7 리드를 늘리는 것으로 입증된 데모 랜딩 페이지 예제 요청
게시 됨: 2022-10-10데모 랜딩 페이지를 요청할 생각이신가요?
데모 랜딩 페이지는 제품 또는 서비스의 무료 데모를 통해 타겟 고객에게 다가갈 수 있는 훌륭한 방법입니다. 그렇게 하면 잠재 고객이 구매하기 전에 더 많이 배우고 시도할 수 있습니다.
이 기사에서는 전환율을 높이는 데 도움이 되는 최고의 라이브 데모 페이지 디자인 예제를 공유합니다.
데모 요청 페이지란 무엇입니까?
데모 랜딩 페이지는 잠재 고객이 제품 데모를 요청할 수 있는 독립형 웹 페이지입니다. 많은 SaaS(Software as a Service) 비즈니스는 이러한 유형의 방문 페이지를 사용하여 판매 프로세스를 간소화하고 새로운 리드를 생성합니다.
데모 페이지에는 다음과 같은 방문 페이지 요소가 포함되는 경우가 많습니다.
- 리뷰, 고객 평가 및 사례 연구와 같은 사회적 증거
- 서비스 소개 영상
- 특정 기능을 보여주는 스크린샷 및 그래픽
- 사용자의 문제점을 해결하는 글머리 기호
- 데모를 요청하기 위한 클릭 유도문안 버튼(CTA 버튼) 또는
- 영업 팀의 후속 조치를 위해 전화번호를 입력하기 위한 가입 양식
SaaS에서 데모 페이지 요청이 중요한 이유는 무엇입니까?
데모 페이지는 제품에 관심을 보이는 적격 리드의 이메일 목록을 작성하는 데 도움이 되기 때문에 SaaS 회사에 중요합니다.
이상적으로는 대화형 제품 데모를 녹화한 다음 웹사이트에 임베드하는 것이 좋습니다. 그렇게 하면 웹사이트 방문자가 귀하의 제품에 대해 더 많이 배우고, 작동 방식을 이해하고, 관심이 있는지 결정할 수 있습니다.
제품 데모를 홈페이지에 추가하고 싶지만 그렇게 하면 최상의 결과를 얻지 못할 수 있습니다. 홈페이지는 방문자가 전환하지 않고 떠날 수 있는 방법이 너무 많기 때문에 너무 일반적입니다.
예를 들어, 귀하의 홈페이지를 방문하는 누군가가 귀하의 데모를 보고 블로그 게시물을 클릭하고 떠나고 다시는 돌아오지 않을 수 있습니다.
보다 효과적인 솔루션은 사용자가 데모를 보기 위해 이메일 주소를 입력하는 '데모 요청' 방문 페이지를 만드는 것입니다. 그렇게 하면 잠재 고객과 계속 연락하고 이메일 마케팅 메시지와의 관계를 확장할 수 있습니다.
다음은 데모 방문 페이지 요청의 몇 가지 이점입니다.
- 웨비나를 통해 사용자에게 SaaS 제품의 이점을 살짝 엿볼 수 있습니다.
- 데모 페이지는 잠재 고객이 의사 결정 과정을 진행하도록 권장합니다.
- 콘텐츠 마케팅의 데모 페이지를 리드 마그넷으로 사용하여 리드 생성을 높일 수 있습니다.
- 랜딩 페이지는 브랜드 인지도를 높이기 위한 소셜 미디어 광고 캠페인에 이상적입니다.
- 검색 엔진(SEO)에 대한 데모 페이지를 최적화하여 유기적 트래픽을 생성할 수 있습니다.
결국, 좋은 요청 데모 랜딩 페이지는 리드 생성 툴킷의 강력하고 필수적인 요소입니다.
Creative Request 데모 랜딩 페이지 예
아래에서 웹에 있는 실제 회사의 데모 랜딩 페이지 예제에서 가장 좋아하는 요청 중 일부를 찾을 수 있습니다. 어떤 랜딩 페이지 요소를 사용하고 왜 그렇게 잘 작동하는지 설명하겠습니다.
- 1. 옵틴몬스터
- 2. 넥스티바
- 3. 세일즈포스
- 4. 훗스위트
- 5. 포디아
- 6. 샤프스프링
- 7. 보관
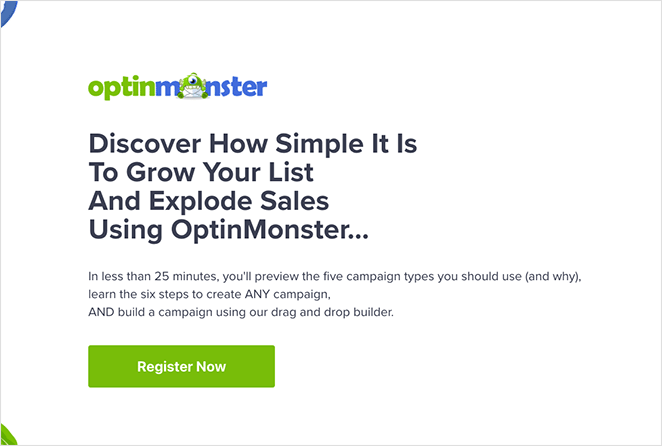
1. 옵틴몬스터

