링크 WooCommerce로 장바구니에 추가 버튼을 교체하는 방법
게시 됨: 2020-09-01 WooCommerce에서 장바구니에 추가 버튼을 링크로 대체하려면 제품 매개변수가 있는 단순 URL을 사용하기 때문에 장바구니에 추가가 어떻게 작동하는지 이해해야 합니다. 장바구니에 추가 버튼과 동일한 방식으로 작동하는 WooCommerce 장바구니에 추가 링크를 만들 수 있습니다. 간단하고 간단하며 장바구니에 추가 버튼을 링크로 교체하는 데 코딩 지식이 필요하지 않습니다.
WooCommerce에서 장바구니에 추가 버튼을 링크로 대체하려면 제품 매개변수가 있는 단순 URL을 사용하기 때문에 장바구니에 추가가 어떻게 작동하는지 이해해야 합니다. 장바구니에 추가 버튼과 동일한 방식으로 작동하는 WooCommerce 장바구니에 추가 링크를 만들 수 있습니다. 간단하고 간단하며 장바구니에 추가 버튼을 링크로 교체하는 데 코딩 지식이 필요하지 않습니다.
WooCommerce 장바구니에 추가 링크
이 게시물은 WooCommerce에서 사용자 정의 '장바구니에 추가' URL 또는 링크를 추가하는 궁극적인 가이드를 제공합니다. 사용자 정의 WooCommerce 장바구니에 추가 링크를 만들고 장바구니에 제품을 추가하거나 특정 페이지로 리디렉션하도록 하는 방법을 찾고 있다면. 이 간단한 자습서를 완료하면 사용자 지정 방문 페이지, 가격 테이블, 블로그 게시물 등에 장바구니에 추가 링크를 배치할 수 있습니다.
그러나 WooCommerce에서 추가로 필요한 것이 있는 경우 예를 들어 맞춤 '장바구니에 추가' URL 을 추가하려는 경우와 같이 WooCommerce가 필요한 모든 것을 제공하지 않는다는 것을 종종 알게 됩니다.
WooCommerce와 상호 작용한 적이 있다면 매우 유용한 기능을 갖춘 훌륭한 무료 전자 상거래 솔루션이라는 것을 알고 있습니다.
눈에 띄는 것은 WooCommerce가 WordPress의 모듈성과 유사하게 확장성을 염두에 두고 개발되었다는 것입니다. 따라서 필요한 모든 사용자 정의가 가능하며 사용자 정의 링크로 장바구니에 추가 버튼을 쉽게 사용자 정의할 수 있습니다.
또한 이 기능을 수행하는 데 사용할 수 있는 무료 플러그인도 소개합니다. 사용자 정의 장바구니에 추가 버튼 레이블 및 링크를 추가하는 데 도움이 됩니다.
장바구니에 추가 버튼을 링크로 교체
이상으로 이 간단한 자습서의 가장 중요한 부분으로 들어가겠습니다. 여기서 과거에 상호 작용한 몇 가지 사용자 지정 링크를 공유하겠습니다. 이 기사가 이 주제에 대해 조금이나마 밝힐 수 있기를 바랍니다.
a) 간단한 제품 장바구니 URL에 추가
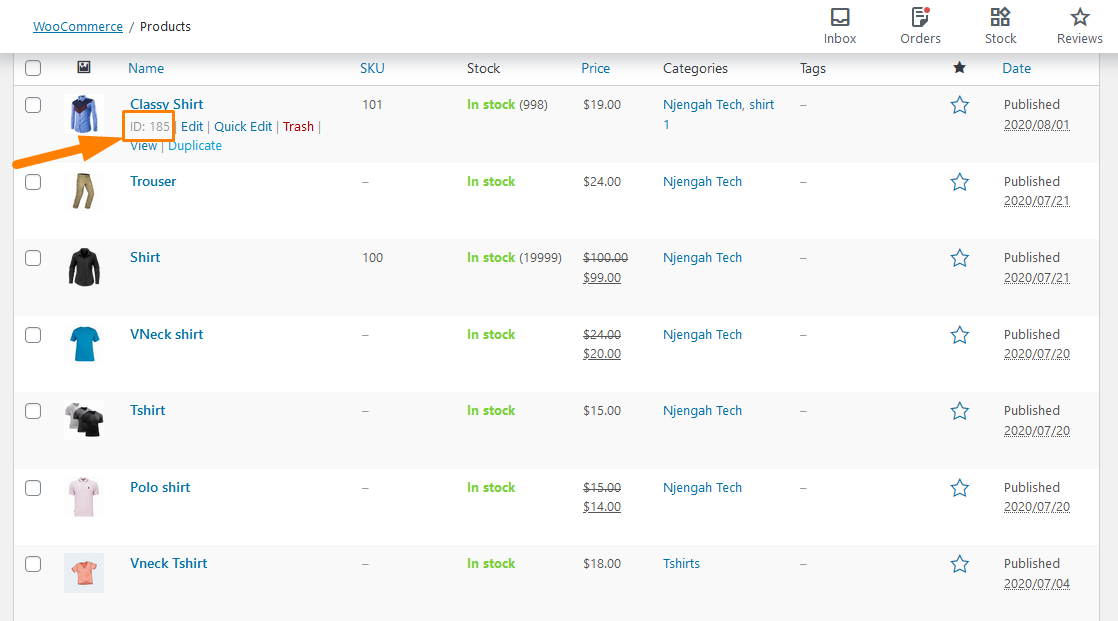
솔직히 말해서, 이것은 그들 모두에 비해 가장 쉬운 것 중 하나입니다. 간단한 제품은 사용자 정의 URL을 사용하여 장바구니에 전달하기가 매우 쉽기 때문에 잠시 후에 보여 드리겠습니다. 이렇게 하려면 제품 제목에 마우스를 올려 제품 ID를 찾아야 합니다. 다음의 간단한 단계를 따르십시오.
