새로운! 비버 빌더를 위한 살롱 웹사이트 템플릿
게시 됨: 2024-06-18모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


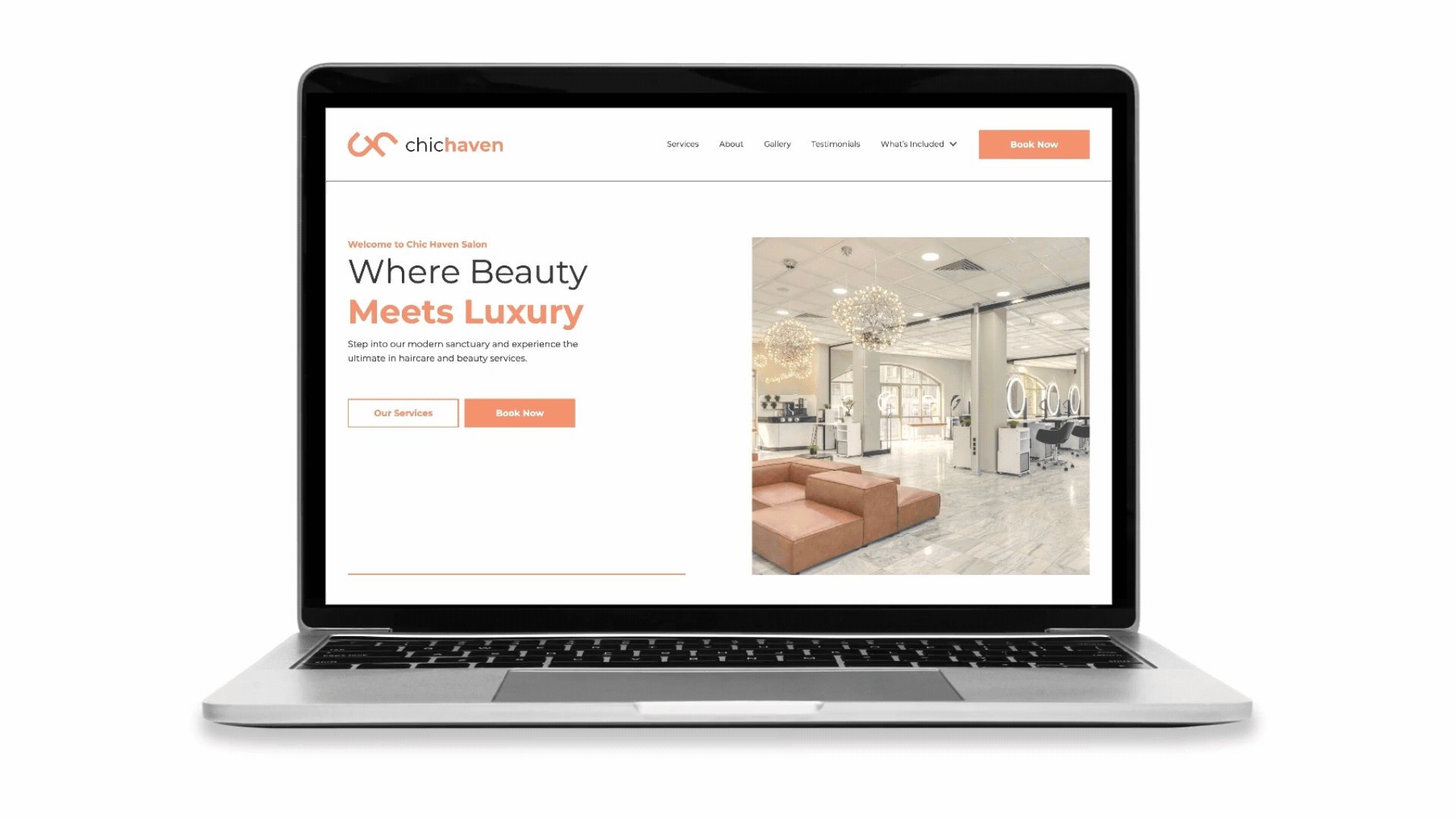
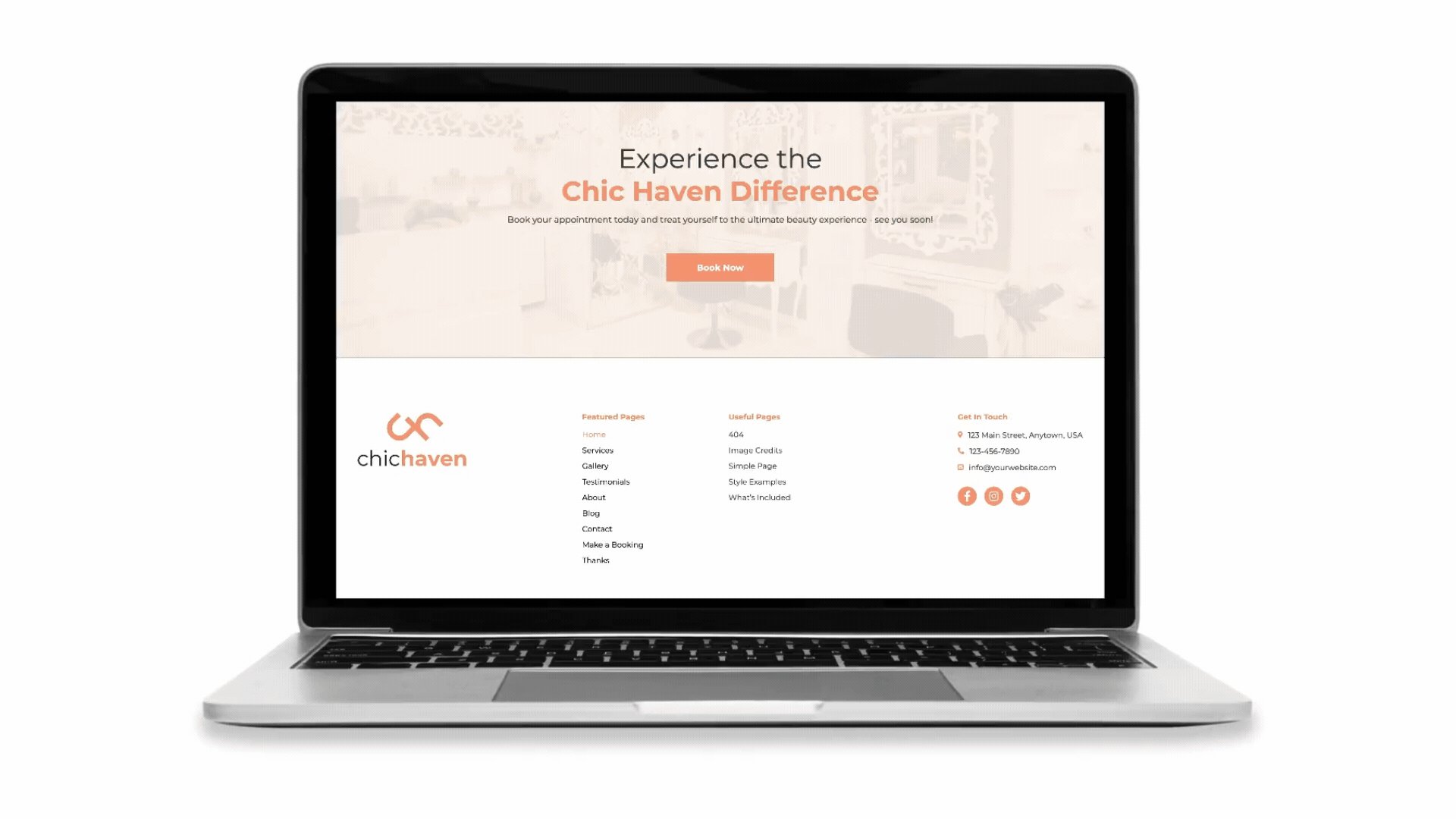
