페이지에 예약 버튼을 추가하는 방법
게시 됨: 2022-07-18귀하의 비즈니스에 관계없이 고객이 온라인으로 약속을 예약할 때보다 더 좋은 느낌은 없습니다.
이러한 탐나는 예약과 더 많은 리드를 얻는 가장 좋은 방법은 웹사이트에 지금 예약 버튼을 추가하는 것입니다. 예약 버튼은 웹사이트에서 그 자리에서 고객을 구축하는 데 도움이 되는 훌륭한 기능이 될 수 있습니다. 또한 기존 고객이 귀하와 대화하지 않고도 약속을 예약할 수 있습니다.
고객을 구축하는 것은 낚시와 비슷합니다. 낚싯바늘 없이는 낚시를 할 수 없습니다. 약속 예약 버튼은 고객이 사이트를 떠나기 전에 조치를 취하는 데 도움이 되는 좋은 방법입니다.
예약 버튼을 추가하여 예약 프로세스를 간소화하고 고객이 안심할 수 있도록 하세요. 이 기사는 방법을 설명하는 데 전념합니다.
지금 예약 버튼이 신규 고객 확보에 도움이 되는 방법
호기심에 귀하의 웹사이트를 확인하는 수천 명의 사람들이 있습니다. 그들이 귀하의 웹사이트에서 약속을 예약할 수 있도록 하는 것은 고객에게 행동을 촉구하는 역할을 할 수 있습니다. 어떻게 도움이 될까요? 다음은 몇 가지 예입니다.
- 리드의 출처를 추적할 수 있습니다. 이를 통해 어떤 마케팅 기술이 가장 효과가 있는지 확인할 수 있으므로 더 많은 투자를 할 수 있습니다.
- 전환율을 추적할 수 있습니다. 즉, 버튼을 클릭한 사람 수, 버튼을 본 사람 수 및 약속을 예약한 사람 수를 볼 수 있습니다. 고객에게 확인 이메일이나 이메일 알림을 보낼 수도 있습니다.
- 이러한 예약 시간을 선택할 수도 있습니다 . 일정에 가장 적합한 영업 시간을 선택하고 예약 페이지를 편집하여 표시할 수 있습니다.
예약 전환율을 개선하기 위해 CTA를 최적화하는 방법

Amelia WordPress 예약 플러그인의 이발소 데모 페이지
텍스트
네, 문자입니다. 단순해 보이지만 때로는 진실이 단순합니다. 그리고 진실은 CTA(클릭 유도문안)를 짧고 달콤 하게 유지하면 CTA가 더 좋아질 것입니다.
CTA의 텍스트가 해당 작업과 일치하는지 확인하는 것도 좋습니다. 그렇지 않은 경우 새로운 클라이언트가 추적을 중단할 수 있습니다.
색깔
CTA가 배경에 빠지면 안 됩니다. 웹사이트의 요점 중 하나입니다! 버튼 색상이 웹사이트의 나머지 부분과 대조 되는지 확인하세요. 배경에 빠지면 쓸모없는 기능이 될 수 있습니다.
크기
이것은 다른 세부 사항만큼 중요하지 않은 것처럼 보일 수 있지만 버튼 색상만큼 중요할 수 있습니다. CTA가 너무 크면 사용자가 웹사이트의 나머지 부분에서 주의를 분산시킬 수 있습니다. 너무 작으면 도움이 되지 않을 수 있습니다. 웹사이트에 맞게 지금 예약 버튼을 사용자 지정해야 합니다.
놓기
숨겨진 버튼은 누구에게도 도움이 되지 않으므로 배치가 매우 중요합니다. 트래픽이 많은 페이지에서 눈에 잘 띄는 위치 에 CTA를 배치해야 합니다. 또는 버튼이 무료이므로 웹사이트의 모든 페이지에 지금 예약 버튼을 배치할 수 있습니다.
사람들은 쉽게 약속을 예약하기를 원합니다. 즉, 예약 버튼이 찾기 쉬운 위치에 있어야 합니다. 선택할 수 있는 두 가지 가능한 전략이 있습니다. 전면 및 중앙 접근 방식 또는 사이드바 형태 접근 방식을 선택할 수 있습니다. 둘 다 좋지만 웹사이트와 청중에게 가장 적합한 것을 선택해야 합니다.
반응형 디자인 사용
적어도 절반이 모바일 장치를 통해 서비스를 사용하고 있음을 명심하십시오. 이러한 클라이언트가 약속 예약 버튼에 액세스할 수 있는지 확인하십시오.
창의력을 발휘하다
예약 버튼을 만들 때 창의력을 발휘하십시오. 온라인 예약 버튼이 다른 웹사이트와 다르기를 원합니다. 귀하의 웹사이트를 귀하의 것으로 만들고 예약이 도착할 때까지 기다리십시오.
Amelia 를 사용하여 웹 사이트 에 예약 버튼을 추가하는 방법

