높은 검색 순위를 얻기 위해 사이트에서 이미지를 사용하기 위한 10가지 SEO 팁
게시 됨: 2022-07-19
콘텐츠 마케팅에서 이미지의 중요성에 대해 알고 있을 것입니다. 이미지를 콘텐츠에 포함할 수도 있습니다. 이는 좋은 일입니다. 그러나 콘텐츠에 이미지를 추가하는 것 자체로는 원하는 결과를 얻지 못할 수 있습니다.
이미지가 사이트의 전체 SEO에 나쁜 영향을 미칠 수 있는 사이트 로드 시간을 증가시키는 것과 같이 반대 효과를 생성할 수 있는 상황도 있습니다. SEO에 맞게 콘텐츠를 최적화하는 데 주의를 기울이는 것처럼 이미지에 대한 몇 가지 SEO 팁을 따라야 합니다.
일반적으로 이미지 최적화에는 검색 엔진에서 이미지를 쉽게 검색할 수 있도록 하여 Google 및 기타 검색 엔진에서 콘텐츠 순위를 높이는 작업이 포함됩니다. 통계에 따르면 모든 Google 검색의 20% 이상이 이미지 기반이므로 엔진을 최적화해야 하는 주요 이유입니다.
이미지 SEO를 처음 사용하는 경우 이 게시물은 알아야 할 모든 것을 탐색합니다.
높은 SERP를 얻기 위해 이미지에 대해 반드시 따라야 할 10가지 SEO 팁
1. 독특한 이미지 만들기
많은 웹사이트에서 동일한 사진이 사용된 것을 보았을 것입니다. 스톡 사진이기 때문입니다. 스톡 사진은 Pexels, Unsplash, Pixaby 등과 같은 스톡 사진 사이트에서 다운로드한 이미지입니다.
사용자 정의 이미지를 만들 예산이 없을 때 시작하기에 좋은 곳이지만 이미지를 만드는 방향으로 나아가야 합니다.
일반적으로 이미지를 만들려면 카메라와 그래픽 디자이너에 투자하거나 작업을 대신할 사람을 고용해야 합니다. 사이트에 고유한 사진이 있으면 청중의 신뢰를 높이는 데 도움이 될 수 있는 전문성의 인상을 줍니다.
2. 적절한 이미지 이름 지정
스톡 사진을 사용하든 고유한 이미지를 만들든 사이트에 업로드하기 전에 항상 적절한 이름을 지정해야 합니다. 이미지를 만들 때 "image 001 jpg"와 같은 일반 이름을 사용합니다.
Google AI 기능은 이름이 지정되지 않은 경우에도 이미지를 식별할 수 있지만 항상 100% 정확하지는 않습니다. 또한 Google은 AI에 실마리를 제공하기 전에 적절하게 명명된 이미지의 우선 순위를 지정합니다. 따라서 항상 이미지의 이름을 적절하게 지정하십시오.
예를 들어 빵집을 소유하고 있고 케이크 이미지가 포함된 케이크 콘텐츠가 있는 경우 웨딩 케이크.jpg, 초콜릿 케이크.jpg 또는 초콜릿 프로스팅.jpg 같은 이름을 선택할 수 있습니다. 이러한 이름을 지정하면 Google 및 기타 검색 엔진의 이미지 검색에서 이미지 순위를 높이는 데 도움이 될 수 있습니다.
3. SEO 친화적인 대체 텍스트 및 캡션 사용
대체 텍스트와 캡션도 이미지 SEO에 중요합니다. 대체 텍스트는 웹사이트에 게시될 때 이미지와 함께 제공되는 설명입니다. 검색 엔진이 이미지를 이해하는 데 도움이 되며 쉽게 편집할 수 있습니다.
대체 텍스트를 작성할 때 순위를 매기고 싶은 관련 키워드를 포함해야 합니다. 서면 콘텐츠에서 키워드를 사용할 때와 마찬가지로 키워드를 채우지 않도록 주의해야 합니다.
대체 텍스트는 검색 엔진이 이미지를 빠르게 식별할 수 있도록 설계되었습니다. 캡션은 동일한 목적을 수행할 수 있지만 콘텐츠에 대해 사용자에게 알리는 데 더 많이 의존합니다.
