경로를 변경하지 않고 WordPress 미디어 라이브러리에서 이미지를 바꾸는 방법
게시 됨: 2021-07-07WordPress 미디어 라이브러리의 가장 큰 불만 중 하나는 이미지가 업로드되면 고정된다는 것입니다. 일단 업로드되면 이미지의 경로가 설정되고 URL이 구체화되며 이러한 변수는 절대 변경되거나 업데이트될 수 없습니다. 지금까지. 이 게시물에서는 경로를 유지하고 관리자를 차단하면서 WordPress 미디어 라이브러리의 이미지를 쉽게 교체하는 방법을 공유합니다.
미디어 항목이 미디어 라이브러리에 추가되면 파일의 URL 또는 경로가 고정됩니다. 즉, 특정 이미지를 교체하려는 경우 초기 이미지와 관련 경로(연결이 끊어지고 404 오류가 발생할 수 있음)를 삭제한 다음 새 이미지를 업로드하고 다시 참조해야 합니다. 웹사이트의 여러 영역에서 이미지를 사용한 경우 각 URL을 수동으로 다시 방문하여 새 이미지를 설정해야 합니다. 어디에나.
미션입니다.
개발자가 이러한 불만을 해소할 수 있도록 WordPress 미디어 라이브러리의 이미지를 빠르고 쉽게 교체할 수 있는 멋진 WordPress 미디어 라이브러리 플러그인을 만들었습니다. 플러그인은 무료로 다운로드할 수 있으며 사용이 매우 간편하며 현재 저장소에서 사용할 수 있습니다.
대신 비디오 자습서를 보고 싶다면 이미지 교체 플러그인을 선보일 때 Digital Buddha가 작동하는 모습을 확인하십시오.
WordPress의 미디어 라이브러리에서 이미지를 바꿀 수 없는 이유
이미지나 비디오를 WordPress 미디어 라이브러리에 업로드한 적이 있다면 파일에 경로가 할당되면 변경할 수 없다는 것을 알게 될 것입니다. 하지만 사이트를 새로고침해야 하는 경우에는 어떻게 됩니까? 보여주고 싶은 새 이미지가 있거나 업데이트된 비디오를 참조하지만 URL은 유지하거나 최신 가격을 공유하기 위해 PDF를 업데이트하려는 경우 어떻게 하시겠습니까?
일반적으로 새 미디어 자산을 업로드하고 사이트에서 발견되는 모든 위치에서 수동으로 교체해야 했습니다. +- 5페이지의 작은 디스플레이 사이트를 구축하는 경우에는 그다지 번거롭지 않지만 수백 개의 URL이 있는 대규모 사이트를 관리하고 빌드 전반에 걸쳐 수많은 영역에서 이미지를 공유하는 경우 , 이미지의 모든 인스턴스를 추적하고 수동으로 교체해야 합니다.
이는 시간이 많이 소요될 뿐만 아니라 사람의 실수로 인해 미디어가 있는 페이지나 게시물의 일부를 잊어버리고 이미지가 있어야 하는 위치에 깨진 링크와 오류 메시지가 표시될 수 있습니다.
명심해야 할 또 다른 사항은 이미지를 WordPress에 업로드할 때 CMS 자체에서 해당 이미지의 여러 인스턴스와 복제를 생성한다는 것입니다(예: 축소판). 이를 통해 이미지를 교체해야 하는 경우 이미지의 중복 및 대체 버전이 공유된 몇 가지 사례를 놓칠 수 있습니다.
WordPress 미디어 라이브러리에서 이미지를 변경하는 몇 가지 방법이 있습니다. 이러한 방법에는 Cpanel을 사용하고 WordPress 데이터베이스를 직접 편집하는 SFTP가 포함되지만 이러한 방법은 특히 새로운 WordPress 사용자에게 복잡할 수 있습니다.
시간, 번거로움 및 골칫거리를 절약하기 위해 플러그인인 이미지 교체를 사용하면 몇 초 만에 웹사이트의 모든 미디어 파일을 변경하고 업데이트할 수 있습니다. 뛰어들자!
