WordPress용 스키마
게시 됨: 2022-06-30귀하의 웹사이트가 검색 결과에 표시되는 방식은 확실히 귀하가 받는 방문자의 수와 유형에 영향을 미칩니다. 따라서 검색 엔진에서 사이트가 표시되는 방식을 개선하여 고품질 트래픽을 원하는 방식으로 유도할 수 있는 방법을 찾는 것이 중요합니다.
스키마 마크업은 검색 엔진이 콘텐츠를 정확하게 색인화하는 방법을 결정하는 데 도움이 될 수 있습니다. 이렇게 하면 귀하의 사이트가 관련 없는 검색에 대해 검색 엔진 결과 페이지(SERP)에 표시되는 것을 방지할 수 있습니다. 이러한 방식으로 웹사이트에 고품질 트래픽을 더 많이 유도할 수 있습니다.
이 기사에서는 스키마가 무엇인지, WordPress 사이트에 스키마를 구현하는 방법, 사용할 수 있는 관련 리소스를 살펴보겠습니다. 뛰어들자!
스키마 마크업이란 무엇입니까?
스키마 마크업을 검색 엔진의 '명함'으로 생각하십시오. 크롤러가 내용을 결정할 수 있도록 콘텐츠에 대한 컨텍스트를 제공합니다. 명함이 잠재 고객에게 직위를 알려주는 것과 같은 방식으로 스키마 마크업은 검색 엔진에 내용이 무엇인지 알려주므로 제대로 색인이 생성될 수 있습니다.
예를 들어 페이지의 텍스트에서 "Jon Snow"와 같은 이름을 언급한다고 가정해 보겠습니다. 스키마 마크업은 이 데이터가 의미하는 바를 검색 엔진에 알려줍니다. 게시물 작성자 의 이름인가요 아니면 TV 시리즈의 등장인물인가요? 이 데이터의 구조를 명확히 정의함으로써 보다 대표적인 '명함'을 제시할 수 있습니다.
또한 스키마 메타데이터는 Google SERP의 헤드라인 아래에 표시됩니다. 이를 통해 검색자는 귀하의 콘텐츠가 찾고 있는 정보를 제공할 수 있는 방법을 알 수 있습니다. 위의 예에서 스키마 마크업은 작가 Jon Snow의 충성도 높은 독자들에게 대중 문화 기사를 클릭하지 않을 것임을 확신시키는 데 도움이 됩니다.
페이지에 포함된 스키마 어휘 또는 컨텍스트 데이터 구조는 JSON-LD, Microdata 및 RDFa를 비롯한 여러 형식 내에서 사용할 수 있습니다. 이 게시물의 뒷부분에서 각각에 대해 더 자세히 다룰 것입니다.
WordPress에 스키마를 추가하면 어떤 이점이 있습니까?
WordPress 사이트에 스키마 마크업 코드를 추가하면 검색 엔진이 사이트를 표시하는 정확도가 높아집니다. 위의 Jon Snow 예를 들어 보세요. 스키마 마크업은 Game of Thrones 팬사이트가 새 작가 검색에 나타나지 않도록 합니다.
마찬가지로 스키마를 활용하여 조직의 위치를 나타낼 수 있습니다. 이 전략은 오프라인 비즈니스에 특히 유용합니다.
스키마 마크업을 추가하면 리치 스니펫이나 Google 지식 패널에 사이트가 표시될 가능성이 높아집니다. 이것은 검색자가 검색 엔진을 사용할 때 보게 되는 "빠른 사실"이며 사이트 트래픽을 높이는 데 도움이 됩니다.
그렇다면 웹 사이트 용어로 스키마란 무엇입니까? 전환 및 페이지뷰를 유도하는 도구이며 모든 사람이 사용해야 합니다.
SEO를 위한 스키마
스키마는 종종 웹사이트의 검색 엔진 최적화(SEO)를 향상시키는 데 도움이 되는 요소로 잘못 해석될 수 있습니다. 스키마가 사이트가 Google SERP에 표시되는 방식과 콘텐츠가 검색 엔진에 입력한 내용과 얼마나 일치하는지 최적화하는 것은 사실이지만 본질적으로 순위를 높이는 것은 아닙니다.
