CSS 미디어 쿼리 브레이크 포인트를 사용한 반응 형 디자인 (쉬운 방법)
게시 됨: 2025-03-02웹 페이지를 세 심하게 디자인하고 휴대폰에서 확인하는 것보다 더 나쁜 것은 없으며 읽을 수있는 것은 없습니다 . 고맙게도 CSS는이 정확한 상황을 해결하는 몇 가지 방법을 제공합니다. CSS 도구 벨트에서 가장 오랜 도구 중 하나는 미디어 쿼리 입니다.
미디어 쿼리를 사용하면 매우 구체적인 상황에서 설계 규칙을 지정할 수 있습니다. CSS를 작성하는 방법을 알고 있다면 약 5 분 안에 미디어 쿼리 작성을 시작할 수 있습니다. 그러나 당신이 CSS를 가진 프로가 아니라면 그들의 이점은 당신을 넘어서는 것이 아닙니다. 저는 WordPress 'Best Page Builder를 통해 미디어 쿼리를 깨닫지 않고 어떻게 만들 수 있는지 보여줄 것입니다.
- 1 미디어 쿼리와 알아야 할 중요한 것
- 1.1 미디어 쿼리의 구문
- 1.2 미디어 쿼리를 작성할 때 모범 사례
- 1.3 중단 점 설정
- 2 Divi가 미디어 쿼리를보다 쉽게 작업 할 수있는 방법
- 반응 형 웹 사이트를 구축하는 데 도움이되는 3 가지
- 3.1 CSS 그리드 : 중단 점이없는 반응 형 레이아웃
- 3.2 CSS Flexbox : 적응 형 정렬
- 유체 타이포그래피의 경우 3.3 Clamp ()
- 3.4 논리적 특성 (단위리스 값)
- 미디어 쿼리 작업을위한 4 도구
- 4.1 1. 브라우저 내 반응 형 디자인 도구
- 4.2 2. 크로스 브라우저 테스트 도구
- 5 Divi를 사용하여 코딩하지 않고 미디어 쿼리를 만드는 방법
- 6 미디어 쿼리 사용을 시작하십시오
미디어 쿼리와 알아야 할 중요한 사항은 무엇입니까?
웹 사이트는 대형 데스크탑 디스플레이에서 휴대 전화에 이르기까지 모든 종류의 장치에서 열립니다. 미디어 쿼리는 화면 크기에 관계없이 읽을 수 있고 잘 설계된 사이트를 달성하기위한 주요 CSS 도구입니다. 미디어 쿼리를 사용하면 화면 크기, 장치 유형, 방향, 해상도 등을 기반으로 CSS 스타일을 조건부로 적용 할 수 있습니다.

iPhone의 릴리스는 실제로 반응 형 디자인이 웹 디자인의 필수 부분이 된 것은 실제로 처음이었습니다. 웹의 대부분은 모바일 장치에서 읽을 수 없었습니다. 오늘날 상황은 훨씬 낫지 만 상황은 여전히 복잡합니다. 모든 종류의 화면 해상도와 치수가 포함 된 수십 개의 플래그십 폰이 있습니다.
그 이상으로, 데스크탑 디스플레이는 터무니없는 비율 (40 인치 이상의 디스플레이가 내 미래에 있습니다)에 도달하고 있습니다. 즉, 웹 디자이너는 2.5에서 41 인치 사이의 웹 사이트를 만들어야합니다.

그리고 이것이 잡히면 조금 더 작을 것입니다.
미디어 쿼리의 구문
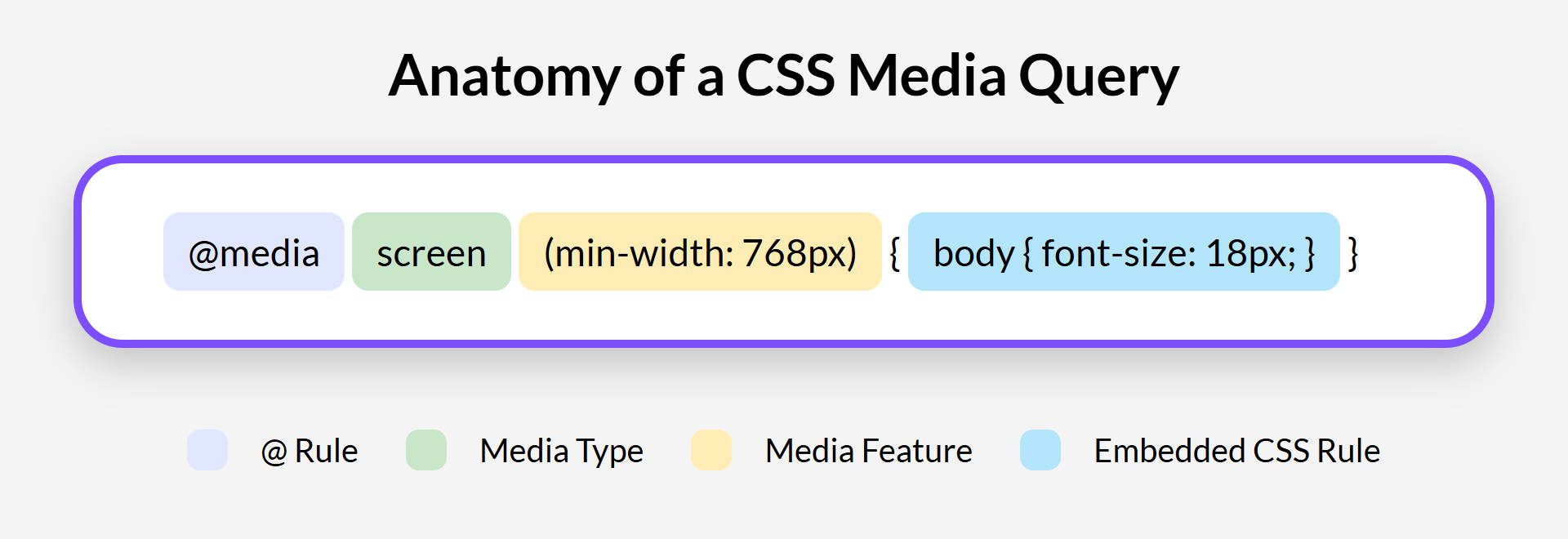
미디어 쿼리는 CSS에서 특정 구조를 사용합니다.

