4가지 간단한 옵션으로 Storefront 및 Woocommerce 바닥글 링크로 빌드를 제거하는 방법
게시 됨: 2020-04-13 최근에 WooCommerce 플러그인으로 새 사이트를 만든 후 온보딩 마법사 단계 중 하나를 통해 Storefront WooCommerce 테마를 따라 설치할 수 있습니다. 이는 좋은 일입니다. 테마를 WooCommerce 상점 테마로 유지하려면 사용자 정의해야 합니다. 이 테마의 가장 일반적인 문제 중 하나는 많은 사용자가 제거하거나 교체하려는 지속적인 바닥글 크레딧 링크입니다. 지원되는 결제 방법, 소셜 아이콘, 쿠키 알림 등과 같은 사용자 지정 기능을 더 추가할 수도 있습니다.
최근에 WooCommerce 플러그인으로 새 사이트를 만든 후 온보딩 마법사 단계 중 하나를 통해 Storefront WooCommerce 테마를 따라 설치할 수 있습니다. 이는 좋은 일입니다. 테마를 WooCommerce 상점 테마로 유지하려면 사용자 정의해야 합니다. 이 테마의 가장 일반적인 문제 중 하나는 많은 사용자가 제거하거나 교체하려는 지속적인 바닥글 크레딧 링크입니다. 지원되는 결제 방법, 소셜 아이콘, 쿠키 알림 등과 같은 사용자 지정 기능을 더 추가할 수도 있습니다.
이 게시물에서는 Storefront 바닥글 크레딧 링크를 편집 및 제거하는 방법을 보여주고 코드와 취해야 할 단계를 공유합니다. 이 게시물을 읽는 대부분의 사용자는 Storefront 바닥글을 완전히 사용자 지정하려면 빠른 솔루션이 필요하기 때문에 플러그인 솔루션도 생각해 냈습니다.
저는 또한 현재 사용자가 Storefront를 프리미엄 품질 WooCommerce 테마로 전환하는 데 도움이 되는 고급 Storefront 테마 사용자 정의 플러그인을 작업하고 있습니다.
functions.php 파일을 편집하거나 스니펫을 추가하고 싶지 않고 플러그인 사용을 선호하는 경우 바닥글 크레딧 링크를 제거할 수 있는 플러그인을 만들었습니다. 여기에서 플러그인을 찾을 수 있습니다.
상점 바닥글 크레딧 링크
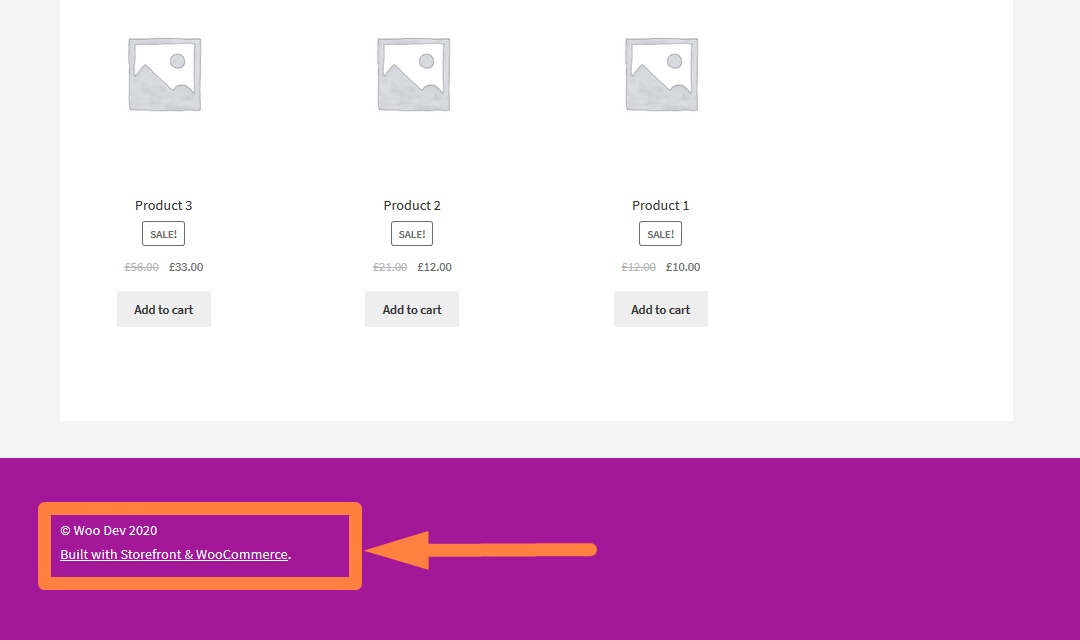
해야 할 일 중 하나는 아래 이미지에 표시된 스토어프론트 및 Woocommerce 바닥글 링크로 빌드를 제거하는 것입니다. 
