스키마 마크업을 사용하여 웹사이트의 SEO를 개선하는 방법
게시 됨: 2022-03-22WordPress 웹사이트에서 SEO(검색 엔진 최적화) 의 중요성을 이미 알고 있을 것 입니다. 그러나 경쟁 제품과 비교할 때 콘텐츠에 진정으로 우위를 제공하는 효과적인 SEO 전략을 찾기가 어려울 수 있습니다.
다행히 스키마 마크업을 구현하면 검색 순위를 쉽게 높일 수 있습니다. 이 구조화된 데이터를 추가하면 검색 엔진 이 귀하의 콘텐츠를 더 잘 이해하도록 도울 수 있습니다. 또한 Google에서 '리치 스니펫'을 생성하여 방문자에게 보다 유용한 검색 결과를 제공할 수 있습니다.
이 게시물에서는 스키마 마크업에 대한 개요를 제공합니다. 그런 다음 웹사이트에 구현하고 더 나은 SEO 결과를 얻는 두 가지 방법을 보여드리겠습니다. 시작하자!
스키마 마크업 소개
스키마 마크업은 검색 엔진이 웹사이트를 이해하는 데 도움이 되는 구조화된 데이터입니다. 검색 엔진 봇이 특정 페이지를 '크롤링'하면 이 데이터를 분석하여 관련 검색에 귀하의 콘텐츠가 표시되고 주요 정보가 포함되어 있는지 확인할 수 있습니다.
콘텐츠를 잘 디자인했다면 방문자가 쉽게 이해할 수 있어야 합니다. 그러나 검색 엔진은 논의 중인 내용을 인식하는 데 문제가 있을 수 있습니다. 구조화된 데이터는 컨텍스트를 제공하므로 페이지의 다른 부분이 의미하는 바와 관련되는 방식을 알 수 있습니다.
예를 들어, 예정된 이벤트를 홍보하기 위해 페이지를 만들고 있다고 가정해 보겠습니다. "이벤트" 스키마 마크업 유형을 사용하여 페이지의 목적을 명확히 할 수 있습니다. 그런 다음 "위치", "가격" 및 "startDate"와 같은 속성을 사용하여 이벤트에 대한 중요한 세부 정보에 태그를 지정하면 검색 엔진이 이를 보고 결과에 표시할 수 있습니다.
사용할 수 있는 다른 유형은 다음과 같습니다.
- 창작물
- 조직
- 사람
- 장소
- 제품
속성에 관해서는 많은 옵션을 사용할 수 있습니다. 일부는 본질적으로 더 일반적이고 다른 일부는 해당 유형에 매우 구체적입니다.
스키마 마크업이 SEO를 개선하는 방법
웹사이트의 HTML에 스키마 마크업을 추가하는 것은 SEO를 강화하는 효과적인 방법이 될 수 있습니다. 구조화된 데이터를 효과적으로 사용하면 검색 엔진에서 페이지가 표시되는 방식을 개선할 수 있습니다.
예를 들어 구조화된 데이터를 사용하면 Google에서 콘텐츠에 대한 '리치 스니펫'을 만들 수 있습니다. 이것은 사용자가 Google의 검색 엔진 결과 페이지(SERP)에서 볼 수 있는 페이지의 요약입니다.
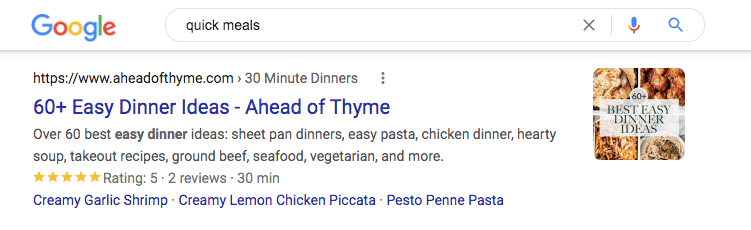
예를 들어 레시피를 작성했다고 가정해 보겠습니다. 스키마 마크업으로 최적화하면 요리법 페이지에 대한 검색 결과에 완성된 식사의 사진과 요리 시간에 대한 정보가 포함될 수 있습니다.

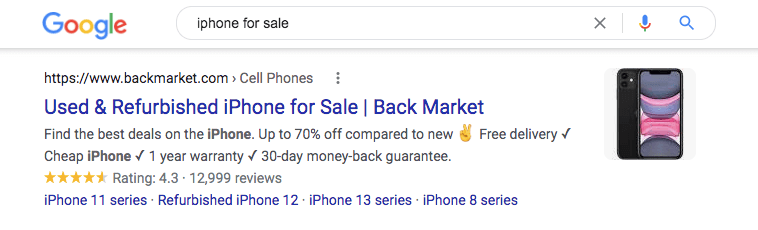
제품 정보를 볼 때 리치 스니펫을 볼 수도 있습니다. 항목의 평가 및 리뷰에 대한 세부 정보를 나열할 수 있습니다.