단순 제품에서 사용자 정의 장바구니에 추가 URL을 추가하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 제품 > 모든 제품을 클릭합니다. 그러면 WooCommerce 스토어에 있는 모든 제품이 열립니다.
- 사용자 지정 링크를 추가하려는 제품에 마우스를 가져가면 아래와 같이 제품 ID를 확인할 수 있습니다.

- 장바구니에 하나의 간단한 제품을 추가하려면 다음 링크를 사용하십시오.
href="https://yourdomain.com/?add-to-cart=185″
링크에서 도메인 이름을 변경하는 것을 잊지 마십시오. 그러면 버튼이 기본적으로 작동합니다. ID가 185인 제품이 장바구니에 추가됩니다.
- 수량 = 3인 간단한 제품 하나를 장바구니에 담으려면 다음 링크를 사용하십시오.
href="https://yourdomain.com/?add-to-cart=185&quantity=3″
이 링크는 제품 ID 185가 장바구니에 추가되고 수량은 3이 될 것임을 의미합니다 . URL이 있는 장바구니에 두 개의 다른 제품을 추가할 수 없다는 점도 언급할 가치가 있습니다.
- 하나의 간단한 제품을 장바구니에 추가하고 나중에 장바구니로 리디렉션하려면 다음 링크를 사용하십시오.
href="https://yourdomain.com/cart/?add-to-cart=185″
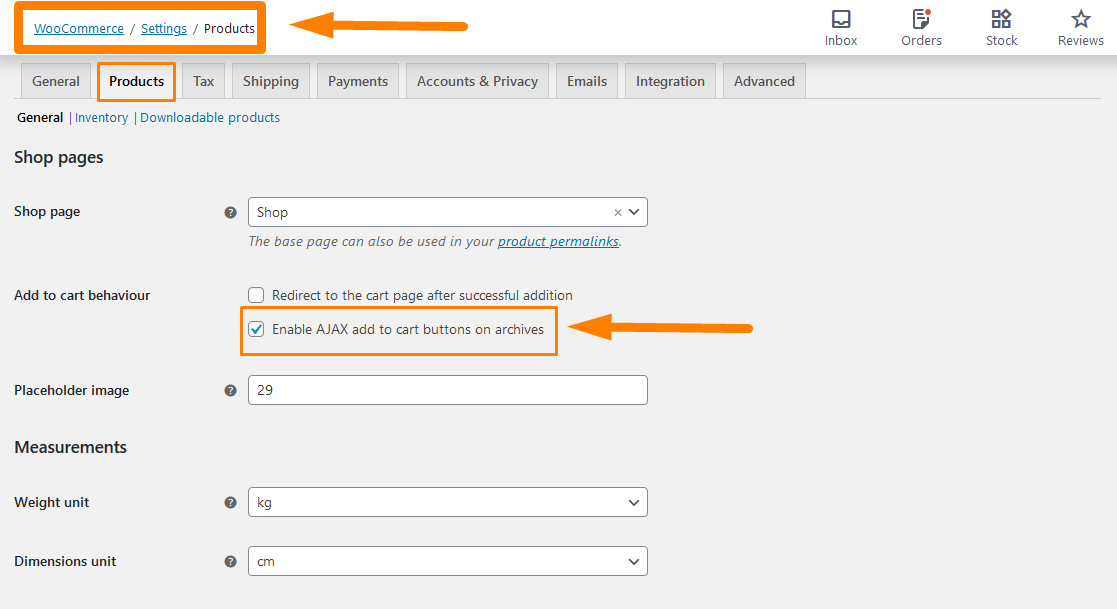
단, 장바구니 링크를 변경하셨다면 반드시 '장바구니'를 '장바구니'로 변경하셔야 하는 점 유의하셔야 합니다. 또한 그림과 같이 WooCommerce –> 설정 –> 제품 –> 일반 에서 아카이브 옵션의 장바구니 버튼에 추가하려면 AJAX 를 활성화해야 합니다. 