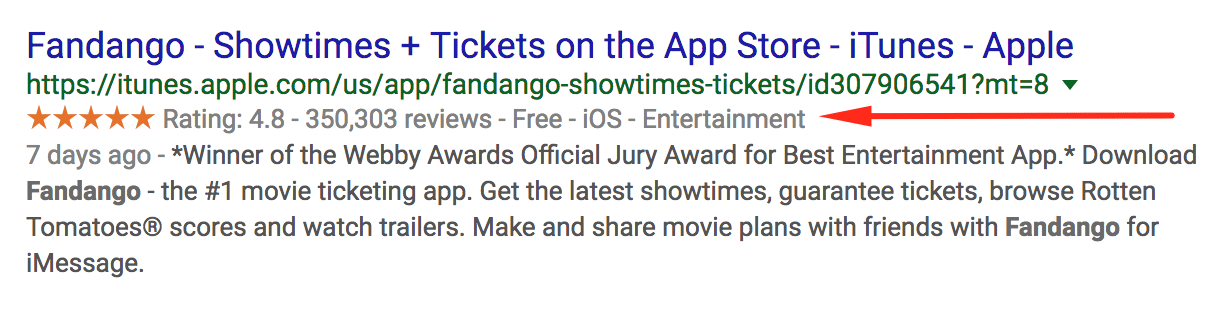
그러나 사용자가 페이지에서 다른 사용자보다 귀하의 웹사이트에 대한 관련 컨텍스트 정보를 더 명확하게 볼 수 있으면 사용자가 귀하의 웹사이트를 방문하도록 영향을 미칠 수 있습니다. 스키마 마크업을 사용하여 검색 엔진 결과 내에서 평가, 리뷰 및 관련 하위 페이지와 같은 기능을 모두 표시할 수 있습니다.

위에서 App Store/iTunes에서 Fandango 앱의 예를 볼 수 있습니다. 앱이 받은 리뷰 수, 평점, 가격, 카테고리 및 지원되는 기기(iOS)를 보여줍니다.
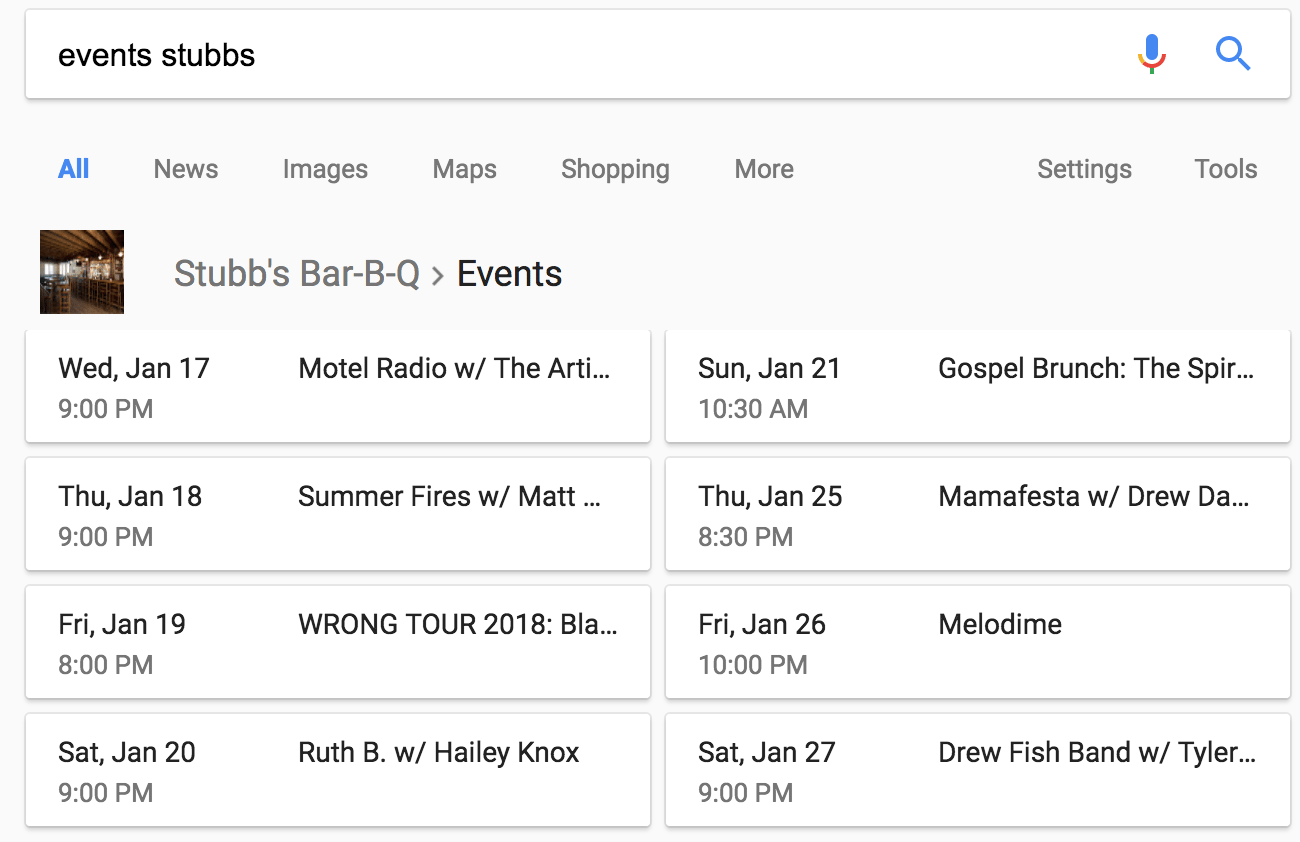
다음은 정기 행사를 주최하는 Bar-BQ 레스토랑의 또 다른 예입니다.

Stubb의 Bar-BQ 웹사이트는 itemprop="event" 태그를 사용하기 때문에 "events stubbs"를 검색할 때 첫 번째 검색 결과로 이벤트, 날짜 및 제목의 멋진 목록이 표시됩니다.
