Elementor를 사용하여 아래로 스크롤할 때 요소를 표시하고 위로 스크롤할 때 숨기는 방법
게시 됨: 2022-05-12페이지 빌더로 Elementor를 선택하면 많은 이점이 있습니다. Elementor는 WordPress 사이트를 매력적으로 만들기 위해 대부분의 사소한 것에 많은 사용자 정의 옵션을 제공합니다. 장점 중 하나는 아래로 스크롤하고 위로 스크롤하여 요소를 표시하고 숨길 수 있다는 것입니다.
다음과 같이 스크롤하여 표시하거나 숨길 수 있는 몇 가지 요소가 있습니다.
- 맨 위로 돌아가기 버튼
- 플로팅 클릭 유도문안 버튼
- 등.,
이 기사에서는 Elementor를 사용하여 아래로 스크롤할 때 요소를 표시하고 위로 스크롤할 때 요소를 숨기는 방법을 보여줍니다.

Elementor를 사용하여 아래로 스크롤할 때 요소를 표시하고 위로 스크롤할 때 숨기는 방법
튜토리얼을 계속하기 전에 Elementor Pro에서만 사용할 수 있는 두 가지 기능인 Theme Builder 및 Custom CSS가 필요하기 때문에 Elementor Pro가 이미 있는지 확인합니다.
좋아, 시작하자!
아래로 스크롤하여 맨 위로 이동 버튼을 표시하고 위로 스크롤하여 숨기는 방법
Elementor 편집기로 이동합니다. 기존 콘텐츠(페이지, 게시물 및 템플릿)를 편집하거나 새 콘텐츠를 만들 수 있습니다.
1단계: 맨 위로 이동 버튼 만들기
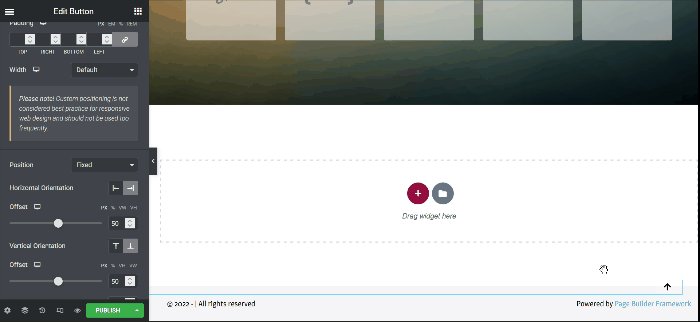
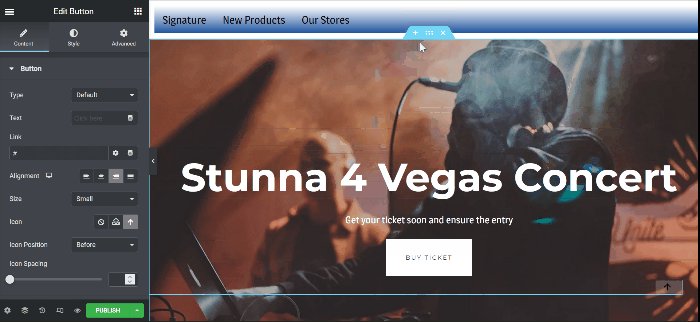
Elementor 편집기에 들어가 위젯 패널에서 Button 위젯을 선택하고 캔버스 영역으로 끌어다 놓습니다. 위치를 조정하므로 해당 위젯을 페이지의 아무 곳에나 배치할 수 있습니다. 이 예에서는 페이지 하단에 Button 위젯을 배치합니다.
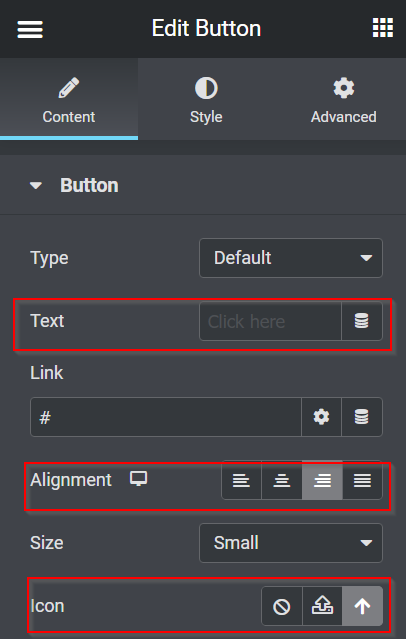
설정 패널 에서 아래와 같이 몇 가지 변경 사항을 적용했습니다.
콘텐츠 탭:
- 텍스트 : 텍스트 제거
- 정렬 : 오른쪽
- 아이콘 : 아이콘 라이브러리 에서 위쪽 화살표 아이콘 선택

