Mailrelay V3를 사용하여 이메일을 통해 블로그 게시물을 자동으로 보내는 방법
게시 됨: 2023-03-21웹사이트 소유자로서 고객이 콘텐츠에 계속 참여하고 잠재 고객에게 다가가는 것이 중요합니다. 가장 효과적인 방법 중 하나는 구독자에게 보내는 뉴스레터에 새 블로그 게시물을 포함하는 것입니다. 하지만 많은 시간을 들이지 않고 어떻게 그렇게 할 수 있습니까? 이 가이드에서는 단계별로 이메일을 통해 블로그 게시물을 자동으로 보내는 방법을 보여줍니다.
그럴듯하지만 새 게시물을 게시할 때마다 이러한 뉴스레터를 보내는 자동화 시스템을 어떻게 만들 수 있습니까? 이 문서에서는 팔로워에게 보낼 수 있는 이메일에 새로 게시된 게시물을 자동으로 포함하는 방법을 보여줍니다. 또한 다양한 레이아웃에서 링크 및 이미지를 포함한 모든 종류의 콘텐츠로 뉴스레터 작성 및 사용자 정의에 대해 다룹니다.
이메일을 통해 블로그 게시물을 자동으로 보내는 방법
가장 쉬운 방법은 전용 도구를 사용하는 것입니다. 몇 가지가 있지만 사용하기 매우 쉬운 탁월한 이메일 마케팅 플랫폼인 Mailrelay v3를 권장합니다. 시작하자!
1) 블로그 게시물의 RSS 피드 가져오기
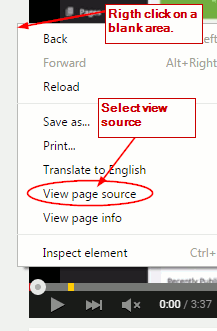
먼저 블로그 게시물의 RSS 피드를 가져와야 합니다. 즉, 웹 사이트 소스 코드에서 피드 URL을 검색해야 합니다. 화면의 빈 영역을 마우스 오른쪽 버튼으로 클릭하고 소스 코드를 선택하면 됩니다.

다음으로 <head> 섹션에서 피드 URL을 검색하고 복사한 다음 나중에 사용할 수 있도록 저장합니다. /feed/가 포함된 링크를 찾아 찾을 수 있습니다.
일부 플러그인은 이 기능을 방해할 수 있으므로 항상 피드 URL을 수동으로 가져옵니다. 문제가 있는 경우 유지 관리 모드를 비활성화할 수 있습니다.
2) Mailrelay v3에서 캠페인 생성
RSS 피드가 있으면 Mailrelay v3에 무료로 가입하고 RSS 캠페인을 클릭하고 + 추가 버튼을 눌러 캠페인을 만드십시오.

다음 화면에서 캠페인 만들기를 누르고 피드를 정의할 관련 설정으로 양식을 작성합니다. 여기에는 제목, 미리보기 텍스트, 보낸 사람, 그룹 또는 세그먼트, URL, 항목 수 및 빈도가 포함됩니다.

이 섹션은 매우 중요하므로 각 필드의 의미를 명확하게 이해해야 합니다. 한번 봅시다.
- 제목 : 이메일 제목은 수신 시 구독자가 받은 편지함에 표시되는 내용입니다.
- 미리보기 텍스트 : 이메일에 포함될 발췌 텍스트입니다. 사용자가 이메일을 열기 전에 표시됩니다.
- 보낸 사람: 이메일을 보낸 사람
- 그룹 또는 세그먼트: 누가 이메일을 받습니까? 다른 사용자를 대상으로 해야 할 수 있는 구독자 목록과 각 세그먼트를 업로드해야 합니다.
- URL : 첫 번째 단계에서 복사한 피드 URL
- 항목 수: 각 메일에 포함할 게시물 수
- 빈도 : 이메일 사이의 기간입니다. 매일, 매주 또는 매월이 될 수 있으며 수동으로 사용자 지정 항목을 만들 수 있습니다.
Mailrelay를 사용 하면 { first_rss_entry.title }} 태그를 사용하여 제목에 게시물 제목을 표시할 수 있습니다. 다음과 같이 일반 텍스트와 결합할 수도 있습니다. New post { first_rss_entry.title }} .
양식을 작성하면 뉴스레터가 완전히 구성됩니다. 이제 구독자에게 이메일을 통해 블로그 게시물을 자동으로 보낼 수 있도록 만들 차례입니다.
3) Mailrelay v3에서 뉴스레터 만들기
뉴스레터를 작성하려면 템플릿을 선택하고 사용자 정의를 시작하기만 하면 됩니다. 뉴스레터와 이메일로 보낼 콘텐츠를 디자인하기 위해 사용자 지정할 수 있는 기본 콘텐츠가 포함된 풍부한 편집기가 표시됩니다.

콘텐츠를 사용자 지정하려면 기본 텍스트를 제거하고 편집기 도구 모음에서 변수를 선택합니다. 그런 다음 RSS 항목 루프 옵션을 선택합니다.


