WordPress에서 사용하지 않는 CSS를 안전하게 제거하는 방법
게시 됨: 2023-04-19WordPress에서 사용하지 않는 CSS를 제거 하고 웹 사이트를 더 빠르게 만들고 싶습니까?
웹사이트 최적화의 핵심 목표는 불필요한 코드를 제거하는 것입니다. 이렇게 하면 웹 사이트 페이지의 전체 크기가 줄어들고 페이지 로딩 시간이 빨라지고 방문자에게 더 나은 사용자 경험이 제공됩니다.
웹 사이트 페이지의 크기를 크게 줄일 수 있는 한 가지 영역은 스타일 지정입니다. 웹 사이트 스타일은 HTML 및 Javascript와 함께 World Wide Web의 핵심 빌딩 블록 중 하나인 Cascading Style Sheets라는 규칙 기반 언어를 통해 제어됩니다.
일반적으로 CSS로 축약되는 스타일시트는 페이지 색상, 글꼴, 배경, 이미지 스타일, 여백, 패딩 등을 정의하는 데 사용할 수 있습니다. 아래 예에서 CSS 코드는 헤드라인이 중앙에 배치되고 빨간색으로 표시되도록 합니다.
h1 { text-align: center; color: red; }일반적인 WordPress 웹사이트는 페이지를 올바르게 표시하기 위해 많은 스타일시트가 필요합니다. WordPress의 핵심 버전에서 사용되는 CSS 스타일 외에도 활성화된 WordPress 테마 및 WordPress 플러그인에 의해 CSS 호출이 이루어집니다. 따라서 WordPress 웹사이트는 모든 것을 올바르게 스타일 지정하기 위해 12개의 CSS 파일이 필요할 수 있습니다.
캐스케이딩 스타일 시트는 파일이 너무 크거나 너무 많은 CSS 파일이 호출되는 경우 페이지 로딩 시간을 증가시킬 수 있습니다. Defer, Minify 및 Combine과 같은 여러 기술을 사용하여 이 문제를 해결할 수 있습니다.
다음은 이러한 기술에 대한 요약입니다.
| CSS 최적화 기술 | 용법 |
|---|---|
| 연기하다 | 페이지가 로드될 때까지 중요하지 않은 CSS 파일 실행 연기 |
| 작게 하다 | 공백, 탭, 줄 바꿈 및 주석 제거 |
| 결합하다 | 여러 CSS 파일을 하나의 파일로 결합하여 총 HTTP 요청 수를 줄입니다. |
CSS의 무게를 더 줄이려면 방문자가 필요한 스타일만 다운로드할 수 있도록 WordPress에서 사용하지 않는 CSS 규칙을 제거하는 것이 좋습니다. 브라우저가 불필요한 CSS 코드를 로드하지 않도록 하여 페이지 로드 속도를 높이고 방문자에게 더 나은 사용자 경험을 제공할 수 있습니다.
사용하지 않는 CSS를 자세히 살펴보고 WordPress 웹사이트에서 사용하지 않는 CSS 코드를 제거하는 방법을 살펴보겠습니다.
WordPress에서 사용되지 않는 CSS는 무엇이며 왜 발생합니까?
미사용 CSS는 현재 페이지에서 호출되지 않는 모든 CSS 규칙을 나타냅니다. 이것은 페이지가 스타일시트에서 모든 단일 CSS 규칙을 호출할 필요가 거의 없기 때문에 자주 발생합니다. 예를 들어 스타일시트에 빨간색을 사용하여 헤드라인을 표시하기 위한 CSS 규칙이 포함될 수 있지만 실제로 요청되지 않은 경우 사용되지 않는 CSS로 분류됩니다.
브라우저는 사용하지 않는 CSS 규칙을 요구하지 않기 때문에 코드는 CSS 파일의 크기를 불필요하게 늘립니다. 따라서 WordPress에서 사용하지 않는 CSS 코드를 제거하여 페이지 로딩 시간을 개선할 수 있습니다.