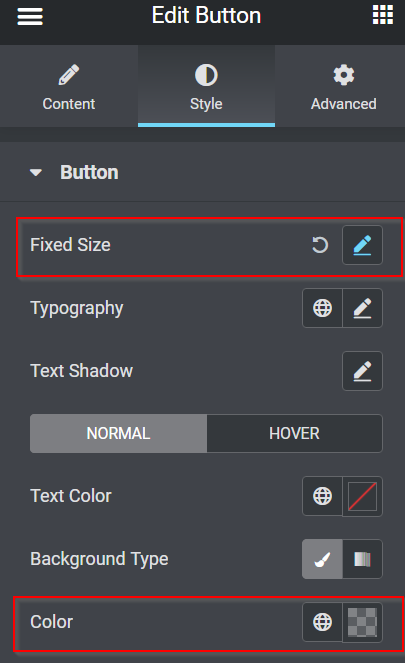
스타일 탭:
- 고정 위치 :
- 높이 : 1
- 너비 : 1
- 배경색 : #FFFFFF30

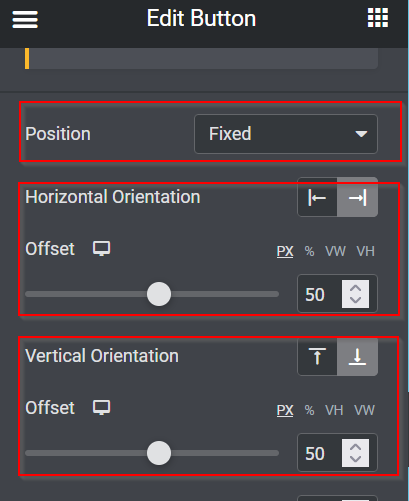
고급 탭:
- 위치 : 고정
- 수평 방향 : 오른쪽
- 오프셋 : 50PX
- 수직 방향 : 하단
- 오프셋 : 50PX


다음으로 버튼을 클릭할 수 있게 만들 것입니다. 설정 패널의 콘텐츠 탭으로 돌아가서 링크 필드를 채워 버튼을 페이지의 상단 섹션에 연결하기 시작합니다. 상단 섹션으로 이동하여 섹션 편집 버튼을 클릭해야 합니다. 고급 탭에서 CSS ID 로 이동하여 ID 이름을 추가하고 복사합니다. CSS ID 이름을 복사했으면 편집 버튼 -> 콘텐츠 탭으로 돌아가서 링크 필드에 CSS ID 이름을 붙여넣습니다.
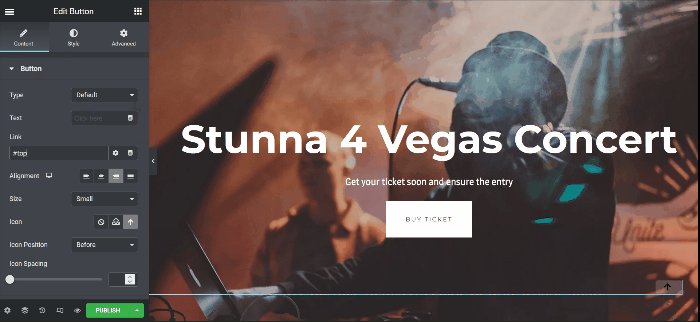
이제 이 페이지의 어느 위치에 있든 버튼을 클릭하면 맨 위로 이동합니다.