Beaver Builder의 새로운 살롱 웹사이트 템플릿인 Chic Haven을 만나보세요! 매끄럽고 현대적이며 미니멀하며 고급스럽고 엣지 있는 분위기를 반영하는 적절한 화려함을 갖추고 있습니다. Beaver Builder의 도구 모음을 사용하여 완벽하게 사용자 정의할 수 있는 이 새로운 템플릿은 사용자 친화적이고 반응성이 뛰어나므로 사이트가 모든 장치에서 환상적으로 보입니다.
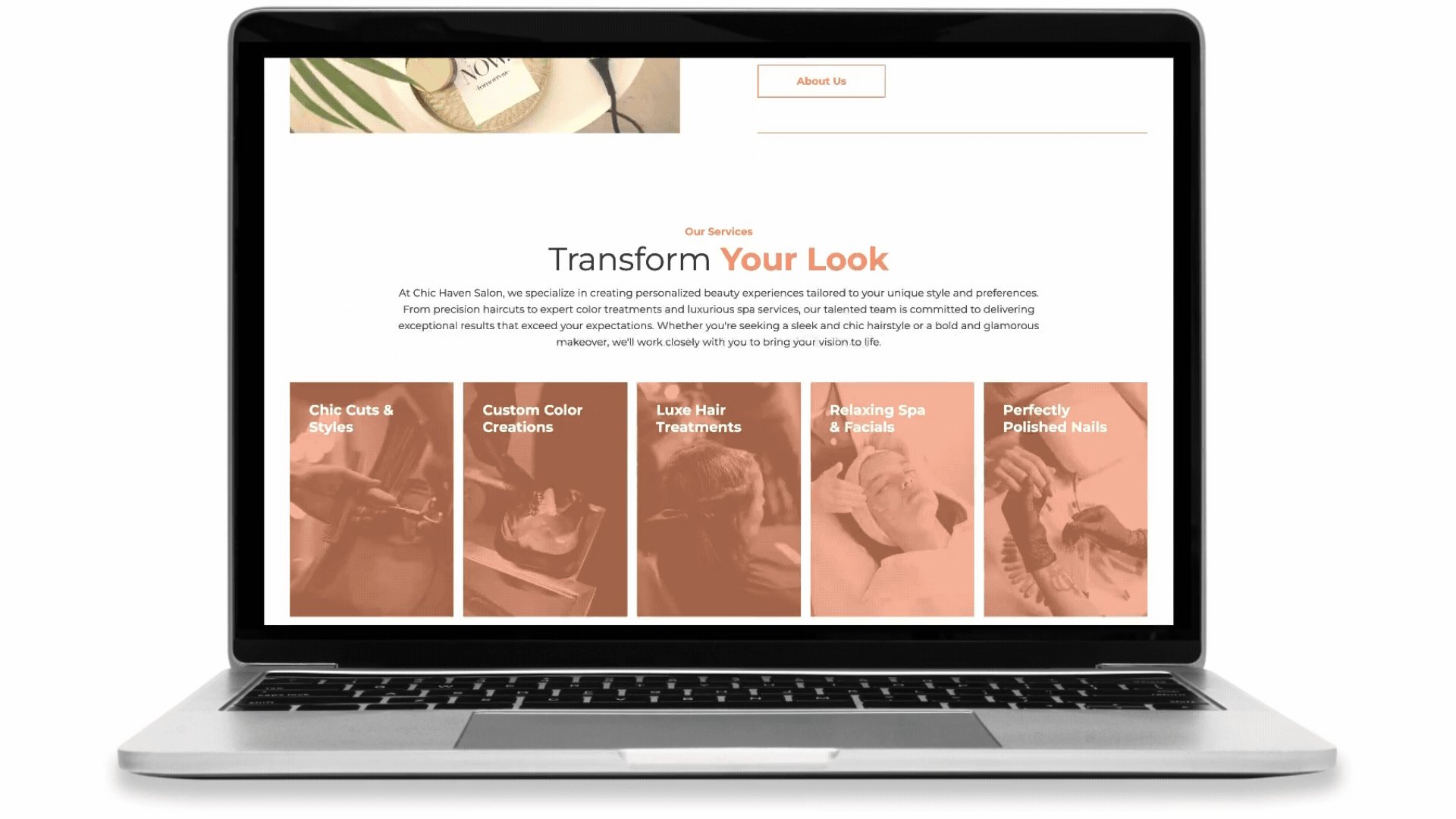
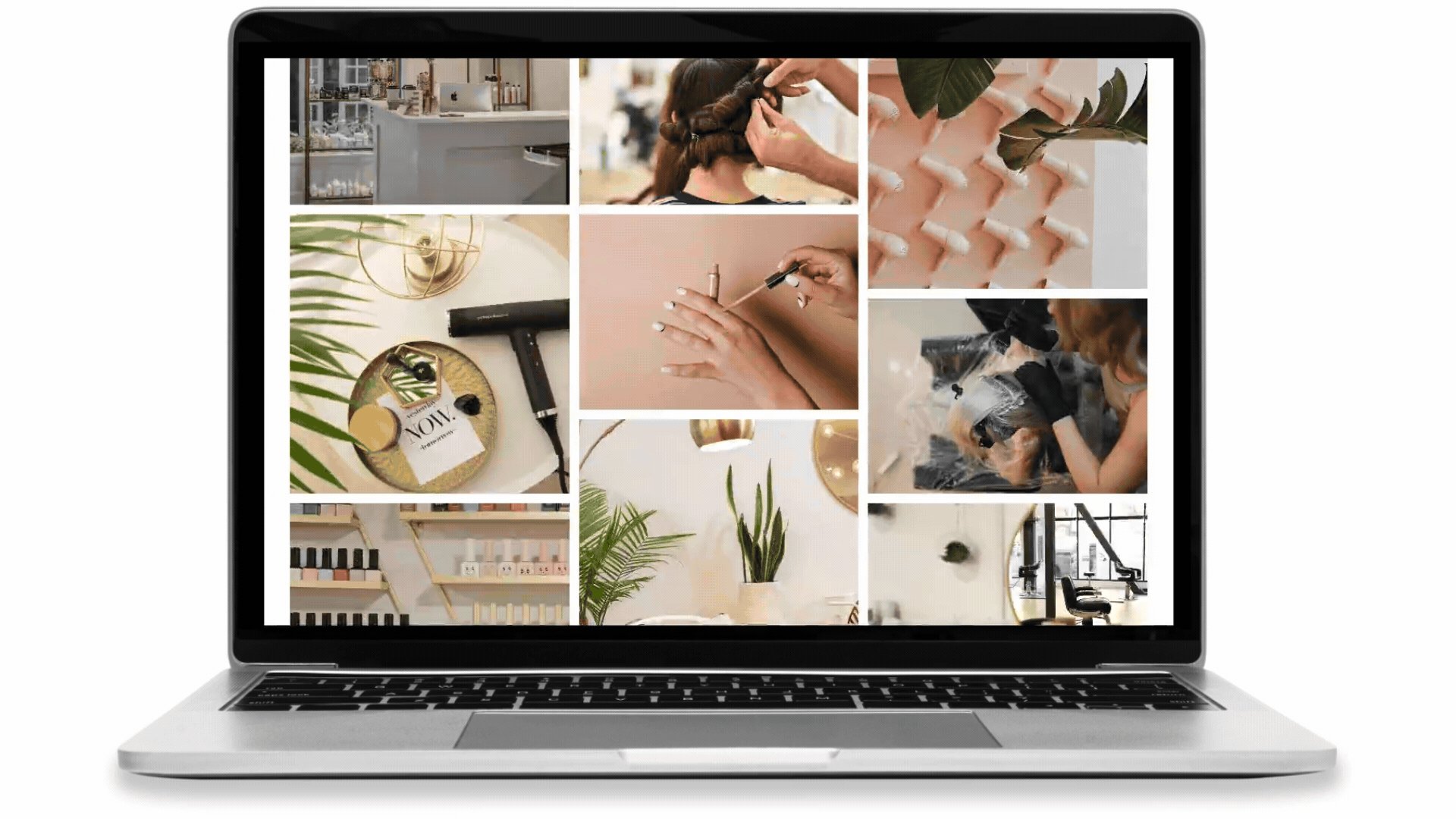
귀하의 서비스에 대한 페이지, 고객 평가, 사진 갤러리 및 예약을 통해 새로운 고객을 유치하고 귀하의 전문 지식을 소개하는 데 적합합니다. 템플릿을 사용하여 멋진 미용실 웹사이트를 제작하고 고객의 비즈니스가 번창하도록 도와주세요!