WordPress 테마는 기본 스타일시트로 styles.css 파일을 사용하는 데 필요하지만 테마는 글꼴, 테마 스킨 및 기타 디자인 요소에 대한 추가 스타일시트를 사용하는 것이 일반적입니다. 테마 CSS 파일에 포함된 많은 CSS 규칙은 특정 상황에서만 필요합니다. 그럼에도 불구하고 이러한 CSS 파일은 일반적으로 웹사이트의 모든 페이지에 로드됩니다.
WordPress 플러그인은 개발자가 기본적으로 모든 페이지에 스타일시트를 자주 로드하기 때문에 사용하지 않는 CSS를 페이지에 삽입하는 데 특히 나쁩니다.
| 워드프레스 플러그인의 종류 | 미사용 CSS의 예 |
|---|---|
| 페이지 빌더 | 페이지에서 사용되지 않은 콘텐츠 블록에 대한 스타일을 삽입합니다. |
| 콘텐츠 슬라이더 | 홈 페이지에만 필요한 경우에도 웹사이트 전체에서 슬라이더 스타일시트를 호출합니다. |
| 문의 양식 | 연락처 페이지에만 필요한 경우에도 웹사이트 전체에서 양식 스타일시트를 호출합니다. |
WordPress에서 사용하지 않는 CSS를 제거하는 것이 좋지만 웹 사이트 디자인에 중요한 CSS 코드를 제거하면 웹 사이트 디자인이 손상됩니다.
중요한 CSS는 어떻습니까?
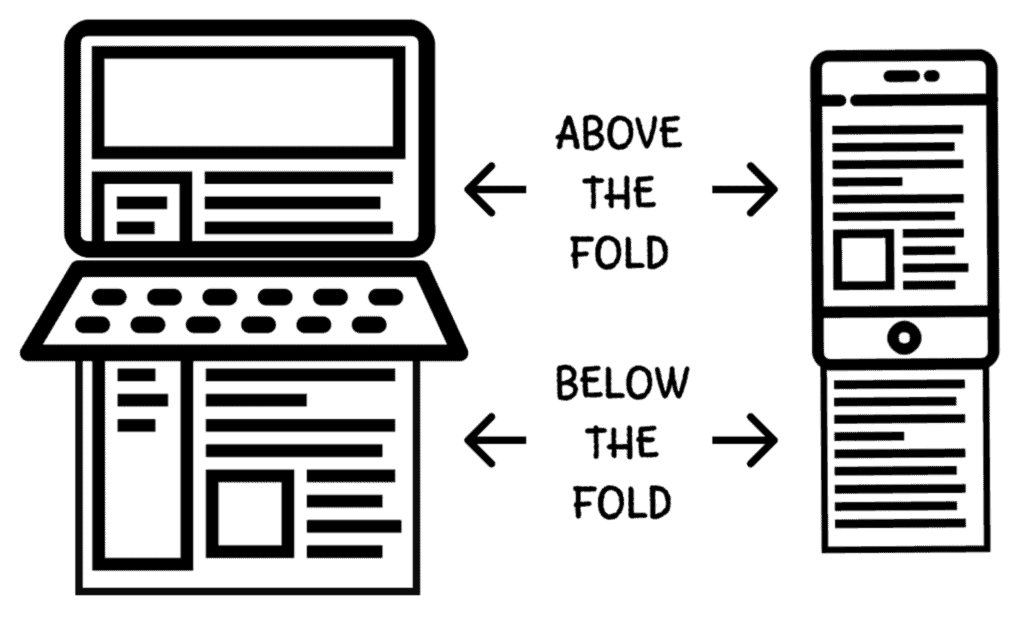
자주 들을 수 있는 또 다른 용어는 Critical CSS 입니다. 스크롤하지 않고 사용자에게 콘텐츠를 즉시 표시하는 데 필요한 모든 스타일을 말합니다. 이 영역을 스크롤 없이 접을 수 있는 부분이라고 하며 브라우저가 접힌 부분 위에 콘텐츠를 로드하는 데 걸리는 시간을 FCP( First Contentful Paint )라고 합니다.