스키마를 사용하는 웹 사이트는 검색 엔진에서 우대를 받지 않지만 실제 사용자로부터 더 많은 관심을 받을 수 있습니다. 추가 데이터 구조는 사용자가 페이지의 정보가 필요한 정보와 관련이 있는지 여부를 쉽게 확인할 수 있도록 도와줍니다.
스키마 어휘 형식
스키마 어휘는 HTML 프레임워크 내에서 데이터를 인코딩하는 데 사용할 수 있습니다. 이들 중 일부가 어떻게 작동하는지 더 잘 이해하기 위해 JSON-LD, RFDa 및 Microdata의 세 가지를 자세히 살펴보겠습니다.
스키마 어휘 세트를 표준화하기 위해 Google, Yahoo 및 Bing의 팀이 함께 모여 구조와 용어의 일관성을 만들고 Schema.org를 시작했습니다. 이러한 합의된 용어 집합을 문서화하는 귀중한 리소스 및 저장소입니다.
즉, 마크업을 생성하는 데 사용하는 스키마 유형이나 형식에 관계없이 검색 엔진이 이를 이해할 수 있습니다. 다음은 여러 스키마 유형입니다.
JSON-LD 스키마
스키마 어휘는 여러 형식으로 지원되지만 JSON-LD(연결 데이터용 JavaScript 개체 표기법)가 가장 일반적으로 사용되는 경향이 있습니다. 실제로 Google은 설명서에서 JSON-LD 사용을 명시적으로 권장합니다.
