Beaver Builder를 사용하여 WordPress에서 온라인 과정을 판매하는 방법(6단계)
게시 됨: 2022-09-09페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


WordPress 웹사이트에서 수익을 창출하는 새로운 방법을 찾는 것은 어려울 수 있습니다. 온라인 과정은 훌륭한 선택이 될 수 있습니다. 재고 및 유통 비용을 처리할 필요가 없습니다. 또한 사용자 친화적인 페이지 빌더인 Beaver Builder를 사용하여 WordPress에서 온라인 코스를 판매할 수 있습니다.
이 기사에서는 WordPress 사이트에서 코스를 제공할 때의 이점에 대해 자세히 설명합니다. 그런 다음 Beaver Builder를 사용하여 WordPress에서 온라인 코스를 판매하는 방법을 보여 드리겠습니다. 시작하자!
목차:
디지털 제품을 판매하는 것은 웹사이트를 통해 추가 수익을 창출하는 이상적인 방법일 수 있습니다. 이러한 제품은 오버헤드가 낮고 배포하기 쉬운 경향이 있습니다.
콘텐츠 제작자 또는 비즈니스 소유자는 유익한 과정을 통해 지식을 공유하거나 기술을 가르칠 수 있습니다. 이것은 또한 틈새 시장에서 권위를 구축하고 전문 지식을 보여줄 수 있는 좋은 방법이 될 수 있습니다.
온라인 과정은 제품과 서비스를 홍보하는 데 사용할 수도 있습니다. 예를 들어 사이트에서 아웃도어 장비를 판매하는 경우 온라인 응급 처치 과정을 제공하고 캠핑족을 위한 응급 처치 키트를 홍보할 수 있습니다. 또 다른 옵션은 제휴 프로그램에 가입하고 코스 콘텐츠 내에서 다른 브랜드의 제품을 추천하는 것입니다.

온라인 과정을 판매하려는 경우 관심을 끄는 방식으로 해당 과정을 제시해야 합니다. 다행히 Beaver Builder 플러그인을 사용하면 멋진 판매 페이지를 만들 수 있습니다. 페이지를 빠르고 효율적으로 구축할 수 있는 직관적인 끌어서 놓기 편집기와 함께 제공됩니다.
또한 WooCommerce와 통합됩니다. 즉, 결제 페이지를 사용자 정의하고 사이트에 더 많은 전자 상거래 기능을 추가할 수도 있습니다.
Beaver Builder와 Beaver를 사용하여 WordPress에서 온라인 코스를 판매하는 방법을 살펴보겠습니다!
디지털 과정을 판매할 때 내용을 설명하는 랜딩 페이지를 만들고 싶을 것입니다. 운 좋게도 Beaver Builder에는 코스를 마케팅하는 데 사용할 수 있는 여러 템플릿이 있습니다.
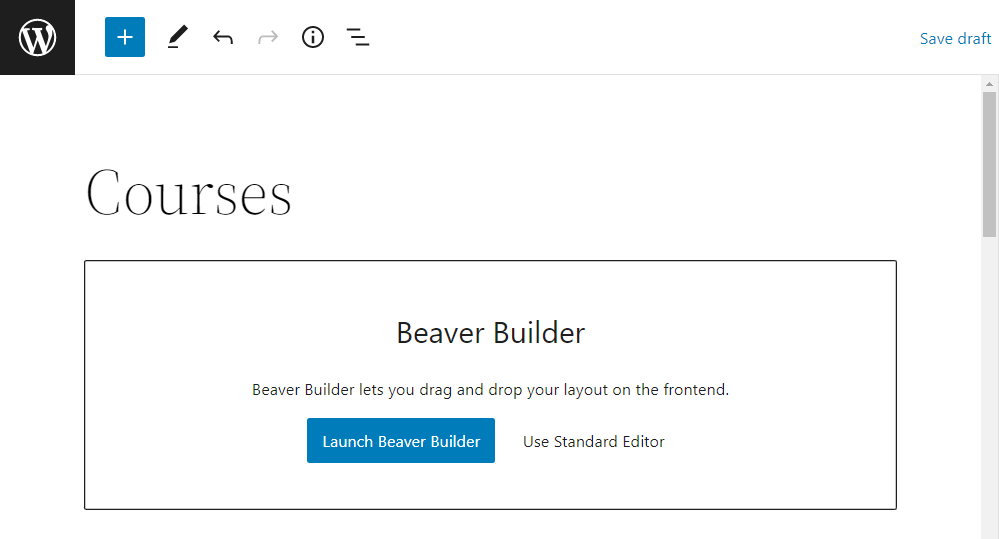
플러그인을 설치하고 활성화했으면 WordPress에서 새 페이지를 만들고 Launch Beaver Builder 버튼을 선택합니다.