이 추가 정보는 검색 결과를 잠재 방문자에게 더 흥미롭게 만들 수 있습니다. 일반 항목과 비교할 때 리치 스니펫은 페이지로 연결되는 클릭에 훨씬 더 많은 인센티브를 제공합니다. 페이지를 구조화된 데이터로 표시하면 콘텐츠에 대한 가시성과 클릭률을 높일 수 있습니다.
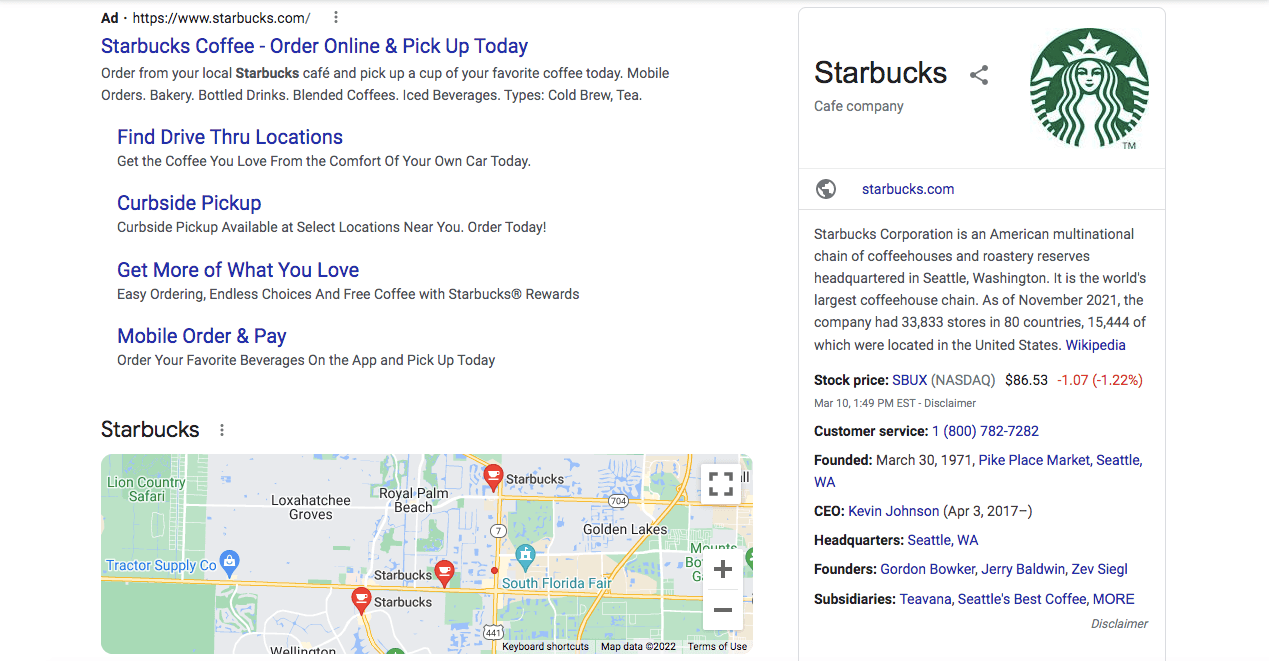
스키마 마크업은 지식 패널을 만드는 데이터베이스인 Google 지식 정보의 정보 소스이기도 합니다. 지식 패널은 검색 결과의 오른쪽에 나타나는 주요 요약 정보가 있는 상자입니다.

