WordPress 기본 이미지 크기를 제거하는 방법
게시 됨: 2020-08-20WordPress 사이트에 이미지를 업로드하면 서버에서 자동으로 다른 이미지 크기로 변환합니다. 기본적으로 WordPress는 세 가지 사용자 정의 이미지 크기로 구성됩니다. 이는 이미지를 업로드한 후 WordPress가 자동으로 다른 크기의 사본을 생성함을 의미합니다. 그러나 이것이 항상 필요한 것은 아니며 서버의 공간을 차지합니다. 따라서 이 가이드에서는 사이트에서 WordPress 기본 이미지 크기를 제거하는 2가지 방법을 보여줍니다.
WordPress에서 기본 이미지 크기를 제거하는 이유는 무엇입니까?
기본적으로 WordPress에 이미지를 업로드할 때 서버는 3가지 다른 크기로 이미지 사본을 생성합니다.
- 썸네일 – 150 x 150픽셀
- 중간 – 300 x 300픽셀
- 대형 – 1024 x 1024픽셀
이것이 유용할 수 있지만 서버의 공간도 차지합니다. 따라서 많은 이미지 크기가 필요하지 않다면 사이트에서 이미지 크기를 비활성화하는 것이 좋습니다. 예를 들어 사이트에서 중간 크기 이미지를 사용하지 않으려는 경우 해당 이미지를 제거하고 해당 크기의 이미지 사본 생성을 중지할 수 있습니다.
WordPress 기본 이미지 크기를 비활성화하는 방법
여기에서는 WordPress에서 기본 이미지 크기를 비활성화하는 초보자에게 친숙한 2가지 방법을 보여 드리겠습니다.
- WP-Admin을 통해 수동으로
- 코딩을 통한 프로그래밍 방식
둘 다 간단하고 효과적이므로 자신의 기술에 가장 적합한 것을 선택하십시오.
참고: 기본 이미지 크기를 제거하기 전에 사이트에서 비활성화할 크기를 사용하고 있지 않은지 확인하십시오. 블로그 게시물, 추천 이미지 등을 확인하는 것을 잊지 마십시오.
1) WP-Admin을 통해 수동으로
이것은 WordPress에서 기본 이미지 크기를 제거하는 가장 간단한 방법입니다. 몇 번의 마우스 클릭으로 사이트에서 필요하지 않은 이미지 크기를 비활성화할 수 있습니다.
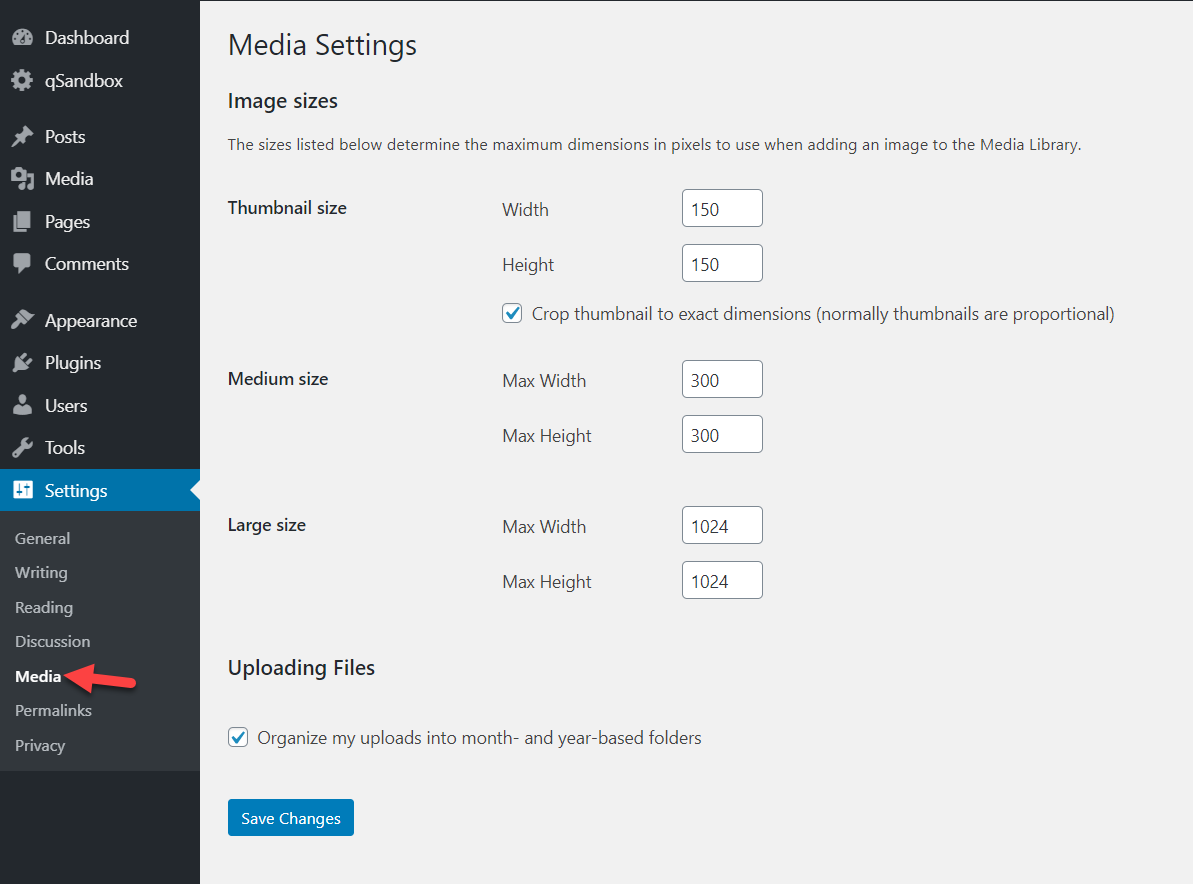
가장 먼저 해야 할 일은 웹사이트에 로그인하고 미디어 설정 으로 이동하는 것입니다.