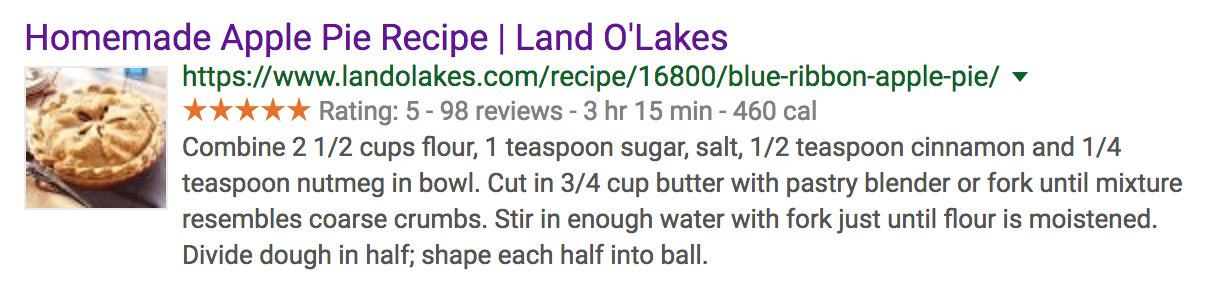
JSON-LD는 웹 페이지에 스크립트로 엄격하게 JSON을 사용하여 연결된 데이터를 포함하는 방법입니다. 이 형식의 예는 "homemade apple pie recipe"를 검색할 때 찾을 수 있습니다.

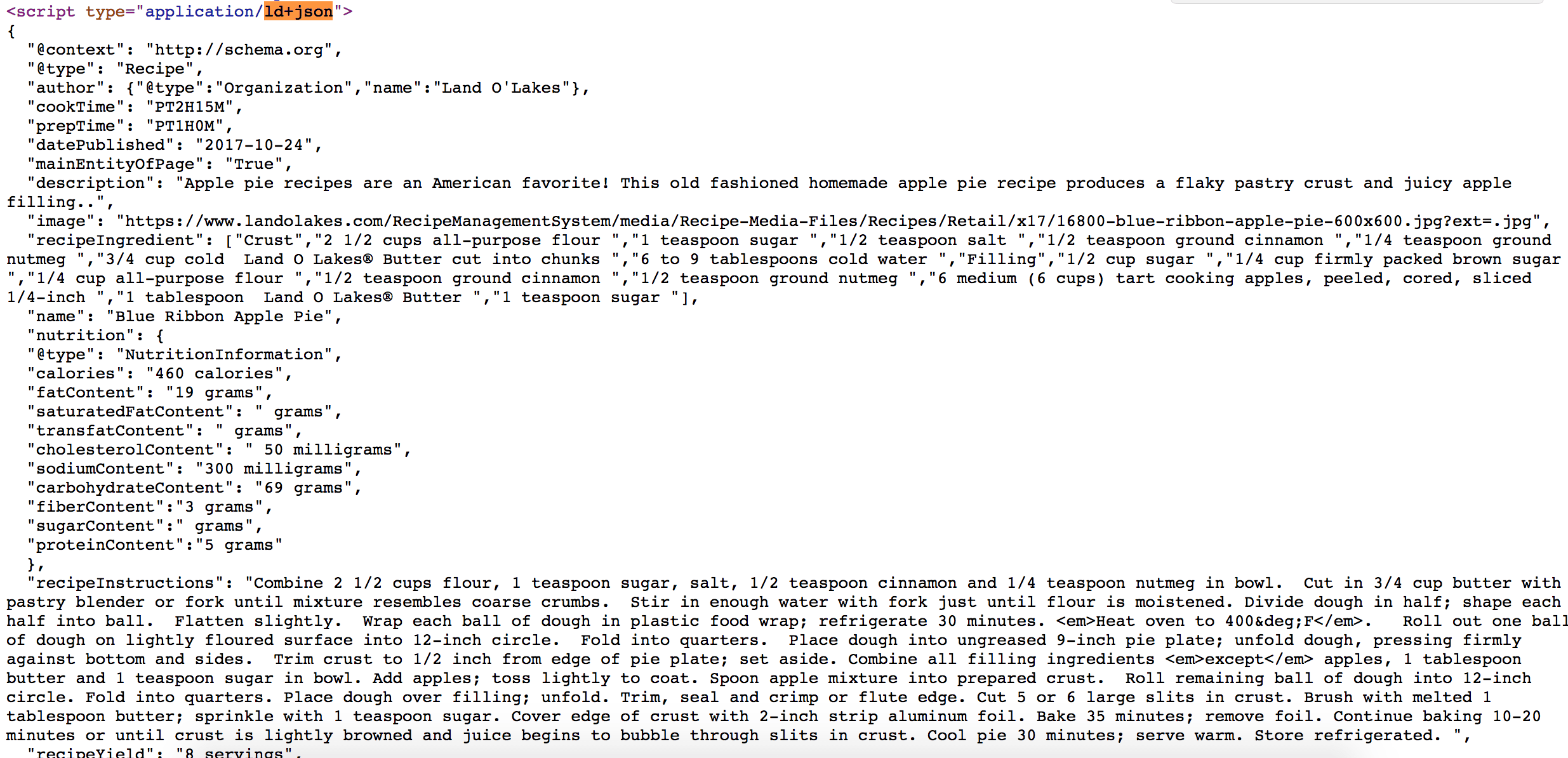
JSON-LD 스키마 마크업 유형은 모든 유용한 메타데이터(등급, 리뷰 수, 요리 시간, 칼로리 수)를 검색 결과에 표시할 수 있도록 합니다. 이 레시피 페이지에서 '페이지 소스 보기' 기능을 사용하면 이 정보를 표시하는 데 사용되는 JSON-LD를 볼 수 있습니다.

