방법: WordPress에서 페이지 제목 제거
게시 됨: 2023-05-23목차
페이지 제목을 숨기는 이유는 무엇입니까?
사이트의 모든 페이지에 반드시 제목이 필요한 것은 아닙니다. 블로그 게시물에는 제목이 있어야 하지만 다른 페이지에서는 제목이 항상 잘 보이지는 않습니다. 블로그를 위한 좋은 디자인이 웹사이트의 나머지 부분에서는 항상 허용되는 것은 아닙니다. 이 기사에서는 WordPress에서 페이지 제목을 제거합니다.
예를 들어, 홈페이지에 "집" 제목을 붙이는 것은 불필요하며 약간 비전문적으로 보일 수도 있습니다. 귀하의 "정보" 또는 "서비스"와 비슷한 이야기, 이러한 페이지는 그 자체로 말하고 상단에 제목이 있는 것은 중복될 수 있습니다. 제목 요소는 전체 디자인을 방해할 수도 있습니다. 보다 조화롭게 통합하기 위해 CSS를 사용하여 스타일을 조정하는 것을 고려할 수 있습니다. 그러나 아마도 최선의 결정은 그것을 완전히 제거하는 것입니다. 공간은 매혹적인 영웅 이미지 또는 다른 문체 요소를 배치하는 데 사용할 수 있습니다.
종종 제목을 완전히 삭제하고 싶지 않을 수 있습니다. 당신과 잘 맞지 않는 배치나 테마 스타일일 수도 있습니다. 페이지 제목이 이상하게 배치되었거나 디자인과 충돌하는 경우 제목을 숨기고 더 적절한 위치에 H1 제목을 배치할 수 있습니다.
그러나 제목을 제거하는 것은 이미지나 텍스트 단락을 삭제하는 것만큼 간단하지 않습니다. 제목은 SEO와 검색 엔진이 페이지 구조를 이해하는 방식에 영향을 미칩니다. 따라서 모든 제목을 숨기기로 결정하기 전에 염두에 두어야 할 몇 가지 고려 사항이 있습니다.
SEO 고려 사항
Google과 같은 검색 엔진은 크롤러로 알려진 봇을 사용하여 웹 사이트를 탐색하고 페이지를 색인화합니다. 귀하의 사이트를 검토할 때 콘텐츠를 이해하기 위해 페이지의 제목, 텍스트 및 계층 구조와 같은 요소를 면밀히 조사합니다. 이 절차는 특정 용어를 검색하는 사용자에게 관련 페이지를 표시하는 데 중요한 역할을 하며 SEO 모범 사례를 준수하는 웹사이트는 순위가 약간 올라갑니다.
예를 들어 Google에서 "WordPress 사이트 속도를 높이는 방법"을 검색하면 검색 결과 스니펫의 제목이 일반적으로 기사 제목과 일치한다는 것을 알 수 있습니다. 페이지의 제목은 HTML 제목 태그에 의해 결정되거나 H1 제목이 없을 경우 결정됩니다. 둘 다 존재하지 않는 경우 검색 엔진은 제목의 역할을 가정하여 만나는 첫 번째 제목 또는 임의의 텍스트 문자열을 기본값으로 사용합니다. 이로 인해 검색 엔진 스니펫에 보기 흉하게 표시될 수 있습니다.
우리가 만들고 있는 요점이 보이시나요? 적절한 교체 없이 H1 제목을 제거하면 잠재적으로 SEO 및 클릭률이 저하될 수 있습니다. 페이지 제목을 삭제하지 않고 단순히 숨기더라도 검색 엔진 크롤러는 숨겨진 요소를 무시하는 경향이 있으므로 이는 헛된 연습입니다. H1 요소와 적절한 H2 또는 H3 제목을 포함하는 명확한 계층 구조는 크롤러(및 사용자!)가 페이지 콘텐츠를 쉽게 이해할 수 있도록 합니다. 그럼에도 불구하고 H1 제목은 SEO에 필수는 아닙니다. 그러나 이들은 페이지 구조를 제공하는 데 유리하며 적극 권장됩니다.
그렇다면 최선의 행동 방침은 무엇입니까? 가장 간단한 솔루션 중 하나는 Yoast SEO와 같은 플러그인을 활용하는 것입니다. 이 도구를 사용하면 각 페이지의 "SEO 제목"을 설정할 수 있습니다. 이렇게 하면 부정적인 영향 없이 성가신 제목을 삭제하면서 매력적인 검색 엔진 결과를 유지할 수 있습니다.
WordPress 사용자 지정 옵션을 사용하여 페이지 및 게시물 제목을 숨기는 방법은 무엇입니까?
