WordPress에서 기본 테마 및 플러그인 편집기를 바꾸는 방법
게시 됨: 2023-12-05WordPress의 기본 테마와 플러그인 편집기를 대체할 방법을 찾고 계십니까?
기본 WordPress 테마 및 플러그인 편집기는 기능이 제한된 일반 텍스트 편집기입니다. 이러한 편집기를 더 나은 도구로 교체하면 액세스 제어, 하위 테마 생성, 파일 다운로드 등과 같은 고급 기능을 사용할 수 있습니다.
이 기사에서는 WordPress의 기본 테마와 플러그인 편집기를 쉽게 교체하는 방법을 보여줍니다.

WordPress에서 기본 테마와 플러그인 편집기를 바꾸는 이유는 무엇입니까?
WordPress 웹사이트 대시보드의 기본 테마 편집기를 사용하면 테마 파일의 코드를 직접 변경할 수 있습니다.
마찬가지로, 플러그인 편집기를 사용하면 웹사이트에 설치된 플러그인의 코드를 편집할 수 있습니다.

이러한 내장 편집기에는 액세스 제어, 파일 다운로드/업로드, 하위 테마 생성과 같은 고급 기능이 없는 텍스트 편집기 인터페이스가 있습니다. 이로 인해 사용자 정의 코드를 추가하고 유지하는 데 시간이 많이 걸립니다.
또한 승인되지 않은 사람이 WordPress 관리 영역에 액세스할 수 있게 되면 기본 편집기에 쉽게 액세스하여 테마 및 플러그인 파일을 편집할 수 있습니다. 이를 통해 귀하의 웹사이트에 악성 코드를 설치할 수 있습니다.
이러한 편집기를 플러그인으로 대체하면 코드 조각 추가 또는 제거, 색상 사용자 정의, 다양한 템플릿 파일, CSS 스타일 등 수정을 통해 대시보드에서 WordPress 테마 및 플러그인을 쉽게 사용자 정의할 수 있습니다.
이렇게 하면 FTP를 통해 웹사이트 파일에 액세스하지 않고도 테마나 플러그인을 빠르게 변경할 수 있습니다.
또한 하위 테마를 생성하고, 편집자 액세스를 제어하여 웹사이트를 더욱 안전하게 만들고, 컴퓨터에서 플러그인과 테마에 파일을 업로드할 수도 있습니다.
그렇다면 WordPress에서 기본 테마와 플러그인 편집기를 쉽게 교체하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 튜토리얼의 다른 부분으로 이동할 수 있습니다.
- WordPress에서 기본 테마 및 플러그인 편집기를 교체하는 방법
- 테마 편집기를 사용하여 테마 파일 편집
- 플러그인 편집기를 사용하여 플러그인 편집
- 테마 편집기 플러그인으로 액세스 제어 구성
- 테마 편집기를 사용하여 하위 테마 만들기
- 보너스: WPCode를 사용하여 웹사이트에 사용자 정의 코드를 추가하세요
WordPress에서 기본 테마 및 플러그인 편집기를 교체하는 방법
먼저 Theme Editor 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
참고: 테마 또는 플러그인 파일을 변경하기 전에 WordPress 웹사이트의 전체 백업을 생성하시기 바랍니다. 문제가 발생하여 백업에서 WordPress를 복원해야 하는 경우 유용합니다.
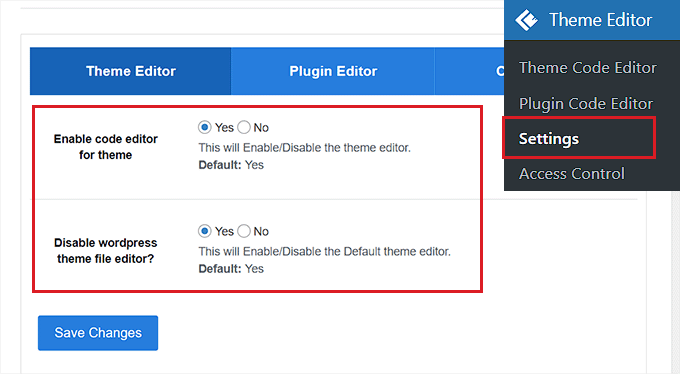
활성화되면 WordPress 관리 사이드바에서 테마 편집기 » 설정 페이지로 이동해야 합니다.
일단 거기에 가면 '테마에 대한 코드 편집기 활성화' 옵션에 대해 '예' 상자를 선택하십시오.
그런 다음 기본 WordPress 테마 편집기를 비활성화하려면 'WordPress 테마 파일 편집기를 비활성화하시겠습니까?' 옆에 있는 '예' 상자를 선택해야 합니다. 옵션.