@type 과 같은 태그는 이것이 레시피 임을 알려주고 작성자 태그는 Land O' Lakes 라는 조직인 @type 에서 만든 것임을 알려줍니다. 준비 시간, 칼로리, 추천 이미지 및 등급과 같은 추가 데이터 비트도 태그와 함께 할당됩니다.
JSON-LD 스키마 생성기
JSON, JavaScript 또는 HTML에 익숙하지 않은 사용자는 표시하려는 메타데이터가 포함된 스니펫을 만드는 방법을 배우기가 어려울 수 있습니다. 다행히 웹사이트에 대한 JSON-LD 스키마 스니펫을 생성하는 데 사용할 수 있는 생성 도구가 있습니다. 다음은 JSON-LD 마크업을 위한 최고의 리소스입니다.

- Webcode.tools에는 다양한 유형의 웹 콘텐츠 및 메타데이터 필드에 대한 태그를 추가할 수 있는 포괄적인 생성 도구가 있습니다.
- Migrodatagenerator.org에는 Microdata와 JSON LD 형식 모두에서 작동하는 마크업 생성 도구가 있습니다.
- Hall Analysis는 시각적 JSON-LD 마크업과 추가 정보를 추가함에 따라 어떻게 변경되는지 보여주는 단계별 도구를 만들었습니다.
JSON-LD 마크업은 검색 엔진이 잠재적인 웹 사이트 방문자와 검색 엔진 크롤러에게 전달하는 정보를 크게 향상시킬 수 있습니다. 이러한 리소스를 사용하면 풍부한 콘텐츠 유형을 더 쉽게 만들 수 있습니다.
마이크로데이터
마이크로데이터는 HTML 페이지 내에서 메타데이터를 중첩하는 또 다른 방법입니다. 사이트 페이지에 이미 있는 HTML 요소에서 더 간단한 태그 지정 및 추론 시스템을 만들어 사이트 요소에 더 많은 컨텍스트를 제공하는 데 사용할 수 있습니다.
마이크로데이터의 목표는 이러한 HTML 요소를 기계가 더 읽기 쉽게 만드는 것입니다. 기본 접근 방식은 태그가 지정된 각 항목의 범위를 설명하고 항목 내의 속성에 태그를 지정한 다음 값을 지정하는 것입니다. 간단한 HTML 조각의 예를 살펴보겠습니다.
<p>내가 가장 좋아하는 동물은 기린입니다.</p>
이렇게 하면 "내가 가장 좋아하는 동물은 기린입니다."라는 문장과 함께 웹 페이지에 간단한 새 텍스트 줄이 생성됩니다. 마이크로데이터가 작동하는 방식을 보여주기 위해 범위를 정의하는 속성을 추가합니다.
<div 항목 범위>
<p>내가 가장 좋아하는 동물은 기린입니다.</p>
</div>
이제 itemscope 속성 내의 모든 것이 우리가 다루고 있는 '항목'이라는 것을 압니다. 다음으로 항목의 속성에 태그를 지정하는 또 다른 속성을 추가합니다.
