WordPress의 반응형 디자인: 모바일 친화적인 웹사이트를 위한 7가지 팁
게시 됨: 2023-11-03
귀하의 웹사이트를 모바일 친화적으로 만들고 싶으신가요? 단계별 가이드를 찾고 있다면 이 글을 계속 읽어보세요. 여기에서는 WordPress에서 반응형 디자인을 얻기 위한 최고의 7가지 팁을 보여 드리겠습니다!
WordPress로 모바일 친화적인 웹사이트나 온라인 상점을 시작하는 것은 간단합니다. 초보자이거나 기술에 익숙하지 않은 전문가라도 코딩 부분을 다룰 필요가 없기 때문에 만들 수 있습니다.
모바일 사용자를 위해 사이트를 최적화하면 엄청난 전환을 가져올 가능성이 있다고 확신합니다. 대부분의 사용자는 인터넷 검색을 위해 휴대전화를 선호하므로 웹사이트를 최적화하고 모바일 친화적으로 만드는 것은 필수입니다.
수행 방법을 배우려면 이 기사를 계속 읽으십시오. 여기에서는 반응형 디자인이 무엇인지, 모바일 친화적인 웹사이트를 만들어야 하는 이유, 모바일 친화적인 웹사이트를 만드는 방법, 자주 묻는 질문에 대한 답변을 알려드리겠습니다.
반응형 디자인이란 무엇입니까?
반응형 디자인은 웹 개발자와 WordPress 테마 개발자가 사용하는 일반적인 용어입니다. 아이디어는 간단합니다. 반응형 테마를 구매했다면 모든 화면 크기에 고르게 맞을 것입니다.
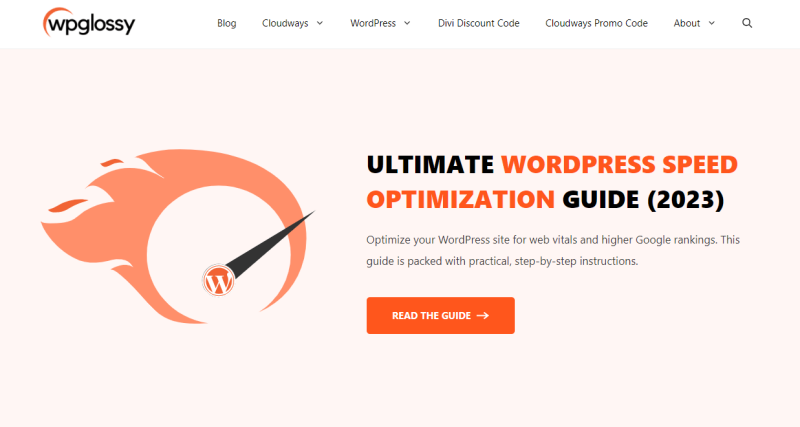
특정 화면 크기에서 테마를 개선하기 위해 테마에 추가 코드를 추가할 필요가 없습니다. 예를 들어 내 블로그 WPGlossy는 반응형 테마를 사용합니다. 데스크탑에서는 다음과 같습니다.

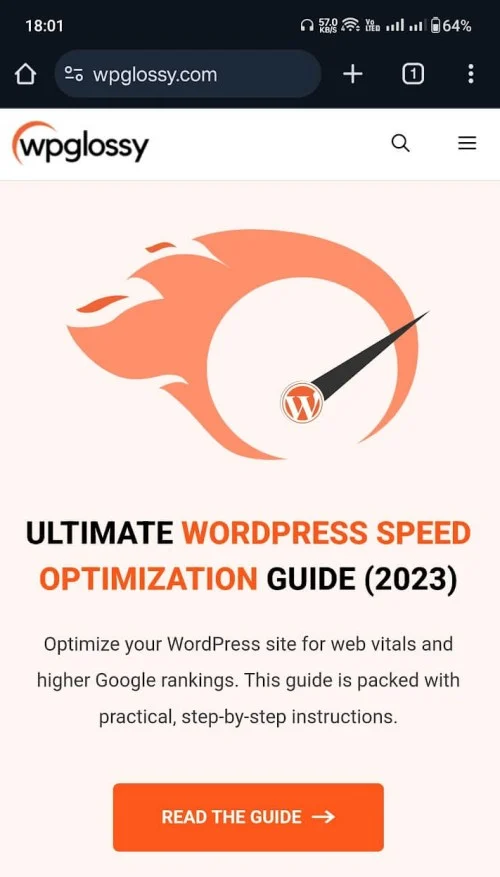
휴대폰에서는 이렇게 표시됩니다!