WordPress에서 이미지를 바꾸는 방법
시작하려면 WordPress 저장소로 이동하여 무료 플러그인인 Replace Image를 다운로드하십시오.

WordPress 저장소에서 무료 이미지 교체 플러그인 다운로드
.zip 파일이 다운로드되면 플러그인 메뉴로 이동하여 새로 추가를 클릭한 다음 컴퓨터에서 .zip 파일을 업로드하여 플러그인을 업로드합니다. 플러그인을 활성화하는 것을 잊지 마십시오.
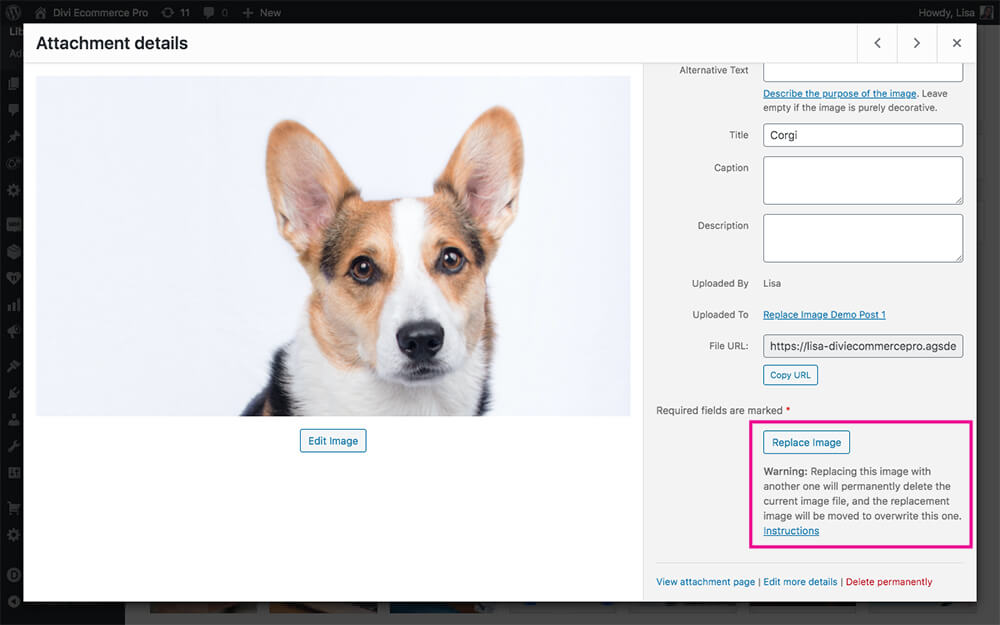
플러그인이 성공적으로 설치되고 활성화되면 미디어 라이브러리에서 파일을 열면 이미지 바꾸기라는 새 버튼을 사용할 수 있습니다.

이미지 교체라는 새 버튼이 표시됩니다.
'지침'을 클릭하면 도구 메뉴의 플러그인 정보 페이지로 이동합니다.