첫 번째 Contentful Paint가 빠르게 로드되도록 중요한 CSS를 HEAD 요소에 인라인으로 추출, 축소 및 표시할 것을 권장합니다. 덜 중요한 CSS 파일이 초기 페이지 로드 속도를 늦추지 않도록 나중에 중요하지 않은 CSS 파일을 로드하는 데 Defer를 사용할 수 있습니다.

사용하지 않는 CSS를 찾는 방법
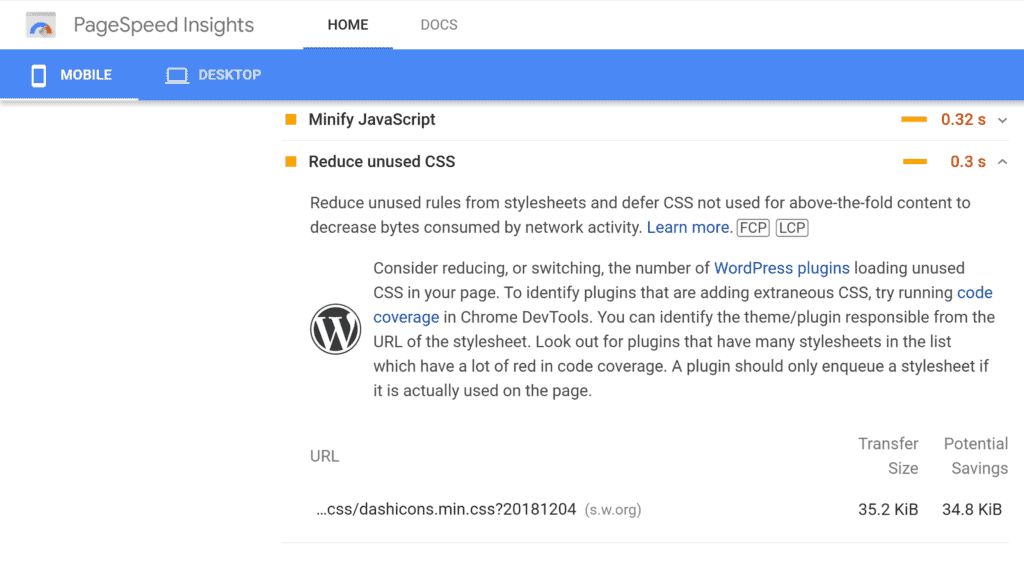
페이지에서 사용되지 않는 CSS를 찾는 빠른 방법은 GTmetrix, Google PageSpeed Insights 또는 Pingdom 웹사이트 속도 테스트와 같은 성능 보고서 도구에 해당 URL을 입력하는 것입니다. 보고서는 사용하지 않는 CSS를 강조 표시하고 사용하지 않는 규칙을 제거하거나 연기하도록 권장합니다.

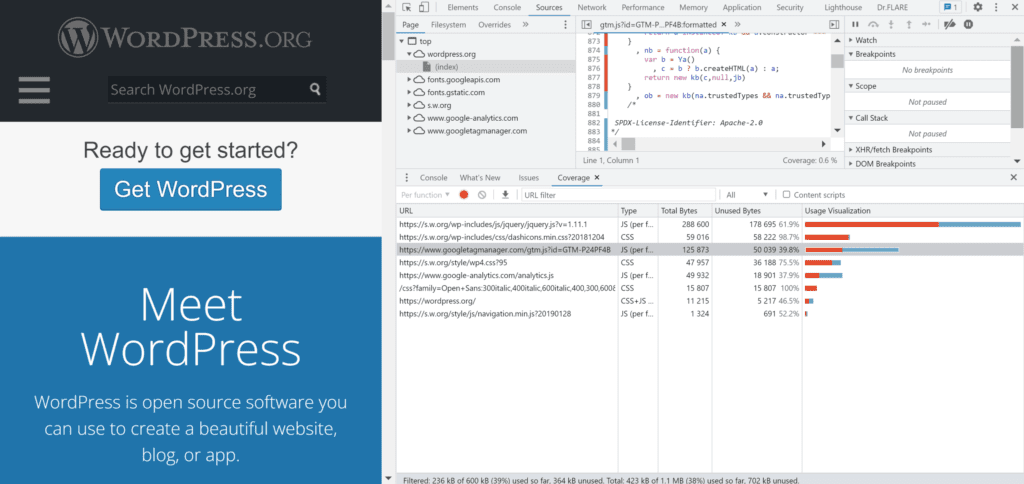
최신 브라우저는 웹 사이트의 디자인과 코드를 분석하는 데 도움이 되는 개발자 도구를 제공합니다. Google Chrome의 개발자 옵션은 Chrome DevTools라고 하며 적용 범위 탭을 사용하여 사용하지 않는 Javascript 및 CSS 코드를 찾을 수 있습니다. 사용하지 않는 규칙이 많은 CSS 파일을 빠르고 효과적으로 찾을 수 있는 방법입니다.