그러면 코스 페이지 디자인을 시작할 수 있는 편집기가 시작됩니다. 미리 만들어진 랜딩 페이지 디자인을 사용하려면 템플릿 탭으로 이동하여 랜딩 페이지 를 선택하십시오.

원하는 템플릿을 선택하고 기존 레이아웃 바꾸기 버튼을 클릭합니다. 이제 필요에 맞게 템플릿을 사용자 정의할 수 있습니다. 수정하려는 요소를 선택하고 도구 모음을 사용하여 설정을 변경하기만 하면 됩니다.

요소를 삭제하고 페이지에서 이동할 수도 있습니다. 새 요소를 추가하려면 모듈 탭으로 이동하여 항목을 템플릿으로 끌어다 놓기만 하면 됩니다.
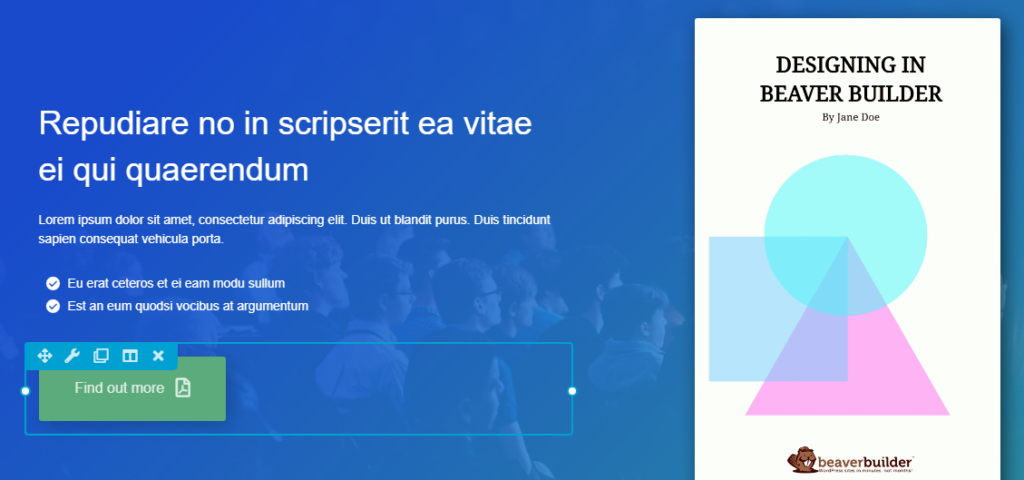
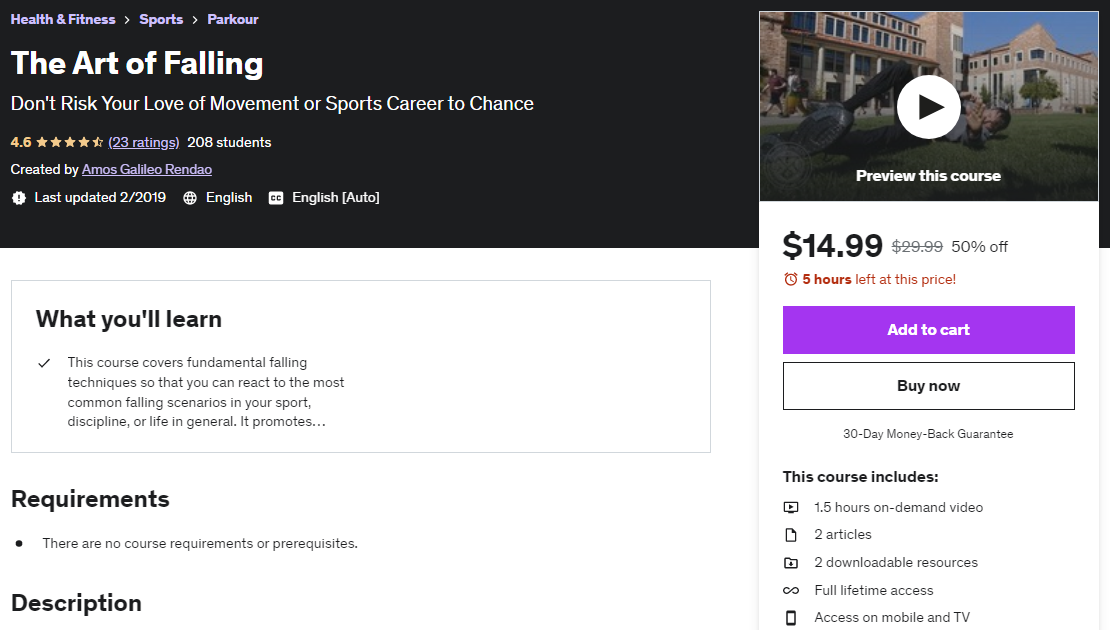
코스 페이지에 추가할 몇 가지 요소는 다음과 같습니다.
다음은 위에 나열된 요소가 포함된 코스 페이지의 예입니다.