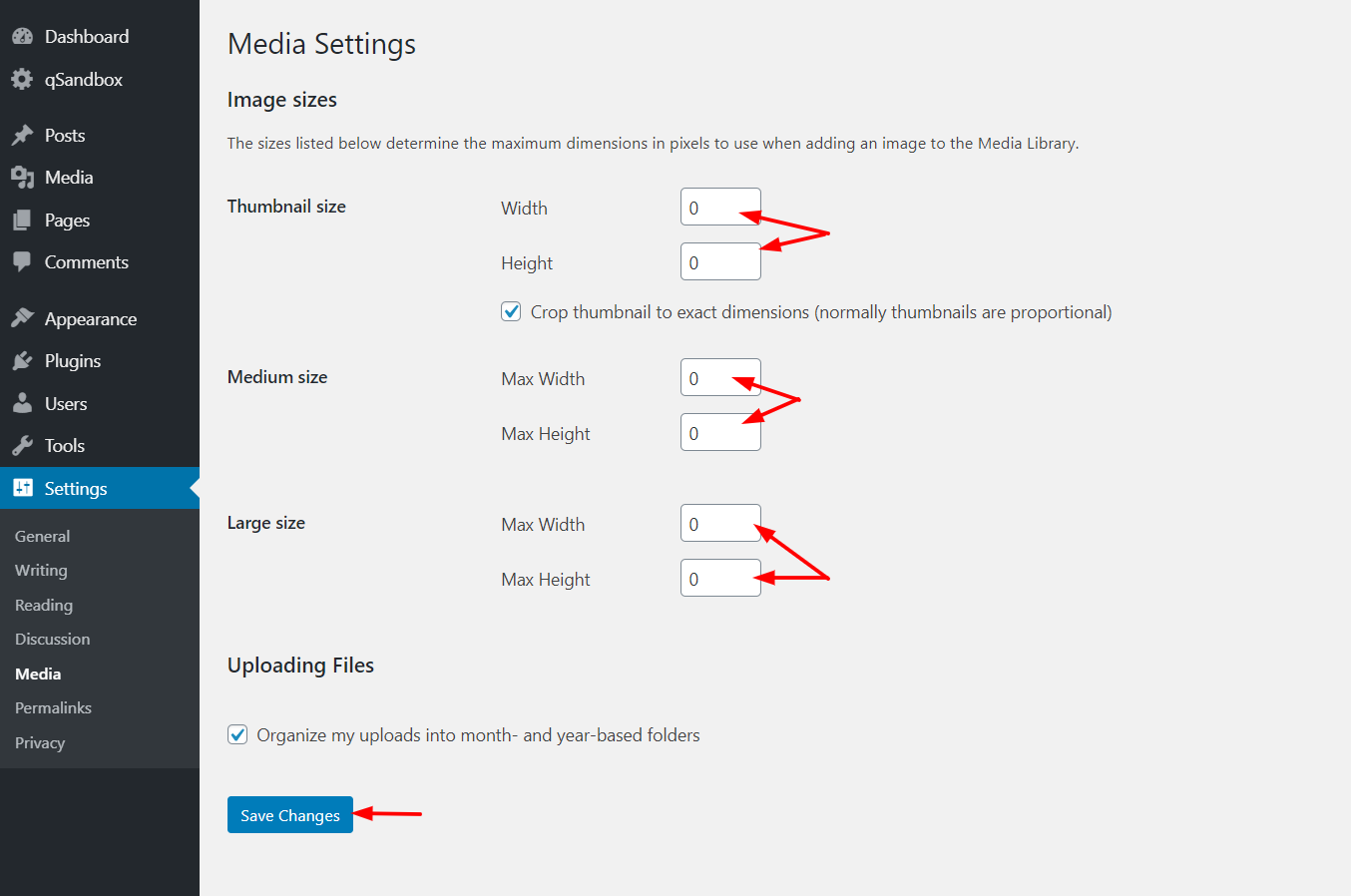
거기에서 위에서 언급한 세 가지 기본 크기(썸네일, 중간, 대형)와 해당 치수를 볼 수 있습니다. 따라서 제거 하려면 값을 0으로 변경하고 설정을 업데이트하면 됩니다.

