WordPress 행 블록을 사용하는 방법
게시 됨: 2023-02-11WordPress 행 블록은 콘텐츠를 가로 행으로 구성할 수 있게 해주는 중요한 디자인 블록입니다. 템플릿, 템플릿 부분, 게시물 및 페이지의 콘텐츠를 구성하기 위해 WordPress 편집기의 어느 곳에서나 사용할 수 있는 다목적 블록입니다. 이 게시물에서 우리는 그것이 무엇인지, 어떻게 사용하는지 설명하고 그것에 대한 뜨거운 질문에 답할 것입니다. 시작합시다.
- 1 WordPress 행 블록이란 무엇입니까?
- 2 게시물 또는 페이지에 행 블록을 추가하는 방법
- 3 열 블록 설정 및 옵션
- 3.1 도구 모음 설정
- 3.2 추가 블록 설정
- 행 블록을 효과적으로 사용하기 위한 4가지 팁 및 모범 사례
- 행 블록에 대해 자주 묻는 5가지 질문
- 5.1 행 블록과 열 블록의 차이점은 무엇입니까?
- 5.2 템플릿에서 행 블록을 사용할 수 있습니까?
- 5.3 연속으로 얼마나 많은 블록을 사용할 수 있습니까?
- 6 결론
WordPress 행 블록이란 무엇입니까?

행 블록은 스택 블록과 매우 유사하게 작동합니다. 그러나 항목을 세로로 표시하는 대신 부모 컨테이너의 사용 가능한 공간에 가로로 블록을 표시합니다. 기본적으로 블록은 내부에 포함된 블록의 간격을 균등하게 유지하고 flex CSS 속성을 사용하여 콘텐츠를 작은 화면에 그리드 형식으로 표시합니다.

Divi와 같은 페이지 빌더를 사용하는 경우 행 블록이 필요하지 않습니다. Divi Builder를 사용하여 고급 디자인 옵션으로 행 및 기타 요소를 추가할 수 있습니다.
게시물 또는 페이지에 행 블록을 추가하는 방법
이 게시물에서는 Twenty Twenty-Three 테마를 사용하여 추가할 예정이지만 모든 블록 테마 또는 전체 사이트 편집 테마를 사용하여 따라갈 수 있습니다. WordPress 사이트에 로그인하여 시작하십시오. 그런 다음 새 페이지를 추가합니다.
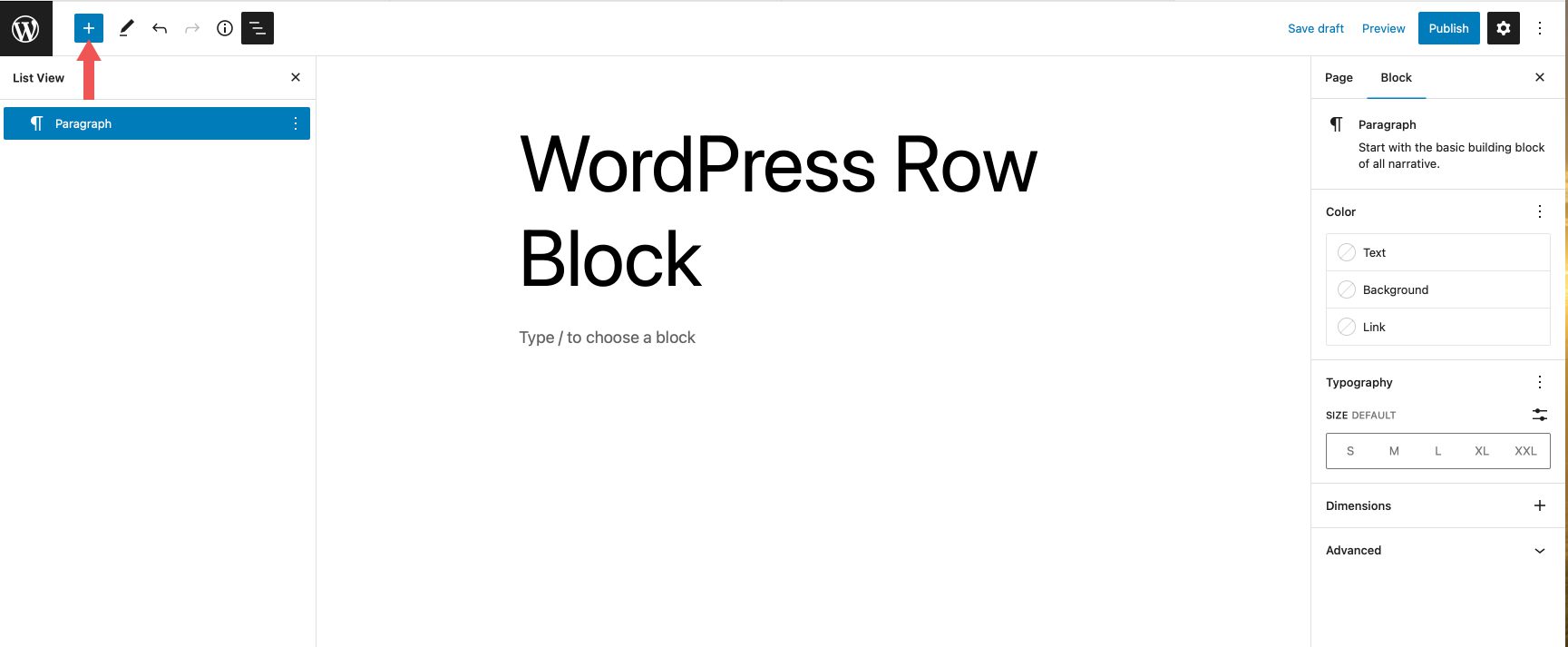
블록 디렉토리에서 사이트에 블록을 추가하는 몇 가지 방법이 있습니다. 첫 번째 방법은 블록 삽입기를 사용하는 것입니다. 페이지 왼쪽 상단에 있는 블록 삽입기 아이콘을 클릭합니다.

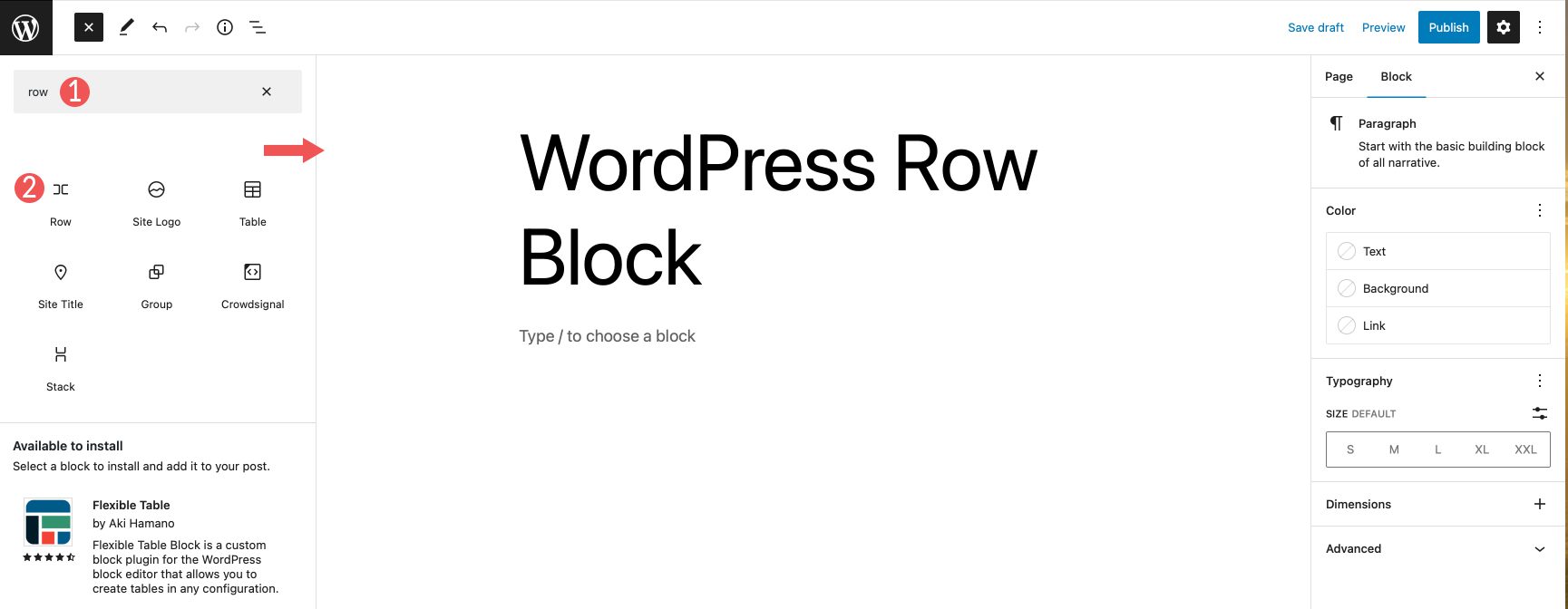
그런 다음 검색 창에 행을 입력합니다. 검색 결과에서 찾아 클릭하여 추가하거나 페이지 편집기로 드래그합니다.