<div 항목 범위>
<p>내가 가장 좋아하는 동물은
<span itemprop="animal">기린</span>.</p>
</div>
이 예는 값이 giraffe 인 animal 속성이 있는 항목의 태그가 지정된 표현을 제공합니다. 또한 마이크로데이터 속성은 마이크로데이터 읽기에 문제를 일으키지 않고 글꼴 스타일 및 링크와 같은 다른 HTML 속성에 의해 중단될 수 있다는 점에 유의하는 것이 중요합니다.
마이크로데이터가 SEO에 미치는 영향과 관련하여 검색 엔진 순위를 높이는 마법의 약이 아니라는 점을 기억하는 것이 중요합니다. 그러나 마이크로데이터는 검색 엔진이 보다 관련성 높은 검색에 표시되도록 콘텐츠를 보다 효율적이고 효과적으로 정의하는 데 도움이 될 수 있습니다.
RDFa 스키마
RDFa(Resource Description Framework in Attributes)는 웹 개발자가 웹 페이지에서 사람이 보는 것과 브라우저 또는 크롤러가 보는 것 사이의 격차를 해소하는 방법입니다. 프레임워크는 사용자가 웹 페이지에서 보는 것에 영향을 주지 않고 일반적인 HTML 속성을 확장하여 이를 수행합니다.
브라우저는 헤드라인 및 텍스트 와 같은 속성을 통해 웹 페이지를 읽는 반면 브라우저에서 게시물 제목 및 작성자 이름으로 풍부한 콘텐츠를 봅니다.
사이트 코드를 RDFa로 마크업하면 브라우저가 콘텐츠를 더 깊이 이해할 수 있습니다. RDFa가 사람이 읽을 수 있는 콘텐츠에 기계가 읽을 수 있는 태그를 추가하는 방법의 예를 살펴보겠습니다.
다음은 인간 소비에 맞춘 블로그 게시물 콘텐츠를 표시하는 HTML의 간단한 부분입니다.
<html>
<머리>
...
</head>
<본체>
...
<h2>밥의 문제</h2>
<p>날짜: 2011-09-10</p>
...
</바디>
기계가 이 정보를 어느 정도 이해할 수 있도록 RDFa를 사용하여 표준 HTML <head> 및 <body> 태그를 넘어 속성을 추가할 수 있습니다. RDFa는 전체 URL 링크를 사용하여 HTML을 마크업합니다. 이것은 어떤 사람이나 기계가 클릭하여 속성에 대한 지식을 얻을 수 있으므로 속성에 대한 언어적 오해를 방지합니다.
우리의 예로 돌아갑니다. 여기에 RDFa 속성이 추가되었습니다.
<html> <머리> ... </head> <본체> <h2 property="http://purl.org/dc/terms/title">밥의 문제</h2> <p>날짜: <스팬 property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </바디>
이제 우리는 게시물 제목이 제목 에 대한 링크로 주석이 달렸고 RDFa 용어 라이브러리에서 속성을 생성 했음을 알 수 있습니다. 이제 모든 브라우저나 응용 프로그램에서 제목이 무엇인지 그리고 이 블로그 게시물의 제목이 Bob과의 문제 라는 것을 이해할 수 있습니다.
WordPress에 스키마를 추가하는 방법
스키마 마크업이 어떻게 생겼는지 살펴보았으므로 WordPress 사이트에 이를 포함하는 방법이 궁금할 것입니다. 이 작업을 수행할 수 있는 몇 가지 다른 방법이 있습니다.
수동 경로를 사용하려는 경우 개발자를 위한 Torque의 가이드가 DIY(Do It Yourself) 스키마 마크업에 참여하는 데 도움이 될 수 있습니다. 그렇지 않으면 자동으로 삽입하는 WordPress 플러그인을 사용할 수 있습니다.
스키마 WordPress 플러그인
플러그인을 사용하여 스키마 마크업을 구성하는 것은 대부분의 사용자에게 가장 쉬운 옵션일 것입니다. 풍부한 메타 태그, 설명 및 서식을 만드는 데 도움이 되는 여러 WordPress 플러그인이 있습니다.