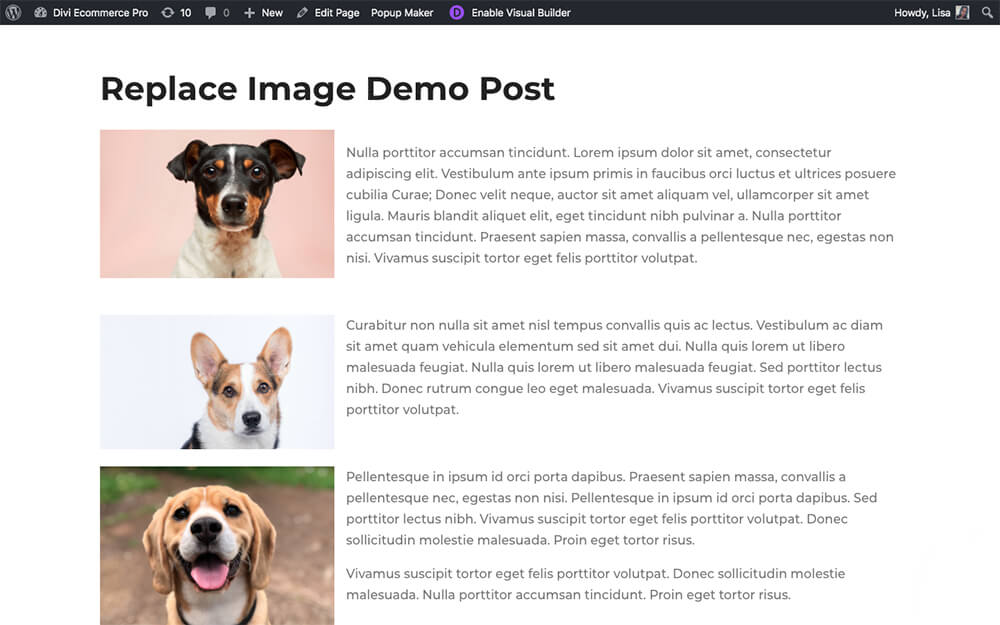
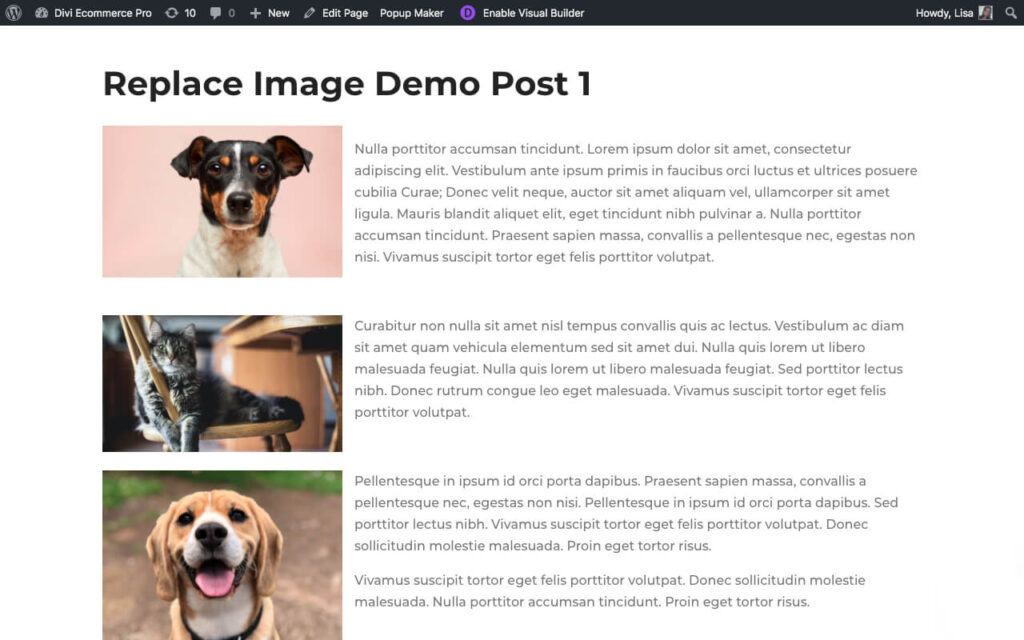
이 튜토리얼을 위해 매우 간단한 구조의 게시물을 만들었습니다. 게시물 제목, Lorem Ipsum을 사용하여 일부 더미 텍스트, 귀여운 강아지 이미지 몇 개를 추가한 것을 볼 수 있습니다.