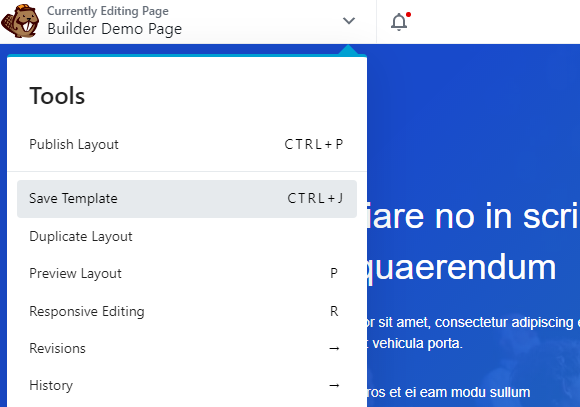
둘 이상의 코스를 만들 계획이라면 나중에 사용할 수 있도록 사용자 지정 템플릿을 저장할 수 있습니다. 이렇게 하려면 CTRL + J 단축키를 사용하거나 화면 왼쪽 상단의 도구 메뉴에서 템플릿 저장 을 선택합니다.

그러면 템플릿 이름을 지정하라는 메시지가 표시됩니다. 이 디자인을 재사용하려면 템플릿 탭으로 이동하여 저장된 템플릿 을 선택합니다. 여기에는 자신이 만든 모든 사용자 지정 템플릿이 표시됩니다.
WooCommerce는 WordPress에서 가장 인기 있는 플러그인 중 하나입니다. 기본 웹 사이트를 완전한 기능의 전자 상거래 상점으로 바꾸는 데 필요한 모든 것이 있습니다.
