WordPress 등록 양식에서 Select2로 선택 필드를 추가하는 방법은 무엇입니까?
게시 됨: 2023-02-27고급 등록 양식을 생성하려는 경우 선택 필드 대신 Select2 WordPress 필드를 사용할 수 있습니다.
어떻게 할 수 있는지 궁금하십니까? 잘 찾아오셨습니다!
이 기사에서는 WordPress Select2 필드가 무엇인지, 그 의미 및 표준 Select 필드와의 차이점에 대해 알아봅니다.
또한 등록 양식에 필드를 추가하는 단계별 프로세스도 살펴보겠습니다. 그러니 글을 끝까지 읽어주세요!
목차
셀렉트2란? 표준 선택과 어떻게 다른가요?
간단히 말해서 Select2 기술은 사용자 지정 가능한 선택 필드를 제공합니다. 즉, 선택 필드에 검색, 태그 지정, 무한 스크롤 등과 같은 기능을 추가할 수 있습니다.
이제 Select2 필드가 표준 Select 필드와 어떻게 다른지 궁금하실 것입니다. 알아 보자!
선택 대 Select2
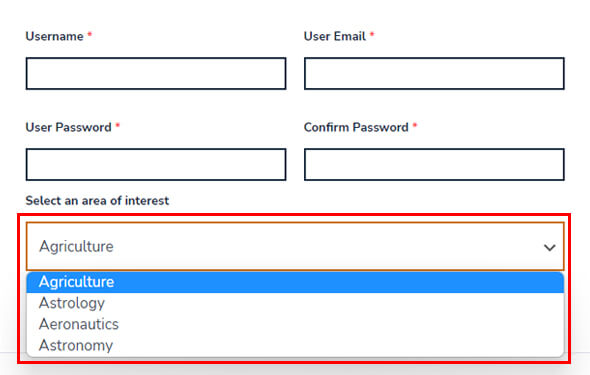
표준 선택 필드는 드롭다운에서 사용 가능한 옵션 목록을 제공합니다. 사용자는 옵션을 찾기 위해 스크롤하여 이러한 옵션 중 하나를 선택할 수 있습니다.

Select2 필드에는 표준 선택 필드가 제공하는 모든 작업이 있습니다. 따라서 사용자가 사용 가능한 옵션 중 하나를 선택할 수도 있습니다.
그러나 Select2는 더 많은 유연성과 사용자 정의를 제공합니다.
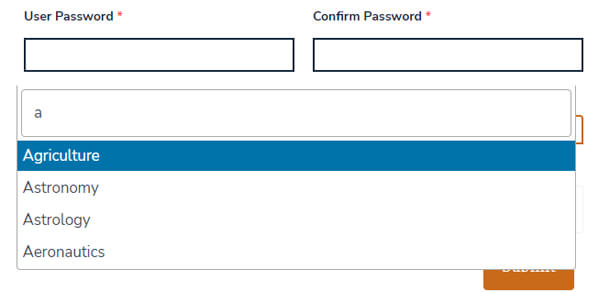
사용자에게 옵션을 입력할 수 있는 검색 상자를 제공합니다. 일치하는 옵션은 사용자에게 자동으로 표시됩니다.