All in One Rich Schema Snippets 플러그인을 사용하면 사용자가 보다 구조화된 검색 엔진 모양을 위해 각 페이지와 게시물의 내용을 선택할 수 있습니다.
Schema App Structured Data 플러그인은 한 단계 더 나아가 로고, 주소 및 회사 유형과 같은 몇 가지 상위 수준 설정을 포함하여 사용자를 대신하여 스키마 설정 및 데이터를 자동으로 구성합니다.
이것은 확실히 다른 많은 플러그인보다 강력하고 코드를 수동으로 마크업하는 것보다 훨씬 쉽지만 Schema App Structured Data의 무료 버전은 10페이지에 대한 스니펫을 지원합니다. 사이트가 작은 경우가 아니면 전체 사이트를 마크업하기 위해 유료 버전에 투자해야 할 수도 있습니다.
사이트에 스키마 마크업을 추가할 특정 기능을 중심으로 하는 플러그인도 있습니다. 예를 들어, WP Product Review는 리뷰 및 등급 작성에 중점을 두고 다음 요소에 대한 스키마도 통합합니다.
유사하게, KK Star Rating은 사용자가 게시물을 평가할 수 있게 하고 검색 엔진 결과 페이지에 이 정보를 표시하는 데 필요한 스키마 마크업을 추가합니다.
레시피, DIY 및 제작 가이드 또는 제품 정리를 전문으로 하는 경우 Create by Mediavine도 살펴보는 것이 좋습니다. 다양한 콘텐츠 형식에 대해 앞에서 논의한 것과 같은 @type 태그를 통합합니다.
이러한 플러그인을 사용하면 몇 가지 간단한 구성 설정을 저장한 후 자동으로 WordPress 웹사이트에 스키마 마크업을 추가할 수 있습니다. 이렇게 하면 구현에 많은 시간과 노력을 들이지 않고도 스키마 사용의 이점을 활용할 수 있습니다.
스키마를 수동으로 추가하는 방법
스키마 플러그인 또는 스키마 테마를 사용하지 않기로 결정했다면 다음과 같이 페이지별로 WordPress 사이트에 스키마를 수동으로 추가할 수 있습니다.
1단계: 사용자 정의 필드 활성화
WordPress 대시보드에서 스키마를 추가하려는 페이지 또는 게시물에 액세스합니다. 그런 다음 오른쪽 상단 모서리에 있는 세 개의 수직 점을 클릭하고 새 사이드바의 하단으로 스크롤한 다음 옵션 을 클릭합니다. 고급 패널 에서 사용자 정의 필드 옵션이 선택되어 있는지 확인하십시오. 이제 WordPress에 스키마를 추가할 수 있습니다.
2단계: 코드 생성
Google의 구조화된 데이터 마크업 도우미를 통해 스키마 마크업 코드를 만들 수 있습니다. 웹페이지의 주제와 URL을 입력한 다음 태그 시작 을 누릅니다.
다음 화면에서 다른 요소를 클릭하여 스키마 마크업을 생성할 수 있습니다. 예를 들어 게시물 작성자를 강조 표시하고 드롭다운 메뉴에서 "작성자"를 선택할 수 있습니다.
완료되면 오른쪽 상단에서 HTML 만들기 를 클릭하고 이어지는 JSON-LD 스니펫을 복사합니다.
3단계: 코드 삽입
WordPress 게시물로 돌아가서 맨 아래로 스크롤하여 사용자 정의 필드 영역을 찾으십시오. 새로 입력 을 클릭하고 마크업의 이름을 지정한 다음 값 필드에 코드를 붙여넣습니다.
이 변경 사항을 저장하려면 이름 상자 아래에서 사용자 정의 필드 추가 를 클릭한 다음 페이지 상단으로 스크롤하여 업데이트를 누르 십시오 .
4단계: 헤더 파일 업데이트
대시보드에서 모양 > 머리글 로 이동합니다. 그런 다음 테마 파일 아래에서 header.php 를 엽니다. 열리는 창에서 태그 앞에 다음 코드를 붙여넣습니다.