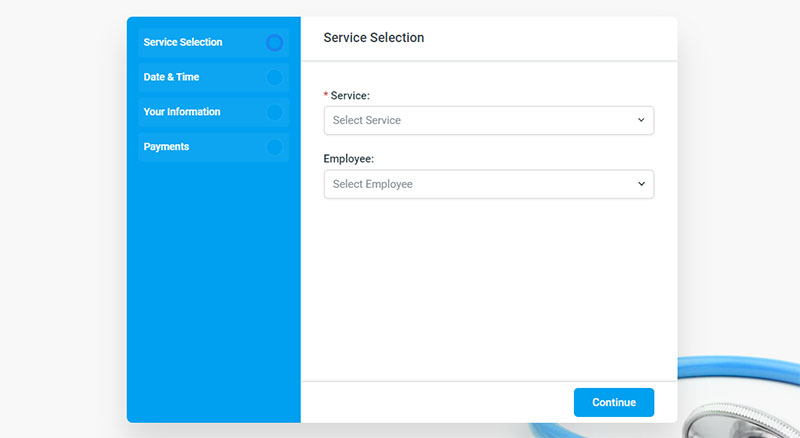
Amelia WordPress 예약 플러그인의 의료 데모 페이지

웹사이트에 대한 온라인 예약 버튼을 원하는 경우 먼저 만들어야 합니다. 프런트 엔드에서 예약 양식을 추가하면 됩니다. Amelia 플러그인은 약속을 예약하려는 고객에게 세 가지 좋은 선택을 제공합니다. 세 가지는 다음과 같습니다.
- 단계별 예약 프로세스 마법사
- 프런트 엔드 예약 카탈로그
- 및 프런트 엔드 예약 검색
약속 예약 버튼을 추가하려면 웹사이트 페이지 중 하나(또는 그 이상)에 일부 단축 코드를 작성해야 합니다. 다른 페이지 빌더를 사용 중이거나 단축 코드 버튼을 찾을 수 없는 경우 다음은 버튼을 만드는 데 사용할 수 있는 몇 가지 단축 코드입니다.
미리 선택된 날짜에 대한 검색 창을 원하면 이것을 사용하십시오: [ameliasearch Today=1]
검색창을 원하시면 이것을 사용하세요: [ameliasearch]
Amelia용 패키지 중 하나를 소유하고 있는 경우(Pro 또는 Developer가 작동함) 패키지를 표시할지 서비스를 표시할지 선택할 수 있습니다. 단축 코드는 다음과 같습니다.
예약 표시줄에 패키지가 표시되도록 하려면 [ameliasearch show=packages] 단축 코드를 사용하세요.
대신 서비스를 표시하려면 다음과 같은 단축 코드를 사용해야 합니다. [ameliasearch show=services]
단축 코드를 입력하고 게시 또는 업데이트를 누르기만 하면 됩니다. 예약 양식에 더 많은 단축 코드가 필요한 경우 이 페이지로 이동하세요.
먼저 WordPress 사이트의 도구를 사용하여 WordPress 페이지 또는 게시물을 만들어야 합니다. 페이지를 만들려면 WordPress 관리자 패널로 이동하십시오. 그런 다음 페이지로 이동한 다음 새로 추가로 이동한 다음 페이지에 이름을 지정합니다.
다음으로 예약 페이지에서 단계별 예약 양식을 작성해야 합니다. 이렇게 하려면 편집기에서 Amelia 버튼을 클릭합니다.
그런 다음 메뉴에서 예약을 선택하고 확인을 선택합니다. 다음으로 단축 코드가 텍스트에 나타납니다.
원하는 경우 단축 코드를 입력할 수도 있지만 시간이 더 오래 걸립니다.
항상 저장을 클릭하십시오. 당신은 당신의 노력을 잃고 싶지 않습니다. 그런 다음 사이트의 프런트 엔드에서 엽니다. 모든 것이 잘되면 예약 마법사가 나타나는 것을 볼 수 있습니다.
새 약속을 예약하려면 페이지 마법사의 단계를 따르기만 하면 됩니다.
WordPress Admin에서 약속 관리
예약 페이지를 만들고 약속을 관리할 수 있으면 WordPress 액세스 창을 사용하여 편집할 수 있습니다.
계속해서 새 페이지를 관리하고 사용자 정의하려면 WordPress 창에 들어가 Amelia를 열고 약속을 선택하십시오.
다음으로, 귀하가 한 약속, 약속 유형 및 약속 날짜를 볼 수 있습니다. 가지고 있는 유용한 도구를 사용하여 예약 페이지를 편집하거나 약속 매개변수에 액세스하고 사용자 정의할 수 있습니다.
프런트 엔드에서 예약한 약속을 확인해야 합니다. 약속 상태를 변경하거나 편집을 클릭하여 약속 매개변수를 조정할 수 있습니다.
예약 버튼이 비즈니스에 계속 도움이 되는 방법
기본 캘린더를 사용하든 Google 캘린더를 사용하든 상관없이 고객이 웹사이트에서 예약하도록 권장하면 큰 도움이 됩니다. Amelia의 Schedule an Appointment 버튼을 사용하여 고객을 사로잡으세요. 고객이 떠나기 전에 예약할 수 있도록 도와주세요.
일정 예약 버튼 추가에 대한 이 기사를 재미있게 읽었다면 다음도 읽어야 합니다.
- 취소된 약속을 처리하고 노쇼를 줄이는 방법
- 이중 예약 약속? 이를 피하는 방법은 다음과 같습니다.
- 선택할 수 있는 최고의 약속 알림 앱 옵션