@Media로 시작하여 브라우저에 미디어 쿼리를 정의하고 있음을 알려줍니다. 다음으로 미디어 유형을 지정합니다. 웹 사이트의 경우 화면이 컴퓨터 화면, 태블릿 및 스마트 폰 디스플레이에 적용되므로 화면이 가장 일반적인 유형입니다. 인쇄 및와 같은 다른 사람들이 있습니다
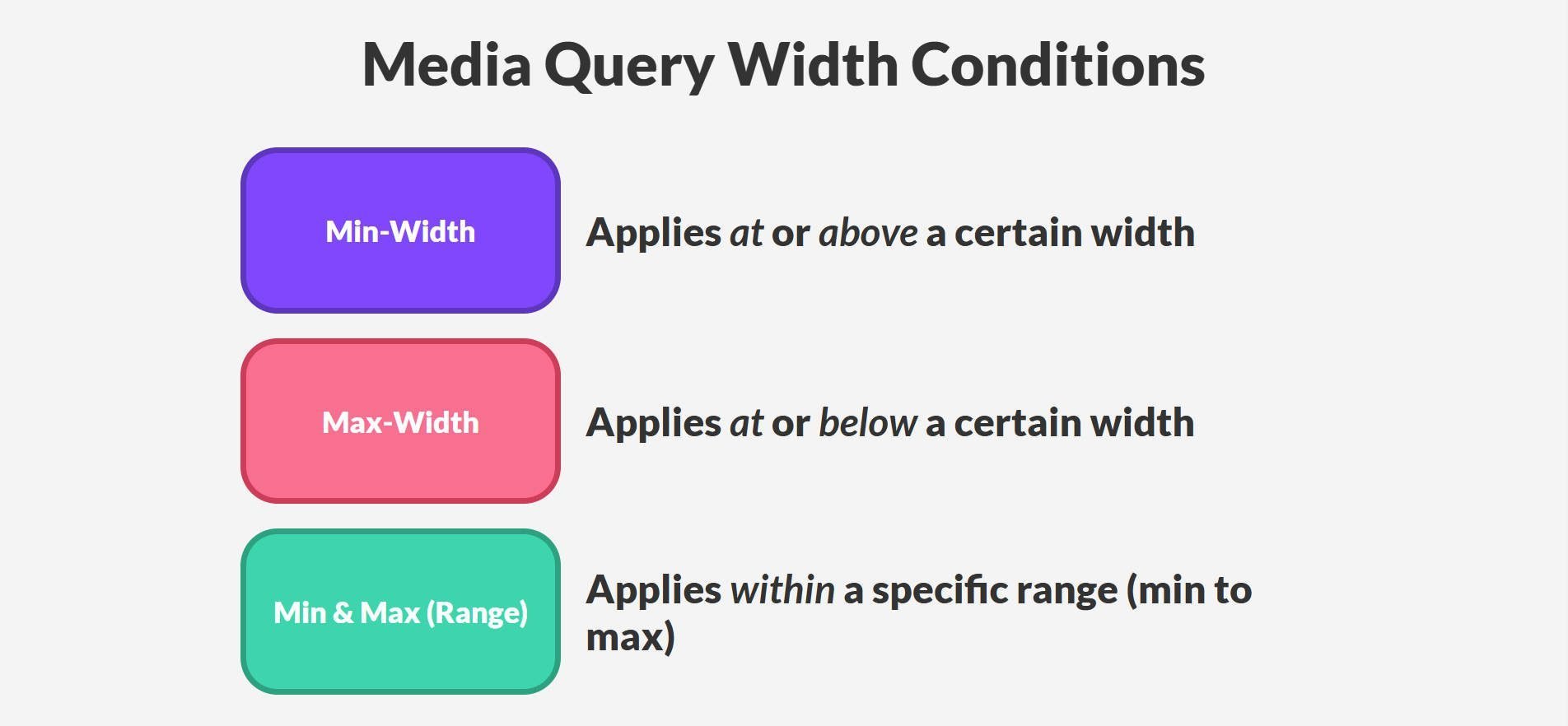
미디어 유형 후에는 괄호 안에 미디어 기능을 추가합니다. 미디어 쿼리를 트리거하는 조건입니다. 너비는 중요한 미디어 기능입니다. 종종 MAX-Width 및 Min-Width를 사용하여 다른 화면 너비를 대상으로합니다. 화면이 특정 너비 이하인 경우 Max width는 스타일을 적용합니다. 화면이 특정 너비 이상인 경우 최색 폭이 스타일을 적용합니다.