Beaver Builder 플러그인은 WooCommerce와 통합되어 코스에 대한 맞춤형 제품 페이지를 만들 수 있습니다. 시작하려면 먼저 WooCommerce에서 과정을 제품으로 추가해야 합니다.
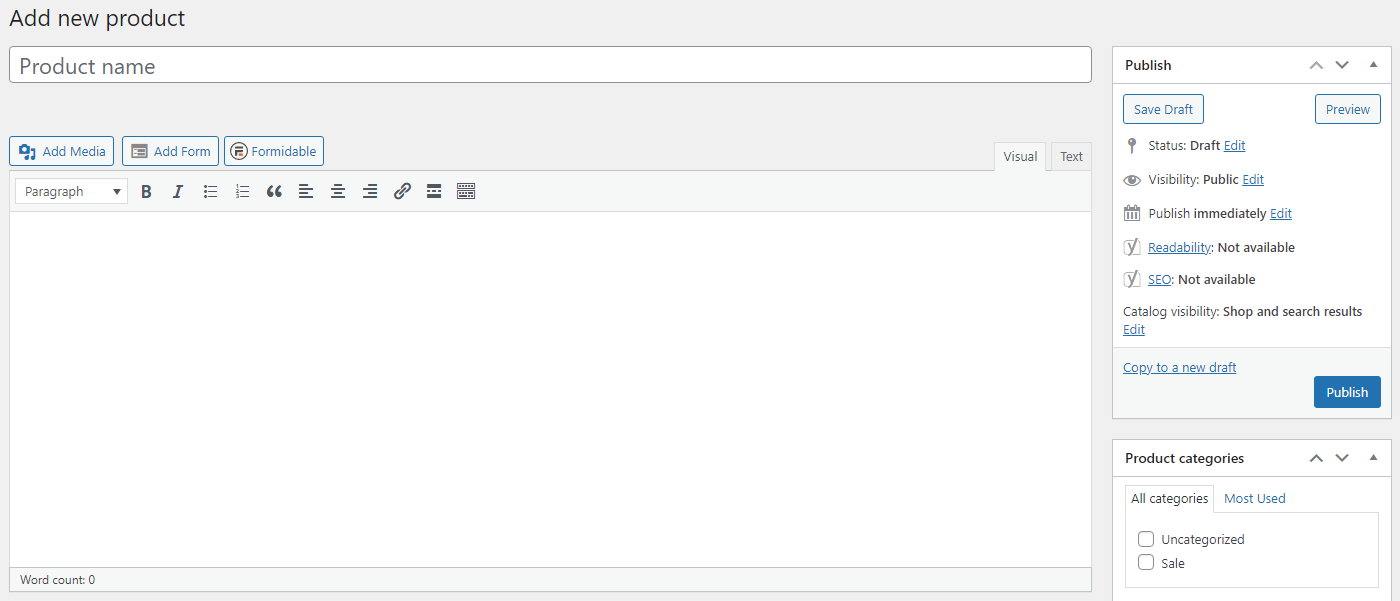
이렇게 하려면 WordPress 대시보드의 왼쪽에 있는 제품 탭 위로 마우스를 가져간 다음 새로 추가 를 클릭합니다. 작성해야 하는 새 제품 페이지가 시작됩니다.

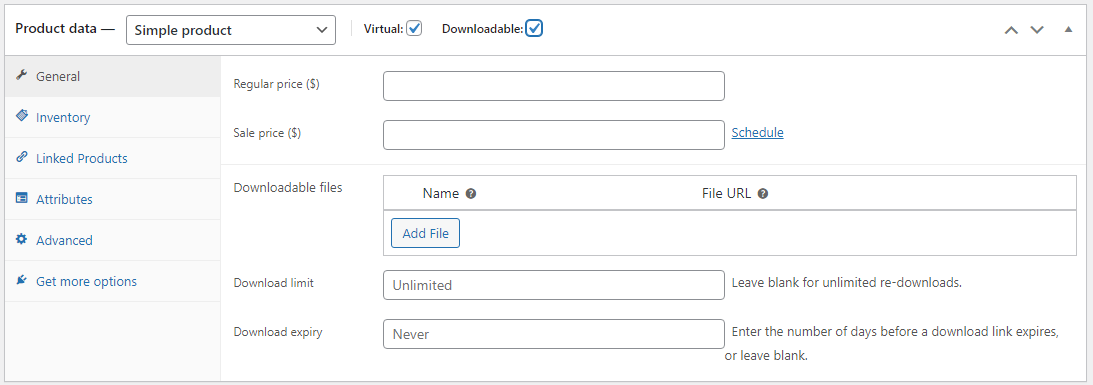
아래로 스크롤하면 가격, 재고 및 배송 정보와 같은 항목이 포함된 제품 데이터 섹션이 표시됩니다. 온라인 강의이므로 가상 박스를 체크하시면 됩니다. 코스에 다운로드 가능한 파일이 포함된 경우 해당 상자를 클릭할 수도 있습니다.