저장 버튼을 누르면 바로 이동합니다. 이제부터는 서버에 새 이미지를 업로드할 때 방금 비활성화한 이미지 크기의 복사본을 생성하지 않습니다.
세 가지 기본 크기 또는 특정 크기 모두에 대해 이 작업을 수행할 수 있습니다. 모든 값을 0으로 설정하면 원본 이미지만 저장됩니다 .
2) 프로그래밍 방식(코딩)
코딩 기술이 있는 경우 다른 솔루션이 있습니다. 이 섹션에서는 WordPress에서 기본 이미지 크기를 제거할 수 있는 스니펫을 보여줍니다.
테마의 functions.php 파일을 편집해야 하므로 하위 테마를 사용하는 것이 좋습니다. 없는 경우 이 단계별 가이드에 따라 만들거나 플러그인을 사용하여 클릭 몇 번으로 하위 테마를 생성할 수 있습니다. 또한 보안상의 이유로 사이트의 전체 백업을 생성하는 것이 좋습니다.
functions.php 를 편집하려면 WordPress 대시보드 또는 플러그인에서 테마 편집기를 사용할 수 있습니다. 이 데모에서는 Code Snippets라는 무료 플러그인을 사용할 것입니다. 이 도구는 사이트별 플러그인으로 작동하며 테마 파일을 편집하지 않고도 사용자 정의 PHP, HTML, JavaScript 및 CSS 코드를 사이트에 추가할 수 있습니다.