세 개의 이미지가 있는 샘플 페이지

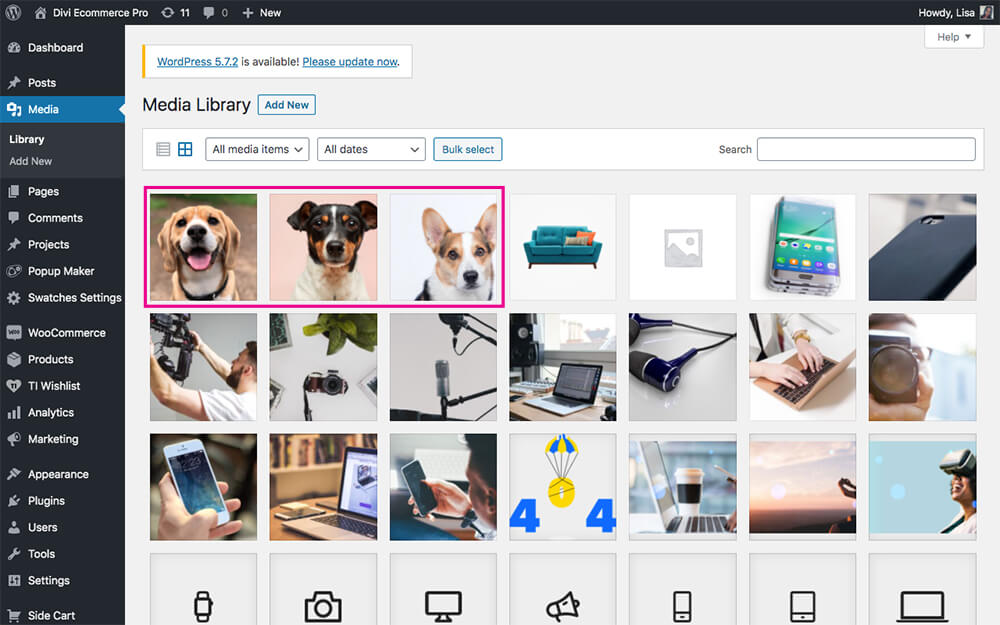
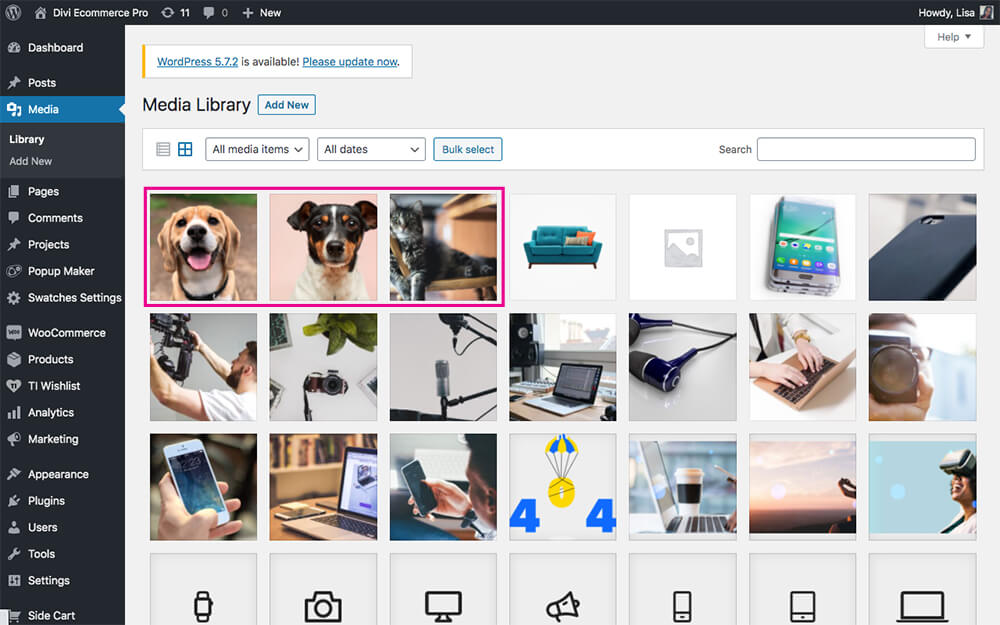
다음은 게시물에 이 세 개의 이미지가 있는 미디어 라이브러리의 스크린샷입니다.

처음 업로드된 이미지
이제 이미지 중 하나를 교체하려면 미디어 라이브러리로 이동하여 교체하려는 이미지를 엽니다. 또는 미디어 추가 버튼을 클릭하여 페이지 또는 게시물 내에서 미디어 라이브러리 디렉토리에 액세스할 수도 있습니다. 이미지를 선택했으면 이미지 바꾸기 버튼을 클릭합니다.