그러나 모든 이미지에 대체 텍스트와 캡션이 필요한 것은 아닙니다. 미적 목적으로만 콘텐츠에 그림을 추가하는 경우 대체 텍스트나 캡션을 추가해도 이미지에 아무런 가치가 없을 수 있습니다.
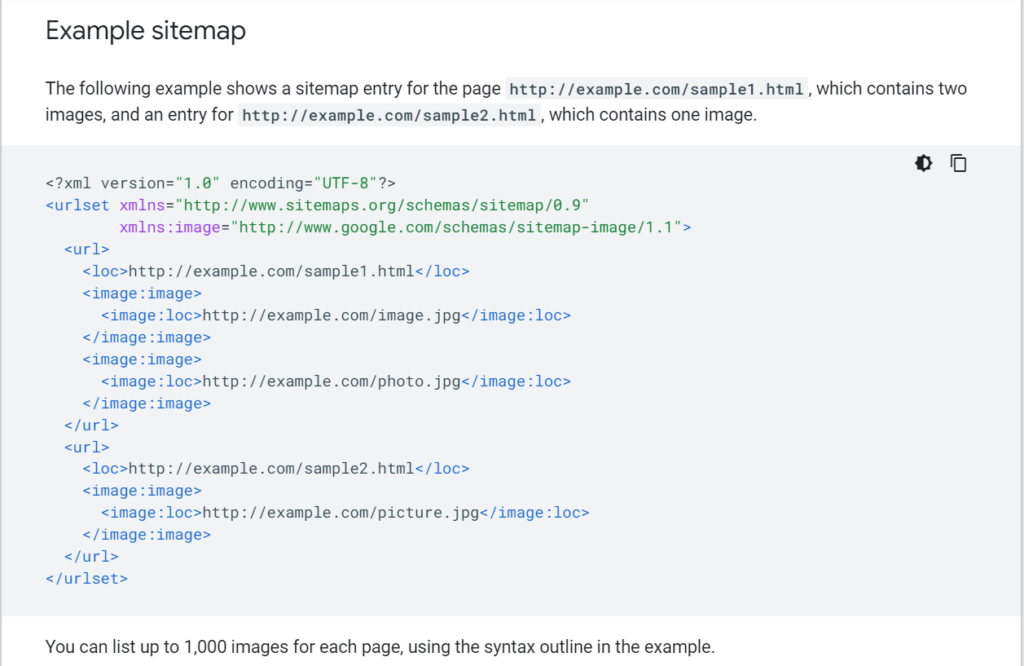
4. 사이트맵에 이미지 추가
사이트 맵은 사이트의 청사진 역할을 합니다. 여기에는 사이트의 모든 페이지 목록이 포함되며 검색 엔진이 사이트 콘텐츠를 크롤링하고 색인을 생성할 수 있습니다. 웹사이트 소유자가 사이트맵에 이미지를 추가하는 경우는 많지 않지만 크롤러가 놓쳤을 수 있는 이미지의 색인을 생성하는 데 도움이 되므로 Google에서는 이를 권장합니다.
기존 사이트맵에 이미지를 추가하거나 이미지 전용으로 완전히 새로운 사이트맵을 생성하도록 선택할 수 있습니다. 사이트 맵에 사진을 추가하는 것이 너무 많은 작업으로 느껴지거나 작업 방법을 모르는 경우 작업을 더 쉽게 만드는 데 도움이 되는 온라인 도구를 찾을 수 있습니다.

5. 반응형 이미지 사용
청중은 다른 장치를 사용하여 사이트에 액세스할 수 있습니다. 이는 컴퓨터에서 보기에 최적화된 이미지가 스마트폰에서 동일한 이미지를 보는 사람에게 유사한 경험을 제공하지 않을 수 있음을 의미합니다.
이 문제에 대한 해결책은 모든 사용자에게 동일한 경험을 제공하는 반응형 이미지를 사용하는 것입니다. WordPress는 기본적으로 업로드된 모든 이미지를 반응형으로 만들기 때문에 WordPress 웹사이트를 사용하는 사람들은 반응형 이미지 업로드에 대해 걱정할 필요가 없습니다.
WordPress 사용자가 아닌 경우 이미지에 < picture > 요소 또는 <img srcset> 속성이 있는지 확인하여 이미지를 수동으로 반응형으로 만들어야 합니다.