지식 패널을 갖는 것은 가능한 수천 개의 검색 결과 중에서 귀하의 콘텐츠를 돋보이게 하는 효과적인 방법입니다. 이것은 귀하의 웹사이트로 더 많은 유기적 트래픽을 유도하는 열쇠가 될 수 있습니다. 스키마 마크업을 사용한다고 해서 콘텐츠가 이러한 방식으로 표시되는 것을 보장할 수는 없지만 가능성은 높아질 수 있습니다.
간단히 말해서 스키마 마크업을 구현하면 검색 결과에서 성능이 향상될 수 있습니다. 방문자가 페이지에 대한 더 자세한 정보를 볼 수 있을 때 방문자는 클릭에 대해 더 자신감을 가질 수 있습니다. 이를 통해 조회수, 참여도, 전환율이 향상될 수 있습니다.
웹사이트에 스키마 마크업을 구현하는 방법(2가지 방법)
이제 콘텐츠에서 스키마 마크업을 사용하는 것의 중요성을 이해했으므로 이를 구현하는 방법에 대해 논의해 보겠습니다. 몇 가지 방법이 있습니다. 가장 중요한 두 가지 방법을 살펴보겠습니다.
1. 구조화된 데이터 마크업 도우미를 사용하여 웹 페이지를 마크업합니다.
웹사이트에서 스키마 마크업을 구현하는 한 가지 방법은 구조화된 데이터 마크업 도우미를 사용하는 것입니다. 이 도구는 Google에서 개발했으므로 Google 검색에서 결과를 극대화할 수 있습니다.
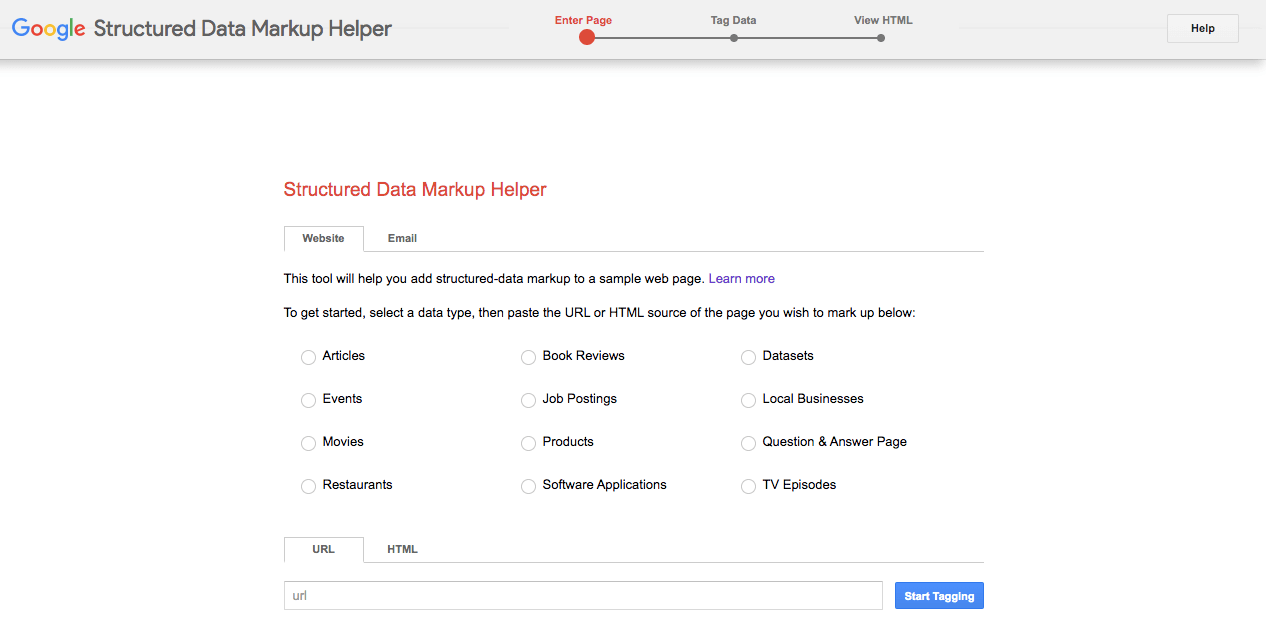
Google의 구조적 데이터 마크업 도우미는 사용이 간편하여 초보자에게 친숙합니다. 구조화된 데이터를 웹 페이지에 직접 포함하는 대신 이 도구를 사용하여 페이지를 시각적으로 표시하고 새 HTML 코드를 다운로드할 수 있습니다.
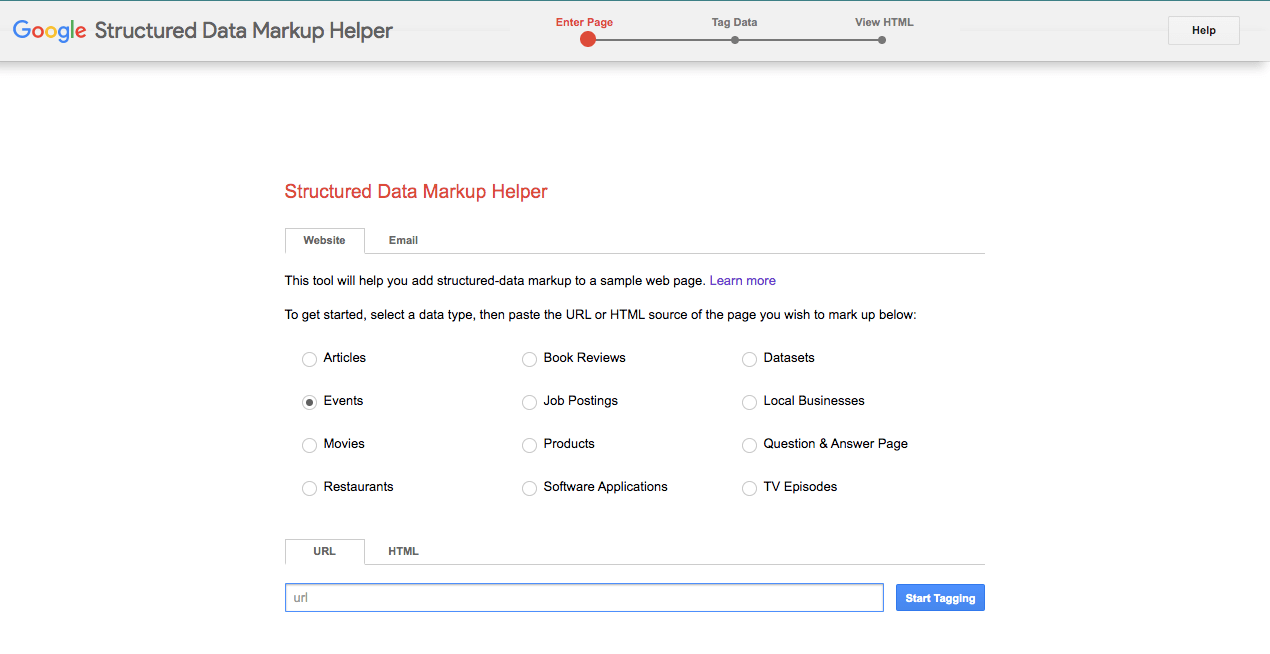
시작하려면 구조화된 데이터 마크업 도우미 홈 페이지로 이동하세요. 그런 다음 웹 사이트 탭을 선택합니다.

다음으로, 마크업하려는 웹 페이지를 기반으로 데이터 유형을 선택합니다. 이 예에서는 이벤트 를 선택합니다.

이 페이지 하단에 콘텐츠 URL을 입력합니다. 대안으로 원시 페이지 HTML을 사용할 수 있습니다.
웹사이트를 입력한 후 태그 시작 을 클릭합니다. 그러면 웹 페이지가 나타납니다.

