저장된 행과 모듈이 이제 베타 버전입니다!
게시 됨: 2015-08-17Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


업데이트 #1: 이 게시물을 작성한 이후 용어를 행 및 모듈 템플릿에서 저장된 행 및 모듈로 변경했습니다. 레거시 용어에 대한 몇 가지 참조가 있을 수 있습니다.
업데이트 #2: 이제 버전 1.6.3부터 적용됩니다!
오늘 메뉴 모듈이 출시되었으며 모두가 간절히 기다려온 업데이트가 마침내 공개 베타 버전이 되었음을 알리게 되어 기쁩니다. 저장된 행과 모듈이 도착했습니다!
아직 다운로드하지 않았다면 계정 영역으로 이동하여 베타 버전을 다운로드하고 테스트해보세요. 행과 모듈을 저장하고 재사용하는 방법과 에이전시 회원을 위한 새롭고 멋진 추가 기능을 살펴보세요.
Beaver Builder의 저장된 행 및 모듈 기능이 도착했습니다! X에 공유이 업데이트는 행과 모듈을 저장하고 전역으로 설정하는 기능을 제공합니다.
저장된 행이나 모듈이 레이아웃에 삽입되면 페이지 레이아웃의 일부가 됩니다. 행이나 모듈에 대한 변경 사항은 다른 곳에 저장된 행이나 모듈의 다른 인스턴스에 영향을 주지 않습니다. 이는 모든 페이지에서 재사용하고 조정할 수 있는 템플릿을 만드는 훌륭한 옵션입니다.
전역 행이나 모듈이 레이아웃에 삽입되면 해당 행이나 모듈의 설정이 다른 모든 인스턴스와 연결됩니다. 여러 페이지에서 정확히 동일한 모듈이나 행을 사용하려면 전역 행이 가장 좋은 옵션입니다.
행 및 모듈 설정 패널 내에 이제 새로운 다른 이름으로 저장 버튼이 표시됩니다. 클릭하면 현재 편집 중인 행 또는 모듈에 대한 설정이 저장되고 템플릿 저장 대화 상자가 로드됩니다.

새로운 "다른 이름으로 저장" 버튼
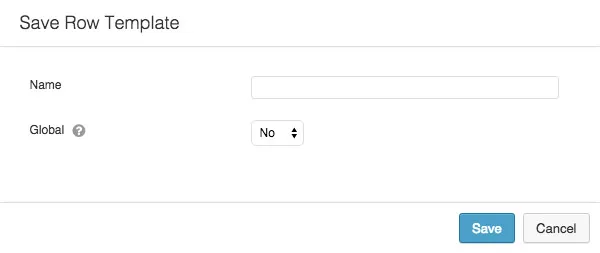
템플릿 저장 대화 상자에는 이름에 대한 옵션과 전역으로 저장해야 하는지 여부에 대한 옵션이 표시됩니다. 전역으로 저장하도록 선택하면 현재 작업 중인 행이나 모듈이 레이아웃 내의 전역 템플릿으로 변환됩니다.

행 및 모듈 템플릿 설정
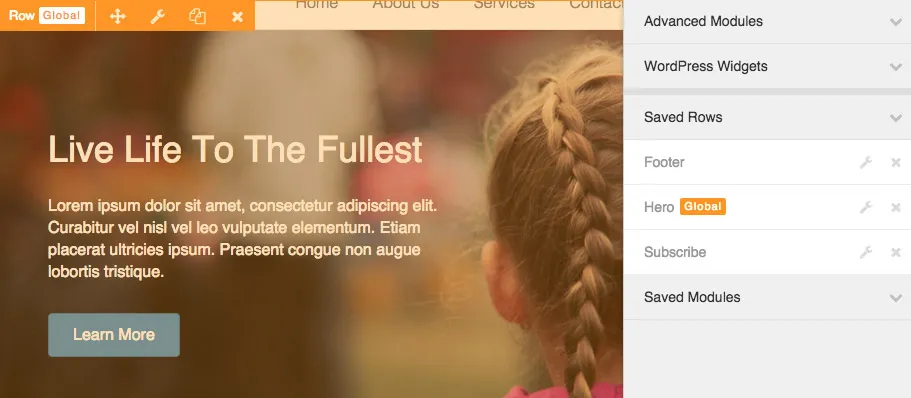
저장한 후에는 아래와 같이 빌더 패널의 저장된 행 또는 저장된 모듈 섹션에 행/모듈이 추가됩니다.