모든 기본 이미지 크기 제거
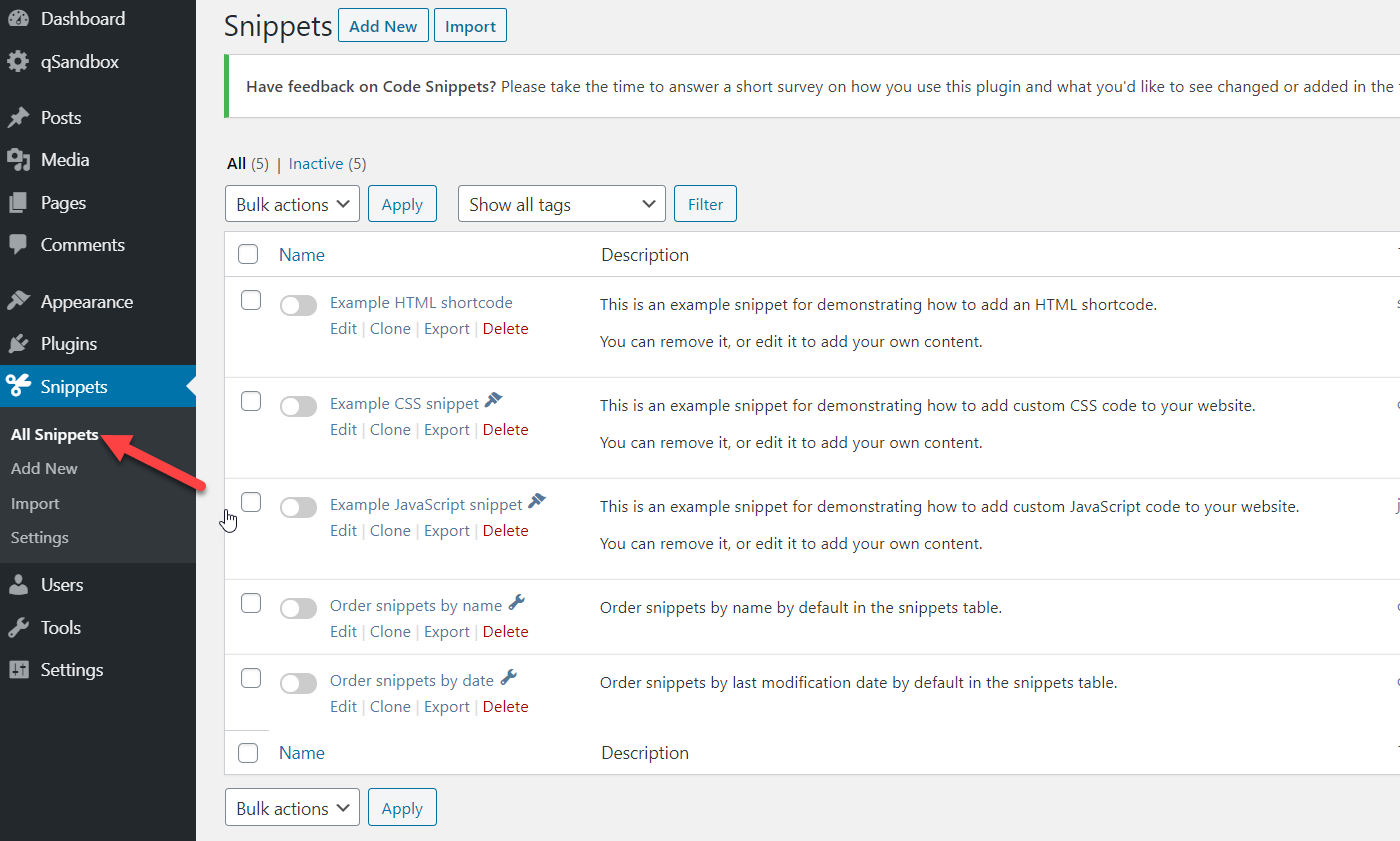
코딩을 통해 모든 WordPress 기본 이미지 크기를 제거하려면 먼저 코드 조각 플러그인을 설치하고 활성화합니다. 그런 다음 설정 으로 이동합니다.

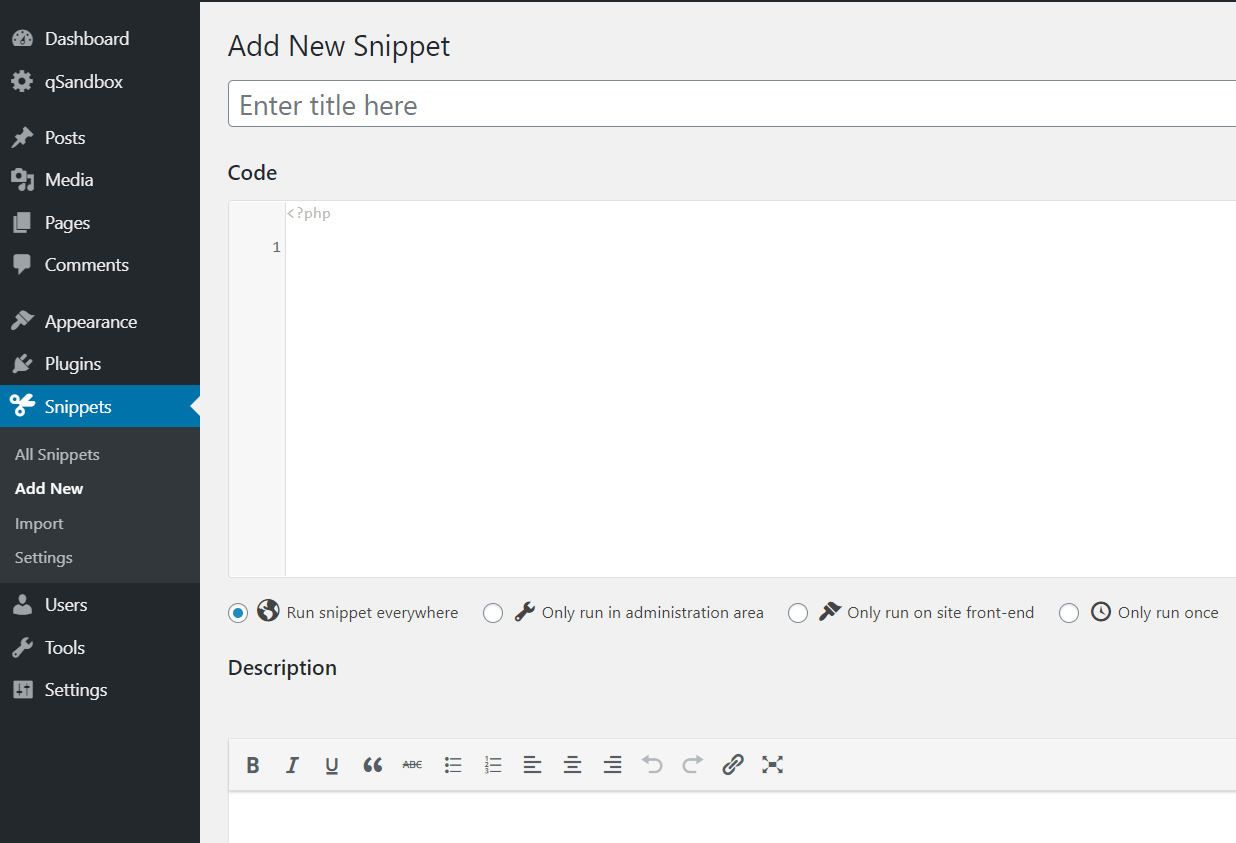
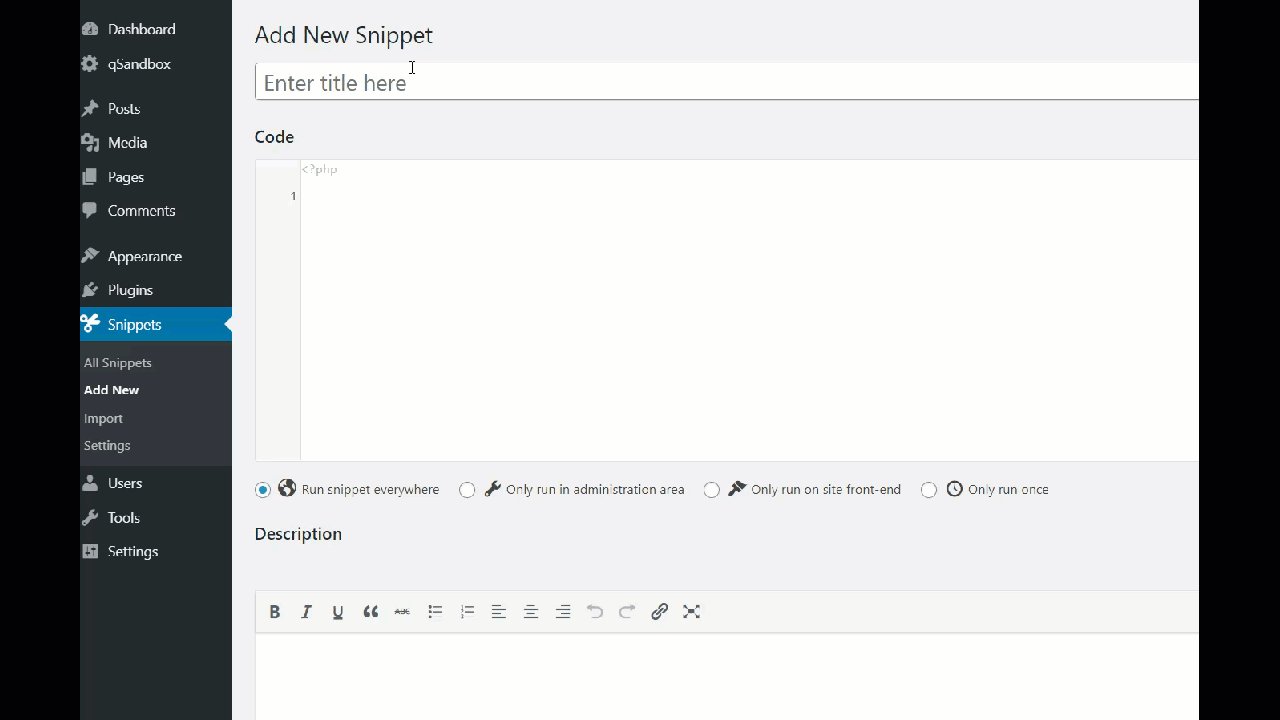
새로 추가 버튼을 클릭하면 사용자 정의 코드를 추가할 수 있는 편집기가 표시됩니다.