미디어 쿼리 내에는 표준 CSS 규칙을 작성합니다. 이 CSS 규칙은 미디어 쿼리 조건 (일반적으로 폭 조건)이 충족 될 때만 적용됩니다.
미디어 쿼리는 장치 너비보다 더 많이 타겟팅 할 수 있습니다. 오리엔테이션은 장치가 초상화 (수직) 또는 조경 (수평) 모드인지 여부를 감지합니다. 해상도 및 장치 픽셀 비율은 고해상도 또는 "망막"화면에 사용되어 날카로운 이미지와 텍스트를 보장합니다. 포인터 및 호버는 터치 입력 대 마우스 기반 상호 작용으로 장치를 구별 할 수 있습니다. 따라서 너비 기반 미디어 쿼리의 기본 사항을 배우고 난 후에도 여전히 배울 수 있습니다.
미디어 쿼리를 작성할 때 모범 사례
미디어 쿼리는 빠르게 관리하기가 어려워집니다. 이 주요 관행에 따라 스타일을 구성하고 확장 가능하게 유지하십시오.
- 모바일 우선 디자인 → 가장 작은 중단 점으로 기본으로 시작한 다음 최소 폭을 사용하여 지속적으로 무시하는 스타일 대신 스케일 업을 사용하십시오.
- 적응 형 레이아웃 사용 → Flexbox 및 그리드는 기본적으로 요소를 흐르도록하여 과도한 미디어 쿼리의 필요성을 제거 할 수 있습니다.
- 스타일 유지 모듈 식 → 유지 보수를 쉽게하려면 전역 스타일 시트가 아닌 구성 요소의 CSS 파일 내에 구성 요소 별 미디어 쿼리를 배치하십시오.
중단 점 설정
중단 점은 미디어 쿼리가 타겟팅 할 수있는 특정 화면 너비입니다. 브레이크 포인트는 소형 전화, 태블릿 및 데스크탑과 같은 장치 카테고리와 거의 일치합니다. 그러나 그 수치는 단지 정신 범주 일뿐입니다. 표준 " 기본값 "이 있지만 브라우저의 개발 도구에서 사이트를 테스트하는 것이 가장 좋습니다. 브레이크 포인트가 필요한 위치를 결정하기 위해 사이트의 디자인을 검사하십시오.
다음은 기본 브레이크 포인트가 설정된 페이지의 예입니다. 모바일 중단 점이 770px의 태블릿 브레이크 포인트보다 더 좋아 보이기 때문에 디자인이 어려움을 겪는 위치입니다.
다음은 시작할 수있는 몇 가지 기본 미디어 쿼리 범위입니다 (그러나 디자인이 다른 것을 요구하는 경우 자유롭게 벗어나십시오).
- 전화 : 최대 480px
- 조경 전화 및 작은 초상화 태블릿 : 481px ~ 768px
- 조경 태블릿 및 노트북 : 769px ~ 1024px
- 더 큰 디스플레이 : 1025px ~ 1366px
- 추가 넓은 모니터 및 TV : 1366px 이상
부트 스트랩 프레임 워크에 중단 점을 설정하는 방법은 다음과 같습니다.
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
미디어 쿼리는 반응 형 웹 디자인으로 잘못 될 수있는 것의 많은 부분을 해결합니다. 그들이 항상 가장 쉬운 것은 아니라는 것입니다 . 그들은 본질적으로 당신이 작성해야 할 CSS이기 때문에 문제를 관리하고 진단하기가 어려울 수 있습니다.
Divi가 미디어 쿼리를보다 쉽게 작업 할 수있는 방법
미디어 쿼리 적용을 빠르게 적용하는 것은 규칙을 만들 수 있는 많은 중단 점으로 압도적이됩니다. 작동하는 동안 쉽게 과세 될 수 있습니다.

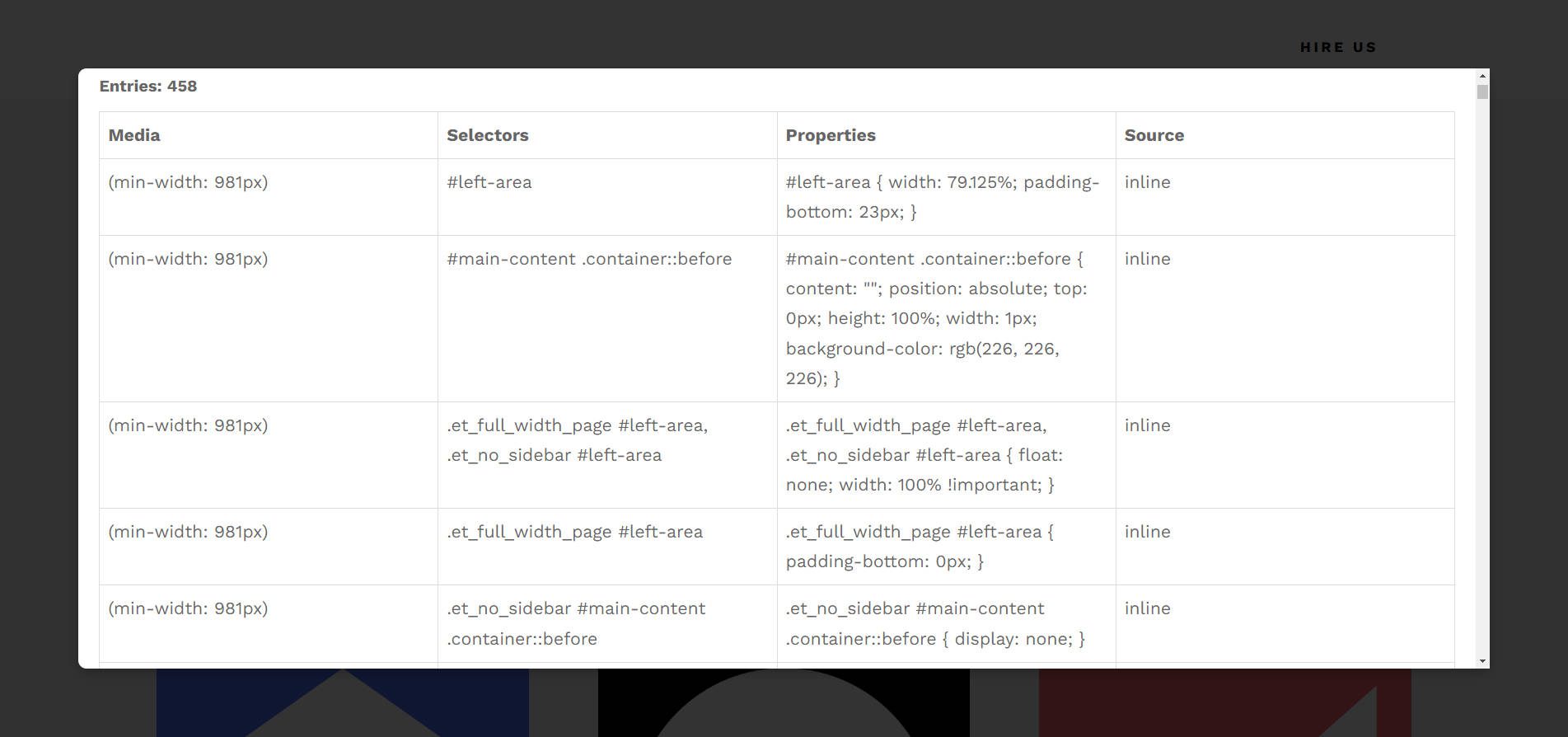
이 페이지에는 458 개의 미디어 쿼리가 있으며 3 개의 중단 점 만 있습니다. 7 개의 브레이크 포인트가 설정되어 있다고 상상해보십시오. 나는 페이지에서 모든 미디어 쿼리를 찾고, 계산하고, 표시 할 수있는 간단한 도구를 구축하여 시각적으로 보여줄 수 있습니다.
그것은 실제로 Divi와 같은 시각적 디자인 도구의 주요 이점입니다. Divi를 사용하면 미디어 쿼리가 추상화되지 않으며 시각적 페이지 빌더 내의 설계 결정에 따라 자동으로 작성됩니다. 각 개별 미디어 쿼리를 쓰거나 관리하지 않고도 미세하게 조정 된 디자인 (여러 중단 점)의 모든 이점을 얻을 수 있습니다.
대신 Divi를 사용하면 모든 모듈의 응답 형 설정을 쉽게 관리 (찾기, 업데이트 및 삭제) 할 수 있습니다. 스타일 시트에서 수백 개의 미디어 쿼리를 관리하는 것과 반대입니다. 이 방법은 ctrl+f/cmd+f를 사용하여 편집 할 쿼리를 찾기 위해 .CSS 문서를 많이 점프해야합니다. Divi 내부에서 모든 반응 형 설정이 모듈 자체에 저장됩니다. 스타일을 편집하려면 페이지에서 요소를 찾아 클릭하고 편집하려는 응답보기로 이동하여 변경하십시오. Divi의 모든 디자인 도구는 해당 중단 점에서 작동하도록 변조되어 매우 직관적입니다.
Divi를 사용하면 자신의 중단 점 너비를 정의 할 수 있습니다. 즉, 필요에 맞지 않는 기본 설정을 사용할 필요가 없습니다. 필요한 이음새에 정확하게 적용되도록 중단 점을 변경할 수 있습니다. 중단 점은 사이트 전체에 설정되어 있습니다.