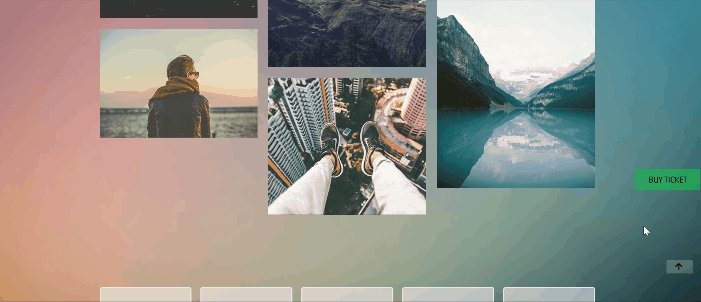
2단계: 맨 위로 이동 버튼 숨기기 및 표시하기
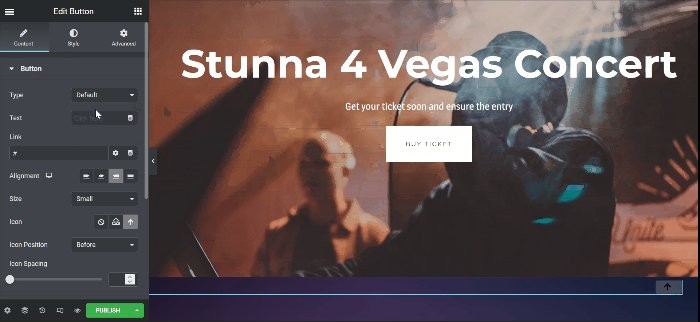
위의 GIF에서 볼 수 있듯이 버튼 기능은 잘 작동하고 있습니다. 그러나 페이지의 맨 위 섹션에 있는 경우 맨 위로 돌아가기 버튼을 계속 볼 수 있습니다. 그래서 잘 보이지 않습니다. 따라서 상단 섹션에 있을 때 버튼을 사라지게 하고 몇 높이 아래로 스크롤할 때 버튼이 나타나도록 하면 도움이 될 것입니다. 좋아, 그렇게 하자!

- 자바스크립트
작업을 수행하려면 몇 가지 JavaScript 스니펫을 추가해야 합니다. 그러나 이미 JavaScript 스니펫을 작성했기 때문에 걱정할 필요가 없습니다. 복사 및 붙여 넣기.
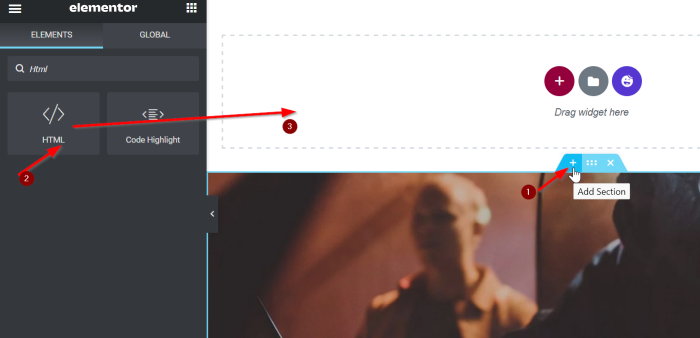
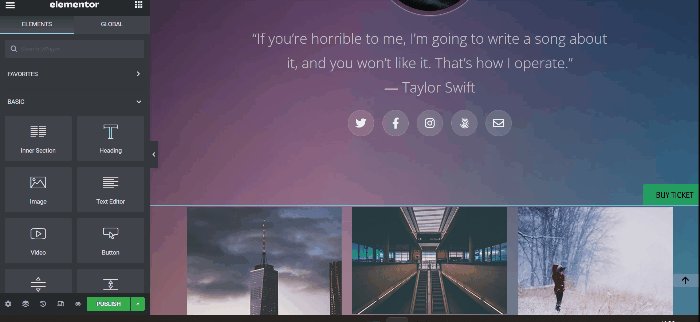
더하기 아이콘( + )을 클릭하고 위젯 패널에서 HTML 위젯을 선택한 다음 캔버스 영역으로 끌어다 놓아 새 섹션을 만드십시오. 이 예제의 상단 섹션에 위의 HTML 위젯을 추가합니다.