Chrome DevTools를 로드하려면 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하기만 하면 됩니다. 그런 다음 적용 범위 탭을 클릭하여 각 파일의 URL과 파일이 Javascript, CSS 또는 둘 다인지 여부를 확인할 수 있습니다. 오른쪽에서 파일의 총 크기(바이트)와 사용하지 않은 총 바이트를 볼 수 있습니다. 시각화 막대는 사용하지 않는 코드를 빨간색으로 표시하고 필수 코드를 청록색으로 표시합니다. 하단 패널에 요약되어 있는데 특정 파일을 클릭하면 위 패널에서 사용하지 않는 CSS 규칙이 빨간색으로 강조 표시됩니다.
적용 범위 탭의 작동 방식에 대한 자세한 내용은 Chrome 개발자 적용 범위 페이지를 확인하세요.

다른 많은 무료 및 프리미엄 미사용 CSS 도구를 온라인에서 찾을 수 있습니다.
- JitBit 미사용 CSS 도구 – 웹 사이트의 모든 페이지를 크롤링하고 어디에도 사용되지 않는 CSS 선택기를 강조 표시하는 무료 서비스
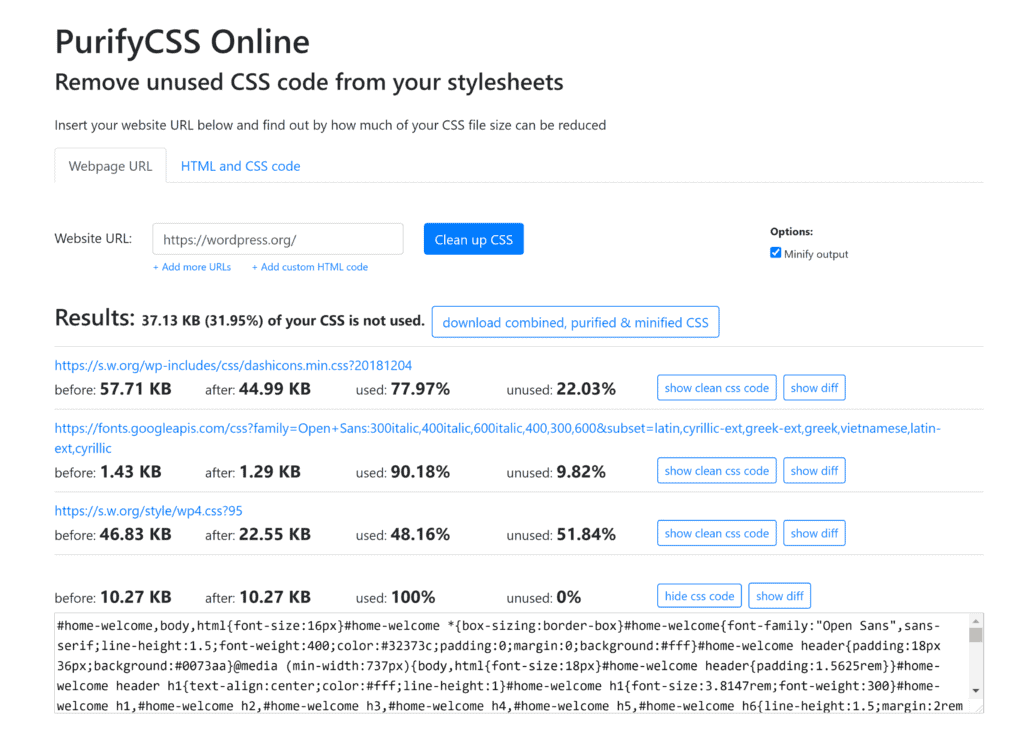
- PurifyCSS 온라인 – 사용하지 않는 코드를 강조 표시하고 깨끗한 CSS 파일을 제공하는 유용한 무료 도구
- UnusedCSS – 페이지 URL을 스캔하고 불필요한 코드 없이 더 깨끗한 CSS 파일을 제공하는 프리미엄 서비스(가격은 월 $25부터 시작)

Chrome DevTools 및 PurifyCSS Online과 같은 도구는 웹 사이트에서 사용되지 않는 CSS 규칙을 보는 데 유용할 수 있지만 WordPress와 같은 동적 플랫폼에서 사용되지 않는 CSS 문제를 해결하는 데 항상 실용적인 것은 아닙니다.