변경 사항을 저장하는 것을 잊지 마십시오.
- 하나의 간단한 제품을 장바구니에 추가하고 나중에 체크아웃으로 리디렉션하려면 다음 링크를 사용하십시오.
href= “ https://yourdomain.com/checkout/?add-to-cart=185″

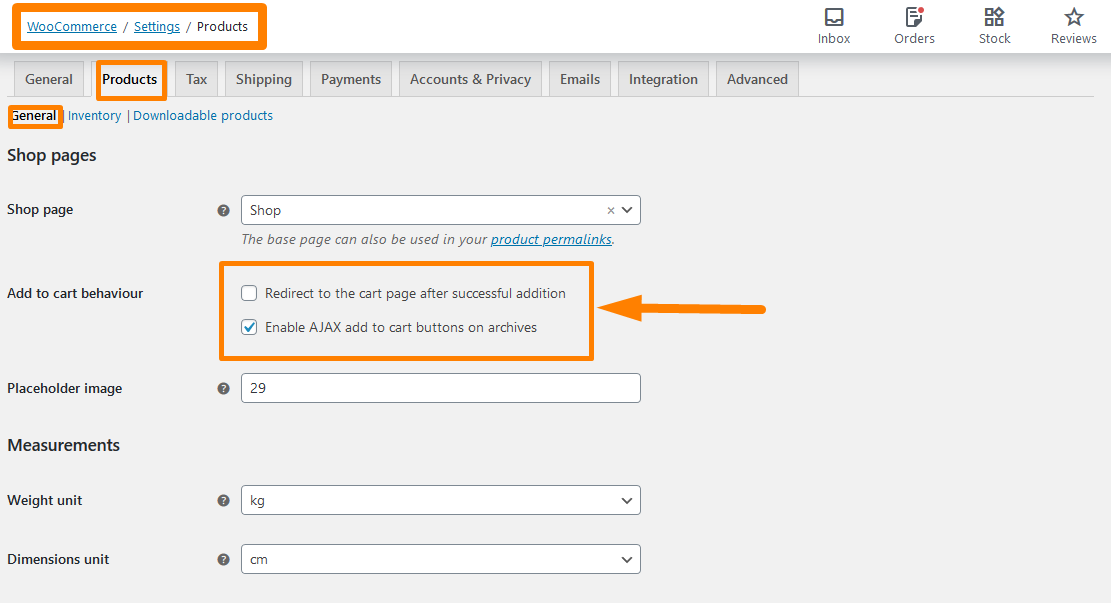
그러나 이것이 작동하려면 AJAX를 활성화하여 아카이브 옵션의 장바구니 버튼에 추가 하고 WooCommerce –> 설정 –> 제품 –> 일반에서 추가 성공 후 장바구니 페이지로 리디렉션 옵션을 비활성화해야 합니다. 아래에: 
변경 사항을 저장하는 것을 잊지 마십시오.
- 하나의 간단한 제품을 장바구니에 추가하고 나중에 모든 페이지로 리디렉션하려면 다음 링크를 사용하십시오.
href= “ https://yourdomain.com/your_custom_page/?add-to-cart=185″
그러나 이것이 작동하려면 AJAX를 활성화하여 아카이브 옵션의 장바구니 버튼에 추가 하고 WooCommerce –> 설정 –> 제품 –> 일반에서 추가 성공 후 장바구니 페이지로 리디렉션 옵션을 비활성화해야 합니다. 위에.
b) 장바구니 URL에 가변 제품 추가
과거에는 가변 상품을 구성하기 어려웠지만 현재 버전의 WooCommerce에서는 매우 쉽습니다. 맞춤 URL을 추가하려면 변형 ID만 있으면 되며 아래 단계를 확인하여 찾을 수 있는 위치를 알 수 있습니다.
가변 제품에서 사용자 정의 장바구니 URL 추가를 추가하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 제품 > 모든 제품을 클릭합니다. 그러면 WooCommerce 스토어에 있는 모든 제품이 열립니다.
- 사용자 지정 링크를 추가하려는 변수 제품에 마우스를 올려 제품 ID를 확인합니다.