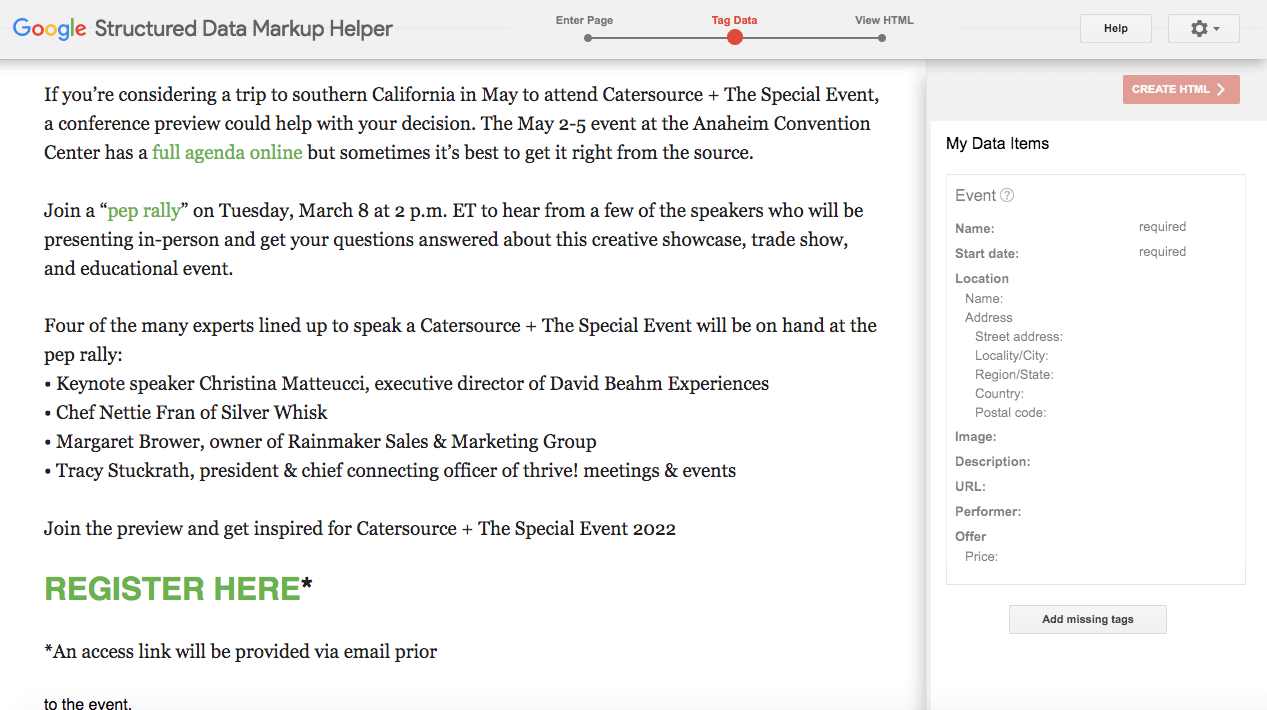
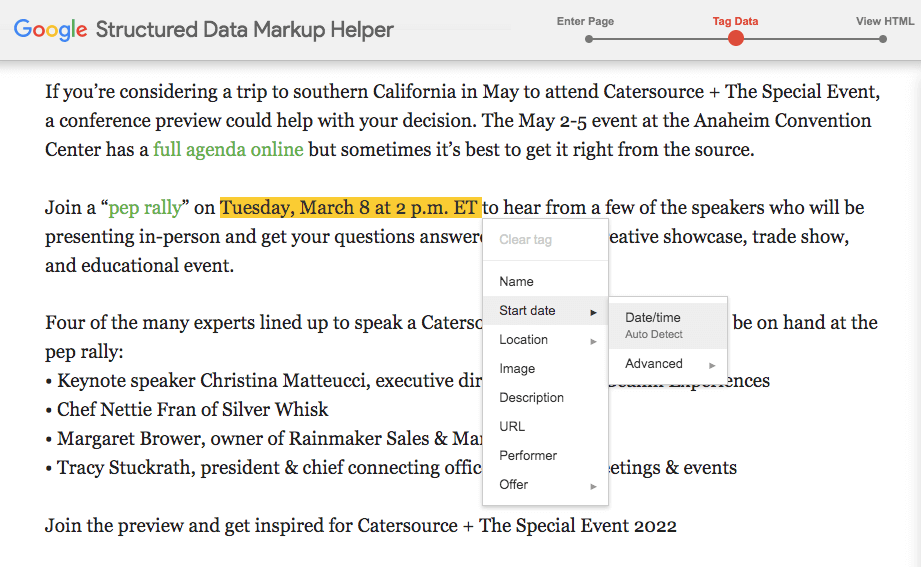
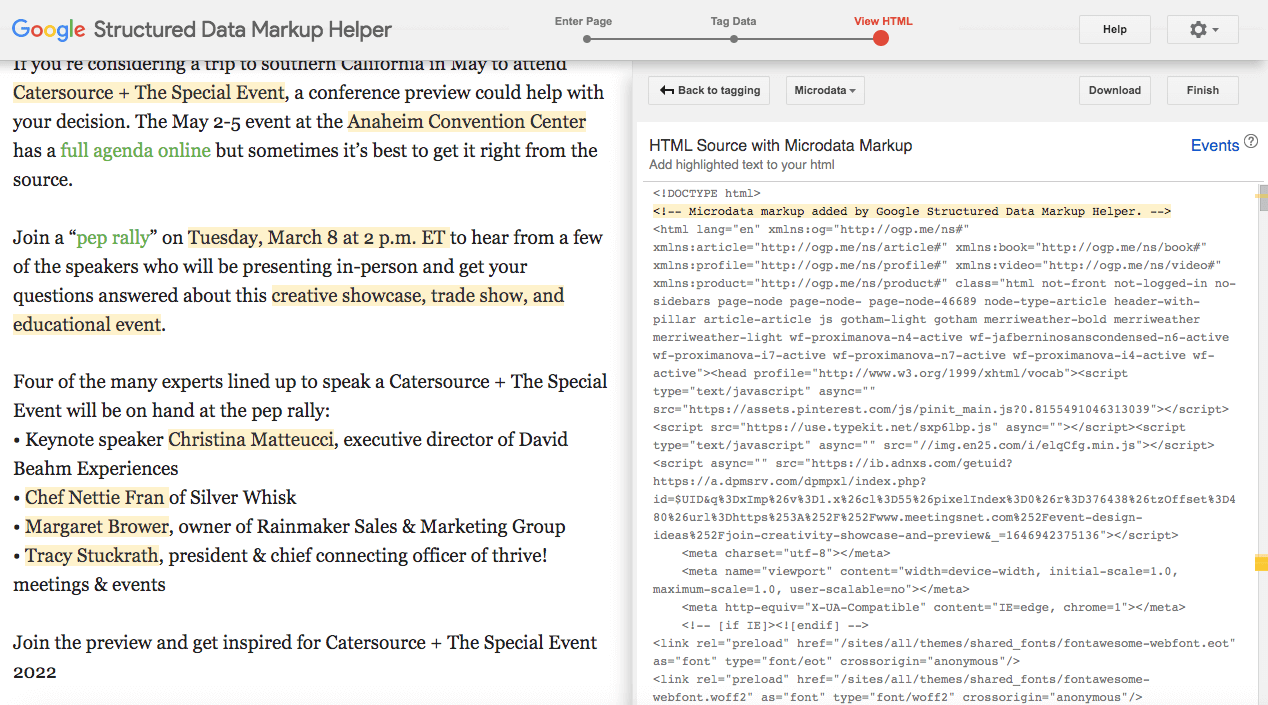
그런 다음 콘텐츠에서 중요한 정보를 강조 표시하고 태그를 만들 수 있습니다. 이벤트 를 데이터 유형으로 선택했기 때문에 이벤트의 날짜, 시간 및 위치를 강조 표시했습니다.