divi를 얻으십시오
반응 형 웹 사이트를 구축하는 데 도움이되는 다른 것들
미디어 쿼리는 특정 중단 점에서 디자인을 제어하는 데 도움이되지만 최신 CSS 도구는 본질적으로 유연하게 요소를 만들어 이에 대한 의존도를 줄일 수 있습니다. 추가 미디어 쿼리없이 레이아웃이 자동으로 조정될 수 있다면 어떻게해야합니까?
CSS 그리드 : 중단 점이없는 반응 형 레이아웃
CSS 그리드는 요소를 그리드에 배치하는 레이아웃 시스템이며 전체 그리드 구조는 사용 가능한 간격에 자동으로 조정됩니다 . 구조 열 및 행 레이아웃을 따라 세트 수의 항목을 표시하는 데 좋습니다. 한 축에서 작동하는 Flexbox와 달리 그리드는 2 차원의 제어 에서 작동합니다.
그리드를 사용할 때
- 사용 가능한 공간에 따라 자체를 재 배열하는 동적 그리드가 필요할 때.
- 카드, 갤러리, 대시 보드 및 다중 섹션 레이아웃에 이상적입니다.
예 : 미디어 쿼리가없는 자동 적합 그리드
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
그것이 작동하는 이유
- 자동 결제는 적합 할 수있는만큼의 열로 행을 채 웁니다. 여분의 공간이 남아 있으면 빈 틈을 남기지 않고 기둥이 커집니다.
- Minmax (200px, 1fr)는 각 열이 200px 이상이지만 추가 공간이있는 경우 자랍니다.
- 미디어 쿼리가 필요하지 않습니다. 컬럼은 화면 너비에 따라 자연스럽게 조정됩니다.
CSS Flexbox : 적응 형 정렬
Flexbox는 단일 축 (행 또는 열)을 따라 요소를 배열하도록 설계된 레이아웃 시스템입니다. 항목간에 공간을 동적으로 배포하므로 탐색 메뉴, 버튼 및 컨텐츠 정렬에 이상적입니다.
Flexbox가 도움이 될 때
- 사용 가능한 공간에 따라 조정되는 네이브 바, 버튼 및 형성 레이아웃을 설계 할 때.
- 요소가 중단 점을 작성하지 않고 동일한 간격 또는 동적 랩핑이 필요할 때.
예 : 미디어 쿼리없이 내비게이션을 마무리합니다
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
그것이 작동하는 이유
- 플렉스 랩 : 랩; 더 이상 단일 행에 적합하지 않을 때 항목이 새 라인으로 나눌 수있게 해주므로 자연스럽게 다른 화면 크기로 조정됩니다.
- 미디어 쿼리가 필요하지 않습니다. 컨테이너가 크기가 크게 나오면 자연스럽게 흐릅니다.
유체 타이포그래피의 클램프 ()
Clamp () 함수를 사용하면 글꼴 크기 (또는 기타 속성)가 화면 크기를 기준으로 최소 및 최대 값 사이에서 동적으로 스케일링 할 수 있습니다. 이것은 작은 화면에서 텍스트를 읽을 수 있지만 더 큰 디스플레이에서는 너무 크지 않습니다.
클램프 ()가 도움이 될 때
- 미디어 쿼리없이 유동적이어야하는 제목 및 바디 텍스트를 설계 할 때.
- 모바일에서는 텍스트가 너무 작아 지거나 초대형 화면에서 너무 커지는 것을 방지합니다.
예 : 제목에서 클램프 ()
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
그것이 작동하는 이유
- H1 제목은 최소 1.5REM 이며 뷰포트 너비의 2%에서 동적으로 스케일링되지만 3REM을 초과하지 않습니다 .
- 다른 화면 크기에 대한 타이포그래피를 조정하기 위해 미디어 쿼리가 필요하지 않습니다.
- 클램프 ()는 중단 점 사이에도 유동적으로 작동합니다.
논리적 특성 (단위리스 값)
논리적 특성은 하드 코딩 된 값 (너비, 높이, 왼쪽 및 오른쪽)을 인라인 크기 (너비) 및 블록 크기 (높이)와 같은 유량 인식 항로 대체합니다. 이는 텍스트 방향을 기준으로 자동으로 조정되며 각 중단 점마다 정확한 측정에 의존하지 않습니다.
논리적 특성이 도움이 될 때
- LTR (Left-to-Right)와 오른쪽에서 왼쪽 (RTL) 레이아웃 사이를 전환하는 다중 언어 웹 사이트를 설계 할 때.
- 다른 스타일 시트 또는 미디어 쿼리가 필요하지 않고 국제화에 유용합니다.
예 : 고정 값 대신 컨테이너의 논리적 특성
.container {
inline-size: 100%;
block-size: auto;
}
그것이 작동하는 이유
- 인라인 크기는 각 작문 모드에 대한 하드 코딩없이 모든 쓰기 모드 (LTR 또는 RTL)에서 전체 너비를 보장합니다.
- 아랍어, 히브리어 또는 기타 RTL 언어에 대한 별도의 스타일이 필요하지 않고 작동합니다. 따라서 다른 텍스트 방향에 대해 별도의 CSS를 작성할 필요가 없어 레이아웃이 자동으로 조정할 수 있습니다.
미디어 쿼리 작업을위한 도구
모든 웹 디자이너는 아래 도구 중 하나 또는 두 개의 도구를 알아야합니다. 최종 결과를 달성하기 위해 사용하는 CSS 모듈에 관계없이 응답 설계가 어떻게 형성되는지 확인하는 데 도움이됩니다.
1. 브라우저 내 반응 형 디자인 도구