또한 Select2 필드는 표준 선택 필드와 달리 태깅 및 무한 스크롤을 용이하게 합니다.
Select2 대 Multi Select2
Select2 기술은 단일 값 및 다중 값 선택 상자를 모두 지원합니다. 단일 값 선택 상자는 간단히 Select2 필드라고 합니다.
반면 다중 값 선택 상자는 다중 선택2 필드 또는 필박스라고 합니다.
작동 방식이 매우 비슷합니다. 둘 다 사용자 지정 가능한 선택 상자를 지원합니다.
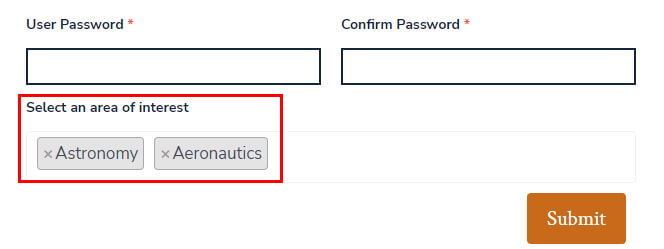
유일한 주요 차이점은 Multi Select2를 통해 사용자가 사용 가능한 옵션에서 여러 옵션을 선택할 수 있다는 것입니다. 사용자가 선택하는 모든 옵션은 필박스와 같이 상자 안에 나타나므로 이름이 붙여졌습니다.

이 기능은 일반 Select2 필드에는 없습니다.
등록 양식에 Select2 WordPress 필드를 추가하는 이유는 무엇입니까?
Select2 필드에 대한 소개는 이 기술을 더 잘 이해하는 데 도움이 되었습니다.
그러나 등록 양식에 어떤 가치를 추가합니까? 등록을 위해 표준 선택 필드를 사용하지 않는 이유는 무엇입니까?
등록 양식에 Select2 WordPress 필드를 추가해야 하는 몇 가지 이유를 살펴보겠습니다.
- Select2 필드는 사용자가 검색 상자에서 올바른 옵션을 쉽게 찾을 수 있도록 도와줍니다.
- 사용자는 원하는 항목을 찾기 위해 전체 목록을 스크롤할 필요가 없습니다.
- 사용자가 여러 선택 항목을 검색하고 선택하도록 할 수 있습니다.
- 이 필드는 무한 스크롤을 지원하므로 사용자가 아래로 스크롤해도 옵션이 계속 로드됩니다.
- Select2 필드를 사용하면 사용자가 등록 프로세스를 빠르고 쉽게 수행할 수 있습니다.
- 우수한 사용자 경험은 사용자가 등록 양식을 작성하고 제출하도록 권장합니다.
그렇기 때문에 등록 양식에 표준 Select 필드 대신 Select2 필드를 추가하는 것이 좋습니다.
Select2 필드를 사용자 정의 양식에 추가하는 가장 좋은 방법은 무엇입니까? 다음 섹션에서 살펴보겠습니다.
등록 양식에 Select2 필드를 추가하는 가장 좋은 방법
WordPress에서는 광범위한 코딩 없이 기본 등록 양식에 Select2 필드를 추가할 수 없습니다.
하지만 Select2 필드를 훨씬 더 쉽게 사용할 수 있는데 코딩에 의존하는 이유는 무엇입니까?
사용자 등록 플러그인을 사용하면 코딩 없이 등록 양식에 Select2 및 Multi Select2 필드를 삽입하고 사용자 지정할 수 있습니다.

고급 필드 확장만 있으면 됩니다. 그렇기 때문에 등록 양식에 Select2 필드를 추가하는 것이 가장 좋은 방법입니다.