이 글에서는 최신 스타터 웹사이트의 기능과 이점을 자세히 알아보고 다음 WordPress 프로젝트에 이를 활용하는 방법을 보여드리겠습니다.
당사의 시작 웹사이트는 WordPress로 가져와 웹사이트의 기반으로 사용할 수 있는 사전 디자인된 웹사이트 템플릿입니다. 이러한 템플릿에는 인기 있는 Beaver Builder 페이지 빌더, 디자인 요소 및 데모 콘텐츠로 생성된 사전 구축된 레이아웃이 함께 제공되므로 처음부터 시작하지 않고도 특정 요구 사항에 맞게 사용자 정의할 수 있습니다. 스타터 웹사이트를 사용하면 웹 개발 과정에서 상당한 시간과 노력을 절약할 수 있습니다.
Beaver Builder 스타터 웹사이트에는 귀하가 좋아할 만한 기능이 많이 포함되어 있습니다. 우리의 미용실 웹사이트 템플릿은 미용 및 미용실 비즈니스를 염두에 두고 디자인되었으며 인상적인 사이트를 구축하는 데 필요한 모든 것을 포함하고 있습니다.

기대할 수 있는 사항은 다음과 같습니다.
웹 개발 프로젝트에 시작 웹사이트를 사용하면 다음과 같은 몇 가지 이점이 있습니다.

세련된 디자인 요소부터 미용실 업계에 맞게 맞춤화된 필수 페이지까지 이 템플릿에는 자신 있게 웹사이트를 시작하는 데 필요한 모든 것이 포함되어 있습니다. 아래에서 이 라이브러리에 포함된 다양한 페이지로 이동하는 페이지 링크 목록을 찾을 수 있습니다.