다음은 상점 첫 WooCommerce 테마에서 바닥글 링크를 제거하는 방법입니다.
- 템플릿 기능에서 스토어 크레딧 액션 후크를 찾습니다.
- 상점 작업 후크 의 콜백 함수를 찾습니다.
- 스토어프론트 및 Woocommerce로 빌드를 읽는 원치 않는 부분을 제거하도록 콜백 기능을 편집하십시오 .
- apply_filters를 사용하여 해당 부분을 제거 하고 기능에 저작권 및 날짜 세부 정보를 남겨둡니다.
- 또는 remove_action을 사용하여 작업을 제거할 수 있습니다 .
- CSS display 속성 을 display: none으로 설정 하여 제거할 수도 있습니다.
- 마지막으로 자식 테마를 사용 하여 기본 테마 함수를 재정의하는 새로운 함수 storefront_credit() 함수를 작성할 수 있습니다.
이러한 각 옵션을 작동시키는 방법을 자세히 설명하겠습니다.
#1) 스토어프론트 및 우커머스 바닥글 링크로 빌드 제거를 위한 콜백 기능 편집
WooCommerce와 Storefront 테마에 크레딧을 주는 것은 좋은 일이지만 바닥글 링크는 항상 웹사이트에서 트래픽을 유도합니다. 이 테마를 유지하려면 built with storefront & Woocommerce 바닥글 링크를 제거해야 합니다.
이 테마를 설치했을 때 나는 그 단순함이 마음에 들었고 내 튜토리얼에서 일러스트레이션으로 사용하고 싶었습니다. 어떤 이유로 바닥글 크레딧 링크가 마음에 들지 않고 항상 즉시 제거하고 싶고 테마 사용자 지정을 시작합니다.
Storefront 및 Woocommerce 바닥글 링크 위치로 구축
당신이 footer.php 를 확인할 때 당신은 이것이 storefront & Woocommerce 바닥글 링크로 구축된 것을 볼 수 없을 것입니다. 그래서 그것을 제거하기 위해 action hook을 사용하여 거기에 추가되었다는 것을 알았고 물론 remove_action과 같은 것을 사용할 것입니다.
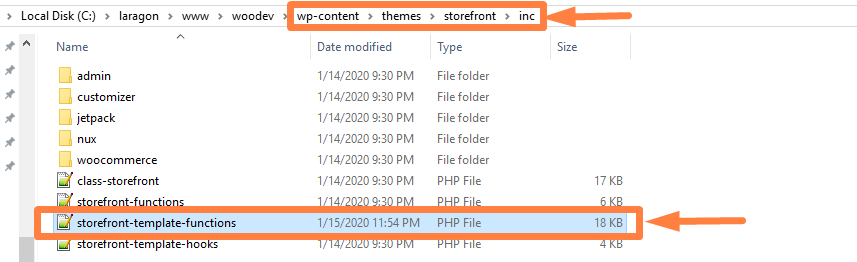
그래서 즉시 액션 훅을 찾기 시작했고 그 위치를 찾는 데 시간이 오래 걸렸지만 마침내 찾았습니다. 이것은 storefront_credit라는 콜백 함수이며 위치 경로는 다음과 같습니다.
wp-content/themes/storefront/inc/storefront-template-functions.php

코드 편집기에서 줄 번호 129 또는 그 부근을 찾아야 합니다.