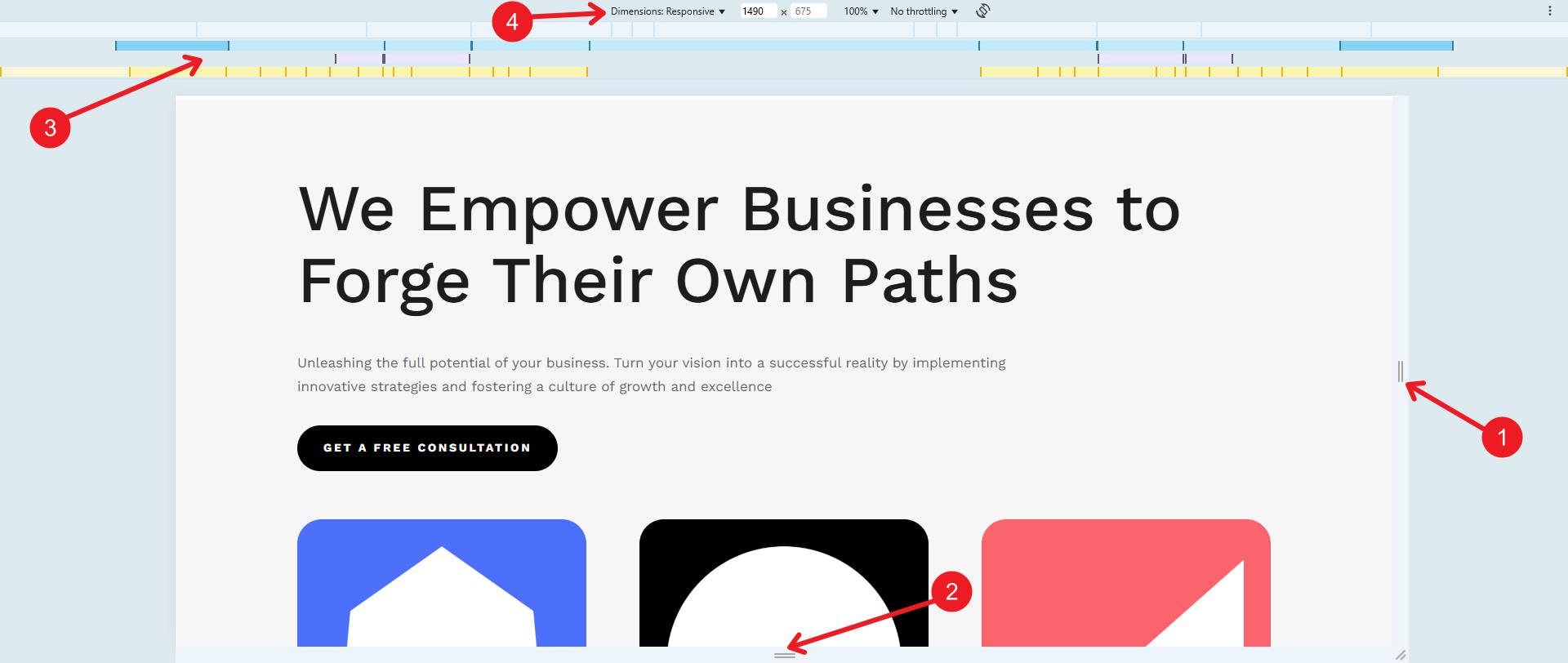
개발자 도구에서 Google Chrome 및 Firefox의 반응 형보기는 매우 편리합니다 (위의 Chrome 그림). 이를 통해 인기있는 스마트 폰 및 태블릿을 포함한 다양한 사전 정의 된 장치를 시뮬레이션 할 수 있습니다. 당신은 또한 가지고 있습니다 :
- 페이지 너비 핸들 (draggable resizing)
- 이를 통해 웹 사이트가 다른 화면 너비에서 응답하는 방식을 테스트하여 드래그하여 뷰포트 너비를 수동으로 조정할 수 있습니다.
- 페이지 높이 핸들 (드래그 가능한 크기 조정)
- 이를 통해 웹 사이트가 다른 화면 높이에서 응답하는 방식을 테스트하여 뷰포트 높이를 수동으로 조정할 수 있습니다.
- 미디어 쿼리 브레이크 포인트 개요
- 활성 CSS 미디어 쿼리의 시각적 표현. 파란색 막대는 최소 폭 넓은 중단 점을 나타내고, 노란색 막대는 최대 폭을 나타내며, 자주색/분홍색 막대는 다른 미디어 기능 (최소 및 최대)을 강조합니다.
- 뷰포트 치수 및 장치 선택
- 여기에는 픽셀의 현재 뷰포트 너비와 높이가 표시됩니다. 사전 정의 된 장치 크기를 선택하거나 표준 간격으로 응답 성을 테스트하기 위해 사용자 정의 너비를 설정할 수 있습니다.
Windows/Linux 또는 CMD + 옵션 + i 에서 Ctrl + Shift + I을 눌러 Chrome 또는 Firefox의 DevTools를 열 수 있습니다.
2. 브라우저 크로스 테스트 도구
lambdatest