또한 이미지 크레딧, 타이포그래피 스타일 예 및 편리한 "포함 내용" 페이지에 대한 몇 가지 유용한 페이지도 포함되어 있습니다.
Beaver Themer 사용자는 다음 Beaver Themer 레이아웃 및 부품을 활용할 수 있습니다.
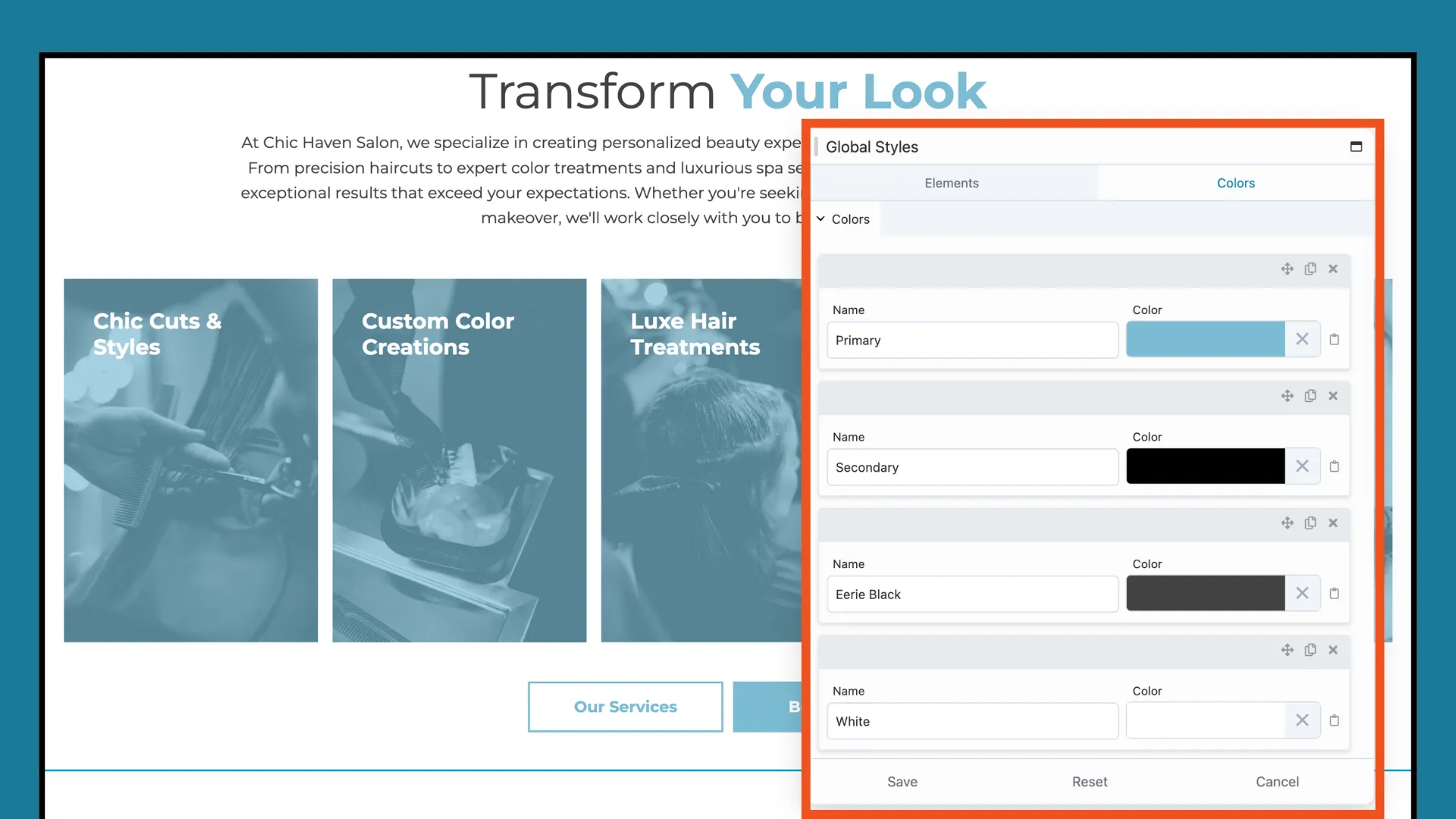
Chic Haven Salon 템플릿은 Beaver Builder의 전역 스타일 및 설정을 활용하므로 타이포그래피와 브랜드 색상을 쉽게 조정할 수 있습니다. 브랜드에 맞게 전역 스타일을 조정하기만 하면 됩니다.

Good Vibes Restaurant 스타터 웹사이트와 유사하게 살롱 템플릿 세트는 레이아웃용 열 대신 박스 모듈을 사용합니다. Box Module의 기능을 아직 탐색하지 않았다면 배울 수 있는 훌륭한 기반입니다.
Beaver Builder 2.8에 박스 모듈이 도입되면서 이제 레이아웃에 행과 열을 사용하는 것에서 전환하는 것이 가능하고 권장됩니다. Flex 및 Grid의 강력한 기능을 활용하면 기존 열 기반 디자인보다 훨씬 뛰어난 레이아웃을 얻을 수 있습니다.