이제 제품에 대한 데이터를 작성하고 게시하는 것처럼 게시하십시오. 그러면 제품 목록에 과정이 추가됩니다.
온라인 과정을 판매하는 또 다른 옵션은 MemberPress와 같은 플러그인을 사용하여 회원 사이트를 구축하는 것입니다. 이 방법은 회원에게 콘텐츠에 대한 액세스 권한을 부여하는 구독 모델을 구현합니다.
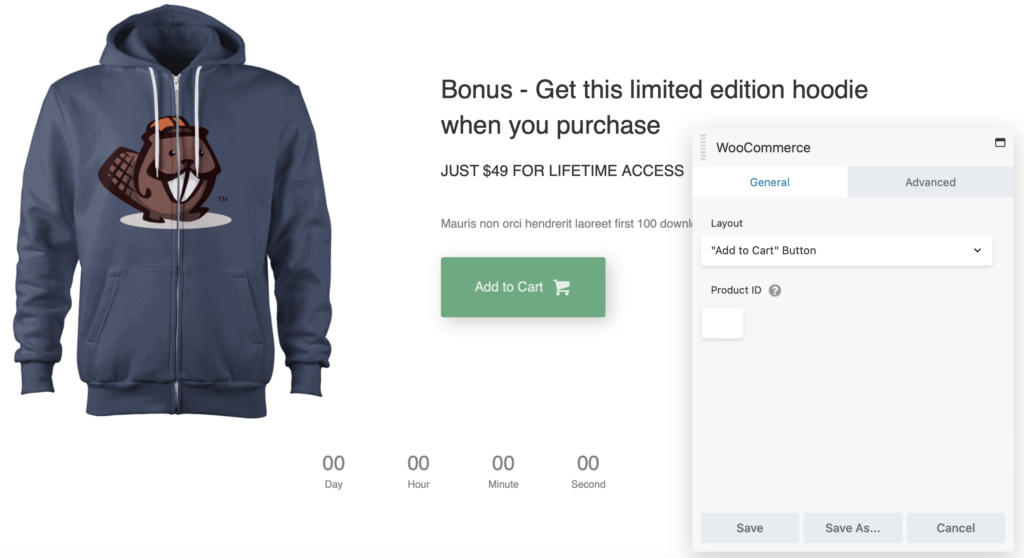
다음으로 제품에 대한 장바구니 에 추가 버튼을 생성하려고 합니다. Beaver Builder에서 코스 판매 페이지를 엽니다. 그런 다음 클릭하여 새 모듈을 추가하고 WooCommerce 로 이동합니다.
이 모듈을 페이지에 추가하십시오. 그런 다음 설정 패널에서 레이아웃 에 대해 "장바구니에 추가" 버튼 을 선택합니다.

해당 과정의 제품 ID도 입력해야 합니다. WordPress 대시보드의 제품 페이지에서 찾을 수 있습니다. 제품 위에 마우스를 올리기만 하면 제품을 편집하거나 볼 수 있는 옵션에 ID가 나타납니다.