파일 업데이트 를 누르고 페이지를 새로 고치면 모든 준비가 완료됩니다!
Schema.org
Schema.org 는 WordPress 웹 사이트 구조 및 데이터를 설명하는 데 사용되는 합의된 용어 집합입니다. Google, Yahoo 및 Bing의 전문 팀이 함께 모여 구조와 용어의 일관성을 유지했습니다. 즉, 구조화된 데이터 마크업을 생성하는 데 사용하는 형식에 관계없이 검색 엔진은 모두 공통 언어가 사용되기 때문에 그 의미를 알 수 있습니다. 스키마 마크업에 사용되는 핵심 어휘 에 대해 자세히 알아보려면 Schema.org로 이동하세요 .
스키마 테스트 방법
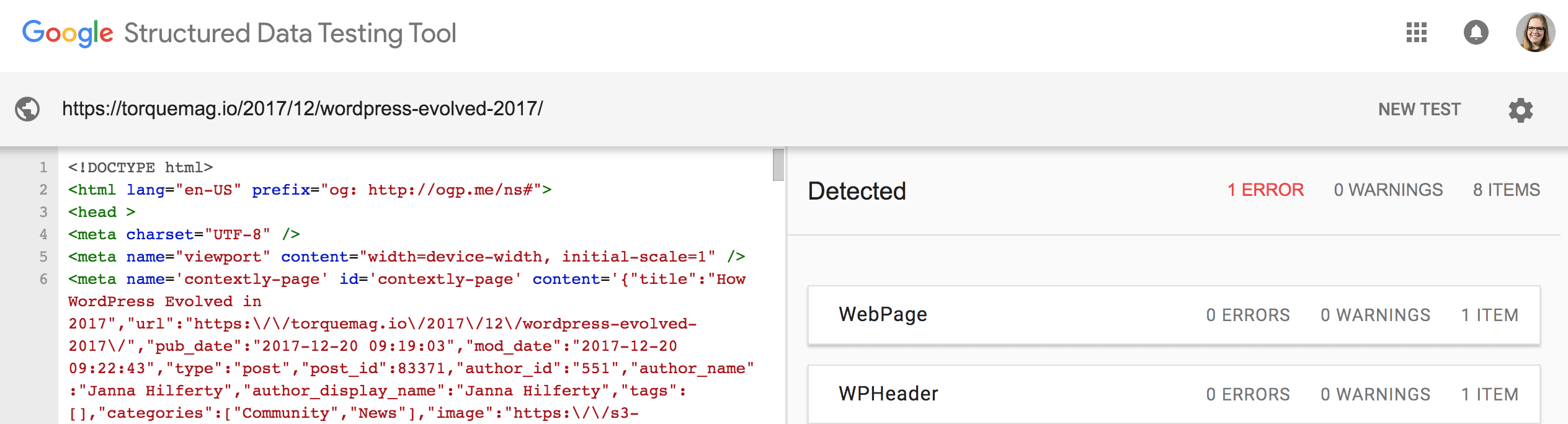
플러그인을 사용하여 스키마 마크업을 설정하거나 직접 수동으로 구성한 후 웹사이트에 대한 검색 결과가 의도한 대로 표시되는지 테스트하고 확인할 수 있습니다. 다행히 Google은 정확히 이 목적을 위해 구조화된 데이터 테스트 도구를 만들었습니다.

URL을 입력하여 기존 스키마 마크업을 테스트하거나 코드 스니펫을 입력하여 웹사이트에서 사용하기 전에 테스트할 수 있습니다. 코드 스니펫 테스터를 사용하여 웹사이트에 마크업을 포함하기 전에 오류나 경고 없이 모든 것이 의도한 대로 작동하는지 확인하는 것이 좋습니다.
WP 엔진 및 스키마 마크업
여기 WP 엔진에서 우리의 디지털 경험 플랫폼은 귀하의 성공을 위해 미세 조정됩니다. 당사 서버는 사용자에게 최고의 경험을 제공하고 SEO를 향상시키기 위해 우수한 사이트 성능을 위해 구축되었습니다. 시작할 준비가 되셨습니까? 지금 WP 엔진 계획을 살펴보십시오!