LambDatest는 개발자가 다양한 장치 및 운영 체제에서 웹 사이트를 테스트 할 수있는 클라우드 기반 플랫폼입니다. 이 플랫폼은 또한 대규모 프로젝트에 특히 유용한 자동 워크 플로우를 지원합니다.
Lambdatest를 얻으십시오
Browserstack

Browserstack은 실제 장치에서 실시간 테스트를 제공하여 가장 정확한 결과를 보장합니다. 다양한 화면 해상도, 브라우저 및 운영 체제를 시뮬레이션하는 기능을 통해 반응 형 테스트를위한 필수 도구가됩니다. 개발자는 원활한 테스트 워크 플로를 위해 CI/CD 파이프 라인과 통합 할 수 있습니다. Browserstack은 미디어 쿼리 테스트를위한 다양한 도구를 제공합니다.
- 라이브 테스트 (실제 장치에서 수동 테스트).
- 응답 테스트 (다양한 화면 크기에 대한 빠른 확인).
- 자동 테스트 (셀레늄, 극작가 또는 기타 자동화 도구 사용).
Browserstack을 얻으십시오
Divi를 사용하여 코딩하지 않고 미디어 쿼리를 만드는 방법
미디어 쿼리 (테스트 방법과 함께)에 대한 이해가 더 많기 때문에 Divi 내부에서 어떻게 작동하는지 정확하게 보여 드리고자합니다. Divi 5는 고급 브레이크 포인트 시스템을 도입하여 사용자에게 반응 형 디자인을보다 제어 할 수 있도록합니다. 모든 페이지의 Visual Builder 내에서 직접 중단 점에 액세스 할 수 있습니다.

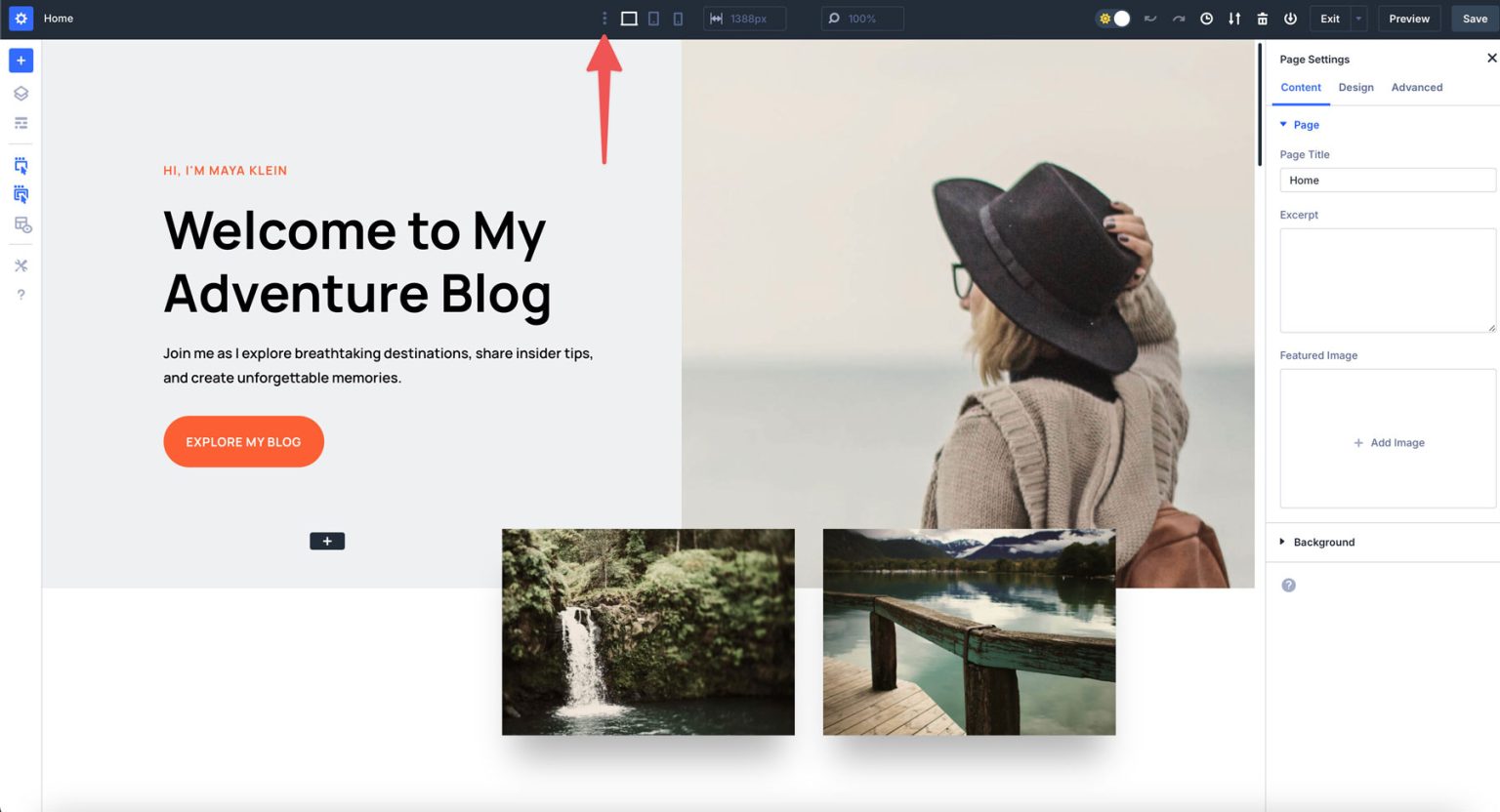
Visual Builder의 기본 작업 표시 줄에서 " 3 도트 아이콘 "을 클릭하여 추가 및 사용자 정의 할 수있는 중단 점 목록을보십시오.

