큰 이미지의 크기를 조정하고 대량으로 압축하는 방법(및 최적화)
게시 됨: 2022-01-19품질을 잃지 않고 대용량 이미지의 크기를 조정하고 압축하는 방법을 알고 싶으십니까? 올바른 페이지에 있습니다. 사진을 최적화하고 웹사이트의 성능을 높이면서 시간을 절약할 수 있는 방법을 살펴보겠습니다.
이미지 압축은 품질을 너무 손상시키지 않으면서 크기를 줄여 이미지의 무게를 줄이는 프로세스입니다. 이 기사에서는 이미지 크기를 조정하고 압축하는 것이 중요한 이유와 품질 저하 없이 쉽게 수행하는 방법을 배웁니다.
뛰어들자!
큰 이미지를 작은 크기로 압축하는 이유
현재 웹 디자인의 가장 큰 트렌드 중 하나는 웹사이트에 크고 아름다운 이미지를 게시하는 것입니다. 그러나 웹 성능과 관련하여 이러한 큰 이미지는 종종 사이트 속도를 늦추는 주요 원인입니다. 잘못 구현된 경우 이러한 이미지의 파일 크기가 커져 브라우저에 대한 HTTP 요청이 증가할 수 있습니다.
다음은 큰 사진을 압축할 때 얻을 수 있는 몇 가지 이점입니다.
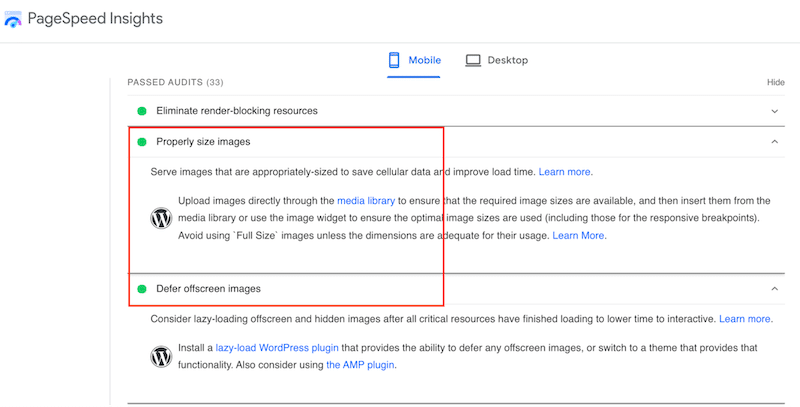
- Google에 따르면 압축된 이미지는 속도를 높여 최적의 사용자 경험을 제공합니다. Google PageSpeed Insights는 로드 시간을 개선하려는 경우 이미지 크기를 적절하게 조정하고(특히 모바일용), 오프스크린 이미지를 지연하고(지연 로딩을 적용하여), WebP와 같은 차세대 형식을 사용할 것을 권장합니다.

- 이미지의 크기를 조정하고 압축하면 핵심 성능 보고서를 포함하여 Google에서 정의한 페이지 크기를 줄이고 성능 지표를 높일 수 있습니다 . 이미지를 최적화한다는 것은 방문자가 웹사이트와 상호작용하기 전에 기다려야 하는 시간(Time To Interactive 메트릭)과 향상된 인지 속도(First Contentful Paint 및 Largest Contentful Paint 메트릭)를 의미합니다.
- 더 작은 이미지 파일 크기는 더 적은 대역폭을 사용합니다. 네트워크와 브라우저는 확실히 이 점을 높이 평가할 것입니다! 이미지를 최적화하면 웹사이트에서 가장 큰 바이트 절약과 성능 향상을 얻을 수 있습니다. 브라우저가 다운로드해야 하는 바이트가 적을수록 대역폭 경쟁이 줄어들어 로딩 시간이 빨라집니다.
- 대용량 HD 이미지에 대한 HTTP 요청은 성능에 부정적인 영향을 줄 수 있으므로 WordPress 사이트의 속도를 높이려면 HTTP 요청을 줄여야 합니다.
성능을 높이려면 이미지 압축이 필요하지만 웹사이트에 흐릿한 이미지는 원하지 않죠? 목표는 아래 예와 같이 품질과 최적화의 균형을 이루는 결과를 얻는 것입니다.
| 압축 없음 JPEG – 400KB | 압축 (품질은 변하지 않음) JPEG – 170KB |
다음 단계로 넘어가겠습니다. 품질을 잃지 않고 이미지 크기를 줄이는 방법은 무엇입니까?
이미지를 대량으로 크기 조정하고 압축하는 방법(PNG 및 JPEG)
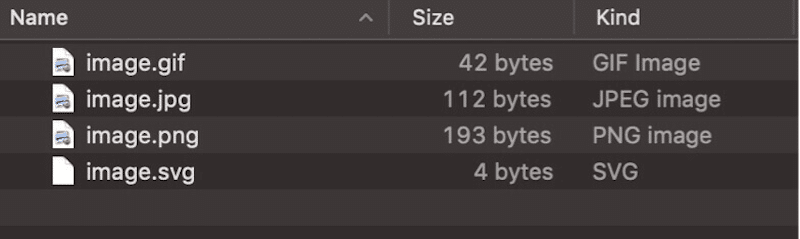
고려해야 할 두 가지 주요 사항은 사용하려는 압축 유형(손실 및 무손실)과 파일 형식(PNG, JPEG, PDF 등)입니다. 형식이 이미지 크기에 미치는 영향을 아래에서 확인할 수 있습니다.