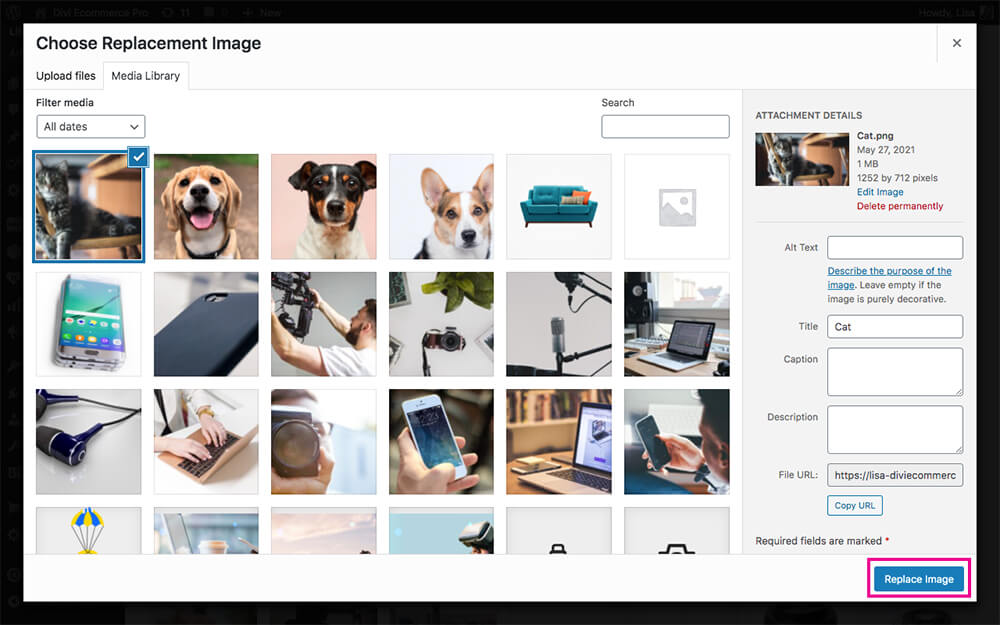
여기에서 미디어 라이브러리의 다른 이미지를 선택하거나 새 이미지를 업로드할 수 있습니다. 교체 이미지를 선택했으면 이미지 교체 버튼을 클릭합니다.

이전 이미지를 대체할 이미지 선택
페이지가 새로고침되면 이전 이미지가 새 이미지로 대체된 것을 볼 수 있습니다.

새 이미지가 이전 이미지를 대체했습니다.
블로그 게시물로 돌아가면 페이지를 새로 고치는 즉시 이미지가 자동으로 업데이트됩니다.

코기의 이미지가 고양이의 이미지로 대체되었습니다.
이 튜토리얼은 플러그인 작동 방식에 대한 매우 간단한 데모입니다. 물론, 이 예에서는 단순히 이미지를 바꾸는 것으로 충분하지만 빌드 전체에 이미지의 인스턴스가 여러 개 있는 경우는 어떻습니까?