WordPress 테마 및 플러그인은 웹사이트 전체에 로드되는 다양한 스타일시트가 필요하므로 사용하지 않는 CSS의 양은 페이지마다 변경됩니다. 그렇기 때문에 WordPress에서 사용하지 않는 CSS를 제거(또는 지연)하기 위해 최적화 WordPress 플러그인을 사용하는 것이 일반적으로 더 낫다고 생각합니다.
WordPress 웹사이트에서 사용하지 않는 CSS를 제거하는 데 도움이 되는 몇 가지 유용한 WordPress 플러그인을 자세히 살펴보겠습니다.
WP Rocket을 사용하여 WordPress에서 사용하지 않는 CSS 제거
WP Rocket은 시장에서 가장 인기 있는 WordPress 성능 솔루션 중 하나입니다. WP Rocket 라이선스는 연간 $49에 제공됩니다.
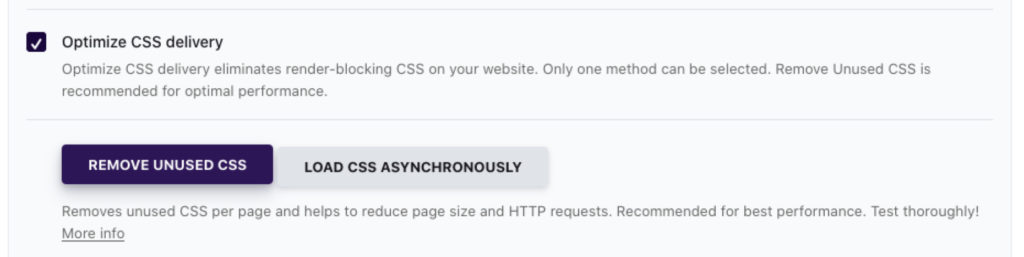
이 플러그인에는 버튼 클릭 한 번으로 웹사이트에서 사용하지 않는 모든 CSS를 제거할 수 있는 도구가 있습니다. 백그라운드에서 WP Rocket이 수행하는 작업은 각 페이지의 모든 스타일시트와 스크립트를 검토하고 CSS 규칙을 HTML 코드에 있는 CSS 선택기와 일치시키는 것입니다. 이 프로세스는 WP Rocket 서버에서 외부적으로 수행되므로 WordPress 보안 플러그인이 서버 IP 주소를 화이트리스트에 추가했는지 확인하십시오.

