WooCommerce 쿠폰을 예약하는 방법은 무엇입니까?
게시 됨: 2022-09-12스토어에서 WooCommerce 쿠폰을 예약하시겠습니까? WooCommerce 스토어 소유자라면 그렇게 할 것입니다!
쿠폰을 예약하면 언제든지 쿠폰을 활성화 및 비활성화할 수 있습니다. 특히 주요 공휴일 및 주말에는 매장이 활성화되어 쿠폰을 설정하고 활성화할 시간이 없을 수 있습니다. 이러한 시나리오에서는 쿠폰 일정 도구의 도움을 받아야 합니다.
WooCommerce용 스마트 쿠폰은 쿠폰을 설정하고 게시 및 비활성화를 예약할 수 있는 WooCommerce 쿠폰 플러그인입니다. 이 기사에서는 이 쿠폰 플러그인을 사용하여 쿠폰을 예약합니다.
쿠폰을 예약해야 하는 이유와 설정 방법을 알아보겠습니다.
WooCommerce 할인 쿠폰을 예약해야 하는 이유는 무엇입니까?
WooCommerce의 할인 쿠폰은 고객에게 인센티브를 제공하는 좋은 방법입니다. 이러한 인센티브를 제공하면 고객이 매장에서 구매하도록 권장합니다. 이러한 인센티브는 아직 귀하의 사이트와 상호 작용하지 않은 사용자를 끌어들입니다.
이제 스케줄링이 왜 중요한지 알아보겠습니다. 예약 쿠폰은 크게 두 가지 이유로 필수적입니다.
- 일부 쿠폰은 시간에 민감합니다.
- 쿠폰이 이미 설정되어 있으면 더 쉽게 홍보할 수 있습니다.
예를 들어 주말에 대규모 프로모션 캠페인이 시작되어 가능한 한 많이 광고하고 싶다고 가정해 보겠습니다. 이를 수행하는 한 가지 방법은 상점에 '곧 출시될'과 같은 할인 쿠폰과 같은 제안을 표시하는 것입니다. 이 쿠폰이 이미 상점에 설정되어 있으면 효율적으로 수행할 수 있습니다. 그러나 WooCommerce의 기본 쿠폰 설정을 사용하면 생성된 모든 쿠폰이 즉시 게시됩니다. 지정된 날짜에만 쿠폰을 해제할 수 있는 옵션이 있습니다.
따라서 이와 같은 출력 중심 캠페인을 만들려면 사전에 쿠폰을 설정해야 합니다. 또한 이 쿠폰은 판매 기간에만 사용할 수 있습니다. 이러한 시간에 민감한 쿠폰을 만들고 WooCommerce용 Smart Coupons 플러그인을 사용하여 홍보할 수도 있습니다.
쿠폰 관리를 위한 WooCommerce 플러그인용 스마트 쿠폰
이 WooCommerce 할인 쿠폰 플러그인은 틈새 시장의 최고 경쟁자 중 하나이며 현재까지 20K 이상의 활성 설치가 있습니다. 플러그인은 무료와 프리미엄의 두 가지 버전으로 제공됩니다. 무료 플러그인은 상점에서 쿠폰 캠페인을 설정하는 데 필수적인 기능을 제공합니다. 프리미엄 플러그인을 사용하면 가장 복잡한 성격의 쿠폰을 설정하고 관리하는 데 필요한 고급 기능을 사용할 수 있습니다.
이 플러그인을 사용하여 쿠폰을 설정하고, 활성화를 예약하고, 쿠폰 비활성화 날짜를 설정하고, 쿠폰을 홍보할 수도 있습니다. 쿠폰 활성화 배너 및 쿠폰 URL과 같은 쿠폰 프로모션 전략은 이 플러그인을 사용하여 사용할 수 있습니다. 이러한 기능에 대해 자세히 살펴보겠습니다. 그러나 그 전에 다음은 이 플러그인의 주요 기능 중 일부를 편집한 것입니다.
- 스토어 크레딧 및 기프트 카드 설정
- 하나 구매 하나의 제안
- 무료 경품 제공
- 쿠폰 일괄 생성
- 자동 적용 쿠폰 옵션
- 향상된 공유성을 위한 쿠폰 URL
- 사용자 정의 가능한 쿠폰 템플릿
- 회원가입하고 n번째 할인쿠폰 주문하기
- 장바구니 포기 복구 쿠폰
WooCommerce 쿠폰을 예약하는 방법은 무엇입니까?
