2022년 최고의 이력서 웹사이트(예시) 20개
게시 됨: 2022-12-16나만의 이력서를 만들기 전에 영감을 얻을 수 있는 최고의 이력서 웹사이트를 볼 준비가 되셨나요?
새 직장을 구하거나 새 고객을 확보할 때 잠재력을 높이려면 개인 페이지의 품질이 매우 중요합니다.
운 좋게도 이러한 최고의 예는 창의력을 훈련하는 데 도움이 될 것입니다. 그러나 당신의 것을 더 돋보이게 하기 위해 독창적인 트위스트를 추가하는 것을 잊지 마세요!
또한 각 웹사이트가 구축된 제품/웹사이트 빌더를 추가하여 여러분도 사용해 볼 수 있습니다.
또는 최고의 개인 웹 사이트 빌더 또는 WordPress 재개 테마에 대한 검토를 확인하여 즉각적인 조치를 취할 수 있습니다.
최고의 이력서 웹사이트 및 예시
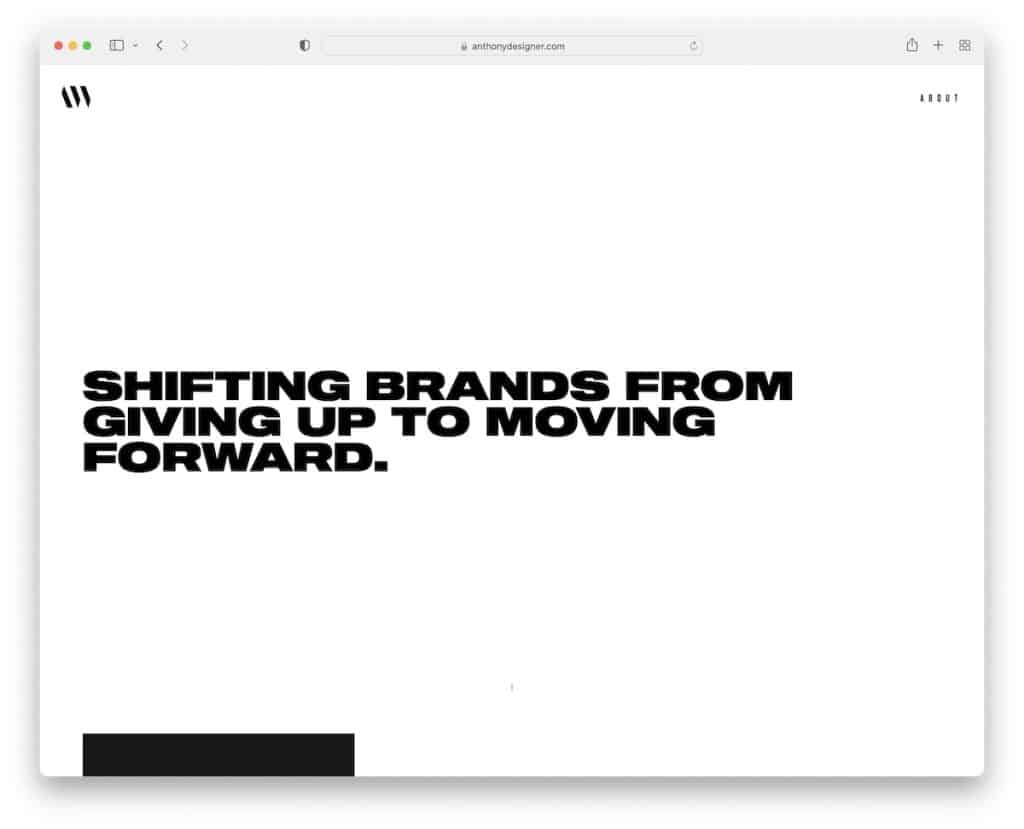
1. 앤서니 위크터
빌트인 : 개츠비

Anthony Wiktor의 두 페이지 웹사이트는 처음부터 끝까지 서사적입니다. 그것은 매우 단순하고 미니멀하며 그것이 그것을 매우 특별하게 만드는 것입니다.
또한 스크롤을 시작하면 밝은 영웅 섹션에서 어두운 디자인으로 전환하는 것이 주목을 끄는 데 큰 도움이 됩니다. (꼭 보셔야 합니다.)
참고 : 밝은 디자인과 어두운 디자인을 혼합하면 사용자 경험을 향상시키는 데 정말 효과적일 수 있습니다.
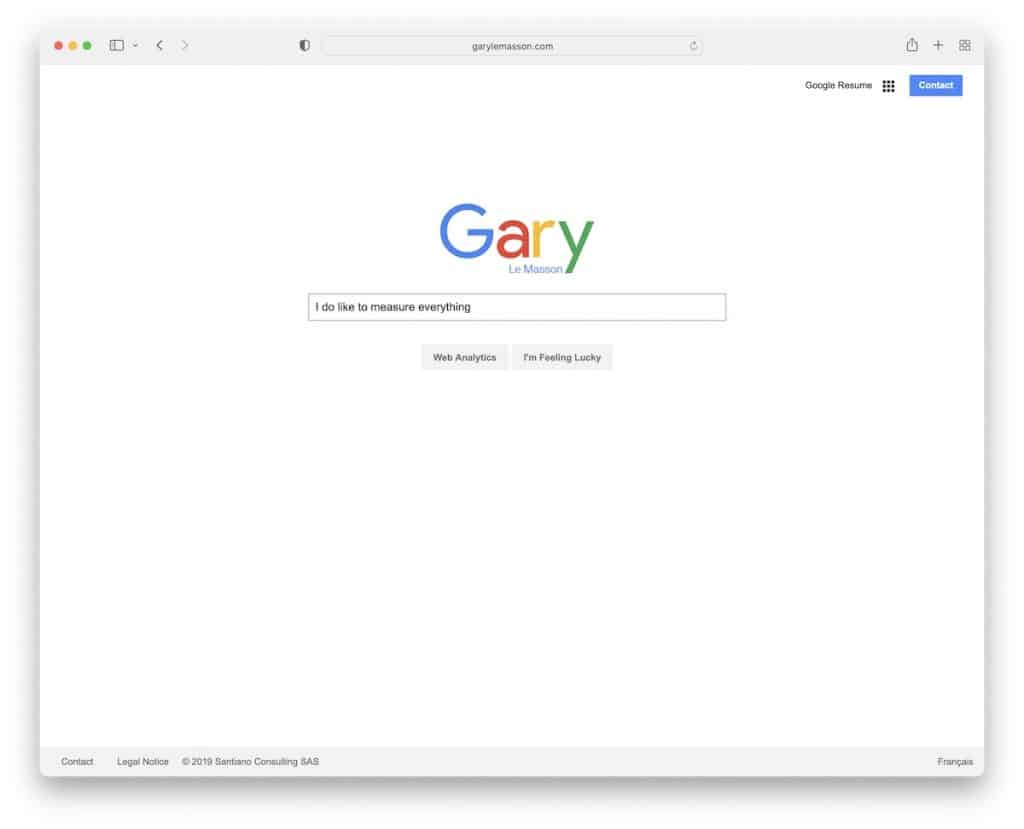
2. 게리 르 마송
빌드 : 드루팔