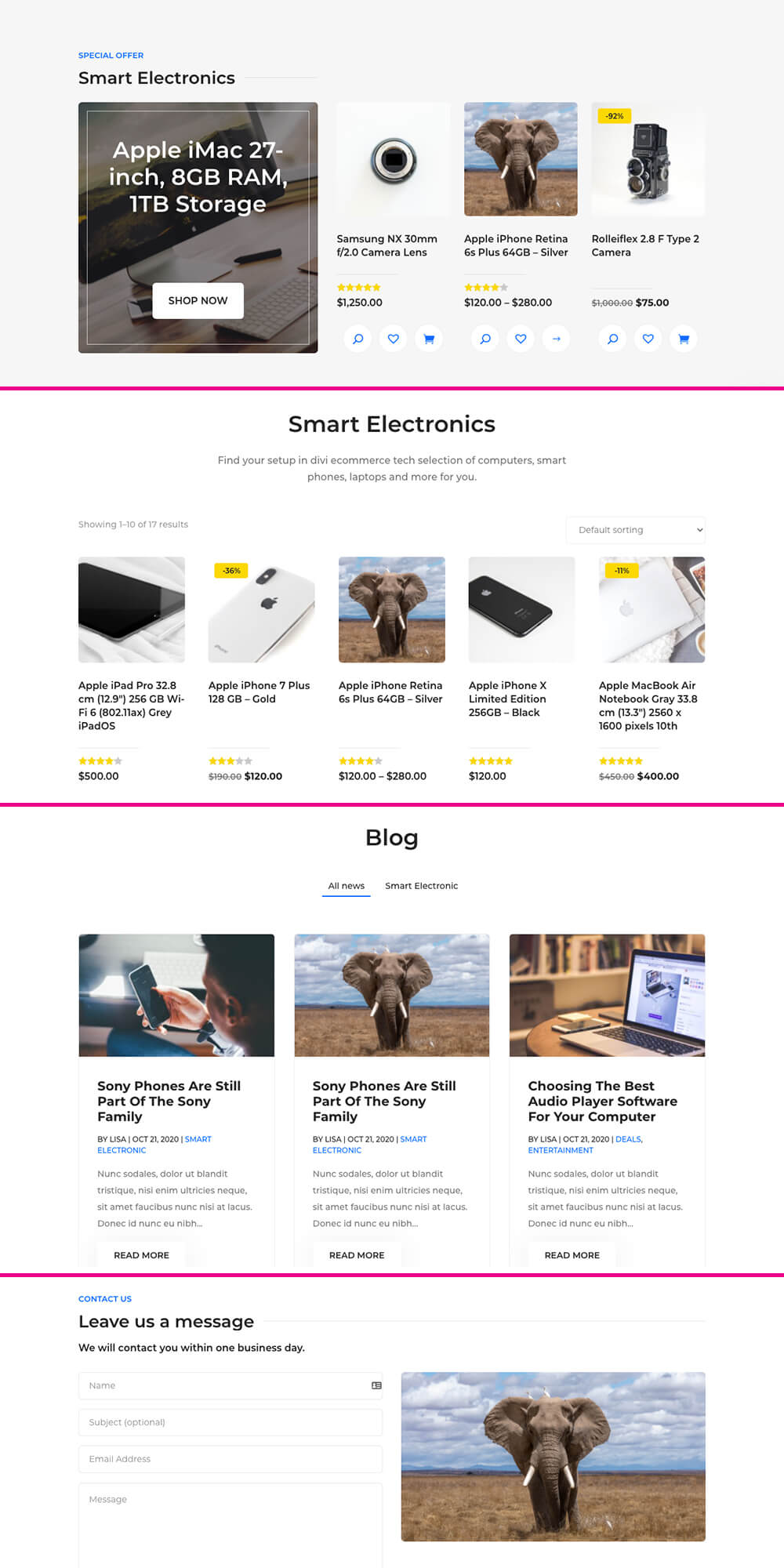
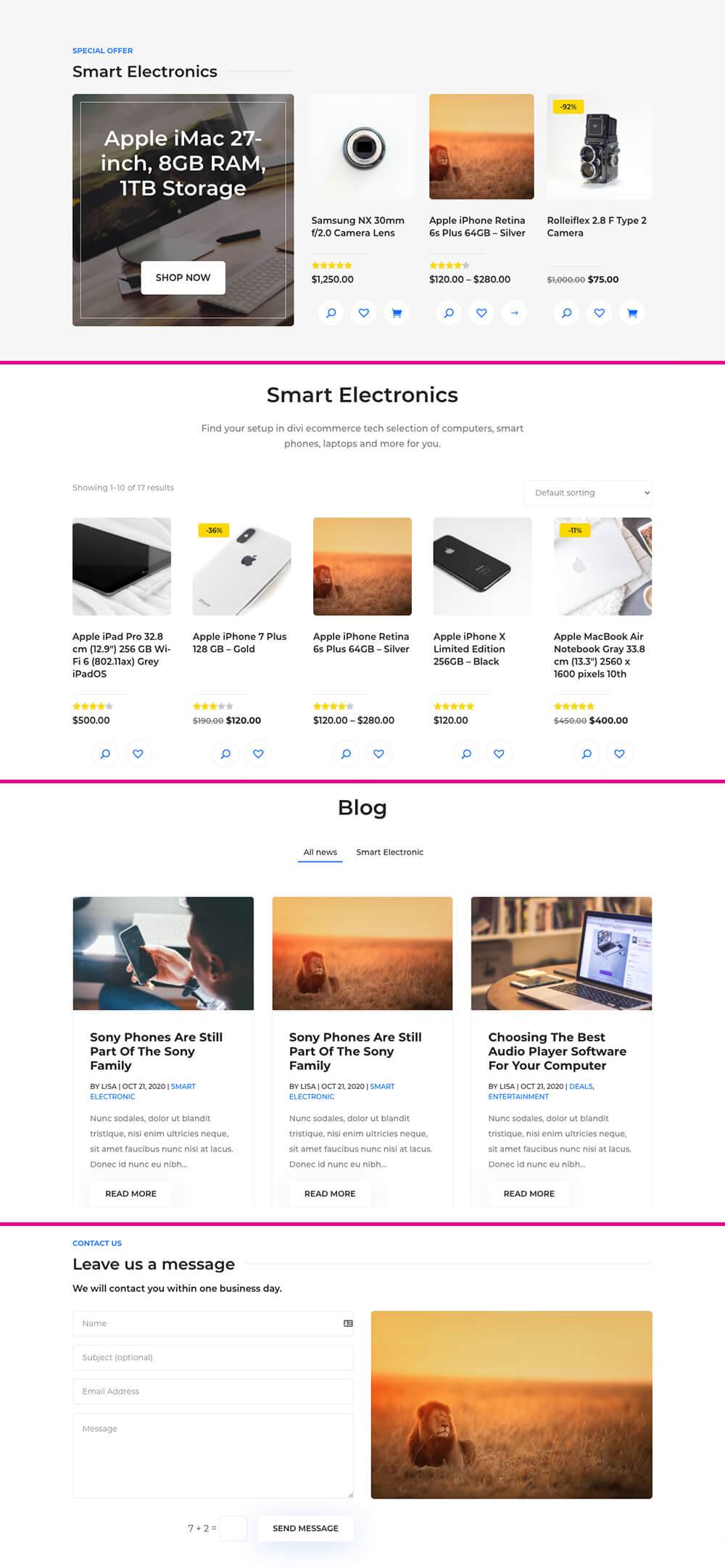
다음은 빌드에서 여러 번 사용된 코끼리 그림의 예입니다. 