게다가 사용자 등록은 등록 양식 플러그인입니다.
따라서 사이트에 대한 Select2 필드가 있는 무제한 사용자 정의 등록 양식을 만들 수 있습니다. 끌어서 놓기 방식의 빌더 인터페이스를 사용하면 프로세스가 매우 빨라집니다!
또한 사용자 등록은 WooCommerce 웹사이트에 완벽한 추가 기능입니다. 이 놀라운 WordPress 플러그인은 사용자 지정 WooCommerce 등록 양식을 만들고 결제 페이지와 동기화하는 데 도움이 됩니다.
이것은 사용자 등록 플러그인의 몇 가지 주요 사항입니다. 이 플러그인에 대해 자세히 알아보려면 공식 페이지를 방문하십시오.
지금은 사용자 등록을 사용하여 프로세스를 시연하는 단계별 가이드를 진행하겠습니다.
WordPress 등록 양식에 Select2 필드를 추가하는 방법은 무엇입니까?
다음은 등록 양식에 WordPress Select2 필드를 추가하는 방법에 대한 전체 가이드입니다.
모든 단계를 신중하게 구현하면 Select2 필드가 있는 사용자 지정 등록 양식이 즉시 준비됩니다!
1단계: 사용자 등록 Pro 설정
웹사이트에 User Registration Pro를 설치하고 활성화하는 것이 첫 번째 단계입니다. 무료 사용자 등록 플러그인의 프리미엄 버전입니다.
프로 플러그인을 얻으려면 사용자 등록 공식 사이트에서 세 가지 요금제 중 하나를 구입하십시오.
그런 다음 웹 사이트에서 User Registration Pro를 설정하십시오. 그렇게 하는 데 도움이 필요한 경우 사용자 등록을 올바르게 설치하는 방법에 대한 가이드를 따르십시오.
플러그인을 성공적으로 설정했으면 다음 단계로 넘어갈 수 있습니다.
2단계: Advanced Fields Add-on 설치 및 활성화
User Registration Pro를 사용하면 고급 필드 추가 기능에 액세스할 수 있습니다.
이름에서 알 수 있듯이 Select2 및 Multi Select2 필드를 포함하여 여러 고급 필드를 양식 작성기에 추가합니다.

따라서 이를 사용하려면 Advanced Fields 애드온을 설치하고 활성화해야 합니다.
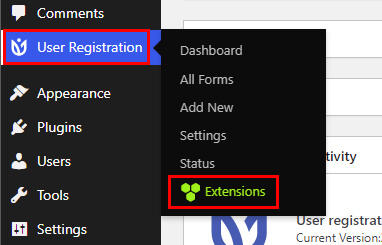
WordPress 대시보드의 사용자 등록 >> 확장 페이지에서 쉽게 이 작업을 수행할 수 있습니다.

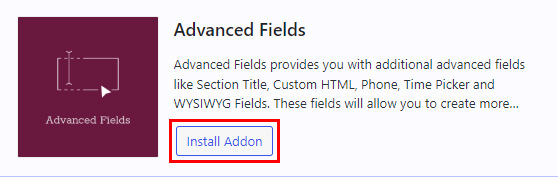
여기에서 애드온을 검색하고 애드온 설치 버튼을 클릭합니다. 설치가 완료되면 활성화 버튼을 누르세요.


이제 등록 양식에서 Select2 WordPress 필드를 사용할 준비가 되었습니다.
3단계: Select2 필드로 새 등록 양식 만들기
세 번째 단계에서는 Select2 필드를 추가할 수 있는 새 등록 양식을 만들어 보겠습니다.
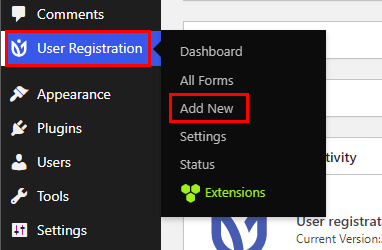
사용자 등록 >> 새로 추가 로 이동하여 시작합니다.

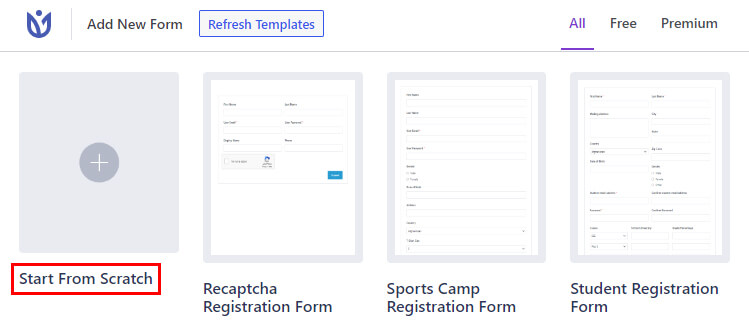
보시다시피 빠른 시작을 위해 미리 디자인된 템플릿을 선택할 수 있습니다.
사용자 등록은 학생 등록 양식 , 광고 제출 양식 등과 같은 다양한 템플릿을 제공합니다.