WooCommerce 쿠폰 플러그인의 무료 버전을 사용하여 소매 WooCommerce 스토어에서 할인 쿠폰의 활성화 및 비활성화를 예약할 수 있습니다. 방법을 이해하려면 다음 단계를 살펴보십시오.
- WordPress 관리 대시보드에서 플러그인 > 새로 추가 로 이동합니다.
- 검색창에 '우커머스용 스마트쿠폰'을 입력하고 엔터를 클릭합니다.
- 플러그인에 해당하는 지금 설치 를 클릭하고 활성화를 진행합니다.

- 마케팅 > 쿠폰 으로 이동하여 쿠폰 추가를 클릭합니다.
- 쿠폰 코드와 설명을 입력하세요.
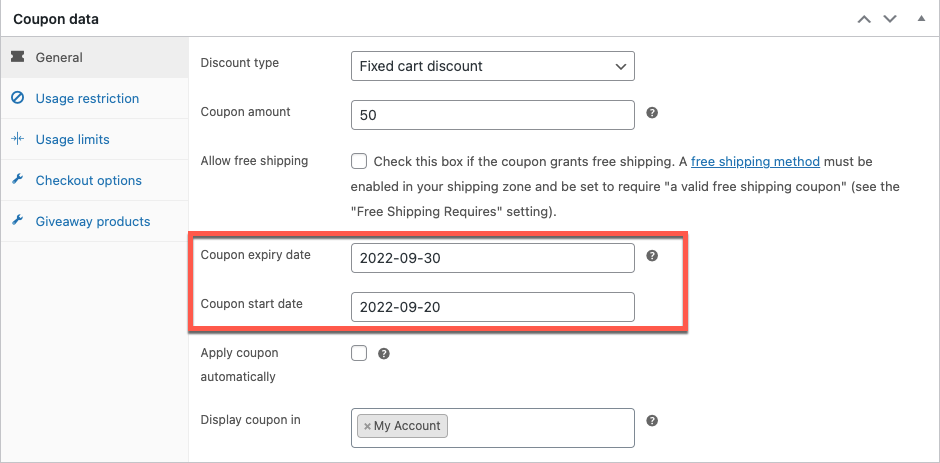
- 이제 쿠폰 데이터 위젯으로 이동하여 일반 탭에서 할인 유형 을 선택합니다. 예를 들어 고정 장바구니 할인을 선택하고 쿠폰 금액 을 50으로 입력해 보겠습니다.
- 이제 쿠폰 만료 날짜 와 쿠폰 시작 날짜 를 지정합니다.

- 구성이 완료되면 쿠폰 발행을 진행할 수 있습니다.
이렇게 하면 상점에 쿠폰이 추가되지만 사용자는 사용할 수 없습니다. 실제로 구성에서 다르게 지정하더라도 쿠폰은 내 계정 또는 장바구니 페이지에 표시되지 않습니다. 사용자는 쿠폰 시작일 이후에만 쿠폰을 사용하거나 액세스할 수 있습니다.
예정된 쿠폰은 어떻게 홍보하나요?
상점에 대해 예약된 쿠폰을 설정하고 나면 해당 쿠폰을 홍보할 수 있습니다. 이것을 하는 미묘한 방법은 당신의 상점이 아닌 다른 곳에 그것을 광고하는 것입니다. 예를 들어 대부분의 고객과 잠재 고객이 방문해야 하는 장소입니다.

매장에서 카운트다운 배너가 있는 쿠폰을 사용할 수 있음을 알릴 수도 있습니다. 따라서 이 두 가지 시나리오를 자세히 살펴보겠습니다. 또한 WooCommerce 플러그인용 스마트 쿠폰을 사용하여 이러한 프로모션 설정에 관한 정보를 찾을 수 있습니다.
URL 쿠폰 사용
매장의 새로운 잠재고객을 찾는 가장 좋은 방법은 고객이 반드시 방문해야 하는 위치에서 자신을 홍보하는 것입니다. 이를 찾는 한 가지 방법은 고객이 역사적으로 방문한 곳을 찾는 것입니다. 예를 들어, 거의 모든 고객이 소셜 미디어에서 사용할 수 있습니다. 따라서 거기에 강한 존재감을 갖는 것은 확실히 당신의 가게에 도움이 될 것입니다.