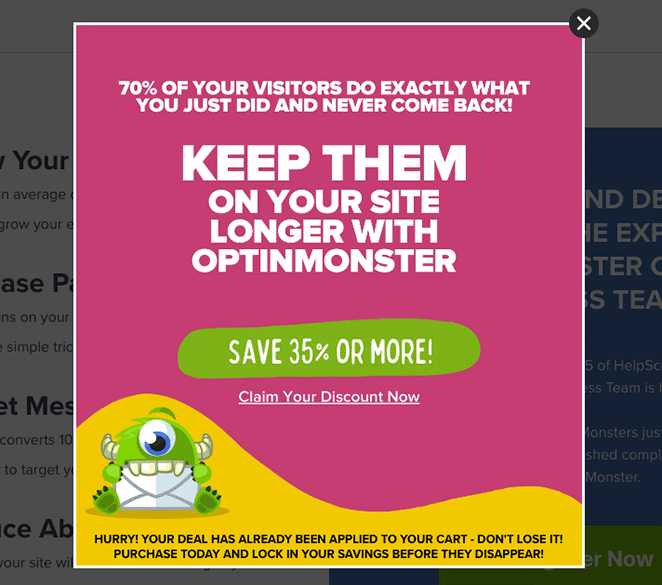
먼저 시장 최고의 전환 최적화 SaaS 툴킷인 OptinMonster의 멋진 데모 랜딩 페이지 예시입니다. 깔끔한 디자인, 충분한 여백, 사용자가 등록하도록 설득하는 데 필요한 필수 페이지 요소만 있습니다.
페이지 헤더는 친숙한 OptinMonster 색상 구성표와 로고를 제공하여 사용자가 브랜드를 인식하는 데 도움이 됩니다. 그런 다음 방문자에게 정확히 무엇을 배울 것인지 알려주는 매력적인 헤드라인으로 이어집니다.
우리는 OptinMonster가 방문자에게 25분 미만의 시간 프레임을 제공하는 방법을 좋아합니다. 더욱이 그들이 배울 내용에 대한 약속은 잠재 고객이 시간을 낭비하지 않을 것임을 확신시켜주고 큰 녹색 CTA 버튼을 클릭하도록 설득합니다.
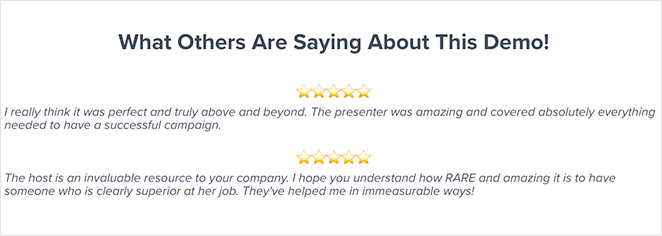
페이지 아래에서 OptinMonster는 여전히 주저하는 사람들을 위한 사회적 증거를 보여줍니다. 이미 데모를 본 사람들의 평가를 읽으면 신뢰를 높일 수 있으며 방문자에게 시간이 중요하다는 것을 다시 한 번 보여줍니다.