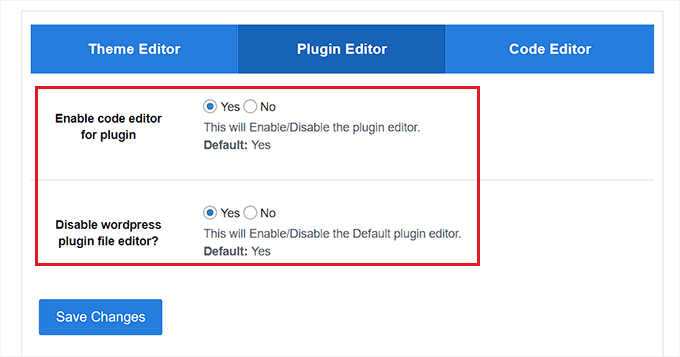
그런 다음 상단의 '플러그인 편집기' 탭으로 전환하세요.
여기에서 '플러그인용 코드 편집기 활성화' 옵션 옆에 있는 '예' 상자를 선택해야 합니다.
'워드프레스 플러그인 파일 편집기를 비활성화하시겠습니까?'에 대해 '예' 옵션을 선택하여 기본 편집기를 비활성화할 수도 있습니다. 환경.

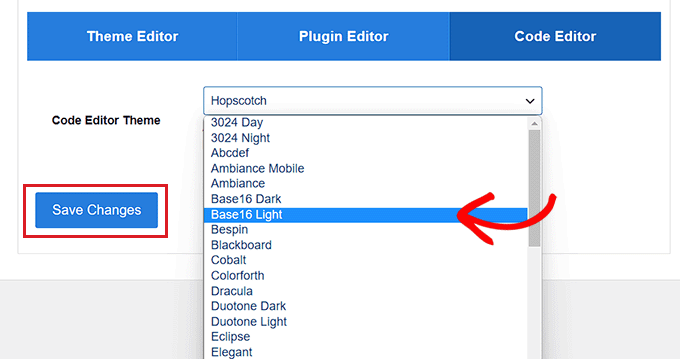
다음으로, 페이지 상단에서 '코드 편집기' 탭으로 전환하세요.
여기의 드롭다운 메뉴에서 코드 편집기에 대한 테마를 선택할 수 있습니다. 이렇게 하면 테마와 플러그인의 코드가 다양한 배경과 글꼴 색상으로 표시됩니다.
완료한 후에는 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.