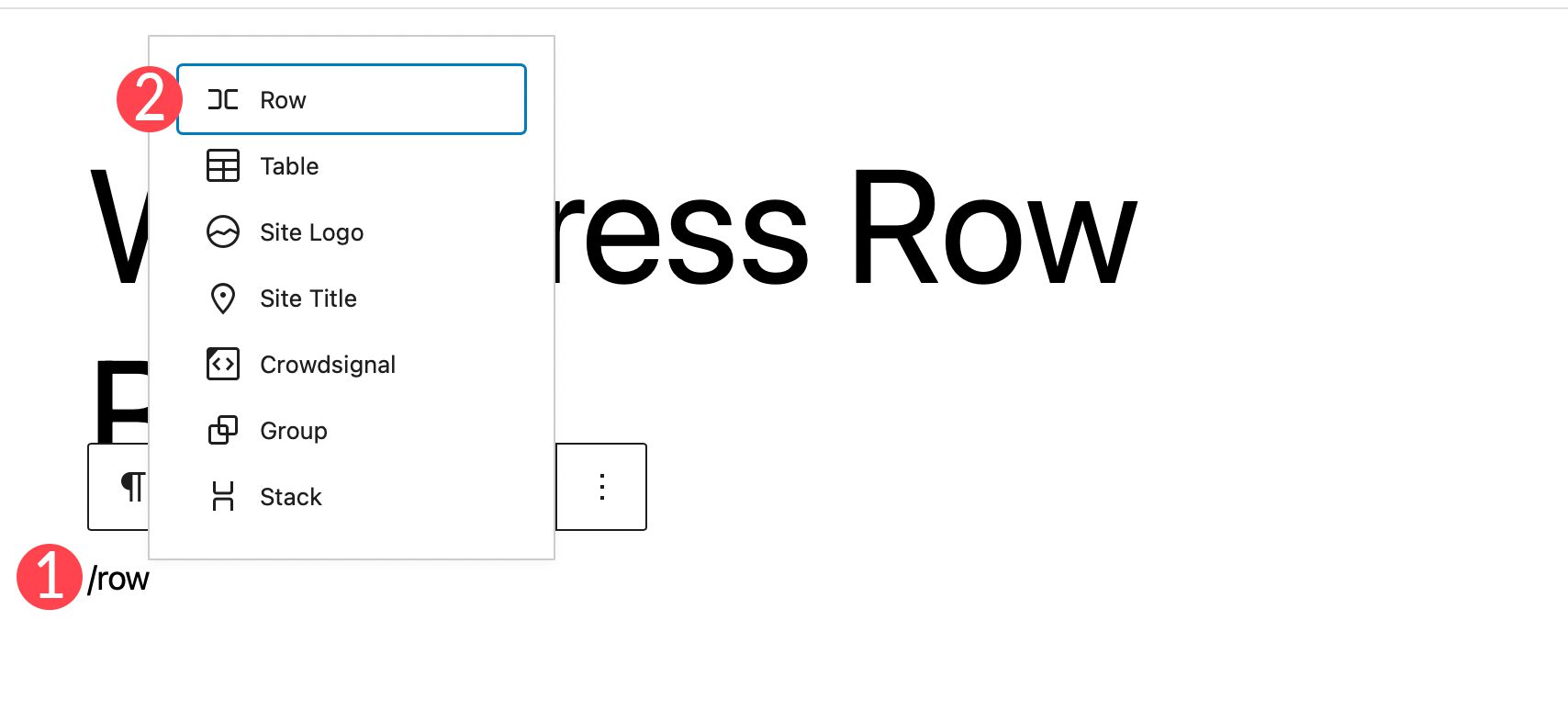
블록을 추가하는 다른 방법은 페이지 편집기에서 + 아이콘을 클릭하거나 간단히 /row를 입력하여 블록 결과를 표시하는 것입니다. 행 블록을 클릭하여 페이지에 삽입합니다.

페이지에 행을 추가한 후 원하는 만큼 행 내에 블록을 삽입할 수 있습니다. 스택 선택 여부에 따라 블록이 표시됩니다. 다음 섹션에서 더 자세히 살펴보겠습니다. 기본적으로 블록을 추가하면 행의 왼쪽에서 오른쪽으로 나타납니다.

행 블록 설정 및 옵션
WordPress 행 블록은 도구 모음 설정 및 추가 설정을 사용하여 사용자 정의할 수 있습니다. 다음은 사용 가능한 설정에 대한 분석입니다.
도구 모음 설정
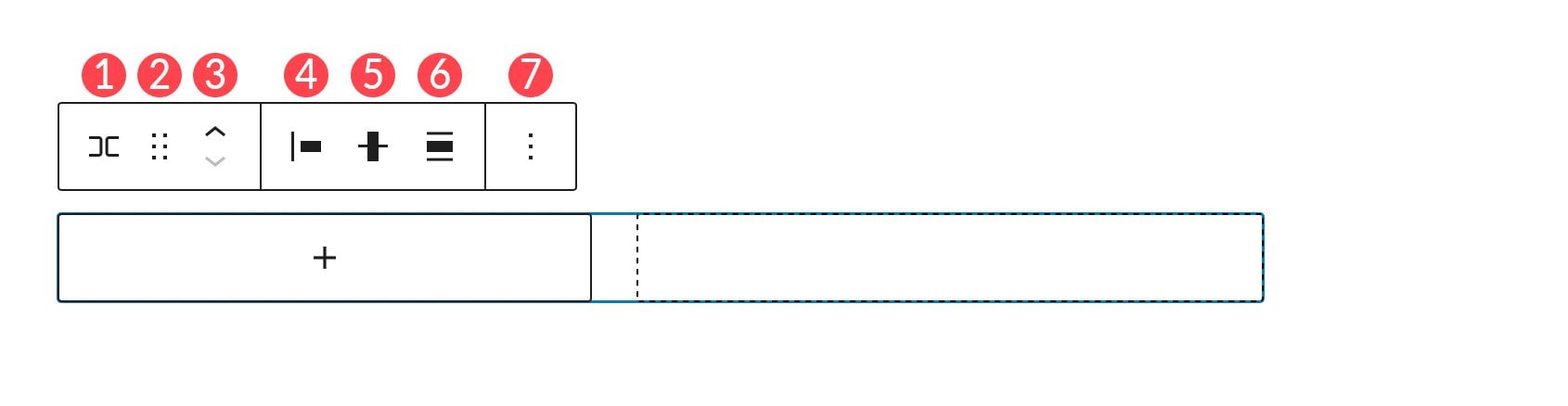
도구 모음 설정 그룹은 아래 이미지에 설명된 여러 설정으로 구성됩니다.

- 변환
- 견인
- 이동하다
- 정당화
- 수직 정렬
- 너비
- 추가 옵션
다음으로 변환
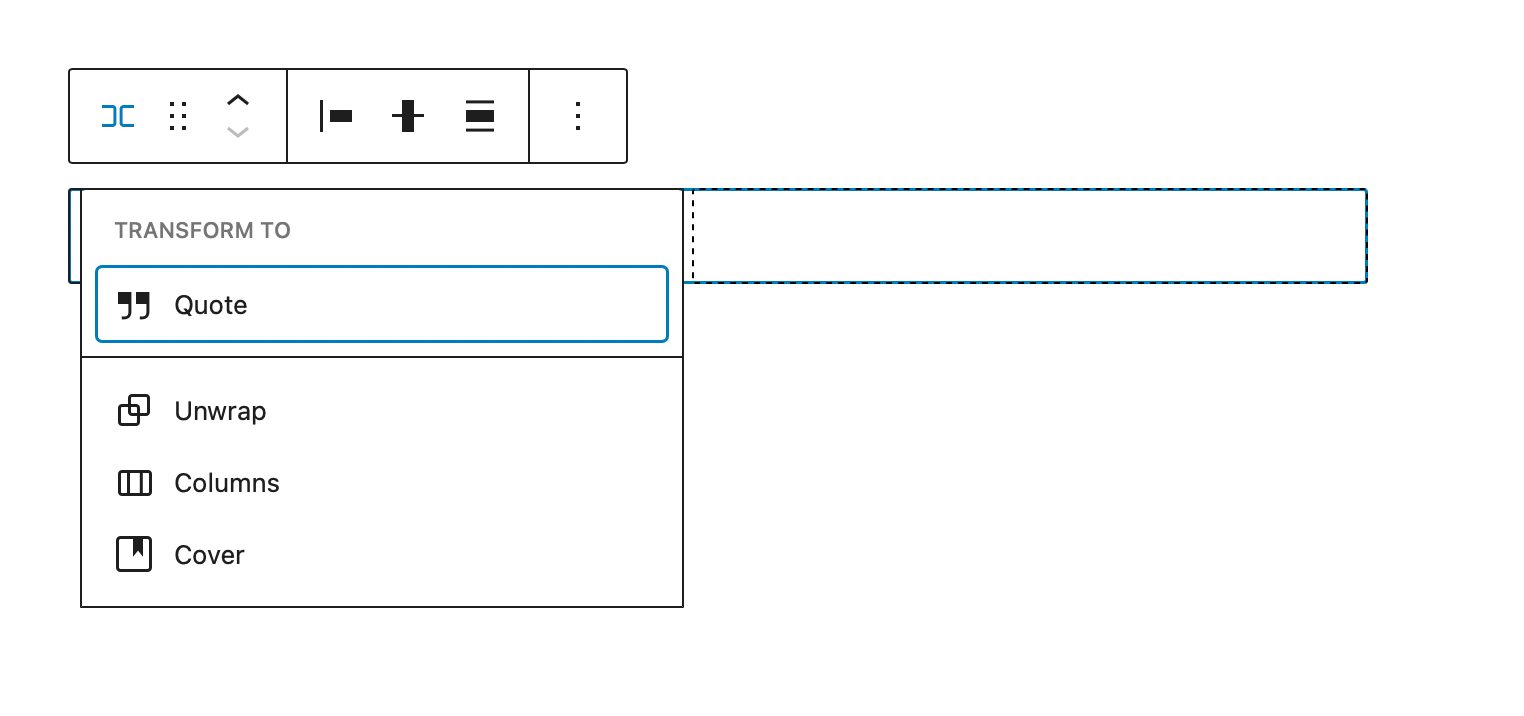
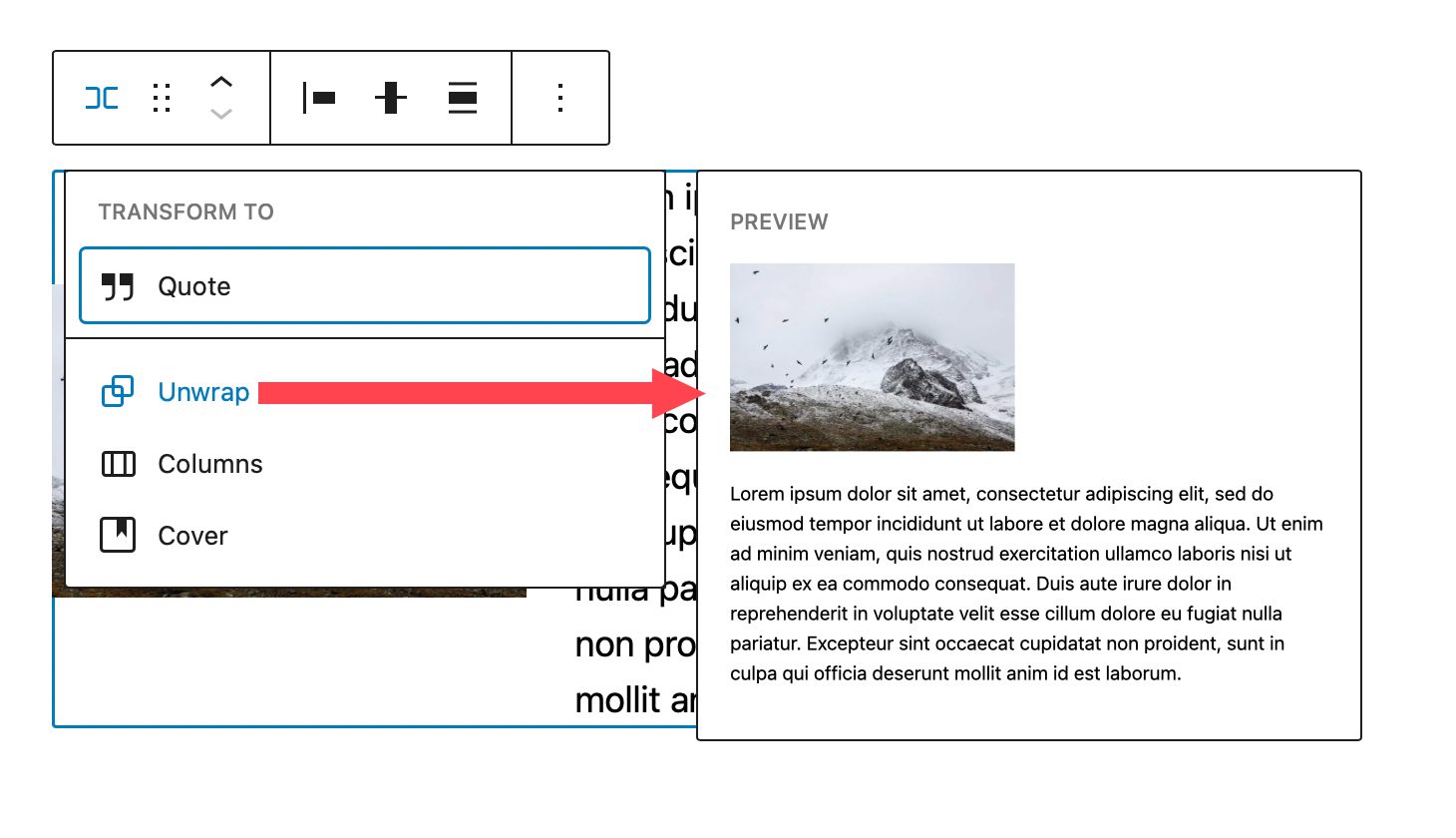
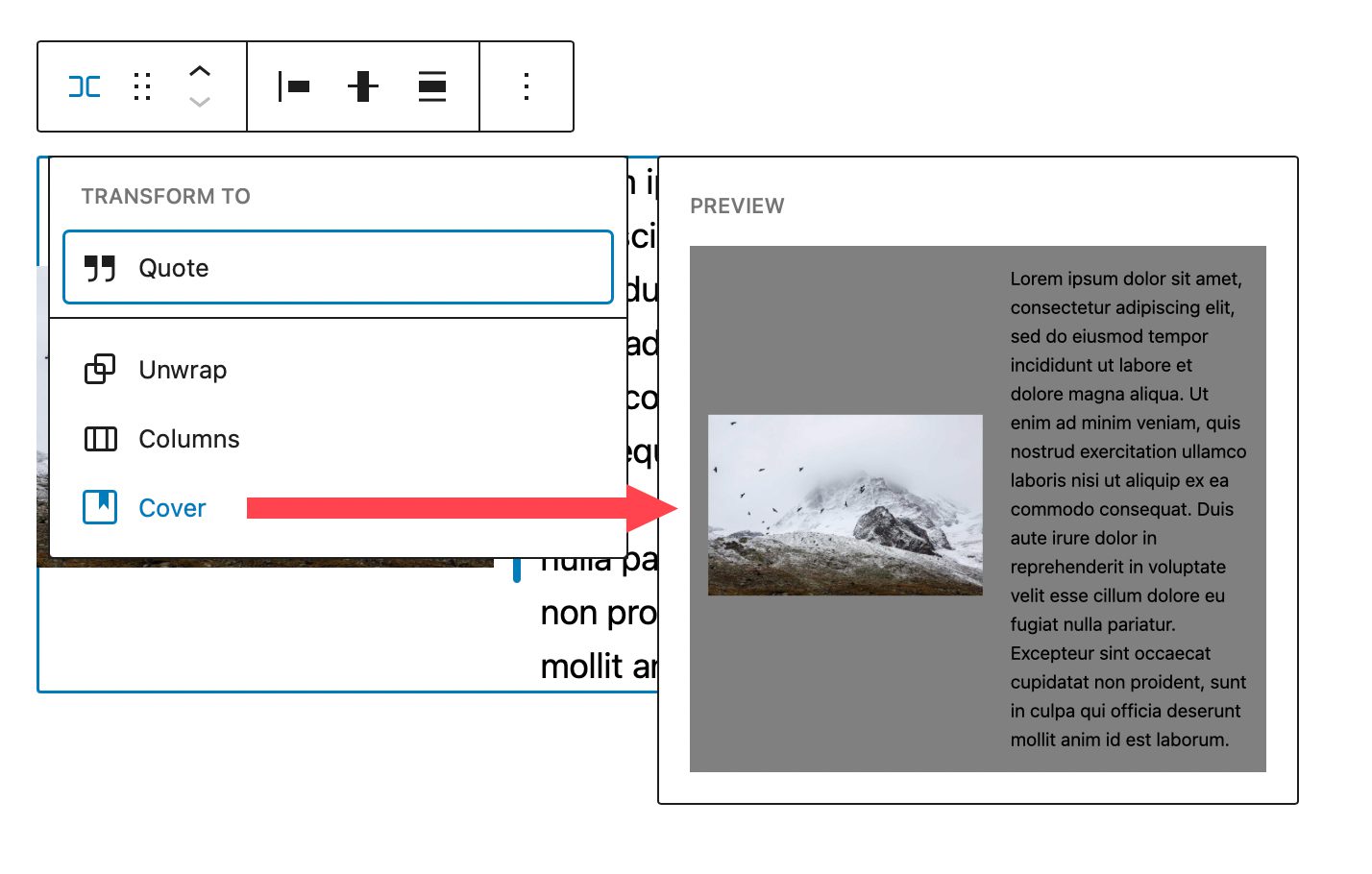
목록의 첫 번째는 변환 대상입니다. 여기에는 몇 가지 옵션이 있습니다.