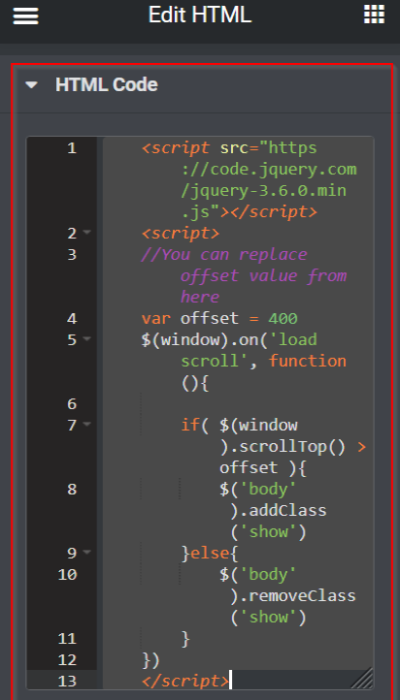
그런 다음 아래 JavaScript 스니펫을 복사하여 붙여넣어 HTML 코드 필드에 다음 JavaScript 스니펫을 추가합니다.
<스크립트 src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<스크립트>
변수 오프셋 = 400
$(window).on('스크롤 로드', function(){
if( $(창).scrollTop() > 오프셋 ){
$('본체').addClass('표시')
}또 다른{
$('body').removeClass('show')
}
})
</스크립트>위의 JavaScript 스니펫에 대한 간단한 설명을 제공합니다. 400픽셀 스크롤하면 클래스 이름의 본문이 추가되어 표시되며 페이지 상단으로 이동하면 표시 클래스 이름이 제거됩니다.

- 맞춤 CSS
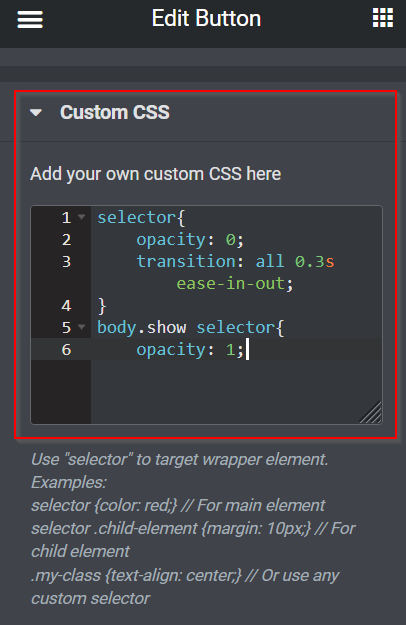
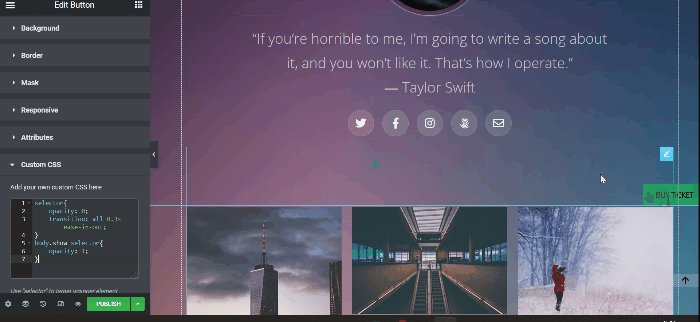
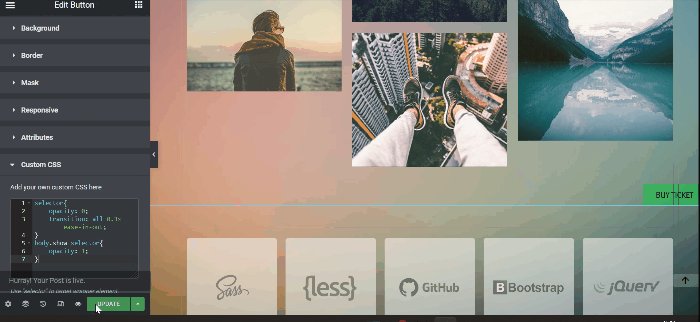
HTML 필드에 JavaScript 스니펫 추가를 마치면 버튼 위젯 설정으로 돌아갑니다. 고급 탭에서 사용자 정의 CSS 블록을 열고 다음 CSS 스니펫을 추가하십시오.
선택자{
불투명도: 0;
전환: 모든 0.3초 이즈 인 아웃;
}
body.show 선택기{
불투명도: 1;
} 
이제 맨 위로 돌아가기 버튼이 완벽하게 숨겨지고 드러납니다. 방금 만든 작업을 저장하려면 업데이트 또는 게시 버튼을 클릭하는 것을 잊지 마십시오.