테마 편집기를 사용하여 테마 파일 편집
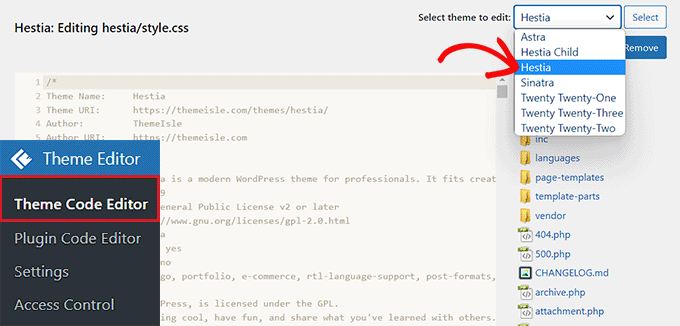
이제 WordPress 관리 대시보드에서 테마 편집기 » 테마 코드 편집기 페이지를 방문해야 합니다.
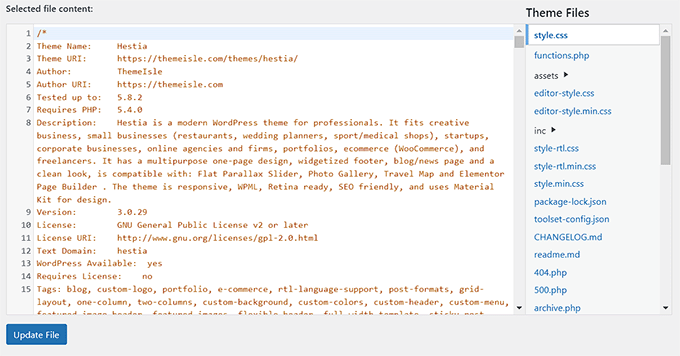
일단 거기에 오면 화면 오른쪽 모서리에 있는 드롭다운 메뉴에서 편집하고 싶은 테마를 선택해야 합니다. 다음으로, 오른쪽 사이드바에서 코드를 추가하려는 테마 파일을 선택해야 합니다.
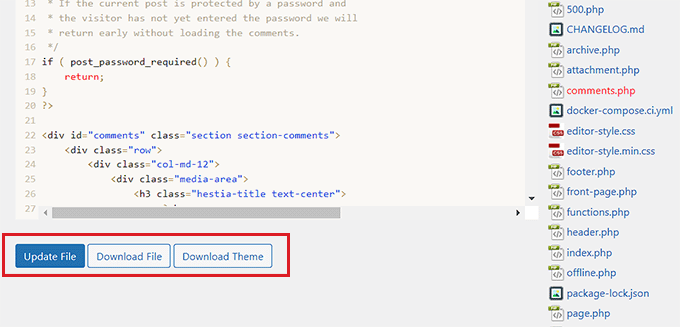
그런 다음 화면의 테마 편집기에서 테마 파일에 코드를 쉽게 추가, 제거 또는 편집할 수 있습니다.

작업이 완료되면 '파일 업데이트' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
'파일 다운로드' 버튼을 클릭하여 방금 편집한 파일을 다운로드할 수도 있습니다. 대신 전체 테마를 다운로드하려면 '테마 다운로드' 버튼을 클릭하세요.

플러그인 편집기를 사용하여 플러그인 편집
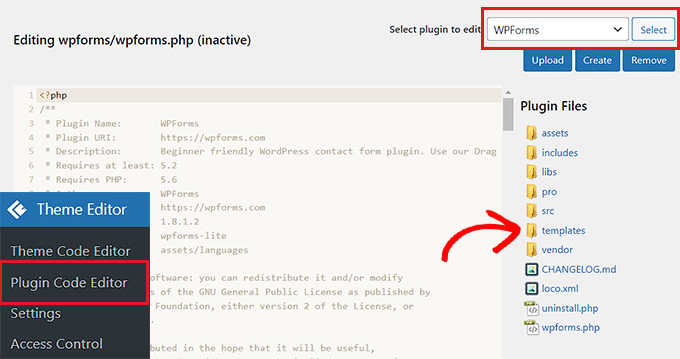
대신 플러그인 파일에 코드를 추가하려면 WordPress 관리 사이드바에서 테마 편집기 » 플러그인 코드 편집기 페이지를 방문해야 합니다.
거기에 도착하면 화면 오른쪽 모서리에 있는 드롭다운 메뉴에서 편집할 플러그인을 선택하세요.
그 후 오른쪽 사이드바에서 편집할 플러그인 파일을 선택한 후 플러그인 코드 편집기를 사용하여 편집할 수 있습니다.