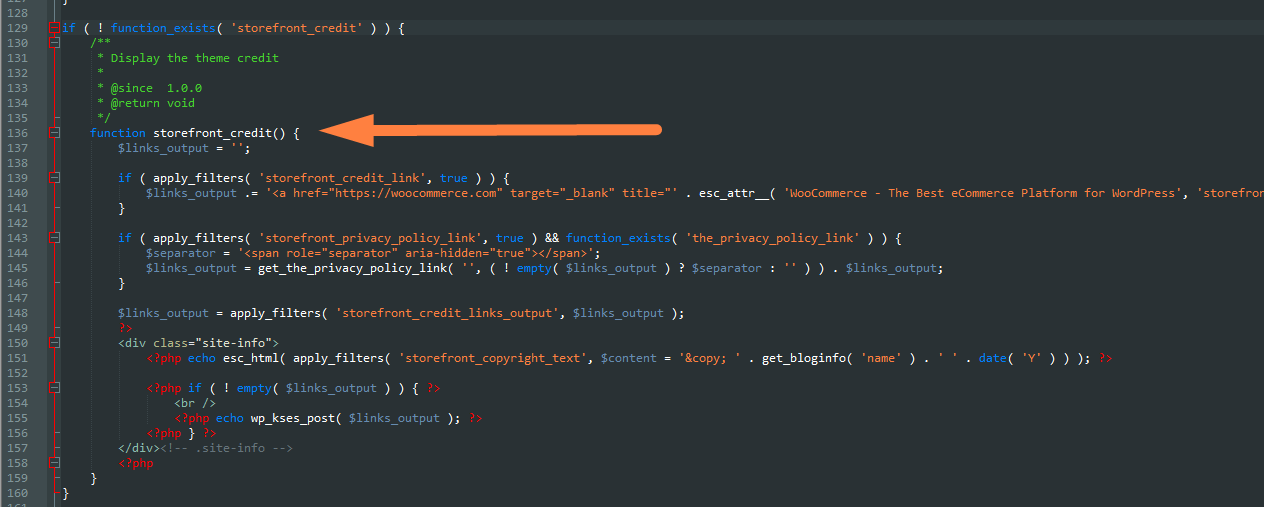
업데이트하지 않을 사용자 정의 WooCommerce 테마를 구축하기 위해 상점 첫화면 테마를 재사용하려는 경우 이 작업 콜백 기능을 편집하여 해당 부분을 제거하고 해당 크레딧 바닥글 링크 없이 교체하거나 그대로 둘 수 있습니다. 이 경우 해당 콜백 함수의 코드는 다음과 같이 변경될 수 있습니다.
if ( ! function_exists( 'storefront_credit' ) ) {
/**
* 테마 크레딧 표시
*
* @1.0.0부터
* @반환 무효
*/
함수 storefront_credit() {?>
<div class="사이트 정보">
<?php echo esc_html( '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ); ?>
</div><!-- .사이트 정보 -->
<?php
}
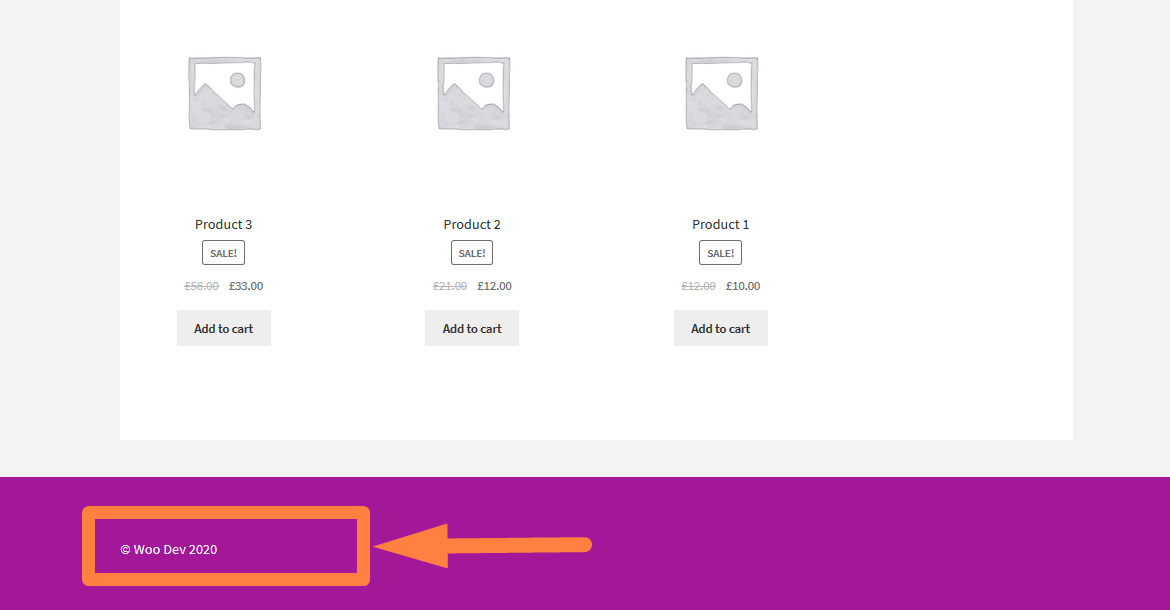
}결과는 built with storefront & Woocommerce 바닥글 링크 를 제거하고 사이트 이름, 저작권을 남겨야 하며 다음과 같아야 합니다.