Beaver Builder와 Assistant PRO의 강력한 기능 덕분에 미용실 웹사이트 설정이 그 어느 때보다 쉬워졌습니다. 간단한 라이브러리 가져오기 기능을 사용하면 뷰티 업계에 맞게 아름답게 디자인된 웹사이트를 빠르고 쉽게 설정할 수 있습니다.
더 이상 처음부터 시작할 필요가 없습니다. 가져오고 원하는 대로 사용자 정의하면 바로 사용할 수 있습니다. 귀하의 웹 사이트가 처음부터 전문적이고 세련되게 보이도록 보장하는 궁극적인 시간 절약 기능입니다. 작동 방식은 다음과 같습니다.
아직 설치하지 않았다면 새로운 WordPress 설치를 설정하는 것부터 시작하겠습니다. 기존 사이트에 템플릿을 추가하는 경우 현재 테마와 설정이 상속된다는 점에 유의하세요.
다음으로 원하는 테마를 설치하세요. 최상의 결과를 얻으려면 Beaver Builder를 권장하지만 Astra, GeneratorPress 또는 Page Builder Framework와 같은 빈 캔버스 테마도 훌륭하게 작동합니다.
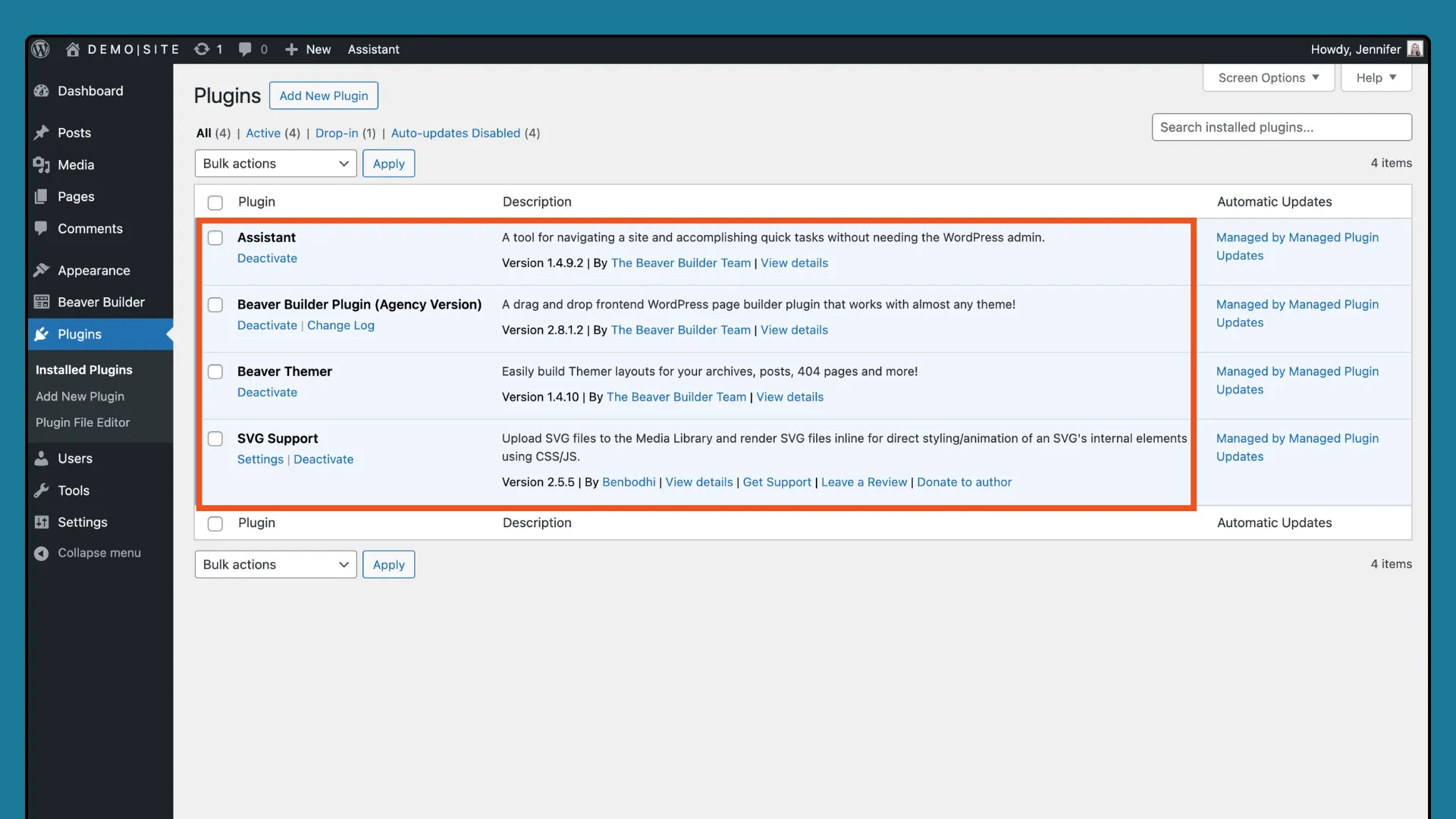
이제 Beaver Builder 페이지 빌더, Beaver Themer, Assistant 및 SVG 지원(권장)과 같은 필수 플러그인을 추가할 준비가 되었습니다.