행을 따옴표로 변환하거나 포장을 풀거나 열로 변환하거나 표지로 변환할 수 있습니다. 행을 풀면 그 안에 포함된 각 블록이 왼쪽에서 오른쪽으로 표시되지 않고 서로 위에 쌓입니다. Gutenberg는 포장이 풀린 후 행이 어떻게 보이는지에 대한 미리보기를 제공합니다.

표지로 변환하면 배경 이미지, 배경 오버레이를 추가하고 패딩을 설정할 수 있습니다. 이 옵션을 선택하면 행이 표지 블록으로 변환되지만 행 자체 내의 블록은 유지됩니다.


드래그 앤 이동
끌기 옵션을 사용하면 페이지의 아무 곳에나 블록을 재배치할 수 있습니다. 이는 콘텐츠의 여러 섹션을 포함하는 복잡한 페이지 디자인에 유용합니다. 마찬가지로 이동을 사용하면 끌 필요 없이 페이지에서 행을 위 또는 아래로 이동할 수 있습니다.
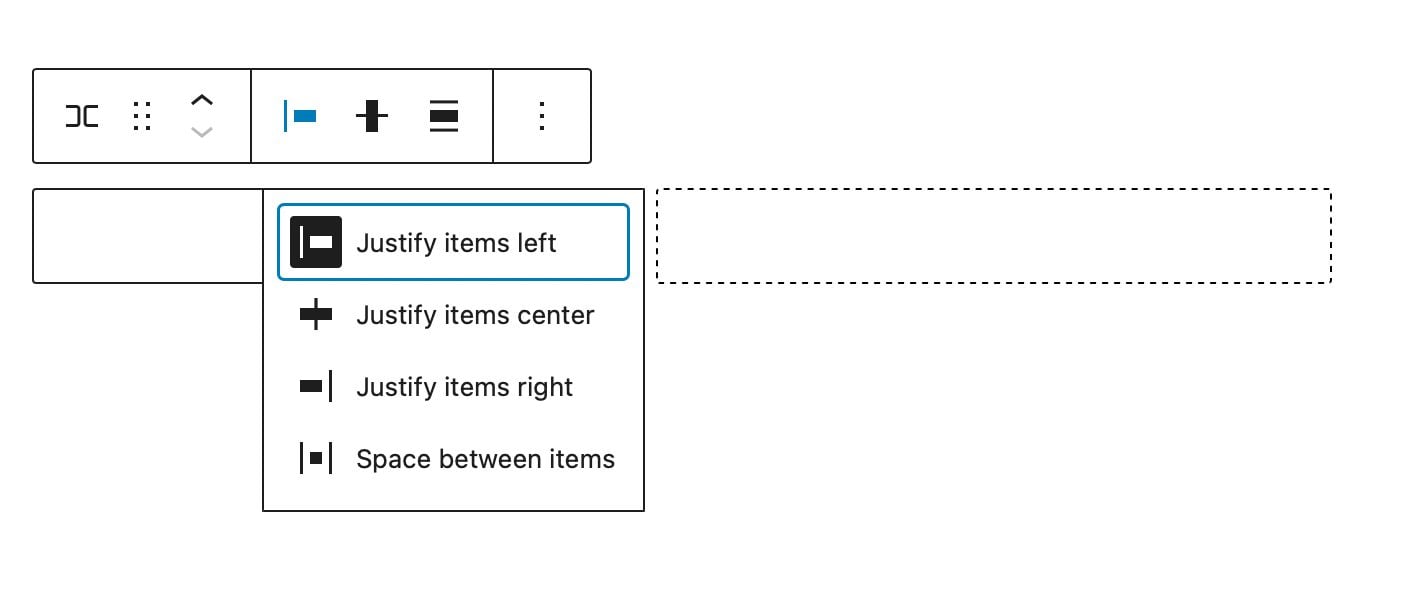
정당화
맞춤 설정을 사용하면 행의 항목을 왼쪽, 중앙, 오른쪽으로 맞춤하거나 행의 항목을 왼쪽에서 오른쪽으로 균일한 간격으로 배치할 수 있습니다.

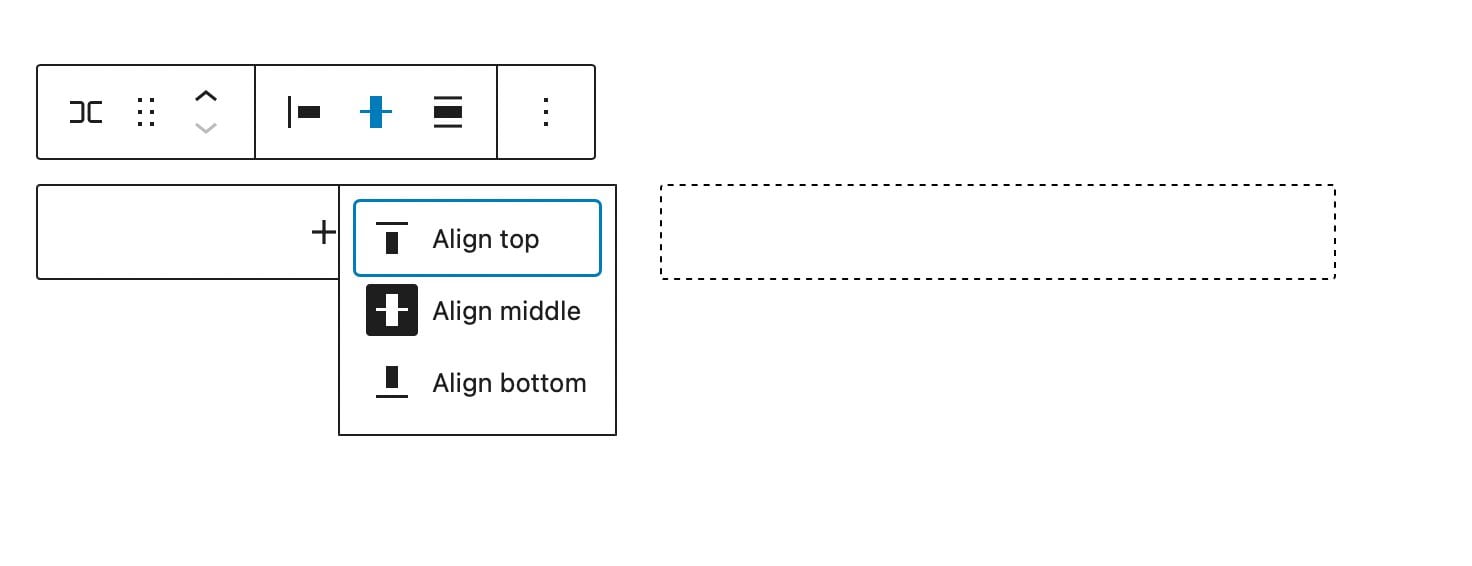
조정
정렬 도구를 사용하여 행에 포함된 블록을 상단, 중간 또는 하단에 정렬할 수 있습니다.