 #2) CSS를 사용하여 Storefront 및 Woocommerce 바닥글 링크로 빌드 제거
#2) CSS를 사용하여 Storefront 및 Woocommerce 바닥글 링크로 빌드 제거
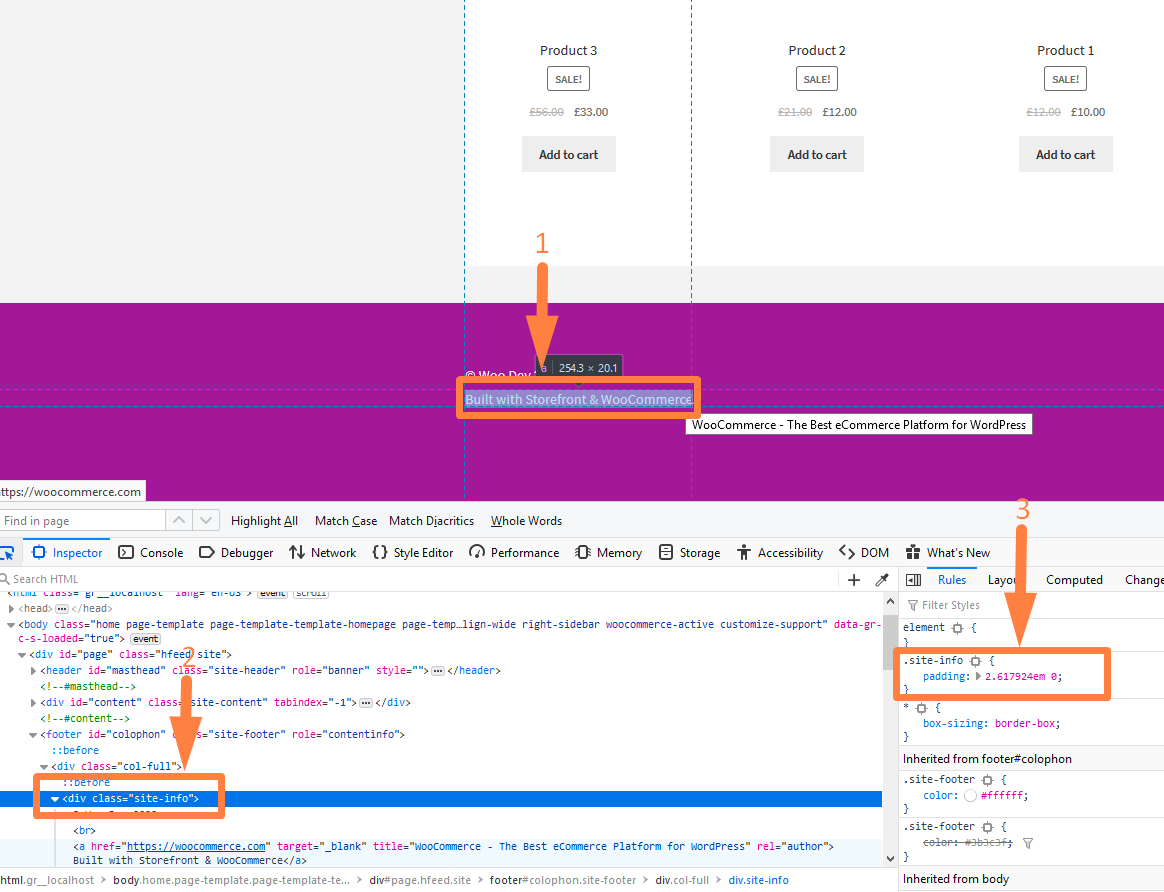
이것은 바닥글 링크의 가시성을 숨기기 때문에 가장 비효율적인 방법입니다. 아래와 같이 Inspect Browser 도구를 사용하여 바닥글 링크의 클래스를 찾으면 됩니다.