대부분의 검색은 크기와 방향이 다를 수 있는 모바일 장치를 통해 수행되기 때문에 이미지를 반응형으로 만드는 것이 특히 중요합니다. 모든 사용자가 동일한 경험을 하기를 원합니다. 사용자에게 더 나은 경험을 제공하는 것 외에도 페이지 응답성은 필수적인 Google 순위 요소입니다.

6. 관련 이미지 사용
반응형 이미지를 사용하는 것부터 적절한 이름을 지정하는 것까지 모든 작업을 제대로 수행하더라도 관련 이미지와 일치하지 않으면 SEO에 도움이 되지 않을 수 있습니다. 관련 이미지는 청중의 관심을 끄는 데 좋습니다.
또한 Google AI 기능은 종종 이미지의 텍스트 및 기타 속성을 확인하여 검색어와 가장 관련성이 높은 콘텐츠 및 이미지에 대한 결과를 표시하는 데 사용되는 이미지와 일치시킵니다.
예를 들어 남성용 겨울 후드티에 대한 이미지 검색에서 순위를 지정하고 싶지만 후드티를 입은 강아지 사진을 추가한다고 가정해 보겠습니다. 겨울 후드티를 입은 남성을 특징으로 하는 다른 이미지가 결과에서 귀하보다 높은 순위를 차지할 가능성이 있습니다.
대부분의 웹사이트 소유자가 관련 없는 이미지를 사용하는 주된 이유는 콘텐츠에 대한 정확한 이미지를 얻는 데 어려움이 될 수 있는 스톡 사진을 사용하기 때문입니다. 따라서 이미지가 적절하고 고유한지 확인하기 위해 카메라에 투자하는 것을 고려할 수 있습니다.
7. 구조화된 데이터 추가
이미지에 구조화된 데이터를 포함하는 것은 이미지를 사용하여 사이트의 전반적인 SEO를 향상시키는 훌륭한 방법입니다. 이미지에 대한 최고의 SEO 팁 중 하나입니다!
Google에 따르면 이미지에 구조화된 데이터를 포함하면 콘텐츠가 리치 결과에 나타날 가능성이 높아져 대상 키워드에 대한 순위가 지정되지 않은 경우에도 사이트가 유기적 트래픽을 유도할 수 있습니다.
Google은 제품, 레시피, 동영상을 포함하여 리치 결과를 위한 세 가지 유형의 이미지를 지원합니다. 따라서 콘텐츠와 관련이 있는 경우 구조화된 데이터 모범 사례를 숙지하여 최대한 활용하는 것이 가장 좋습니다.
8. 이미지 크기 조정
콘텐츠의 이미지 크기는 사이트 속도에 엄청난 영향을 줄 수 있습니다. 큰 사진은 로딩 속도를 크게 증가시켜 사용자 경험을 저하시킬 수 있습니다. 열악한 사용자 경험 외에도 페이지의 속도는 Google의 순위 요소입니다.
이미지 크기는 파일 크기와 다릅니다. 파일 크기는 이미지가 차지하는 공간을 나타내며 바이트 단위로 측정되지만 이미지 크기는 이미지의 크기를 나타내며 일반적으로 픽셀로 측정됩니다(예: 1024 x 680 픽셀).
이미지 크기를 조정할 때 두 가지 측면을 모두 봐야 할 수도 있습니다. 파일 크기는 사진이 업로드되는 페이지의 로딩 시간과 이미지를 사용하려는 플랫폼에 따라 다를 수 있는 이미지의 크기에 영향을 미치기 때문입니다.
블로그 게시물의 이미지 크기는 소셜 미디어 게시물의 이미지 크기와 다를 수 있습니다. 이미지를 압축하는 도구를 선택할 때 사진의 원본 품질을 거의 그대로 유지하면서 작업을 수행하는 도구를 선택해야 합니다.
9. 올바른 형식 사용
크기 외에도 사이트에서 사용하는 이미지 형식도 중요한 이미지 SEO 요소입니다. 표준 이미지 형식은 JPG, PNG 및 GIF입니다. 그러나 형식을 선택할 때 선택한 형식 유형의 다양한 측면을 고려해야 합니다.
PNG 이미지는 JPG보다 품질이 좋습니다. 그러나 크기는 JPG보다 상대적으로 클 수 있습니다. 반면 GIF는 콘텐츠에 움직이는 이미지를 원하는 경우에만 적용할 수 있습니다. JPG와 PONG 중 선택은 주로 이미지 유형에 따라 결정해야 합니다.