준비가 되면 저장 을 클릭합니다. 이제 사용자가 해당 버튼을 클릭하면 코스가 장바구니에 자동으로 추가됩니다.
WooCommerce는 사전 구축된 체크아웃 페이지와 함께 제공됩니다. 그러나 이것은 매우 기본적이며 온라인 과정과 같은 디지털 제품을 판매하는 데 필요한 모든 기능을 제공하지 않을 수 있습니다.
다행히 Beaver Builder 및 WooPack 애드온을 사용하여 결제 페이지를 사용자 지정할 수 있습니다.
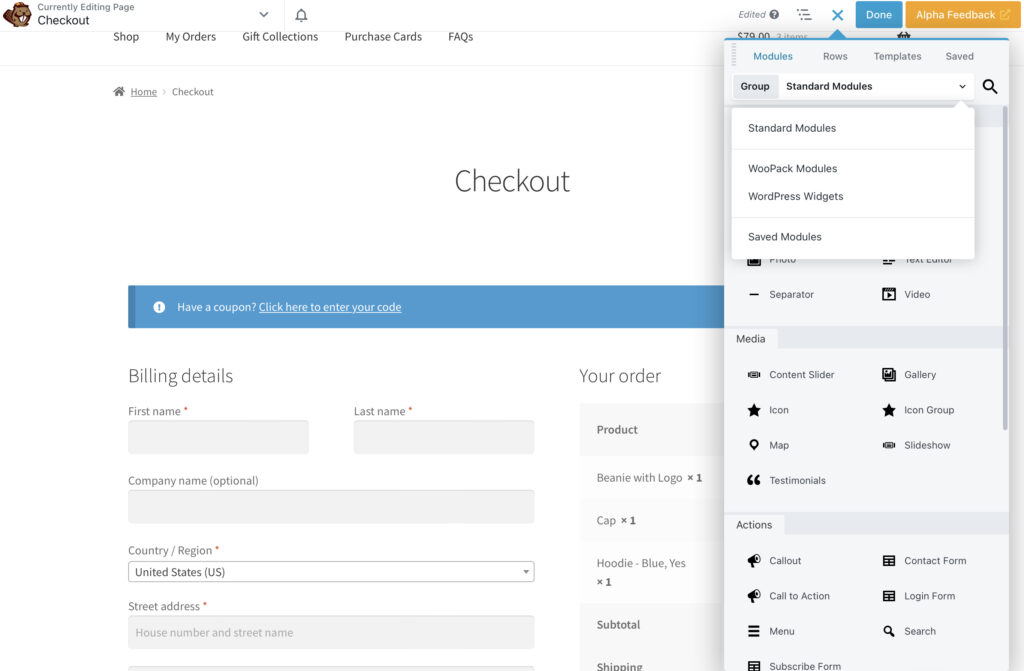
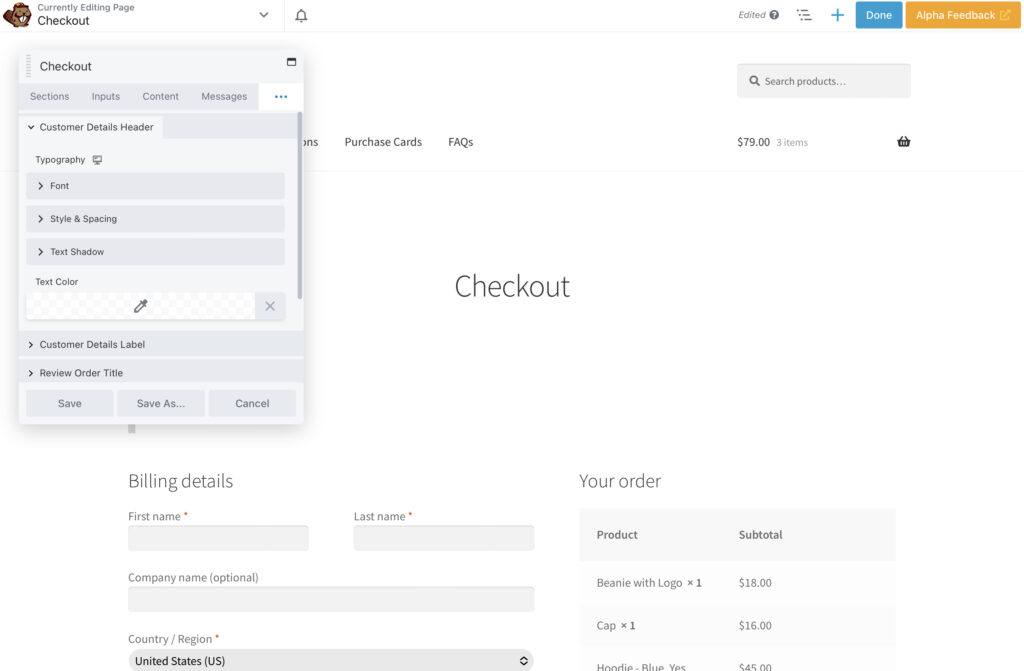
시작하려면 Beaver Builder에서 결제 페이지를 엽니다. 그런 다음 페이지가 비어 있도록 기본 WooCommerce 모듈을 삭제합니다. 그런 다음 모듈 탭으로 이동하여 WooCommerce 모듈 을 선택합니다.