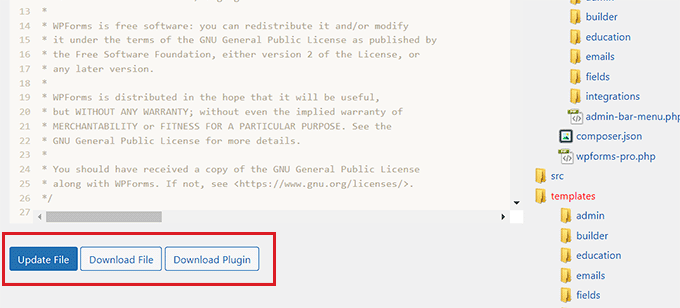
변경 사항에 만족하면 '파일 업데이트' 버튼을 클릭하여 설정을 저장하세요.

'파일 다운로드' 버튼을 클릭하면 방금 편집한 파일을 다운로드할 수도 있습니다.
모든 변경 사항이 포함된 플러그인을 다운로드하려면 대신 '플러그인 다운로드' 버튼을 클릭하세요.

테마 편집기 플러그인으로 액세스 제어 구성
Theme Editor 플러그인을 사용하면 WordPress의 테마 및 플러그인 편집기에 대한 액세스를 제어할 수도 있습니다. 하지만 이 기능은 플러그인의 프로 버전에서만 사용할 수 있습니다.
이렇게 하면 귀하가 승인한 사용자만 귀하의 웹사이트에서 테마와 플러그인을 편집할 수 있습니다.
액세스 제어를 사용하면 신뢰할 수 있는 사용자만 파일을 변경할 수 있도록 허용하여 맬웨어의 위험을 줄여 웹사이트를 더욱 안전하게 만들 수 있습니다.
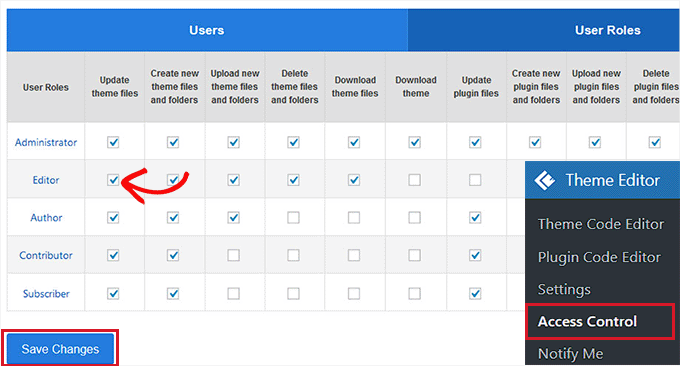
먼저 WordPress 대시보드에서 테마 편집기 » 액세스 제어 페이지를 방문해야 합니다.

여기에서는 WordPress 사용자 역할이 액세스할 수 있는 열의 옵션을 확인하기만 하면 됩니다.
예를 들어, 편집자가 테마 파일을 업데이트할 수 있도록 하려면 '편집기' 행에서 해당 상자를 선택해야 합니다.
완료한 후 '변경 사항 저장' 버튼을 클릭하면 설정이 저장됩니다.
테마 편집기를 사용하여 하위 테마 만들기
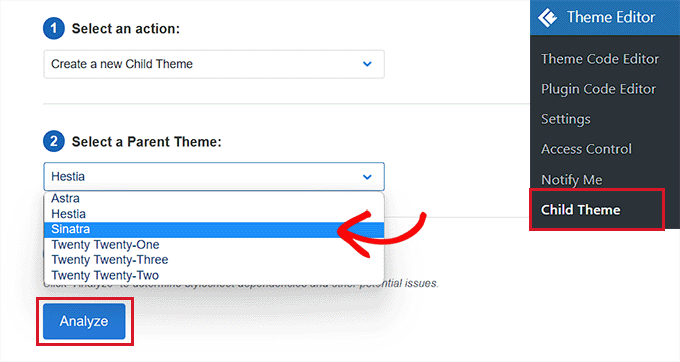
하위 테마를 만들어 WordPress 테마를 사용자 정의하려면 WordPress 관리 사이드바에서 테마 편집기 » 하위 테마 페이지를 방문하세요.
거기에 도착하면 먼저 중앙에 있는 드롭다운 메뉴에서 상위 테마를 선택한 다음 '분석' 버튼을 클릭해야 합니다.