Salon Starter 웹사이트 라이브러리에 액세스하기 위해 WordPress 사이트의 프런트엔드 페이지에 사이드바를 추가하는 Assistant 플러그인을 사용하겠습니다. 사이드바를 켜려면 오른쪽 상단에 있는 부동 연필 아이콘을 클릭하세요.
보조자 사이드바에서 커뮤니티 앱 아이콘을 클릭하여 보조자 커뮤니티 마켓플레이스를 찾아보세요. 계속하려면 로그인하거나 무료 계정을 등록해야 합니다.
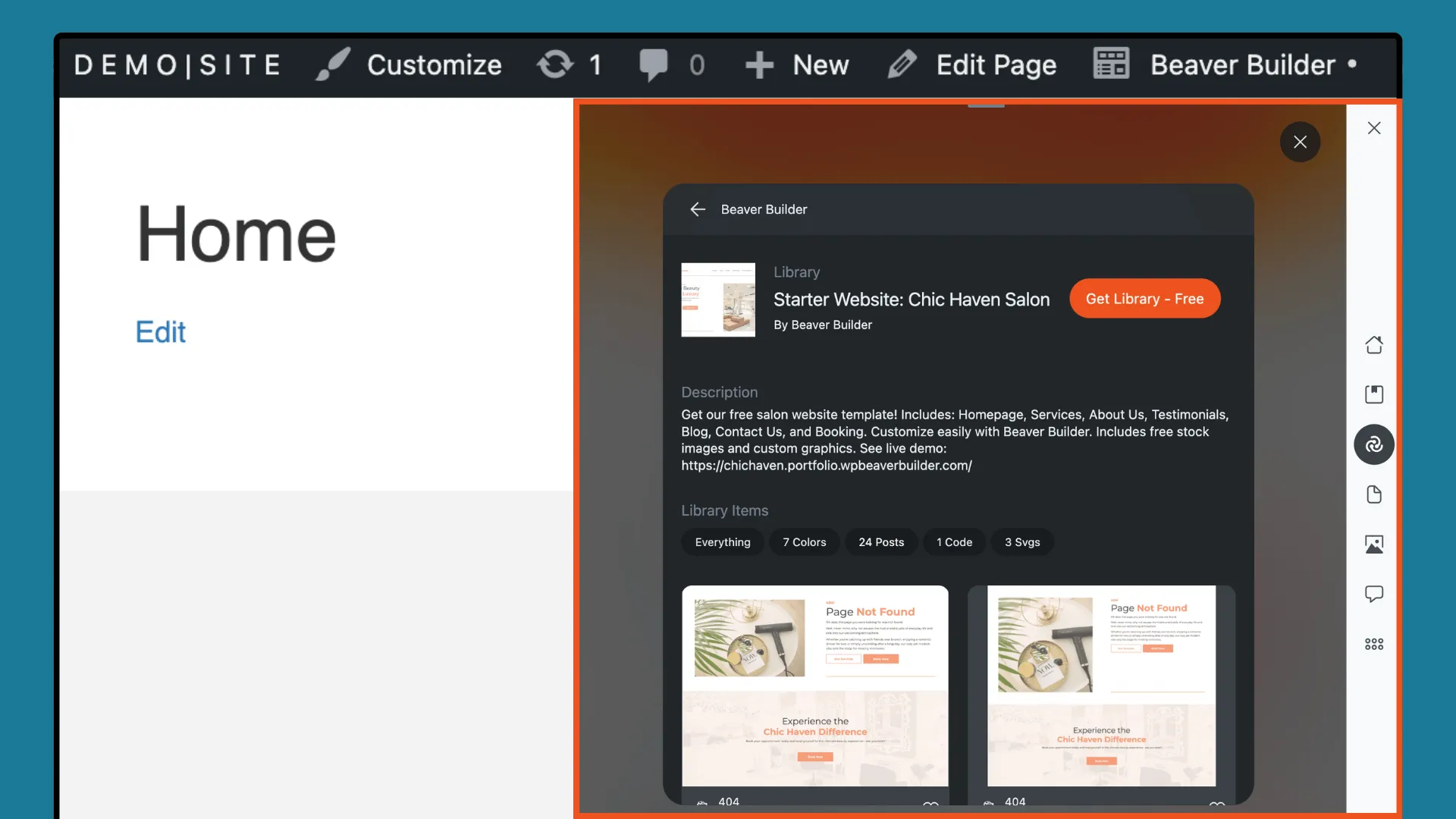
로그인한 후 Beaver Builder 아이콘을 클릭하고 Chic Haven Salon Library를 찾으세요. " 라이브러리 받기 - 무료 " 버튼을 클릭하세요:

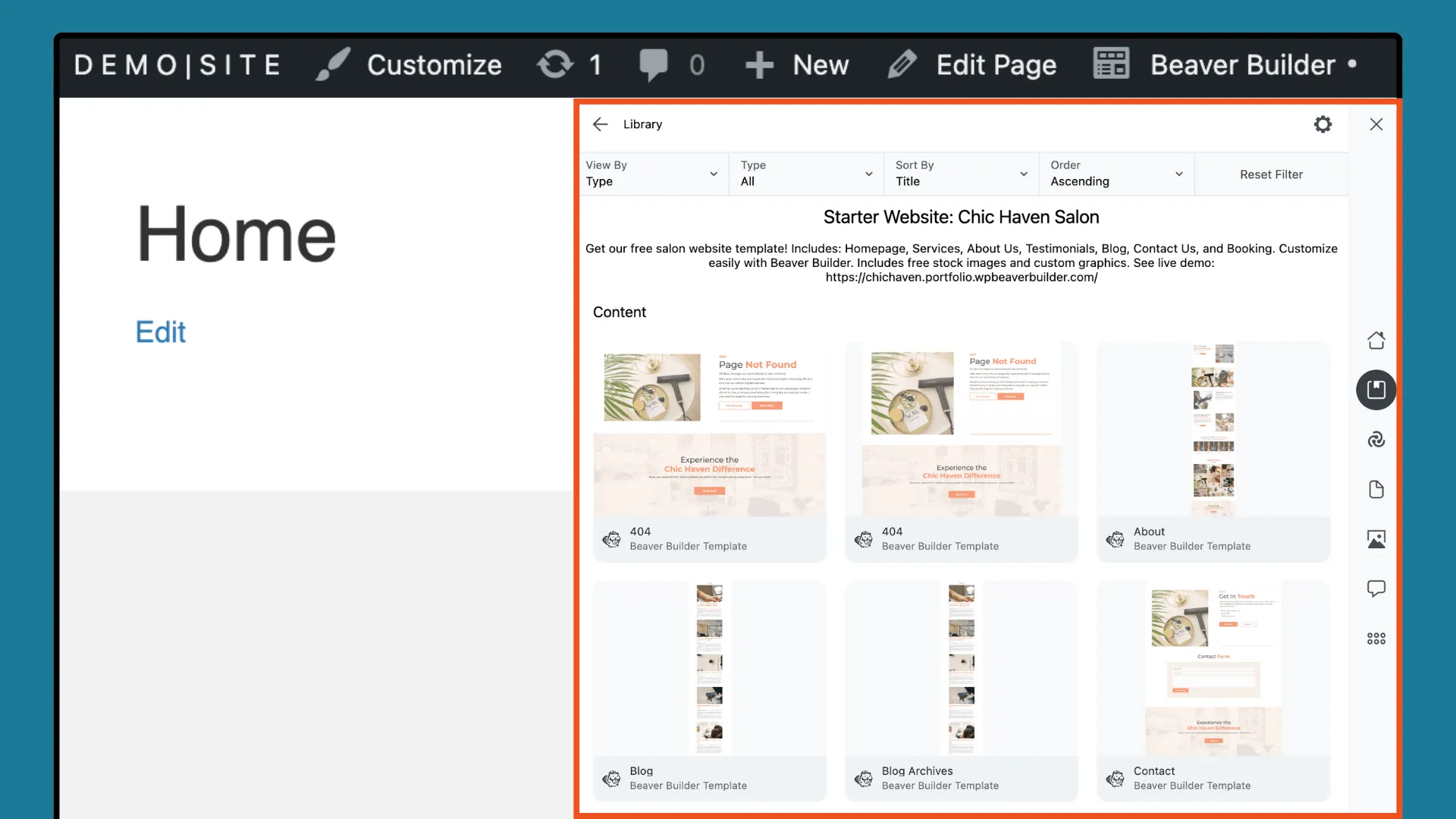
다른 곳으로 이동했다면 WordPress 사이트로 돌아가서 Assistant 사이드바를 다시 한 번 열어보세요. 라이브러리 앱 아이콘을 클릭하고 새 라이브러리를 검색하세요. 내부에는 페이지, 게시물, Themer 레이아웃, 색상 팔레트, 미디어 및 .txt 코드를 포함한 모든 자산이 있습니다.