이제 Checkout 모듈을 페이지에 추가하고 사용자 정의할 수 있습니다.

예를 들어 페이지의 열 수를 변경할 수 있습니다. 결제 페이지가 시각적 브랜드와 일치하도록 색상과 활자체를 변경할 수도 있습니다.
온라인 과정을 판매하기 때문에 우편 주소 필드가 필요하지 않을 것입니다. 수집해야 하는 주요 세부정보는 고객의 결제 세부정보입니다. 이메일을 통해 코스 콘텐츠를 제공하는 경우 결제 페이지에 이메일 주소 필드가 포함되어 있는지 확인하는 것이 좋습니다.
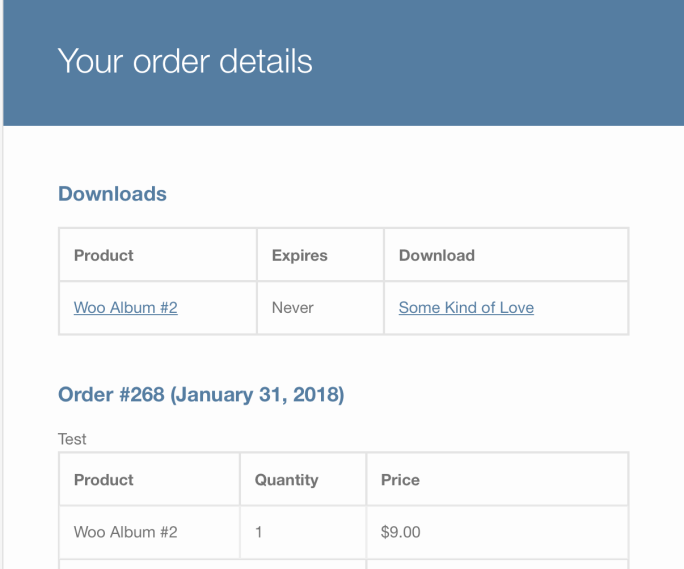
기본적으로 WooCommerce는 누군가가 주문을 완료하면 "감사합니다" 메시지를 표시합니다. 다운로드 가능한 파일을 제품 페이지에 첨부하면 배송 프로세스가 자동으로 진행됩니다.