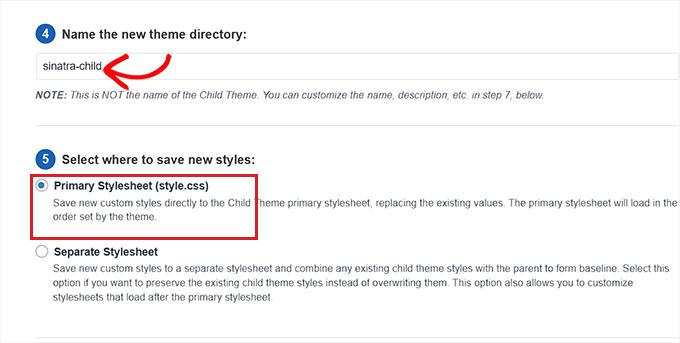
완료되면 새 테마 디렉토리의 이름을 제공하고 하위 테마 스타일시트를 저장할 위치를 선택해야 합니다.
그런 다음 생성 중인 하위 테마에 대한 이름, 설명, 작성자 및 버전을 제공할 수도 있습니다.
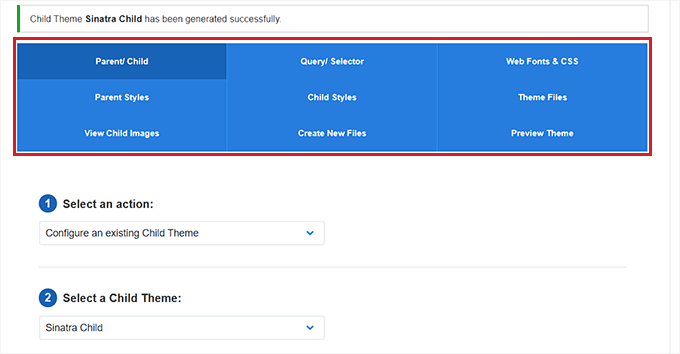
완료되면 '새 하위 테마 만들기' 버튼을 클릭하세요.

이제 하위 테마를 생성했으므로 페이지 상단의 메뉴 표시줄에서 선택기, 웹 글꼴, CSS, 하위 스타일 및 테마 파일을 편집할 수 있습니다.
변경 사항은 하위 테마에 자동으로 저장됩니다.

보너스: WPCode를 사용하여 웹사이트에 사용자 정의 코드를 추가하세요
플러그인이나 테마 파일 편집기를 사용하여 웹 사이트에 코드를 추가하는 것은 작은 오류로 인해 WordPress 웹 사이트가 손상되고 액세스할 수 없게 될 수 있으므로 항상 약간 위험합니다.
그렇기 때문에 웹사이트에 사용자 정의 코드를 추가하는 대신 무료 WPCode 플러그인을 사용하는 것이 좋습니다. 이는 시중에서 판매되는 최고의 WordPress 코드 조각 플러그인입니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 튜토리얼을 참조하세요.
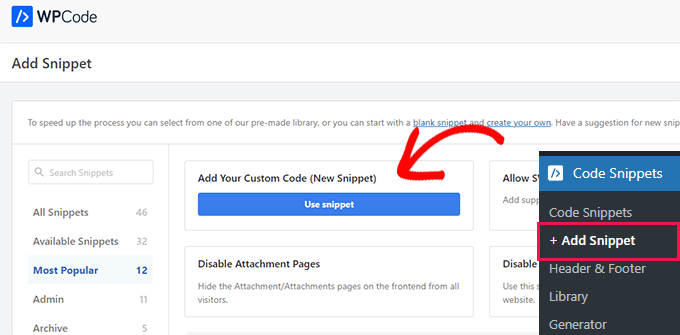
활성화되면 WordPress 관리 사이드바에서 코드 조각 » + 조각 추가 페이지로 이동해야 합니다.
여기에서 WPCode 조각 라이브러리를 사용하여 WordPress 사이트에 미리 만들어진 코드 조각을 추가할 수 있습니다.
그러나 사용자 정의 코드를 추가하려면 '사용자 정의 코드 추가(새 스니펫)' 옵션 아래의 '스니펫 사용' 버튼을 클릭하여 추가할 수도 있습니다.