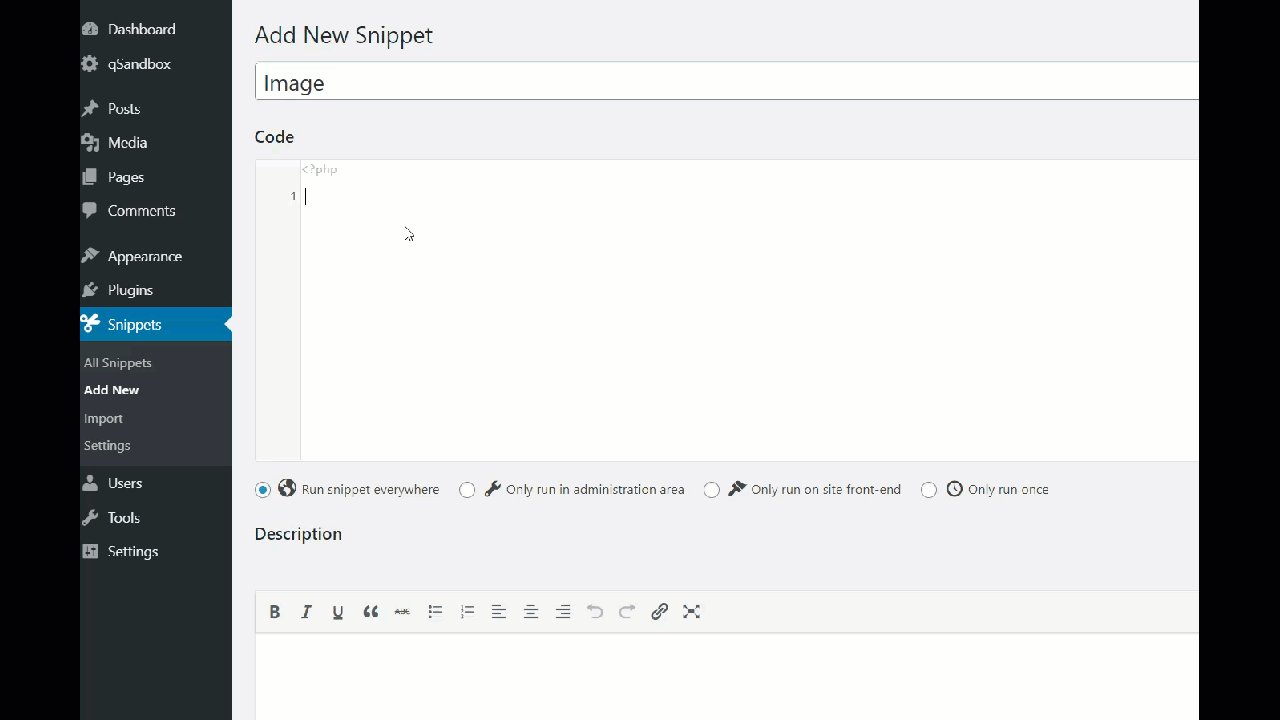
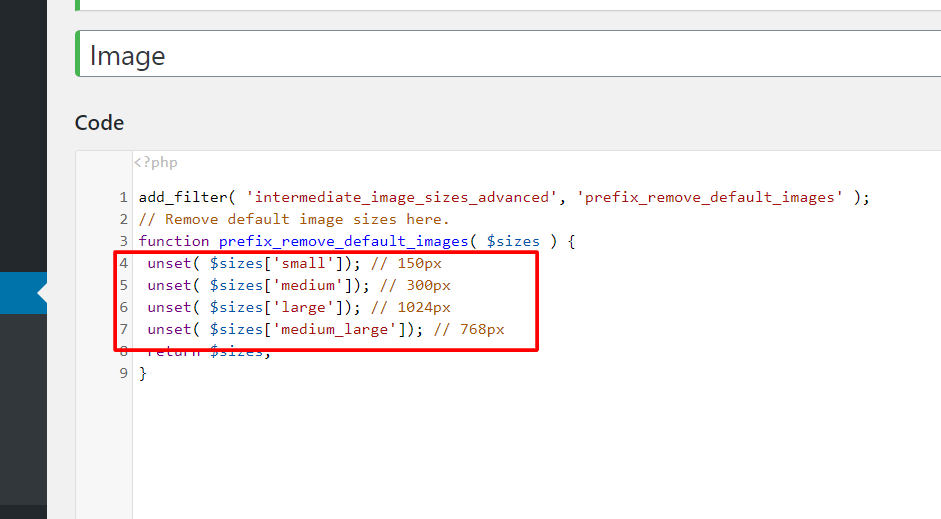
이렇게 하려면 먼저 스니펫의 이름을 지정합니다. 그런 다음 아래에서 코드를 복사하여 편집기에 붙여넣습니다.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// 이것은 기본 이미지 크기와 medium_large 크기를 제거합니다.