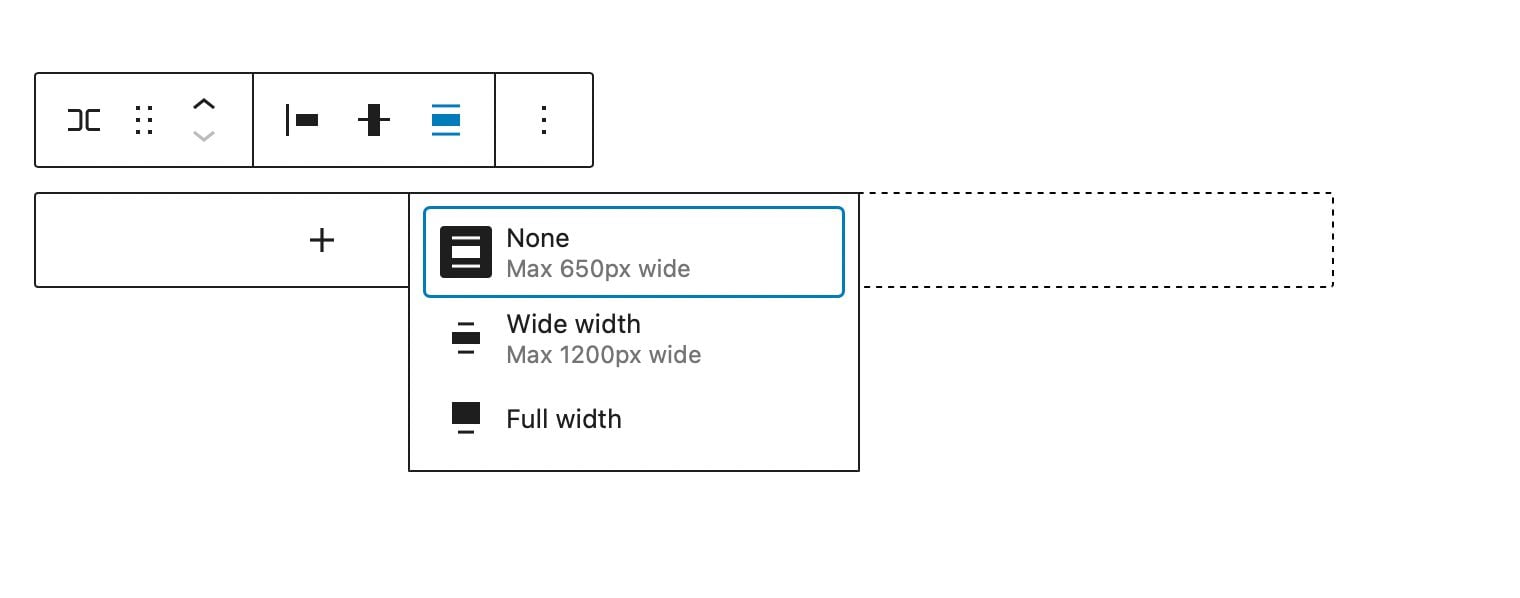
너비 컨트롤
블록의 너비를 최대 650px 너비, 1200px 너비 또는 전체 너비로 지정할 수 있습니다. 전체 너비 행은 페이지의 전체 너비에 걸쳐 있으므로 표지로 변환된 행이나 CTA 섹션에 적합합니다.

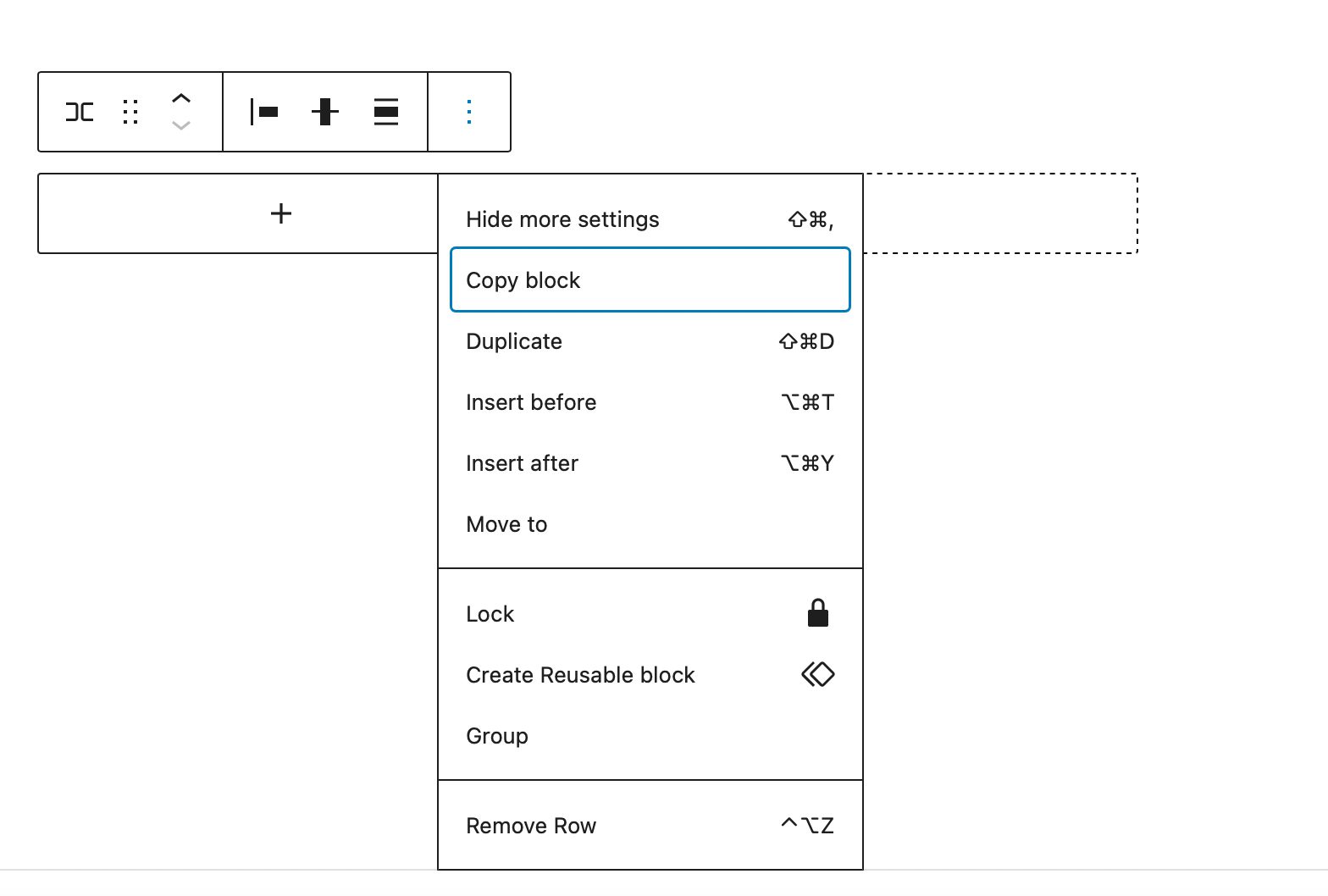
추가 옵션
추가 옵션에서 복사, 복제, 삽입, 이동, 잠금, 그룹화, 그룹 해제, 제거 또는 행에서 재사용 가능한 블록 생성과 같은 작업을 수행할 수 있습니다.