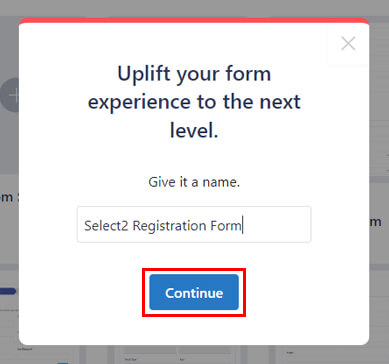
그렇지 않으면 처음부터 등록 양식 작성을 시작할 수 있습니다. 처음부터 시작을 클릭하고 양식 이름을 지정하십시오.

계속 을 누르면 끌어서 놓기 양식 작성기로 이동합니다.
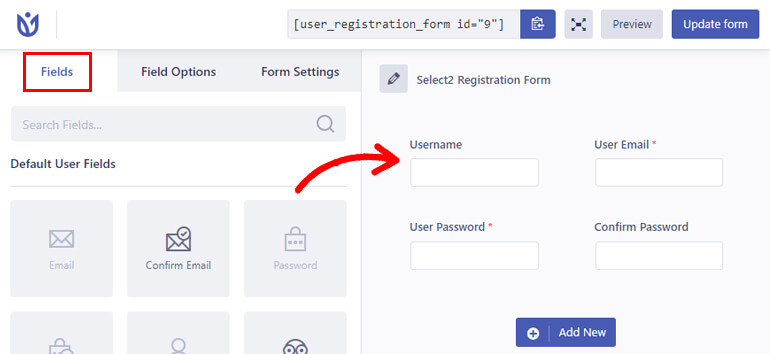
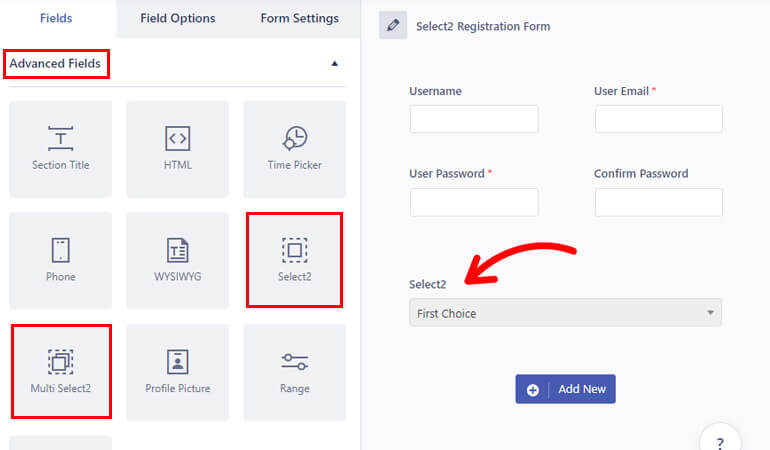
양식에는 Username , User Email , User Password 및 Confirm Password 의 네 가지 기본 필드가 있습니다.

필요한 나머지 필드를 왼쪽에서 오른쪽 양식으로 드래그할 수 있습니다. 필드를 드래그하여 필드 배치를 재정렬할 수도 있습니다.
가장 중요한 것은 Select2 필드도 양식에 추가해야 합니다.

사용자 등록에는 Select2 및 Multi Select2 의 두 가지 유형의 Select2 필드가 있습니다. 요구 사항에 따라 이러한 필드 중 하나를 양식에 추가할 수 있습니다.
완료되면 상단의 양식 업데이트 버튼을 누릅니다.