PNG 및 JPEG 이미지를 최대한 활용하기 위해 사용할 수 있는 도구가 많이 있습니다. 일부는 이 모든 작업을 스스로 수행하는 데 도움이 되며(예: WordPress 플러그인) 다른 일부는 사용자가 최적화를 수행할 수 있도록 합니다(예: Photoshop).
다음은 JPEG 또는 PNG 이미지를 대량으로 압축하는 데 사용할 수 있는 즐겨찾는 도구 목록입니다. 우리는 그것들을 두 가지 범주로 분류했습니다:
- 카테고리 #1 – 대용량 PNG 및 JPEG 이미지를 대량으로 최적화하는 이미지 최적화 웹 도구 및 소프트웨어
- 카테고리 #2 – 대용량 PNG 및 JPEG 이미지를 대량으로 크기 조정하고 압축하는 WordPress 플러그인
첫 번째 범주부터 시작하겠습니다.
카테고리 #1 – 대용량 PNG 및 JPEG 이미지를 대량으로 최적화하는 이미지 최적화 웹 도구 및 소프트웨어
다음은 여러 개의 큰 이미지의 크기를 조정하고 압축하는 데 사용할 수 있는 소프트웨어 및 온라인 도구의 최종 목록입니다.
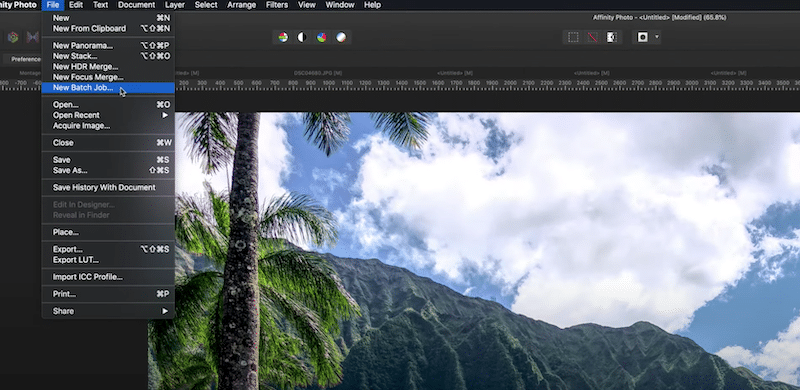
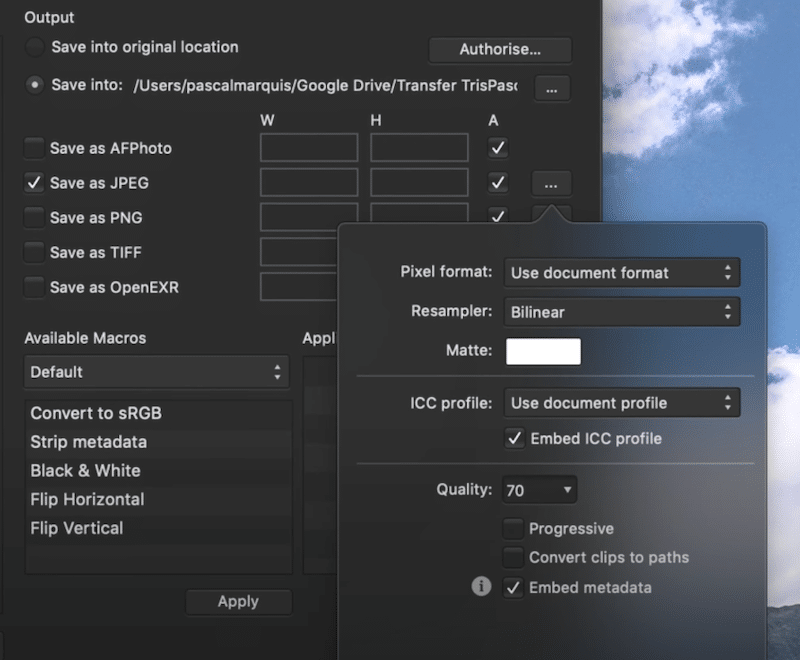
- 어피니티 포토 PNG 및 JPEG 이미지를 일괄 압축합니다.
- 파일 > 새 일괄 작업 으로 이동