존재 외에도 쿠폰 URL 및 QR 코드를 사용하여 들어오는 판매를 광고할 수도 있습니다. 매장에 추가된 쿠폰은 취급하기 쉬운 URL과 QR코드로 사용하실 수 있습니다. 고객이 임박한 판매를 알 수 있도록 이러한 URL 또는 코드를 소셜 미디어 게시물에 추가할 수 있습니다.
이러한 URL 및 QR 코드는 사용자가 클릭하는 것만으로 웹사이트의 모든 페이지와 장바구니로 리디렉션되는 방식으로 설정할 수 있습니다. 쿠폰 URL을 클릭하여 장바구니에 판매 중인 제품을 추가하도록 구성할 수도 있습니다.
설정하는 방법을 살펴보겠습니다.
URL 쿠폰 설정
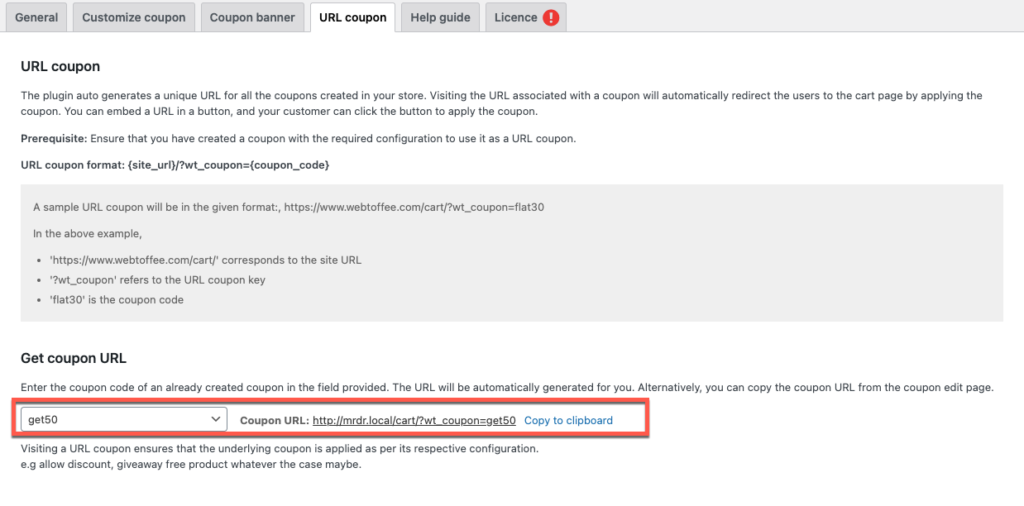
URL 쿠폰은 항상 {site_url}/?wt_coupon={coupon_code} 형식을 사용합니다.
쿠폰 URL을 생성하려면 쿠폰 코드를 URL 형식으로 수동으로 복사해야 합니다. 이것은 지저분하고 시간이 많이 소요될 수 있습니다.
그러나 스토어에 프리미엄 버전의 WooCommerce 플러그인이 설치 및 활성화되어 있는 경우 WooCommerce에서 쿠폰 URL을 생성합니다. 스마트 쿠폰 > 일반 설정 > URL 쿠폰 으로 이동하여 쿠폰을 검색하기만 하면 됩니다. 이 코드를 복사하여 어디서나 사용할 수 있습니다.

고객이 이 URL을 클릭하면 쿠폰이 장바구니에 자동으로 적용됩니다.
WooCommerce 플러그인용 WooCommerce 애드온 URL Coupons를 사용하여 쿠폰을 보다 정확하게 설정할 수도 있습니다. 플러그인을 사용하면 리디렉션할 위치, 클릭 시 쿠폰 적용 여부 등을 지정할 수 있습니다. WooCommerce에 대한 URL 쿠폰을 사용하는 방법에 대한 이 기사를 살펴보십시오.
플러그인을 사용하여 QR 코드를 생성할 수도 있습니다.
맞춤형 쿠폰 배너 사용
매장 내 프로모션의 또 다른 방법은 쿠폰 배너를 표시하는 것입니다. 고객에게 임박한 할인 쿠폰을 알리는 배너는 종종 판매 기간에 다시 방문하도록 권장합니다. 또한 카운트다운 배너가 세일즈의 설렘을 더한다. 설정하는 방법을 살펴보겠습니다.
- WordPress 관리자 대시보드에서 스마트 쿠폰 > 일반 설정 으로 이동합니다.