페이지는 더욱 안심하며 끝납니다.
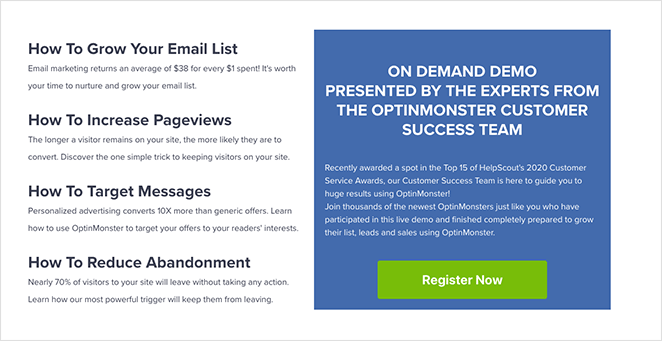
각 진술은 사용자에게 문제를 극복하는 방법을 가르칠 것을 약속함으로써 사용자의 고충을 해결합니다. 또한 OptinMonster는 최종 CTA 버튼 이전에 신뢰를 더욱 높이기 위해 수상 및 찬사를 언급합니다.

마지막으로 페이지를 종료한다고 표시한 사용자는 전체 OptinMonster 가격을 절약할 수 있는 할인이 포함된 종료 의도 팝업을 보게 됩니다.

전반적으로 이 요청 데모 랜딩 페이지는 SaaS 비즈니스에 대한 리드를 생성하는 방법에 대한 이상적인 예입니다.
2. 넥스티바

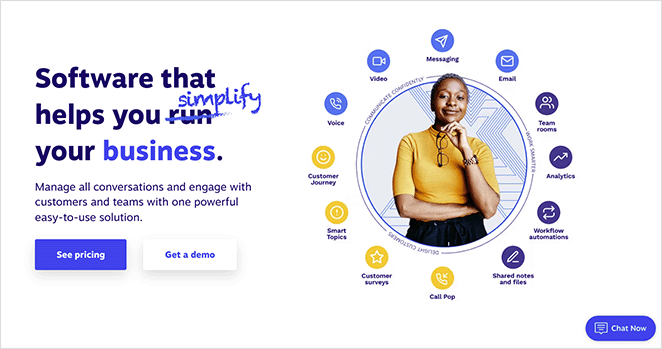
Nextiva는 중소기업을 위한 생산성 도구를 제공하는 비즈니스 커뮤니케이션 소프트웨어입니다. 홈페이지에 방문한 직후 가격 페이지를 보거나 데모를 예약할 수 있는 옵션이 제공됩니다.
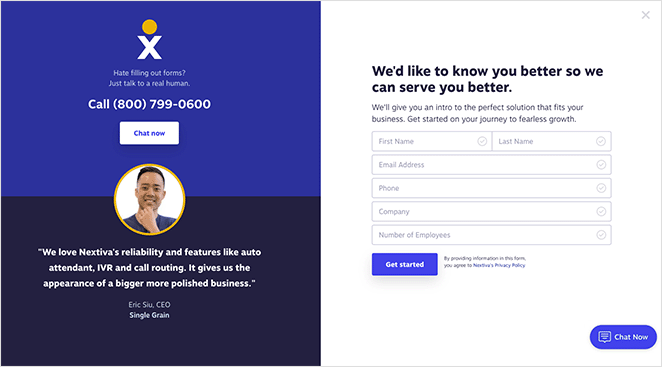
데모 받기 버튼을 클릭하면 데모 연락처 정보를 입력할 수 있는 전체 화면 팝업 방문 페이지가 표시됩니다.

문의 양식은 간단하며 다음을 포함한 필수 정보만 요구합니다.
- 이름과 성
- 이메일 주소
- 전화 번호
- 회사 이름
- 직원 수
사실, 우리는 양식을 더 단순하게 만들기 위해 몇 개의 필드를 제거할 것입니다. 양식 필드의 수를 3으로 제한하면 양식 포기를 줄일 수 있습니다. 그러나 이는 비즈니스에서 즉시 수집해야 하는 정보에 따라 다릅니다.
페이지의 왼쪽은 다양한 사용자를 수용하는 훌륭한 예입니다. 양식 작성이 마음에 들지 않으면 전화번호를 클릭하여 Nextiva 영업 팀원과 통화할 수 있습니다.
또는 Nextiva의 CRM 기능 중 하나인 실시간 채팅 창을 열려면 지금 채팅 버튼을 클릭할 수 있습니다.
Nextiva는 또한 방문 페이지에서 다음과 같은 설득력 있는 요소를 사용합니다.
- 친절한 헤드샷으로 고객 평가
- 단순하고 브랜드화된 색상 구성표
- 깔끔하고 미니멀한 디자인
- CTA 버튼 지우기
SeedProd의 이 랜딩 페이지 템플릿을 사용하여 귀하의 비즈니스를 위한 유사한 디자인을 만드십시오.
3. 세일즈포스