홈 페이지, 쇼핑 페이지, 블로그 게시물의 추천 이미지 및 연락처 페이지.

사이트 전체에 이미지 표시
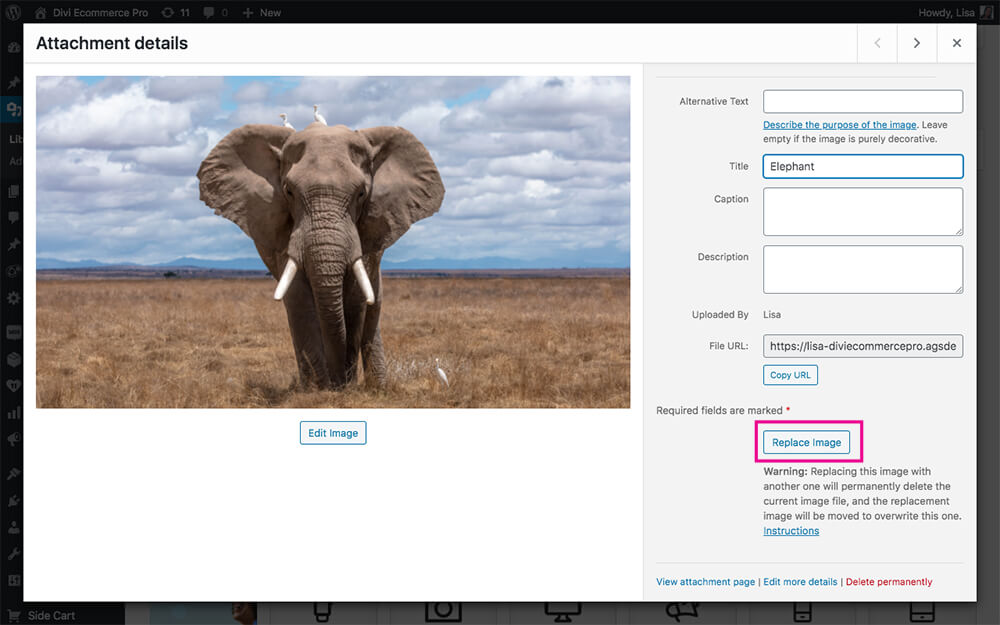
코끼리 이미지를 교체하기 위해 이미지를 열고 이미지 교체 버튼을 클릭했습니다.