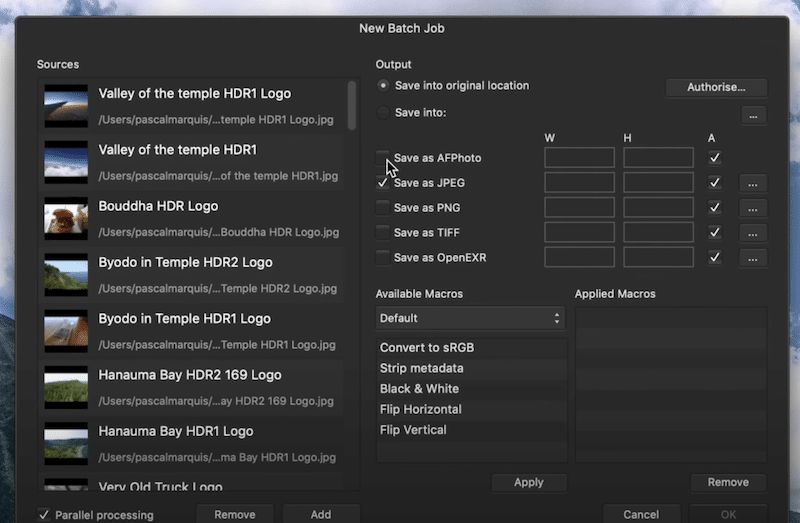
2. 대량으로 압축하려는 모든 사진을 업로드하고 필요에 따라 가장 적합한 형식을 선택합니다.

3. 새로운 품질을 정의합니다. (70은 좋은 품질을 유지하기에 좋은 숫자입니다)

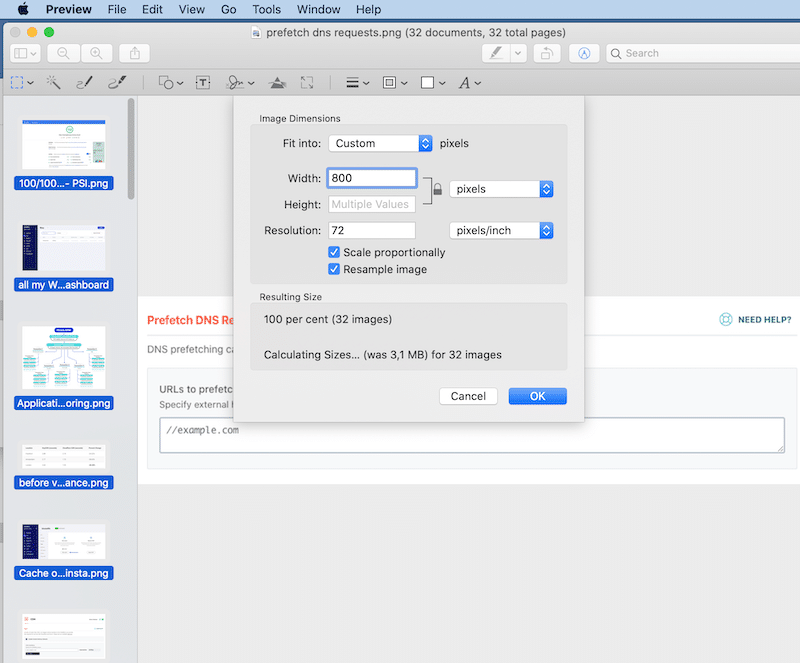
- 미리보기 (Mac에서) – 이미지의 크기를 대량으로 조정합니다( 압축하지는 않음 ).
- 미리보기를 사용하여 모든 이미지 열기
- 모두 선택
- 도구 > 크기 로 이동하여 새 이미지 크기를 선택합니다.