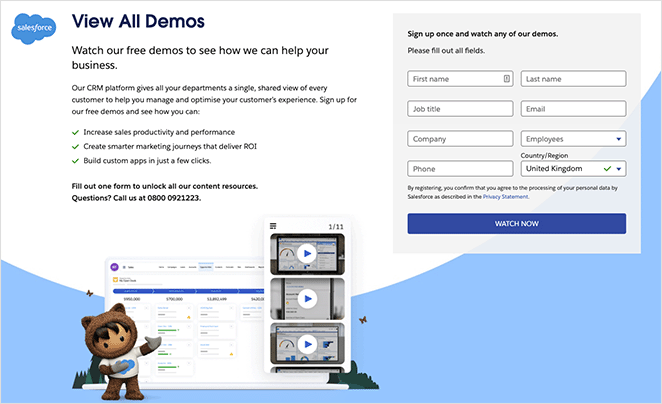
Salesforce는 데모 페이지를 사용하여 리드를 생성하는 또 다른 CRM 및 자동화 솔루션입니다. 이전 예와 마찬가지로 사용자가 제품 데모에 액세스하기 위해 등록할 수 있는 간단한 등록 양식을 제공합니다.
단일 제품 데모를 제공하는 대신 Salesforce를 통해 방문자는 단일 양식을 작성하여 모든 콘텐츠 리소스를 잠금 해제할 수 있습니다. 연락처 정보 전달에 대한 두려움을 완화하면서 사용자가 얻을 수 있는 가치를 보여주는 좋은 방법입니다.

양식과 함께 방문자에게 무엇을 얻을 수 있는지 알려주는 설득력 있는 카피가 함께 제공됩니다. Nextiva와 마찬가지로 양식 작성을 꺼리는 사용자를 위한 전화번호도 있습니다.
4. 훗스위트

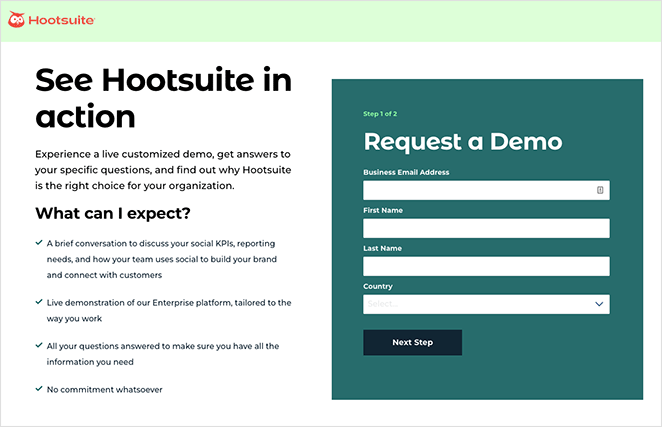
Hootsuite에는 데모 랜딩 페이지 디자인과 유사한 요청이 있습니다. 가장 주목할만한 기능은 Hootsuite가 실제로 작동하는 모습을 볼 수 있도록 초대하는 대담한 헤드라인입니다. 다음에 나오는 카피라이팅은 실행 가능하며, 학습할 것으로 예상할 수 있는 항목에 대한 글머리 기호로 약속을 뒷받침합니다.
Hootsuite의 가입 양식은 이전 예제보다 양식 필드가 적어 작성하기가 더 쉽습니다. 또한 대비되는 배경색이 특징으로 형태에 주의를 집중시킵니다.
또한 Hootsuite는 방문 페이지에서 다음과 같은 설득력 있는 요소를 사용합니다.
- 완료하는 데 걸리는 시간을 나타내는 다단계 양식
- 산만함을 줄이기 위한 최소한의 디자인
- 신뢰와 권위를 높이기 위한 배지 수여