추가 차단 설정
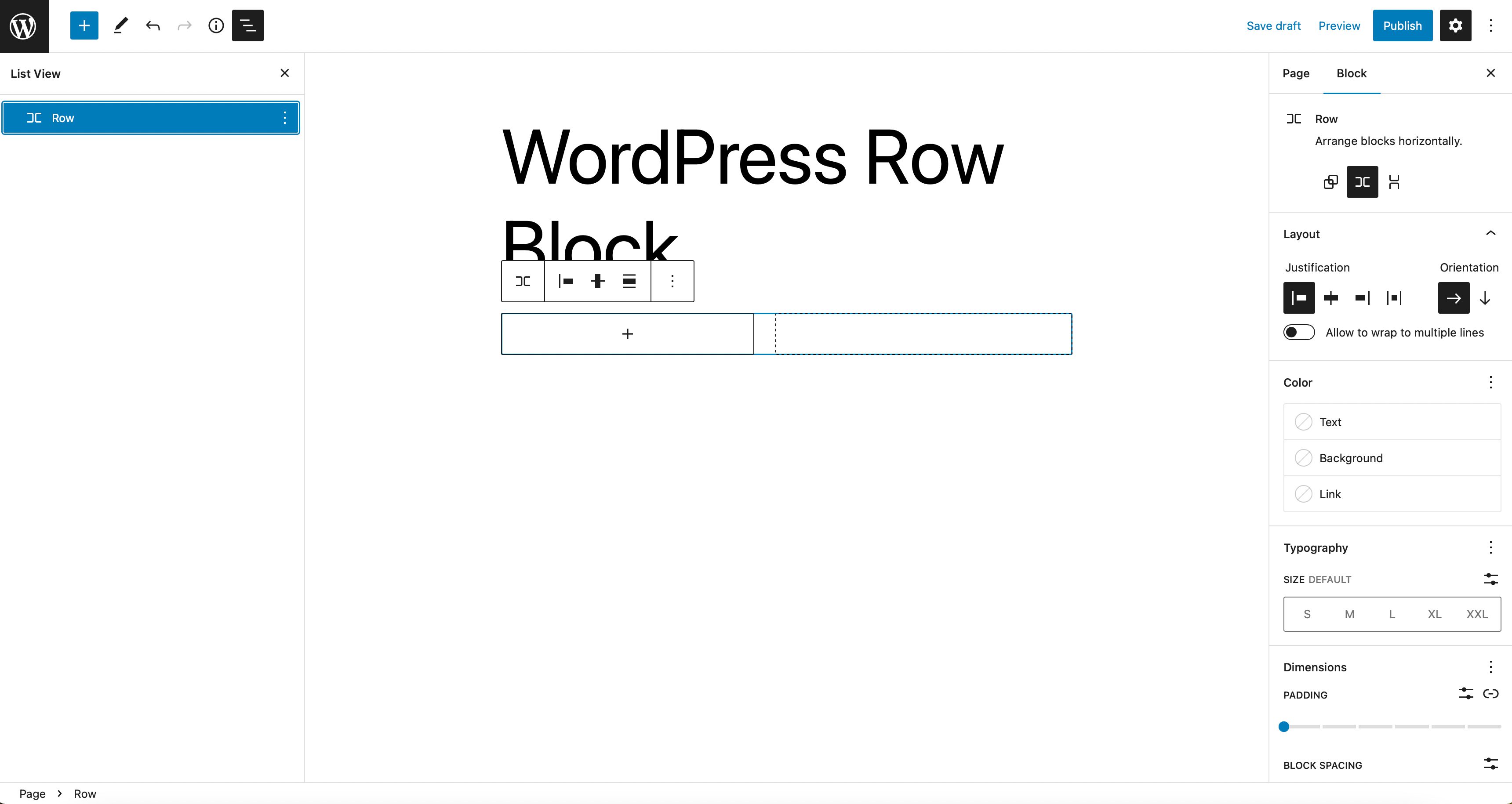
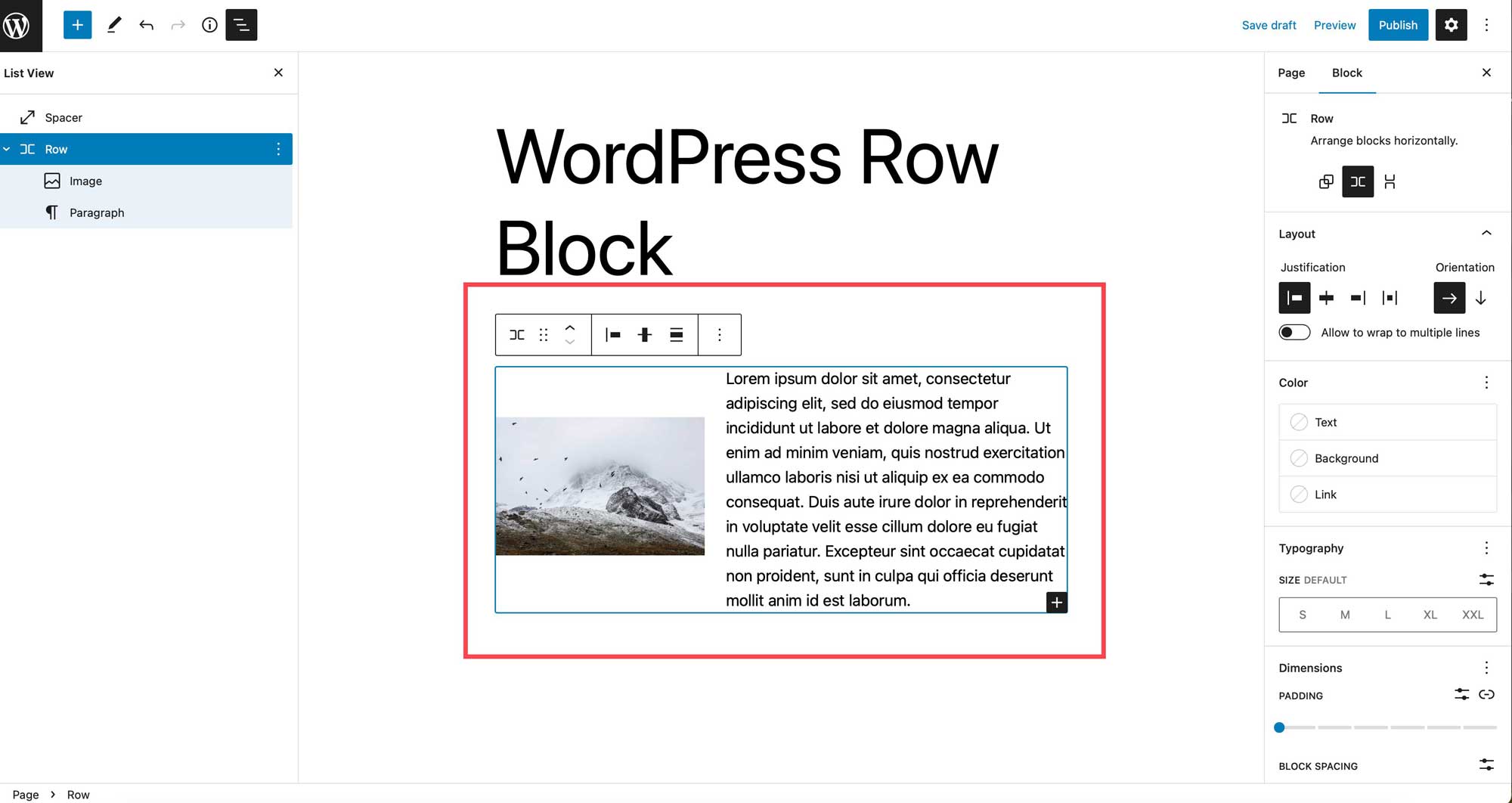
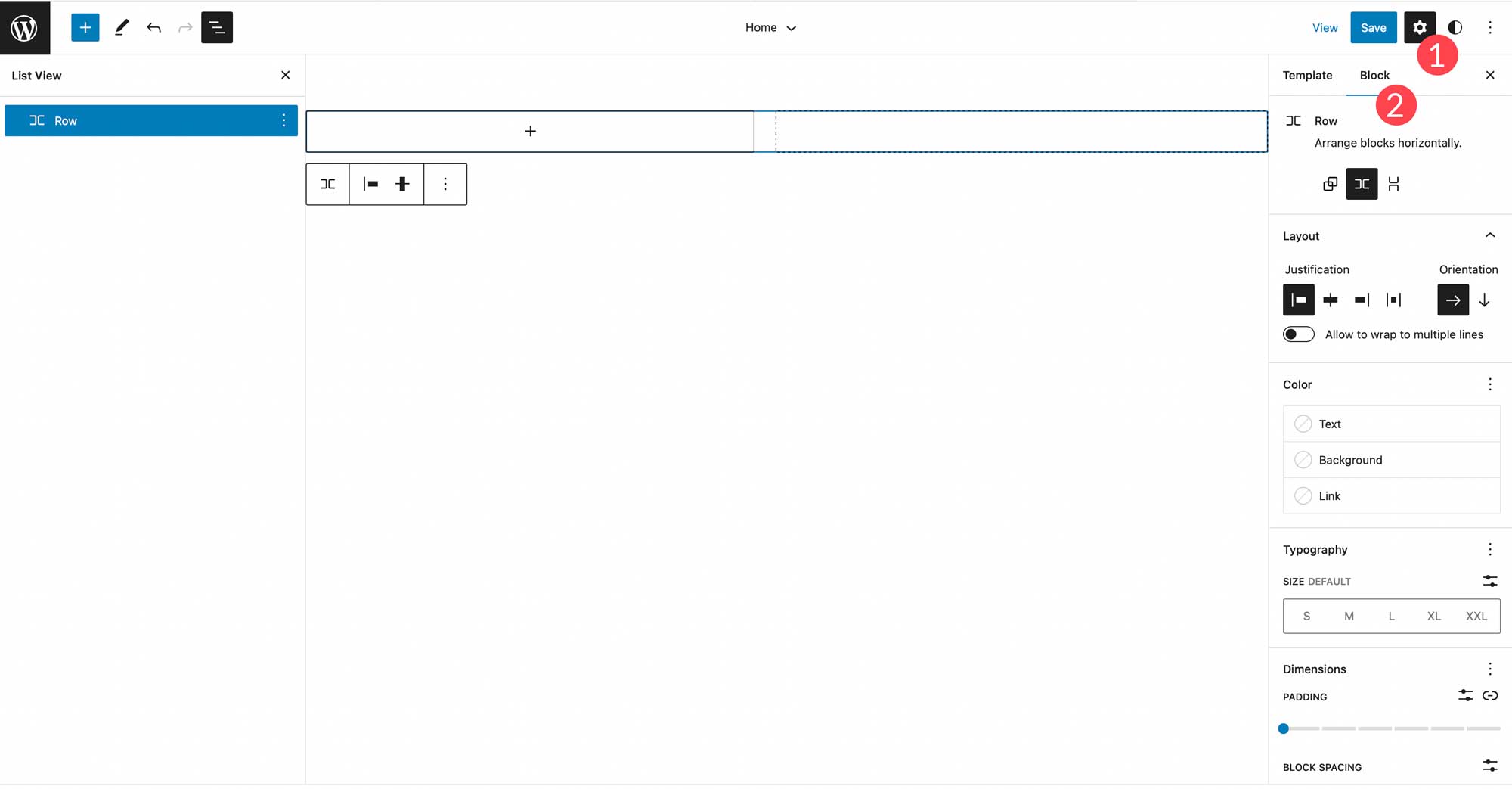
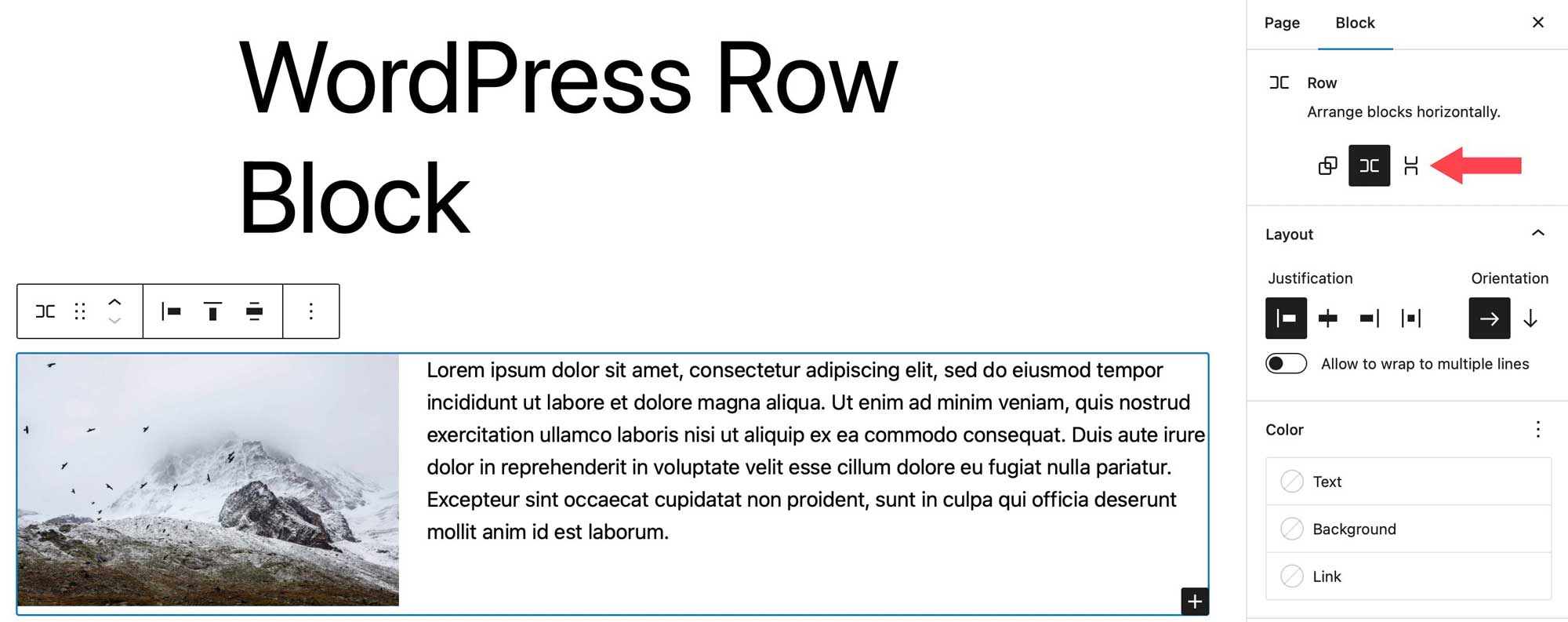
추가 설정에서 몇 가지 옵션을 찾을 수 있습니다. 블록의 추가 설정을 찾으려면 행 블록의 사이드바 설정 에 있는 블록 탭을 클릭하십시오.