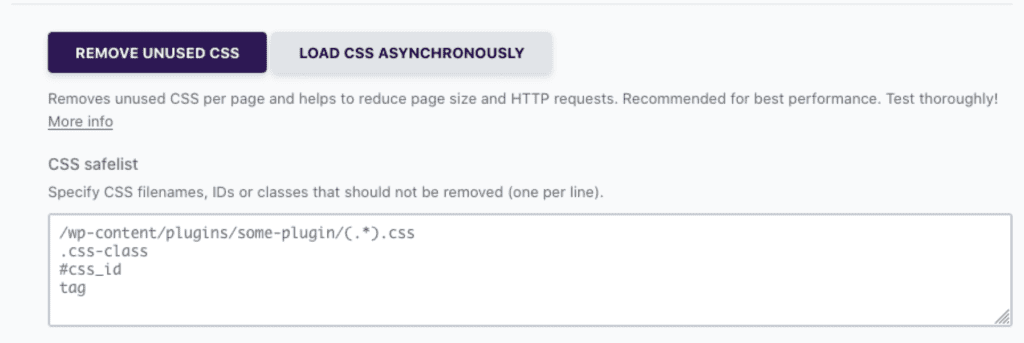
WP Rocket은 사용하지 않는 모든 CSS 코드를 자동으로 제거하므로 이 도구가 연락처 양식과 같은 웹사이트 디자인의 일부를 손상시킬 수 있는 상황이 발생할 수 있습니다. 이 경우 관련 CSS 파일, ID 또는 클래스를 WP Rocket CSS 수신 허용 목록에 추가하십시오.

권장 읽기: WordPress 데이터베이스를 정리하는 방법
Perfmatters를 사용하여 WordPress에서 사용하지 않는 CSS 제거
Perfmatters는 내 웹사이트에서 사용하지 않는 CSS 코드를 제거하는 데 사용하는 최적화 솔루션입니다. 연간 $24.95에 사용할 수 있는 프리미엄 WordPress 플러그인입니다.
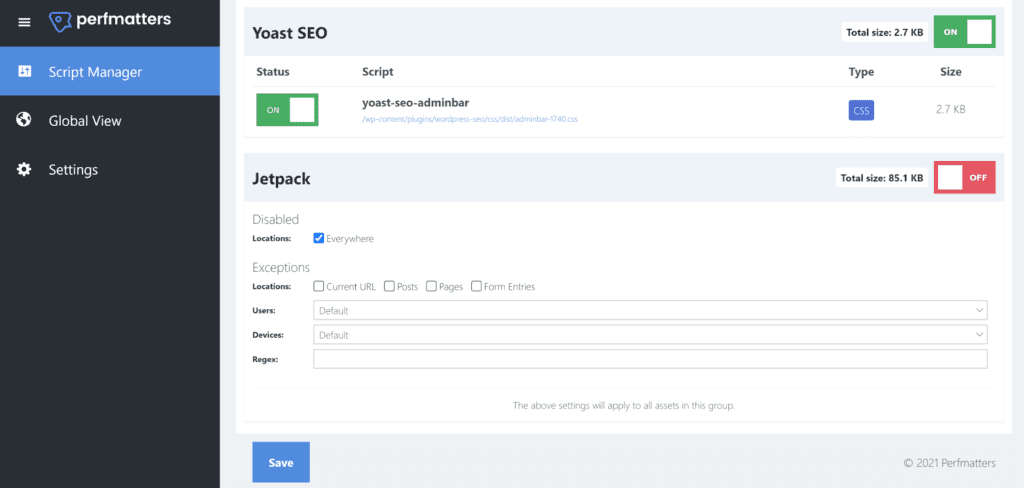
Perfmatters Script Manager를 사용하면 웹 사이트 전체의 특정 게시물 및 페이지에서 CSS 파일 및 Javascript 파일을 활성화 및 비활성화할 수 있습니다. 정규 표현식, 사용자의 로그인 상태 및 장치 유형을 기반으로 스크립트 제외를 예외로 만들 수 있습니다.
제대로 최적화되지 않은 WordPress 플러그인을 처리하는 데 플러그인이 매우 효과적이라는 것을 알았습니다. 예를 들어 Jetpack을 사용하십시오. 웹사이트의 프런트 엔드에 Jetpack 모듈을 사용하지 않더라도 웹사이트의 모든 페이지에 여전히 85.1KB CSS 파일이 로드됩니다. 아래에서 볼 수 있듯이 Perfmatters를 사용하면 이 불필요한 CSS 파일이 로드되지 않도록 할 수 있습니다.