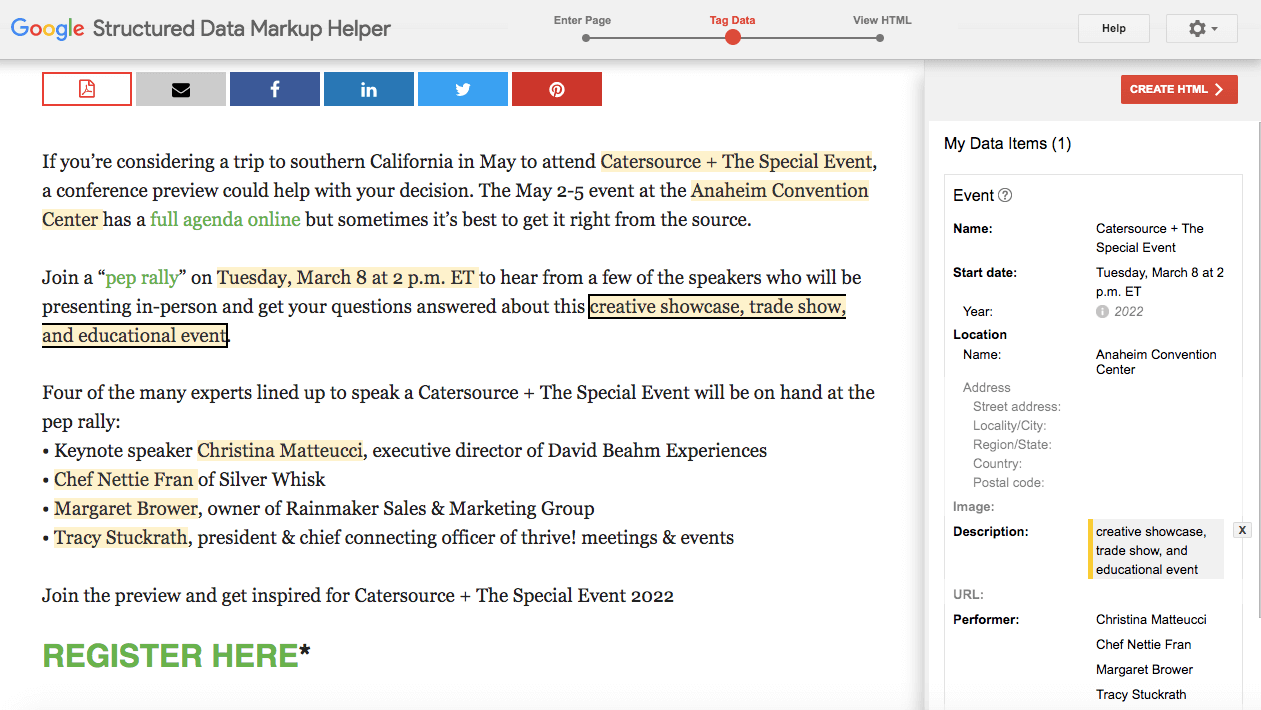
태그를 생성하면 내 데이터 항목 아래에 정보가 나열됩니다. 데이터 유형에 대한 세부정보를 완전히 작성하는 것이 좋습니다.

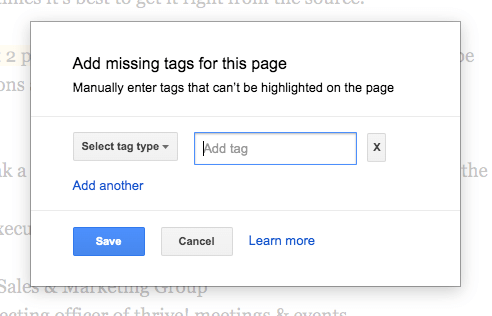
페이지에서 강조 표시할 수 없는 특정 항목이 있는 경우 내 데이터 항목 패널의 맨 아래로 이동하여 누락된 태그 추가 를 찾으십시오. 여기에서 수동으로 태그를 입력할 수 있습니다.

태그 지정을 완료한 후 HTML 만들기 를 클릭합니다. 그러면 오른쪽에 HTML 소스 코드가 열립니다.