따라서 Select2 WordPress 필드를 사용하여 새 등록 양식을 만들었습니다.
4단계: Select2 및 Multi Select2 필드 사용자 지정
사용자 등록의 가장 좋은 점은 양식에 추가하는 모든 필드를 사용자 정의할 수 있다는 것입니다.
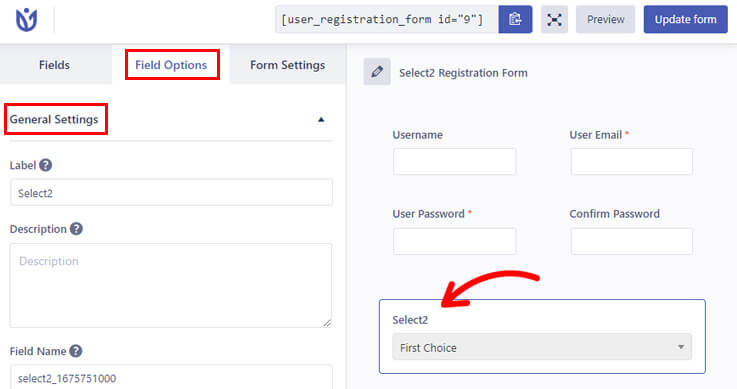
편집할 필드를 클릭하기만 하면 필드 옵션이 왼쪽에 열립니다.
추가한 Select2 필드를 클릭합니다. 필드 옵션 에서 다음 설정을 편집할 수 있습니다.
일반 설정
이 섹션에서 필드 레이블, 설명 등을 편집할 수 있습니다. 필드를 필수로 지정하거나 레이블을 숨기거나 도구 설명을 활성화할 수도 있습니다.

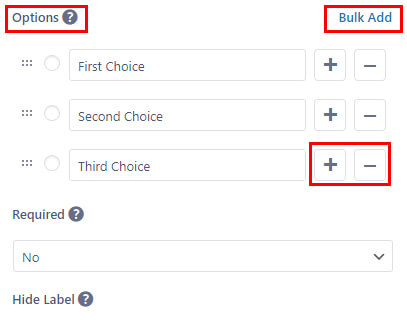
게다가 옵션 섹션은 옵션을 추가, 편집 및 제거하는 데 도움이 됩니다. 옵션을 추가하려면 +를 클릭하고 제거하려면 – 를 클릭합니다. 텍스트 상자를 편집하여 선택 항목 이름을 변경할 수 있습니다.

또한 위 또는 아래로 드래그하여 옵션을 재정렬할 수 있습니다. 옵션 목록이 긴 경우 플러그인을 사용하여 일괄 추가 할 수 있습니다.
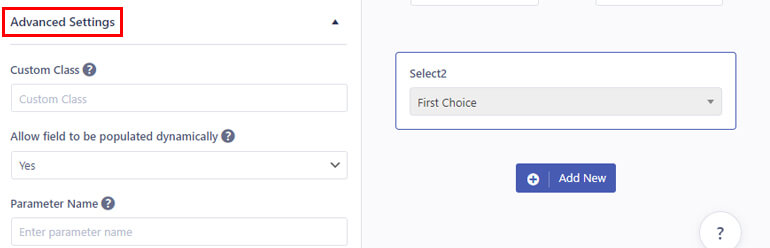
고급 설정
고급 설정을 사용하면 필드에 대한 사용자 정의 CSS 클래스를 추가할 수 있습니다. 매개변수 이름을 제공하여 필드가 동적으로 채워지도록 할 수도 있습니다.