Asset CleanUp을 사용하여 WordPress에서 사용하지 않는 CSS 제거
Perfmatters의 훌륭한 대안은 Asset CleanUp입니다. 플러그인은 무료로 사용할 수 있지만 많은 추가 기능을 잠금 해제하는 프리미엄 버전을 €42.08에 사용할 수 있습니다.
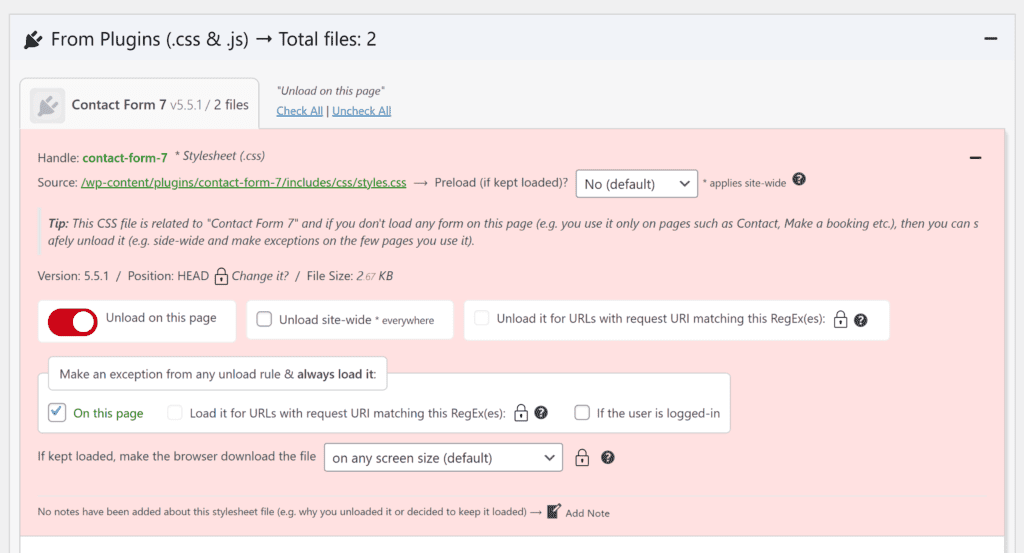
Asset CleanUp의 CSS 및 Javascript 관리자를 사용하면 파일을 미리 로드하고 웹 사이트 전체의 특정 페이지에서 파일을 비활성화할 수 있습니다. 로그인한 사용자는 예외가 될 수 있습니다.
Asset CleanUp Pro로 업그레이드하면 로드되는 웹 사이트 CSS 및 Javascript 파일 영역을 더 잘 제어하고 화면 크기 및 정규식에 대한 추가 예외를 추가할 수 있습니다.

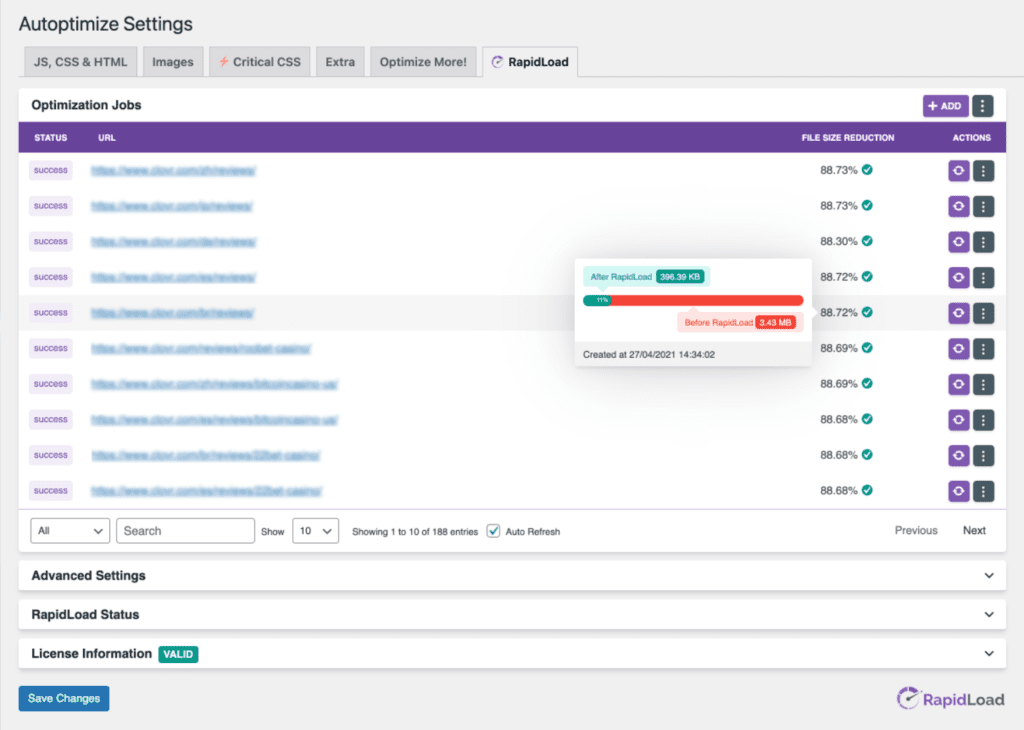
RapidLoad를 사용하여 사용하지 않는 CSS 파일 제거
Autooptimize는 CSS, Javascript 및 HTML 파일을 집계, 축소 및 캐시할 수 있는 효과적인 최적화 WordPress 플러그인입니다. WordPress 플러그인 RapidLoad Power-Up은 WordPress에서 사용하지 않는 CSS를 제거하는 데 도움을 주어 자동 최적화를 더욱 확장합니다.

WP Rocket의 CSS 최적화 도구와 마찬가지로 RapidLoad Power-Up은 실제로 필요한 CSS 규칙을 검사하여 페이지 로딩 시간을 줄입니다.
이름에서 알 수 있듯이 플러그인은 CSS 파일의 크기를 줄이기 위해 RapidLoad 서비스를 활용합니다. 따라서 RapidLoad Power-Up을 사용하려면 RapidLoad 서비스에 가입해야 합니다. RapidLoad는 월 $5.83에 월간 요금제를 이용할 수 있습니다.