전체 라이브러리를 가져오려면 오른쪽 상단에 있는 기어 아이콘을 클릭하고 '라이브러리 가져오기'를 선택하세요.
다음으로 전역 스타일 및 설정을 다운로드하고 가져옵니다. 초보자용 웹사이트 라이브러리에서 유형을 선택하고 코드를 선택합니다. 제공된 .txt 파일을 다운로드하세요.
이제 Beaver Builder 설정을 가져올 차례입니다. Assistant 앱을 종료하고 WordPress 대시보드로 이동합니다. 설정 > BEAVER BUILDER > 가져오기/내보내기 로 이동한 다음 컴퓨터에서 .txt 파일을 선택하여 가져오기 프로세스를 시작하세요.
테마에 따라 웹 사이트를 올바르게 만들기 위해 몇 가지 조정이 필요할 수도 있습니다. 제목을 숨기거나 레이아웃을 수정하여 스타일에 맞게 설정을 조정하세요.
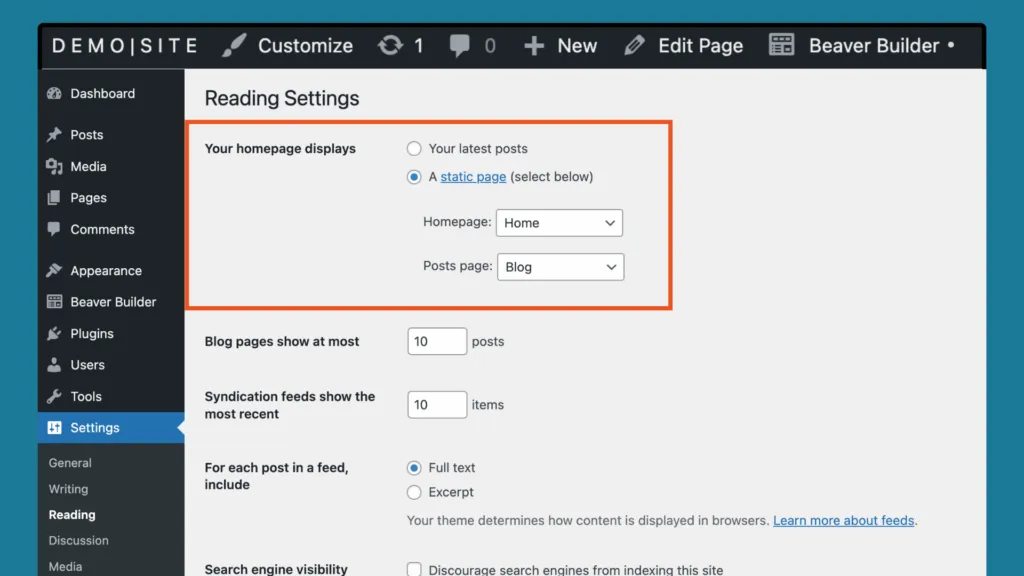
다음으로 WordPress 대시보드를 통해 홈과 게시물 페이지를 설정하세요. 설정 > 읽기 로 이동하여 원하는 페이지를 선택하세요.

그런 다음 머리글 및 바닥글 탐색 메뉴를 만들어야 합니다. 외관 > 메뉴 로 이동하여 메뉴를 구축하고 개선하여 방문자에게 직관적인 탐색 경험을 제공하세요.
Beaver Builder의 드래그 앤 드롭 인터페이스를 사용하여 템플릿을 사용자 정의하세요. 콘텐츠 추가, 색상 변경, 레이아웃 수정 등을 통해 웹사이트를 독특하게 만드세요.
이제 대대적인 데뷔에 앞서 웹사이트를 마무리할 시간입니다. 웹사이트를 시작하기 전에 다양한 장치와 브라우저에서 테스트하여 원활한 사용자 경험을 보장하세요.
이제 새 웹사이트를 게시하고 전 세계와 공유할 준비가 되었습니다.
Beaver Builder의 Chic Haven Salon 스타터 웹사이트 템플릿은 멋지고 기능적인 살롱 웹사이트를 빠르고 쉽게 만들고자 하는 모든 사람을 위한 획기적인 도구입니다. 현대적인 디자인, 손쉬운 사용자 정의 및 시간 절약 기능을 갖춘 이 템플릿은 미용실의 온라인 존재를 위한 완벽한 기반을 제공합니다. 서비스 소개, 고객 사용후기 표시, 약속 예약 시스템 설정 등 무엇이든 Chic Haven Salon 템플릿을 사용하면 됩니다.
오늘 Chic Haven Salon 스타터 웹사이트를 탐색하고 Beaver Builder를 통해 미용실의 웹 존재감을 한 단계 더 높이십시오. 행복한 건물!