이제 다음과 같이 display: none 규칙을 site-info 클래스에 적용하기만 하면 됩니다.
.사이트 정보 {
디스플레이: 없음;
}이것은 단순히 바닥글 링크를 대상으로 하고 숨깁니다. 다음과 같이 가시성 규칙을 사용할 수도 있습니다.
.사이트 정보 {
가시성: 숨김;
}#3) remove_action을 사용하여 Woocommerce 바닥글 링크 제거
제거 작업은 이 테마의 향후 업데이트에 문제를 일으키지 않고 이 바닥글 링크를 제거하는 또 다른 빠른 방법입니다.
이 경우 하위 테마 functions.php 파일에 제거 바닥글을 추가해야 합니다. 이 경우 remove_action 함수는 다음과 같아야 합니다.
remove_action('storefront_footer', 'storefront_credit',20);#4) 하위 테마 기능을 사용하여 바닥글 링크 무시
마지막으로 함수를 하위 테마 functions.php에 복사하고 다음과 같은 코드를 추가하거나 자신의 신용 링크를 추가할 수 있습니다.
/**
* 맞춤형 WooCommerce 상점 크레딧 메시지 표시
*/
함수 storefront_credit() {
?>
<div class="사이트 정보">
<?php echo esc_html( apply_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ) ); ?>
<?php if ( apply_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="author">' . esc_html__( '조에 의해 구축 ', 'storefront' ) . '</a>' ?> 및 <a href="https://yourdomain.com" title="Your Company Name">귀하의 회사 이름</a>.
<?php } ?>
</div><!-- .사이트 정보 -->
<?php
}섹션을 내 도메인으로, 텍스트를 각각의 도메인 이름 및 선호하는 텍스트로 바꿀 수 있습니다.
결론
이 게시물에서 볼 수 있듯이 WooCommerce 바닥글 크레딧 링크를 제거할 수 있는 여러 가지 방법이 있습니다. 목표 또는 프로그래밍 경험에 따라 다릅니다. WooCommerce 개발자이고 스토어프론트 테마를 스타터 테마로 사용하려는 경우 콜백 함수를 직접 편집하는 것이 이 작업을 완료하는 방법이어야 합니다. 이제 스토어프론트 및 Woocommerce 바닥글 링크로 빌드를 문제 없이 제거할 수 있기를 바랍니다. 다른 WooCommerce 개발 문제가 있는 경우 언제든지 연락하여 더 많은 조언과 도움을 받을 수 있습니다.
유사한 기사
- WordPress에서 플러그인의 단축 코드를 만드는 방법
- 플러그인 없이 WordPress 페이지를 리디렉션하는 방법은 무엇입니까?
- 플러그인을 사용하지 않고 WordPress에 성공적으로 로그인한 후 사용자를 리디렉션하는 방법
- WordPress에서 플러그인이 활성화되어 있는지 확인하는 방법 [ 3 WAYS ]
- 결제 페이지 사용자 지정을 위한 23가지 최고의 WooCommerce 플러그인
- Storefront WooCommerce 테마에서 헤더를 편집하는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- WooCommerce에서 리뷰를 제거하거나 비활성화하는 방법
- WordPress에 로그인하지 않은 경우 사용자를 리디렉션하는 방법 » 페이지 리디렉션
- WordPress 바닥글 링크에서 자랑스럽게 전원을 제거하는 방법
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- 사용자 정의 게시물 유형 편집기에 기본 콘텐츠를 추가하는 방법
- 플러그인 없이 프로그래밍 방식으로 WordPress 관리 메뉴 항목을 제거하는 방법
- WooCommerce에서 품절 텍스트를 변경하는 방법
- WordPress에서 로그인한 사용자 정보를 얻는 방법
- 체크아웃 후 WooCommerce 리디렉션: 체크아웃 후 사용자 지정 페이지로 자동 리디렉션하는 방법
- WordPress 및 디스플레이 역할에서 현재 사용자 역할을 얻는 방법