함수 prefix_remove_default_images( $sizes ) {
unset( $sizes['작은']); // 150픽셀
unset( $sizes['medium']); // 300픽셀
unset( $sizes['large']); // 1024픽셀
unset( $sizes['medium_large']); // 768픽셀
$size 반환;
} 
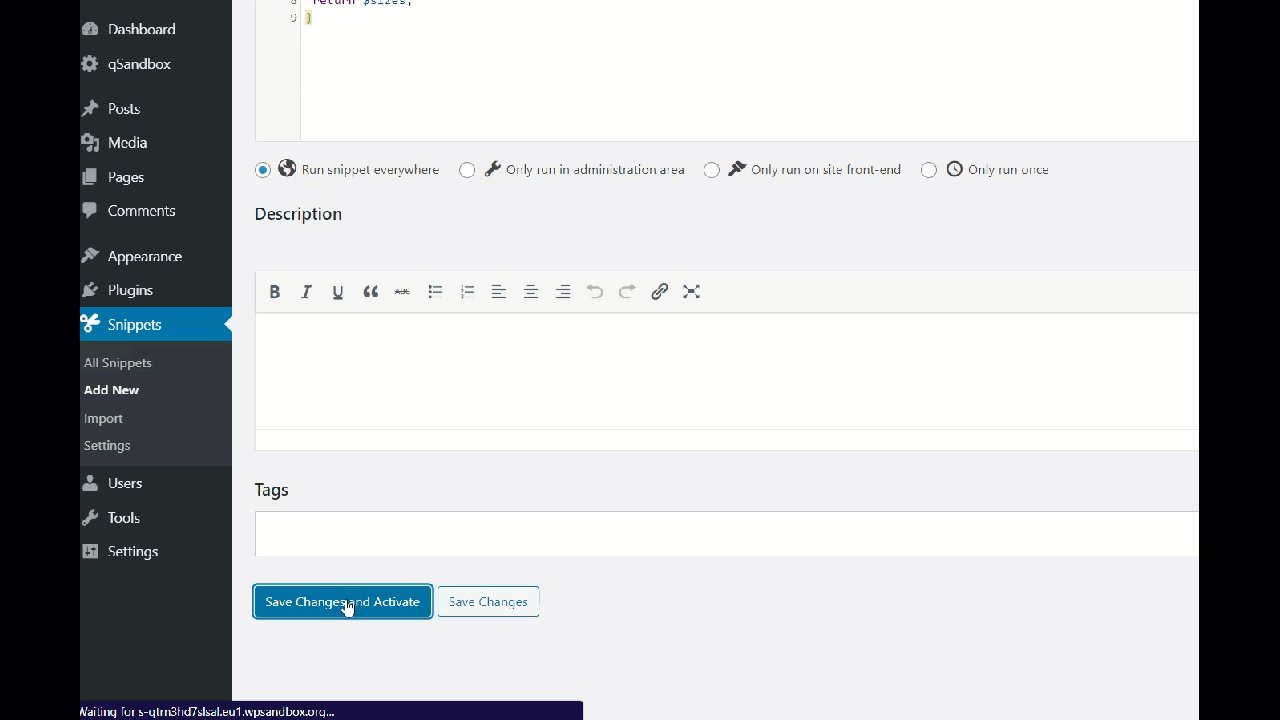
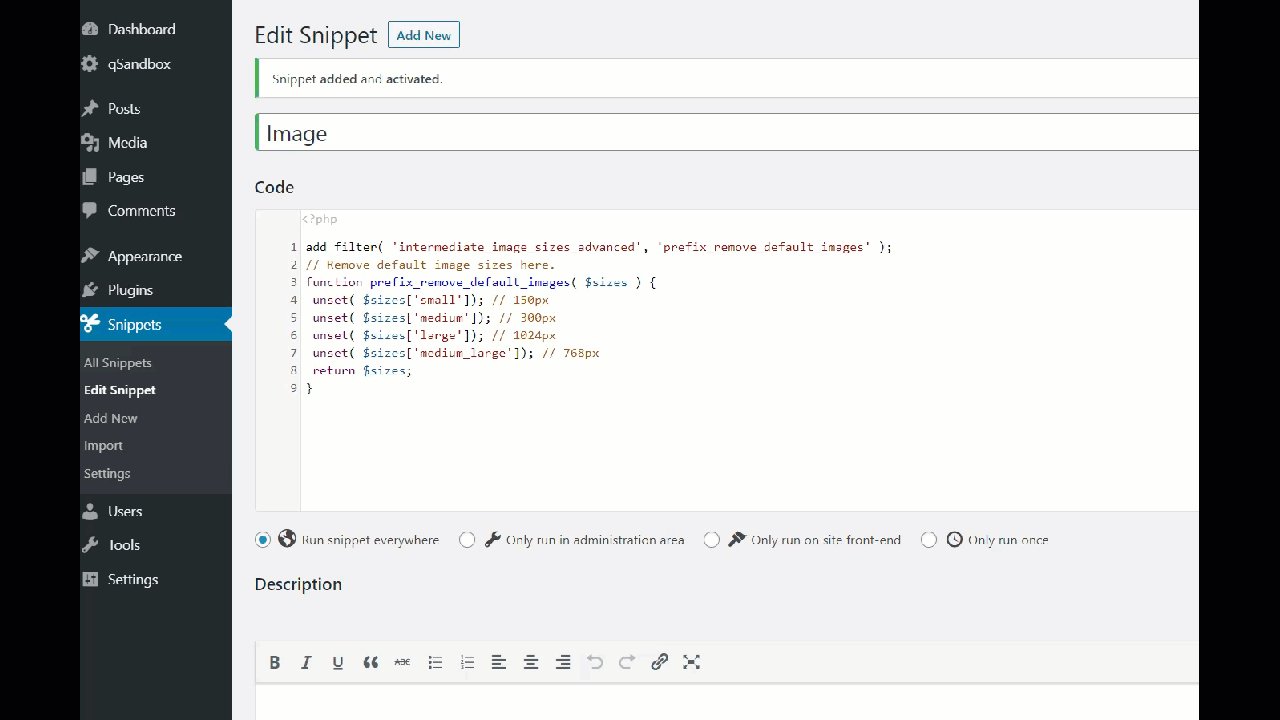
그런 다음 저장 및 활성화를 누릅니다.