Google에 연결하는 이유는 무엇인가요?
하지 않았다; Gary Le Masson의 이력서 웹사이트는 우리가 지금까지 본 것 중 Google 홈페이지에서 가장 독창적인 작업 중 하나입니다.
전체 경험이 너무 멋지지만 "I'm Feeling Lucky" 버튼이 가장 마음에 듭니다.
참고 : 인기가 높은 웹 사이트나 플랫폼에서 디자인을 "도용"하는 것은 정말 잘 작동할 수 있지만 올바르게 수행하는 경우에만 가능합니다.
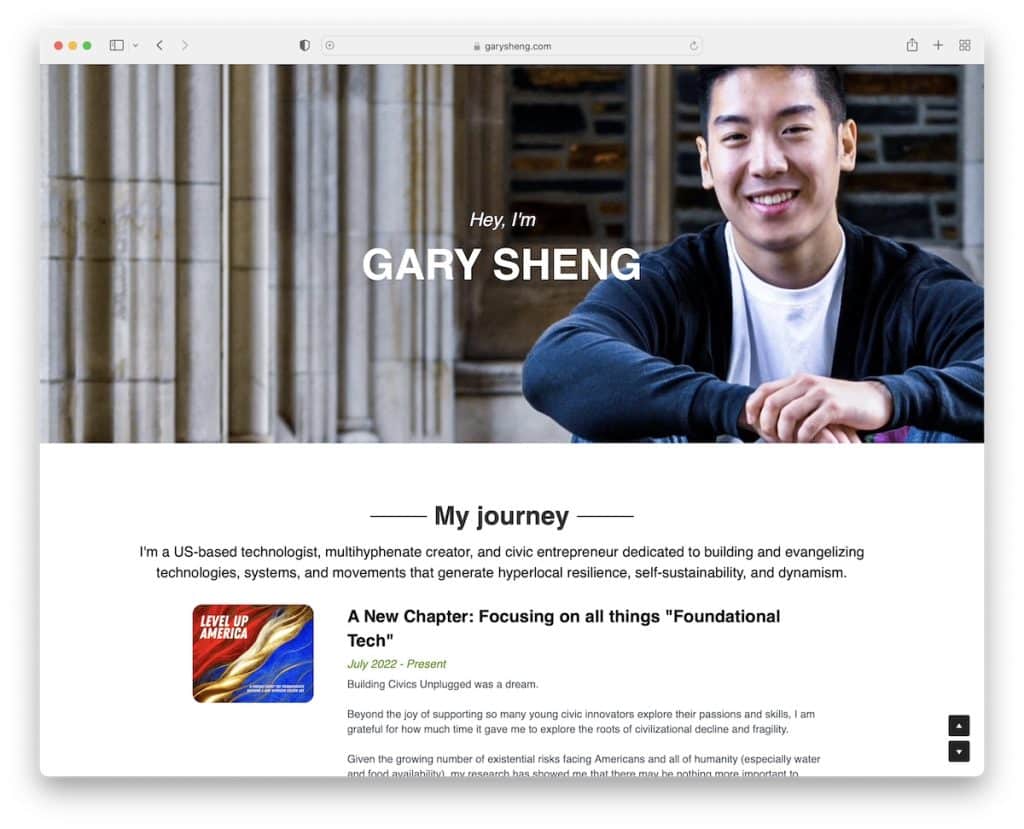
3. 게리 셩
빌트인 : 현저 하게

Gary Sheng은 머리글/메뉴 없이 단순하고 환영하는 텍스트가 있는 큰 영웅 이미지만 있는 한 페이지 웹사이트를 운영합니다.
그의 웹사이트에는 간단한 "나의 여정" 타임라인, 그가 가장 활동적인 커뮤니티 링크 등이 있습니다.
스크롤하고 싶지 않은 경우 스크롤 다운 및 업 버튼이 항상 함께합니다.
참고 : 자신의 이미지를 사용하여 이력서 웹사이트를 좀 더 개인적인 느낌으로 만드십시오(너무 격식을 차릴 필요는 없습니다).
또한 이러한 사용자 친화적인 한 페이지 웹 사이트 빌더를 사용하여 이상적인 온라인 존재를 만들 수 있습니다.
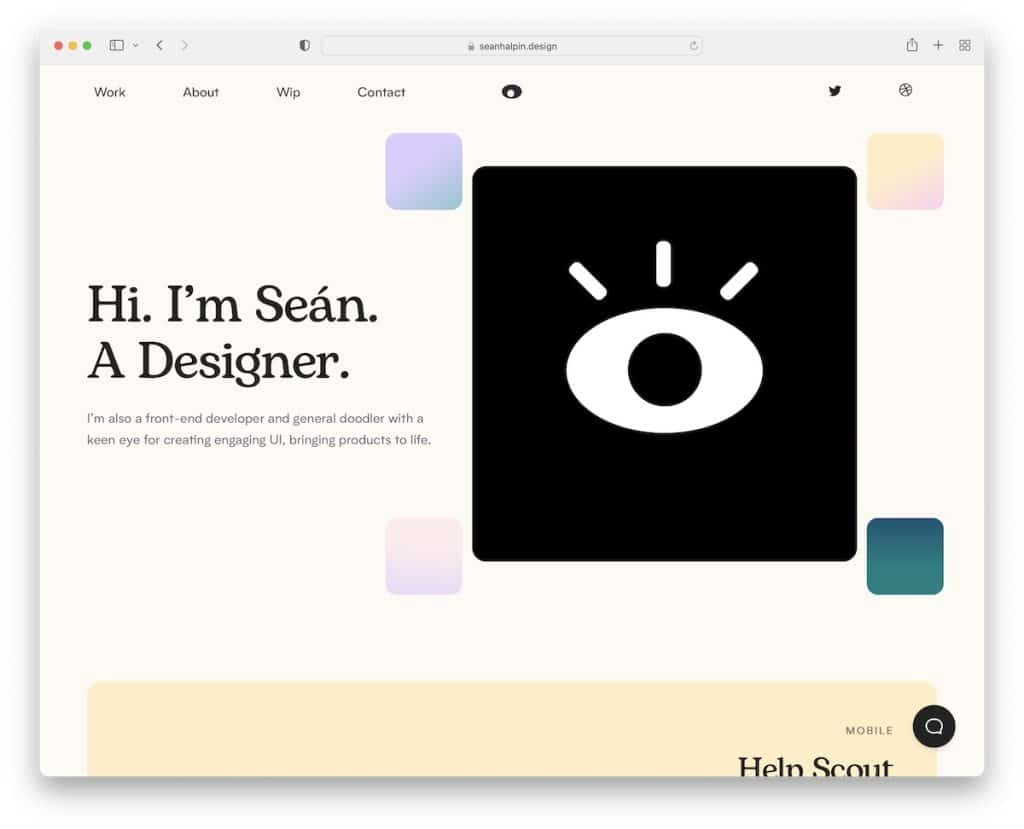
4. 션 할핀
내장 : GitHub 페이지

Sean Halpin은 사용자 경험을 향상시키는 고유한 요소가 많은 매우 창의적이고 현대적인 개인 웹사이트를 보유하고 있습니다.
또한 플로팅 메뉴가 있으므로 더 자세히 알아보려면 맨 위로 스크롤할 필요가 없습니다.
또한 라이브 채팅 기능은 봇일 수 있지만 양질의 답변으로 응답합니다.
참고 : 웹사이트에 실시간 채팅 버튼을 추가하면(봇인 경우에도) 더 많은 고객을 확보할 수 있습니다.
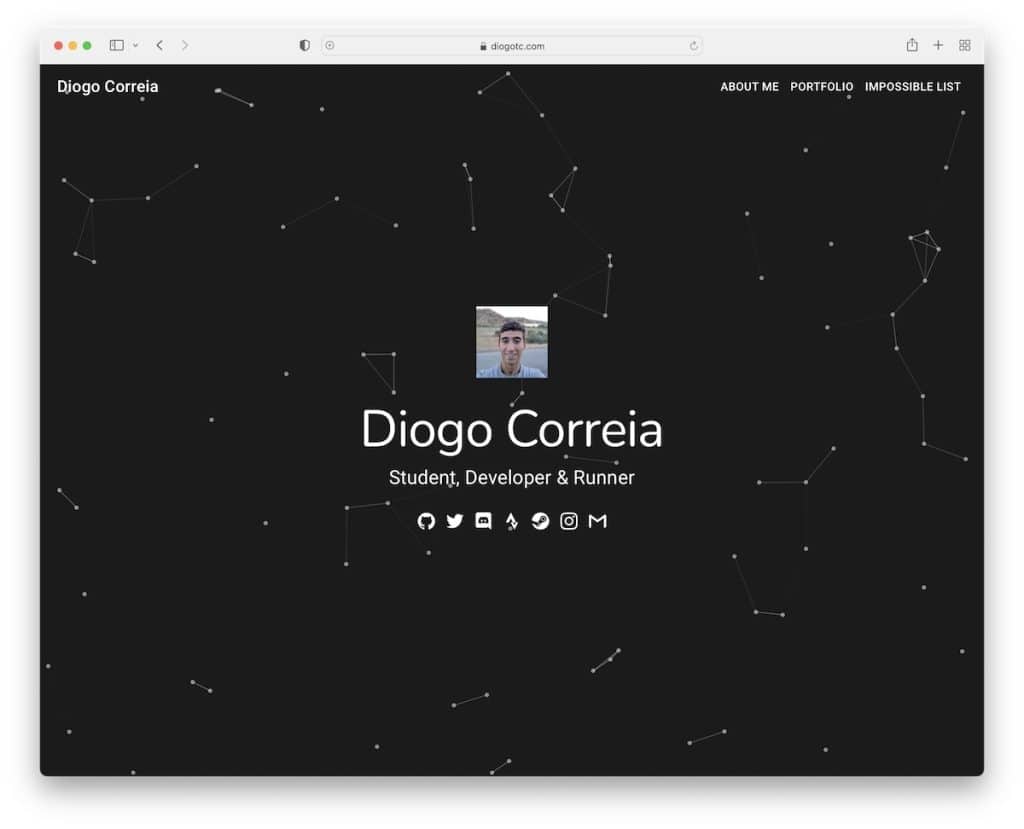
5. 디오고 코레이아
빌트인 : 개츠비