논의하려는 전략은 일반적으로 안전하며 문제를 일으키지 않습니다. 그러나 웹 개발의 황금률로서 사용자 지정 코드를 통합하거나 새 플러그인을 설치하기 전에 항상 사이트를 백업했는지 확인하십시오. 게시물이나 페이지에서 제목을 선택적으로 숨길 수 있는 방법이 있으며, 이에 대해서는 추후 살펴보겠습니다. 그러나 먼저 깔끔한 작은 CSS 트릭을 사용하여 WordPress의 모든 게시물 및 페이지 제목을 사라지게 만드는 방법을 살펴보겠습니다. 믿거나 말거나, 한 줄의 코드만 있으면 해당 제목이 잊혀지게 됩니다.

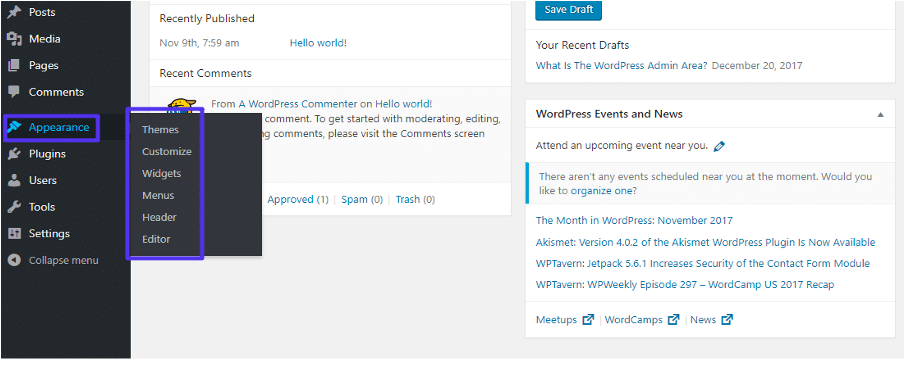
WordPress 대시보드에서 시작하여 모양 > 사용자 지정으로 이동하고 추가 CSS 메뉴를 찾습니다. 다음 코드를 붙여넣어야 하는 코드 상자가 나타납니다.
.entry 제목 {
디스플레이: 없음;
}

이 코드를 입력하자마자 오른쪽 미리보기의 모든 제목이 마술처럼 사라지는 것을 목격해야 합니다. 그만큼 간단합니다. 개별 게시물이나 페이지를 방문하면 제목도 사라집니다. 그러나 최근 게시물과 같은 위젯은 문제 없이 백엔드에서 설정한 제목을 계속 표시합니다.
이 코드가 예상한 결과를 얻지 못한 경우 다음 단계는 테마가 제목을 표시하는 데 사용하는 CSS 클래스를 식별하는 것입니다. Theme Customizer의 오른쪽 웹사이트 미리보기에서 게시물 제목을 마우스 오른쪽 버튼으로 클릭하고 '검사'를 선택할 수 있습니다. 브라우저에 따라 이 옵션은 '요소 검사' 또는 '검사기'로 표시될 수 있습니다.
코드 세그먼트가 강조 표시된 새 화면이 나타납니다. 강조 표시된 코드를 스캔하여 다음과 같은 H1 또는 H2 클래스 이름을 식별합니다. <h2 class="entry-title heading-size-1">
"entry-title" 대신에 "post-title", "page-title" 등의 이름을 붙일 수 있습니다. 이제 이전에 제공한 CSS 코드를 사용하여 "entry-title"을 테마에서 사용하는 CSS 클래스로 바꿉니다. 이를 구현하면 완벽하게 작동하여 해당 타이틀이 쉽게 사라집니다.
- 사용자 지정 옵션을 사용하여 페이지 제목을 빠르게 숨기는 방법은 무엇입니까?
아마도 귀하의 목표는 귀하의 모든 페이지 제목을 제거하는 것이 아닐 것입니다. 귀하의 목표가 귀하의 사이트에 있는 페이지의 제목(게시물 제외)을 숨기는 것뿐이라면 어떻게 하시겠습니까? 이러한 시나리오에서는 위의 CSS 코드를 약간만 조정하면 됩니다. 코드에 ".page"를 추가하기만 하면 됩니다. 다음과 같이 표시됩니다.
.page .entry-title {
디스플레이: 없음;
}
이렇게 하면 WordPress 사이트의 모든 페이지 제목이 즉시 숨겨집니다.
- 사용자 지정 옵션을 사용하여 페이지 제목을 빠르게 숨기는 방법은 무엇입니까?
WordPress에서 특정 페이지 하나의 제목을 숨기고 싶습니까? 플러그인을 설치하거나 ID로 페이지를 정확히 지정하는 위의 CSS 코드의 사용자 정의된 버전을 활용하는 두 가지 선택이 있습니다. 널리 알려진 Hide Page And Post Title 플러그인과 같이 제목을 가리도록 특별히 설계된 플러그인이 있습니다. 작은 플러그인(사이트에서 너무 많은 플러그인을 호스팅하는 경우 보안 위험이 발생할 수 있음)을 다운로드하는 대신 페이지 빌더 사용을 고려할 수도 있습니다.