보시다시피 블로그에는 문제가 없고, 테마도 화면과 아주 잘 어울린다는 것이 바로 반응형 디자인의 의미입니다. 다음으로 모바일 친화적인 웹사이트란 무엇인지 알아보겠습니다.
모바일 친화적인 웹사이트란 무엇입니까?
이름에서 알 수 있듯이 모바일 친화적인 웹사이트는 모바일 방문자에게 최고의 사용자 경험을 제공합니다. 웹 페이지는 모든 화면 크기에 맞게 조정되며 터치 친화적인 요소를 포함합니다. 로딩 속도도 매우 빠릅니다!
그렇다면 모바일 장치에 맞게 웹사이트를 최적화하는 방법은 무엇입니까? 다음 섹션을 확인해 보세요!
웹사이트를 모바일 친화적으로 만드는 방법은 무엇입니까?
모바일 친화적인 웹사이트를 만들려면 다음 팁을 활용하세요.
- 그래픽 요소 조정
- 반응형 테마 사용
- 모바일 전용 플러그인을 사용하세요
- Google의 AMP를 사용하세요.
- 수신 동의 양식을 확인하세요
- 임베드에 사용자 정의 너비와 높이를 추가합니다.
- 이미지 최적화
이 팁을 사용하면 모바일 친화적인 웹사이트를 구축할 수 있습니다. 더 이상 고민하지 않고 튜토리얼을 시작하겠습니다.
1. 그래픽 요소 조정
가장 먼저 해야 할 일은 그래픽 요소가 잘 배열되어 있는지 확인하는 것입니다. 웹사이트나 온라인 상점을 운영할 때 소셜 미디어 아이콘이나 아이콘 SVG를 사용하여 웹사이트를 아름답게 유지할 수 있습니다. 아이콘 사이에 충분한 공간을 유지하는 것이 좋은 선택입니다.
웹사이트가 최고의 사용자 경험을 제공할 수 있도록 타이포그래피 작업을 할 수도 있습니다. 앞서 언급한 최적화 외에도 벡터 그래픽의 간격에도 초점을 맞춰야 합니다. 이 팁을 구현한 후 다음 단계로 이동하세요.
2. 반응형 테마 사용
다음으로, 사용 중인 WordPress 테마에 집중해야 합니다. 요즘 대부분의 WordPress 테마는 반응형입니다. 귀하의 요구 사항에 따라 하나를 선택하고 웹 사이트 사용자 정의를 시작할 수 있습니다.
테마의 반응성이 확실하지 않은 경우 테마 개발자가 제공하는 데모 웹사이트를 확인하세요. 맞춤 제작된 테마를 사용하면서 개발자와 함께 템플릿의 반응성을 확인하세요.
내 견해에 따르면 시장에서 가장 반응이 빠른 테마는 다음과 같습니다.
- 생성프레스
- 아스트라
- 케이던스
- 디비
높은 개인화 기능을 갖춘 맞춤형 페이지 디자인을 만들려면 테마를 Elementor 또는 Divi Builder와 같은 잘 알려진 페이지 빌더 플러그인과 결합하세요! 드래그 앤 드롭 요소가 포함되어 있으므로 디자인의 자유와 편안함에 대해 걱정할 필요가 없습니다.
3. 이미지 최적화
메시지를 더 잘 전달하기 위해 이미지가 필요한 튜토리얼 웹사이트나 블로그를 운영하고 있다면 한 단계 더 나아가 이미지를 최적화해야 합니다. 온라인에서 fphotosages를 찾거나 Adobe Illustrator와 같은 편집 소프트웨어를 사용하여 자신만의 fphotosages를 만들 수 있습니다.