작업 완료! 결과 크기가 더 작습니다.
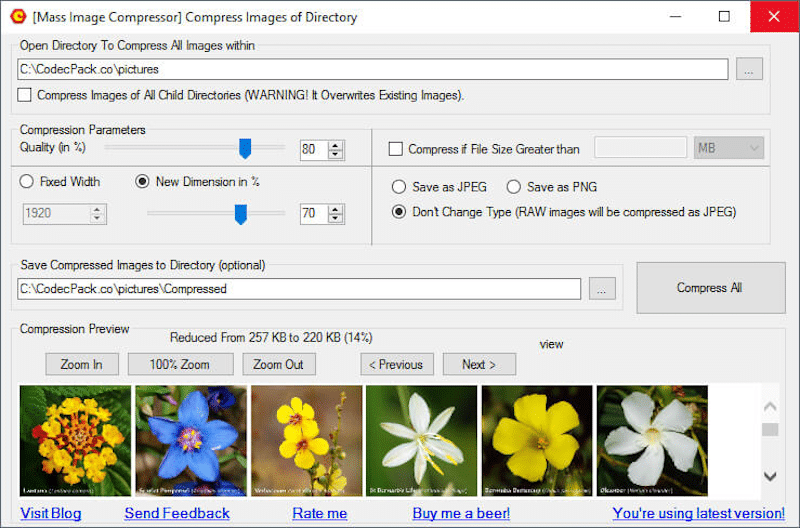
- Mass Image Compressor – 웹사이트 최적화를 위한 포인트 앤 슛 배치 이미지 압축기 및 변환기 도구입니다.

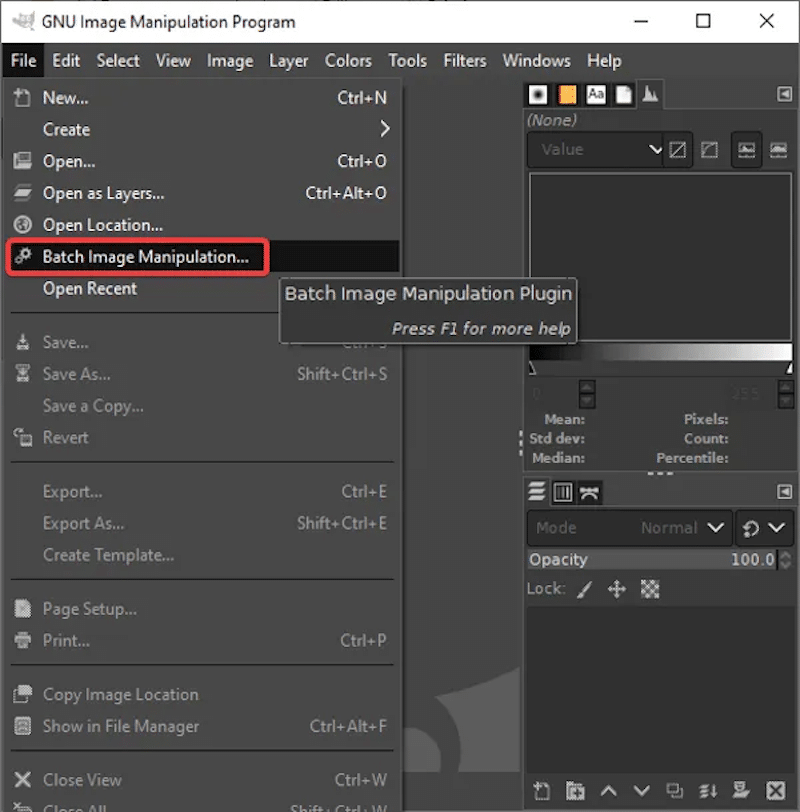
- Gimp – Mac 및 Windows용으로 널리 사용되는 무료 이미지 편집기. 김프에는 PNG, JPEG 및 GIF 또는 PDF와 같은 기타 형식의 이미지 처리를 수행할 수 있는 소위 배치 모드가 함께 제공됩니다. Batch Image Manipulation Plugin(BIMP)이라는 무료 확장 프로그램을 다운로드하여 설치해야 합니다. 단계는 정말 간단합니다.