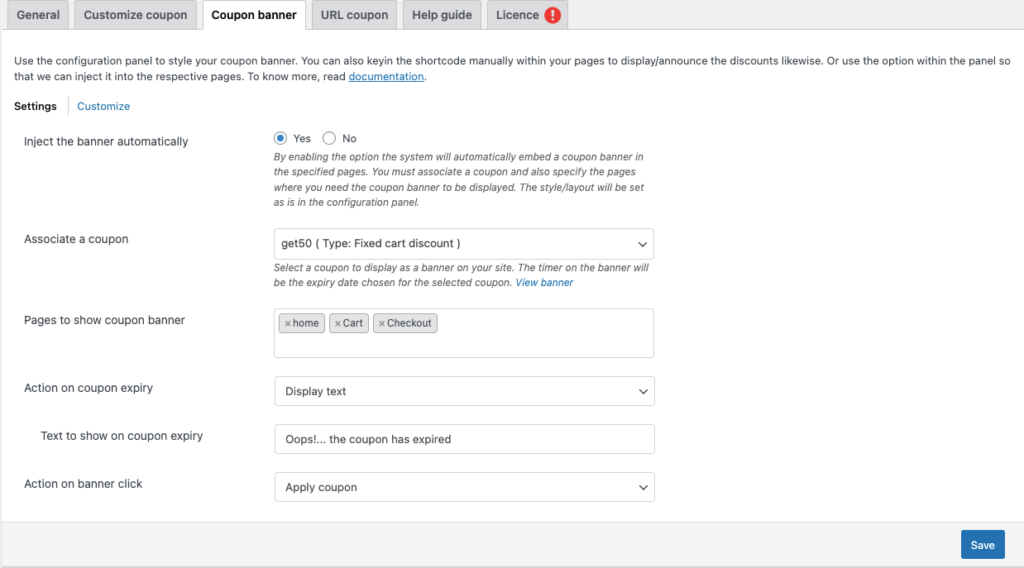
- 쿠폰 배너 탭으로 이동 하여 배너 자동 삽입 옵션에 해당하는 예 를 클릭합니다.
- 쿠폰 연결 옵션에서 예약한 쿠폰을 검색합니다.
- 이제 쿠폰 배너를 표시할 페이지를 선택합니다.
- 쿠폰이 만료될 때 수행할 작업을 선택합니다.
- 마지막으로 고객이 배너를 클릭할 때 수행할 작업을 선택합니다.
- 설정이 완료되면 저장 을 클릭하여 구성을 저장합니다.

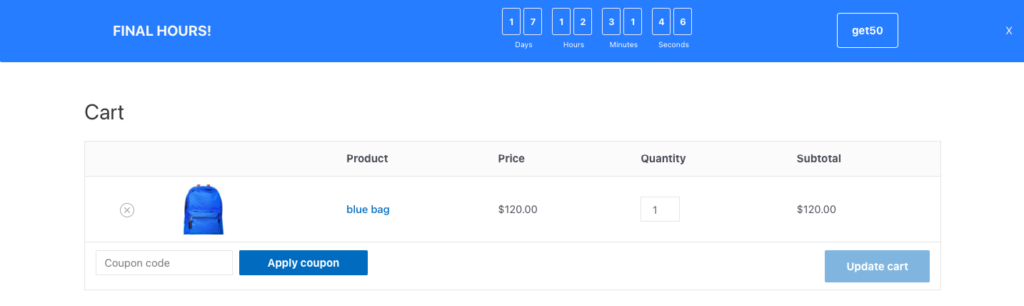
이것은 고객이 쿠폰 배너를 보는 방법입니다. 쿠폰이 활성화될 때만 사용할 수 있습니다.

마무리 생각
쿠폰은 WooCommerce 스토어의 중요한 부분입니다. 고객의 사기를 북돋기 위해서는 계절 및 축제 할인을 제공하는 것이 필수적입니다. 쿠폰을 예약하는 것은 이를 달성하는 좋은 기술입니다. 일정을 잡으면 즉시 쿠폰을 발행하는 대신 광고하거나 마케팅할 수 있는 기회도 얻게 됩니다. 이는 완전히 새로운 잠재고객 세그먼트를 유치하는 데 도움이 될 수 있습니다.
WooCommerce용 무료 플러그인 Smart Coupons를 사용하여 WooCommerce 할인 쿠폰을 예약할 수 있습니다. 프리미엄 버전을 사용하면 이러한 쿠폰을 홍보할 수도 있습니다.
이 기사가 귀하에게 도움이 되었기를 바랍니다. 의견에 대해 어떻게 생각하는지 알려주십시오.