필드 옵션은 각 양식 필드마다 다릅니다.
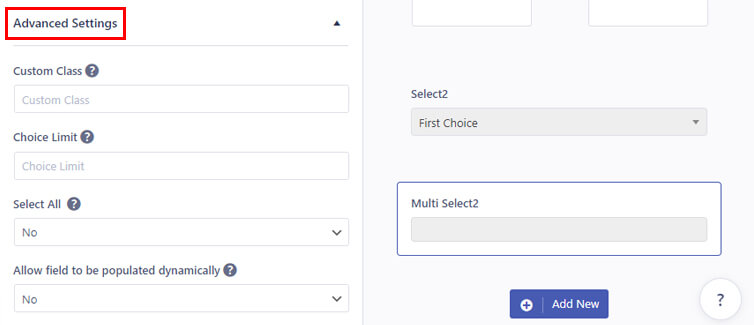
예를 들어 Multi Select2 필드에는 유사한 일반 설정이 있습니다. 그러나 고급 설정은 두 가지 새로운 옵션을 제공합니다.

- 선택 제한: 사용자가 선택할 수 있는 최대 선택 수를 설정합니다.
- 모두 선택: 사용자가 목록에서 사용 가능한 모든 선택 항목을 선택할 수 있습니다.
따라서 각 필드를 적절하게 사용자 지정하고 양식 업데이트 버튼을 누르십시오.
5단계: 등록 양식 설정 구성
등록 양식은 양식 설정을 구성할 때까지 완료되지 않습니다.
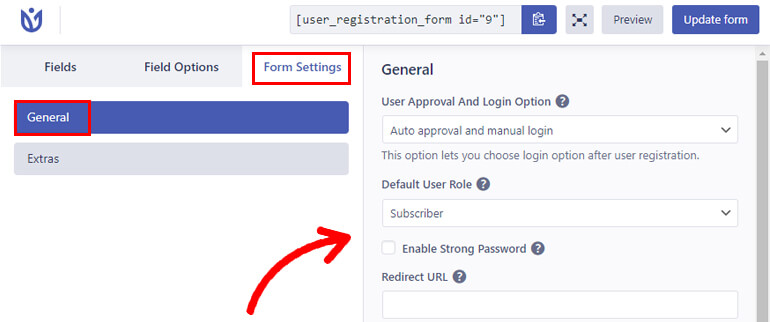
그렇게 하려면 빌더의 양식 설정 탭으로 이동하십시오. 여기에서 일반 및 기타의 두 가지 유형의 설정을 구성할 수 있습니다.

일반 섹션에서는 사용자 승인 및 로그인 옵션 , 기본 사용자 역할 , 양식 템플릿 등을 선택할 수 있습니다.
강력한 암호 및 CAPTCHA 지원을 활성화할 수도 있습니다. 그 외에도 Redirect URL , Submit Button Text , Form Class 등을 설정할 수 있습니다.
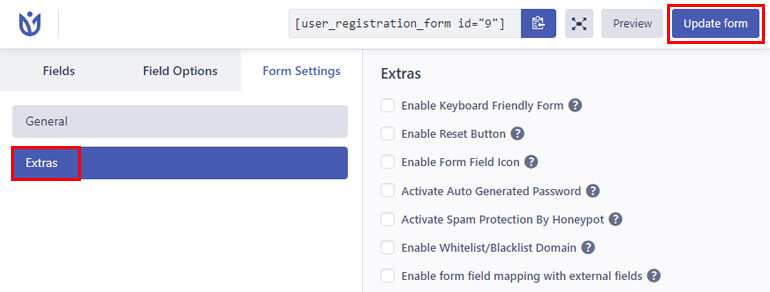
추가 설정을 사용하면 키보드 친화적 양식 활성화 , 허니팟에 의한 스팸 보호 활성화 , 화이트리스트/블랙리스트 도메인 활성화 등을 할 수 있습니다.