- Photoshop – PNG 및 JPEG 이미지의 크기를 조정하고 압축합니다(품질에 영향을 미치고 상대적으로 비쌉니다).
- Adobe Photoshop을 열고 파일 > 스크립트 > 이미지 프로세서 를 선택합니다.
- 폴더 선택 을 클릭하면 이미지가 있는 폴더를 선택할 수 있습니다.
- 크기를 줄이려면 설정을 조정하십시오.
- 품질 필드에서 1에서 12 사이의 설정을 선택합니다(6 이하로 내려가지 않는 것이 좋습니다).
- "작업 실행"을 클릭하십시오.
참고: Photoshop은 학습 곡선이 가파르기 때문에 관심이 있는 경우 이미지 최적화를 위한 Photoshop의 10가지 대안을 나열했습니다.
시간을 절약하고 싶다면 모든 포맷과 압축을 수작업으로 처리할 필요가 없습니다. 운 좋게도 일부 플러그인은 이 작업 중 일부를 자동으로 수행합니다! 두 번째 범주인 WordPress 플러그인으로 이동합니다.
카테고리 #2 – 대용량 PNG 및 JPEG 이미지를 대량으로 크기 조정하고 압축하는 WordPress 플러그인
다음 WordPress 플러그인 중 하나를 사용하여 대용량 이미지를 대량으로 압축할 수 있습니다.
- Imagify(무료 플러그인)
- 옵티몰
- JPEG 및 PNG 압축(작은 PNG)
- ㅋㅋㅋㅋ
- 짧은 픽셀
- reSmush.it
| 프로젝트에 가장 적합한 WordPress 플러그인이 무엇인지 알고 싶으십니까? 우리는 당신을 위해 무거운 작업을 수행하고 최고의 이미지 압축 플러그인을 비교했습니다(실제 시나리오 사용). |
모두 일괄 최적화를 제공하며 대부분은 Google이 권장하는 대로 이미지를 WebP 형식으로 변환합니다. 사례 연구를 위해 Imagify를 사용하고 큰 이미지를 최적화하기 위해 따라야 하는 단계를 강조 표시합니다.

Imageify로 품질을 잃지 않고 큰 이미지를 압축하는 방법
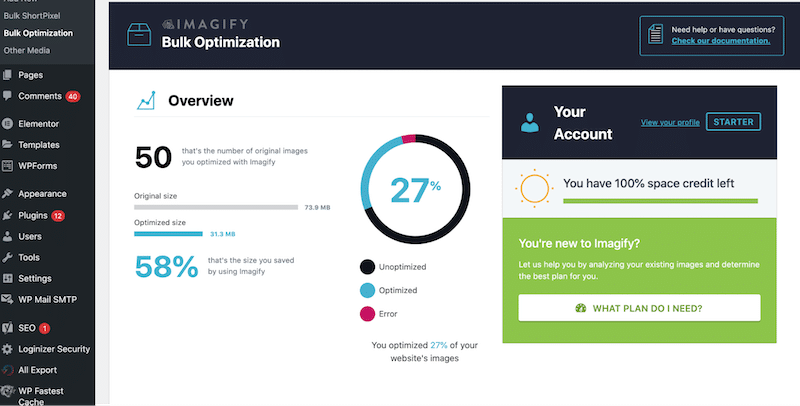
Imagify를 사용하면 WordPress를 종료하지 않고도 크기를 조정하고 대량으로 압축할 수 있습니다. 미디어 > 대량 최적화 메뉴에서 대량 최적화 기능의 모양과 느낌을 얻을 수 있도록 Imagify의 대시보드를 살펴보겠습니다.

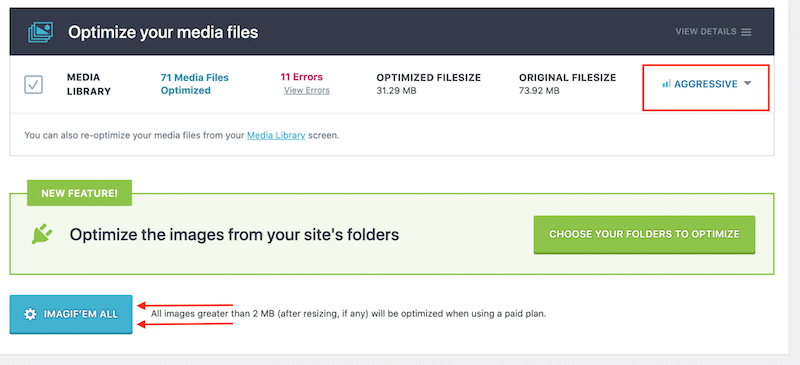
Imagify 플러그인을 활성화한 후 압축 수준을 선택하고 " IMAGIF'EM ALL " 버튼을 클릭하기만 하면 됩니다.

