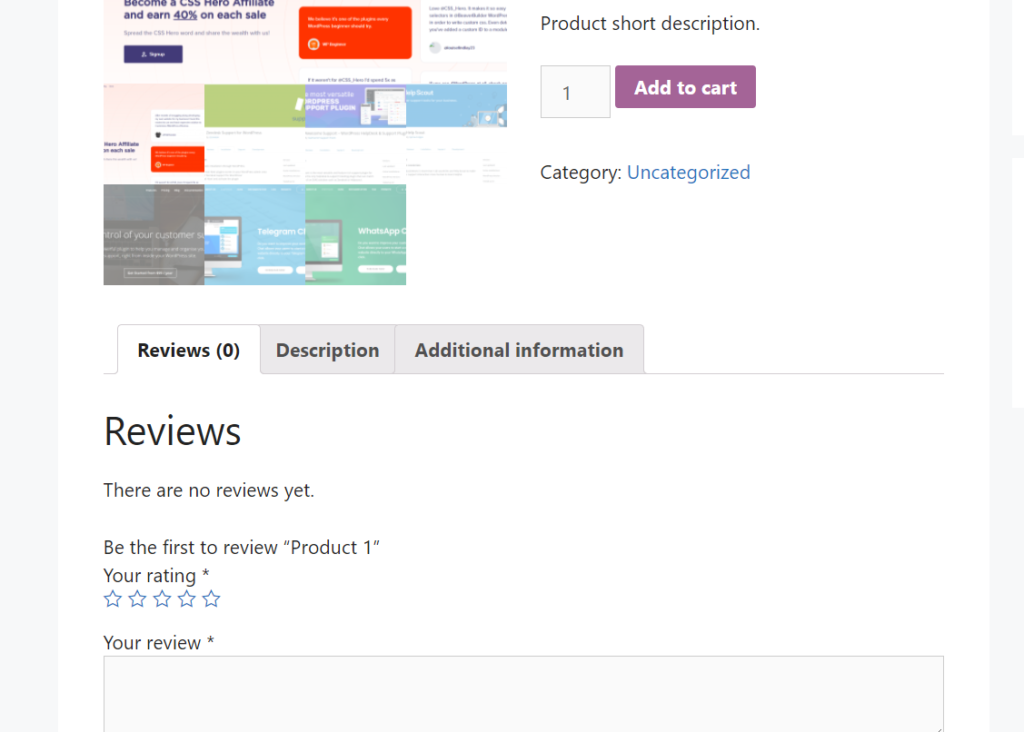
이제 프런트 엔드에서 제품 페이지를 확인하면 새 우선 순위에 따라 재정렬된 탭이 표시됩니다.

제품 페이지를 변경하는 방법에 대한 자세한 정보와 예는 WooCommerce 제품 페이지를 사용자 정의하는 방법에 대한 가이드를 확인하십시오.
자세한 정보와 예시 스니펫은 WooCommerce의 문서 페이지를 확인하세요.
결론
대체로 추가 정보 탭에는 일반적으로 무게, 길이, 포함 및 높이와 같은 제품에 대한 세부 정보가 포함됩니다. 그러나 실제 제품을 판매하지 않는 경우 해당 탭을 제거하는 것이 좋습니다.
이 가이드에서는 두 가지 다른 방법을 사용하여 WooCommerce에서 추가 정보 탭을 제거하는 방법을 보여주었습니다.
- PHP
- CSS
두 가지 방법 모두 매우 간단하며 많은 프로그래밍 지식이 필요하지 않습니다. PHP를 알고 있다면 사이트별 플러그인을 사용하여 스니펫을 추가하거나 하위 테마의 functions.php 파일을 직접 편집할 수 있습니다. 또는 테마 파일을 편집하는 데 익숙하지 않은 경우 CSS 방법을 사용할 수 있습니다. 추가 도구가 필요하지 않으며 WordPress Customizer를 사용하여 코드를 추가할 수 있습니다. 커스터마이저 라이브 미리보기 덕분에 수정 사항을 실시간으로 볼 수 있습니다.
또한 체크아웃 페이지에서 추가 정보 탭을 제거하는 방법과 탭 이름을 변경하고 새 탭을 추가하고 탭 순서를 변경하는 방법에 대한 몇 가지 다른 예를 보았습니다.
WooCommerce 스토어에서 추가 정보 탭을 삭제하기 위해 어떤 방법을 사용하셨습니까? 다른 방법을 알고 있습니까? 아래 댓글 섹션에서 알려주십시오!
상점을 사용자 정의하는 방법에 대한 추가 자습서는 다음 문서를 참조하십시오.
- WooCommerce Shop 페이지를 사용자 정의하는 방법
- Elementor를 사용하여 제품 페이지 사용자 지정
- 관련 제품 섹션을 편집하는 방법