입자 효과 스타일의 영웅 섹션이 너무 자주 표시되지 않아 Diogo Correia의 페이지가 고유합니다.
접은 부분 바로 아래에는 포트폴리오와 애니메이션 타임라인으로 이어지는 Diogo의 빠른 메시지가 있습니다.
또한 바닥글은 추가 연락처 정보와 링크가 있는 사이트 맵을 제공합니다.
참고 : 애니메이션 타임라인을 사용하여 교육, 경험, 성과 등을 보여줍니다.
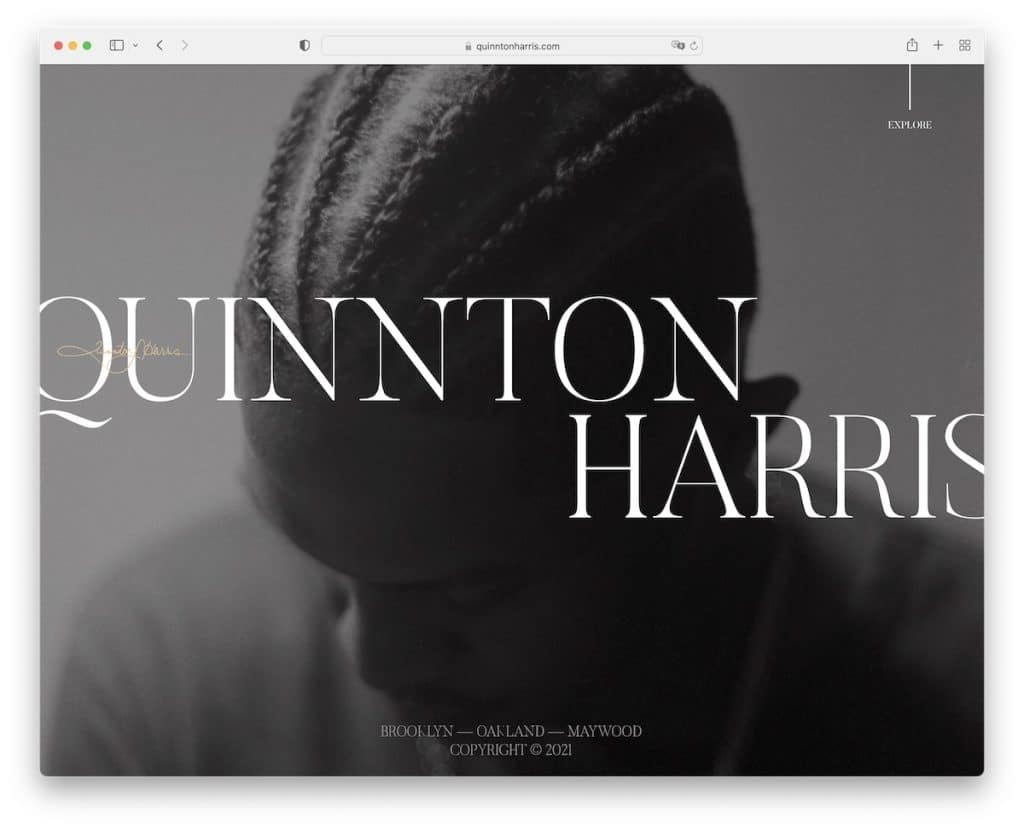
6. 퀸튼 해리스
빌트인 : 윅스

Quinnton Harris의 홈 페이지에는 전체 화면 이미지 배경과 텍스트가 있는 영웅 섹션만 있습니다.
메뉴 버튼 대신 사이드바 메뉴를 클릭하면 나타나는 플로팅 "탐색" 링크를 선택했습니다. 더 많은 정보, 프로젝트 등이 있는 다른 내부 페이지를 찾을 수 있는 곳입니다.
참고 : 이름과 메뉴 버튼이 포함된 전체 화면 이미지가 있는 대담하고 인상적인 홈 페이지를 만드십시오. 간단하게 유지하십시오.
또한 Wix 플랫폼에 구축된 웹사이트의 더 많은 예를 확인할 수 있습니다.
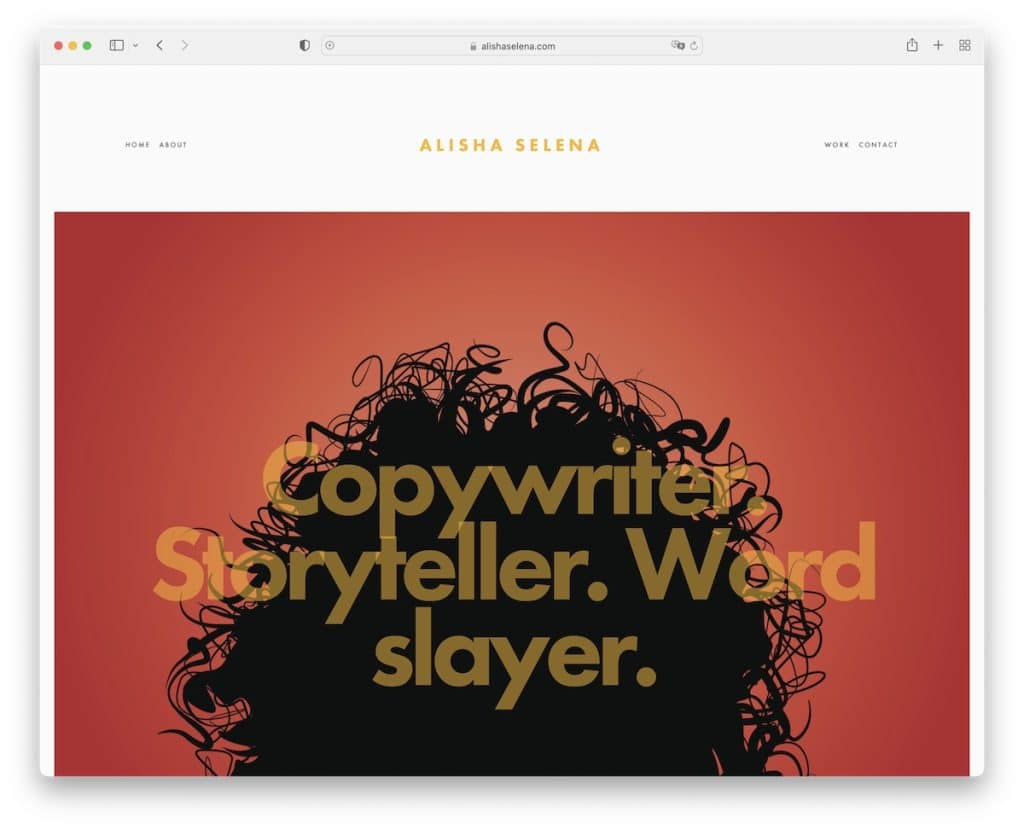
7. 알리샤 셀레나
빌트인 : Squarespace

Quinnton의 페이지와 유사하게 Alisha Selena도 패럴랙스 이미지를 사용하여 매우 간단한 홈페이지를 사용했습니다.
머리글은 매우 미니멀하고 바닥글에는 소셜 링크만 있습니다. 그러나 그 사이에는 새 탭에서 PDF를 여는 "내 이력서 보기" 버튼이 있습니다.
참고 : 패럴랙스 기능은 정적으로 유지하는 대신 페이지에 더 많은 생명을 불어넣을 수 있습니다.
더 많은 아이디어가 필요하십니까? 최고의 Squarespace 웹 사이트 예제 목록을 확인하십시오.
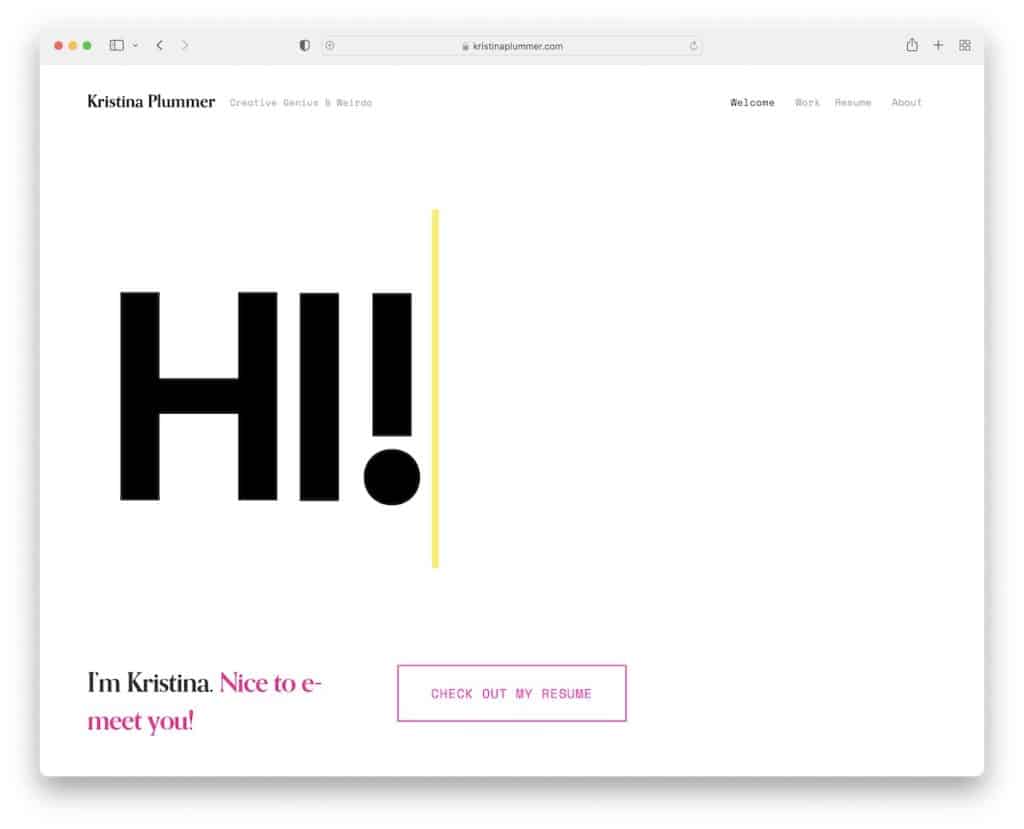
8. 크리스티나 플러머
빌트인 : Squarespace