이미지 바꾸기 버튼을 클릭하십시오
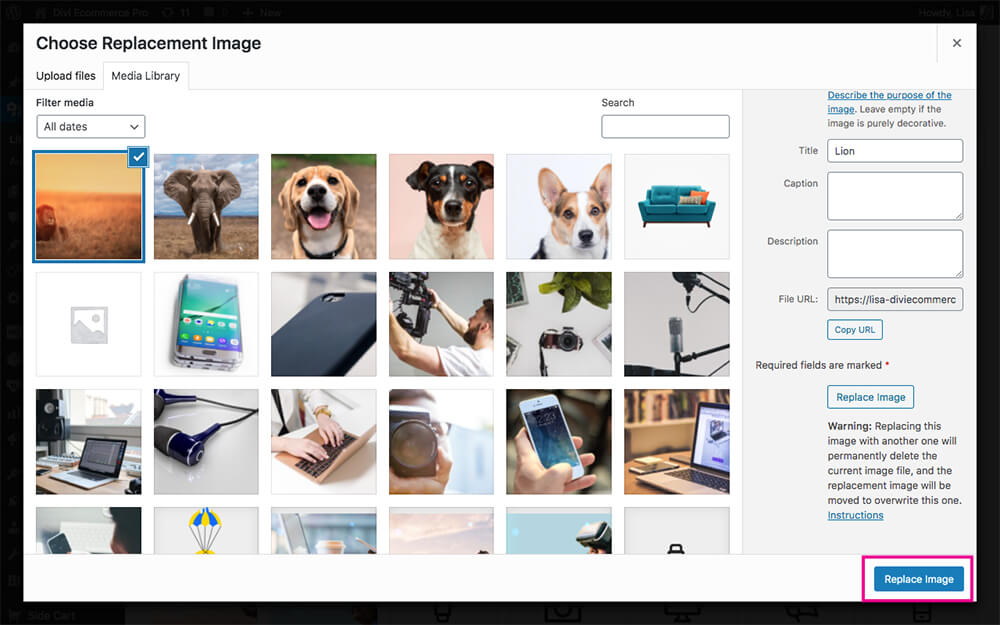
다음으로 사자 이미지를 업로드하고 선택한 경우 이미지 바꾸기 버튼을 클릭했습니다.

이전 이미지를 대체할 새 이미지를 선택하십시오.
페이지를 새로 고치면 모든 경우에 코끼리 이미지가 사자로 바뀝니다.

원본 이미지는 사이트 전체에서 대체되었습니다.
쉬워요!
마무리 생각
WordPress 웹 사이트의 미디어 교체에 대해 스트레스를 받고 초조해하던 시대는 지났습니다. 개발 툴킷에서 WordPress 미디어 라이브러리 플러그인인 이미지 교체를 사용하면 거의 또는 전혀 노력 없이 이미지, 비디오 및 미디어 파일을 교체할 수 있습니다. 무료로 제공되는 이 멋진 플러그인을 지금 WordPress 저장소에서 직접 다운로드하세요!
미디어를 교체하고 어려움을 겪었습니까? 아래 의견 섹션에서 귀하의 경험을 알려주십시오!