유사한 데모 랜딩 페이지 디자인을 위해 이 템플릿을 사용해 보세요.
5. 포디아

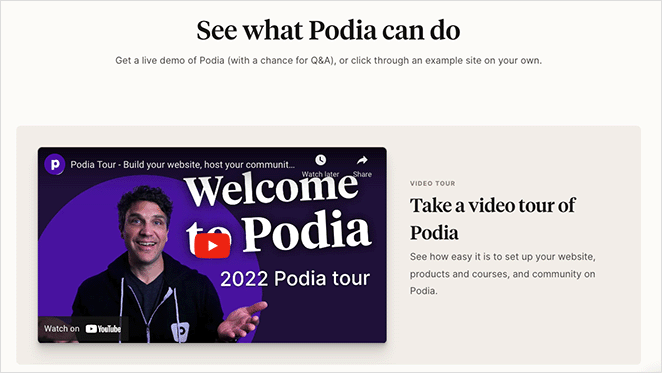
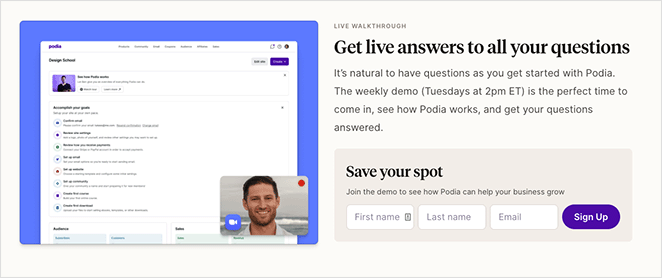
Podia의 이 라이브 데모 페이지는 이 목록의 다른 예와 디자인이 다릅니다.
대담하고 설득력 있는 헤드라인으로 시작하는 동안 사용자를 플랫폼 둘러보기로 안내하는 비디오가 이어집니다. 플랫폼에 커밋하기 전에 Podia가 어떻게 작동하는지 즉시 알 수 있습니다. 이는 잠재 고객에게 가치를 제공하는 훌륭한 방법입니다.
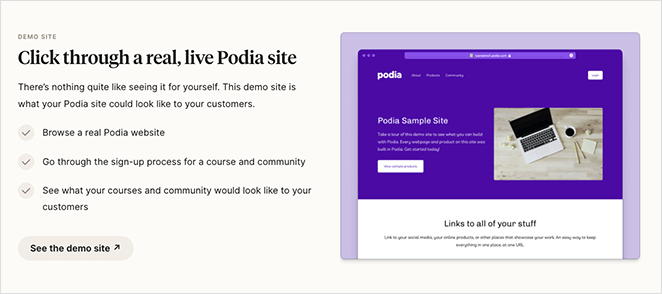
페이지 아래에는 플랫폼을 테스트할 수 있는 또 다른 방법이 있습니다. 라이브 데모 사이트를 클릭하면 만들 수 있는 코스 유형이나 제품 페이지를 볼 수 있습니다.

마지막으로 페이지 하단에서 주간 라이브 웨비나 데모에 등록하고 회사 전문가가 실시간으로 질문에 대한 답변을 얻을 수 있습니다. 등록 양식에는 3개의 양식 필드만 있으므로 방문자를 빠르고 쉽게 전환할 수 있습니다.

이 방문 페이지를 더욱 매력적으로 만들기 위해 변경할 몇 가지 사항이 있습니다.
- 페이지 이탈률을 줄이기 위해 탐색 메뉴 제거
- 바닥글 메뉴 링크를 제거하여 사용자를 페이지에 계속 머물게 하고 전환율을 높입니다.
- 평가 및 신뢰 배지를 추가하여 신뢰를 높입니다.
- 긴박감을 불러일으키기 위해 등록에 카운트다운 타이머를 사용합니다.
다음은 데모 방문 페이지를 만드는 데 사용할 수 있는 유사한 방문 페이지 디자인입니다.
6. 샤프스프링