우리는 단순함의 흐름에 있기 때문에 타자기 효과를 사용하여 환영하는 또 다른 멋진 이력서 웹사이트가 있습니다.
Kristina Plummer의 첫 페이지에는 이미지가 없지만 텍스트 애니메이션은 흥미를 불러일으키는 좋은 역할을 합니다.
다시 시작 버튼에는 분홍색 호버 효과가 있어 더 클릭하기 쉽습니다.
참고 : 홈 페이지에 텍스트를 사용하고 이미지를 사용하지 않으면 대중과 쉽게 구분할 수 있습니다.
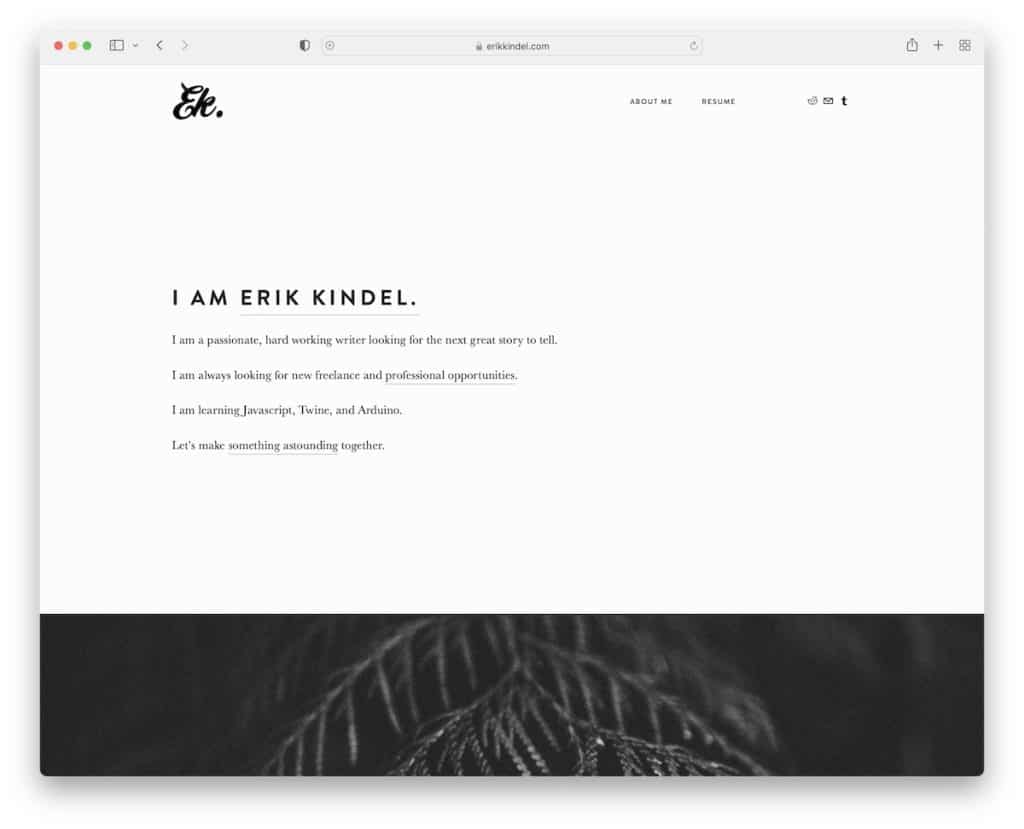
9. 에릭 킨델
빌트인 : Squarespace

Erik Kindel은 스크롤 없이 볼 수 있는 부분에 텍스트가 많은 영역으로 시작하는 3페이지 이력서 웹사이트를 운영하고 있습니다. 그러나 첫 페이지에는 링크, Instagram 피드 및 기본 문의 양식이 있는 두 개의 패럴랙스 섹션도 있습니다.
사이트의 다소 기본적인 웹 디자인은 데스크톱과 모바일에서 훌륭하게 작동하여 최고의 성능을 제공합니다.
참고 : 텍스트와 단색 배경이 있는 영웅 섹션에서 자신에 대해 자세히 설명하면서 요점으로 바로 이동합니다.
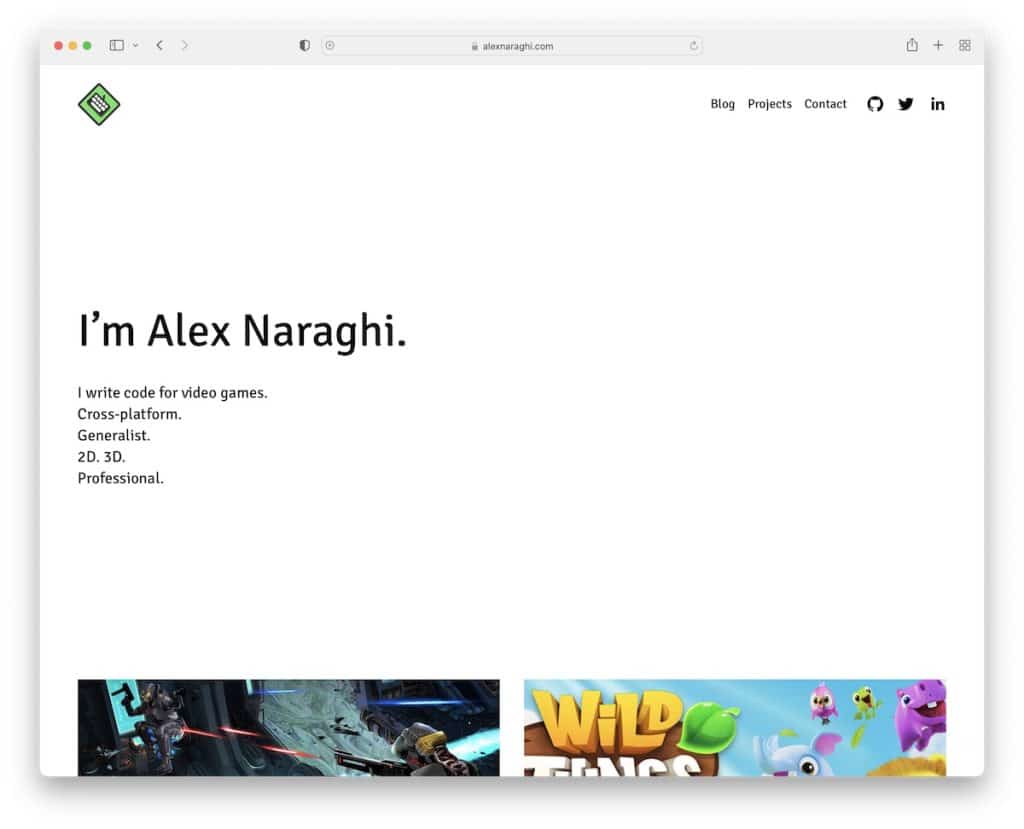
10. 알렉스 나라기
빌트인 : Squarespace