새로 저장된 행 및 모듈 섹션
보시다시피 저장된 행과 모듈은 기본 제공 행 및 모듈과 마찬가지로 해당 섹션에 표시됩니다. 유일한 차이점은 전역 행과 모듈 옆에 주황색 전역 태그가 있어서 전역으로 쉽게 식별할 수 있다는 것입니다. 또한 해당 스크린샷에는 템플릿 편집 및 삭제를 위한 렌치 및 x 아이콘이 표시됩니다. 우리는 그것에 대해 조금 논의할 것입니다.
전역 행 에 대한 끌어서 놓기에 대해 주의해야 할 사항이 한 가지 있습니다. 템플릿 편집기 내에서 해당 템플릿을 편집하는 동안에만 전역 행에 끌어서 놓을 수 있습니다. 전역 행의 내용을 수정하려면 사이드바에서 편집 페이지를 열어야 합니다.

템플릿 편집기 내에서는 전역 행만 편집할 수 있습니다.
전역 행이나 모듈을 레이아웃에 놓으면 이제 표준 파란색 오버레이 대신 전역 태그가 있는 주황색 오버레이가 표시됩니다.

전역 템플릿 오버레이
전역 행과 모듈은 내장된 행과 모듈과 마찬가지로 레이아웃에서 이동, 복제 또는 삭제할 수 있습니다. 설정을 편집하려고 하면 차이점이 드러납니다.
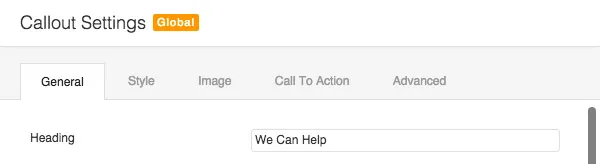
레이아웃 내 에서 전역 모듈에 대한 설정을 편집할 때 설정 패널은 정상적으로 표시되지만 패널 헤더에 전역 태그가 표시되어 전역 모듈을 편집하고 있음을 알 수 있습니다.

전역 모듈 설정
중요: 전역 모듈을 변경하면 해당 모듈의 다른 모든 인스턴스와 모듈 자체 가 업데이트됩니다.
행에는 모듈이 포함되어 있으므로 레이아웃 내에서 편집할 수 없습니다 . 대신, 전역 행에 대한 설정 아이콘을 클릭하면(또는 행 자체를 클릭하면) 마스터 편집기가 새 창에서 열립니다.
템플릿 편집기 내에서 내용을 변경하고 초안을 게시, 삭제 또는 저장할 수 있습니다. 게시하기로 결정하면 행 편집기가 닫히고 레이아웃이 변경사항으로 업데이트됩니다.
우리는 이것이 가장 사용자 친화적인 접근 방식이고 사이트의 다른 페이지에 영향을 줄 수 있는 사고 발생을 방지할 수 있다고 생각하여 레이아웃 내에서 전역 행을 편집하는 것을 허용하는 대신 이 접근 방식을 채택하기로 결정했습니다. 레이아웃 내에서 전역 행을 편집할 수 있다고 상상해 보세요. 무언가를 끌어다 넣거나 빼면 어떻게 될까요? 템플릿 편집기처럼 초안을 저장하거나 변경 사항을 삭제하도록 선택하는 대신 사이트 전체에 게시된 복사본을 업데이트해야 합니다.
저장된 모든 행과 모듈의 마스터 사본은 페이지 빌더 패널의 렌치 아이콘을 클릭하여 마스터 편집기 내에서 편집할 수 있습니다. 클릭하면 편집 중인 행이나 모듈이 포함된 새 창에서 마스터 편집기가 시작됩니다.
템플릿 편집
전역 행이나 모듈의 마스터 복사본을 편집하면 사이트 전체의 모든 인스턴스가 업데이트된다는 점을 명심하세요.
편집 외에도 삭제하려는 템플릿의 빌더 패널에서 x 아이콘을 클릭하여 저장된 모든 행 및 모듈의 마스터 복사본을 삭제할 수 있습니다.
템플릿 삭제
중요: 전역 행 또는 모듈의 마스터 복사본을 삭제하면 전체 사이트의 모든 복사본이 연결 해제되고 더 이상 한 곳에서 편집할 수 없게 됩니다. 전역 행이나 모듈의 연결을 해제하지 않으려면 마스터를 삭제하지 마세요.
저장된 행과 모듈은 WordPress 내보내기 및 가져오기 도구를 사용하여 표준 레이아웃 템플릿과 동일하게 내보내고 가져올 수 있습니다.
전역 행이나 모듈이 포함된 게시물이나 페이지를 내보낼 때 행이나 모듈도 내보내야 합니다. 이렇게 하면 게시물이나 페이지를 가져올 때 전역 행과 모듈을 새 사이트의 마스터 템플릿에 다시 연결할 수 있습니다.
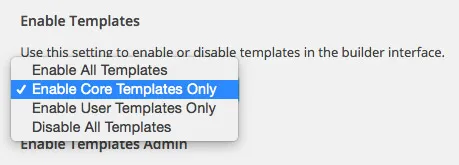
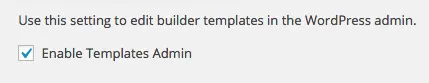
저장된 행 및 모듈은 템플릿으로 간주되므로 설정 > 페이지 빌더 > 템플릿 > 활성화된 템플릿 에서 동일한 방식으로 비활성화됩니다. 저장된 행 또는 모듈을 사용하는 기능을 비활성화하려면 아래와 같이 핵심 템플릿만 활성화 또는 모든 템플릿 비활성화 옵션을 선택합니다.