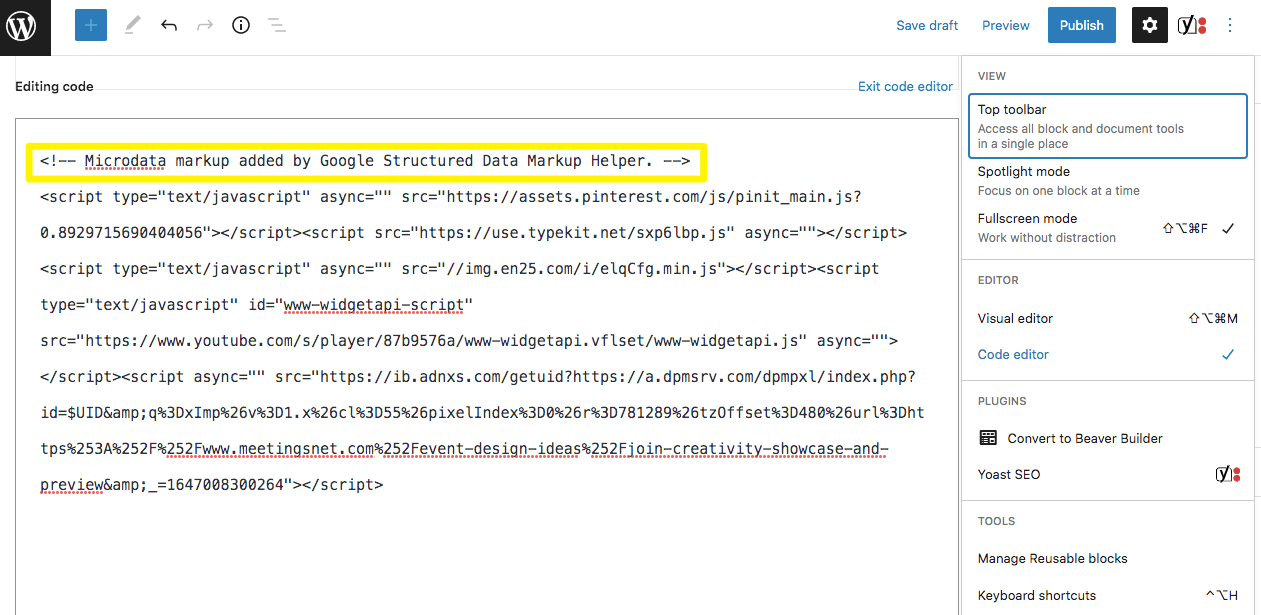
여기에서도 강조 표시된 텍스트 줄이 표시되어야 합니다. 이제 코드 편집기를 사용하여 WordPress 게시물을 편집할 수 있습니다. 강조 표시된 텍스트를 필요한 곳에 복사하여 붙여넣기만 하면 됩니다.

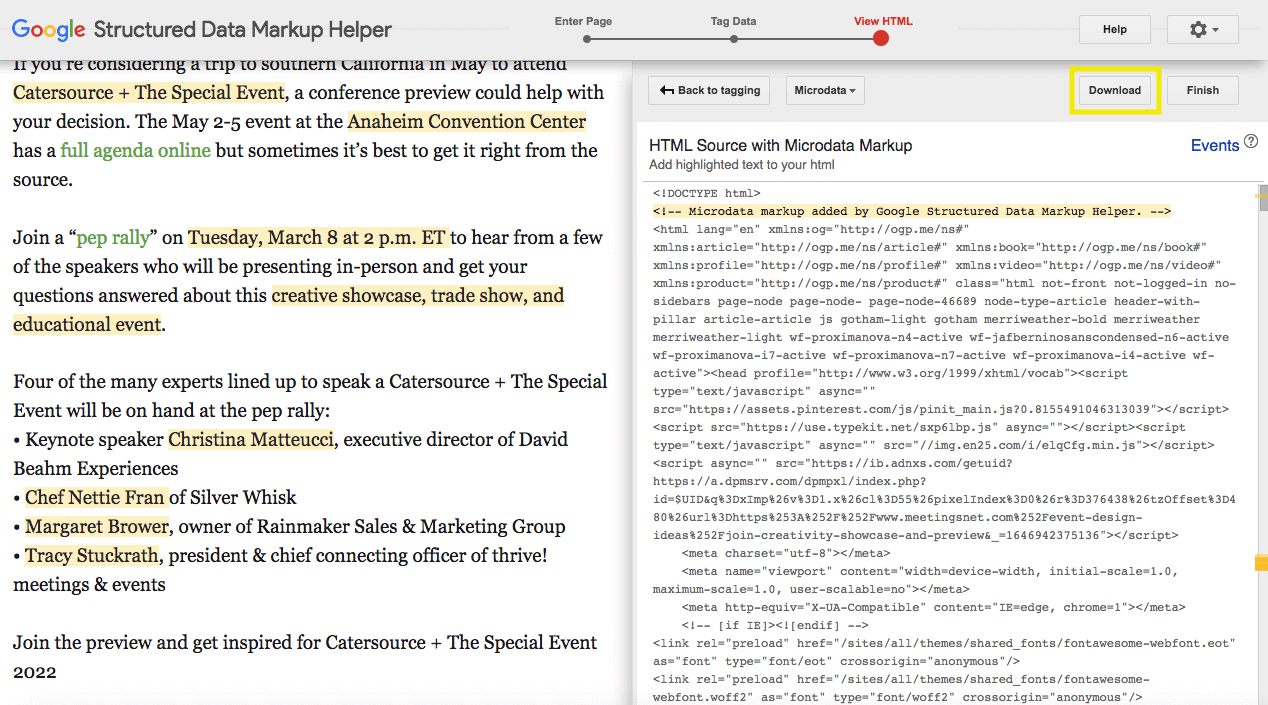
더 간단한 대안으로 이전의 HTML 보기 페이지에서 다운로드 를 선택할 수 있습니다.