Alex Naraghi의 이력서 페이지는 많은 여백과 미니멀한 머리글 및 바닥글을 사용하여 단순함을 추구합니다.
프로젝트 섹션은 모든 것을 자세히 설명하는 자세한 정보가 있는 개별 페이지로 각각 열립니다.
그리고 "Click me!"라고 외치는 생생한 녹색 배경의 이력서를 놓칠 수 없습니다.
참고 : 웹 디자인을 지나치게 복잡하게 만들 필요는 없습니다. 당신의 작품과 프로젝트가 말을 하게 하십시오.
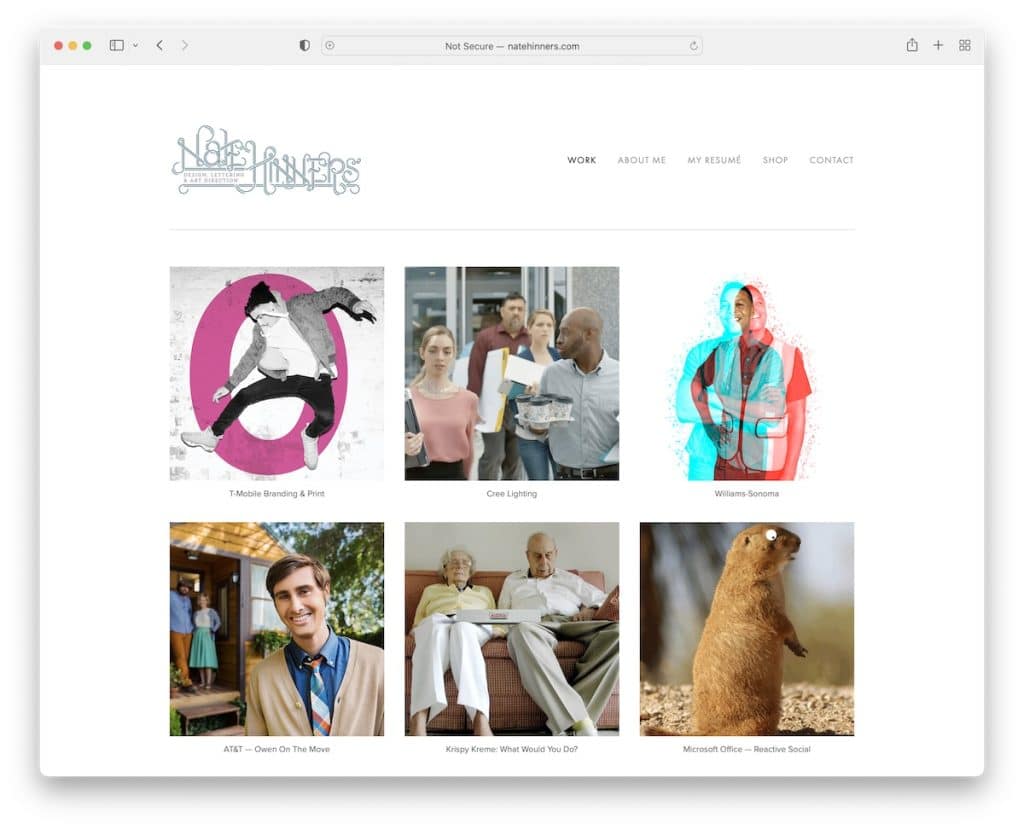
11. 네이트 히너스
빌트인 : Squarespace

그리드 스타일의 포트폴리오 홈 페이지는 잠재 고객의 시간을 낭비하지 않고 최고의 작품을 제시할 수 있는 훌륭한 옵션입니다. Nate Hinners는 이 작업을 훌륭하고 깔끔하게 수행하여 무엇보다 콘텐츠를 강조합니다.

그러나 다른 작업, 이력서, 상점, 연락처 등에 대한 링크가 포함된 미니멀한 헤더도 있습니다.
참고 : 홈 페이지에 하나 또는 두 개의 프로젝트만 표시하는 대신 그리드 레이아웃을 사용하여 5개, 10개 또는 그 이상을 표시하십시오.
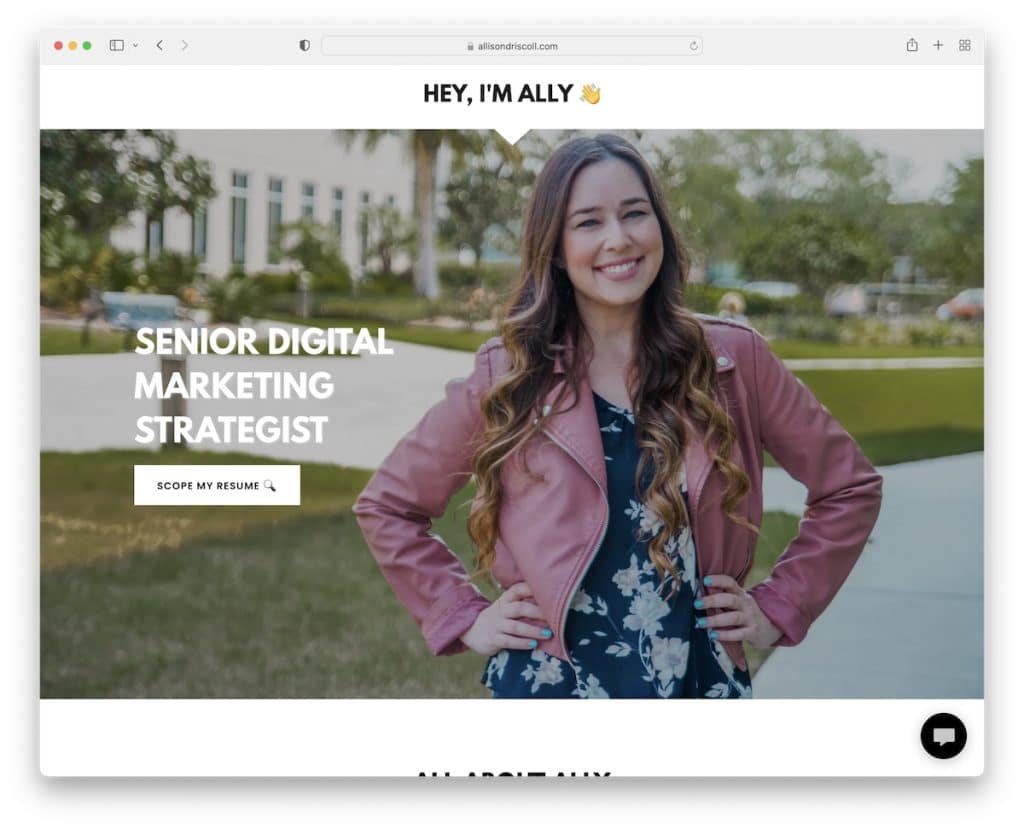
12. 앨리슨 드리스콜
내장 : GoDaddy 빌더

Allison Driscoll은 일을 지나치게 복잡하게 만들지 않고 요점으로 바로 가는 훌륭한 이력서 웹사이트 예제입니다. 이것이 바로 여러분이 원하는 것입니다. 잠재 고객에게 필요한 것을 제공하십시오.
웹 사이트에는 헤더가 없는 단일 페이지 레이아웃이 있지만 이력서 섹션으로 바로 이동하는 행동 유도 버튼이 있습니다.
또한 흥미로운 점은 연락할 수 있는 간단한 양식을 여는 플로팅 연락처 버튼입니다. 그러나 첨부 파일을 추가할 수 있는 다른 문의 양식도 있습니다.
참고 : 보풀을 피하고 바로 자신에 대한 정보, 경험 등에 대한 정보를 제공하십시오.
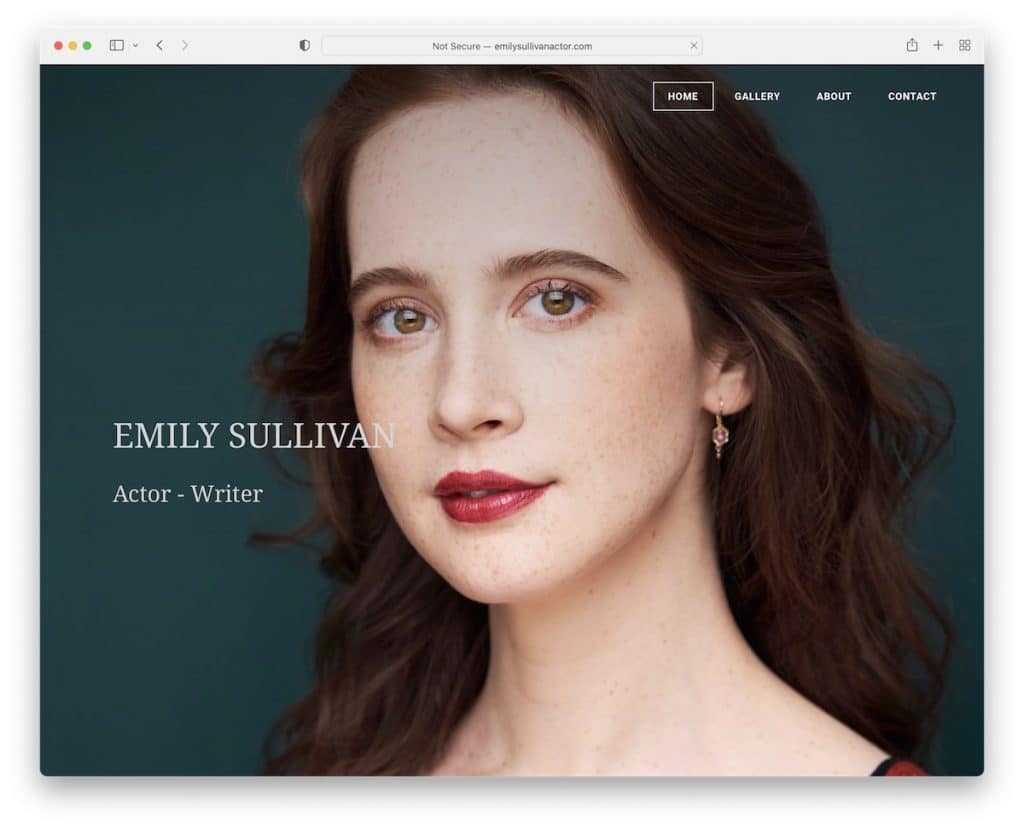
13. 에밀리 설리반
내장 : Weebly