사용자 템플릿 비활성화
설정 > 페이지 빌더 > 템플릿 > 템플릿 관리 활성화에서 템플릿 관리를 활성화한 경우 표준 레이아웃 템플릿과 마찬가지로 WordPress 관리에서 저장된 행과 모듈을 편집하거나 삭제할 수 있습니다. 활성화되면 관리 메뉴의 템플릿 메뉴 항목에서 찾을 수 있습니다.

템플릿 관리 활성화
템플릿 관리에서 전역 행이나 모듈에 대한 변경 사항은 위에서 언급한 대로 빌더 내에서 수행하는 것과 동일하게 작동한다는 점을 명심하세요.
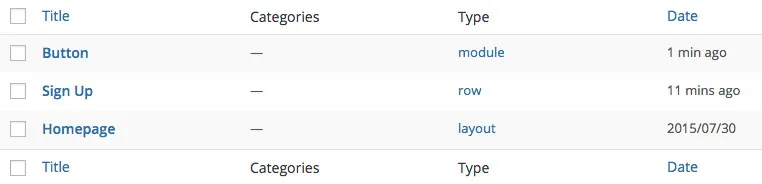
데이터베이스에는 저장된 행과 모듈이 표준 레이아웃 템플릿과 마찬가지로 저장됩니다. 템플릿 관리에도 표시됩니다. 이 보기에서 템플릿 유형을 구별하는 데 도움이 되도록 아래와 같이 새로운 유형 열을 도입했습니다.

템플릿 관리에 대한 변경 사항
템플릿 관리 내에서 저장된 행과 모듈을 편집하고 삭제할 수 있지만 생성할 수는 없습니다.
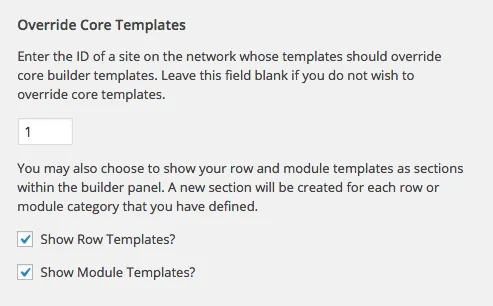
Beaver Builder 고객 Mike McKearin의 열렬한 피드백 덕분에 이제 에이전시 회원은 분류된 저장된 행과 모듈을 빌더 패널에 추가할 수 있는 옵션을 갖게 되었습니다!

네트워크 템플릿 설정
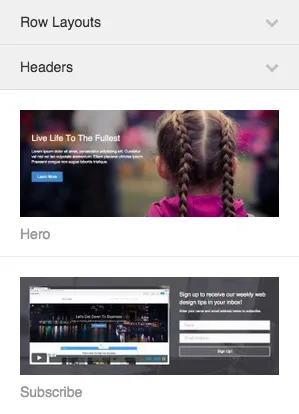
아래와 같이 축소판을 추가하는 것 외에도 행과 모듈은 입력한 범주에 따라 섹션에 표시됩니다.