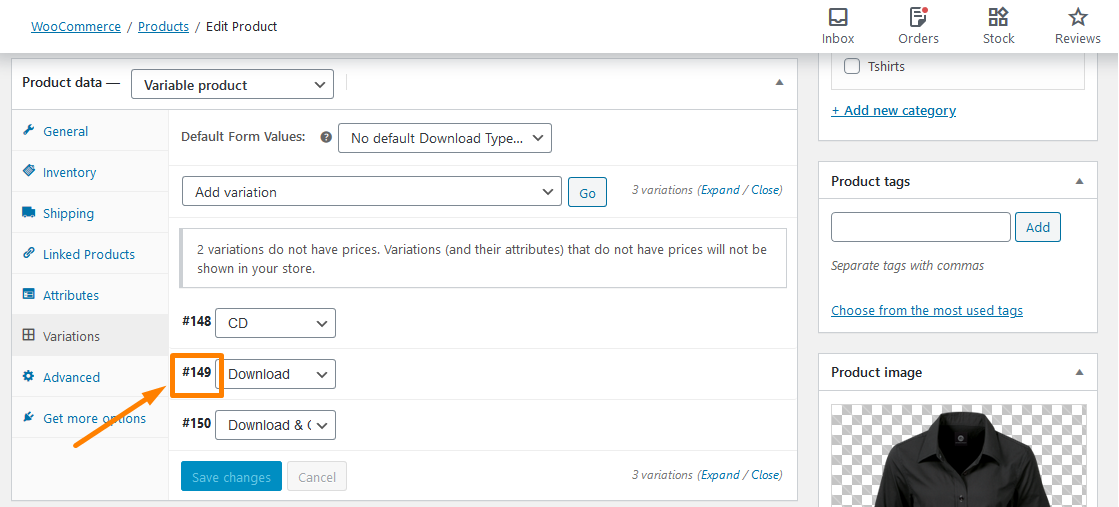
- 편집 을 클릭 하고 제품 데이터까지 아래로 스크롤하여 아래와 같이 가변 제품 ID를 찾습니다.

이제 Variation ID가 있으므로 이를 사용하여 아래와 같이 사용자 지정 링크를 만들 수 있습니다.
- 하나의 가변 제품을 장바구니에 추가하려면 이 링크를 사용하십시오.
href= “ https://yourdomain.com/?add-to-cart=149″
변수 제품 ID를 끝에 추가하기만 하면 됩니다. 그것은 간단합니다.
- 수량 3인 장바구니에 가변 제품 하나를 추가하려면 다음 링크를 사용하십시오.
href= “ https://yourdomain.com/?add-to-cart=149&quantity=3″
- 하나의 가변 제품을 장바구니에 추가하고 장바구니로 리디렉션하려면 다음 링크를 사용하십시오.
href= “ https://yourdomain.com/cart/?add-to-cart=149″
- 하나의 가변 제품을 장바구니에 추가하고 체크아웃으로 리디렉션하려면 다음 링크를 사용하십시오.
href= “ https://yourdomain.com/checkout/?add-to-cart=149″
- 하나의 가변 제품을 장바구니에 추가하고 모든 페이지로 리디렉션하려면 다음 링크를 사용하십시오.
href= “ https://yourdomain.com/any-page-URL/?add-to-cart=149″
WooCommerce 스토어에 그룹화된 제품이 있는 경우 장바구니에 추가 버튼에 사용자 정의 링크를 추가할 수도 있습니다. 그룹화된 제품은 두 개 이상의 하위 제품의 조합으로 정의할 수 있으며 각 하위 제품은 사용자 정의 수량으로 장바구니에 추가할 수 있습니다.
그룹화된 제품에 사용자 정의 URL을 추가하는 단계.
다음의 간단한 단계에 따라 그룹화된 제품에 사용자 정의 URL을 추가하십시오.
- 이렇게 하려면 첫 번째 및 두 번째 것과 동일한 방법으로 그룹화된 제품 ID를 찾아야 합니다.
- 그런 다음 아래와 같이 사용자 지정 URL에 ID를 추가합니다.
href= " https://yourdomain.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
이것은 우리가 Grouped Product ID = 451을 추가한다는 것을 의미하며, 구체적으로 우리는 product ID = 103과 제품 ID = 2를 5배로 추가합니다. 0을 추가하여 수량을 지정할 수 있습니다.
결론
이 튜토리얼이 장바구니에 추가 버튼에 사용자 정의 링크를 추가하는 데 도움이 되었기를 바랍니다. Simple Products, Variable Products, Grouped Products에 사용자 지정 URL을 추가하는 방법을 배웠습니다. 링크에 도메인 이름을 추가하고 필요한 경우 올바른 페이지 URL을 추가해야 한다는 점을 기억하는 것이 중요합니다. 이 게시물이 WooCommerce가 장바구니에 추가하는 방법과 필요에 맞게 사용자 정의 URL로 사용자 정의할 수 있는 방법에 대해 자세히 알아보는 데 도움이 되었기를 바랍니다.
비슷한 리뷰
- WooCommerce 페이지 URL을 얻는 방법 » 장바구니, 쇼핑, 결제 및 계정
- WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- 예를 들어 장바구니에 추가 텍스트 WooCommerce 가이드를 변경하는 방법
- WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