Emily Sullivan은 접힌 부분 위에 전체 화면 이미지가 있는 아름다운 개인 웹 사이트와 더 깨끗한 보기를 위한 투명한 메뉴를 가지고 있습니다. (스크롤을 시작하면 메뉴가 상단에 고정됩니다.)
전반적인 반응형 웹 디자인은 매우 기본적이지만 이력서 페이지가 제공해야 하는 모든 기능을 공유하며 더 나은 가시성을 위해 충분한 여백을 제공합니다.
참고 : 배우의 웹사이트에는 자신의 이미지를 여러 개 게시하는 것이 좋습니다.
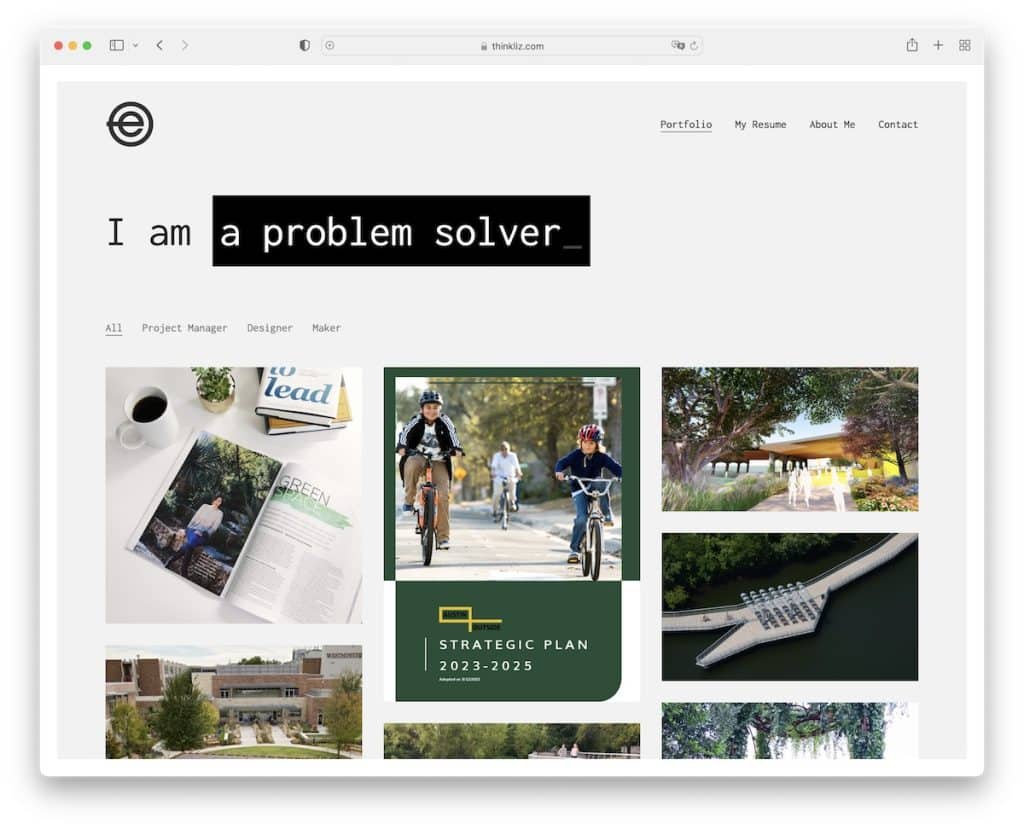
14. 엘리자베스 캐롤
내장 : Kalium 테마

Elizabeth Carroll은 머리글 아래에 타자기 효과를 사용하여 몇 가지 이점을 공유합니다.
애니메이션 바로 아래에는 그녀의 작업을 확인할 수 있는 필터링 가능한 포트폴리오가 있습니다. 포트폴리오 요소는 클릭할 수 있으며 각각에 대한 더 많은 콘텐츠와 정보를 표시합니다.
바닥글 앞에 짧은 전기가 있습니다. 그러나 내 정보 페이지에 액세스하여 그녀에 대해 자세히 알아볼 수도 있습니다.
참고 : 필터링 가능한 포트폴리오를 사용하면 다양한 유형의 작업을 표시할 수 있습니다.
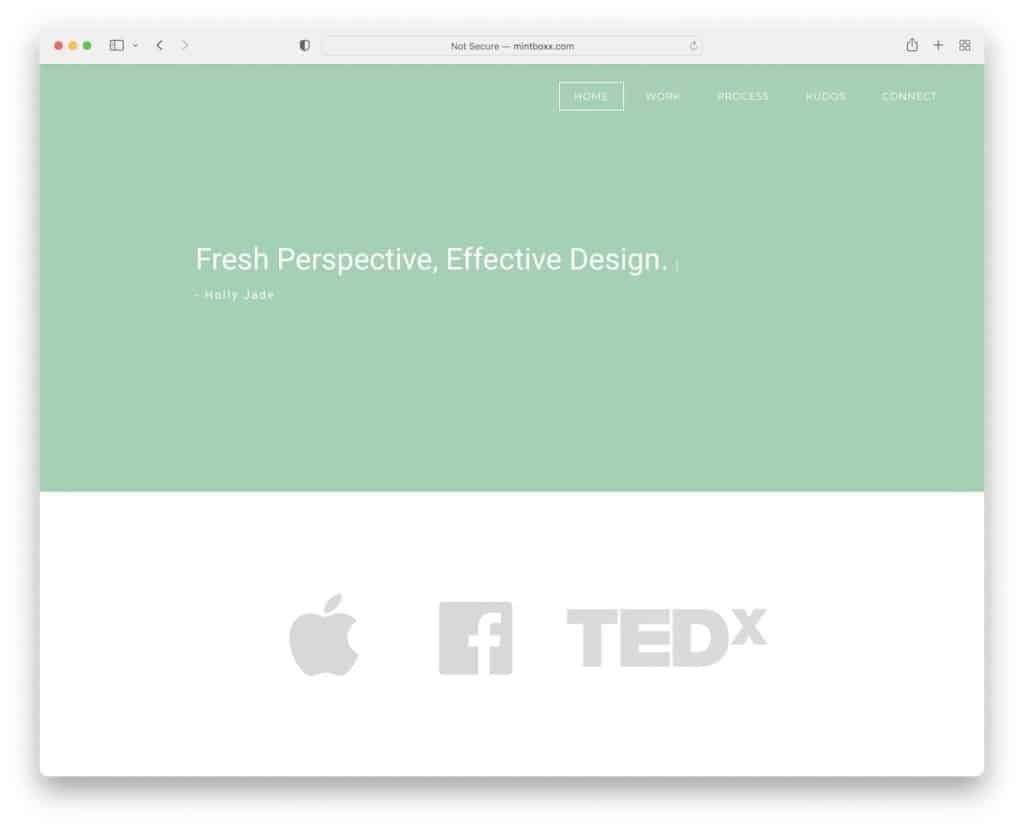
15. 민트박스x
내장 : Weebly