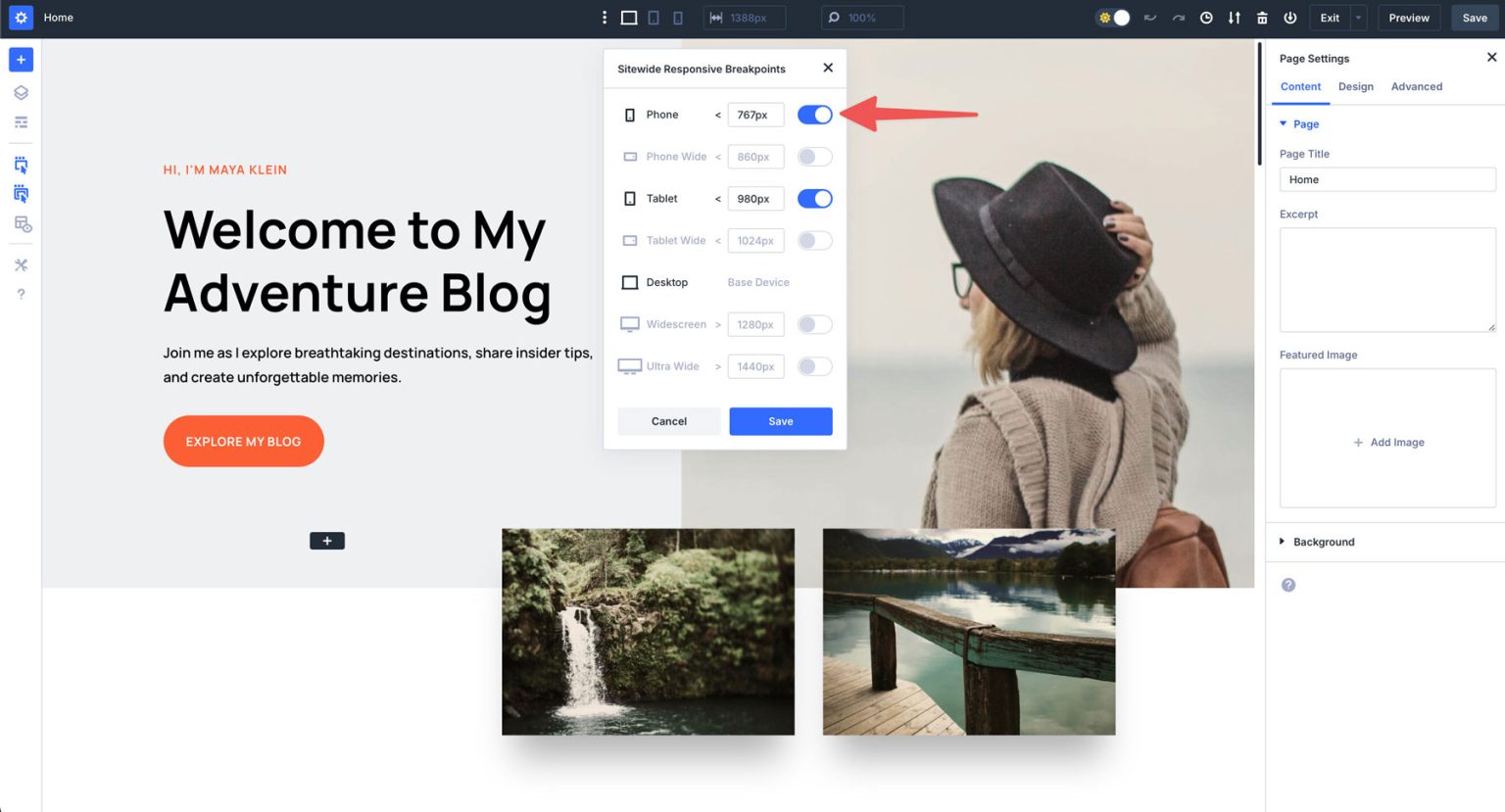
설정 내부의 토글 스위치를 찾아 필요에 따라 중단 점을 활성화하거나 비활성화하십시오. 모든 중단 점에 대해 사용자 정의 값을 설정할 수도 있습니다.