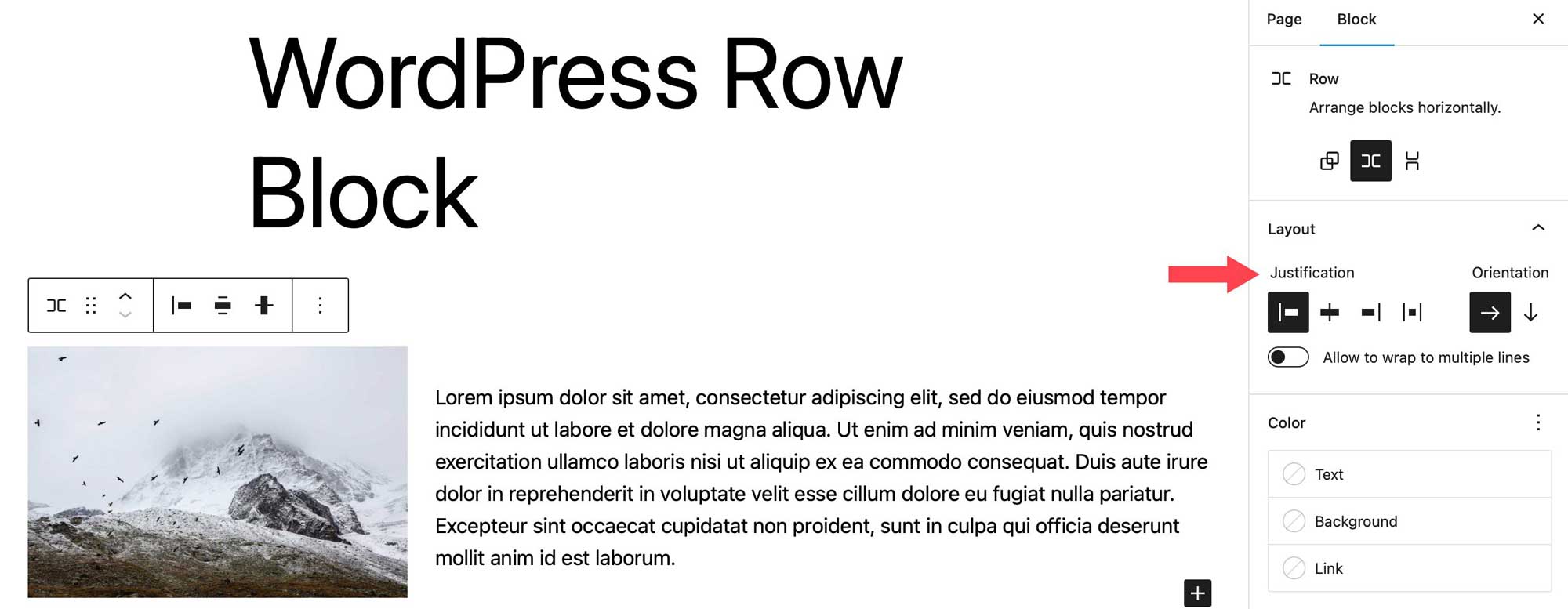
첫째, 블록을 가로로 또는 세로로 쌓을 수 있습니다.

그런 다음 자리맞추기 및 방향 옵션을 설정하고 블록을 여러 줄로 줄 바꿈하도록 설정할 수 있습니다. 맞춤 옵션은 도구 모음 설정과 동일합니다. 블록을 왼쪽, 가운데, 오른쪽 또는 균등하게 정렬하도록 설정할 수 있습니다. 방향은 가로 또는 세로 방향을 선택할 수 있다는 점에서 배열된 옵션과 유사하게 기능합니다.

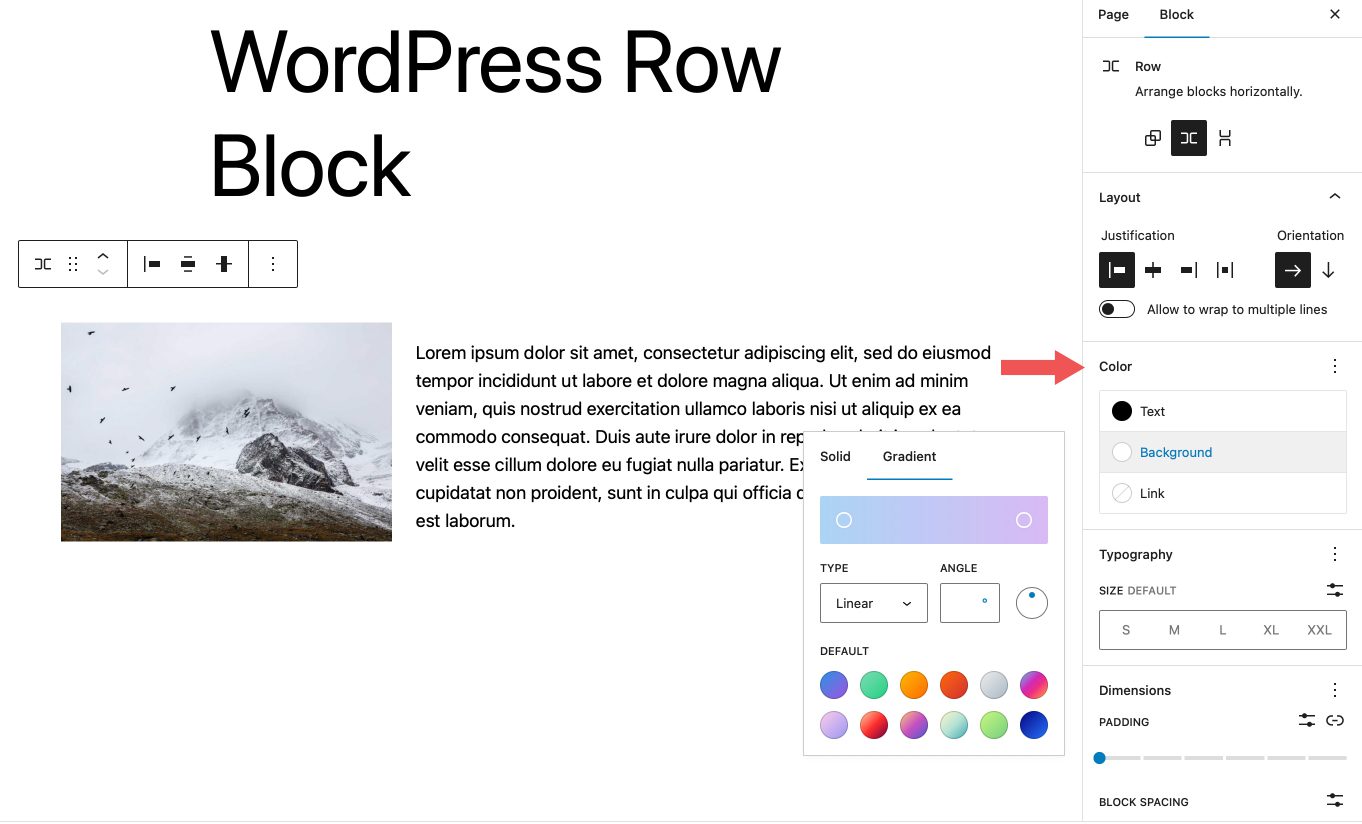
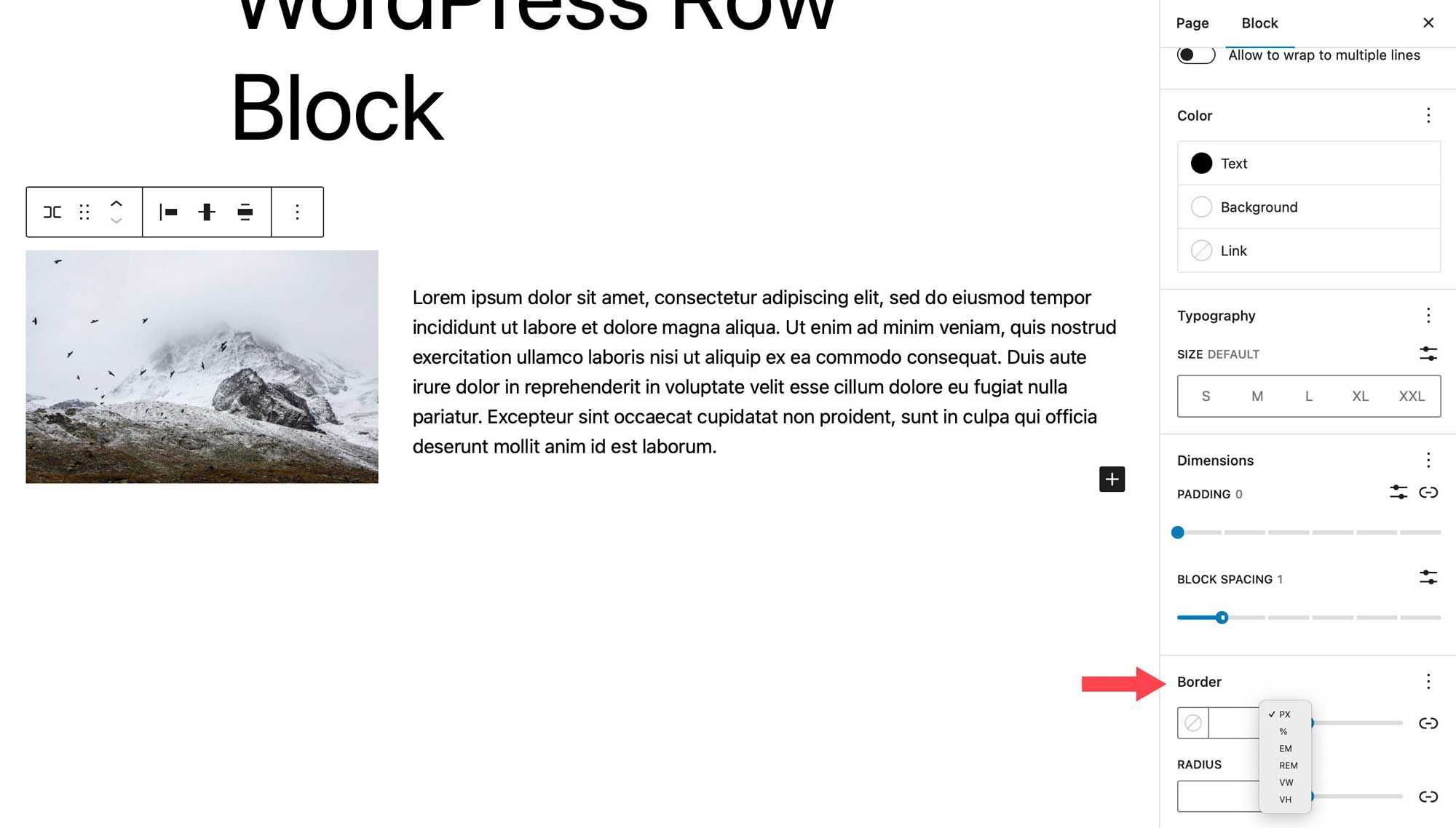
색상 옵션에서 행의 블록에 있는 텍스트, 배경 및 링크의 색상을 변경할 수 있습니다. 사용 중인 테마에 따라 그라데이션 배경색과 단색이 옵션입니다.