Mintboxx는 보다 매력적인 경험을 위해 약간의 애니메이션이 포함된 미니멀한 이력서 웹사이트의 완벽한 예입니다.
첫 페이지는 방문자가 Holly에 빠르게 익숙해질 수 있는 모든 것을 갖추고 있습니다. 그러나 필요한 다른 모든 자료는 개별 내부 페이지에 있습니다(특히 프로세스 페이지가 좋습니다).
참고 : 창의성이 가미된 미니멀한 디자인은 항상 효과가 있습니다. (또한 미니멀한 워드프레스 테마로 유사한 웹사이트를 쉽게 만들 수도 있습니다.)
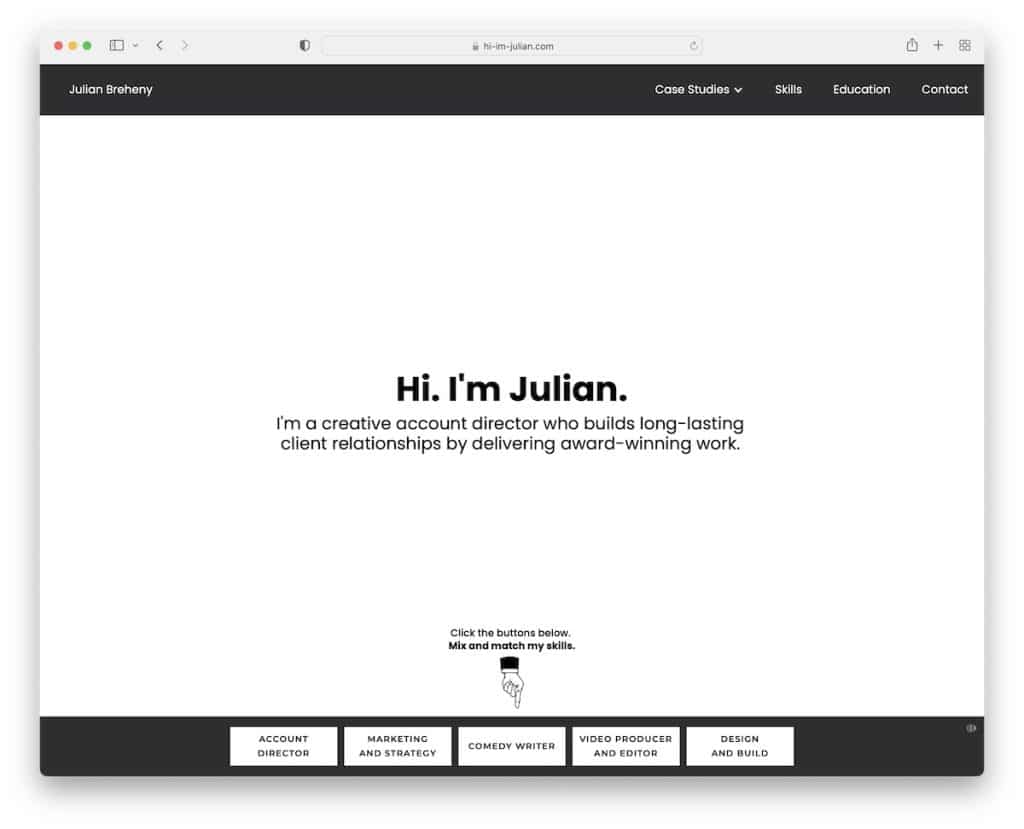
16. 줄리안 브레헤니
내장 : 웹플로우

Julian Breheny는 자신의 온라인 입지를 구축할 때 전통적인 웹사이트 모양을 따르기를 원하지 않았습니다.
이 페이지는 언뜻 보기에는 매우 단순하지만 그의 서비스를 표시하는 하단 버튼을 클릭하면 상황이 바뀝니다. GIF를 켤 수도 있어 더욱 흥미진진해집니다.
그의 기술, 프로젝트 및 교육에 대해 자세히 알아볼 수 있는 드롭다운 메뉴도 있습니다.
참고 : 이력서 웹사이트에 대해 염두에 두고 있는 독창적인 것이 있다면 그대로 하세요!
다음은 당신이 당신의 웹사이트를 구축하도록 자극할 더 환상적인 Webflow 웹사이트입니다.
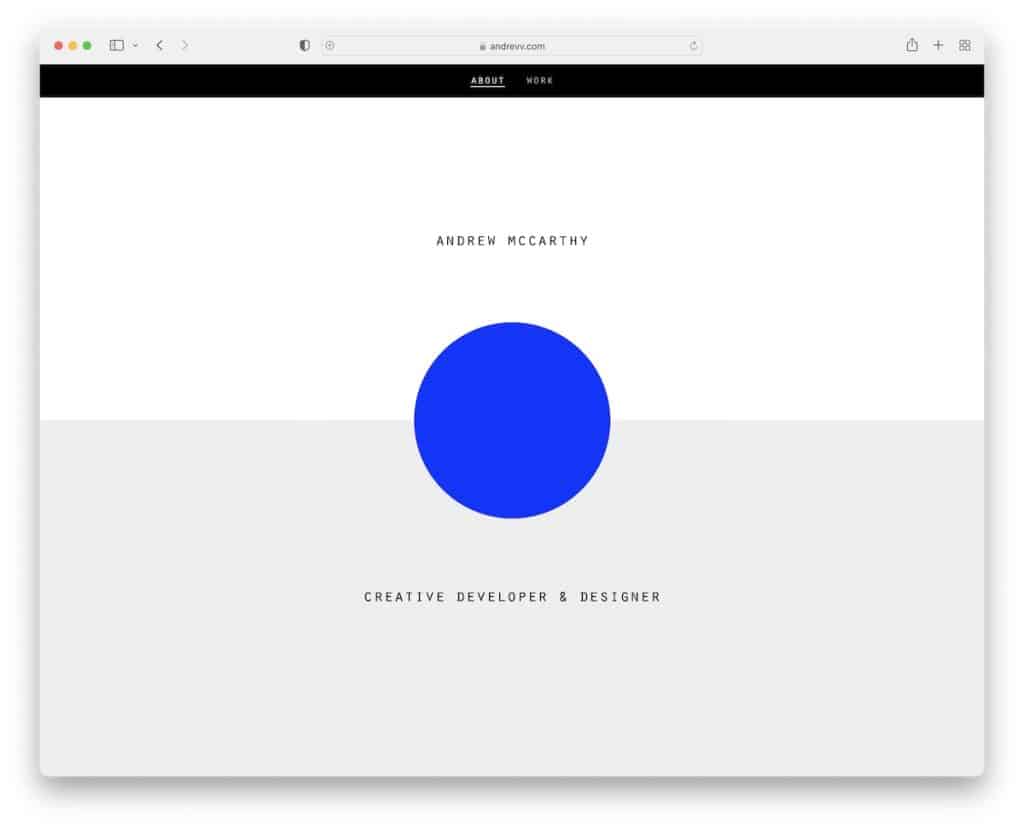
17. 앤드류 매카시
내장 : GitHub 페이지

Andrew McCarthy의 사이트는 기본적으로 동일한 섹션을 반복해서 반복하는 무한 스크롤이 있는 또 다른 사이트입니다. 그러나 오버레이된 모양이 변경되어 모든 것이 동일하다는 것을 깨닫기 전에 계속 스크롤하게 됩니다. 창의적인!
반면에 그의 작품 목록이 긴 다른 페이지가 있습니다. 실제로 끝까지 스크롤할 수 있습니다.
참고 : 모든 것이 끝났다고 생각하더라도 다시 생각하십시오.
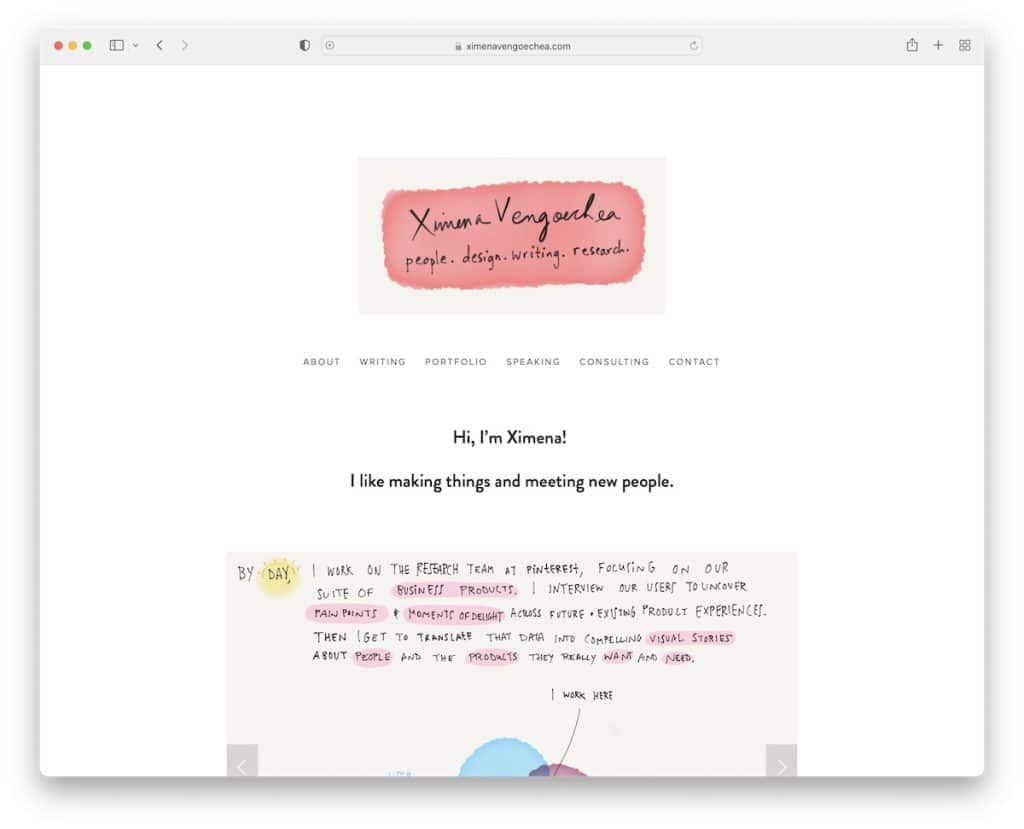
18. 히메나 벤고에체아
빌트인 : Squarespace