코드에 언급 된 모든 이미지 크기를 서버에서 성공적으로 제거했습니다 . 스니펫을 자세히 살펴보면 4가지 이미지 크기를 비활성화했습니다.
- 작은
- 중간
- 크기가 큰
- 중대형

처음 세 가지는 WordPress의 기본 이미지 크기입니다. 그러나 일부 테마와 플러그인은 사용자 지정 이미지도 등록하므로 이 예에서는 medium_large 이미지도 비활성화했습니다.
특정 기본 이미지 크기 제거
이제 모든 기본 이미지 크기를 제거하는 대신 중형 및 대형 크기만 비활성화하려는 경우를 가정해 보겠습니다. 코드는 다음과 같을 것입니다.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// 이것은 기본 이미지 크기 중형 및 대형을 제거합니다.
함수 prefix_remove_default_images( $sizes ) {
unset( $sizes['medium']); // 300픽셀
unset( $sizes['large']); // 1024픽셀
$size 반환;
}보시다시피 코드는 편집하기가 매우 쉽기 때문에 사용자 정의하고 필요한 기본 이미지 크기를 제거할 수 있습니다.
기존 이미지에서 WordPress 기본 이미지 크기를 제거하는 방법
WP-admin에서 또는 코딩을 통해 WordPress의 기본 이미지 크기를 비활성화하면 이전 이미지가 서버에서 제거되지 않는다는 점에 유의하는 것이 중요합니다. 해당 이미지 크기를 삭제하는 것이 아니라 WordPress가 해당 크기의 이미지 사본을 생성하지 못하도록 하는 것입니다.
그러나 기존 파일에서 기본 이미지 크기를 수동으로 제거할 수 있습니다. 이렇게 하려면 WordPress에서 축소판을 제거하는 방법에 대한 가이드를 확인하세요.
보너스: WordPress에서 사용자 정의 이미지 크기 추가 및 변경
사이트에서 사용자 정의 이미지 크기를 제거하는 대신 추가하거나 변경하려면 어떻게 하시겠습니까? 수동으로 또는 플러그인을 사용하여 수행할 수 있습니다. 이에 대한 자세한 내용은 WordPress에서 이미지 크기를 추가하고 변경하는 방법에 대한 가이드를 확인하세요.
결론
대체로 필요하지 않은 이미지 크기를 유지하는 것은 서버의 공간을 차지하기 때문에 좋은 생각이 아닙니다. 미디어 라이브러리를 최적화하려면 WordPress에서 기본 이미지 크기를 제거하는 것이 좋습니다.
두 가지 방법이 있습니다.
- WP-Admin에서
- 코딩을 통해
두 가지 방법 모두 쉽고 효과적입니다. 코딩 기술이 없는 경우 미디어 설정 페이지에서 기본 이미지 크기를 편집하고 몇 번의 클릭으로 필요하지 않은 이미지 크기를 비활성화할 수 있습니다. 반면에 솔루션을 구축하려는 경우 PHP 스크립트를 사용하고 조정할 수 있습니다. 마지막으로 functions.php 파일을 변경하기 전에 자식 테마 또는 사이트별 WordPress 플러그인을 사용하는 것을 잊지 마십시오.
이 기사가 도움이 되었기를 바랍니다. 하셨다면 SNS에 공유해주세요!
기본 이미지 크기를 비활성화하려면 어떤 방법을 선호합니까? 다른 사람을 알고 있습니까? 아래 의견에 알려주십시오.