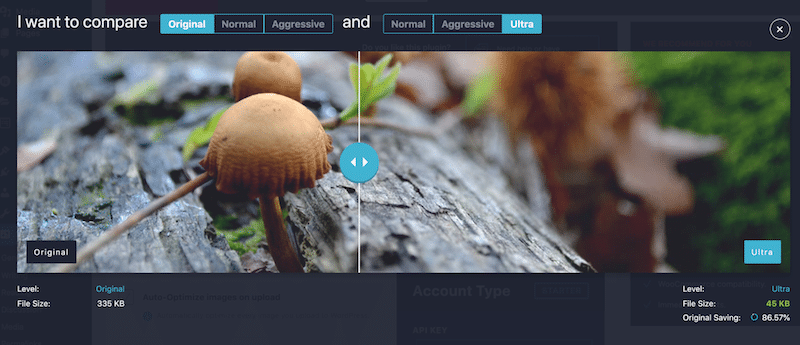
Imagify의 일괄 최적화 기능을 사용하는 동안 얻을 수 있는 절감액은 거의 87%입니다!

이제 Imagify로 이미지를 최적화해야 하는 이유를 알 수 있도록 "비포 앤 애프터" 쇼케이스를 진행해 보겠습니다.
대용량 이미지 압축: 쇼케이스
모바일에서 내 이미지에 대한 대량 최적화의 두 가지 시나리오를 실행할 것입니다.:
- 시나리오 1 – JPEG 이미지의 성능 결과(Imagify 없음)
- 시나리오 2 – WebP 이미지 및 적극적인 최적화 모드를 사용한 대량 이미지 최적화 결과(Imagify 사용)
다음은 내가 고려할 도구와 측정항목입니다.
도구:
Google PageSpeed Insights 및 WebPageTest
측정항목:
- 각 사진의 파일 크기
- 가장 큰 콘텐츠가 포함된 페인트
- 페이지 크기
- HTTP 요청
- 로드 시간
시나리오 1 – JPEG 이미지의 성능 결과(Imagify 없음)
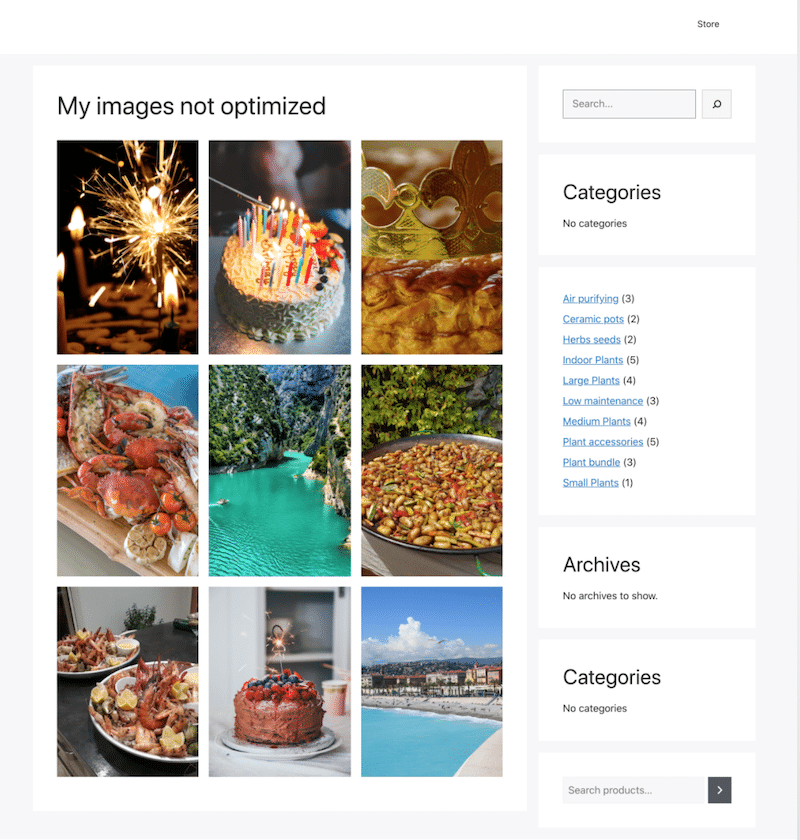
- JPEG 형식으로 제공되는 9개의 이미지
- 이미지가 최적화되지 않았습니다.