기본적으로 사람들은 이미지를 미디어 라이브러리에 직접 업로드하고 게시물, 페이지 등에 포함시킵니다. 이는 나쁜 습관입니다. 이미지를 압축하고 지연 로딩을 활성화하여 이미지 제공을 개선합니다.
자동 압축을 활성화하는 플러그인은 다음과 같습니다. 확인해 보세요.
- 쇼트픽셀
- 상상하다
- WP 스머쉬
반면, 품질 저하 없이 이미지를 압축하는 온라인 도구를 선호한다면 다음을 확인하세요.
- 작은PNG
- 옵티미질라
- 압축하기
대부분의 WordPress 캐싱 플러그인에는 지연 로드 기능이 제공됩니다. 따라서 이 부분을 다루려면 캐시 플러그인을 사용하십시오.

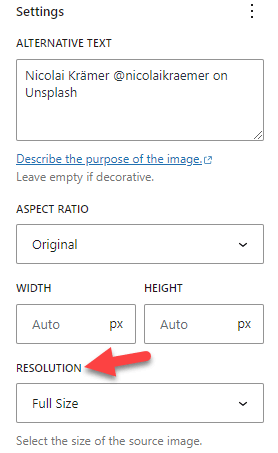
게다가, 게시물이나 페이지에 이미지를 삽입할 때 사용자 정의 크기도 선택할 수 있습니다.

드롭다운에서 미리 만들어진 이미지 크기 중 하나를 선택하거나 사용자 정의 높이와 너비를 입력할 수 있습니다. 이미지 설정을 수정한 후 게시물을 게시(또는 업데이트)하세요.
4. 모바일 친화적인 플러그인을 사용하세요
다음 옵션은 모바일 전용 플러그인을 사용하는 것입니다. 귀하의 웹사이트를 휴대폰용으로 최적화하기 위해 다양한 플러그인을 사용할 수 있습니다.
가장 좋은 것 중 일부는 다음과 같습니다.
- WP터치
- 모비룩
이러한 플러그인을 구성하는 것은 비교적 쉽습니다. 도구를 설치하고 활성화한 후에는 웹사이트의 모바일 버전을 사용자 정의할 수 있습니다.
5. AMP 사용
AMP는 Accelerated Mobile Pages 의 약자입니다. 이는 페이지 로드 시간과 순위를 높여 웹사이트의 모바일 버전이 더 많은 트래픽을 얻을 수 있도록 돕기 위해 Google에서 출시한 기능입니다. 모바일 방문자 수가 적당하다면 AMP를 구현하는 것이 좋습니다.
AMP 설정은 쉽습니다. WP용 AMP 플러그인을 사용하여 Accelerated Mobile Pages를 WordPress 웹사이트에 통합할 수 있습니다. 그런 다음 이 도구를 사용하여 웹페이지를 테스트하세요. 이렇게 하면 오류가 있으면 찾아서 해결할 수 있습니다.
6. 수신 동의 양식을 확인하세요
연구에 따르면 웹사이트 방문자의 90% 이상이 다시는 돌아오지 않을 것이라고 합니다. 블로거나 사업주로서 이는 상처를 줍니다. 리드 생성 또는 푸시 알림을 통합하는 것이 이 문제로부터 온라인 비즈니스를 보호하는 가장 좋은 방법입니다.
웹사이트 방문자의 이메일 주소를 캡처하기 위해 선택 양식을 추가하는 동안 양식 자체와 추가된 이미지가 모바일 화면에 잘 맞는지 확인하세요. 팝업 형태가 휴대폰에 최적화되어 있지 않으면 모바일 사용자에게 불만을 가져오고 다시는 돌아오지 않을 것입니다.
따라서 옵트인 양식의 응답성을 확인하세요. OptinMonster, Bloom, Thrive Architect와 같은 대부분의 리드 생성 플러그인은 반응형 리드 생성 양식을 제공합니다. 원하는 경우 사용자 정의 CSS 코드를 추가하여 양식의 응답성을 보장할 수도 있습니다.