사진 유형의 이미지를 업로드하는 경우 JPG가 가장 좋은 옵션입니다. 텍스트 및 선과 같은 요소가 포함된 생성된 이미지를 게시하는 경우 PNG가 가장 적합할 수 있습니다.
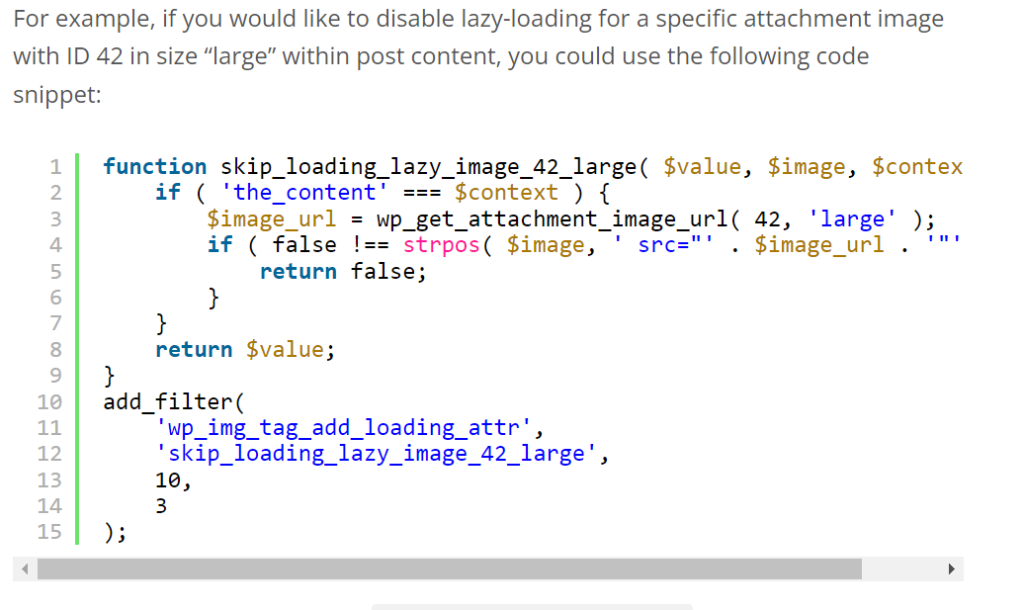
10. 트레이 레이지 로딩
앞서 언급했듯이 이미지는 페이지의 로딩 속도에 상당한 영향을 미칠 수 있습니다. 이미지 크기 조정을 사용하더라도 여전히 어떤 형태로든 속도가 느려질 수 있으며 바로 여기서 지연 로딩이 발생합니다.
지연 로딩 기능을 구현한 후 사용자는 사이트를 클릭할 때 스크롤 없이 볼 수 있는 부분의 콘텐츠를 먼저 보게 됩니다. 이것은 페이지를 열 때 소비되는 데이터의 양을 제한합니다.
사용자가 스크롤 없이 볼 수 있는 부분 아래에 있는 이미지를 스크롤하기로 결정한 경우 페이지는 이제 귀하가 사진을 볼 수 있도록 서비스를 요청합니다. 결과적으로 귀하의 사이트는 훨씬 더 빠른 로딩 속도를 경험하게 되며, 이는 다시 페이지의 순위에 영향을 미칩니다.

WordPress 5.5가 있다면 지연 로딩 기능이 있기 때문에 운이 좋습니다. 다른 플랫폼에 있다면 지연 로딩을 가능하게 하는 플러그인을 검색할 수 있습니다.
이미지에 대한 SEO 팁 마무리하기
웹사이트나 블로그에서 이미지를 적절하게 최적화하면 검색 엔진이 콘텐츠를 찾고 이해하기가 더 쉬워집니다. 결과적으로 더 나은 성능을 위해 많은 시간을 보낸 귀중한 기사에 대해 더 나은 검색 엔진 순위를 얻을 수 있습니다.
이미지에 대한 위의 10가지 SEO 팁 뿐만 아니라; 블로그 기사에 차세대 이미지 형식을 사용할 때의 이점을 알아야 합니다. 이미지 SEO는 로켓 과학이 아님을 이해하십시오! 위의 전략을 구현하면 빠르게 수행할 수 있습니다.