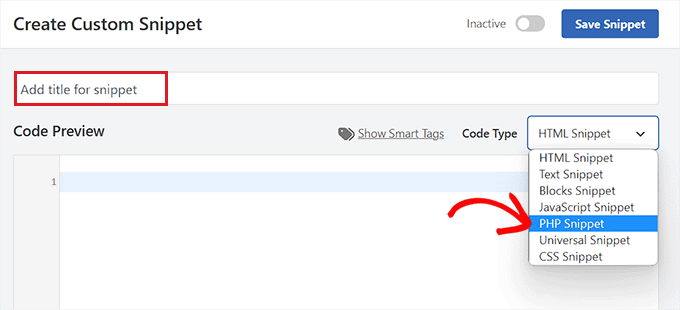
그러면 코드 조각의 제목을 추가하여 시작할 수 있는 '사용자 정의 조각 만들기' 페이지가 열립니다.
그런 다음 화면 오른쪽 모서리에 있는 드롭다운 메뉴에서 코드 유형을 선택해야 합니다. 예를 들어, PHP 코드를 추가하려면 'PHP 조각' 옵션을 선택하기만 하면 됩니다.
다음으로, '코드 미리보기' 상자에 사용자 정의 코드를 추가하기만 하면 됩니다.

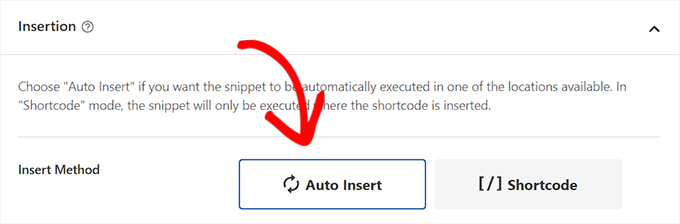
그런 다음 '삽입' 섹션까지 아래로 스크롤하여 '자동 삽입' 모드를 선택하세요.
활성화 시 사용자 정의 코드가 사이트에서 자동으로 실행됩니다.

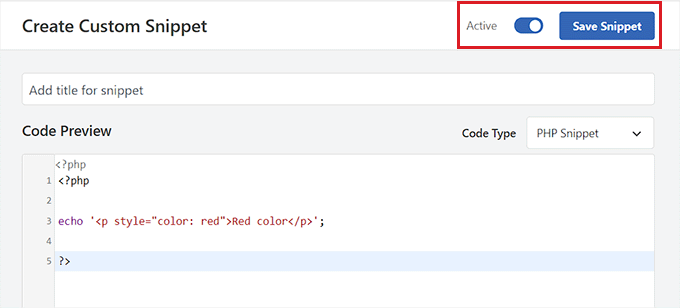
마지막으로 다시 위로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
그런 다음 '스니펫 저장' 버튼을 클릭하여 웹사이트에 맞춤 코드를 저장하고 실행하세요.

자세한 내용은 WordPress에 사용자 정의 코드를 추가하는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress의 기본 테마와 플러그인 편집기를 쉽게 교체하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress를 안전하게 업데이트하는 방법에 대한 초보자용 가이드와 사이트 성장에 꼭 필요한 WordPress 플러그인에 대한 전문가의 추천을 확인하실 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