아래로 스크롤하여 부동 클릭 유도문안 버튼을 표시하고 위로 스크롤하여 숨기는 방법
Elementor 편집기로 이동합니다. 기존 콘텐츠(페이지, 게시물 및 템플릿)를 편집하거나 새 콘텐츠를 만들 수 있습니다.
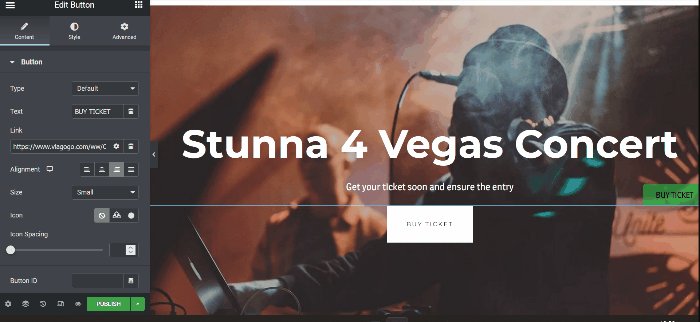
1단계: 플로팅 클릭 유도문안 버튼 만들기
Elementor에는 플로팅 클릭 유도문안 버튼을 만드는 두 가지 방법이 있습니다.
- Z-Index를 설정하여
- 팝업을 생성하여
이 예에서는 Z-Index를 사용하여 첫 번째 방법을 사용합니다. 우리는 이미 "Elementor에서 플로팅 버튼을 만드는 방법"이라는 기사를 게시했습니다. 자세한 내용은 링크를 클릭하세요. 시작하자!
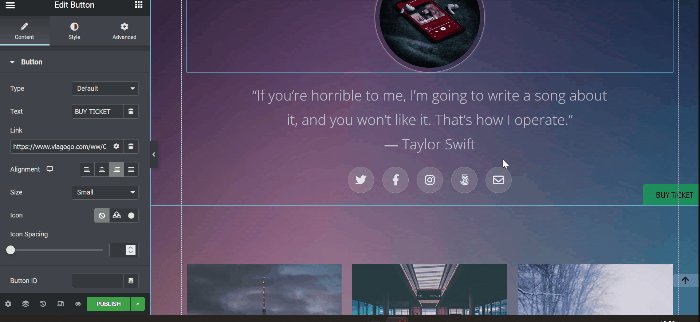
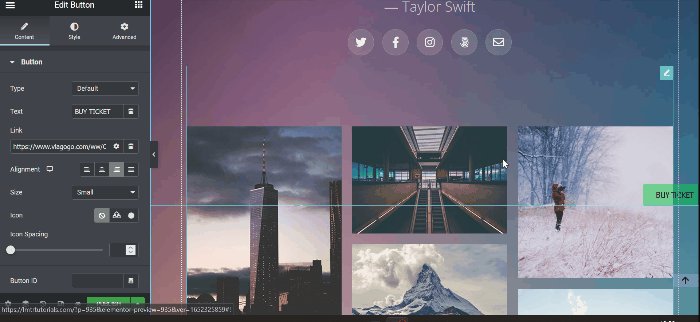
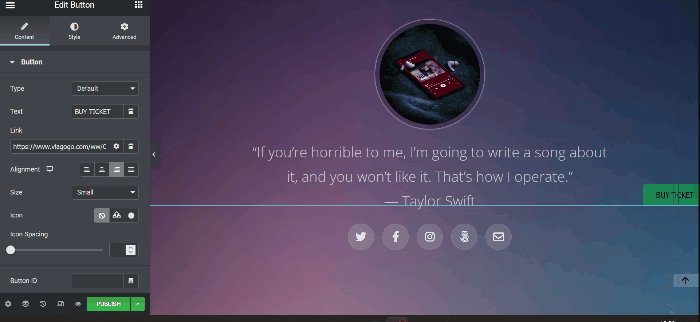
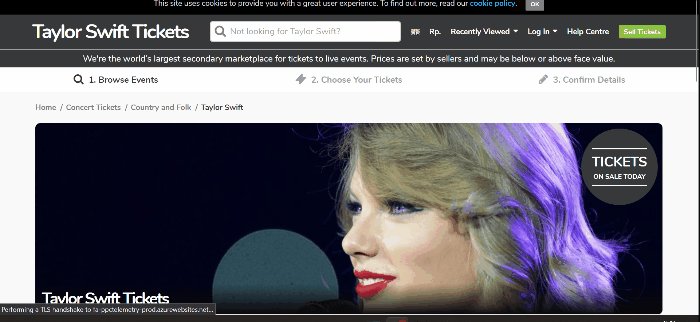
Elementor 편집기로 이동합니다. 기존 콘텐츠(페이지, 게시물, 템플릿)를 편집하거나 새 콘텐츠를 만들 수 있습니다. 이 예에서는 현재 페이지를 편집합니다. 먼저 단일 열이 있는 새 섹션을 만듭니다. 버튼 위젯을 선택하고 위젯 패널에서 캔버스 영역으로 드래그합니다. 다음으로 텍스트 버튼과 링크를 편집합니다. 이 튜토리얼에서는 버튼을 트리거로 사용하여 Taylor Swift 콘서트 티켓 판매 웹사이트 방문자를 탐색합니다.