| 모바일 측정항목 | 이미지파이 없이 |
| 최대 함량 페인트(LCP) | 3.6초(주황색) |
| 페이지 크기 | 1.4MB |
| HTTP 요청 | 28(요청의 60%가 이미지에서 발생) |
| 로드 시간 | 3.7초 바이트(이미지가 공간의 최대 82%를 차지함) |
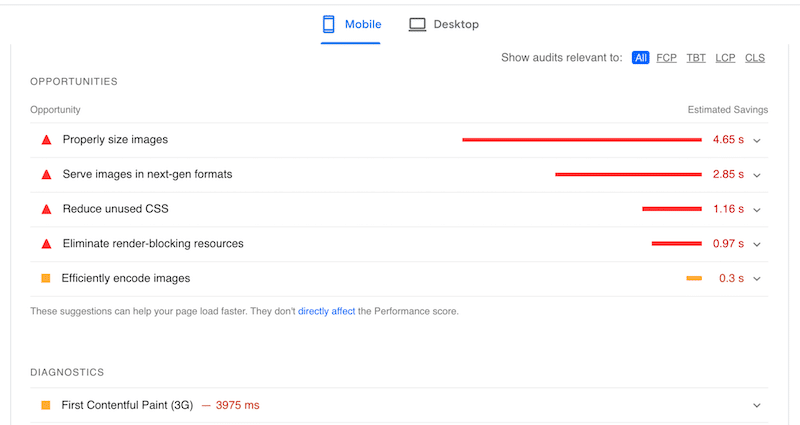
다음은 PageSpeed Insights 감사를 실행한 후 얻은 이미지 최적화 플래그입니다.

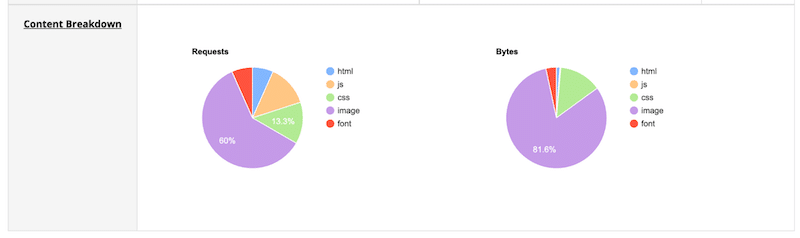
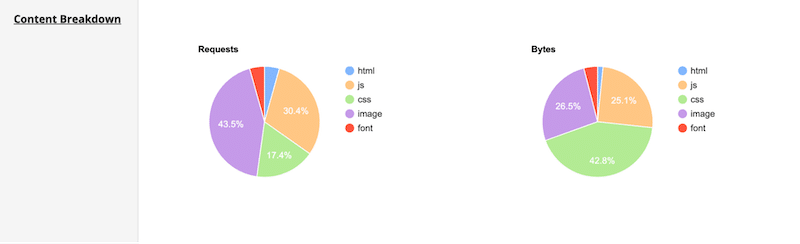
아래는 내 페이지의 콘텐츠 분류입니다. 이미지는 요청의 60%와 총 바이트의 81.5%를 담당합니다.

시나리오 2 – WebP 이미지 및 적극적인 최적화 모드를 사용한 대량 이미지 최적화 결과(Imagify 사용)
- Imagify를 사용하여 WebP 형식으로 변환된 동일한 9개의 이미지
- Imagify로 대량 최적화된 이미지
Imagify를 사용하여 이미지를 대량 최적화하고 WebP로 변환해 보겠습니다.