Elementor가 좋은 예입니다. 간단한 토글 스위치를 사용하여 페이지 제목을 숨기는 기능을 통합합니다. 백엔드의 아무 페이지로 이동하고 'Elementor로 편집'을 클릭한 다음 왼쪽 하단 모서리에 있는 설정 기어를 누르기만 하면 됩니다. 다음으로 '제목 숨기기' 스위치를 활성화하면 페이지 제목이 사라집니다.
마지막 대안은 모든 페이지가 아닌 특정 페이지만 타겟팅하도록 이전 CSS 코드를 조정하는 것입니다. 처음에는 타겟팅하려는 페이지의 ID를 식별해야 합니다. 이렇게 하려면 백엔드에서 '모든 페이지'로 이동하고 커서를 제목 위로 가져갑니다. 화면 왼쪽 하단에 링크 주소 미리보기가 표시됩니다. 이 문자열 내에서 끝에 "post="가 있습니다. 이 텍스트 뒤에 오는 숫자는 페이지의 ID입니다. 이제 식별한 ID를 사용하여 CSS를 사용하여 특정 페이지를 타겟팅할 수 있습니다. 다음과 같이 "0"을 발견한 ID로 바꿉니다.
.page-id-0 .entry-title {
디스플레이: 없음;
}
위의 방법으로 원하는 결과를 얻을 수 없다면 테마가 다른 CSS 클래스를 사용하기 때문일 수 있습니다. 확인하려면 수정하려는 페이지로 이동하여 F12를 누르십시오. 그러면 Chrome에서 개발자 콘솔이 호출됩니다. 그런 다음 Ctrl-F를 누르고 "body"를 입력하고 탐색 화살표를 사용하여 "<body class="와 긴 클래스 목록을 찾을 때까지 진행합니다.
페이지 ID를 포함하는 항목을 검색하고 이전에 언급한 코드에서 클래스를 교체합니다. 예를 들어 목록에서 "page-id-113"이라는 레이블이 지정된 클래스를 발견한 경우 사용할 코드는 다음과 같습니다.
.page-id-113 .entry-title {
디스플레이: 없음;
}
3. WordPress 플러그인을 사용하여 제목 숨기기
페이지 제목을 비워두는 것이 어떻습니까? 제목을 지우는 것은 정말 쉬운 작업입니다. 페이지 > 모든 페이지로 이동합니다. 페이지 위로 마우스를 이동하고 빠른 편집을 선택하고 제목 필드를 지우고 업데이트를 클릭합니다.
또는 제목을 클릭하거나 마우스를 올려 편집을 선택하고 상단에서 제목을 찾은 다음 안에 있는 텍스트를 제거하고 업데이트를 누르십시오. 페이지 화면으로 돌아가면 "(제목 없음)" 레이블이 지정되고 더 이상 라이브 사이트에 표시되지 않습니다.
이것이 가장 간단한 접근 방식처럼 보일 수 있지만 실제로는 권장되지 않습니다. 퍼머링크는 SEO에서 중요한 역할을 하며 WordPress는 일반적으로 제목에서 퍼머링크를 생성합니다. 제목이 없으면 숫자나 임의의 문자열을 사용하여 SEO 페널티가 발생할 수 있습니다.
퍼머링크(또는 "URL 슬러그")를 수동으로 조정할 수 있는 옵션이 있지만 수정할 때마다 이 작업을 수행해야 한다는 것을 기억하는 것이 중요합니다. 이 외에도 제목이 없는 게시물 및 페이지는 WordPress 백엔드에서 "(제목 없음)"로 표시됩니다. 귀하의 사이트에 이러한 이름 없는 엔터티가 수십 개 또는 수백 개 있다고 상상해 보십시오. 이 혼란 속에서 필요한 특정 항목을 찾는 것은 조직의 혼란으로 빠르게 바뀔 수 있습니다.
게다가 이것은 당신만의 문제가 아닙니다. 테마에 따라 제목이 없는 페이지나 게시물이 웹사이트 프런트엔드에 "(제목 없음)"으로 표시될 수도 있습니다. 예를 들어 페이지가 메뉴에 포함되어 있거나 최근 게시물 위젯을 사용 중인 경우입니다. 이로 인해 웹 사이트를 탐색하는 것이 실질적으로 불가능할 수 있으며 반드시 피하고 싶은 상황입니다.
또한 이러한 문제가 충분히 위협적이지 않은 경우 제목을 제거하면 한때 제목이 있던 페이지 레이아웃에 큰 간격이 남습니다. 이것이 WordPress 페이지 제목을 지우는 다소 비현실적인 방법에 대한 최종 타격입니다.
단순히 제목을 지우는 명백한 단순성에도 불구하고 플러그인 배포 또는 CSS 코드 입력과 같은 다른 접근 방식을 선택하는 것이 좋습니다. 제목을 숨기는 것이 제목을 완전히 제거하는 것보다 더 효과적이고 전략적인 움직임인 경향이 있습니다.