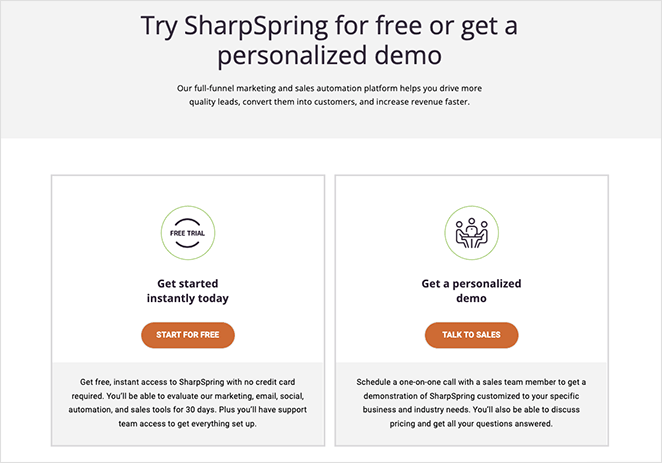
SharpSpring은 리드를 생성하고 고객으로 전환하는 데 도움이 되는 Constant Contact의 마케팅 및 자동화 플랫폼입니다. '시작하기' 랜딩 페이지는 의사 결정 과정에서 현재 위치에 따라 2가지 솔루션을 제공합니다.
- 무료 평가판으로 시작
- 맞춤형 데모를 위해 영업팀에 문의
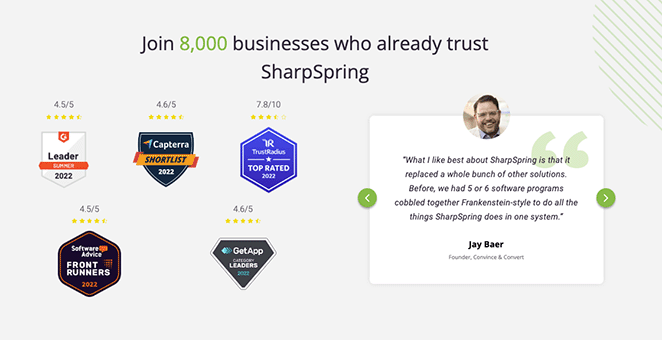
아직 결정하지 못했다면 아래로 스크롤하여 고객 평가, 수상 배지 및 플랫폼을 통해 얻을 수 있는 정보를 확인할 수 있습니다.

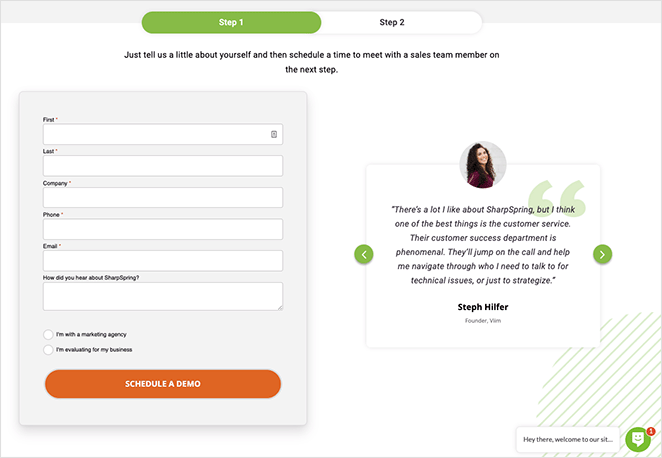
Talk to Sales 버튼을 클릭하면 개인 정보를 요청하는 다단계 양식이 표시됩니다.

그런 다음 30분 채팅 및 데모를 위한 시간과 날짜를 예약할 수 있는 캘린더로 이동합니다.
우리는 이 방문 페이지에 있는 다양한 옵션을 좋아합니다. 사용자의 요구에 맞는 솔루션에 도달할 수 있는 다양한 방법을 통해 사용자에게 보다 개인화된 경험을 제공합니다.
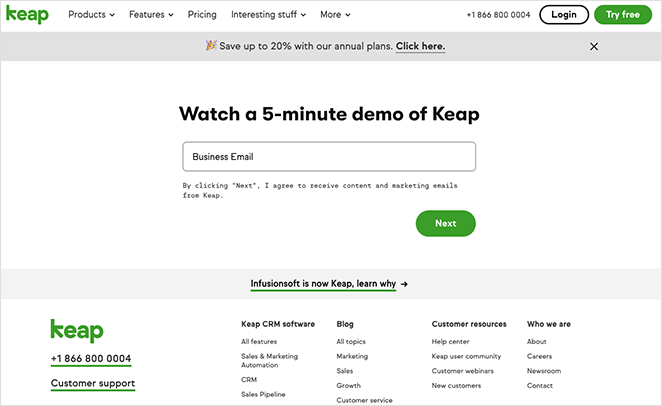
7. 보관