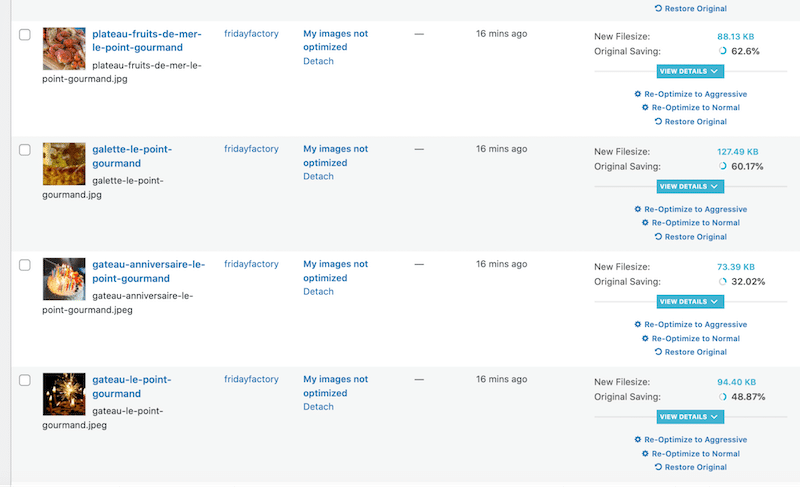
몇 번의 클릭 후 Imagify는 파일 크기의 평균 55%를 절약했습니다.
| 파일 크기(Imagify 전) | 파일 크기(Imagify 이전) 절감액 비율 | |
| 이미지 #1 | 205KB | 88KB62% |
| 이미지 #2 | 203KB | 127KB 60% |
| 이미지 #3 | 96KB | 73KB32% |
| 이미지 #4 | 200KB | 94KB49% |
| 이미지 #5 | 122KB | 74KB68% |
| 이미지 #6 | 185KB | 95KB48% |
| 이미지 #7 | 123KB | 75KB68% |
| 이미지 #8 | 220KB | 110KB50% |
| 이미지 #9 | 279KB | 148KB46% |
성능 지표도 개선되었습니다 .
| 모바일 측정항목 | 이미지파이 없이 | 이미지파이로 |
| 최대 함량 페인트(LCP) | 3.6초(주황색) | 1.6(녹색) |
| 페이지 크기 | 1.4MB | 847KB |
| HTTP 요청 | 28(요청의 60%가 이미지에서 발생) | 16 (요청의 43%는 이미지에서 온 것입니다) |
| 로드 시간 | 3.7초 바이트(이미지가 공간의 최대 82%를 차지함) | 2.1초 바이트(이미지는 공간의 최대 26%를 차지함) |
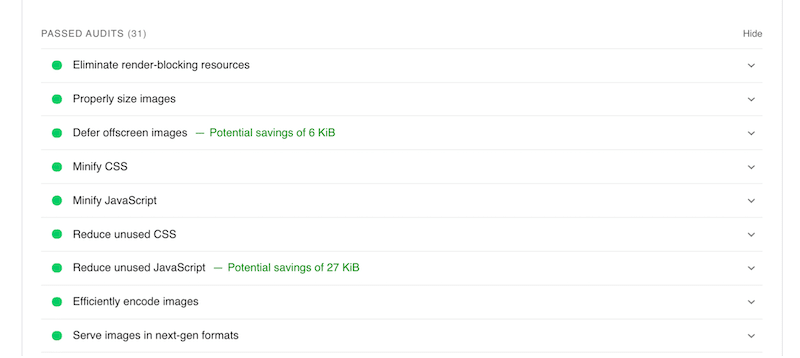
Imagify는 PageSpeed Insights에서 표시한 성능 문제도 해결했습니다 .

Imagify의 대량 최적화 기능 덕분에 긍정적인 결과만 볼 수 있습니다.
- 내 모든 이미지는 압축되어 있습니다. 크기가 더 작으며 품질을 손상시키지 않았습니다.
- My Core Web Vital(LCP)은 3.6초로 주황색이었지만 Imagify에서는 1.6초로 녹색 영역으로 이동했습니다.
- 내 페이지의 로딩 시간이 3.7초에서 2.1초로 단축되었습니다.
- 이제 요청의 43%만 이미지에서 발생합니다(Imagify가 없으면 60%).
- 이미지는 전체 바이트 콘텐츠의 26.5%를 차지합니다(이전에는 82%).

마무리
Imagify 플러그인을 사용하면 WordPress 대시보드에서 직접 대용량 이미지의 크기를 빠르게 조정하고 대량으로 압축할 수 있습니다. 모든 이미지를 자동으로 최적화하는 데 두 번의 클릭이 필요했으며 파일 크기의 평균 60%를 절약했습니다! 또한 Imagify는 WordPress 이미지를 Google에서 권장하는 차세대 형식인 WebP로 변환할 수 있습니다.
느린 사이트 성능으로 인해 전환 비용이 발생하지 않도록 하십시오. 지금 무료로 Imagify를 사용하여 이미지 일괄 최적화를 시작하십시오!