구성을 마치면 양식 업데이트 버튼을 누릅니다.
6단계: 사이트에 사용자 지정 등록 양식 표시
마지막으로 Select2 필드가 포함된 등록 양식을 사이트에 게시할 준비가 되었습니다.
이렇게 하려면 사용자 지정 양식을 표시할 기존 페이지 또는 게시물을 엽니다.
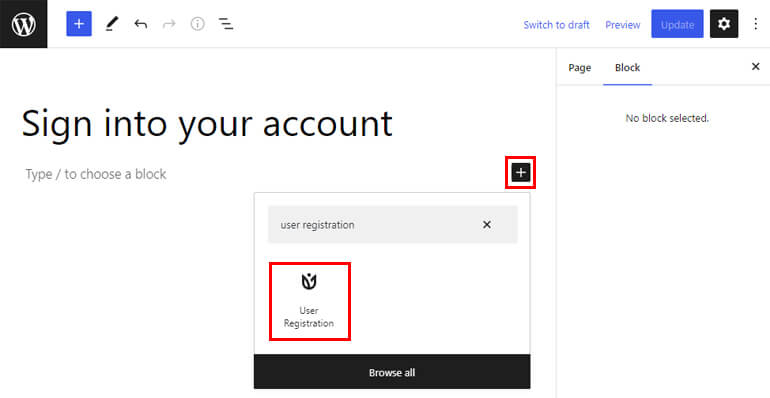
이렇게 하면 Gutenberg 편집기로 이동합니다. 여기에서 블록 삽입기를 클릭하고 사용자 등록 블록을 페이지에 추가합니다.

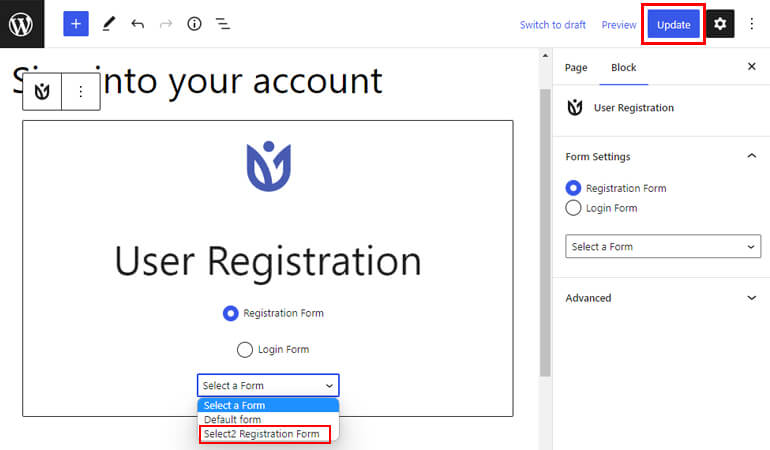
그런 다음 등록 양식 라디오 버튼을 선택하고 드롭다운에서 이전에 만든 양식을 선택합니다.

마지막으로 상단의 업데이트 버튼을 눌러 양식을 사이트에 게시합니다.
새 페이지나 게시물을 만드는 경우 위와 동일한 단계를 따릅니다. 그런 다음 마지막에 게시 버튼을 누르십시오.
축하해요! 이제 귀하의 웹사이트에는 Select2 WordPress 필드가 포함된 사용자 지정 등록 양식이 있습니다.
마무리!
이것으로 등록 양식에 Select2 WordPress 필드를 추가하는 방법에 대한 기사를 마칩니다.
요약하면 표준 선택 필드 대신 Select2 필드를 추가하여 고급 등록 양식을 만들 수 있습니다.
그리고 사용자 등록 플러그인을 사용하면 번거로움 없이 그렇게 할 수 있습니다. 양식에 Select2 및 Multi Select2 필드를 추가하고 사용자 지정하기만 하면 됩니다.
그 외에도 사용자 등록은 스팸 등록 방지, 기본 로그인 URL을 사용자 지정 URL로 변경하는 등에도 똑같이 유용합니다.
블로그를 통해 이 강력한 플러그인에 대해 자세히 알아보세요. YouTube 채널에서 비디오 자습서를 확인할 수도 있습니다.
또한 트위터와 페이스북에서 우리를 팔로우하여 새로운 기사에 대한 최신 정보를 받아보세요.