7. 임베드에 사용자 정의 너비 및 높이 추가
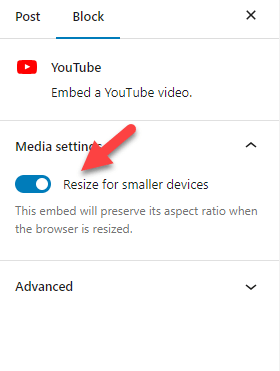
웹사이트에 YouTube 동영상을 삽입하는 경우 구성 옵션을 다시 확인하세요. YouTube 삽입 블록을 사용하여 동영상을 삽입하는 경우 오른쪽을 확인하세요.
작은 장치에 맞게 크기 조정 이라는 옵션을 활성화합니다.

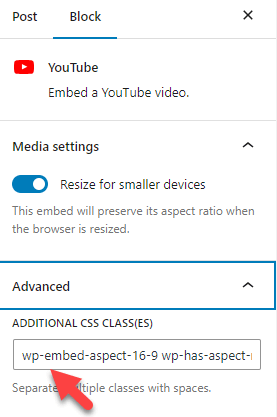
고급 탭 에서 블록의 CSS 클래스를 찾을 수도 있습니다.

이 클래스를 사용하여 사용자 정의 CSS 코드(예: 최대 높이 및 너비)를 추가합니다. 이렇게 하면 e에 사용자 정의 너비와 높이를 추가할 수 있습니다. 그게 다입니다!
다음 단계를 따르면 이상적인 모바일 친화적인 WordPress 웹사이트를 만드는 데 도움이 됩니다.
자주 묻는 질문
이제 모바일 친화적인 웹사이트에 관한 몇 가지 FAQ와 이것이 필요한 이유를 살펴보겠습니다!
WordPress에는 모바일 친화적인 디자인이 있나요?
워드프레스는 CMS(콘텐츠 관리 시스템)입니다. 주로 웹사이트에서 사용하는 테마에 따라 웹사이트가 모바일 친화적인지 여부가 결정됩니다.
사용 가능한 반응형 테마가 있나요?
WordPress 테마 저장소 및 ThemeForest와 같은 마켓플레이스에서 사용 가능한 대부분의 테마는 반응형입니다. 테마에 문제가 있는 경우 주저하지 말고 공식 지원팀에 문의하세요. 응답성 문제를 해결하는 데 도움이 될 것입니다.
Google AMP는 모바일 사용자에게 어떻게 도움이 되나요?
AMP를 구현하면 모바일 검색에서 웹사이트 순위가 더 높아집니다. 디자인도 미니멀하기 때문에 페이지 로딩 속도도 가장 좋을 것이다. 특히 모바일 방문자를 타겟팅하는 경우 AMP는 좋은 선택입니다.
귀하의 웹사이트가 모바일 친화적인지 확인하는 방법
Google의 모바일 친화성 테스트 도구를 사용하여 문제를 확인할 수 있습니다. 무료 도구입니다. 귀하의 웹사이트에 모바일 친화성 문제가 있는지 알려줄 것입니다.
결론
대부분의 사람들이 인터넷을 확인하기 위해 휴대폰을 사용하기 때문에 휴대폰에 최적화된 홈페이지를 마련하는 것이 좋습니다. 또한 WordPress에서 반응형 디자인을 사용하면 Google 상위 순위를 얻는 데 도움이 됩니다.
웹사이트를 모바일 친화적으로 만드는 방법에는 여러 가지가 있습니다. 이 게시물에서는 WordPress 웹사이트를 모바일 친화적으로 만드는 7가지 사용자 정의 방법을 보여 주었습니다. 여기에 언급된 모든 방법은 초보자에게 친숙하며 코딩 지식이 필요하지 않습니다.
그것들을 살펴보고 하나씩 구현해 보세요. 기존 WordPress 웹사이트나 WooCommerce 스토어를 모바일용으로 쉽게 최적화할 수 있습니다. 웹사이트를 반응형으로 만드는 다른 방법을 알고 있나요? 댓글로 알려주세요.