다음 코드가 텍스트 블록에 자동으로 추가되는 것을 볼 수 있습니다.
{% rss_loop %}{{ rss_entry.title }}
{% endrss_loop %}이것은 Mailrelay v3가 이메일을 통해 자동으로 블로그 게시물을 작성하는 데 사용하는 기본 구조입니다. 이것이 없으면 이메일이 전송되지 않습니다.
코드의 첫 줄과 마지막 줄을 편집하거나 제거할 수 있지만 이 경우 다른 태그( {{ rss_entry.title }}) 는 그대로 두어야 합니다. 이 예에서는 제목 태그를 사용했습니다. 이것은 이전에 이메일 제목을 설정할 때 사용한 것과 유사합니다.
{{ rss_entry.title }} 과 같은 다른 모든 태그가 필수 라인 내에 있는지 확인하십시오.
참고 : RSS 태그의 사용 가능 여부는 웹사이트 RSS 피드의 구성에 따라 다릅니다. 웹사이트에서 특정 태그를 제공하지 않으면 이메일에서 작동하지 않으므로 RSS 구성을 확인하여 모든 것이 올바르게 작동하는지 확인하십시오.
사용 가능한 모든 변수는 용도에 따라 그룹화되며 그 중 아무거나 사용할 수 있습니다. 그러나 일부는 다른 방식으로 구성해야 합니다. 몇 가지 예를 살펴보겠습니다.
RSS 피드를 사용하여 링크 삽입
링크를 삽입하려면 드롭다운에서 변수 URL을 선택합니다. 그러면 {{ rss_feed.url }}이 반환됩니다. 보시다시피 이것은 링크가 아니라 피드의 URL입니다.
링크에서 이 URL을 사용하려면 편집기에 링크를 삽입해야 합니다. 앵커 텍스트를 입력하고 아래와 같이 링크 아이콘을 클릭합니다. 다른 서식 있는 텍스트나 편집기에서도 동일한 작업을 수행할 수 있습니다.

팝업이 열리고 URL을 입력해야 합니다. 문제는 실제 URL이 없지만 피드에서 제공하는 태그가 있다는 것입니다.
이 문제를 해결하려면 URL 필드에서 피드 태그를 사용할 수 있도록 프로토콜 옵션에서 <other>를 선택합니다.

뉴스레터 게시물 이미지 삽입
마찬가지로 RSS 피드에서 오는 이미지를 삽입할 수 있습니다. 그렇게 하려면 텍스트 편집기에서 이미지 아이콘을 클릭한 다음 팝업에 이미지 변수를 입력하십시오.

이 편집기에서 작업할 때는 이미지가 나타나지 않지만 모든 것이 올바르게 설정되면 이메일에 이미지가 표시됩니다.
RSS 피드에는 이미지가 있어야 합니다. 그렇지 않으면 뉴스레터에 표시할 이미지가 없습니다. 경우에 따라 게시물에 하나 이상의 이미지가 있어도 RSS에서 이미지를 제공하지 않을 수 있습니다.
4) 뉴스레터 테스트
마지막으로 뉴스레터를 설정하고 디자인했으면 이제 테스트할 차례입니다. 자신이나 팀의 누군가에게 이메일을 보내서 이 작업을 수행할 수 있습니다.
이렇게 하려면 RSS 캠페인 목록으로 돌아가서 캠페인을 볼 수 있습니다. 마우스를 가져가면 오른쪽에 몇 가지 옵션이 있습니다. 이메일 아이콘을 클릭하고 다음 화면에서 원하는 이메일 주소를 입력합니다. 
하나 이상의 이메일 ID를 사용하여 테스트를 보낼 수 있습니다.
받은 편지함을 확인하여 모든 것이 예상대로 작동하는지 확인하십시오. 문제가 있는 경우 문제를 해결하기 위해 몇 가지 추가 구성을 거쳐야 할 수 있습니다. Mailrelay v3는 테스트 메일 전송 화면에서 무엇이 잘못되었는지에 대한 설명을 보여줍니다.
결론
대체로 구독자에게 뉴스레터를 보내는 것은 사용자의 참여를 유지하고 사이트를 최우선으로 생각하는 가장 좋은 방법 중 하나입니다. 수동으로 수행하는 대신 새 콘텐츠를 게시할 때 자동으로 이메일을 보내는 시스템을 쉽게 만들 수 있습니다.
이 가이드에서는 새 블로그 게시물을 게시할 때마다 Mailrelay V3를 사용하여 이메일을 통해 블로그 게시물을 자동으로 보내는 방법을 살펴보았습니다. 도구를 구성하는 방법과 뉴스레터를 만들고 사용자 지정하고 테스트하는 방법을 살펴보았습니다. 시간을 들여 도구를 올바르게 구성하는 것이 중요하므로 한 번만 수행한 다음 휴식을 취하십시오.
Mailrelay V3는 자동화를 만들어 뉴스레터와 이메일을 보내는 강력한 도구입니다. 사용하기 매우 쉽고 가장 좋은 점은 무료로 사용할 수 있다는 것입니다!
마지막으로 이것이 가능한 한 성공하려면 뉴스레터가 고립된 것이 아니라 마케팅 전략의 일부여야 한다는 점에 주목할 가치가 있습니다.
Mailrelay v3를 사용해 보셨습니까? 당신은 그것에 대해 어떻게 생각 했습니까? 팔로어와 블로그 게시물을 공유할 수 있는 다른 도구를 알고 계십니까? 아래 댓글로 알려주세요!
이 게시물이 마음에 들면 다음 게시물도 좋아할 것입니다.
- WooCommerce 템플릿을 편집하는 방법
- 최고의 WooCommerce 이메일 플러그인
- WooCommerce 이메일 템플릿을 테스트하는 방법