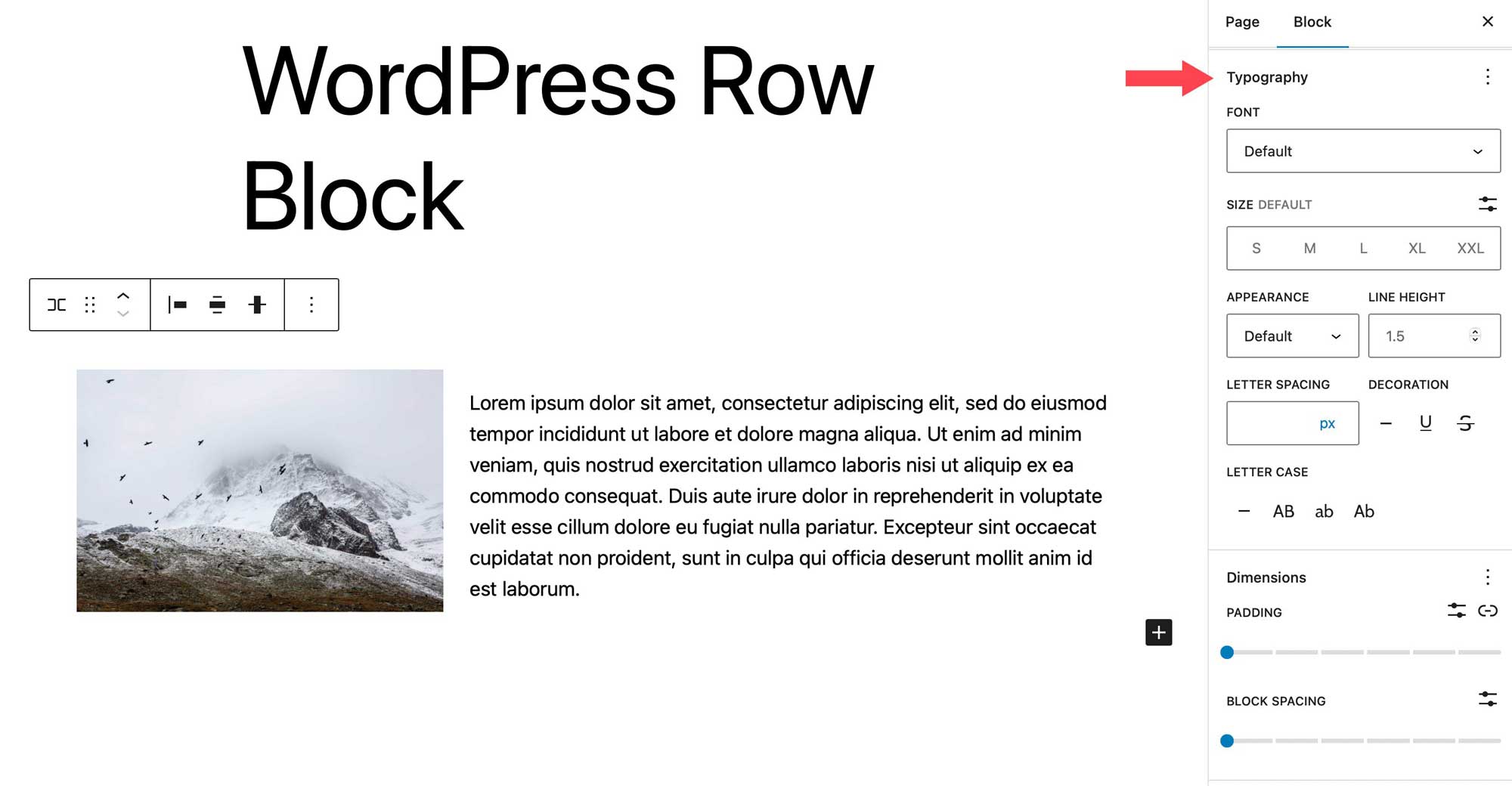
행에 포함된 모든 텍스트에 대해 타이포그래피 옵션을 설정할 수 있습니다. 글꼴 패밀리, 글꼴 크기, 글꼴 두께(모양), 줄 높이, 글자 간격, 텍스트 장식 및 대소문자를 설정할 수 있습니다.

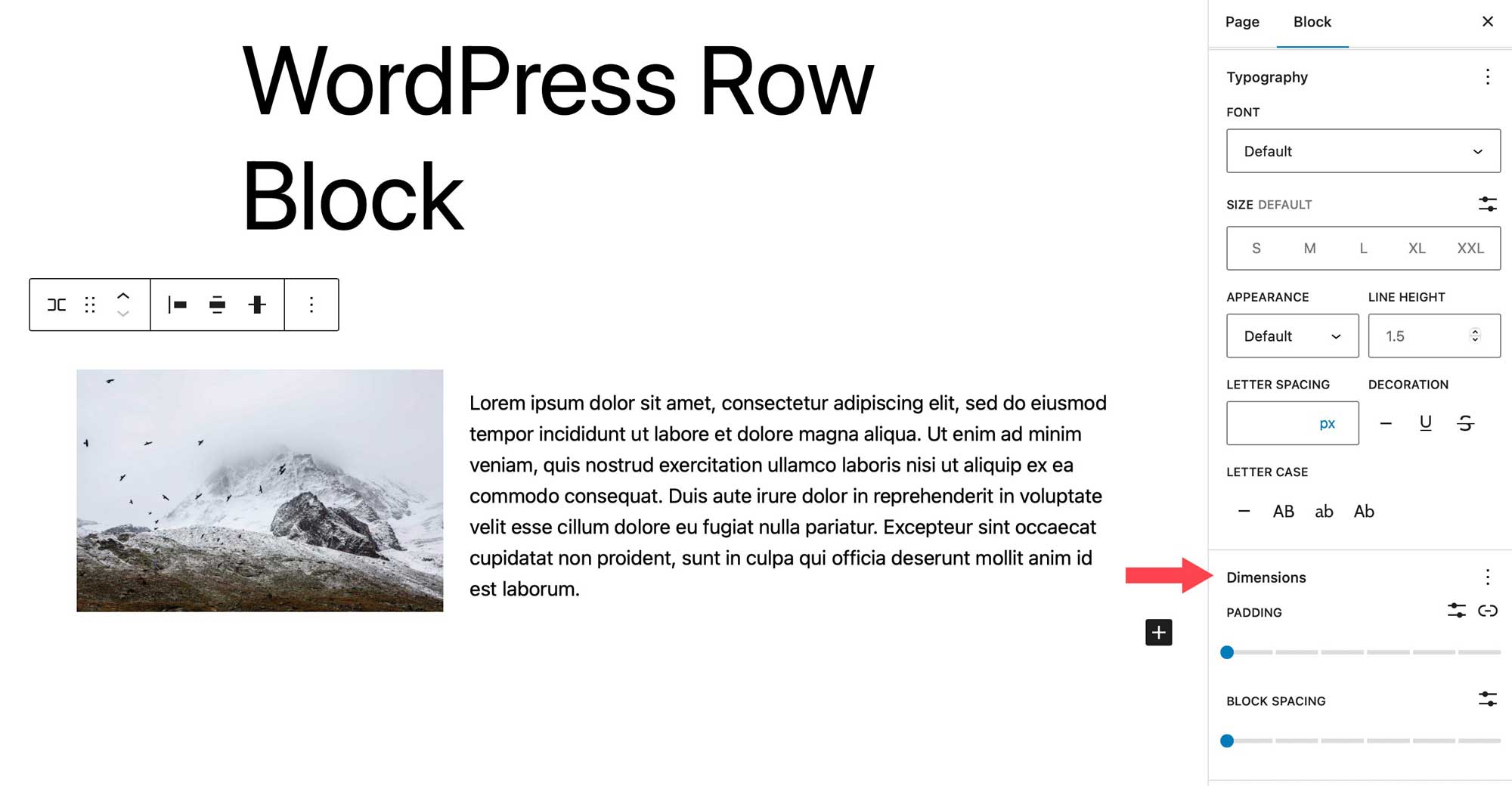
치수 설정은 패딩과 블록 간격을 제어합니다. 블록 간격은 블록 사이의 간격을 제어합니다.

마지막 설정은 테두리와 행의 테두리 반경을 제어합니다. 단위에는 픽셀, 백분율, em, rem, vh 및 vw가 포함됩니다.