이제 이 HTML 파일을 CMS 또는 소스 코드의 public_html 폴더에 추가해야 합니다. cPanel 대시보드에서 이 작업을 수행할 수 있습니다.
2. Yoast SEO로 스키마 마크업 구현
Yoast SEO와 같은 플러그인을 사용하면 WordPress 웹사이트에서 스키마 마크업을 자동으로 구현할 수 있습니다. 기본 설정을 편집하고 일부 사용자 정의 블록을 추가하기만 하면 플러그인이 올바른 구조화된 데이터를 출력합니다.

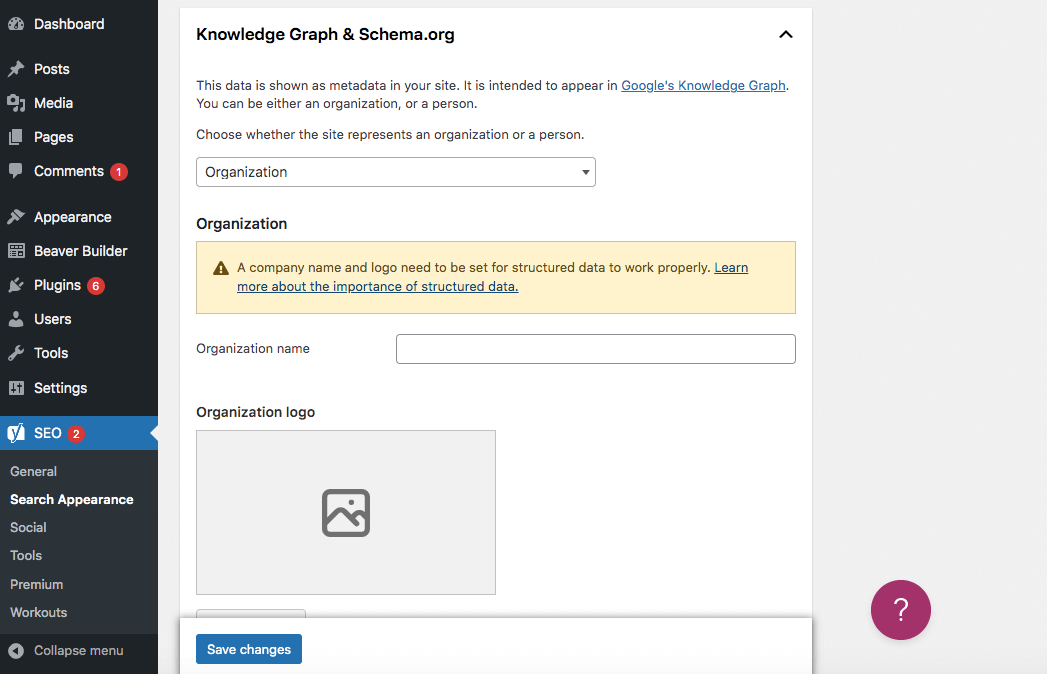
먼저 Yoast SEO 플러그인을 설치하고 활성화합니다. 그런 다음 검색 모양 설정을 구성해야 합니다. 이렇게 하려면 Yoast SEO > 검색 모양 으로 이동합니다. 지식 정보 및 Schema.org 까지 아래로 스크롤합니다.

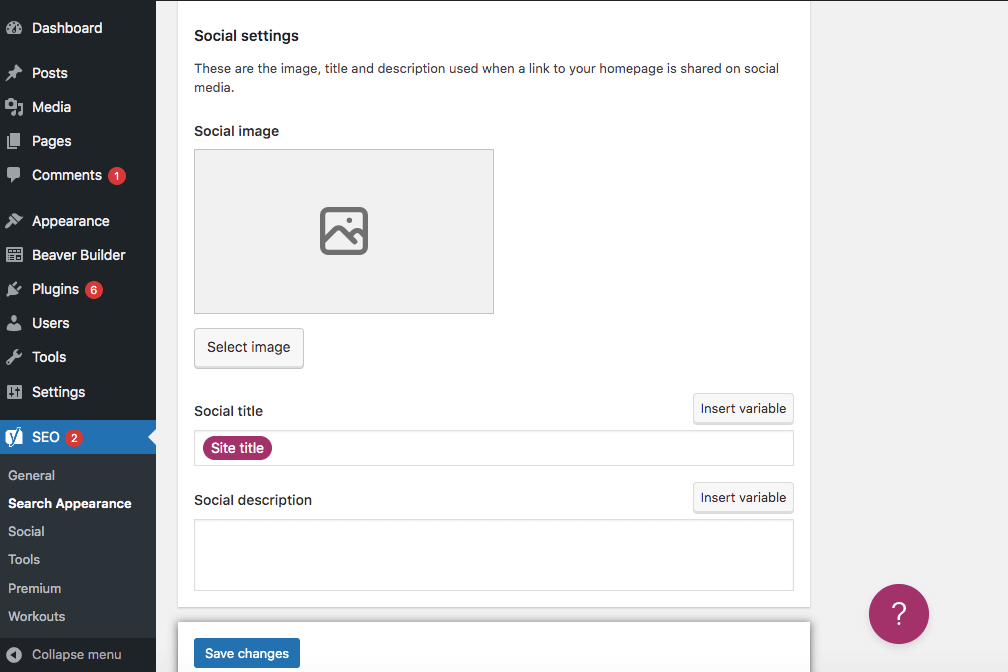
이 섹션에서 웹사이트를 개인 또는 조직으로 식별합니다. 이렇게 하면 플러그인이 사이트에 대한 올바른 구조화된 데이터를 생성하는 데 도움이 될 수 있습니다. 그런 다음 소셜 설정 으로 이동하여 필요한 정보를 입력합니다.