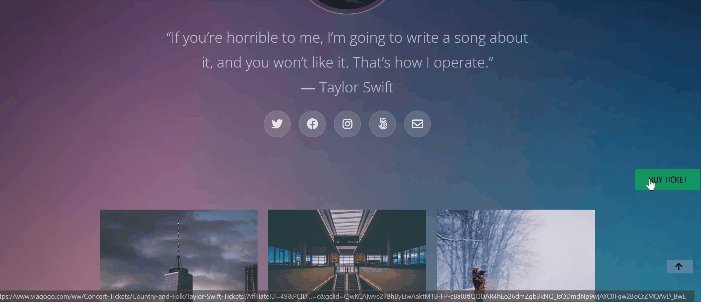
2단계: 플로팅 클릭 유도문안 버튼 숨기기 및 공개하기
위의 GIF에서 볼 수 있듯이 여전히 페이지 상단 섹션에 떠 있는 클릭 유도문안 버튼을 볼 수 있습니다. 상단 섹션에 있을 때 플로팅 클릭 유도문안 버튼을 사라지게 하려면 몇 높이 아래로 스크롤하여 플로팅 버튼이 나타납니다. 위의 맨 위로 돌아가기 버튼을 숨기고 표시할 때 방법을 반복할 수 있습니다.
참고: 동일한 페이지에서 맨 위로 이동 버튼과 플로팅 클릭 유도문안 버튼을 숨기거나 나타내도록 편집하는 경우 CSS 스니펫을 사용자 정의 CSS 필드에 붙여넣기만 하면 됩니다.
페이지를 완성한 후에는 업데이트 또는 게시 버튼을 클릭하여 방금 만든 작업을 저장하는 것을 잊지 마십시오.

결론
이 기사에서는 Elementor에서 아래로 스크롤하여 요소를 표시하고 위로 스크롤하여 숨기는 방법을 보여줍니다. 버튼 위젯을 자유롭게 사용하고 모든 사용자 정의를 실험하고 WordPress 사이트를 더욱 매력적으로 만드십시오.