행 블록을 효과적으로 사용하기 위한 팁 및 모범 사례
행 블록은 다양한 멋진 작업을 수행하고, 블록에 멋진 효과를 적용하고, 콘텐츠를 정리할 수 있는 다목적 블록입니다. 블록을 효과적으로 사용하기 위해 고려해야 할 몇 가지 사항이 있습니다. 이를 사용하면 블록 그룹에 다양한 효과를 추가할 수 있습니다. 예를 들어 웹사이트에 클릭 유도 문안 섹션을 만들 때 클릭 유도 문안 블록을 사용할 수 있지만 사용이 제한됩니다. 대신 원하는 유형의 블록을 추가할 수 있도록 행을 사용하는 것이 좋습니다.
또한 행을 사용하면 블록 그룹의 너비, 수직 정렬 및 배경 옵션을 설정할 수 있습니다. 예를 들어 게시물 그룹과 같은 웹 사이트의 특정 섹션을 강조하려고 할 때 유용할 수 있습니다.
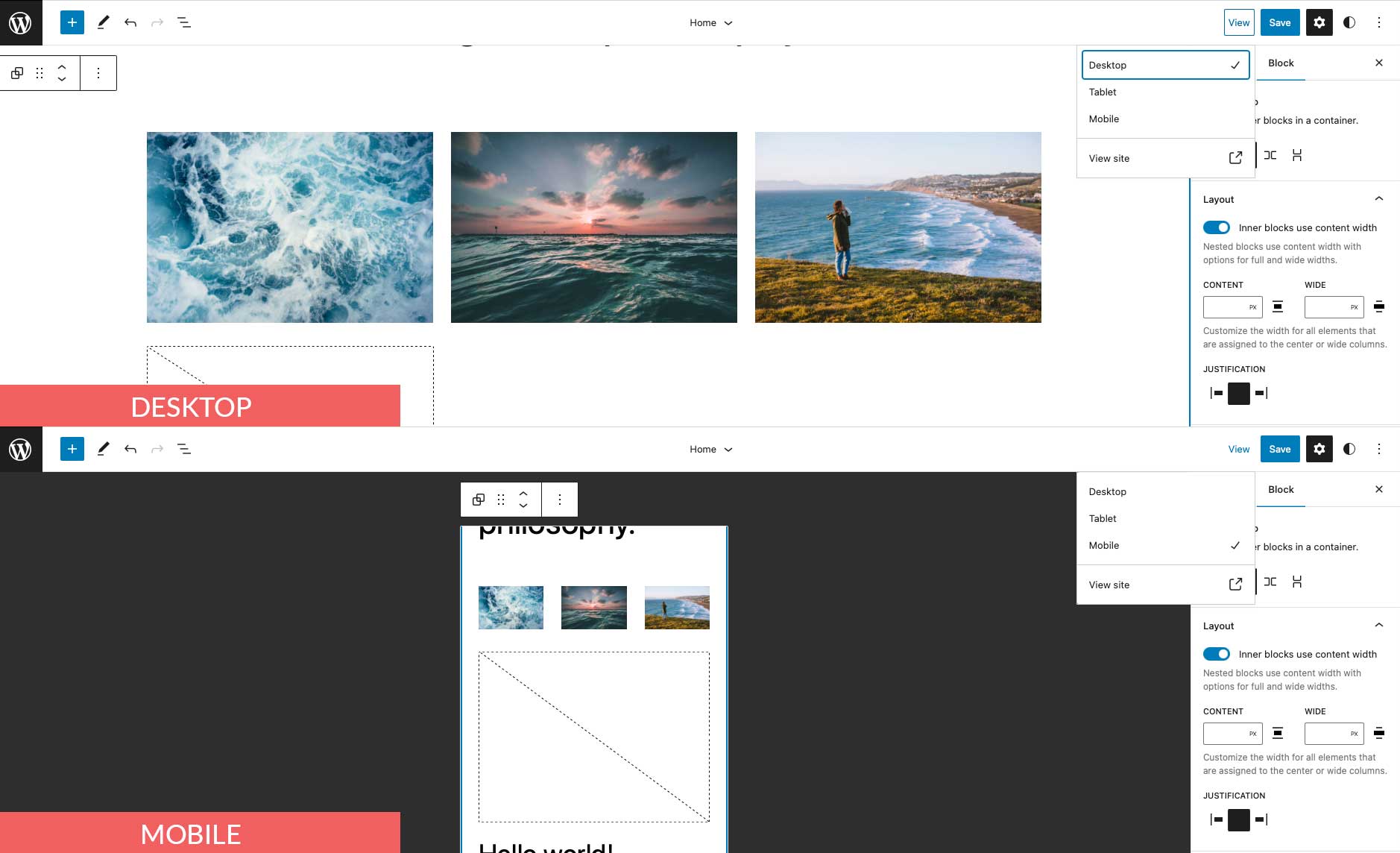
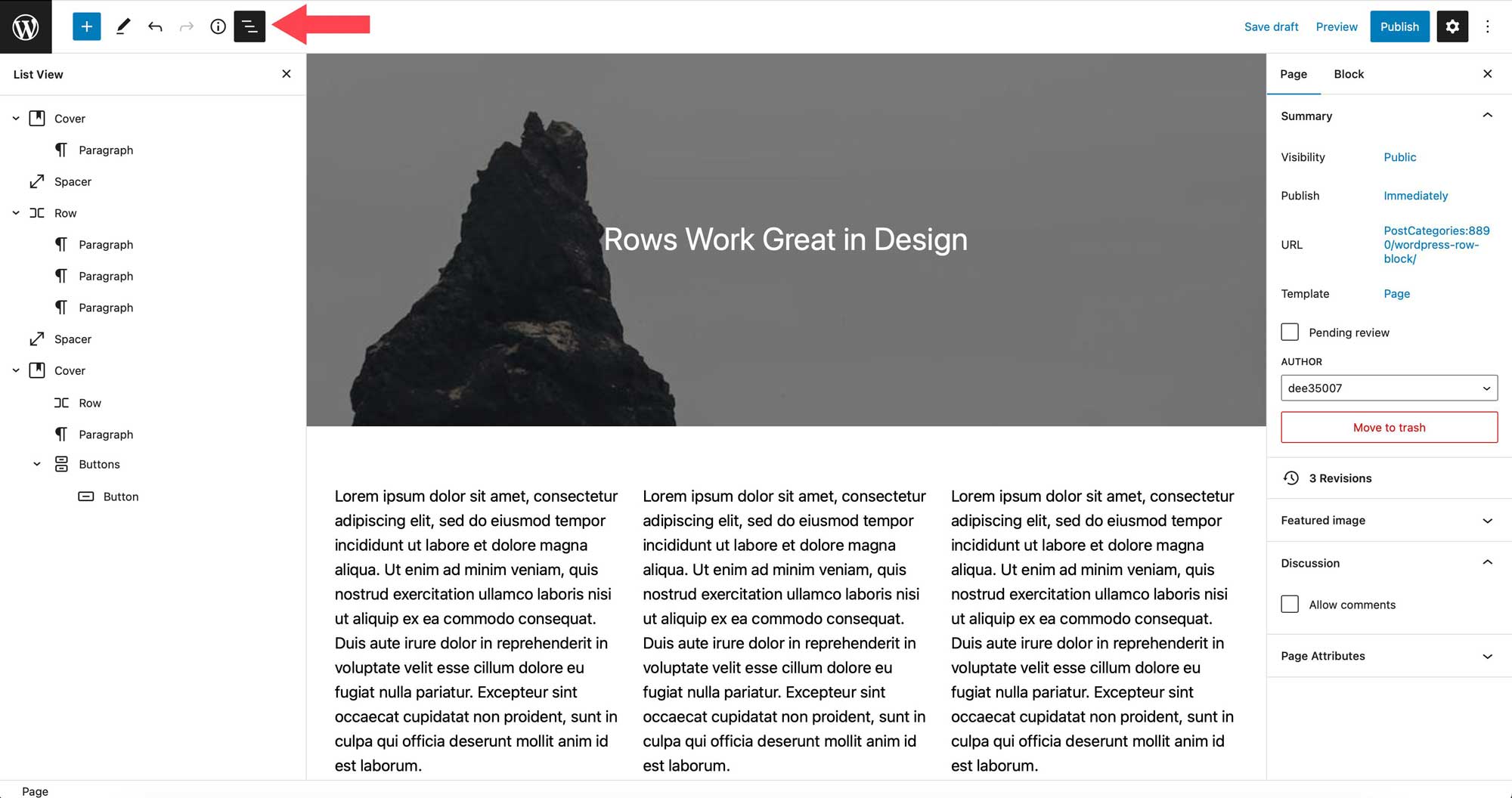
행을 사용할 때 고려해야 할 또 다른 팁은 목록 보기를 활용하는 것입니다. 목록 보기는 특히 단일 페이지에 꽤 많은 블록이 있을 때 유용합니다. 행이 시작하고 끝나는 위치를 쉽게 결정하고, 블록을 행 내의 다른 위치로 드래그하여 배열하고, 원하는 위치에 정확하게 새 블록을 추가할 수 있습니다.

행 블록에 대한 자주 묻는 질문
행 블록은 수많은 용도와 기능이 포함된 복잡한 블록이므로 몇 가지 질문이 생길 수밖에 없습니다. 바라건대, 이것들이 도움이 될 것입니다.
행 블록과 열 블록의 차이점은 무엇입니까?
행과 열은 서로 매우 유사합니다. 행은 가로로 블록을 추가할 수 있다는 점에서 열과 동일하게 작동합니다. 그러나 한 가지 중요한 차이점이 있습니다. 열 블록은 각 열에 대해 설정된 너비를 지정해야 하지만 행은 지정하지 않습니다. 그 안에 있는 블록을 쉽게 드래그하여 열 너비의 크기를 조정할 수 있지만 열의 크기를 조정하려면 값을 입력해야 합니다.
템플릿에서 행 블록을 사용할 수 있습니까?
전적으로! 앞에서 언급했듯이 행 블록은 모든 시나리오에서 사용하기에 적합합니다. 게시물, 페이지, 템플릿 부분 또는 템플릿에 관계없이 행 블록은 모든 유형의 콘텐츠에 유용합니다. 템플릿을 사용하면 게시물과 페이지뿐만 아니라 템플릿의 콘텐츠를 구성하고 구조화할 수 있습니다.
연속으로 얼마나 많은 블록을 사용할 수 있습니까?
가장 멋진 기능 중 하나는 그 안에 있는 무제한 블록을 처리하는 기능입니다. 열 블록과 달리 사용할 수 있는 미리 정의된 수의 공백이 없습니다. 예를 들어 행에 이미지 블록을 추가하기 시작하면 추가하는 수에 관계없이 이미지가 왼쪽에서 오른쪽으로 계속 표시됩니다. 각 이미지는 할당된 공간에 맞게 크기가 조정됩니다.
결론
행 블록은 웹 사이트 콘텐츠에 구조를 제공하기 위한 중요한 디자인 요소입니다. 템플릿, 게시물 및 페이지 내에서 사용할 수 있으며 그 안에 무제한 블록을 포함할 수 있습니다. 여러 블록이 표시되는 헤더와 같은 템플릿 부분을 만드는 데 유용합니다. 예를 들어 헤더 행에는 사이트 로고, 페이지 목록, 소셜 아이콘 및 CTA 버튼이 포함될 수 있습니다. 블록을 사용하여 웹 사이트를 만드는 경우 이 블록은 필수적입니다.
행 블록을 WordPress 웹 사이트에 어떻게 통합합니까? 아래 댓글 섹션에서 소리를 내어 알려주십시오.