그렇지 않으면 코스에 액세스하는 방법에 대한 지침을 이 페이지에 추가해야 할 수 있습니다. 예를 들어, 코스 자료를 고객에게 수동으로 이메일로 보내려는 경우 여기에 설명할 수 있습니다.
"감사합니다" 페이지를 맞춤설정하는 가장 쉬운 방법은 맞춤 감사 페이지 플러그인을 사용하는 것입니다. 이렇게 하면 판매하는 각 과정에 대해 서로 다른 확인 페이지를 만들 수 있습니다.
온라인 코스를 생성할 때 제품 데이터 섹션에서 다운로드 가능 상자를 선택한 경우 다운로드 를 위해 바로 거기에 코스 파일을 첨부할 수 있습니다. 이런 식으로 WooCommerce는 사용자가 코스를 구매하면 자동으로 사용할 수 있도록 합니다.
앞서 언급했듯이 또 다른 옵션은 회원 사이트를 설정하여 코스를 판매하는 것입니다. Beaver Builder는 귀하의 콘텐츠에 대한 액세스를 제공하는 회원 전용 영역을 설정할 수 있는 플러그인인 MemberPress와 통합됩니다.
또한 LifterLMS 및 LearnDash와 같은 학습 관리 시스템(LMS) 소프트웨어를 사용하여 WordPress에서 코스를 제공할 수 있습니다.
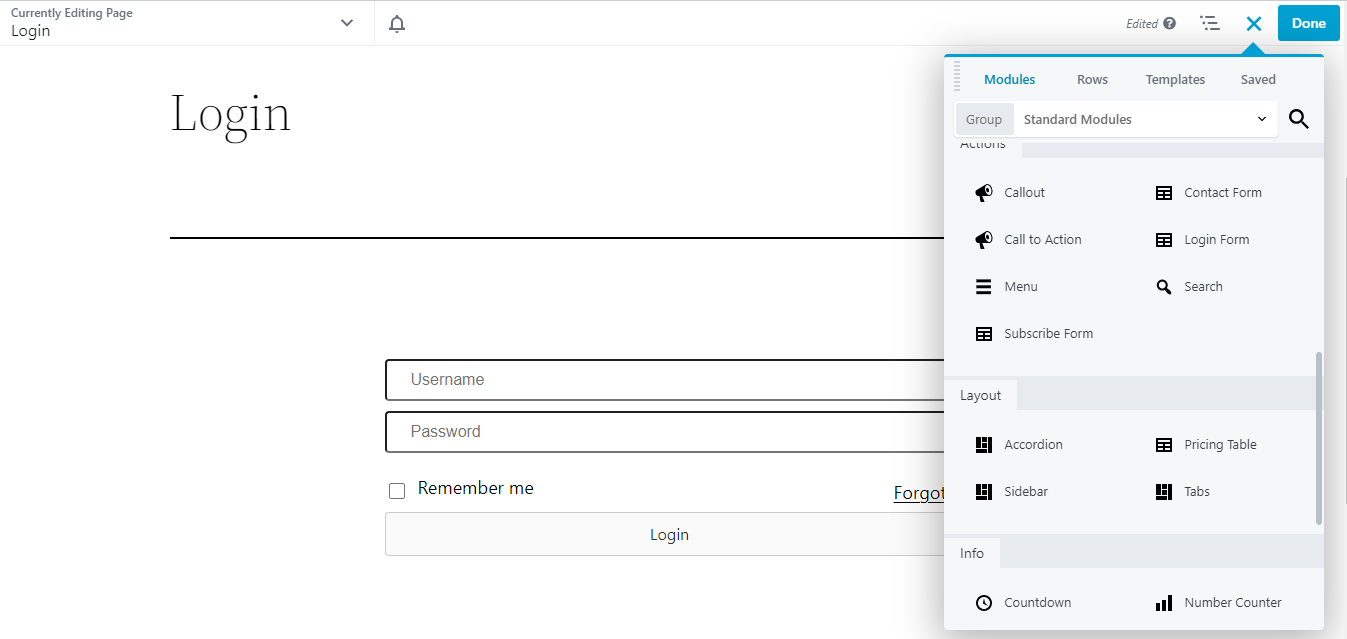
LMS 플러그인을 사용하는 경우 Beaver Builder를 사용하여 로그인 페이지 및 코스의 다른 영역을 사용자 지정할 수 있습니다. 이렇게 하려면 페이지 빌더에서 페이지를 연 다음 원하는 모듈을 추가하고 필요에 맞게 편집하십시오.

예를 들어 로그인 양식 모듈을 사용하여 사용자 정의 필드를 만들 수 있습니다. 이미지 및 사진과 같은 시각적 요소를 추가할 수도 있습니다. 준비가 되면 변경 사항을 저장하고 게시하는 것을 잊지 마십시오.
웹사이트에서 수익을 창출할 수 있는 한 가지 방법은 온라인 과정을 판매하는 것입니다. Beaver Builder 페이지 빌더를 사용하면 전환을 유도하는 데 도움이 되는 매력적인 코스 페이지를 빠르게 만들 수 있습니다.
요약하자면 Beaver Builder를 사용하여 WordPress에서 온라인 코스를 판매하는 방법은 다음과 같습니다.
또한 Beaver Builder를 MemberPress와 통합하여 코스에 대한 회원 사이트를 설정할 수 있습니다. 그런 다음 페이지 빌더를 사용하여 로그인 페이지를 사용자 정의할 수 있습니다!