마지막 생각들
개발자는 웹 사이트의 스타일을 지정하고 형성하는 스타일시트를 최적화하는 데 충분하지 않습니다. 많은 WordPress 테마 및 플러그인이 특정 페이지에서만 필요한 경우에도 웹 사이트 전체에서 모든 CSS 규칙을 로드한다는 것을 알 수 있습니다.
자신의 웹사이트에서 사용되지 않는 CSS 코드의 양을 확인하려면 GTmetrix, Google PageSpeed Insights 또는 Pingdom 웹사이트 속도 테스트와 같은 성능 보고서 도구에서 몇 가지 벤치마크를 실행하는 것이 좋습니다. Chrome DevTools 및 PurifyCSS Online과 같은 개발자 도구를 사용하여 CSS가 페이지에 추가하는 불필요한 가중치를 확인할 수도 있습니다.
고맙게도 여러 WordPress 성능 솔루션을 사용하여 WordPress에서 사용하지 않는 CSS를 제거할 수 있습니다. 프로세스 자동화를 선호하는 경우 WP Rocket 또는 RapidLoad Power-Up을 사용하는 것이 좋습니다. 워드프레스 유지 관리에 대한 보다 직접적인 접근 방식을 가지고 있는 사용자는 Perfmatters 및 Asset CleanUp을 선호할 것입니다. 이 플러그인을 사용하면 로드되는 웹 사이트 CSS 및 Javascript 파일의 영역을 완전히 제어할 수 있기 때문입니다.
중요한 CSS 코드를 제거하면 웹사이트 디자인이 손상될 수 있으므로 정기적으로 웹사이트 페이지를 확인하여 모든 것이 올바르게 작동하는지 확인하십시오.
권장 읽기: WordPress에서 자바스크립트 구문 분석을 연기하는 방법
행운을 빌어요.
케빈