Keap의 간단한 데모 랜딩 페이지 예제 요청으로 이 쇼케이스를 마무리하겠습니다. 이 페이지가 변환하기에는 너무 간단하다고 생각할 수도 있지만 결과를 생성하는 것으로 입증된 3가지 핵심 요소가 있습니다.
- 실행 가능한 방문 페이지 제목
- 최소 가입 양식
- 굵은 CTA 버튼
즉, 다음을 추가하여 이 방문 페이지 디자인을 개선하여 더 효과적으로 만들 것입니다.
- 방문자의 관심을 끌 수 있도록 양식 앞의 작은 그래픽, GIF 또는 비디오
- 신뢰를 높이기 위한 평가 슬라이드 슬라이드
- 스팸 메일을 보내지 않겠다고 약속한 후의 면책조항
또한 사용자가 전환하기 전에 페이지를 종료하지 못하도록 많은 메뉴 링크를 제거합니다.
WordPress에서 요청 데모 페이지를 만드는 방법
지금까지 데모 랜딩 페이지 예제에 대한 환상적인 요청을 보았습니다. 질문은 남아 있습니다. WordPress 웹 사이트용으로 어떻게 만드나요?
랜딩 페이지를 만드는 가장 좋은 방법은 랜딩 페이지 빌더를 사용하는 것이며 SeedProd는 최고의 솔루션입니다.

SeedProd는 드래그 앤 드롭 기능을 갖춘 최고의 웹사이트 빌더 플러그인입니다. 코드를 작성하지 않고도 전환율이 높은 방문 페이지, WordPress 테마 및 유연한 웹 사이트 레이아웃을 만드는 데 사용할 수 있습니다.
랜딩 페이지 빌더는 180개 이상의 반응형 랜딩 페이지 템플릿을 제공합니다. 여기에서 다음과 같은 필수 요소로 페이지를 사용자 정의할 수 있습니다.
- 선택, 연락처 및 로그인 양식
- 리드 생성 경품
- 긴급을 위한 카운트다운 타이머 및 진행률 표시줄
- 후기 및 별점
- LinkedIn, Facebook, Twitter 등을 위한 소셜 프로필 버튼
- 방문 페이지 공간을 절약하기 위한 탭 및 아코디언
- 고급 갤러리 및 이미지 캐러셀
- 영업 시간 및 Google 지도
SeedProd의 WordPress 블록 전체 목록은 여기에서 볼 수 있습니다.
사용자 친화적인 기능 외에도 SeedProd는 인기 있는 이메일 마케팅 도구, WordPress 플러그인 및 테마와 원활하게 통합됩니다. 또한 웹 사이트를 빠르고 SEO 친화적이며 안전하게 유지하기 위해 가벼우며 최고의 코딩 방법으로 만들어졌습니다.
이 단계별 가이드에 따라 SeedProd로 랜딩 페이지를 만드십시오.
또는 바로 시작할 준비가 되었다면 아래 버튼을 클릭하세요.
이 문서가 사용할 데모 랜딩 페이지 예제를 가장 잘 찾는 데 도움이 되었기를 바랍니다. 더 많은 영감을 얻으려면 다음 예제 게시물을 좋아할 수도 있습니다.
- 7 방문 페이지 URL의 예 및 모범 사례
- 효과적인 이메일 수신 거부 페이지 예제 8개 + 쉬운 튜토리얼
- 판매 촉진을 위한 9가지 주요 전자 상거래 랜딩 페이지 예
Google 최적화 도구를 사용한/b 테스트에 대한 이 가이드를 따라 방문 페이지 전환을 늘릴 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.