여기에는 소셜 이미지 , 소셜 제목 등과 같은 요소가 포함됩니다. 이 정보는 귀하의 홈페이지 링크가 소셜 미디어에서 공유될 때 나타납니다.
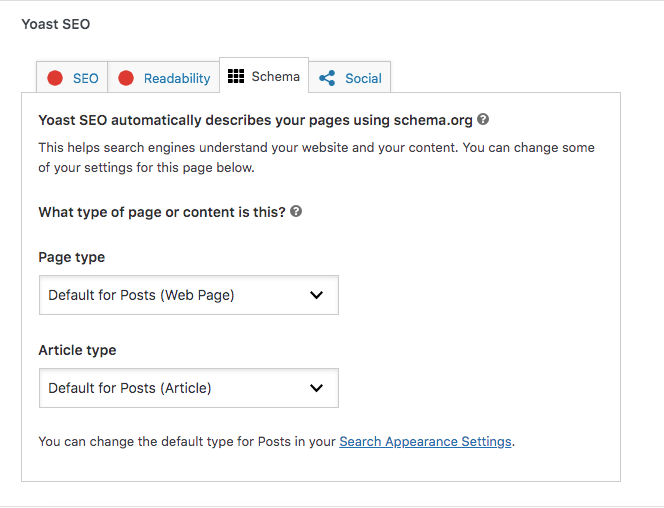
이제 게시물과 페이지를 만들 때 페이지 하단에서 Yoast SEO 설정을 볼 수 있습니다. 스키마 탭을 클릭하면 기본값에서 페이지 및 기사 유형을 변경할 수 있습니다.

Yoast SEO는 JSON-LD를 사용하여 웹사이트에 스키마 마크업을 자동으로 추가합니다. 그러나 WordPress 블록 편집기를 사용하여 구조화된 데이터를 추가할 수도 있습니다.
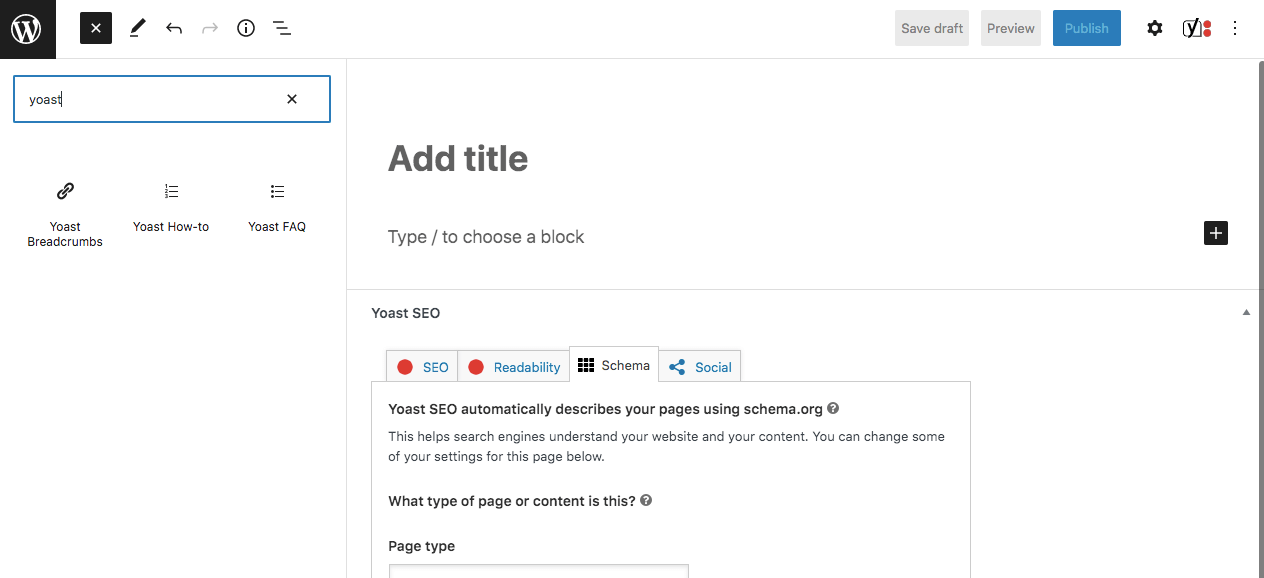
예를 들어 방법 가이드 또는 FAQ 섹션을 만드는 경우 Yoast는 이 정보를 포함하는 구조화된 데이터 블록을 제공합니다. 이러한 블록을 추가하고 콘텐츠를 기반으로 관련 세부 정보를 입력하기만 하면 됩니다. 액세스하려면 차단 메뉴에서 "yoast"를 검색하십시오.

Yoast를 사용하면 페이지에 이동 경로를 추가할 수도 있습니다. 방문자가 웹사이트를 탐색하는 데 도움이 되는 텍스트 경로입니다. 스키마 마크업을 사용하여 웹사이트가 어떻게 구성되어 있는지 검색 엔진에 알립니다.
어디서부터 시작해야 할지 모르겠다면 Yoast의 구조화된 데이터 과정에 등록하는 것을 고려해 보십시오. 이것은 Yoast SEO를 사용하여 스키마 마크업을 구현하는 방법을 알려주는 무료 리소스입니다.
결론
웹사이트의 검색 결과를 최대한 흥미롭고 자세하게 만드는 것이 중요합니다. 이렇게 하면 시청자가 콘텐츠를 클릭하고 읽을 가능성이 높아집니다. 스키마 마크업을 구현하면 SEO를 쉽게 개선하고 사이트에 더 많은 유기적 트래픽을 유도할 수 있습니다.
웹사이트에서 스키마 마크업을 구현하는 가장 좋은 방법을 검토해 보겠습니다.
- 구조화된 데이터 마크업 도우미 를 사용하여 웹 페이지를 마크 업 합니다.
- Yoast SEO 로 스키마 마크업을 적용 합니다.
스키마 마크업으로 SEO를 개선하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!
이미지 크레디트: Pexels.