Ximena Vengoechea는 자신의 서비스를 홍보하기 위해 개인 웹사이트를 구축할 때 자신의 기술을 최대한 활용했습니다.
페이지에는 모든 정보를 안내하는 드롭다운 메뉴가 있지만 멋지고 눈길을 끄는 슬라이더를 사용하면 먼저 페이지를 훑어보고 Ximena에 대해 자세히 알아보고 싶을 것입니다.
참고 : 이력서 웹사이트에 재미있는 요소를 추가하여 탐색을 더욱 흥미롭게 만드십시오.
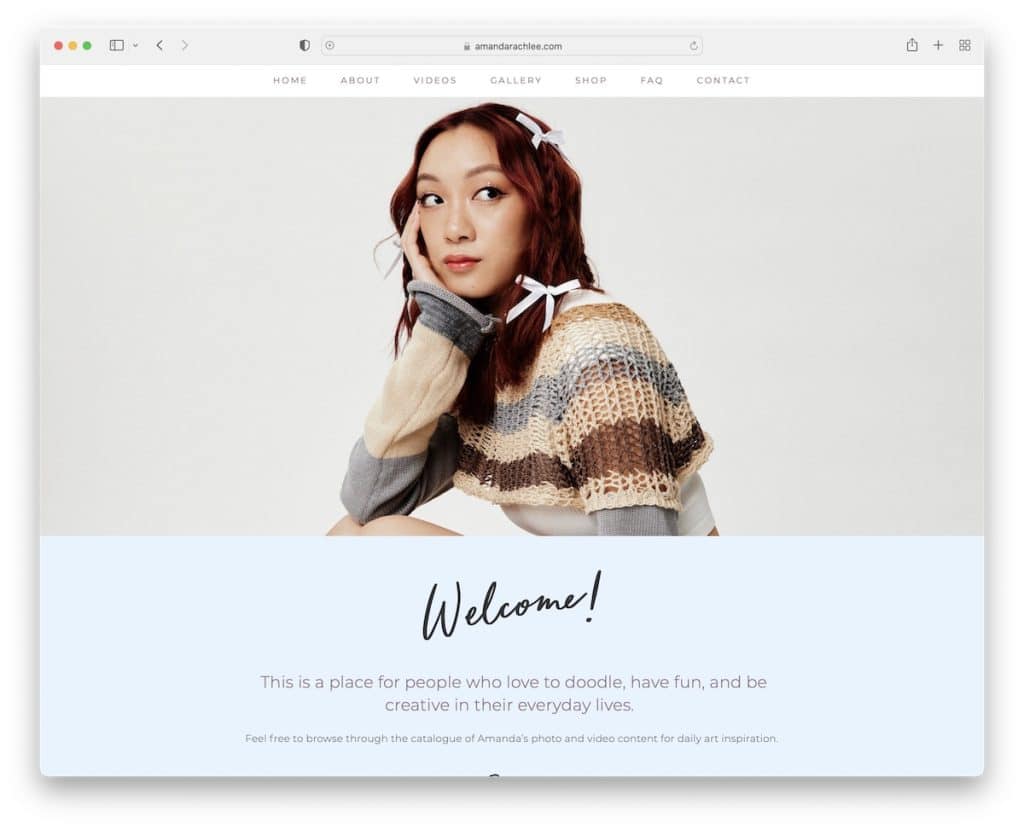
19. 아만다 레이첼 리
빌트인 : Squarespace

Amanda Rache Lee의 페이지는 그녀의 서비스, 프로젝트, 함께 일한 클라이언트 등에 대해 알아볼 수 있는 원스톱 상점입니다. 고전적인 이력서 웹사이트는 아니지만 아티스트가 웹 디자인에 자신의 창의적인 손길을 더할 수 있는 좋은 예입니다.
그리고 그녀는 매우 바쁘고 항상 무언가를 계획하고 있기 때문에 새로운 소식을 가장 먼저 알 수 있는 뉴스레터 구독 양식도 찾을 수 있습니다.
참고 : 독창적인 삽입으로 웹사이트에 나만의 개성을 부여하십시오.
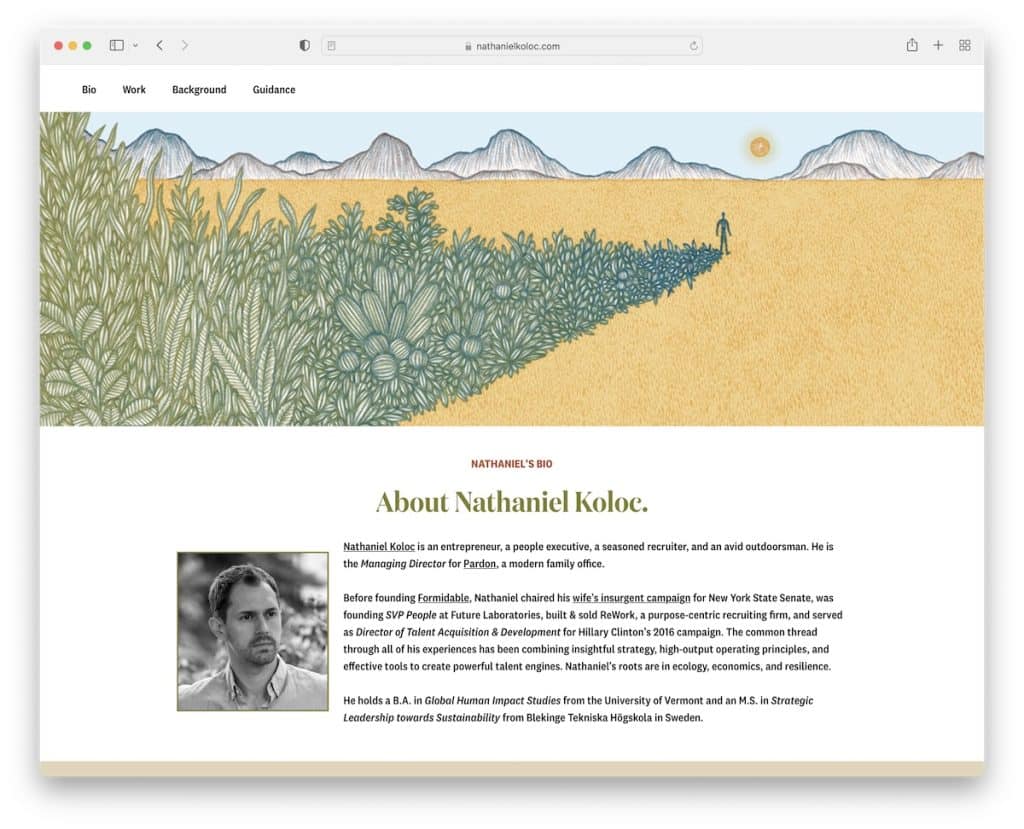
20. 나다니엘 콜록
내장 : 웹플로우

이것은 당신의 아이디어로 쉽게 복사하고 개선할 수 있는 매우 단순하고 다소 기본적인 이력서 웹사이트입니다.
플로팅 내비게이션이 있는 한 페이지 레이아웃은 필요한 정보를 쉽게 검토하고 찾을 수 있습니다. 또한 다양한 색상의 배경 섹션이 정말 잘 작동하여 더 즐거운 경험을 제공한다는 것을 알게 될 것입니다.
참고 : 페이지 섹션마다 다른 배경색을 사용하여 자유롭게 테스트하여 더 동적으로 만들 수 있습니다.