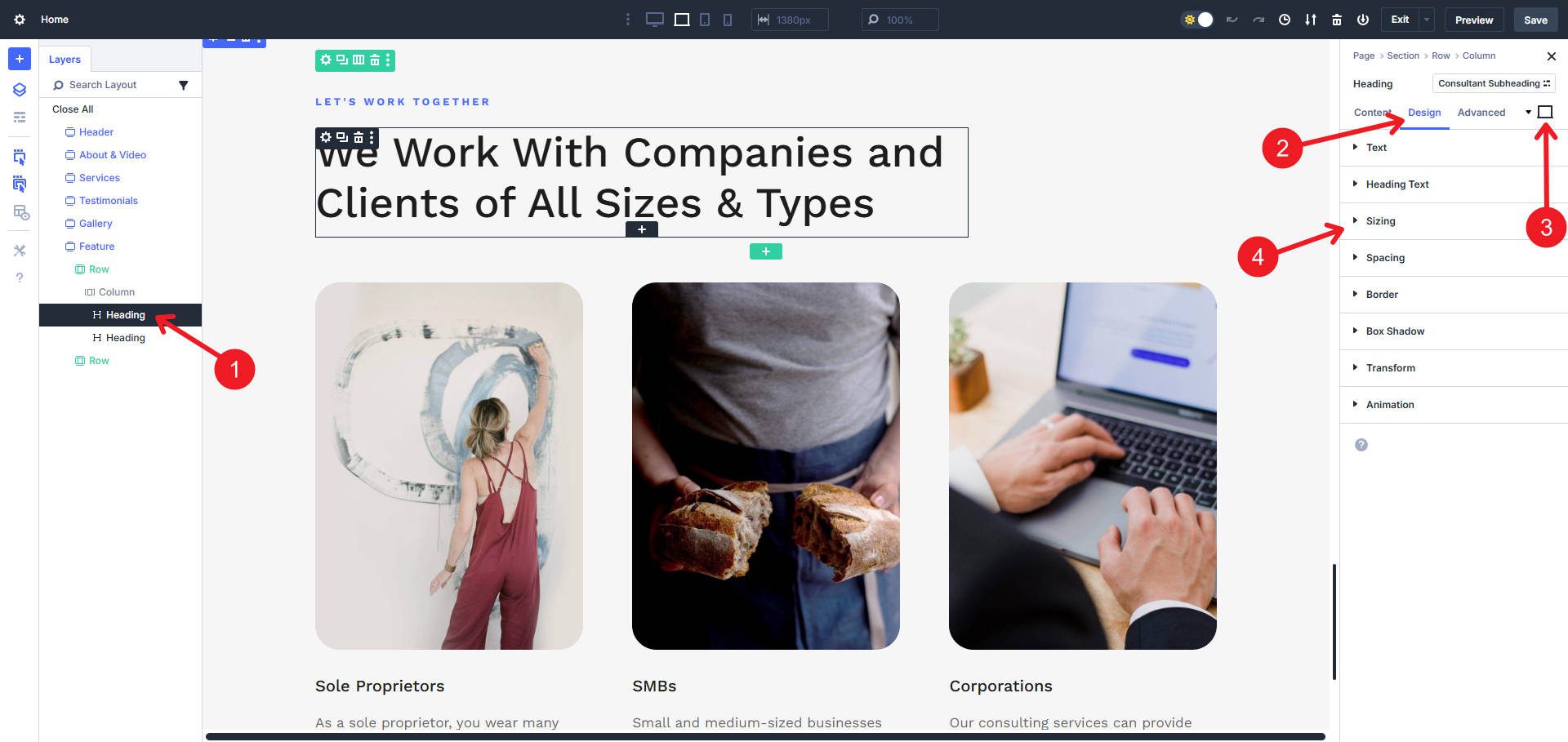
브레이크 포인트가 준비되면 페이지의 모든 모듈을 클릭 할 수 있습니다. 거기에서 변경하려는 중단 점으로 변경하고 편집 할 스타일을 선택하고 변경하십시오.

해당 중단 점을 어떻게 볼 수 있는지 정확히 알 수 있으며 Draggable Width Bar를 사용하여 중단 점 범위 전체에서 어떻게 보이는지 확인할 수도 있습니다.
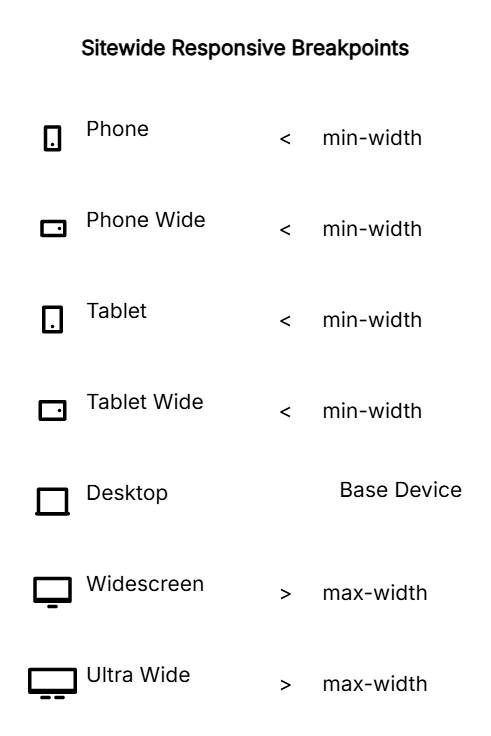
전화의 모듈에 적용되는 반응 형 설정, 전화, 태블릿 및 태블릿 와이드 브레이크 포인트는 최소한의 미디어 쿼리를 사용합니다. 와이드 스크린 및 초고속 중단 점에서 모듈에 적용되는 반응 형 설정은 최대 세기 미디어 쿼리를 사용합니다. 이들은 자동으로 당신을 위해 만들어집니다. 당신은 수동으로 쓸 필요가 없습니다. 그것은 그들이 무대 뒤에서 작동하는 방식입니다.

데스크탑은 위와 아래의 가장 가까운 중단 점 사이의 기본 장치 역할을합니다. 기본 장치는 표준 CSS 만 사용하지 않습니다. 그러나 Divi는 다시이 미디어 쿼리를 직접 작성하는 것에 대해 걱정할 필요가 없습니다. UI를 변경하면 해당 미디어 쿼리가 자동으로 생성됩니다.
divi를 얻으십시오
미디어 쿼리 사용을 시작하십시오
반응 형 디자인은 모든 웹 사이트 방문자가 좋은 경험을 얻도록합니다. 한 가지 크기의 접근 방식은 웨어러블에서 초 전체 모니터에 이르는 장치로 절단하지 않습니다. 미디어 쿼리 및 최신 CSS 기술은 화면 크기에 지능적으로 적응하는 사이트를 구축하는 도구를 제공합니다. 또한 CSS와 직접 작업하는 경우 Divi는 별도의 미디어 쿼리를 작성하거나 관리 할 필요없이 동일한 효과를 달성하는 것만 큼 쉽게 만듭니다.

WordPress에서 새 사이트를 구축하거나 현재 사이트를 재 설계하고 있습니까? Divi 5를 사용하여 인생에서 가장 쉬운 반응이 좋은 웹 사이트를 만듭니다.
divi를 얻으십시오