빌더 패널의 템플릿 섹션
이러한 템플릿은 전체 네트워크(다중 사이트 설치의 경우)에 표시되며 내장된 행 및 모듈과 마찬가지로 레이아웃으로 끌어서 놓을 수 있습니다. 정말 멋지다!
Facebook 사용자 그룹의 회원이라면 사전 설정을 저장할 수 있는 새로운 색상 선택기에 대해 제가 예고한 스크린샷을 보셨을 것입니다. Favolla 팀은 현재 해당 작업을 진행 중이며 곧 베타 버전이 될 새로운 애니메이션 숫자 모듈도 완료했습니다.
이러한 항목 외에도 우리는 열 작업에 대한 개선 작업을 시작하고 현재 템플릿 라인업을 새로 고치는 데 도움이 되는 새로운 디자이너를 고용할 것입니다. 우리는 여러분에게 더 많은 소식을 전해드리고 싶은 흥미로운 업데이트를 제공하기 위해 열심히 노력하고 있습니다!
이번 출시로 인해 우리는 정말 신이 났습니다. 이는 우리의 클라이언트 작업에 필요했던 것이며 자주 받은 기능 요청입니다. 달성하기가 쉽지 않았고 시간이 좀 걸렸지만 기다릴만한 가치가 있었다는 점에 여러분도 동의하실 것입니다!
모든 베타 릴리스와 마찬가지로 중요한 내용이 나오지 않는 한 향후 2주 동안 베타 버전을 출시할 계획입니다. 9월 1일 주에 실시간 업데이트가 이루어질 것으로 예상됩니다.
아직 다운로드하지 않으셨다면 귀하의 계정 영역으로 이동하여 베타 버전의 사본을 다운로드하시고 아래 댓글을 통해 귀하의 생각을 알려주세요.
정말 굉장해요 여러분! Beaver Builder는 사용자 정의 레이아웃을 만드는 놀라운 방법이었으며 이제 이를 저장할 수 있습니다. 일을 잘 했어요!
이걸 시도하게 되어 너무 기뻐요!
ps. 페이스북 그룹에 어떻게 가입하나요? 아니면 비버빌더의 페이스북 비즈니스 페이지인가요?
저스틴 - 너희들은 놀라운 일을 해냈어. 이것은 너무 많이 변합니다. 지금까지 그것은 나에게 아름답게 작동하고 있으며 당신이 그것을 얼마나 사용자 친화적으로 만들었는지 정말 감동 받았습니다. 분명히 많은 생각이 사라졌습니다.
또한 대행사의 다음 갱신으로 업그레이드를 고려하고 있는 사람으로서 맞춤 미리보기 이미지가 추가된 것을 기쁘게 생각합니다.
여기서 물어보는 것이 적절하지 않을 수도 있습니다. 하지만 갱신 시 업그레이드하는 경우 새 패키지에 대해서도 할인을 받을 수 있습니까? 아니면 추가 할인을 받으려면 1년을 기다려야 합니다. BB는 내가 지불하는 것보다 훨씬 더 가치가 있기 때문에 사소한 세부 사항이지만 기회를 놓치는 것은 싫습니다.
BeaverBuilder를 더욱 사용하기 쉽고 강력하게 만들어주셔서 감사합니다. 다른 모든 작업과 함께 지난 주 BeaverBuilder를 사용하여 3개의 단일 페이지 랜딩 페이지 웹사이트를 출시했습니다. 이 작업의 속도와 용이성은 제가 사용해 본 다른 어떤 시스템에서도 불가능했을 것입니다. 이제 더욱 빠르고 강력해졌습니다.
이건 정말 입이 떡 벌어지는 일이에요! 내가 상상할 수 있는 것보다 훨씬 더 간단합니다. 이는 대규모 사이트에서 매우 유용할 것입니다. 정말 훌륭합니다!
이는 믿을 수 없을 정도로 복잡하고 환영받는 변화입니다.
Colin이 이러한 아이디어 중 일부를 설명하는 비디오 강의를 만들 수 있기를 바랍니다. 새로운 템플릿 시스템은 너무도 참신해서 시연이 필요합니다.
이제 이미 이 버전의 최종 고객 사이트를 사용할 수 있습니까? 아니면 프로덕션 사이트에서 사용할 수 있습니까?
안녕하세요 여러분!!
18.5 화면에서 BB 템플릿을 사용하면 전체 콘텐츠가 왜곡되지만 다른 화면에서는 제대로 작동합니다.
끌어서 놓기 전에는 컨테이너 너비를 늘렸지만 여전히 Beaver Builder 템플릿이 반응하지 않는 것으로 보입니다.
부디, 향후 릴리스에서는 템플릿 영역 내에서 이 도움말 콘텐츠에 대한 링크를 제공하십시오. 템플릿 레이어 관리에서 행의 저장 대화 상자로의 매우 중요한 컨텍스트 전환입니다. 정말 도움이 되는 내용이었는데 관리 방법이 UI에서 정리가 쉽지 않네요.
안녕하세요,
전역 설정에 대한 질문이 있습니다. 내 웹 사이트에서 전역에 저장된 행을 사용하고 편집하면 동일한 저장된 행이 포함된 모든 페이지가 아니라 실제로 편집 중인 페이지의 변경 사항만 표시됩니다. . 그래서 웹사이트의 각 페이지를 수동으로 이동하고 "페이지 빌더"를 눌러 편집 모드로 들어간 다음 저장해야 합니다. 지금은 내가 편집한 저장된 행(글로벌)의 변경 사항만 적용됩니다.
이 질문에 답해 주세요. 다른 게시물에서는 이미 답변을 하지 않으셨지만 이번에는 답변이 필요합니다!
시간 내주셔서 감사합니다
아 이런… 아 이런…